
Какво е Adobe Muse?
Adobe Muse е приложение, което уеб дизайнерите обичат да създават уебсайта, без да е необходимо да научите как да кодирате това е създадено от Adobe Creative Suite. По принцип има много приложения за проектиране на уебсайтове от нулата, но Adobe Muse стои на първо място в приоритета на уеб дизайнерите поради планирането на своя сайт и настройването на страниците по основната страница и изложението е много лесно и удобно за потребителя. Менютата на приложенията се актуализират автоматично за красотата на структурата на страниците за най-добри връзки на уебсайтове, за да впечатлят клиентите си с динамично потребителско изживяване в сайтовете. Спестява време с актуализиране на нови и подходящи HTML кодове, синтаксис и изображения, подходящи за сайта и създаване на интересни блогове. Публикуване на най-новия модифициран уебсайт за хостинг на уебсайтове веднага след като сайта е готов.
Ново и различно в софтуера:
Adobe Muse е най-доброто и бързо проектиране на приложение от Adobe. Последната версия на музата Adobe е 18.1, която беше пусната на март 2018 г. няколко нови актуализации и неща, които правят приложението да се използва от уеб дизайнерите са: -
1) В удобния за потребителя интерфейс всичко е на върха на пръстите, всяка промяна може да се извърши с избиране, плъзгане и пускане без кодиране.
2) Дизайнерът може да копира атрибуцията от една страница на уебсайта в новия развиващ се сайт или в рамките на страница, като щракнете с десния бутон на мишката и изберете копиране на атрибуцията и го поставете, когато е необходимо
- Стилове на героите
- Стилове на абзаци
- Стилове на куршуми
- Стилове за връзка
3) Показване на част от Widget, докато редактирате.
4) Уебсайтовете, които са в процес на разработване, могат да бъдат запазени и отворени с използване на облак за вход в Adobe Muse.
5) Новият интерфейс на стартовия екран има възможност да прегледате предишни уебсайтове, да научите как да правите уебсайтове и да се свързвате, за да помогнете.
6) Създаване на архивния файл след преобразуване на файла.
7) Много повече.
Инструменти на Adobe Muse:
Програмата за разработване на уебсайт с удобно кодиране с добри визуални оформления.
- Когато се отвори муза Adobe, приложението по подразбиране на екрана на приложението е така

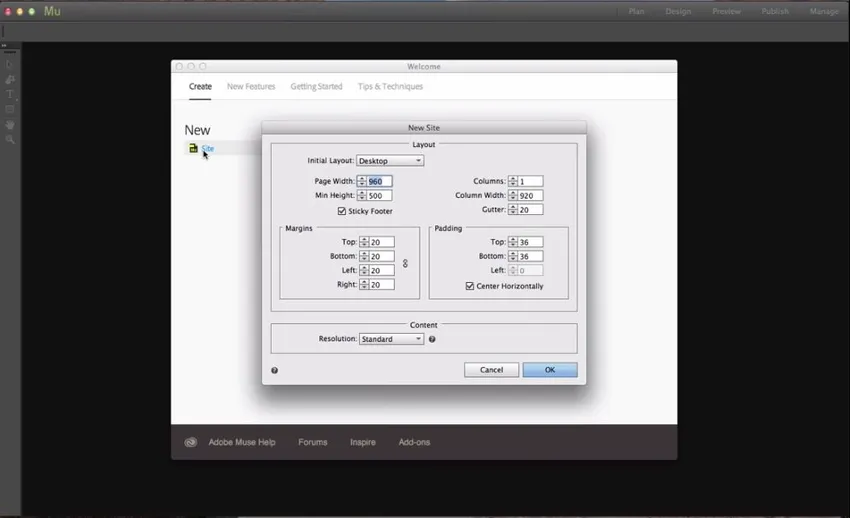
- За да създадете нов сайт, отидете на Нов и щракнете върху сайта. Тогава размерът и детайлите на уеб страницата могат да бъдат зададени с целта на уебсайта за телефон, таблет към десктоп, след това ширина и височина на страницата, Колоните да съдържат рамково съдържание еднакво, подплънките и полетата задават своите пикселни стойности. Задайте разделителна способност на стандарта, който е съвместим с много операции и изчисления, които зареждат уебсайта бързо, защото бавните му хора могат да напуснат страницата поради бавно зареждане.

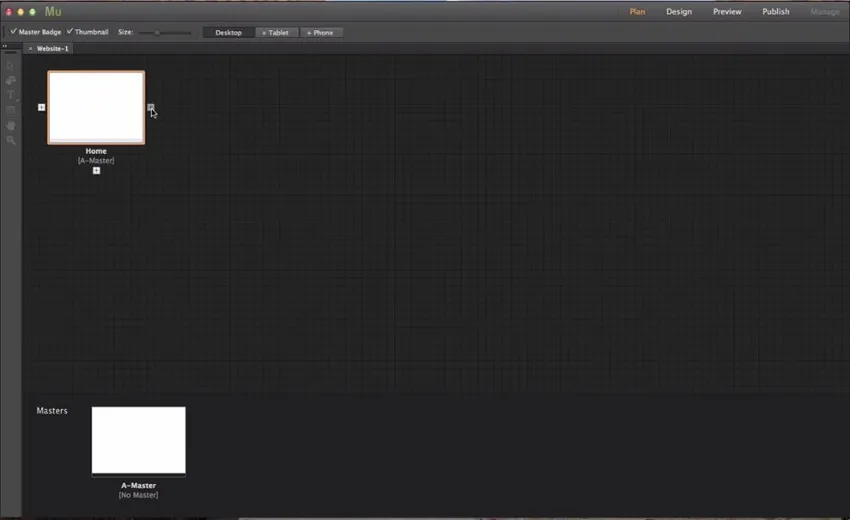
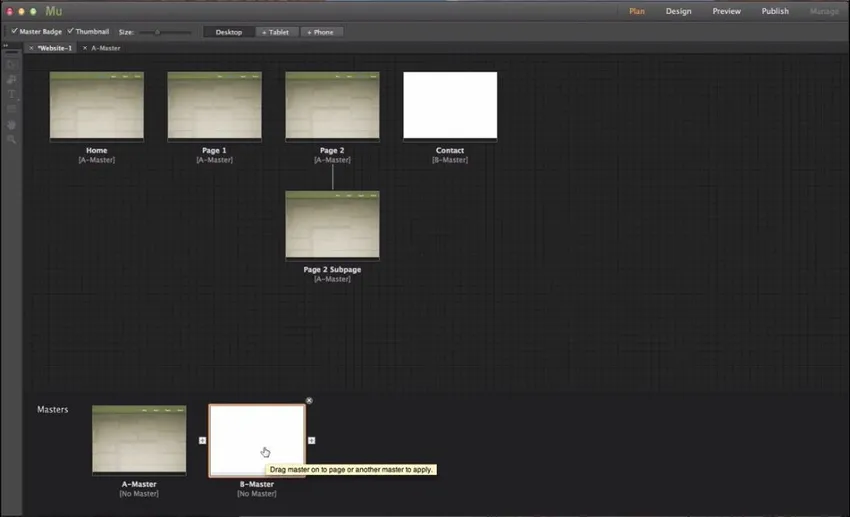
- След като уебсайтът е отворен, можем да видим начална страница и главна страница, наречена A Master.
Добавянето на страници е много просто, освен началната страница имаме бутон „+“, като щракнете върху него се добавя нова страница.
- Добавянето на подстраници може да стане като щракнете върху „+“ долу долу на страницата.

- Имаме няколко елемента, които са постоянни във всички страници на уебсайта като цвят на фона, лого, информация за контакт и много други за това, редактирайте страницата A Master, така че редакциите ще бъдат приложени към всички страници в нея.
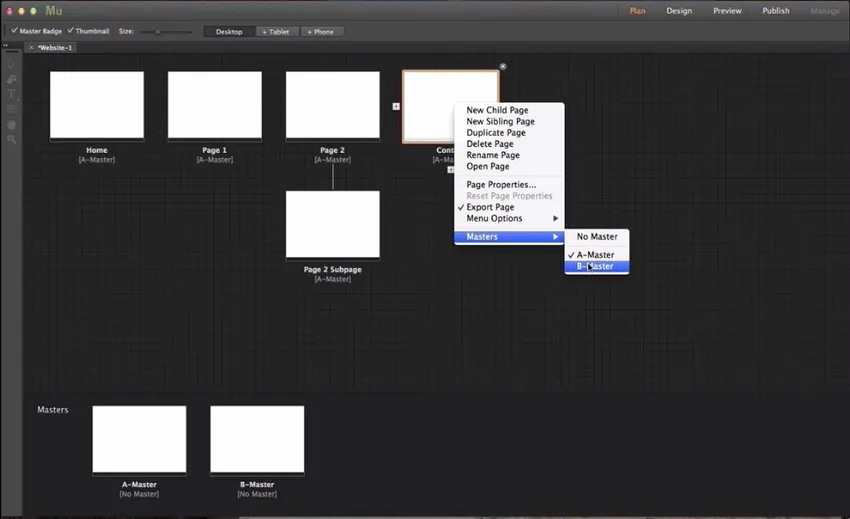
- За да създадете друга главна страница, щракнете върху „ + “ до Главна страница.
- За да промените страници от главен към главен, изберете щракнете с десния бутон на мишката върху страницата и изберете главни и оттам изберете към коя главна страница u искате да бъде страницата.

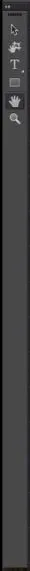
Нека започнем с инструмента за това. Щракнете двукратно върху A Master, The ударът е лентата с инструменти, която съдържа инструменти като Select tool, Crop tool, Text tool, Practangular tool, Hand tool и Magnifying tool.
Лента с инструменти

-
Инструмент за избор: -
За да изберете няколко компонента в уеб страницата като текст, изображение, дневник, графика и т.н. и да ги модифицирате.
-
Инструмент за изрязване: -
За изрязване на съдържанието на уеб изображението и уебсайта до необходимия размер на артикула според дизайна.
-
Текстов инструмент: -
За да добавите текст на уебсайта.
-
Правоъгълен инструмент: -
За да изберете или създадете квадратни или правоъгълни колони и редове в уебсайта
-
Ръчен инструмент: -
За панорама в рамките на уеб страницата.
-
Увеличително средство: -
За да увеличите и намалите уеб страница.
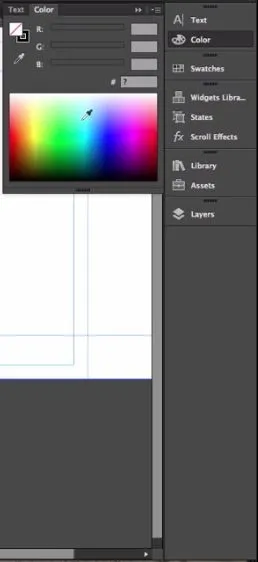
В дясната кутия с инструменти има 9 инструмента
-
Текст: -
Помага при промяна на фронта, размера и настройката на текста в уеб страницата.
-
Цвят: -
Направете цветни тампони към останалите или нови правоъгълни артикуларни страници.
-
Суичове: -
Цветовете по подразбиране с идват с.

-
Библиотека с приспособления: -
Редица инструменти, които могат да се използват чрез плъзгане и пускане на уеб страницата.
-
Щати: -
Ако искаме да имаме състояние, преобръщане и нормално състояние и което помага на потребителите да знаят, че могат да кликнат и да получат повече информация за него.
-
Ефекти на превъртане: -
превъртане на уебсайтове и интерактивни сайтове за повече забавление.
-
Библиотека: -
за още няколко изображения и допълнителни клинове от източници.
-
Твърди: -
когато приложим изображение в уебсайта, пътят на изображението автоматично ще се актуализира и изображенията се съхраняват в папка със заявки. Лесно е да се публикуват уебсайтове, тъй като изображенията вече са изгнили.
-
Слоеве: -
В Adobe Muse слоевете са по същия начин, по който ги използваме във Photoshop и Illustrator за задаване и работа на различни слоеве за дизайн на страници.
Кликнете два пъти върху слоя, за да го преименувате.
Страниците ще бъдат автоматично актуализирани чрез добавяне на съдържание.
Отгоре имаме инструмента за проектиране на страница, който е: -
-
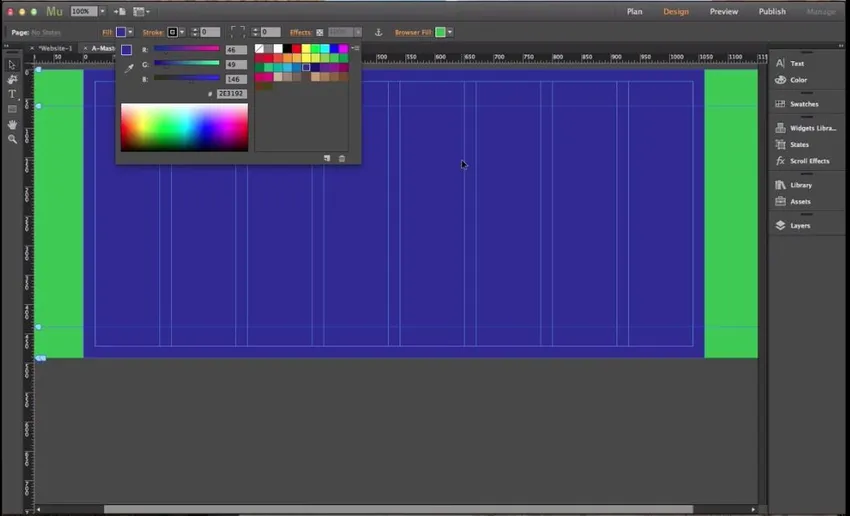
Попълване на браузъра: -
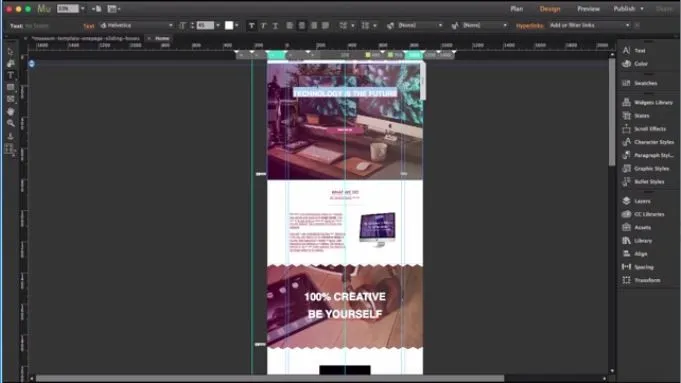
Помага при настройката на целия браузър с плътен цвят като зелен на изображението отдолу.
-
Попълване на страница: -
Помага при запълването на уеб страницата, която да бъде запълнена със съответния цветен пример виолетово на изображението отдолу.

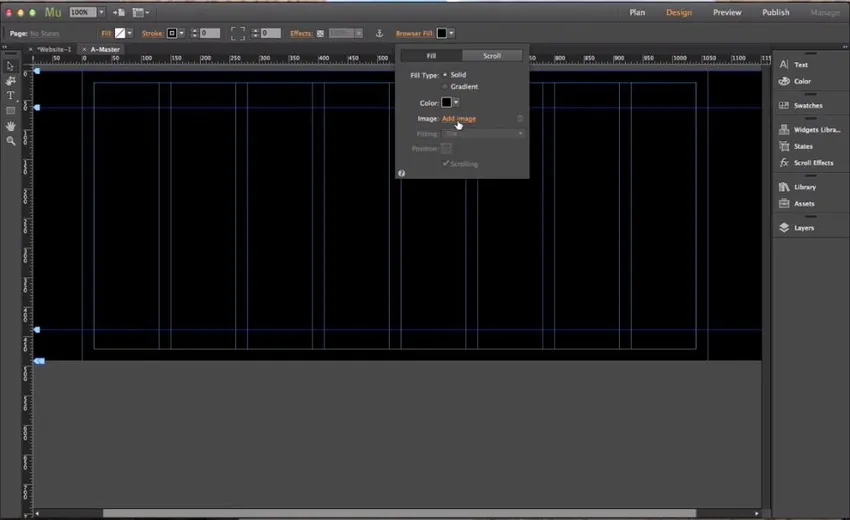
- За да зададете фоново изображение за уеб страница Кликнете върху Преглед на изображението и изберете Добавяне на изображение и изберете изображението, което искате да зададете като Фон за страницата.

- След като изображението бъде качено, ще бъдат активирани опциите за монтаж и позиция, чрез които фоновото изображение може да бъде зададено чрез мащабиране или ориентиране според нуждите.
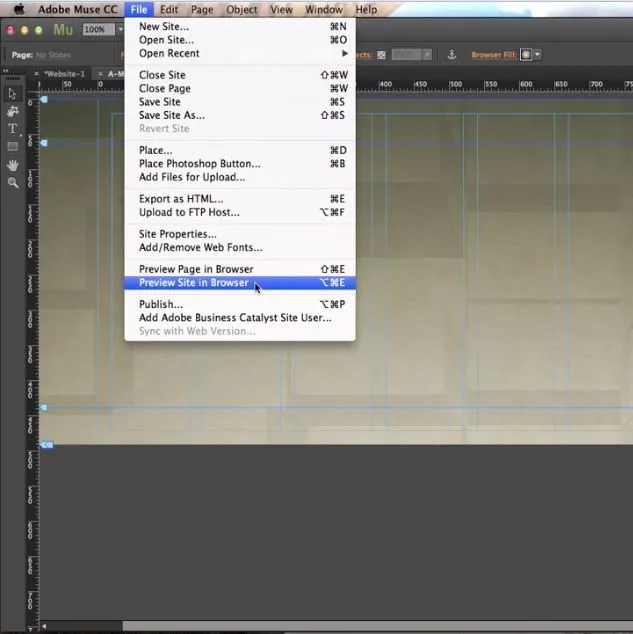
- За да проверим дали фона е подходящ за браузъра или не, можем да го прегледаме в браузъра от
- Кликвайки върху файла и изберете преглед на сайта в браузъра, браузърът по подразбиране ще отвори сайта за преглед.

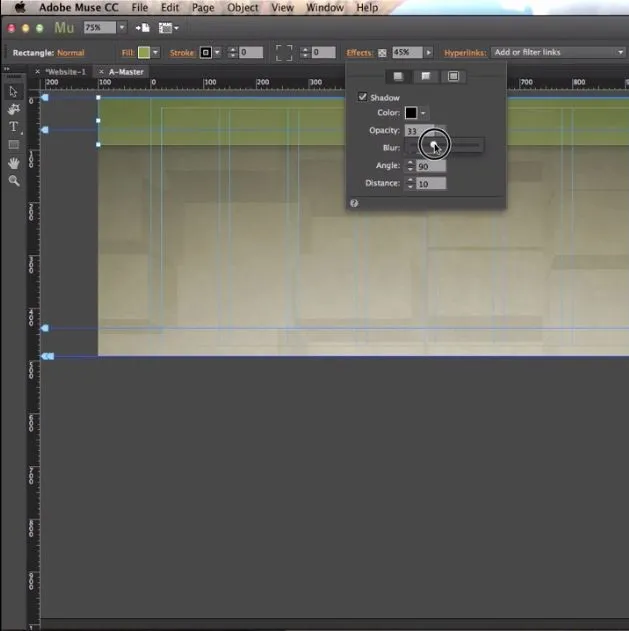
- Изберете инструмента за правоъгълник и изберете частта за предоставяне на информация
- Щракнете върху Ефекти, които могат да добавят ефекти към избрания правоъгълен раздел
- Засенчване, непрозрачност, разстояние на ъгъла и замъгляване и още няколко отвари, за да изглежда секция визуално добре.

- Изберете File и изберете място и качете изображения в статията на страницата.

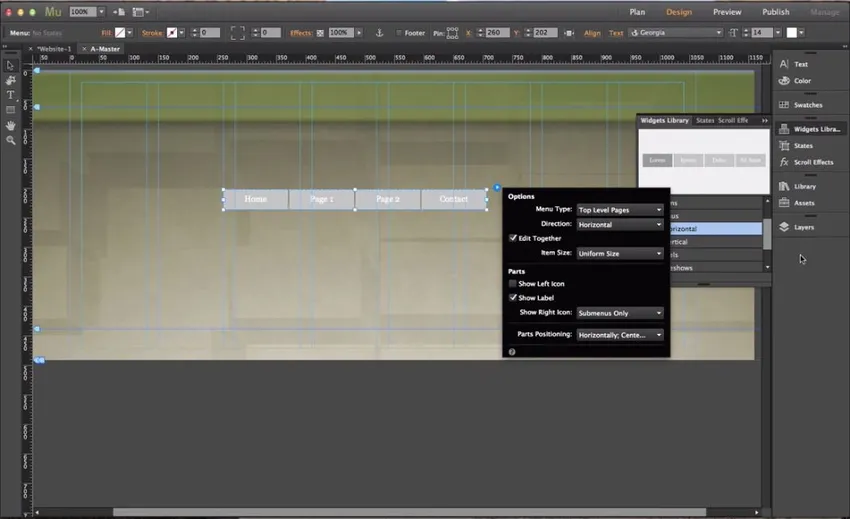
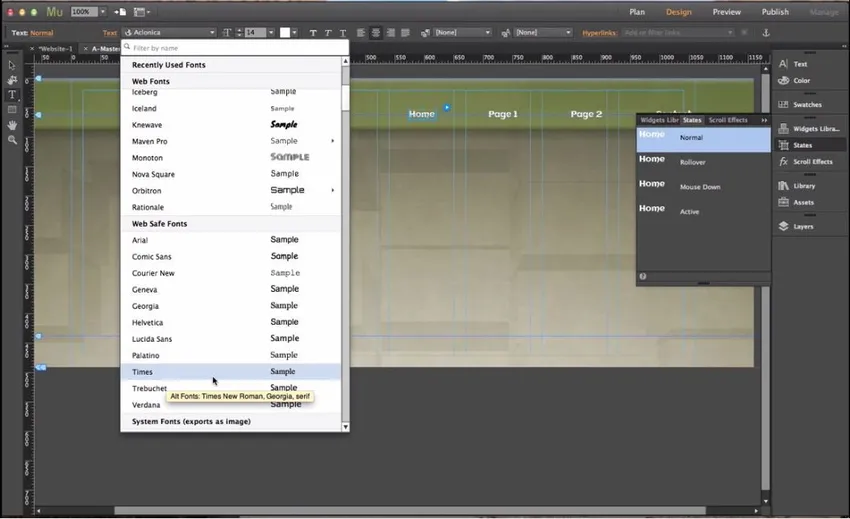
- За да добавите, Начална страница и всички бутони на менюто отидете на джаджи и изберете пример за менюто и плъзнете на страницата, за да ги имате и започнете редактиране според нуждите.

- С помощта на състояния въвежданият текст може да се редактира до необходимия размер на предната част и много други.
- Изберете Преглед и активиране на Smart Guides, така че инструментът да щракне на изображения и текст до най-близката насочваща област.
- За да направите уебсайта по-голям според добавянето на съдържание от очакваното, след това щракнете с десния бутон върху страницата и деактивирайте елемента на долния колонтитул.

Тъй като ние редактирахме Master page, всички страници, които са свързани с Master, получиха подобно съдържание, както на горното изображение.
Създаване на прост проект / илюстрация
-
Нека проектираме новия уебсайт на Adobe Muse
- Изберете подходящ шаблон на уебсайта, който е достъпен онлайн, който наистина спестява време за подготовка на основната структура на уебсайта.
- Променете текстовете и съдържанието според новите изисквания от шаблона.
- Променете фона, текста, изображенията и логото, ако се изисква, в необходимия цвят.
- Използвайте съветниците, за да добавите нови опции или да редактирате съществуващите веднъж.
- За да увеличите и коригирате съдържанието, плъзнете ъглов курсист на всяко съдържание, след като изберете.
- Добавете връзки за насочване на контакти, карта и социални медии в долната част на страницата.
- Прегледайте цялата уеб страница и я финализирайте.
- Отворете го в браузъра и проверете как изглежда.

Препоръчителни статии
Това е ръководство, за да разберете какво е Adobe Muse. Тук сме обсъдили основните понятия и характеристиките на Adobe Muse Tools. Можете също да разгледате следните статии:
- Какво е Adobe InDesign
- Команди на Adobe Photoshop
- Какво е Adobe Premiere Pro
- Кой Adobe Photoshop е подходящ за мен?
- Приставки за Adobe Premiere Pro
- Корекция на цвета и степенуване на видео кадри
- Инсталирайте Adobe Premiere Pro