
Разлика между WebGL срещу OpenGL
WebGL се съкращава като Web Graphics Library. Той е предназначен главно за изобразяване на двумерна графика и Интерактивна триизмерна графика. Именно JavaScript API може да се използва с HTML5. Той поддържа кросплатформа и е достъпен само на английски език. Програмите WebGL се състоят от контролен код, който е написан на JavaScript. OpenGL се нарича като Open Graphics Library. Той е посочен като интерфейс за програмиране на различни езици и платформа за изобразяване на двумерната и триизмерната векторна графика. OpenGL предоставя много функционалности като разширения.
Нека изучим подробно повече за WebGL срещу OpenGL:
- Първоначалният автор на WebGL е Mozilla Foundation, но той е разработен от Работната група на Khronos WebGL. Първоначално беше пусната през 2011 г. Има много предимства на използването на WebGL, тъй като приложенията WebGL се пишат на javascript, с помощта на тези приложения може да има пряко взаимодействие с други елементи на HTML документа. Тя осигурява поддръжка на всички браузъри и мобилни браузъри, както и на сафари IOS, браузър за android и т.н.
- WebGL е с отворен код и има достъп до кода лесно. Не е необходимо да компилирате кода за WebGL приложения. WebGL поддържа автоматично управление на паметта, няма нужда от ръчно разпределение на паметта. Няма нужда от допълнителна настройка и се изисква само разработването на текстов редактор и браузър на уеб приложението.
- OpenGL API се използва за взаимодействие с GPU (графичен процесор) за получаване на ускорено хардуерно изобразяване и OpenGL приложения, използвани главно в компютърния дизайн, виртуална реалност, визуализация, видео игри и др.
- Първоначалният автор на OpenGL беше Silicon Graphics. Той е разработен от Khronos Group. Първоначално е издаден през 1992 г. и е написан на езика C. Командите или шейдърите на OpenGL се изписват GLSL като връх, геометрия, фрагмент и т.н. В OpenGL има тръбопровод с фиксирана функция, което прави по-добре разработчиците да използват това за уеб приложения.
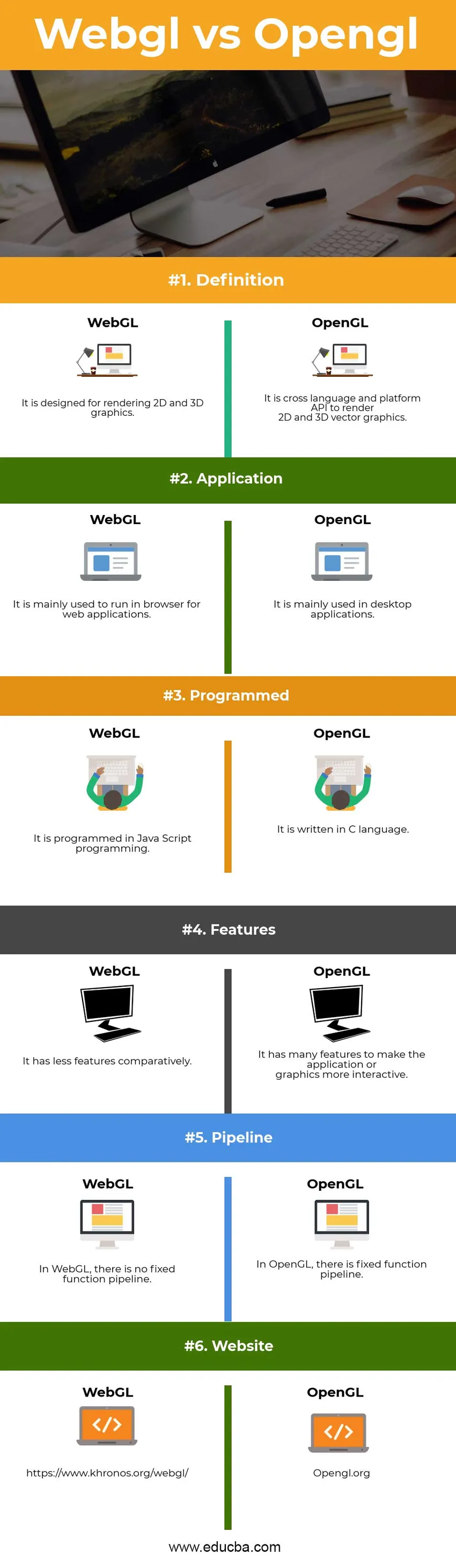
Сравнение между главата на WebGL срещу OpenGL (Инфографика)
По-долу е топ 6 разликата между WebGL срещу OpenGL: 
Основни разлики между WebGL срещу OpenGL
И WebGL срещу OpenGL са популярни решения на пазара; нека да обсъдим някои от основните разлики между WebGL срещу OpenGL:
- WebGL е базиран на OpenGL ES, който няма много функции, които обикновен OpenGL притежава, като поддържа само вертекс и фрагментни шейдъри. OpenGL има функции, които не са в WebGL, като шейдери за геометрия, теселарни шейдери и изчислителни шейдери.
- WebGL се използва главно за браузъри. OpenGL се нуждаят от собствени драйвери и е ориентирана основно към инсталиране на софтуер.
- WebGL се използва за уеб приложения, а OpenGL се използва за много видео игри.
- WebGL е по-лесно да се научат и разработват приложенията. OpenGL може да се научи лесно, ако веднъж сте запознати с WebGL.
- В WebGL може да фалшифицира 3D текстура с помощта на използване на 2D текстура. В OpenGL не е задължително да се прави, тъй като има много функции като геометрия и шейдъри.
- В WebGL е принуден да се научи да използва шейдъри и буфери от самото начало. В OpenGL не е така.
- WebGL има по-малко крива на обучение, тъй като има по-малко функции. OpenGL има по-голяма крива на обучение, тъй като има много функции, включително WebGL.
- WebGL се базира на OpenGL ES 2, което не е обикновен OpenGL. OpenGL ES е подмножеството на OpenGL. OpenGL ES има по-малко възможности и е много по-опростен за потребител. OpenGL има много възможности и е труден за използване.
Таблица за сравнение между WebGL и OpenGL
По-долу е горното Сравнение между WebGL срещу OpenGL -
| Основата на сравнението между WebGL срещу OpenGL |
WebGL |
OpenGL |
| дефиниция | Той е предназначен за изобразяване на 2D и 3D графика. | Това е многоезичен и платформа API за изобразяване на 2D и 3D векторна графика. |
| Приложение | Използва се главно за стартиране в браузъра за уеб приложения. | Използва се главно в настолни приложения. |
| Програмиран | Програмира се в програмиране на Java Script. | Написана е на език С. |
| Характеристика | Той има по-малко функции сравнително. | Той има много функции, за да направи приложението или графиката по-интерактивни. |
| тръбопровод | В WebGL няма фиксиран функционален тръбопровод. | В OpenGL има тръбопровод с фиксирана функция. |
| уебсайт | https://www.khronos.org/webgl/ | Opengl.org |
Заключение - WebGL срещу OpenGL
OpenGL срещу WebGL и двете са графична библиотека за изобразяване на двуизмерна и триизмерна графика. WebGL се използва в HTML елемента на платното, това означава, че може да бъде интегриран с HTML език. WebGL е лесен за научаване, тъй като е лесен и лесен за използване в JavaScript и Html. OpenGL не изисква добри познания за работа и разработване на приложението.
И OpenGL срещу WebGL имат предимства и недостатъци. Изборът на графична библиотека може да се извърши въз основа на изискванията, мащабируемостта и бъдещата визия за приложението. Това означава, че винаги е необходимо да се учим, изследваме и използваме различните технологии за разработване и надграждане на набора от умения.
Препоръчителни статии
Това е ръководство за най-високата разлика между WebGL срещу OpenGL. Тук също обсъждаме ключовите разлики между WebGL и OpenGL с инфографиката и таблицата за сравнение. Може да разгледате и следните статии, за да научите повече -
- SASS срещу SCSS - Топ 9 разлики
- XHTML срещу HTML5
- JavaScript срещу JQuery - най-добрите 10 разлики
- C срещу C ++
- SASS или CSS