Научете как лесно да превърнете всяка снимка в черно-бяла скица с молив с Photoshop и след това научете три страхотни начина за оцветяване на скицата! Включва както видео, така и писмени версии на урока.
В този урок ще научим как лесно да създадем класически ефект на Photoshop, превръщайки снимка в скица с молив ! Всъщност всъщност ще научим как да създадем четири варианта на ефекта на скицата, като започнем с обикновена черно-бяла версия. След това ще вземем черно-бялата си скица и ще научим няколко различни начина за оцветяването й, като първо използваме оригиналните цветове на снимката, след това с един цвят и след това с градиент!
Ще научим също как да поддържаме нашата скица с молив гъвкава и редактируема, позволявайки ни да се връщаме и да настройваме нещата според нуждите, като се възползваме от интелигентните филтри на Photoshop, слоевете за запълване и настройка и режимите на смесване на слоевете.
Ще използвам Photoshop CC тук, но стъпките, които ще покрием, са напълно съвместими с всяка нова версия на Photoshop, така че можете лесно да следвате, независимо коя версия използвате. Потребителите на Photoshop CS6 може да пожелаят да проверят предишния Photo To Pencil Sketch With Photoshop CS6 ръководството, докато потребителите на Photoshop CS5 и по-ранни могат да следват заедно с оригиналния ни ръководство Photo Photo To Color Sketch. Имайте предвид обаче, че стъпките за оцветяване на скицата с един цвят и градиент не са били обхванати по-рано и са нови за тази последна версия на урока.
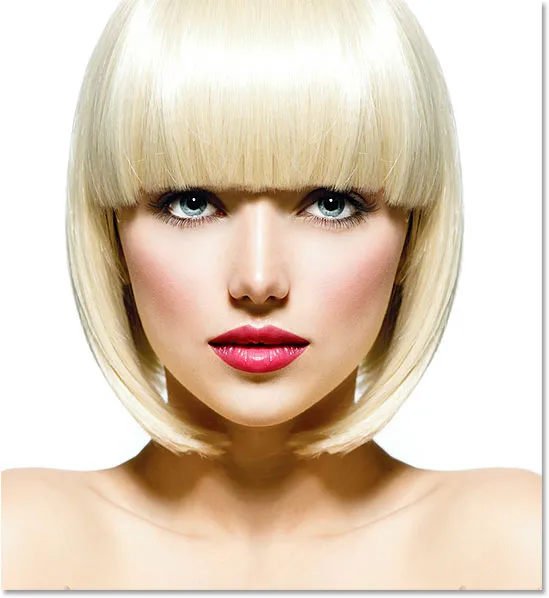
Ето изображението, което ще използвам (стилна портретна снимка за красота от Shutterstock):

Оригиналното изображение.
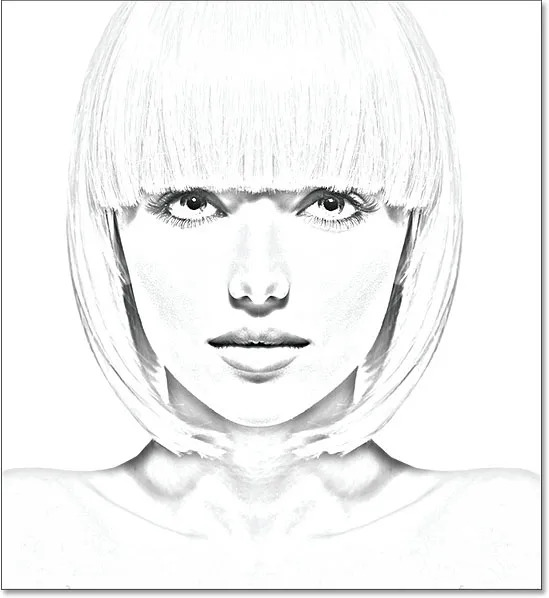
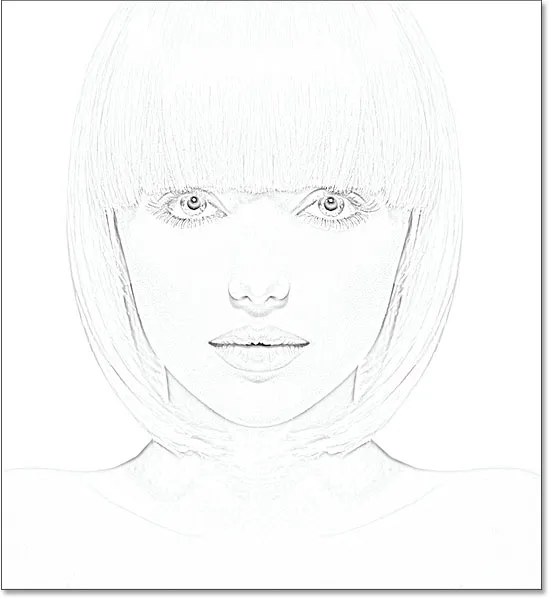
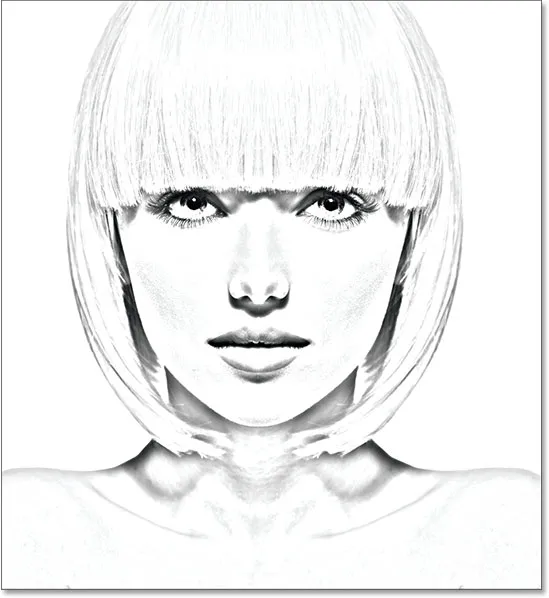
Ето как ще изглежда първоначалната черно-бяла скица:

Черно-бялата версия на скицата.
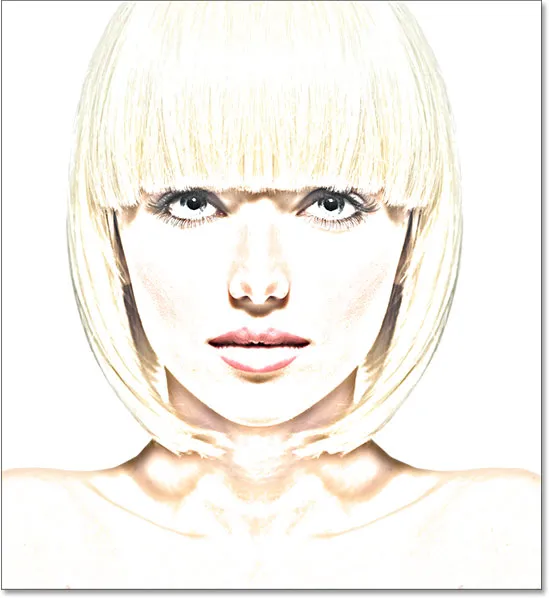
Ето същата скица, оцветена с оригиналните цветове на снимката:

Първата оцветена версия на скицата.
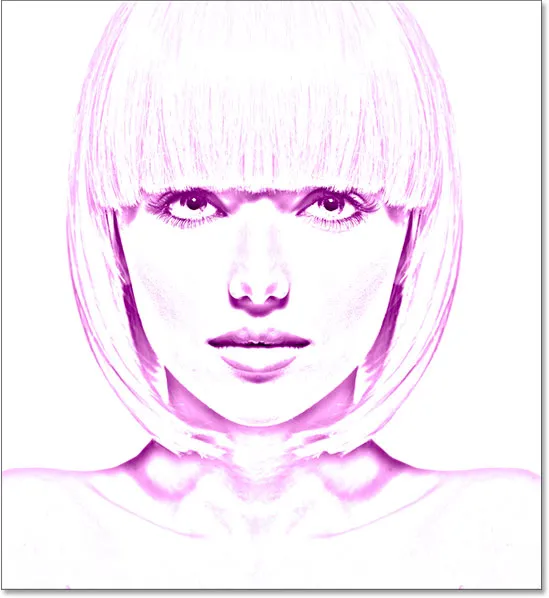
Ето отново същата скица, този път оцветена с един цвят (можете да изберете всеки цвят, който харесвате):

Втората оцветена версия на скицата.
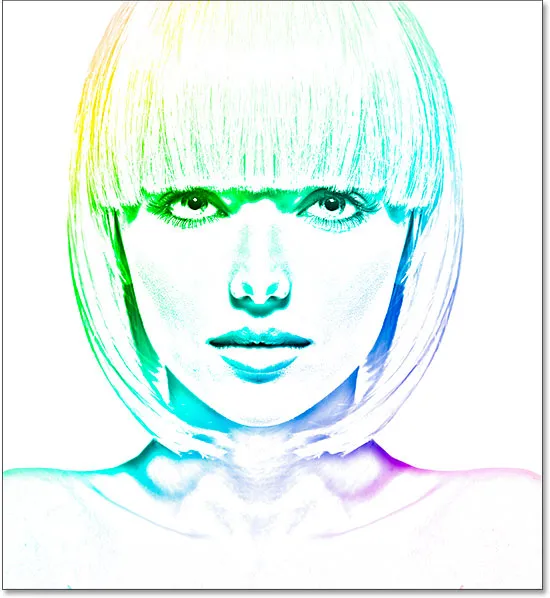
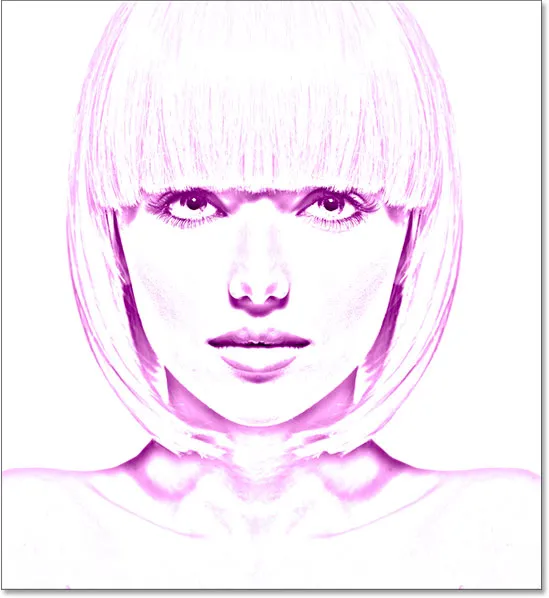
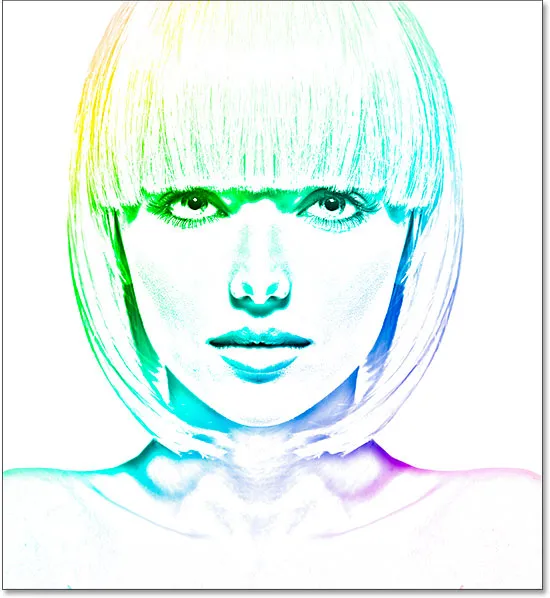
И накрая, ето как ще изглежда скицата, след като я оцвети с градиент. В края на урока ще видим как лесно да превключвате между четирите версии, за да можете да изберете тази, която най-много ви харесва:

Третата оцветена версия на скицата.
Да започваме!
Как да превърнете снимка в скица с молив с Photoshop
Стъпка 1: Дублирайте фоновия слой
С наскоро отвореното ви изображение във Photoshop, ако погледнете в панела си слоеве, ще видите изображението, разположено върху фоновия слой, който в момента е единственият слой в документа:

Панелът Слоеве, показващ снимката на фоновия слой.
Ще се нуждаем от това първоначално изображение отново по-късно, когато отиваме да оцветим скицата, което означава, че ще трябва да сме сигурни, че няма да направим никакви промени в нея. За да го запазим, първото нещо, което ще направим, е да направим копие на изображението, като дублираме фоновия слой.
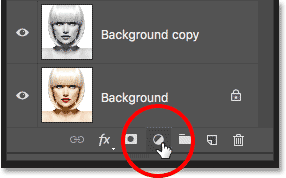
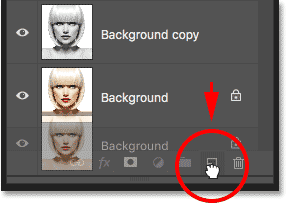
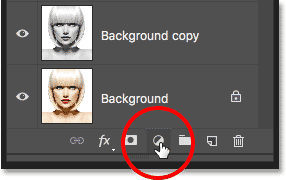
За да направите това, щракнете върху фоновия слой и го плъзнете надолу върху иконата на нов слой в долната част на панела Слоеве (втора икона отдясно):

Плъзгане на фоновия слой върху иконата на нов слой.
Пуснете бутона на мишката, когато курсорът на ръката ви е директно над иконата на нов слой. Photoshop прави копие на фоновия слой, назовава го „Background copy“ и го поставя над оригинала:

Панелът "Слоеве" показва новия слой "Копие на фона".
Стъпка 2: Десатурирайте слоя
След това трябва да премахнем целия цвят от нашия слой „Фоново копиране“ и можем да го направим бързо, използвайки командата Desaturate на Photoshop. Отидете до менюто Изображение в лентата с менюта в горната част на екрана, изберете Настройки и след това изберете Desaturate . Можете също да използвате клавишната комбинация Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Отидете на Image> Adjustments> Desaturate.
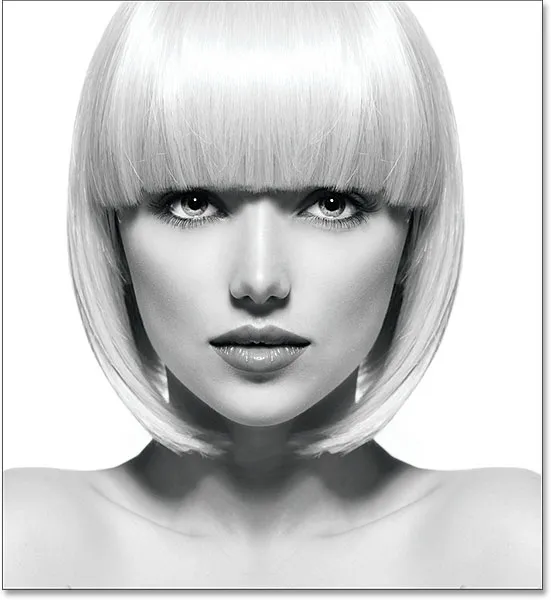
Така или иначе обезпаразитява изображението, оставяйки ни черно-бяла версия на нашата снимка:

Изображението след десатуриране на цвета.
Стъпка 3: Дублирайте наситения слой
След това трябва да направим копие на нашия наситен слой. Кликнете върху фоновия слой за копиране на панела „Слоеве“ и, точно както направихме с оригиналния фонов слой, го плъзнете надолу върху иконата на нов слой :

Плъзнете слоя „Копие на фона“ върху иконата на нов слой.
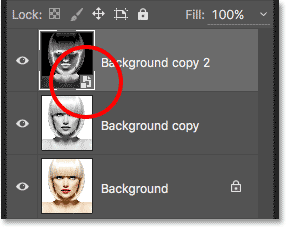
Когато пуснете бутона на мишката, Photoshop прави копие на слоя, назовава го „Background copy 2“ и го поставя над другите слоеве:

Новият слой "Background copy 2" се появява в горната част на стека от слоеве.
Стъпка 4: Инвертирайте слоя
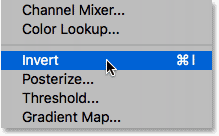
Трябва да инвертираме нивата на яркост в този слой, правейки светли области тъмни, а тъмните - светли, и можем да направим това с помощта на командата Invert на Photoshop. Отидете до менюто Image в горната част на екрана, изберете Adjustments и след това изберете Invert (клавишна комбинация: Ctrl + I (Win) / Command + I (Mac)):

Отидете на Image> Adjustments> Invert.
Това обръща изображението, създавайки филмов отрицателен ефект:

Изображението след инвертиране на яркостта.
Стъпка 5: Променете режима на смесване на цвят Dodge
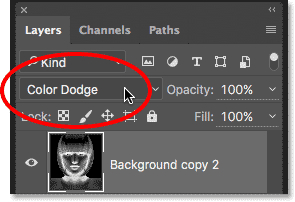
След това трябва да променим режима на смесване на слоя. Ще намерите опцията Blend Mode в горната лява част на панела Слоеве. По подразбиране режимът на смесване е зададен на Нормално . Кликнете върху думата „Нормално“, за да изведете меню от други режими на смесване и изберете Color Dodge от списъка:

Промяна на режима на смесване на слоя от Normal към Color Dodge.
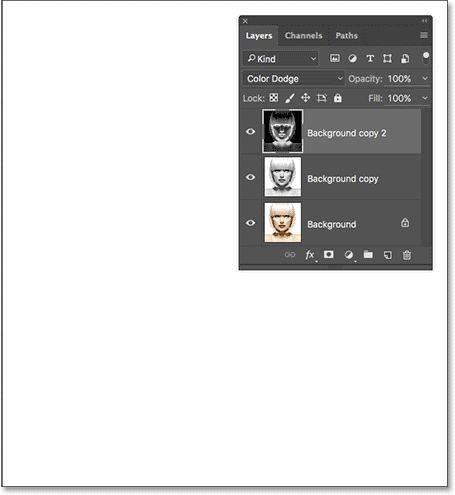
Това ще превърне документа напълно бял или поне предимно бял (може да видите няколко разпръснати черни области в зависимост от вашето изображение):

Промяната на режима на смесване на Color Dodge превръща документа временно в бял.
Стъпка 6: Преобразуване на слоя в интелигентен обект
След миг ще създадем основната част от нашия скициращ ефект, като размиваме слоя с помощта на филтъра Gaussian Blur на Photoshop. Но вместо да го прилагаме като нормален филтър, нека да приложим Gaussian Blur като интелигентен филтър .
Какво представлява Smart Filter и как се различава от нормалния филтър? Е, Smart Filters са точно като нормалните филтри във Photoshop, само по-интелигентни! Това, което ги прави „по-умни“ е, че докато нормалните филтри дават статични резултати (тоест правят постоянни промени в пикселите на слой), Smart Filters са неразрушителни и остават напълно редактируеми . Те ни позволяват лесно да се връщаме назад по всяко време и да правим промени в настройките на филтъра, без загуба на качество на изображението. Прилагайки Gaussian Blur като интелигентен филтър, ние даваме на себе си възможността да се върнем назад и да прецизираме нашия ефект на скица по-късно, вместо да се заключваме с първоначалните си настройки на филтъра.
И така, как да приложим Gaussian Blur като интелигентен филтър? За това първо трябва да конвертираме слоя в интелигентен обект . Защо трябва да го преобразуваме в интелигентен обект? Това е така, защото когато един филтър се приложи към нормален слой, той остава нормален, статичен филтър. Но когато точно същия филтър се приложи към Smart Object, той автоматично се превръща в Smart Filter!
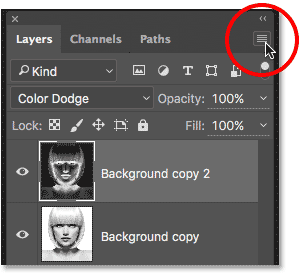
За да конвертирате слоя в Smart Object, кликнете върху иконата на малкото меню в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
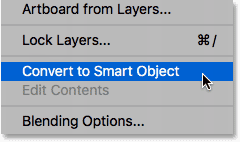
След това изберете Превръщане в интелигентен обект от менюто, което се показва:

Избор на командата "Преобразуване в интелигентен обект".
Може да не изглежда, че нещо се е случило, но ако погледнем отново в панела Слоеве, сега виждаме малка икона на Smart Object в долния десен ъгъл на миниатюрата за визуализация на слоя. Това ни казва, че слоят вече е Smart Object:

Иконата Smart Object в миниатюрата за визуализация на слоя.
Стъпка 7: Приложете филтъра за замъгляване на Гаус
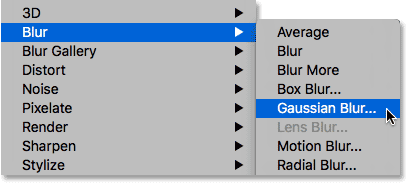
Сега, когато сме превърнали слоя в Smart Object, нека приложим филтъра Gaussian Blur. Отидете до менюто Филтриране в лентата с менюта в горната част на екрана, изберете Blur и след това изберете Gaussian Blur :

Отидете на Filter> Blur> Gaussian Blur.
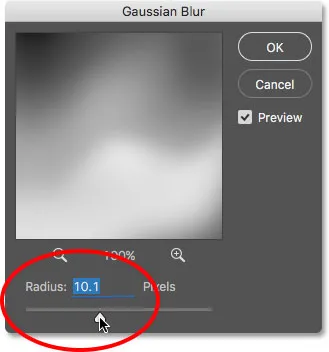
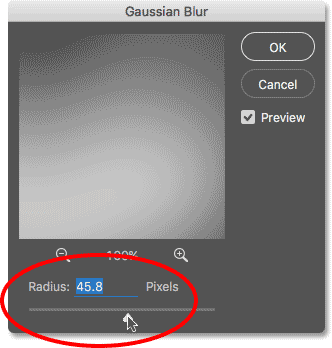
Това отваря диалоговия прозорец Gaussian Blur. За да създадем нашия основен ефект на скица, всичко, което трябва да направим, е да приложим размиване към слоя (Smart Object). Ние контролираме количеството замъгляване с помощта на плъзгача Radius в долната част на диалоговия прозорец. Колкото по-напред влачим плъзгача надясно, толкова повече увеличаваме стойността на радиуса и толкова по-силно ще се появи замъгляването.
Ефектът, който постигате, ще зависи от това колко размазване сте приложили. По-ниските стойности на радиус ще създадат скица с фини, тънки линии, докато по-големите стойности ще ви дадат по-реалистичен резултат. Например, ако избера сравнително ниска стойност на радиус от около 10 пиксела:

Започвайки с по-ниска стойност на радиус.
Тук завършвам с този ефект с много фини линии:

Ефектът на скицата, използвайки по-ниска стойност на радиус.
Ако увелича стойността на радиуса до нещо много по-високо, може би някъде около 45 пиксела:

Увеличаване на стойността на радиуса за по-силен ефект на размазване.
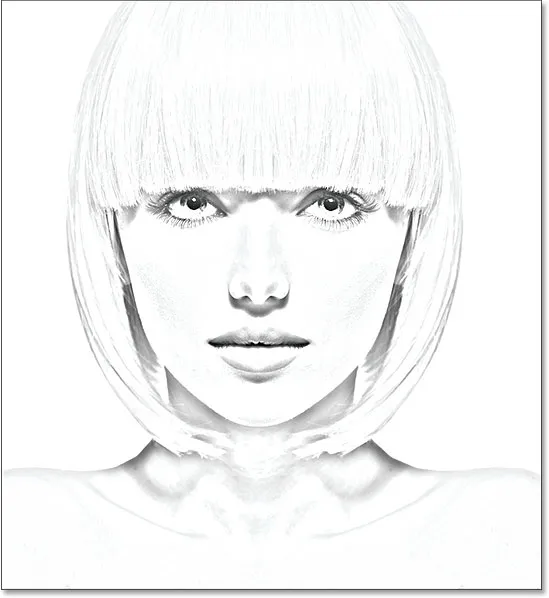
Завършвам с ефект, който прилича повече на оригиналната снимка. Точната стойност на радиус, която сте избрали, ще зависи както от вашето изображение, така и от вида на ефекта, който ще направите, така че най-доброто нещо, което трябва да направите, е да следите изображението си, докато влачите плъзгача Radius и преценявате резултатите. В моя случай, въпреки че харесвам и двете версии, мисля, че тази втора, по-фотореалистична версия ми харесва малко по-добре, така че ще продължа с тази. Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец Gaussian Blur:

Ефектът на скицата с по-голяма стойност на радиус.
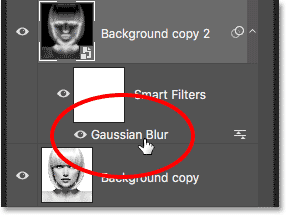
Ние имаме нашия основен ефект на скица и го създадохме с помощта на Gaussian Blur Smart Filter. Както споменах по-рано, Smart Filters остават напълно редактируеми, което ни позволява лесно да се върнем назад и да променим настройките на филтъра по-късно, ако е необходимо. Как да направим това? Е, ако погледнем отново в панела "Слоеве", сега виждаме филтъра за замъгляване на Гаус, посочен като интелигентен филтър под интелигентния обект, към който го приложихме. Ако във всеки момент започнете да мислите, че вашата скица би могла да използва малко по-фина настройка, просто щракнете два пъти директно върху думите „Gaussian Blur“, за да отворите отново диалоговия прозорец Gaussian Blur и плъзнете плъзгача Radius според нуждите:

Щракването двукратно върху Gaussian Blur Smart Filter ще отвори отново диалоговия прозорец.
Стъпка 8: Добавете слой за регулиране на нивата
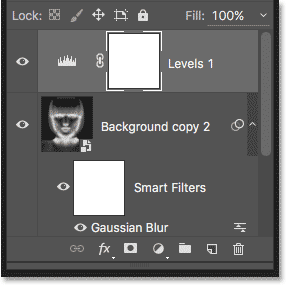
Създадохме нашия основен ефект на скица, но в зависимост от това колко замъгляване сте приложили, може да откриете, че скицата ви изглежда твърде лека. Ако случаят е такъв, можем лесно да го затъмним с помощта на слой за регулиране на нивата. За да добавите слой за регулиране на нива, щракнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
Изберете Нива от списъка, който се показва:

Избор на слой за регулиране на нива.
Photoshop добавя слой за регулиране на нива, назовава го „Нива 1“ и го поставя над другите слоеве в панела „Слоеве“:

Панелът Слоеве, показващ новия слой за регулиране на нивата.
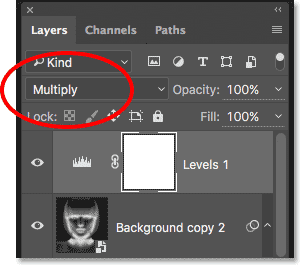
Стъпка 9: Променете режима на смесване на слоевете, за да се умножите
Опциите и контролите за слоя за регулиране на нивата се появяват в панела Свойства на Photoshop, но тук няма нищо, което трябва да правим с тях. Вместо това, за да затъмним скицата, всичко, което трябва да направим, е да променим режима на смесване на слоя за регулиране на нивата от нормален на умножен :

Промяна на режима на смесване на коригиращия слой на Умножение.
Режимът на мултиплициране е един от група режими на смесване във Photoshop, които потъмняват изображението и веднага виждаме, че моята скица сега изглежда много по-тъмна:

Ефектът след промяна на режима на смесване на нивата на Умножение.
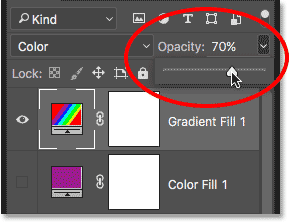
Ако установите, както аз правя, че вашата скица сега изглежда твърде тъмна, можете да прецизирате размера на потъмняването, като коригирате непрозрачността на слоя за регулиране на нивата. Ще намерите опцията за непрозрачност директно от опцията за режим на смесване в горната част на панела Слоеве.
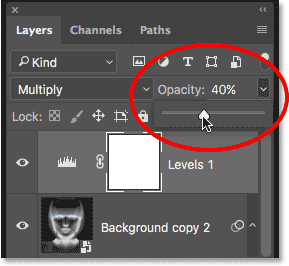
Колкото повече понижите стойността на непрозрачност под стандартната си стойност 100%, толкова повече ще се показват слоевете под слоя за регулиране на нивата, озарявайки скицата обратно. Ще сваля мина до около 40%, но внимавайте за вашето изображение, докато коригирате непрозрачността, за да намерите стойността, която работи най-добре:

Намаляване на непрозрачността на слоя за регулиране на нивата.
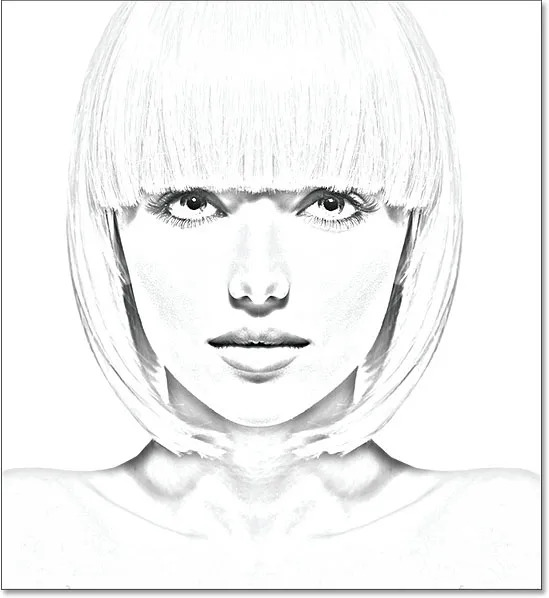
След понижаване на непрозрачността, общата яркост сега изглежда по-добра:

Намаляването на непрозрачността върна част от яркостта.
Стъпка 10: Дублирайте отново фоновия слой
В този момент ние имаме нашия основен скица ефект, но в момента той е в черно и бяло. Нека разгледаме няколко различни начина за оцветяването му. Ще започнем с използването на оригиналните цветове на снимката. За това трябва да направим още едно копие на фоновия слой, така че кликнете върху фоновия слой (оригиналния фонов слой, който седи под другите слоеве) и, както вече направихме няколко пъти, го плъзнете надолу върху иконата на нов слой в долната част на панела Слоеве:

Направете още едно копие на фоновия слой.
Photoshop прави копие на слоя, назовава го „Background copy 3“ и го поставя директно над оригиналния фонов слой:

Слоят "Background copy 3" се появява над първоначалния фонов слой.
Стъпка 11: Преименувайте новия слой
На този етап създадохме толкова много копия на нашия фонов слой, че панелът ни за слоеве се затрупва с тях и всички те имат имена („Background copy“, „Background copy 2“, „Background copy 3“), които нямат „ не ни кажете нищо за това, за което се използва слоят. Да прекъснем цикъла и да преименуваме слоя, който току-що създадохме.
Ще използваме слоя "Background copy 3", за да оцветим нашата скица, така че нека да й дадем по-описателно име. За да преименувате слой, щракнете двукратно върху неговото име, за да го подчертаете:

Маркиране на текущото име, като щракнете двукратно върху него.
С подчертаното име въведете новото име. Нека го наречем „Цвят“. Натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови да приемете промяна на името:

Промяна на името на слоя на "Цвят".
Стъпка 12: Преместете слоя „Цвят“ в горната част на стека от слоеве
За да използваме този слой за оцветяване на скицата, трябва да я преместим в горната част на стека от слоеве; с други думи, преместете го над всички останали слоеве. Един от начините да направите това е да щракнете върху него и просто да го плъзнете нагоре над другите слоеве, но има по-бърз начин. За да прескочите слой директно до върха на стека от слоеве, първо се уверете, че е избран в панела Слоеве. След това натиснете и задръжте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатурата си и натиснете десния скоба клавиша ( ) ). Това веднага ще скочи избрания слой направо до върха:

Слоят "Цвят" сега седи в горната част на стека от слоеве.
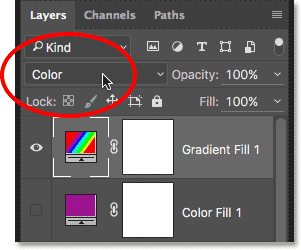
Стъпка 13: Променете режима на смесване на „Цветен“
Със слоя "Цвят" сега най-горният слой в документа, първоначалното ви изображение ще се появи отново, блокирайки останалите гледни точки под него, което очевидно не е това, което искаме. Искаме да смесим цвета с оригиналното изображение с нашата скица. За целта просто променете режима на смесване на слоя "Цвят" от Нормален на Цветен :

Промяна на режима на смесване на слоя на Color.
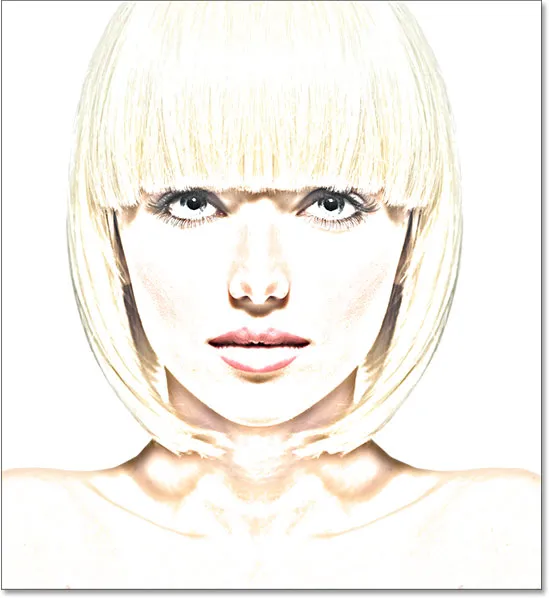
Режимът на смесване на цветовете казва на Photoshop да смесва само цвета от този слой и да игнорира всичко останало, и точно така, скицата вече е оцветена:

Скицата оцветена с оригиналните цветове на снимката.
Ако цветът изглежда твърде силен, можете да го намалите, като намалите непрозрачността на слоя "Цвят". Ще сваля мина до 50%:

Намаляване на непрозрачността на слоя "Цвят".
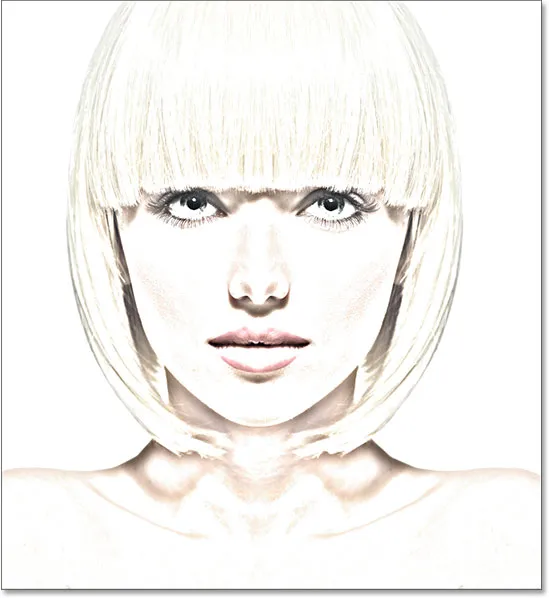
И сега цветът изглежда по-фин:

Ефектът след намаляване на непрозрачността на слоя "Цвят".
Научете повече: Петте режима на смесване на слоевете, които трябва да знаете
Стъпка 14: Изключете слоя "Цвят"
Ако харесвате начина, по който изглежда вашият ефект на скица, като използвате оригиналните цветове на снимката, можете да спрете до тук. В противен случай, нека да разгледаме втори начин за оцветяването му, този път използвайки един цвят. Преди да направим, нека изключим слоя „Цвят“, като щракнем върху иконата му за видимост ( иконата „очна ябълка“) в панела „Слоеве“. Това ще върне черно-бялата версия на скицата:

Изключете слоя „Цвят“, като щракнете върху иконата му за видимост.
Стъпка 15: Добавете слой за запълване на плътен цвят
За да оцветим скицата с един цвят, ще използваме един от запълващите слоеве на Photoshop Solid Color. Кликнете отново върху иконата за нов запълване или коригиране на слоя в долната част на панела Слоеве:

Кликнете върху иконата за нов запълващ или коригиращ слой.
След това изберете Пълен цвят от горната част на списъка, който се показва:

Избор на запълващ слой с плътен цвят.
Веднага щом изберете слоя за запълване на Пълен цвят, Photoshop ще отвори прозореца за избор на цвят, като ви помоли да изберете своя цвят. Не се притеснявайте от избора на грешен цвят тук, тъй като, както ще видим в един момент, лесно можем да се върнем и да изберем друг. Ще избера нюанс на синьото, за да видя как изглежда това:

Избор на синьо от Цветния подбор.
Стъпка 16: Променете режима на смесване на цвят
След като сте избрали цвят, щракнете върху OK, за да затворите избора на цветове. Документът ви временно ще бъде запълнен с този цвят и ако погледнете в панела Слоеве, ще видите новия слой за запълване, наречен „Color Fill 1“, седящ в горната част.
За да смесите цвета със скицата, просто променете режима на смесване на слоя за пълнене от Нормален на Цветен :

Промяна на режима на смесване на запълващия слой на Color.
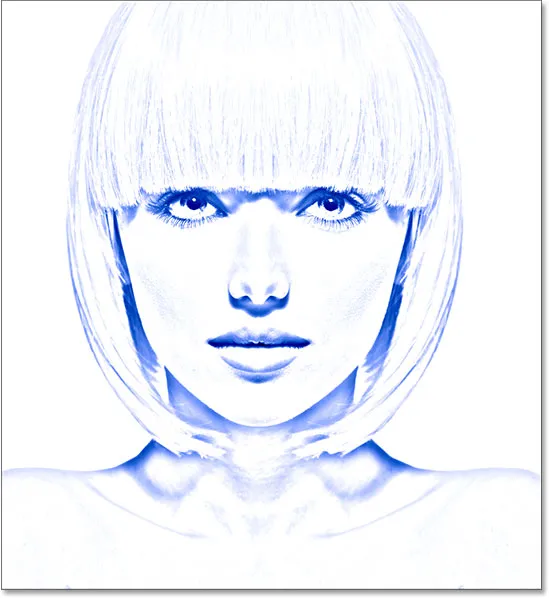
И сега скицата изглежда оцветена, в моя случай със синьо:

Скицата оцветена в синьо.
Ако искате да изпробвате различен цвят, щракнете двукратно върху цветовия слой на запълващия слой в панела Слоеве:

Щракнете двукратно върху цветовата картина на запълващия слой.
Това отново отваря Color Picker, което ви позволява да изберете нещо различно. Този път ще опитам розово-лилаво:

Избор на различен цвят от Цветника.
Ще щракна върху OK, за да затворя от Color Picker и сега моята скица се появява с новия ми цвят. Можете да се върнете и да опитате колкото се може повече различни цветове, докато намерите този, който работи най-добре:

Скицата оцветена с лилаво.
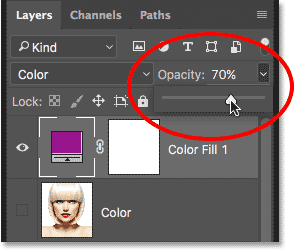
За да намалите интензивността на цвета, просто намалете непрозрачността на запълващия слой, като следите резултатите, докато влачите плъзгача:

Намаляване на непрозрачността на запълващия слой.
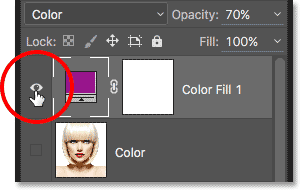
Стъпка 17: Изключете слоя запълване
Нека да разгледаме още един начин за оцветяване на скицата, този път с помощта на градиент. Първо, изключете запълващия слой, като кликнете върху иконата му за видимост в панела Слоеве. Това отново ще ви върне към черно-бялата версия на скицата:

Кликнете върху иконата за видимост на запълващия слой.
Стъпка 18: Добавете слой запълване с градиент
За да оцветим скицата с градиент, ще използваме градиентен запълващ слой. Кликнете отново върху иконата за нов запълване или коригиране на слоя в долната част на панела Слоеве:

Кликнете върху иконата за нов запълващ или коригиращ слой.
Този път изберете градиент от списъка:

Избор на градиентен запълващ слой.
Това отваря диалоговия прозорец Gradient Fill . Разгледах всичко, което трябва да знаете за рисуването и редактирането на градиенти в Photoshop в нашия Как да нарисуваме градиенти с инструмента за градиент и как да използваме уроците за редактор на градиенти, така че тук няма да навлизам в подробности. Вместо това, нека да разгледаме как бързо да изберете един от предварително зададените градиенти на Photoshop и как да го приложим към нашата скица.
За да изберете градиент, щракнете върху малката стрелка вдясно от грайфера на цвета на градиента в горната част на диалоговия прозорец. Не кликнете върху самата цветна картина или ще отворите Gradient Editor, който е извън обхвата на този урок. Уверете се, че щракнете върху стрелката вдясно от цветовия пакет:

Кликвайки стрелката вдясно от грайфера на цветовия градиент.
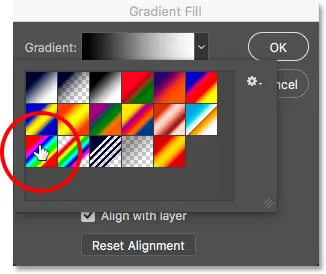
Това отваря Gradient Picker, показва ни миниатюри на предварително зададени градиенти, от които можем да избираме. За да изберете градиент, щракнете двукратно върху неговата миниатюра. Това ще избере наклона и ще затвори инструмента за избор на градиент. За този урок ще избера градиент на спектъра (първа миниатюра отляво, долен ред):

Избор на градиент на спектъра.
Върнете се в диалоговия прозорец Gradient Fill, ще променя ъгъла на градиента от стандартните му 90 ° на 135 °, което ще доведе до неговото протичане по диагонал през изображението, създавайки малко повече интерес:

Промяна на ъгъла на наклон.
Щракнете върху OK, за да излезете от диалоговия прозорец, когато сте готови. Вашият документ временно ще бъде запълнен с наклон:

Градиентът временно блокира скицата от изглед.
Стъпка 19: Променете режима на смесване на цвят
Ако погледнем в панела „Слоеве“, виждаме градиентния слой запълване („Градиент запълване 1“), седнал в горната част. Точно както вече направихме няколко пъти, за да смесите градиента със скицата, просто променете режима на смесване на слоя Gradient Fill от Normal към Color :

Промяна на режима на смесване на слоя Gradient Fill на Color.
След това коригирайте интензитета на цветовете, ако е необходимо, като намалите непрозрачността на слоя:

Намаляване на непрозрачността на градиентния слой.
Ето как изглежда моята скица, оцветена с градиента на спектъра:

Крайният оцветен ефект на скица.
Избор на един от предишните цветови ефекти
Сега, когато сме оцветили скицата с градиент, какво ще стане, ако харесате някоя от предишните оцветени версии по-добре (тази, използваща оригиналните цветове на снимката, или тази, използваща единичния цвят)? Или какво ще стане, ако някоя от оцветените версии не ви хареса и искате да се върнете към черно-бялата версия? Как превключвате назад?
Това е лесно. Първо, за да скриете градиента, кликнете върху иконата на видимост на слой Gradient Fill в панела Слоеве. С трите оцветяващи слоя (слоят „Цвят“, слоят запълване на плътен цвят и градиентния запълващ слой) вече са изключени, ще се върнете към вашата черно-бяла версия:

Кликнете върху иконата за видимост на слой Gradient Fill.
След това, за да върнете едноцветната версия, щракнете върху иконата за видимост на слоя за запълване на плътния цвят (празният квадрат, където преди е била очната ябълка), за да я включите отново. Или, за да върнете оригиналните цветове на снимката, щракнете върху иконата за видимост на слоя „Цвят“. Ще включа отново слоя си "Цвят":

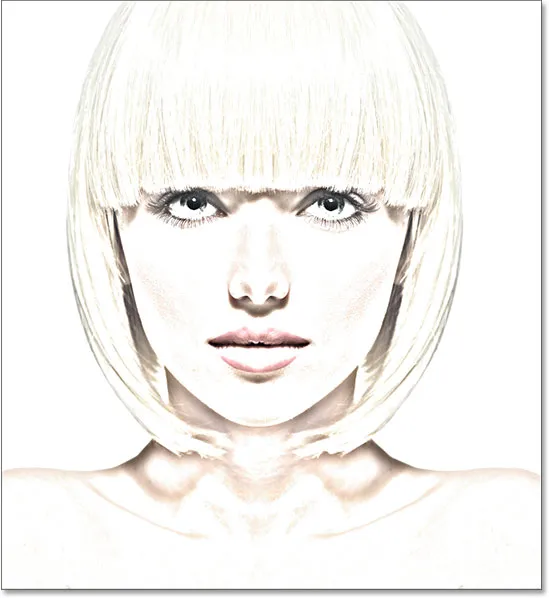
Кликнете върху иконата за видимост на слой „Цвят“.
И сега се връщам към моята скица, оцветена с оригиналните цветове на снимката:

Оригиналните цветове се връщат.
И там го имаме! Ето как лесно да превърнете снимка в черно-бяла скица с молив, заедно с няколко различни начина да я оцветите във Photoshop! Ако ви се стори полезен този урок, моля, помислете за подкрепа на Photoshop Essentials, като изтеглите PDF версията! Вижте нашата секция с фото ефекти за още уроци за ефекти за Photoshop!