
Въведение в слайд в jQuery
JQuery е бърз и е една от многото библиотеки на JavaScript. Опростява общите задачи на JavaScript. В допълнение към всички функции, които съдържа с помощта на Jquery можем да създадем собствени персонализирани ефекти, плъзгащите ефекти са един от тях. Плъзгането е начин да скриете и разкриете елемента. В Jquery можем да анимираме елемент чрез плъзгащи ефекти. Състои се от 3 метода за промяна на видимостта на даден елемент. Те се плъзгат нагоре, плъзгат надолу и превключват. Плъзгащите ефекти поддържат функции за обратно извикване и скорости.
Методи на слайд в jQuery
Трите метода в Jquery са slideUp (), SlideDown () и slideToggle ():
1. slideUp ()
Методът SlideUp () ще скрие елемент, който е избран с помощта на анимация. Той не връща нищо, а просто скрива елемента. Можем да анимираме изображенията, тъй като променя височината на изображението или елемента.
Синтаксис:
$(selector) .slideUp( (duration)(, easing) (, function()))
Параметри:
- Продължителност: Продължителността може да бъде низ или число. Тя може да бъде или време в милисекунди, или може да бъде предварително зададено. Стойността по подразбиране на продължителността е 400 милисекунди. Може да отнеме бавно, бързо или нормално като параметър за низ. Това ни помага да контролираме слайд анимацията въз основа на нашите изисквания.
- Easing: Улеснението трябва да е от тип низ. Използва се за преход. Стойността по подразбиране е люлка.
- Функция: Незадължителна функция за обратно извикване ще бъде изпълнена, когато анимацията приключи.
Примери №1: Това е пример за метода slideUp (). В този случай ние предадохме параметрите празни, т.е. нормални (първи) за абзаца, така че той приема стойността по подразбиране от 400 милисекунди. След това преминахме низа „бързо“ и „бавно“.
Код:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Този параграф е пример за параграфите с плъзгане нагоре със скорост по подразбиране.
Този параграф е пример за плъзгащите се параграфи с висока скорост.
Този параграф е пример за плъзгащите се параграфи с бавна скорост.
изход:
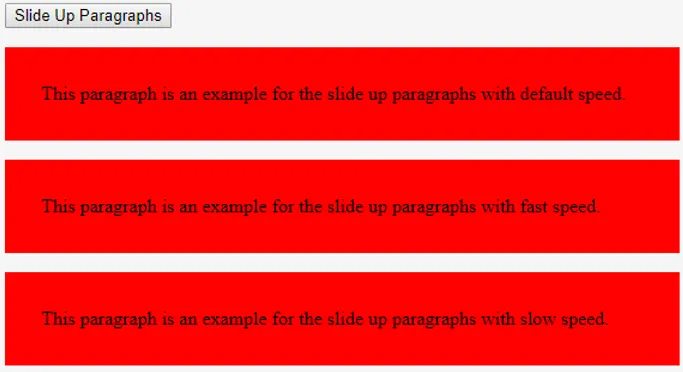
Изходът, той показва параграфите.

При натискане на бутона за плъзгане нагоре трите абзаца ще бъдат скрити.

Примери № 2: В този пример ние преминахме „секундите“ за параметъра продължителност.
Код:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Този параграф е пример за слайдовете нагоре с много бърза скорост.
Този параграф е пример за слайдовете нагоре с много бавна скорост.
изход:
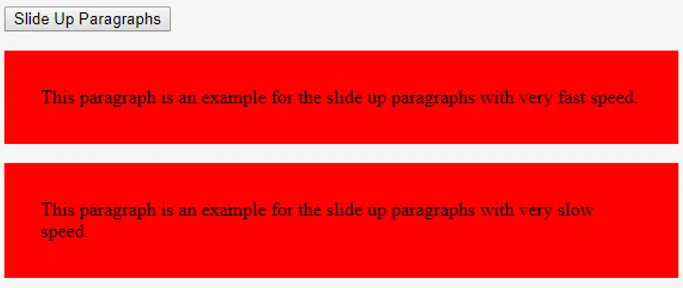
В изхода можем да наблюдаваме, че той показва двата абзаца.

При натискане на бутона за плъзгане нагоре може да забележим, че първият параграф беше скрит веднага, тъй като отне времето за 50 милисекунди.
Докато вторият абзац бавно се скрива, тъй като отне времето като 20000 милисекунди. Виждаме, че размерът намалява бавно и се скрива.

2. slideDown ()
Методът SlideDown () ще покаже елемент, който е избран с помощта на анимация.
Синтаксис:
$(selector) .slideDown( (duration)(, easing) (, function()))
Параметри:
- Продължителност: Продължителността може да бъде низ или число. Тя може да бъде или време в милисекунди, или може да бъде предварително зададено. Стойността по подразбиране на продължителността е 400 милисекунди. Той също може да бъде бавен, бърз или нормален. Това ни помага да контролираме слайда анимацията.
- Easing: Улеснението трябва да е от тип низ. Използва се за преход. Стойността по подразбиране е люлка.
- Функция: Незадължителна функция за обратно извикване ще бъде изпълнена, когато анимацията приключи.
Пример: Това е пример за метода slideDown ().
Код:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Този параграф ще избледнее със скоростта по подразбиране.
изход:
След изпълнение на програмата.

При щракване върху абзаца с плъзгане нагоре абзацът е скрит.

При щракване върху абзаца с плъзгане надолу се показва абзацът. Можем да видим на изображението по-долу.

3. slideToggle ()
Методът SlideToggle () създава ефект на превключване. Превключва между дисплея и скритото. Всеки път, когато щракнете върху него, превключва плъзгащата се анимация за избрания елемент.
Синтаксис:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Параметри:
- Продължителност: Продължителността може да бъде низ или число. Тя може да бъде или време в милисекунди, или може да бъде предварително зададено. Стойността по подразбиране на продължителността е 400 милисекунди. Той също може да бъде бавен, бърз или нормален. Това ни помага да контролираме слайд анимацията въз основа на нашите изисквания.
- Easing: Улеснението трябва да е от тип низ. Използва се за преход. Стойността по подразбиране е люлка.
- Функция: Незадължителна функция за обратно извикване ще бъде изпълнена, когато анимацията е завършена.
Пример: Това е пример за метода slideToggle ().
Код:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Този параграф ще избледнее със скоростта по подразбиране и ще превключва при натискане на бутона.
изход:
Изпълнение на програмата.

При натискане на бутона (точка за превключване на слайд) се скрива.

При щракване върху същия бутон (слайд превключващ абзац) се показва.

Така че това са методи на Slide в jQuery.
Препоръчителни статии
Това е ръководство за слайд в jQuery. Тук обсъждаме 3-те метода в Jquery са slideUp (), SlideDown () и slideToggle () подробно с правилни кодове и изходи. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- jQuery querySelector
- JavaFX плъзгач
- jQuery ефекти
- JavaFX графики
- Топ 8 jQuery селектори с изпълнение на кода
- Топ 15 методи на HBox в JavaFX