В този урок ще научим как да добавяте тип по път в Photoshop! Ще използвам Photoshop CS6 тук, но този урок е напълно съвместим с Photoshop CC . Ако използвате Photoshop CS5 или по-ранна версия, ще искате да проверите предишната версия на този урок.
За да добавим тип към път, първо се нуждаем от път, а Photoshop ни дава няколко начина да нарисуваме такъв.
Можем да използваме инструмент с основна форма като инструмента за правоъгълник или инструмента за елипса, можем да създадем път от персонализирани форми и можем да начертаем пътека с свободна форма, използвайки инструмента за писалка.
Начинът, по който очертавате пътя си, няма никаква разлика по отношение на начина, по който ще добавим текст към него, защото пътят е път, без значение как е създаден, а стъпките за добавяне на тип към път са винаги едни и същи. Да видим как работи!
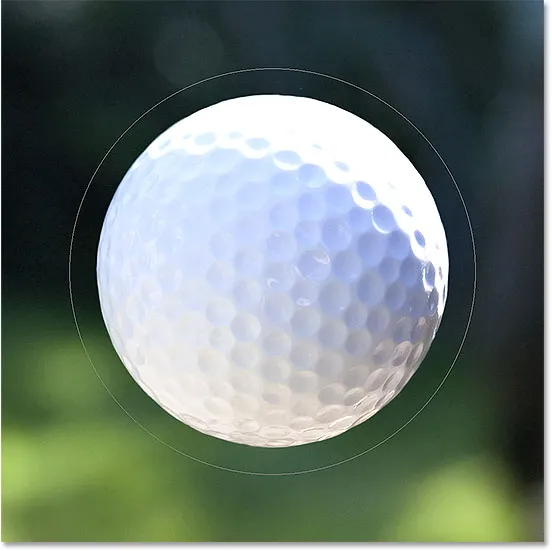
Ето изображението, което ще използвам за този урок, който беше изтеглен от Adobe Stock. Ще използвам път, за да добавя малко текст около топката за голф:
 Оригиналното изображение.
Оригиналното изображение.
Да започваме!
Как да добавите тип по пътя в Photoshop
Стъпка 1: Изберете инструмента Ellipse
Както споменах, стъпките за добавяне на тип по път са еднакви, независимо кой инструмент сте използвали за създаването на пътя. Така че за този урок, ние ще запазим нещата прости. За да очертая пътека около топката за голф, ще използвам инструмента Ellipse, един от основните инструменти на Photoshop. Можете да научите повече за рисуването на фигури в нашия Как да нарисуваме векторни форми в урока за Photoshop.
По подразбиране инструментът Ellipse е вложен в инструмента Rectangle Tool на панела Tools. За да го изберете, щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) на инструмента Rectangle Tool, след което ще избера инструмента Ellipse от менюто на fly-out:
 Избор на инструмента Ellipse в панела с инструменти.
Избор на инструмента Ellipse в панела с инструменти.
Стъпка 2: Променете режима на инструмента на „Път“
При избран инструмент Ellipse лентата с опции в горната част на екрана се променя, за да ни покаже различни опции за работа с инструмента. Близо вляво от лентата с опции е опцията Режим на инструмента . По подразбиране е зададено на Shape . Photoshop всъщност ни дава три различни вида фигури, които можем да нарисуваме - векторни форми, пътеки и пикселни форми. Искаме да очертаем път, така че ще променя опцията за режим на инструмента от Shape към Path :
 Промяна на режима за Ellipse Tool към Path.
Промяна на режима за Ellipse Tool към Path.
Научете повече: Рисуване на векторни форми срещу пикселни форми във Photoshop
Стъпка 3: Начертайте своя път
За да начертая пътеката, щраквам и задържам бутона на мишката надолу в центъра на топката за голф. След това ще натисна и задържам Shift + Alt (Win) / Shift + Option (Mac) на клавиатурата си и ще започна да влача навън от центъра. Задържането на клавиша Shift надолу, докато влача с инструмента Ellipse, формира пътеката в перфектен кръг, докато клавишът Alt (Win) / Option (Mac) ми позволява да начертая пътя навън от мястото, на което щракнах.
Ще продължа да влача навън от центъра, докато пътеката е достатъчно голяма, за да заобикаля топката. Ако трябва да препозиционирате път, докато го рисувате, натиснете и задръжте интервала на клавиатурата, плъзнете с мишката, за да преместите пътя на място, след което освободете лентата за интервал и продължете да рисувате.
Когато съм доволен от това как изглежда пътеката, ще пусна клавиша Shift и клавиша Alt (Win) / Option (Mac), след това ще пусна бутона на мишката (важно е първо да пусна ключовете, след това бутон на мишката или ще получите неочаквани резултати). Тук виждаме пътеката да изглежда като тънка контура около топката:
 Добавена е пътека около топката за голф.
Добавена е пътека около топката за голф.
Стъпка 4: Изберете инструмента за тип
С начертания ни път сме готови да добавим нашия текст. Изберете инструмента тип от панела с инструменти:
 Избор на инструмента за тип.
Избор на инструмента за тип.
Стъпка 5: Изберете вашия шрифт
Изберете настройките на вашия шрифт от лентата с опции. За моето изображение ще използвам Futura Condensed Medium, зададен на 30 pt, но можете да използвате всичко, което работи най-добре за вас:
 Настройка на опциите за шрифт в лентата с опции.
Настройка на опциите за шрифт в лентата с опции.
Също така имам опцията за подравняване на текст, зададена на ляво, а цвета на моя тип - бял :
 Опциите за подравняване на текст и цвят.
Опциите за подравняване на текст и цвят.
Стъпка 6: Преместете курсора върху пътя
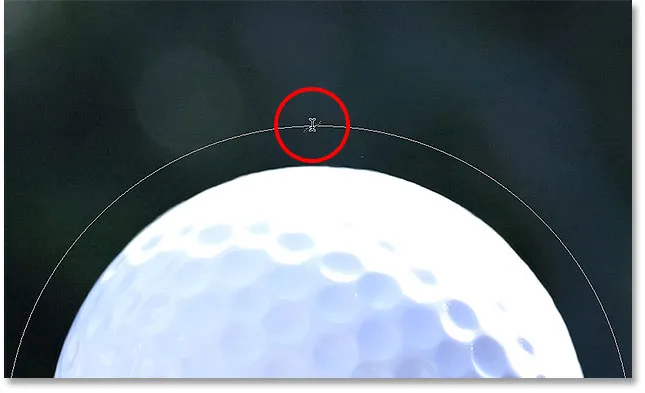
Преместете инструмента за тип директно по пътя. Курсорът ще се промени на I-лъч с пунктирана вълнообразна линия през него. Това ни казва, че сме на път да добавим текст директно към самия път:
 Пунктираната вълнообразна линия ни казва, че добавяме текст към пътя.
Пунктираната вълнообразна линия ни казва, че добавяме текст към пътя.
Стъпка 7: Кликнете върху пътя и добавете вашия тип
Кликнете навсякъде по пътя и започнете да добавяте своя текст. Мястото, върху което щракнете, е мястото, където текстът ще започне и докато продължавате да пишете, текстът следва посоката на пътя. Не се притеснявайте, ако сте кликнали на грешното място. Както ще видим след малко, лесно можем да преместим текста по пътя, когато приключим:
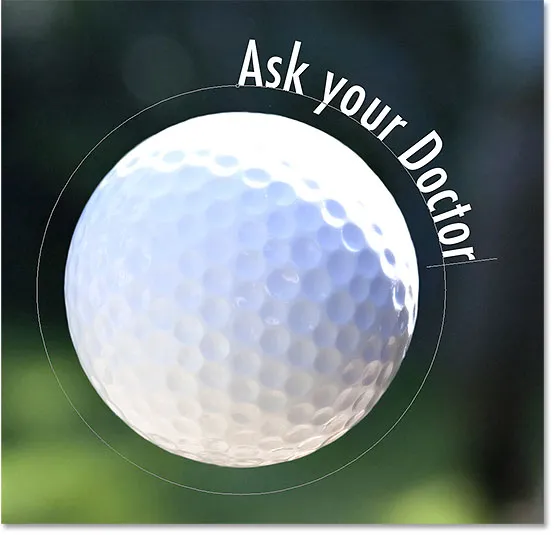
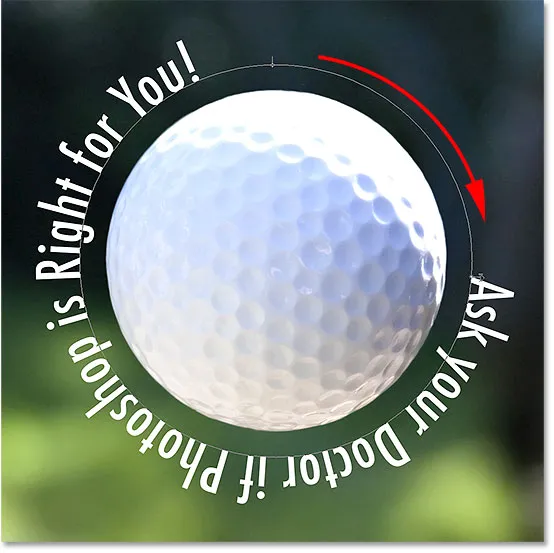
 Текстът тече по формата на кръга.
Текстът тече по формата на кръга.
Когато приключите с добавянето на вашия текст, щракнете върху отметката в лентата с опции, за да го приемете:
 Щракнете върху отметката.
Щракнете върху отметката.
Текстът вече е добавен към пътя, въпреки че в моя случай е под странен ъгъл, но ще поправим това по-нататък. Ако вашият път изчезна върху вас, когато щракнете върху отметката и всичко, което виждате сега, е самият текст, не се притеснявайте. Пътят ще се появи отново, когато преминем към следващата стъпка:
 Текстът следва пътя, но трябва да бъде променен.
Текстът следва пътя, но трябва да бъде променен.
Стъпка 8: Изберете инструмента за избор на път
За да препозиционирате текста си по пътя, изберете инструмента за избор на път от панела с инструменти:
 Преминаване към инструмента за избор на път.
Преминаване към инструмента за избор на път.
Стъпка 9: Репозициониране на текста
Преместете курсора на инструмента за избор на път навсякъде над вашия текст. Ще видите курсора да се променя от черна стрелка в I-лъч с малка стрелка отстрани от нея, сочеща наляво или надясно. Просто кликнете върху текста си и го плъзнете напред и назад по пътеката с мишката. Ето, влача текста си по часовниковата стрелка около кръга:
 Преместете инструмента за избор на път върху вашия текст, след което щракнете и го плъзнете по пътя.
Преместете инструмента за избор на път върху вашия текст, след което щракнете и го плъзнете по пътя.
Вижте обаче какво ще се случи, ако прекарам текста си твърде далеч. Някои от тях се отрязват в края:
 Плъзгането на текста твърде далеч доведе до отрязване.
Плъзгането на текста твърде далеч доведе до отрязване.
Краят беше отрязан, защото преместих текста отвъд видимата текстова област на пътеката. За да отстраните проблема, потърсете малък кръг на пътеката на мястото, където е отрязан текстът. Кръгът маркира края на видимата област:
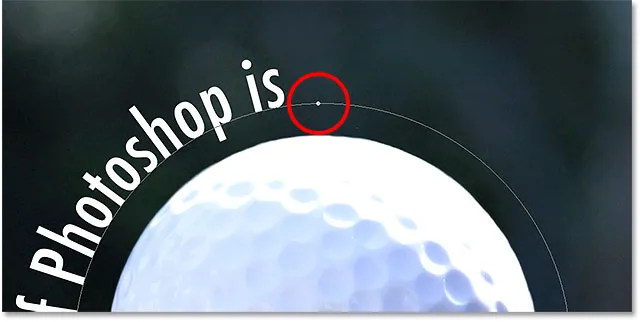
 Потърсете малък кръг, в който текстът се отрязва.
Потърсете малък кръг, в който текстът се отрязва.
Просто кликнете върху кръга с инструмента за избор на път и го плъзнете по-надолу по пътя, докато останалата част от текста ви се появи отново:
 Плъзнете кръга по часовниковата стрелка, за да разкриете края на отрязания текст.
Плъзнете кръга по часовниковата стрелка, за да разкриете края на отрязания текст.
Прелистване на текста по пътя
Докато влачите текста си по пътеката, внимавайте да не плъзнете случайно през пътеката. Ако го направите, текстът ще се насочи към другата страна и в обратна посока:
 Плъзгане по пътеката обръща и обръща текста.
Плъзгане по пътеката обръща и обръща текста.
В зависимост от ефекта, който ще постигнете, прелистването и обръщането на текста като този може да е това, което сте искали да направите (това всъщност е функция, а не проблем). Но ако не сте го направили нарочно, просто плъзнете обратно през пътя с инструмента за избор на път. Текстът ви ще се обърне обратно към оригиналната страна и той ще се върне в първоначалната си посока.
Скриване на пътя
Когато сте готови с позиционирането на вашия текст и сте доволни от резултатите, скрийте пътя в документа, като изберете всеки слой, различен от вашия Type слой, в панела Слоеве. В моя случай документът ми има само два слоя - слой Type и фонов слой, който държи изображението ми, така че ще щракнете върху фоновия слой, за да го изберете:
 Изберете всеки слой, различен от слоя Type, за да скриете пътя в документа.
Изберете всеки слой, различен от слоя Type, за да скриете пътя в документа.
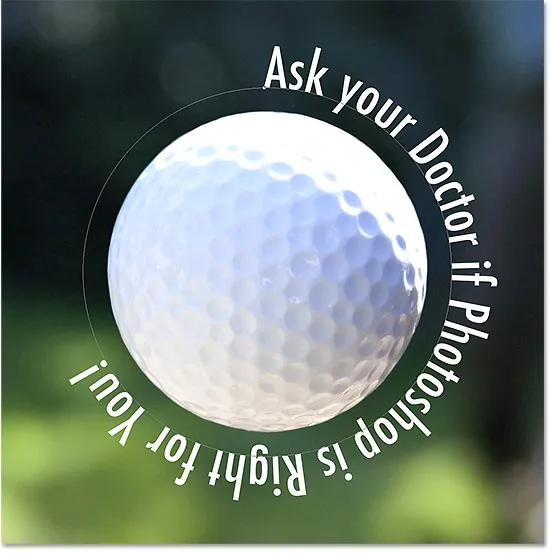
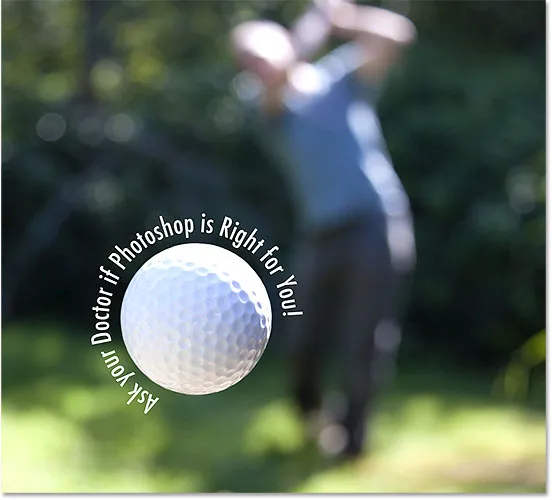
С моята пътека сега скрита и текстът се обърна към оригиналната си страна, ето моят краен резултат:
 Крайният резултат.
Крайният резултат.
Имайте предвид, че въпреки че сме добавили типа към път, Photoshop не е направил нищо фантастично със самия текст. Това все още е просто текст, което означава, че можете да се върнете по всяко време и да го редактирате или напълно да го промените, ако трябва. Можете да изберете различен шрифт, да промените неговия размер или цвят, да настроите водещия, кернинг или проследяване, изместване на основната линия и всичко останало, което можете да правите с обикновен тип!