В този урок за Photoshop ще научим как да създадем забавен 3D изскачащ ефект, подобен на детска изскачаща книга, където основната тема на вашата снимка изглежда да стои изправена и да изскача точно от иначе плоско изображение.
За да добавим още повече 3D изглед към него, ще извиваме краищата на снимката, използвайки командата Warp на Photoshop и добавяйки персонализирана сянка отдолу. В създаването на ефекта участват доста стъпки, но всички те са много прости и лесни. Ще използвам Photoshop CS6 тук, но всяка нова версия на Photoshop ще работи.
Ето снимката, с която ще започна:
 Оригиналното изображение.
Оригиналното изображение.
Ето как ще изглежда крайният резултат:
 Крайният ефект.
Крайният ефект.
Как да създадете 3D изскачащ ефект
Стъпка 1: Направете две копия на фоновия слой
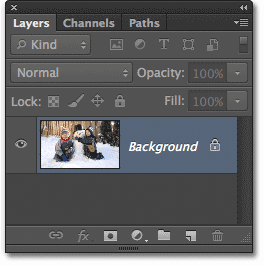
С наскоро отворената ни снимка във Photoshop, ако погледнем в панела "Слоеве", виждаме нашето изображение да седи само по себе си на фоновия слой :
 Фоновият слой съдържа оригиналното ни изображение.
Фоновият слой съдържа оригиналното ни изображение.
Нека започнем, като направим няколко копия на слоя. Натиснете Ctrl + J (Win) / Command + J (Mac) на клавиатурата си, за да направите бързо първо копие. Ще видите копието, което Photoshop автоматично назовава „Layer 1“, да се появи над фоновия слой в панела „Слоеве“. Тези имена по подразбиране, които Photoshop дава на нови слоеве, не са много полезни, така че тъй като това първо копие ще бъде използвано като „плоска“ версия на нашето изображение, щракнете двукратно върху името на слоя и го преименувайте на плосък . Натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови да приемете промяна на името:
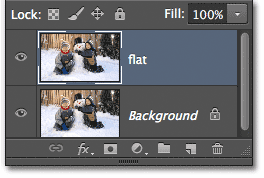
 Променете името на новия слой от „Layer 1 ″ на„ flat “.
Променете името на новия слой от „Layer 1 ″ на„ flat “.
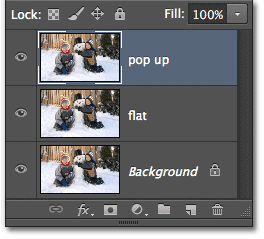
Сега ще направим второ копие на слоя. Натиснете Ctrl + J (Win) / Command + J (Mac) отново на клавиатурата си. Друг нов слой, този път наречен „плоско копие“, ще се появи над другите два слоя в панела „Слоеве“. Ще използваме този слой, за да създадем нашия изскачащ ефект, така че щракнете двукратно върху името на слоя и го преименувайте. Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете промяната на името. Вече трябва да имате общо три слоя:
 Променете името на второто копие от „плоско копие“ на „изскачащо“.
Променете името на второто копие от „плоско копие“ на „изскачащо“.
Стъпка 2: Изключете видимостта на новите слоеве
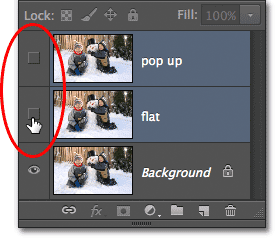
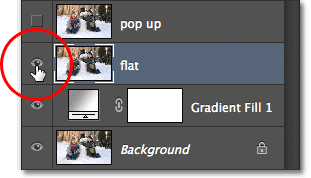
Не е необходимо да виждаме тези два нови слоя в документа все още, така че кликнете върху иконата за видимост на „плосък“ и „изскачащ“ слой (в очната ябълка) в лявата част на всеки слой, за да ги изключите временно и скрийте ги от изглед (въпреки че в прозореца на документа нищо няма да се случи, тъй като и трите ни слоя съдържат едно и също изображение):
 Когато очната ябълка изчезне, това означава, че слоевете са изключени.
Когато очната ябълка изчезне, това означава, че слоевете са изключени.
Стъпка 3: Изберете фоновия слой
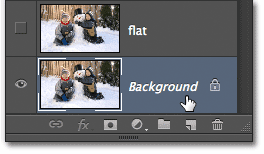
Кликнете върху оригиналния фонов слой, за да го изберете (избраните слоеве се маркират в синьо):
 Избор на фонов слой.
Избор на фонов слой.
Стъпка 4: Добавете слой запълване с градиент
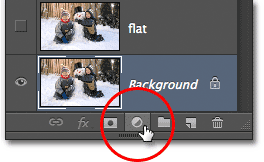
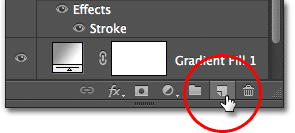
Нека добавим слой, който да използваме като фон за нашия ефект. Ще използваме слой Gradient Fill, тъй като градиентите са малко по-интересни от плътните цветове. Кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:
 Кликвайки върху иконата New Fill или Adjustment Layer.
Кликвайки върху иконата New Fill или Adjustment Layer.
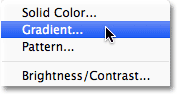
След това изберете Gradient от списъка, който се показва:
 Избор на градиентен слой.
Избор на градиентен слой.
Стъпка 5: Изберете черния, бял градиент
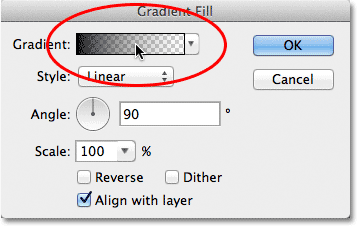
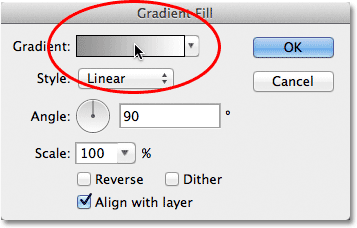
Това отваря диалоговия прозорец Gradient Fill. Кликнете върху лентата за предварителен преглед в горната част на диалоговия прозорец, за да редактирате градиента:
 Кликнете върху лентата за предварителен преглед на градиента.
Кликнете върху лентата за предварителен преглед на градиента.
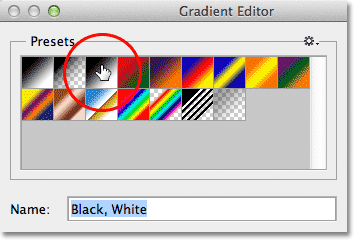
Това отваря по-големия диалогов прозорец на Gradient Editor, като в горната част има избор на предварително зададени градиенти. Изберете градиента Черен, Бял, като кликнете върху неговата миниатюра (трета отляво, горния ред):
 Кликвайки върху миниатюрата на черния, бял градиент, за да го изберете.
Кликвайки върху миниатюрата на черния, бял градиент, за да го изберете.
Стъпка 6: Заменете черното с по-светло сиво
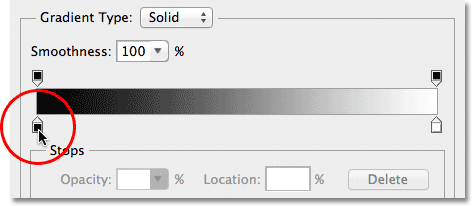
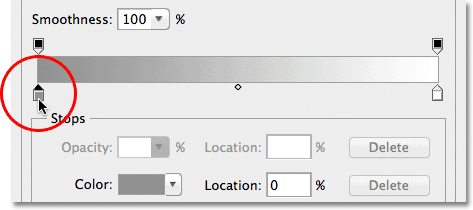
С избрания градиент Черен, Бял, нека го редактираме и направим лека промяна. Можем да редактираме градиентите в долната половина на редактора на градиенти. Кликнете два пъти върху спирката на черния цвят отдолу и вляво от лентата за предварителен преглед на градиента:
 Щракнете двукратно върху стопа на черния цвят.
Щракнете двукратно върху стопа на черния цвят.
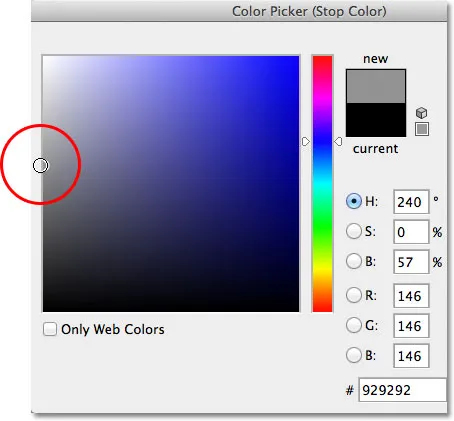
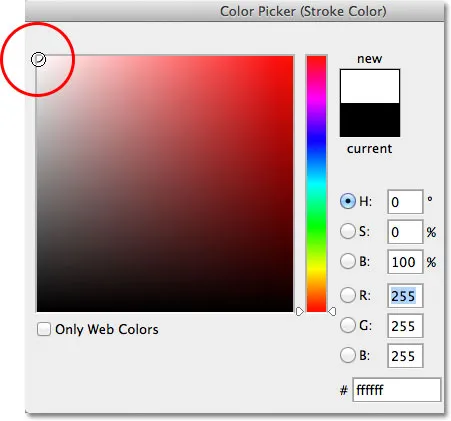
Това отваря Photoshop Color Picker, което ни позволява да променим черното в градиента на някакъв друг цвят. Черното е малко твърде тъмно за нашия фон, така че изберете по-светло сиво, за да го замените, поне засега. Ще научим как да се върнем назад и да променим градиентните цветове, ако е необходимо в края на урока:
 Избор на по-светло сиво с Color Picker.
Избор на по-светло сиво с Color Picker.
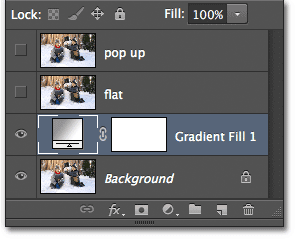
Щракнете върху OK, за да излезете от Color Picker, след това щракнете върху OK, за да излезете от Gradient Editor. Накрая щракнете върху OK, за да затворите диалоговия прозорец Gradient Fill. Ако погледнем в панела "Слоеве", можем да видим нашия нов слой Gradient Fill, разположен непосредствено над фоновия слой (но под другите два слоя):
 Панелът "Слоеве" показва слой Градиент запълване над фоновия слой.
Панелът "Слоеве" показва слой Градиент запълване над фоновия слой.
И ако погледнем в нашия прозорец с документи, виждаме градиентния фон, който току-що добавихме:
 Нашият градиентен фон.
Нашият градиентен фон.
Стъпка 7: Изберете и включете „плоския” слой
След това ще създадем „плоската“ версия на нашата снимка. Кликнете върху „плоския“ слой в панела „Слоеве“, за да го изберете (така че да е подчертан в синьо), след което щракнете върху иконата за видимост на слоя, за да включите отново слоя в прозореца на документа:
 Избор и включване на "плоския" слой.
Избор и включване на "плоския" слой.
Вашата снимка ще се появи отново в прозореца на документа, тъй като "плоският" слой е разположен над слоя за градиентно запълване и вече блокира слоя за градиентно запълване от изглед:
 Снимката отново се вижда в прозореца на документа.
Снимката отново се вижда в прозореца на документа.
Стъпка 8: Изберете инструмента за правоъгълна маркировка
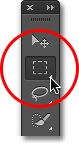
Вземете инструмента за правоъгълна маркировка от панела „Инструменти“ или натиснете буквата M на клавиатурата си, за да го изберете бързо с пряк път:
 Избор на инструмента за правоъгълна маркировка от панела с инструменти.
Избор на инструмента за правоъгълна маркировка от панела с инструменти.
Стъпка 9: Издърпайте правоъгълна селекция вътре в изображението
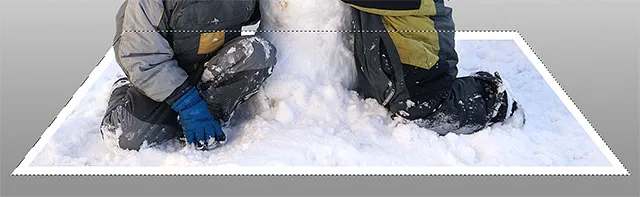
С избрания инструмент за правоъгълна маркировка щракнете и изтеглете правоъгълна селекция вътре в изображението около зоната, която ще се превърне в плоска версия на снимката. За сега не се притеснявайте да получите нещо точно. Първоначален избор около общата зона е всичко, от което се нуждаем:
 Плъзгане на правоъгълен избор вътре в изображението.
Плъзгане на правоъгълен избор вътре в изображението.
Стъпка 10: Изберете командата Transform Selection
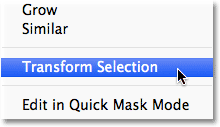
Нека да прекроим очертанията си за избор, за да му придадем повече 3D перспектива. За това ще използваме командата за избор на трансформация на Photoshop. Отидете до менюто Select в лентата с менюта в горната част на екрана и изберете Transform Selection :
 Отидете на Select> Transform Selection.
Отидете на Select> Transform Selection.
Стъпка 11: Превключване в режим на перспектива
Веднага щом изберете Избор на трансформация, ще видите дръжки за трансформация (малки квадратчета) около очертанията на селекцията (по една във всеки ъгъл и една в горната, долната, лявата и дясната част). Ще използваме тези дръжки, за да променим избора, но преди да го направим, трябва да превключим командата Transform Selection в режим на перспектива. За да направите това, щракнете с десния бутон на мишката (Win) / Control щракнете върху (Mac) навсякъде в контура на селекцията и изберете Перспектива от менюто, което се показва:
 Избор на „Перспектива“ от менюто.
Избор на „Перспектива“ от менюто.
Стъпка 12: Плъзнете дръжките на ъглите, за да създадете 3D перспектива
Сега, когато сме в режим на перспектива, щракнете върху дръжката в горния ляв ъгъл на контура за избор и с натиснат бутон на мишката, плъзнете дръжката вдясно. Обратната дръжка в горния десен ъгъл ще се движи заедно с нея:
 Плъзнете горната лява дръжка вдясно. Горната дясна дръжка ще се движи вляво.
Плъзнете горната лява дръжка вдясно. Горната дясна дръжка ще се движи вляво.
След това щракнете върху дръжката в долния ляв ъгъл на контура за избор и отново с натиснат бутон на мишката, плъзнете тази дръжка навън вляво. Тъй като все още сме в режим на перспектива, противоположната дръжка в долния десен ъгъл ще се придвижи навън заедно с нея:
 Плъзнете долната лява дръжка вляво. Долната дясна дръжка ще се движи вдясно.
Плъзнете долната лява дръжка вляво. Долната дясна дръжка ще се движи вдясно.
Стъпка 13: Превключване към режим на мащаб
След това трябва да превключим командата за избор на трансформация от режим на перспектива и в по-разпространения режим на мащаб. Щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) отново в очертанията за избор и този път изберете Scale от менюто:
 Избиране на "Скала" от менюто.
Избиране на "Скала" от менюто.
Сега, когато сме в режим Scale, щракнете върху дръжката в горната част на контура за избор и с натиснат бутон на мишката, плъзнете дръжката надолу:
 Плъзнете горната част на контура за избор надолу към центъра.
Плъзнете горната част на контура за избор надолу към центъра.
Накрая щракнете върху дръжката в долната част на очертанията за избор, дръжте мишката си задържана и плъзнете тази дръжка нагоре:
 Плъзнете дъното на контура на селекцията нагоре към центъра.
Плъзнете дъното на контура на селекцията нагоре към центъра.
Продължете да влачите дръжките, за да промените очертанията на селекцията, като превключвате между перспективни и мащабни режими според нуждите, докато очертанията на селекцията ви изглеждат по-скоро сякаш избледняват в далечината. Когато приключите, натиснете Enter (Win) / Return (Mac), за да го приемете и излезте от командата Transform Selection:
 Контурът за избор сега изглежда по-„3D-ish“ (технически термин).
Контурът за избор сега изглежда по-„3D-ish“ (технически термин).
Стъпка 14: Добавете слоева маска
Когато селекцията ни е на място, кликнете върху иконата Layer Mask в долната част на панела Layers:
 Кликвайки върху иконата Layer Mask.
Кликвайки върху иконата Layer Mask.
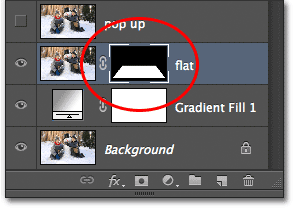
Това превръща нашия избор в маска на слоя. Можем да видим новата миниатюра на маската на слоя, която е добавена към "плоския" слой в панела "Слоеве". Черната зона в миниатюрата представлява частта от слоя, която е скрита от изглед в документа, докато бялата зона представлява частта, която остава видима в документа:
 На плоския слой се появява миниатюра на маска на слоя.
На плоския слой се появява миниатюра на маска на слоя.
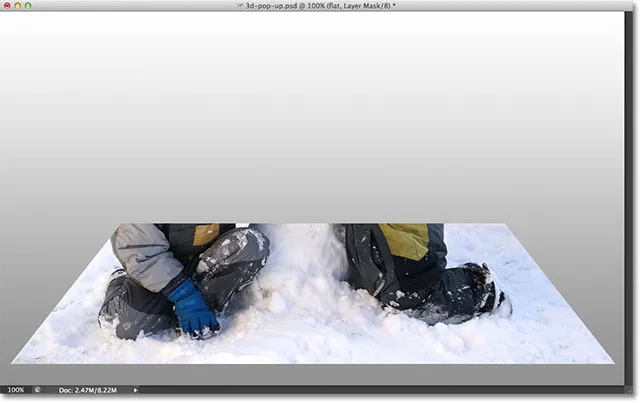
И ако погледнем в нашия действителен прозорец на документа, виждаме, че всичко на слоя, който е попаднал извън нашия избор, е изчезнало, оставяйки само областта, която беше вътре в селекцията:
 Изображението след конвертиране на селекцията в маска на слой.
Изображението след конвертиране на селекцията в маска на слой.
Стъпка 15: Добавете стила на слоя White Stroke Layer
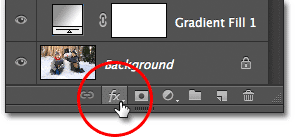
Нека използваме бял щрих, за да добавим рамка към снимката. Кликнете върху иконата на стила на слоя (иконата „fx“) в долната част на панела Слоеве:
 Кликнете върху иконата на стила на слоя.
Кликнете върху иконата на стила на слоя.
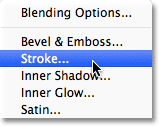
След това изберете Stroke от списъка със стилове на слоя, който се показва:
 Избор на стил на слой Stroke.
Избор на стил на слой Stroke.
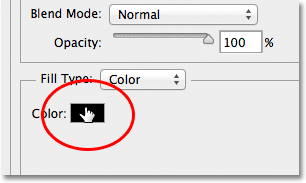
Това отваря диалоговия прозорец на Photoshop's Layer Style. Първо, трябва да променим цвета на нашия щрих, така че кликнете върху цветовата палка :
 Кликнете върху цветовия мотив.
Кликнете върху цветовия мотив.
Изберете бял цвят в „Избор на цвят“, когато се появи, след това щракнете върху „ОК“, за да излезете от „Избор на цвят“:
 Променете цвета на щриха на бял с помощта на инструмента за избор на цвят.
Променете цвета на щриха на бял с помощта на инструмента за избор на цвят.
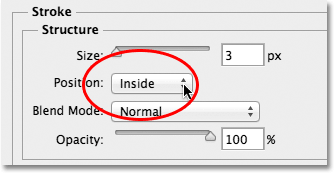
Върнете се в диалоговия прозорец "Слой на слоя", променете позицията на хода отвън на вън:
 Промяна на опцията за позиция на вътре.
Промяна на опцията за позиция на вътре.
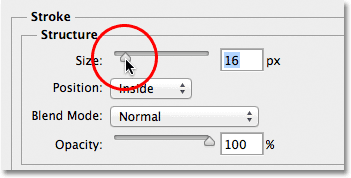
Накрая щракнете върху плъзгача Размер и започнете да го влачите вдясно, за да увеличите размера на рамката около снимката (следете прозореца на документа, докато плъзнете плъзгача). Ще определям размера на хода си на 16 пиксела, но в зависимост от разделителната способност на вашето изображение може да се наложи да зададете размера си още по-висок, за да получите подобен резултат:
 Увеличете размера на удара с помощта на плъзгача.
Увеличете размера на удара с помощта на плъзгача.
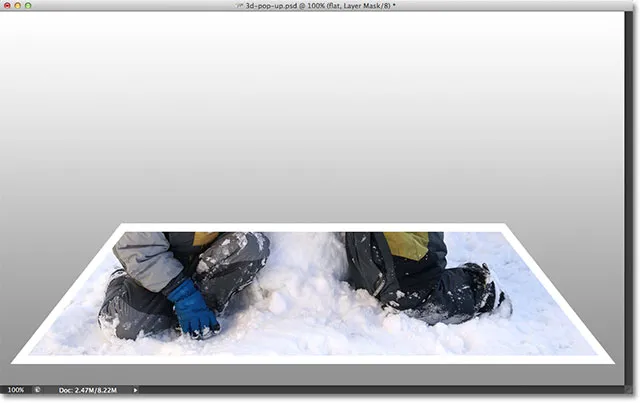
Когато сте готови, щракнете върху OK, за да излезете от диалоговия прозорец Стил на слоя. Сега имаме нашата рамка за снимки:
 Изображението след добавяне на белия щрих около снимката.
Изображението след добавяне на белия щрих около снимката.
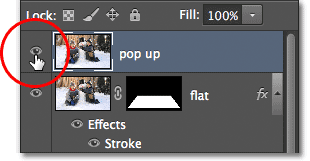
Стъпка 16: Изберете и включете слоя "pop up"
Готови сме да добавим нашия изскачащ ефект. Щракнете върху слоя „изскачащи“ в панела „Слоеве“, за да го изберете, след което щракнете върху иконата му за видимост, за да включите слоя отново в прозореца на документа:
 Изберете най-горния слой и щракнете върху иконата му за видимост.
Изберете най-горния слой и щракнете върху иконата му за видимост.
Стъпка 17: Изберете Вашия основен предмет
Използвайки избрания от вас инструмент (Инструмент Ласо, Инструмент за бърз избор, Инструмент за писалка и т.н.), начертайте селекция около основния обект на снимката си. Тук съм избрал двете момчета и снежния човек. Опитайте се да направите избора си възможно най-точен около областите, които всъщност ще изскачат от снимката (с други думи, областите, които в крайна сметка ще се показват пред градиентния фон), но е добре да очертаете свободен избор около долните области, които ще се появят пред плоската версия на снимката:
 Избор на основния обект (и), който ще изскочи от изображението.
Избор на основния обект (и), който ще изскочи от изображението.
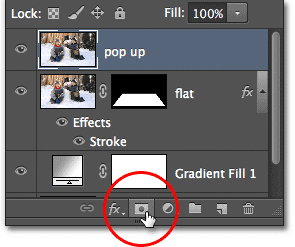
Стъпка 18: Добавете слоева маска
Когато нашият избор около основната ни тема е поставен, щракнете още веднъж върху иконата Layer Mask в долната част на панела Слоеве:
 Кликвайки върху иконата Layer Mask.
Кликвайки върху иконата Layer Mask.
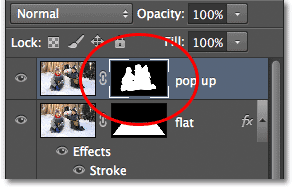
Точно както видяхме по-рано, Photoshop превръща нашата селекция в маска на слой, показвайки миниатюра на маска върху "изскачащия" слой:
 Панелът "Слоеве" показва миниатюрата на новия слой на маската за "изскачащия" слой.
Панелът "Слоеве" показва миниатюрата на новия слой на маската за "изскачащия" слой.
И с добавената маска за слой, избраната от нас област изскача от изображението:
 Изображението след добавяне на маската на втория слой.
Изображението след добавяне на маската на втория слой.
Стъпка 19: Изберете „плоския” слой
Нека завършим ефекта, като извиваме ъглите на снимката и добавяме сянка. Кликнете върху „плоския“ слой в панела „Слоеве“, за да го изберете:
 Избор на 'плосък' слой.
Избор на 'плосък' слой.
Стъпка 20: Презаредете слоевата маска като избор
Задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и кликнете директно върху миниатюрата на маската на "плоския" слой:
 Щракнете върху Ctrl (Win) / Command (Mac) върху миниатюрата на маската на слоя.
Щракнете върху Ctrl (Win) / Command (Mac) върху миниатюрата на маската на слоя.
Това презарежда маската на слоя като селекция в прозореца на документа. Ще видите очертанията на селекцията, които се появяват отново около плоската версия на снимката:
 Очертанието на селекцията отново се вижда около снимката.
Очертанието на селекцията отново се вижда около снимката.
Стъпка 21: Добавете нов слой под „плоския“ слой
Задръжте отново Ctrl (Win) / Command (Mac) на клавиатурата си и кликнете върху иконата New Layer в долната част на панела Слоеве:
 Задръжте клавиша Ctrl (Win) / Command (Mac) и кликнете върху иконата New Layer.
Задръжте клавиша Ctrl (Win) / Command (Mac) и кликнете върху иконата New Layer.
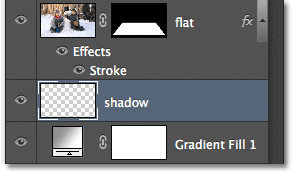
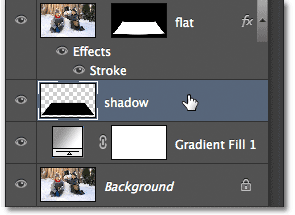
Обикновено Photoshop добавя нови слоеве директно над текущо избрания слой, но добавяйки клавиша Ctrl (Win) / Command (Mac), Photoshop поставя новия слой под избрания слой. В нашия случай тук го поставяме под „плоския” слой. Щракнете двукратно върху името на новия слой и го преименувайте на „сянка“, след което натиснете Enter (Win) / Return (Mac), за да приемете промяната на името:
 Photoshop добавя новия слой под „плоския” слой. Преименувайте новия слой „сянка“.
Photoshop добавя новия слой под „плоския” слой. Преименувайте новия слой „сянка“.
Стъпка 22: Попълнете селекцията на новия слой с черно
Нека да запълним нашата селекция върху слоя „сянка“ с черно. Отидете до менюто Редактиране в горната част на екрана и изберете командата Запълване :
 Отидете на Редактиране> Запълване.
Отидете на Редактиране> Запълване.
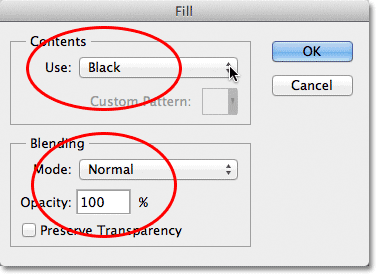
Това отваря диалоговия прозорец Запълване на Photoshop. Променете опцията Use в горната част на Black, след това се уверете, че опцията Mode в долната половина на диалоговия прозорец е настроена на Normal и опцията Opacity е настроена на 100% :
 Диалоговият прозорец Запълване.
Диалоговият прозорец Запълване.
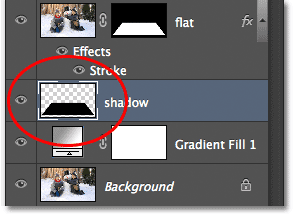
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Photoshop попълва селекцията върху слоя „сянка“ с черно. В момента не можем да го видим в прозореца на документа, тъй като снимката на "плоския" слой над него го блокира от изглед, но можем да видим запълнената с черно зона, ако погледнем визуализацията на слоя "сянка" миниатюра в панела Слоеве:
 Всяка миниатюра за визуализация на всеки слой ни показва какво има в слоя, дори когато не можем да го видим в прозореца на документа.
Всяка миниатюра за визуализация на всеки слой ни показва какво има в слоя, дори когато не можем да го видим в прозореца на документа.
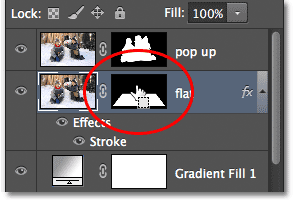
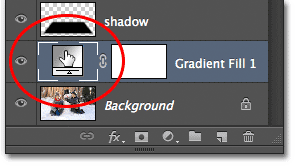
Стъпка 23: Изберете маската на плоския слой
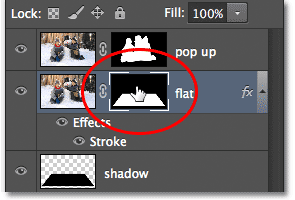
Ще се върнем към сянката, след като сме извили ъглите на нашата снимка, което ще направим по-нататък. Кликнете директно върху миниатюрата на маската на слоя върху "плоския" слой, за да изберете маската:
 Избор на маската на "плоския" слой, като щракнете върху миниатюрата на маската.
Избор на маската на "плоския" слой, като щракнете върху миниатюрата на маската.
Стъпка 24: Прекъснете връзката от маската си
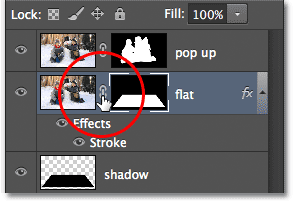
Ако погледнете внимателно, ще видите малка икона на връзката между миниатюрата за визуализация на „плоския“ слой и миниатюрата на маската в панела „Слоеве“. Кликнете върху иконата на връзка, за да я премахнете, което ще прекрати връзката на маската от съдържанието на слоя:
 Кликвайки върху иконата на връзка, за да прекратите връзката на маската със съдържанието на слоя (снимката).
Кликвайки върху иконата на връзка, за да прекратите връзката на маската със съдържанието на слоя (снимката).
Стъпка 25: Изберете командата Warp
С избраната и прекъсната връзка на самата снимка на маската на слоя отидете до менюто Редактиране в горната част на екрана, изберете Трансформиране и след това изберете Warp :
 Отидете на Редактиране> Трансформиране> Деформация.
Отидете на Редактиране> Трансформиране> Деформация.
Стъпка 26: Плъзнете четирите точки на ъгъла нагоре, за да свиете ъглите
Ще видите основна решетка около снимката. Кликнете върху всяка от четирите ъглови дръжки на мрежата и ги плъзнете нагоре. Когато плъзнете всяка дръжка, ще видите, че този ъгъл на снимката се извива нагоре и ще разкриете част от черния слой „сянка“ под снимката. Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете ефекта и да излезете от командата Warp:
 Плъзнете всеки ъгъл на решетката нагоре, за да обърнете снимката и да извиете ъглите.
Плъзнете всеки ъгъл на решетката нагоре, за да обърнете снимката и да извиете ъглите.
Стъпка 27: Изберете слой „сянка“
Нека завършим нещата, като смекчим сянката под снимката. Кликнете върху слоя „сянка“ в панела „Слоеве“, за да го изберете:
 Избор на слой „сянка“.
Избор на слой „сянка“.
Стъпка 28: Нанесете Gaussian Blur Filter
Отидете до менюто Филтър в горната част на екрана, изберете Blur, след което изберете Gaussian Blur :
 Отидете на Filter> Blur> Gaussian Blur.
Отидете на Filter> Blur> Gaussian Blur.
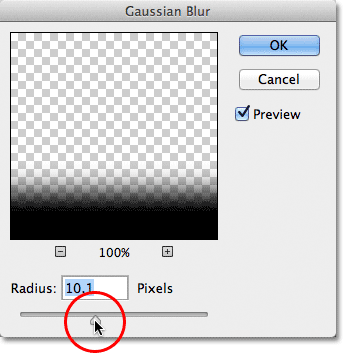
Това отваря диалоговия прозорец на Photoshop Gaussian Blur. Плъзнете плъзгача Radius в долната част на диалоговия прозорец вдясно, за да увеличите размера на замъгляване, приложен към сянката. Колкото повече размазване прилагаме, толкова по-меки ще се появят краищата на сенките. Ще увелича стойността си на Радиус до около 10 пиксела, но в зависимост от разделителната способност на вашето изображение, може да искате да зададете стойността си на Радиус по-висока, така че не забравяйте да следите изображението в прозореца на документа, докато плъзнете слайдер:
 Увеличете количеството на Радиус, за да размажете и омекотите краищата на сенките.
Увеличете количеството на Радиус, за да размажете и омекотите краищата на сенките.
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Ето как изглежда сянката ми след прилагането на филтъра за размазване:
 Краищата на сенките вече са по-меки благодарение на филтъра Gaussian Blur.
Краищата на сенките вече са по-меки благодарение на филтъра Gaussian Blur.
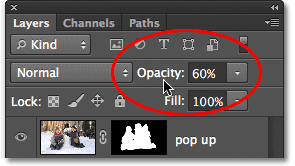
Стъпка 29: Намалете непрозрачността на сянката
Омекотихме краищата на сянката, но тя все още е твърде тъмна и интензивна. Отидете до опцията Opacity в горния десен ъгъл на панела Слоеве и намалете непрозрачността на слоя „сянка“ от 100% до 60% :
 Намаляване на непрозрачността на слоя до 60%.
Намаляване на непрозрачността на слоя до 60%.
С намалената непрозрачност сянката сега избледнява повече на заден план:
 Изображението след понижаване на непрозрачността на сянката.
Изображението след понижаване на непрозрачността на сянката.
Стъпка 30: Прекройте сянката с командата за безплатна трансформация
Последно нещо. Нека да подредим малко сянката, така че да изглежда по-скоро като всъщност под снимката. Отидете до менюто Редактиране и изберете Безплатна трансформация :
 Отидете на Редактиране> Безплатна трансформация.
Отидете на Редактиране> Безплатна трансформация.
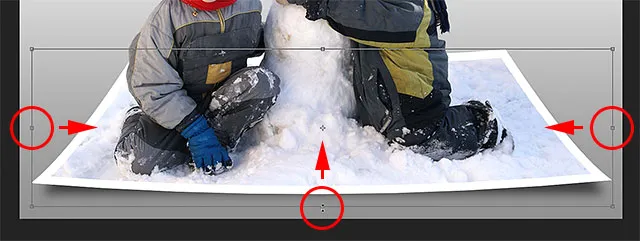
Това поставя полето Free Transform и се справя около сянката. Просто ще щракна и плъзна левия, десния и долния дръжки навътре малко, така че краищата на сянката да се изравнят по-добре с краищата на снимката:
 Преместване на левия, десния и долния ръб на сянката навътре.
Преместване на левия, десния и долния ръб на сянката навътре.
Когато приключите, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да приемете трансформацията и да излезете от командата Free Transform. Ето моят ефект след като промените сянката малко с Free Transform:
 Сега краищата на сенките се подреждат по-добре с краищата на снимките.
Сега краищата на сенките се подреждат по-добре с краищата на снимките.
Промяна на цвета на градиента на фона
Ако решите, че не харесвате цвета на градиента на фона, едно нещо, което може да искате да опитате, е да вземете проба от цвят директно от изображението, което да използвате за фон. Нека бързо да видим как да направите това. Първо, щракнете двукратно върху миниатюрата на слоя Gradient Fill в панела Слоеве:
 Щракнете двукратно върху миниатюрата Gradient Fill.
Щракнете двукратно върху миниатюрата Gradient Fill.
Това отново отваря диалоговия прозорец Gradient Fill точно както видяхме в началото на урока. Кликнете върху лентата за преглед на градиента, за да промените градиента:
 Кликнете върху лентата за предварителен преглед.
Кликнете върху лентата за предварителен преглед.
Това ще отвори Gradient Editor отново . Искам да променя сивия цвят в градиента на нещо друго, така че ще щракна двукратно върху спирката на сивия цвят отдолу и отляво от лентата за предварителен преглед на градиента:
 Щракнете двукратно върху стопа на сивия цвят.
Щракнете двукратно върху стопа на сивия цвят.
Photoshop отново ще отвори Color Picker, но вместо да избера цвят от Color Picker, ще преместя курсора на мишката директно върху самото изображение, което временно ще превърне курсора на мишката в икона на пипета . За да вземете проба от цвят, просто щракнете върху цвета, който искате в изображението. Ще щракна върху област от светлосиньо в снега. Photoshop ми дава незабавен преглед на живо как изглежда новият цвят в градиента:
 Избор на цвят от изображението, който да се използва с градиента.
Избор на цвят от изображението, който да се използва с градиента.
След като изберете цвят, който ви харесва, щракнете върху OK, за да излезете от Color Picker, след това щракнете върху OK, за да излезете от Gradient Editor и след това диалоговия прозорец Gradient Fill. И с това сме готови! Ето за сравнение отново е оригиналната ми снимка:
 Оригиналното изображение.
Оригиналното изображение.
И ето моят краен резултат след замяната на сивото във фоновия градиент с цвят, изваден директно от изображението:
 Крайният ефект.
Крайният ефект.