
Въведение в Navigator в JavaScript
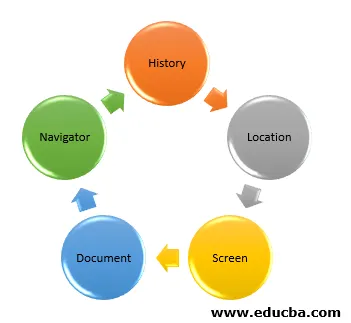
Навигаторът в JavaScript е обект, който предоставя подробности за браузъра, който потребителят използва за достъп до уеб приложението. Тъй като ние имаме Document Object Model (DOM), за да имаме контрол върху манипулирането на данните, по подобен начин имаме и браузърен обект модел (BOM), който ни предоставя контрола върху това как се гледат приложенията в браузъра. Някои от образуванията на BOM са:

- история
- местоположение
- екран
- документ
- навигатор
Обектът на навигатора на JavaScript подпомага персонализирането на нашето приложение въз основа на браузъра на потребителя и кои субекти са активирани или деактивирани в настройките на техния браузър, защото знаем, че всички браузъри са различни един от друг и обработват JavaScript по различен начин.
Тази статия обяснява BOM навигатора използва JavaScript.
Свойства на Navigator в JavaScript
JavaScript Navigator предоставя няколко метода и свойства, които могат да се използват за получаване на интересна информация за браузъра на потребителя. Това може да помогне на програмиста да открие и кои функции поддържат от браузъра или не.
Сега знаем, че обектът на навигатора помага при откриването на какъв браузър е използван потребителят. В този раздел на статията ще обсъдим често използвани свойства и методи на обекта на навигатора и ще получим малко информация за нашия браузър.
Обектът на навигатора е свойство на прозореца, до което може да се получи достъп
window.navigator or navigator
Тъй като прозорецът е глобален обект и е в горната част на веригата на обхвата, до него можете да получите достъп без добавяне на префикса на прозореца.
Таблица 1: Свойства на Navigator Object
По-долу са споменати някои свойства на обекта на навигатора
| Имот | описание |
| appCodeName | Връща кодовото име на браузъра |
| APPNAME | Връща името на браузъра |
| appVersion | Връща информацията за версията на браузъра |
| cookieEnabled | Определя дали бисквитките са активирани в браузъра |
| геолокация | Връща обект за геолокация, който може да се използва за намиране на позицията на потребителя |
| език | Връща езика на браузъра |
| на линия | Определя дали браузърът е онлайн |
| платформа | Връща за коя платформа е съставен браузърът |
| продукт | Връща името на двигателя на браузъра |
| USERAGENT | Връща заглавката на потребителския агент, изпратена от браузъра до сървъра |
Таблица 2: Методи на обект на навигатора
| метод | описание |
| javaEnabled () | Посочва дали браузърът да е активирал Java |
| taintEnabled () | Премахнато в версия 1.2. Указва дали браузърът е активиран насочване на данни |
Тактирането на данни позволява на един прозорец да вижда свойствата в друг прозорец и се премахва, тъй като се оказа риск за висока сигурност.
Пример №1
Свойства и методи на навигатора
Код:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
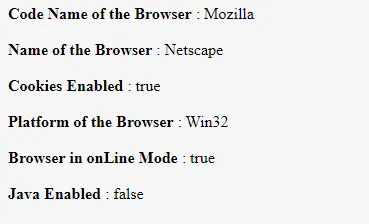
изход:

Важен момент, който трябва да запомните, е, че navigator.appCodeName винаги води до „Mozilla“ поради причини за съвместимост. Също така, използваме Chrome, Firefox, IE11 или Safari, свойството appName на обекта на навигатора винаги ще доведе до „Netscape“. Трябва също така да имаме предвид, че често информацията, върната от обект на навигатор, може да е грешна или подвеждаща, тъй като данните, върнати от обект на навигатор, могат да бъдат променени от потребителя, браузърът не отчита нова операционна система, която се освобождава след браузъра, различна браузърите могат да използват същото име. Свойствата на навигационните обекти са свойство само за четене. Освен свойствата и методите, JavaScript Navigator има още една функция, известна като Колекции.
Таблица 3: Колекции на обект Навигатор
Таблицата по-долу изброява колекциите, присъстващи в обекта на навигатора на JavaScript и тогава ще видим един пример за това.
| колекция | описание |
| приставки () | връща препратка към всички вградени обекти в документа |
| Mimetypes | връща колекция от MIME типове, поддържани от клиентския браузър |
Свойството mime има три предварително дефинирани полета:
- name - името на типа MIME (видео / mpeg)
- описание - описание на типа
- наставки - списък на всички възможни файлови суфикси (разширения на файла) за типа MIME.
Пример №2
Колекция на Navigator на JavaScript
Код:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
изход:

Пример №3
Свойство на JavaScript Navigator - геолокация
Код:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
изход:

Той помага да се предостави местоположението на потребителя, но изисква разрешение на потребителя да споделя неговото местоположение. Геолокацията е много по-прецизна за устройства с GPS. Този имот също е собственост само за четене.
заключение
Научихме как да получаваме информация за браузъра с помощта на JavaScript и научихме как неговият навигационен обект ни помага да получим информация като име, версия, платформа и т.н., на браузъра на потребителя и дали бисквитките са активирани или не в браузъра на потребителя. Не забравяйте, че някои браузъри дават невярна информация само за да заобиколят тестовете на сайта.
Препоръчителни статии
Това е ръководство за Navigator в JavaScript. Тук също обсъждаме свойствата на навигатора в JavaScript заедно с примерите. Можете също така да разгледате следните статии, за да научите повече -
- Как работи JavaScript
- JavaScript срещу JQuery
- TypeScript срещу JavaScript
- HTML5 срещу JavaScript
- PL / SQL колекции | Синтаксис, типове, изключения
- Как работят бисквитките в JavaScript?