
Разлика между React Native срещу React
React Native е рамка за разработване на мобилни приложения на Android и iOS платформи. Тя се основава на React. Той помага на разработчиците да пишат мобилни приложения, използвайки JavaScript библиотеки, с които са им много удобни. React native прави много просто писането на мобилни приложения както за Android, така и за iOS и дори повечето написани кодове могат да се споделят в платформи. Реактивните кодови кодове се пишат най-вече с помощта на JavaScripts и JSX. React Native Bridge помага при рендериране на API-та съответно в Objective-C или Java за iOS или Android платформи. Той също така помага при разкриването на JavaScript за API, което прави приложенията до функции като Телефонна камера или Местоположение.
React Native се откроява от своите конкуренти като Cordova или Ionic с мощността си на обработка, използвайки стандартите за API на рейнджърската платформа на своя хост, което прави процеса на кандидатстване, използвайки реални компоненти на мобилния потребителски интерфейс, а не уеб изгледите. React Native преобразува маркировката в реални елементи на потребителския интерфейс и също така поддържа висока производителност, без да компрометира възможностите. Основната разлика между React Native и React е, че той използва UI библиотеките на хоста, а не използва HTML.
React е базирана на компонент JavaScript библиотека, използвана за създаване на потребителски интерфейси. Тъй като React е базиран на JavaScript, затова е известен и като React.js. Това е начин за изграждане на уеб приложения с помощта на Java Scripts. Той използва JSX, т.е. Java Script XML, който помага на XML текста да съществува съвместно с JavaScript реагиращия код и тези синтаксиси се използват за преобразуване на XML текста в JavaScript файлове в стандартни JavaScript обекти. JSX също така помага за вграждането на HTML кода в JavaScripts, което в крайна сметка прави JavaScript лесен за разбиране и повишава неговата ефективност при създаването на стабилни приложения. React използва Virtual DOM за създаване на възлови дървета от React Components.
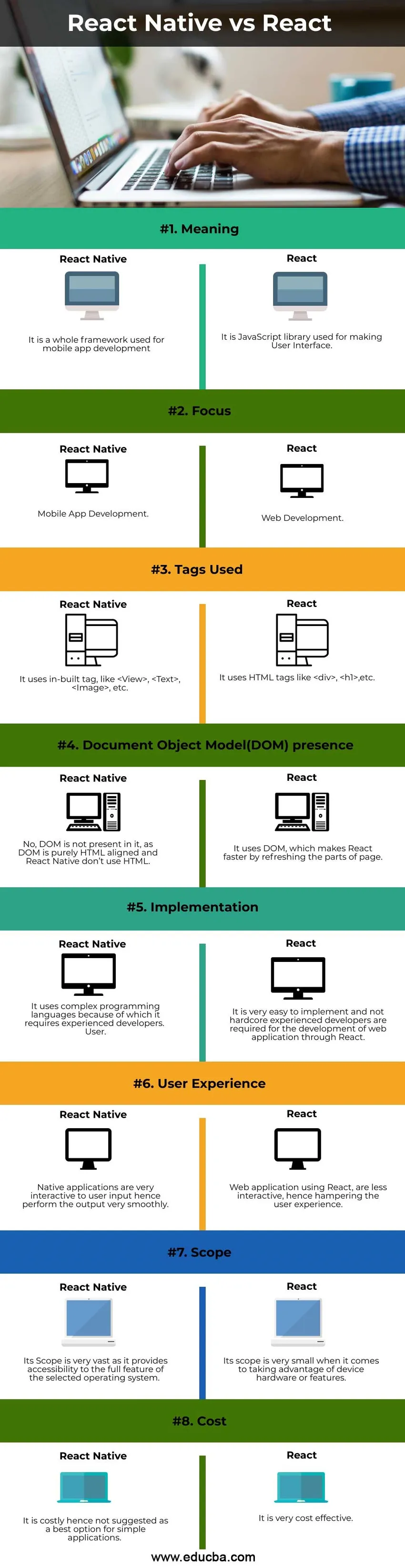
Различни разлики между React Native срещу React (Инфографика)
По-долу са най-добрите разлики между React Native срещу React:

Ключови разлики между React Native и React
Нека да обсъдим някои от основните разлики между React Native срещу React:
- React Native е цяла рамка, използвана за разработването на мобилни приложения, докато React е само библиотека на JavaScript.
- Основният акцент на React е върху уеб разработката, докато фокусът на React Native е върху разработването на мобилни приложения.
- Кодирането с React беше твърде дълго и сложно, докато използването на React Native направи кода по-опростен и лесен.
- За React се нуждаете от DOM за изобразяване на пътя на HTML тагове, докато React Native използва AppRegistry за регистриране на мобилното приложение.
- React използва DOM, а DOM съществува основно за HTML, така че React се използва за уеб разработка, докато React Native не използва DOM или HTML, следователно не може да се използва за уеб разработка.
- React Native няма DOM за никакво взаимодействие, така че използва свои собствени проектирани маркери в сравнение с HTML таговете в React. Например: вместо да използва < div > таг (който се използва в React), React Native ще използва вграден таг < View >, а под чадъра този маркер ще се компилира в друг нативен код (например изглед за Android и UIView на iOS).
- React се използва за предна цел, докато React Native се използва за цялостно мобилно развитие.
- По-рано разработчиците трябва да пишат различни кодове за iOS и Android, докато са в React Native, просто трябва да се спуснете към Native Code и да оптимизирате кода според вашето изискване, следователно разработчиците не трябва да проектират различни кодове за iOS и Android.
- React е по-бърз поради използването на DOM (Document Object Model), който освежава частта от страницата в сравнение със стандартния модел за пълно обновяване, докато React Native се предлага с Native Modules и Native Components, което подобрява ефективността на конкретното приложение.
- React е много лесен за изпълнение и лесен за четене, дори и за тези, които не са запознати с React. За React човек не трябва да опира големият списък с концепции, докато разработката на Native приложения е неефективна, бавна при внедряване. React Native главно е да доведе до ефективно висока скорост и координация на разработването на уеб приложения и най-доброто изживяване за потребителя в хибридното пространство.
Таблица за сравнение на React Native vs React
Таблицата за сравнение е обяснена по-долу:
|
Особеност | реагирам |
Реагирайте Native |
| значение | Това е JavaScript библиотека, използвана за създаване на потребителски интерфейс | Това е цяла рамка, използвана за разработване на мобилни приложения |
| фокус | Уеб разработка | Разработка на мобилни приложения |
| Използвани маркери | Той използва HTML маркери като,
И др. | Той използва вграден таг, като,, и т.н. |
| Наличие на модел на документния документ (DOM) | Той използва DOM, което прави
Реагирайте по-бързо, като освежите частите на страницата. | Не, DOM не присъства в него, като
DOM е чисто HTML подравнен и React Native не използва HTML. |
| изпълнение | Това е много лесно за изпълнение и не е хардкор опит
разработчиците са необходими за разработването на уеб приложения чрез React. | Той използва сложни езици за програмиране, поради което се нуждае от опитни разработчици. |
| Потребителски опит | Уеб приложенията, които използват React, са по-малко интерактивни, което пречи на потребителското изживяване. | Родните приложения са много интерактивни за въвеждане от потребителя, поради което изпълняват изхода много гладко. |
| Обхват | Обхватът му е много малък, когато става дума за възползване
хардуер или функции на устройството. | Обхватът му е много широк, тъй като осигурява достъпност до пълната функция на избраната операционна система. |
| цена | Много е рентабилен. | Следователно е скъпо, затова не се предлага като най-добрият вариант за прости приложения. |
заключение
Според горното обяснение, React е най-подходящ за разработване на уеб-базирани приложения, а React Native е най-добър за разработването на мобилни приложения за iOS и Android. Примерите за React web development са Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail и др. Освежаващата страница става бързо с използването на React, тъй като използва DOM (DocumentObject Model). Примерите за разработване на мобилни приложения на React Native са Skype, Tesla, Walmart, Airbnb и др. Организациите са мигрирали към React Native за разработката на мобилни приложения, защото React Native предоставя съвсем различен стил на развитие, където човек получава наистина бърза обратна връзка като компилация времето в React Native е много по-малко и е много мощно. Така че за уеб-базирани приложения, човек трябва да използва React и за разработване на мобилни приложения, трябва да използва React Native.
Препоръчителни статии
Това е ръководство за React Native vs React. Тук обсъждаме въвеждането на React Native vs React, ключовите разлики с инфографиката и таблицата за сравнение. Можете също да прегледате и другите ни предложени статии, за да научите повече -
- Agile срещу Scrum срещу водопад
- Vue.JS срещу React.JS
- PHP срещу JavaScript
- Mobx срещу Redux
- Какво е мост?
- Топ 14 разлики между React Native и Flutter