В този урок за фото ефекти ще научим как да показваме снимка в мрежа от произволно оцветени квадратчета! Ще използваме вградената функция на мрежата на Photoshop като ръководство за настройка на първоначалното разстояние, след което ще я превърнем в решетка на базата на пиксели с помощта на няколко рядко използвани инструмента за избор на Photoshop. Ще видим как лесно да изберете различни квадрати в мрежата с инструмента Magic Wand, как да ги оцветите с коригиращи слоеве и режими на смесване и накрая как да коригирате външния вид на самата решетка, използвайки стилове на слоеве!
Тази версия на урока е актуализирана за Photoshop CS6 и също така е напълно съвместима с Photoshop CC (Creative Cloud). За CS5 и по-ранни, ще искате да разгледате оригиналния ни урок за дизайн на цветна решетка.
Ето изображението, с което ще работя (жена със снимка за зимно облекло от Shutterstock):

Оригиналното изображение.
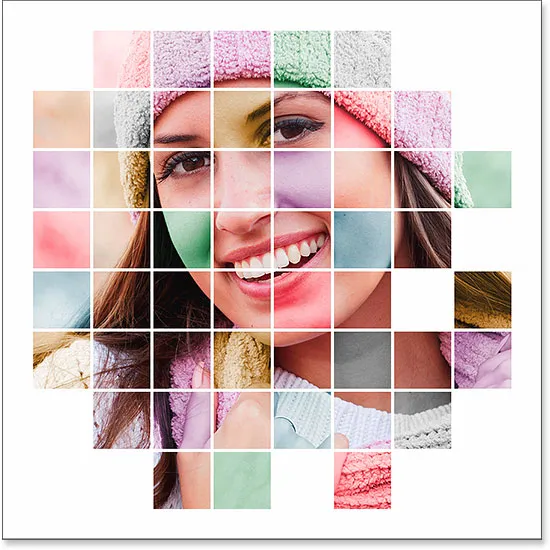
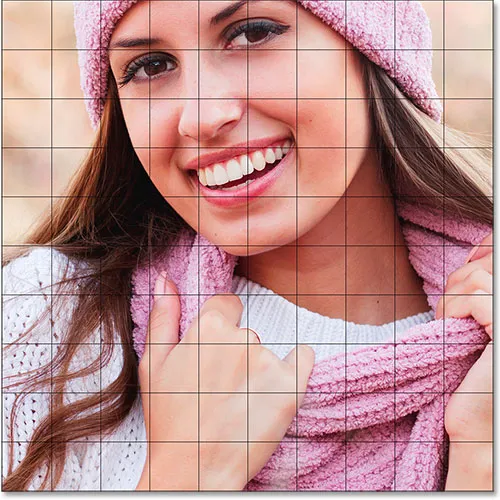
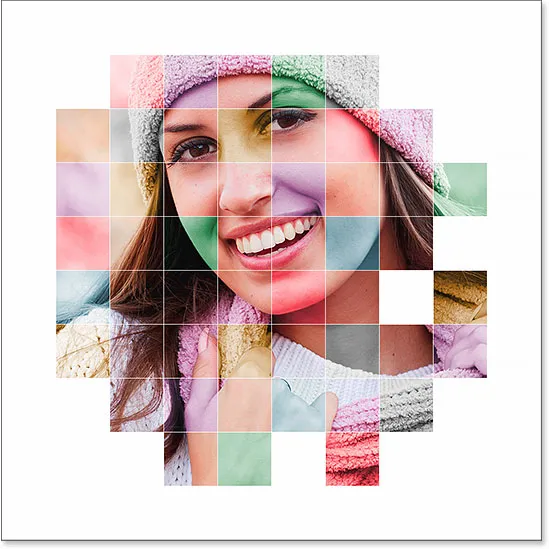
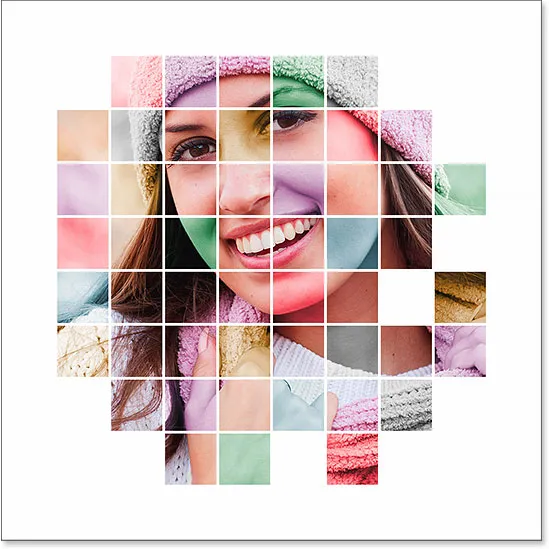
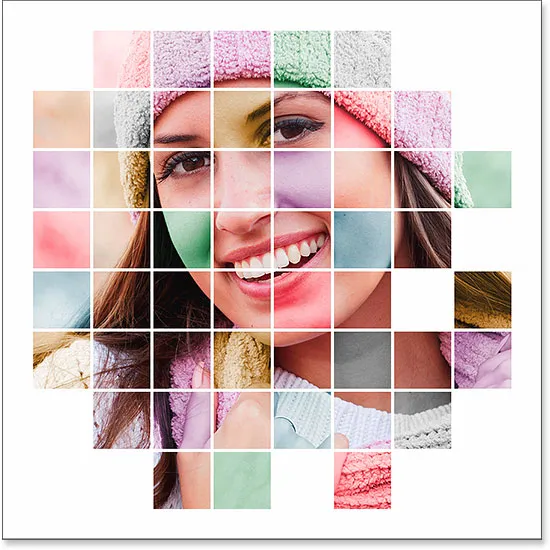
И ето как ще изглежда дизайнът на цветната решетка, когато приключим. Разбира се, можете да използвате каквито цветове харесвате за вашия ефект. Това е само един пример:

Крайният ефект.
Как да създадете фото ефект от цветна мрежа
Стъпка 1: Създайте нов документ за Photoshop
Нека започнем със създаването на нов документ за мрежата. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :

Отидете във Файл> Ново.
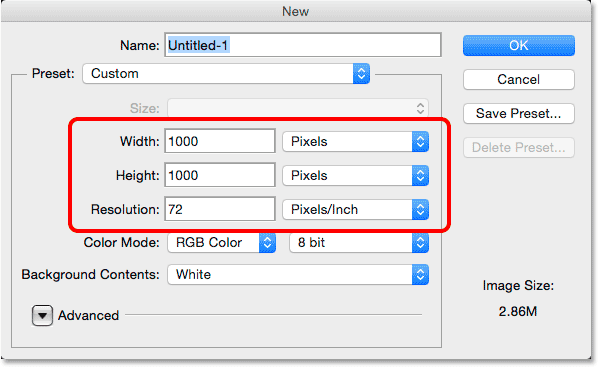
Това отваря нов диалогов прозорец на Photoshop. Този ефект работи най-добре с документ с квадратна форма, така че за този урок ще определям и моите стойности за ширина и височина на 1000 пиксела . Разбира се, не се колебайте да замените стойностите ми с каквито и да е измерения, от които се нуждаете, но отново ще искате квадратен документ за най-добри резултати. Не планирам да отпечатвам това (ще е строго за гледане на екрана), така че няма нужда да се притеснявате за стойността на разделителната способност (ще я оставя да е зададена по подразбиране от 72 пиксела / инча), но ако сте създавайки този ефект за печат, най-вероятно ще искате да създадете документ, по-голям от 1000 х 1000 пиксела и ще искате да зададете разделителната способност на около 240 пиксела / инча или по-висока. Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Новият документ ще се появи на вашия екран:

Създаване на нов документ за Photoshop с диалоговия прозорец Нов.
Стъпка 2: Включете мрежата на Photoshop
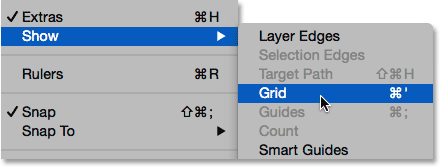
След това ще включим вградената решетка на Photoshop, за да можем да я използваме като ръководство за създаване на нашата пикселна мрежа. За да включите решетката, отидете до менюто View в горната част на екрана, изберете Show, след което изберете Grid :

Отидете на Преглед> Покажи> Решетка.
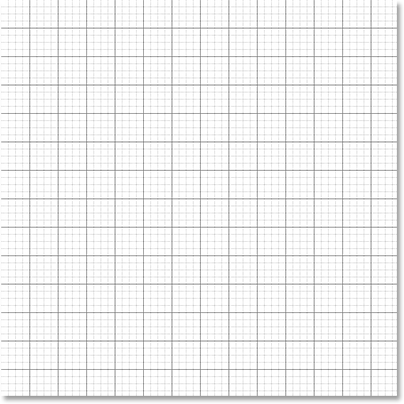
Решетката ще се появи като наслагване отгоре на вашия документ. След това ще направим някои промени във външния вид на мрежата:

Документът след включване на мрежата на Photoshop.
Стъпка 3: Нагласете броя на линиите на мрежата
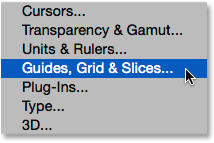
Можем да регулираме броя на линиите и секциите в мрежата, като използваме предпочитанията на Photoshop. Ако използвате Photoshop на компютър с Windows, отворете менюто Редактиране в горната част на екрана, изберете Предпочитания и след това изберете Ръководства, Мрежа и срезове . На Mac отидете в менюто Photoshop, изберете Предпочитания и след това изберете Ръководства, Мрежи и фрагменти :

Избор на предпочитания за водачи, мрежа и срезове.
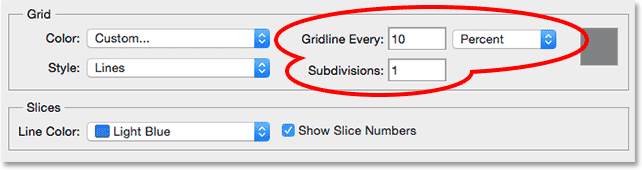
Това отваря диалоговия прозорец „Предпочитания“, зададен на предпочитанията за водачи, мрежа и срезове. В секцията Grid променете Gridline Every опцията на 10 процента, което ще ни даде 10x10 решетка, и променете стойността на подразделенията на 1, за да предотвратите подразделянето на мрежата на по-малки секции. Следете решетката в документа и ще видите преглед на живо на промените, докато ги правите:

Задаване на Gridline на всеки 10 процента и подразделения на 1.
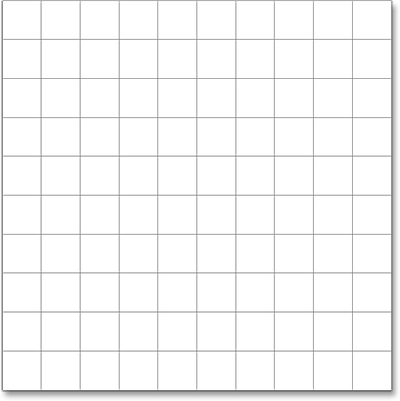
Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец Предпочитания. Сега трябва да видите решетка с широка 10 секции и 10 секции висока. Важно е да се отбележи, че тази мрежа всъщност не е част от документа. Това е просто визуално ръководство, което ще използваме, за да ни помогне да направим своя собствена пикселна решетка, както ще направим след малко:

Решетката след промяна на опциите в Предпочитания.
Стъпка 4: Добавете нов празен слой и го наречете "Grid"
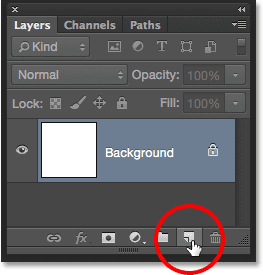
Нека добавим нов празен слой, който да държи решетката на базата на пиксели, която предстои да създадем. Натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си и щракнете върху иконата New Layer в долната част на панела Layers:

Кликнете върху иконата на нов слой, докато държите Alt (Win) / Option (Mac).
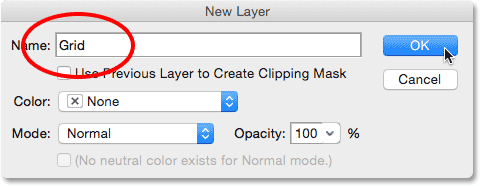
Това отваря диалоговия прозорец Нов слой, който ни дава шанс да назовем новия слой преди да бъде добавен. Наименувайте слоя "Grid", след което щракнете върху OK, за да излезете от диалоговия прозорец:

Именуване на новия слой.
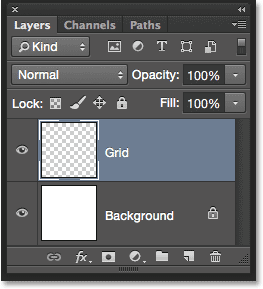
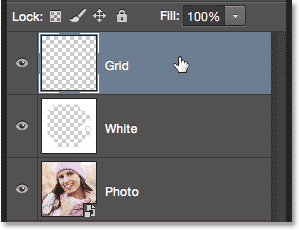
Нищо няма да се случи в самия документ, но на панела Слоеве можем да видим, че Photoshop е добавил новия слой "Grid" над фоновия слой:

Grid слоят се появява в панела Слоеве.
Стъпка 5: Изберете Инструмента за маркиране на един ред
За да създадем нашата мрежа, ще използваме два от най-основните и рядко използвани инструменти за подбор на Photoshop - Инструмент за един ред редове и Инструмент за маркиране с една колона. Ще започнем с единствения инструмент за маркиране на редове. По подразбиране и двата инструмента са вложени зад инструмента за правоъгълна маркировка, така че кликнете и задръжте върху инструмента за правоъгълна маркировка в горната част на панела с инструменти, докато се появи излишно меню, показващо другите инструменти, налични на същото място, след това изберете Инструмента за маркиране на един ред от менюто:

Кликнете и задръжте върху инструмента за правоъгълна маркировка, след което изберете инструмента за единичен ред на маркировка.
Стъпка 6: Кликнете върху всяка хоризонтална линия на решетката
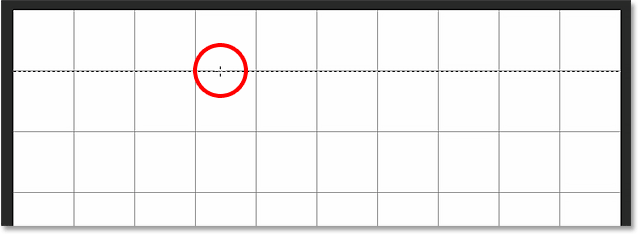
Както подсказва името му, Инструментът за маркиране на един ред ще изберете един хоризонтален ред пиксели в документа. Това е всичко, това е всичко. За да го използваме, просто трябва да кликнем навсякъде в документа и Photoshop автоматично ще избере пиксела, върху който сме кликнали, както и всеки друг пиксел от този ред отляво надясно. Ще използваме инструмента за преобразуване на хоризонталните линии на решетката в серия от очертания за избор. Първо, преместете курсора директно върху горната хоризонтална линия на решетката, след което щракнете с мишката. По линията на мрежата ще видите контур за избор с дебелина от 1 пиксел. Обиколих мястото, където щракнах, но щракването навсякъде по линията ще ви даде същият резултат. Ако забележите, че щракването ви не е директно върху линията на мрежата, просто натиснете Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си, за да го отмените и опитайте отново:

Кликнете където и да е на първата линия на хоризонталната мрежа в горната част, за да изберете целия ред пиксели.
След това ние ще добавим останалите от хоризонталните линии на мрежата към нашата селекция. Натиснете и задръжте клавиша Shift на клавиатурата си и щракнете върху следващата линия на решетката под нея. Това ще избере втори хоризонтален ред пиксели и понеже натиснахме клавиша Shift, Photoshop ще добави тази втора селекция към първата. Продължете да държите клавиша Shift, докато щракнете върху останалите линии на хоризонталната мрежа, докато се появи контур за избор по всяка от тях. Когато сте готови, трябва да видите девет реда за избор. Не забравяйте да задържите клавиша Shift, докато натиснете всеки, в противен случай просто ще замените предишния избор с новия:

Натиснете и задръжте Shift и щракнете върху всяка хоризонтална линия на решетката, за да я добавите към селекцията.
Стъпка 7: Преминете към инструмента за маркиране с една колона
Сега трябва да направим същото с вертикалните мрежести линии, което означава, че трябва да преминем към инструмента за маркиране с една колона. Кликнете и задръжте върху инструмента Single Roque Marquee в панела с инструменти (ще се появи там, където иконата на Rectangular Marquee Tool се появи по-рано), докато не се появи менюто за излитане, след което изберете Инструмента за маркиране с една колона от менюто:

Кликнете и задръжте върху инструмента за маркиране с един ред, след което изберете инструмента за маркиране с една колона.
Стъпка 8: Кликнете върху всяка вертикална мрежа на линия
Инструментът за маркиране с една колона действа по същия начин като инструмента за един ред колони, като единствената разлика е, че избира колони от пиксели (отгоре до долу), а не редове, като всяка колона е широка 1 пиксела. Натиснете и задръжте клавиша Shift и щракнете върху всяка от вертикалните линии на мрежата отляво надясно, докато всички са избрани. Когато сте готови, трябва да видите очертания на селекцията по всяка линия на решетката, както хоризонтална, така и вертикална:

Всички хоризонтални и вертикални линии на решетката са добавени към селекцията.
Стъпка 9: Запълнете селекцията с черно
Ще създадем нашата мрежа, като запълним хоризонталните и вертикалните селекции с черно. Отидете до менюто Редактиране в горната част на екрана и изберете Запълване :

Отидете на Редактиране> Запълване.
Това отваря диалоговия прозорец Запълване на Photoshop. Задайте опцията Use в горната част на Black, след което щракнете върху OK:

Задаване на опцията Use на черно.
Photoshop изпълва селекцията с черно, въпреки че може да е трудно да се види с очертанията на селекцията и собствената мрежа на Photoshop по пътя. За да премахнете контурите за избор (тъй като ние вече не се нуждаем от тях), отидете до менюто Select в горната част на екрана и изберете Deselect :

Отидете на Select> Deselect.
След това, за да изключите мрежата на Photoshop, отидете до менюто View, изберете Show, след което отново изберете Grid . Отметка отляво на думата Grid означава, че тя е включена в момента. Избирането й отново ще премахне отметката и ще изключи мрежата:

Отидете на Преглед> Покажи> Решетка.
С премахването на очертанията на селекцията и решетката на Photoshop можем да видим нашата черна решетка в документа:

Документът, показващ новосъздадената мрежа.
Стъпка 10: Отворете снимката, която искате да покажете в мрежата
Отворете снимката, която ще се показва в мрежата. Снимката ще се отвори в собствен документ с раздели. Ето снимката, която използвам:

Снимката ви ще се отвори в отделен документ с раздели.
Стъпка 11: Изберете и копирайте снимката
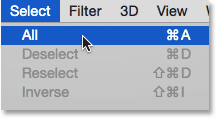
В момента нашата решетка е в един документ, а нашата снимка - в друг. Трябва да преместим снимката в същия документ като мрежата. За целта първо изберете снимката, като отидете до менюто Select в горната част на екрана и изберете All :

Отидете на Избор> Всички.
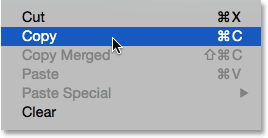
Около краищата на снимката ще се покаже контур за избор. След това отидете до менюто Редактиране в горната част на екрана и изберете Копиране :

Отидете на Редактиране> Копиране.
Стъпка 12: Преминете към Grid Document
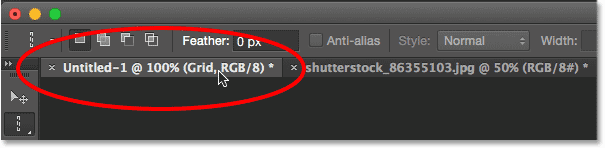
Преминете към решетъчния документ, като щракнете върху неговия раздел точно под лентата с опции в горната част. В моя случай документът е наречен просто „Без име-1“:

Преминаване от документа на снимката към документа на мрежата.
Стъпка 13: Изберете фоновия слой
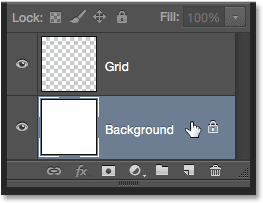
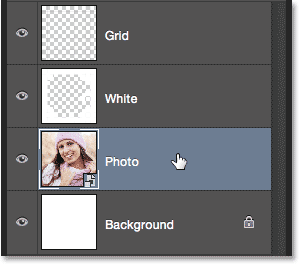
Когато отворите решетъчния документ, щракнете върху фоновия слой в панела Слоеве, за да го изберете. По този начин, когато поставим снимката в документа, Photoshop ще я постави на нов слой директно между фоновия слой и слоя Grid:

Избор на фонов слой.
Стъпка 14: Поставете снимката
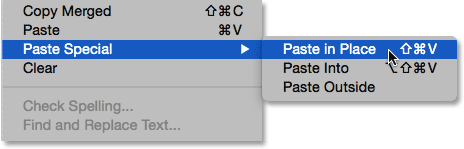
Отидете до менюто Редактиране, изберете Специално поставяне и след това изберете Поставяне на място :

Отидете на Редактиране> Специално поставяне> Поставяне на място.
Photoshop паста и центрира снимката в документа на мрежата. В моя случай (и най-вероятно и ваш) снимката ще трябва да бъде преоразмерена, но ще поправим това следното:

Снимката е поставена в мрежата.
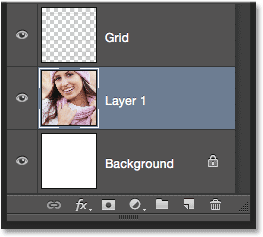
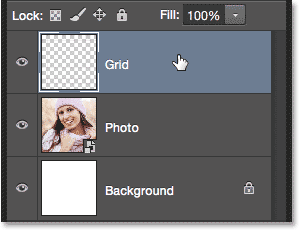
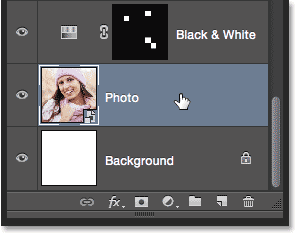
Ако погледнем в панела „Слоеве“, виждаме, че Photoshop е добавил снимката в собствения си слой между слоевете Background и Grid, точно както планирахме:

Снимката се появява между слоевете Background и Grid.
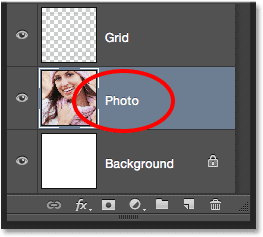
За съжаление Photoshop даде на новия слой общо име ("Layer 1"), така че преди да продължим, нека го преименуваме. Кликнете два пъти директно върху името му, за да го маркирате, след което въведете „Снимка“ като новото име. Натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови да приемете промяна на името:

Името на слоя е променено от "Layer 1" на "Photo".
Стъпка 15: Преобразувайте фотослоя в интелигентен обект
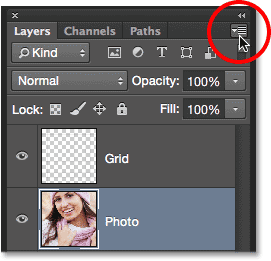
За момент ще променим размера на снимката, така че да се побере по-добре в мрежата, но преди да направим, нека бързо да преобразуваме слоя му в Smart Object . По този начин, ако решим да го преоразмерим отново по-късно, няма да загубим никое от качеството на изображението на снимката. С избрания слой Photo щракнете върху иконата на малкото меню в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто.
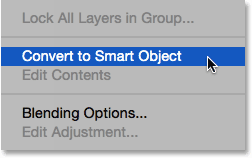
Изберете Преобразуване в интелигентен обект от менюто, което се показва:

Избиране на „Преобразуване в интелигентен обект“ от менюто на панела „Слоеве“.
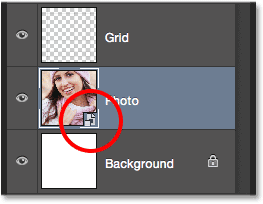
Изглежда, че нищо не се е случило в документа, но в долния десен ъгъл на миниатюрата за визуализация на слоя в панела Слоеве се появява малка икона Smart Object . Това ни казва, че слоят вече е интелигентен обект:

Миниатюрата за визуализация на слоя, показваща иконата на Smart Object.
Стъпка 16: Преоразмерете снимката с безплатна трансформация
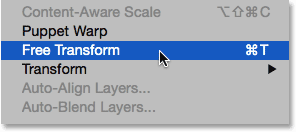
За да промените размера на снимката, ще използваме командата за безплатна трансформация на Photoshop. Отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
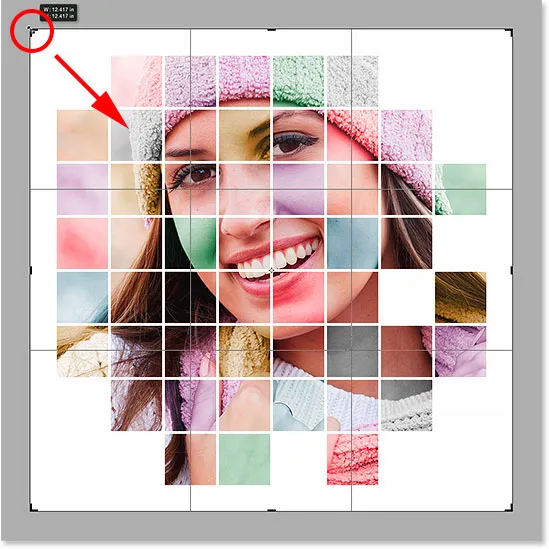
Това поставя полето за ограничаване на свободната трансформация и се справя около изображението. Ако не можете да видите дръжките, защото краищата на вашата снимка се простират извън видимата област в документа, отидете до менюто View и изберете Fit on Screen :

Отидете на изглед> Fit on Screen.
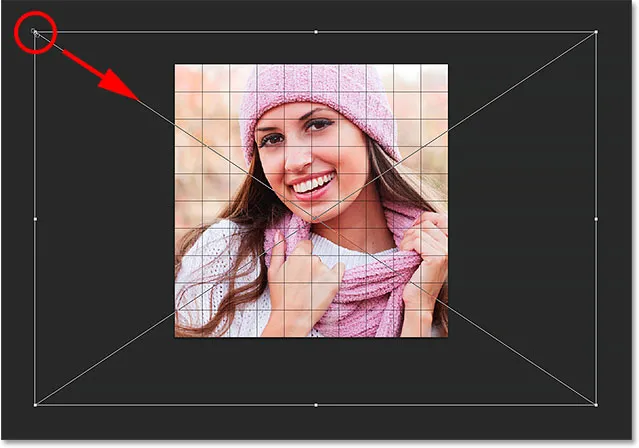
Photoshop моментално ще намали изображението достатъчно далеч, така че всичко, включително дръжките за безплатна трансформация, да се впише във видимата област на документа. За да преоразмерите снимката, натиснете и задръжте клавиша Shift, след което щракнете върху някоя от четирите ъглови дръжки и ги плъзнете. Задръжката на клавиша Shift надолу, докато плъзнете, ще запази оригиналното съотношение на изображението, така че не случайно да изкривите външния вид на него. Ако искате да преоразмерите снимката от центъра й, а не от ъгъла, натиснете и задръжте Shift + Alt (Win) / Shift + Option (Mac), докато влачите някоя от дръжките на ъглите. Ако трябва да преместите изображението вътре в документа, щракнете навсякъде в полето за ограничаване на свободната трансформация и го плъзнете на място. Когато приключите, натиснете Enter (Win) / Return (Mac), за да приемете трансформацията и да излезете от командата Free Transform:

Плъзгане на ъглова дръжка, за да промените размера на изображението вътре в мрежата.
Ако сте увеличили изображението преди малко с помощта на командата Fit on Screen и искате да увеличите мащаба си сега, когато сте готови да промените размера на изображението, върнете се обратно в менюто View и изберете 100% :

Отидете на изглед> 100%.
Свързано четене: Мащабиране и преместване в Photoshop
Стъпка 17: Изберете Grid Layer
В този момент се свърши упоритата работа. Създадохме нашата решетка, копирахме и залепихме снимката си в документа на мрежата и променихме размера и преместихме снимката на място. Готови сме да се забавляваме с оцветяване на мрежата! Първо щракнете върху слоя Grid в панела Слоеве, за да го изберете:

Избор на Grid слой.
Стъпка 18: Изберете инструмента за вълшебна пръчица
За да оцветим решетката, се нуждаем от начин да подберем отделните квадрати и можем лесно да направим това с помощта на инструмента Magic Wand на Photoshop. По подразбиране инструментът Magic Wand се влага зад инструмента за бързо избиране в панела инструменти, така че щракнете и задръжте върху инструмента за бързо избиране, докато се появи меню за изтегляне, след което изберете инструмента Magic Wand от менюто:

Щракнете и задръжте инструмента за бързо избиране, след което изберете инструмента за магическа пръчица.
Стъпка 19: Изберете квадратчетата на външния ръб
За да изберете квадрат в мрежата, уверете се, че сте избрали Grid слой в панела Слоеве (много важно!), А след това просто щракнете вътре в квадрата с инструмента Magic Wand. Около външните ръбове на квадрата ще се появи контур за избор. За да добавите допълнителни квадратчета към избора, натиснете и задръжте клавиша Shift и щракнете вътре в повече квадратчета. Ще изберете всеки нов квадрат, върху който щракнете вътре, и селекцията ще бъде добавена към предварително избраните квадратчета. Нека започнем с избора на всички квадратчета около външния ръб на решетката. Първо щракнете вътре в квадрата в горния ляв ъгъл на решетката. Около нея ще се появи контур за избор. За да видя по-лесно кой квадрат съм избрал, оцветих го в жълто на екрана. Това не е част от ефекта; просто е по-лесно да видите кой квадрат е избран:

Избран е квадратът в горния ляв ъгъл на решетката.
След това натиснете и задръжте клавиша Shift и продължете да щракнете с инструмента Magic Wand във всеки от квадратите около външните ръбове на мрежата, за да ги добавите всички към селекцията. Отново тук съм оцветил избраните квадрати в жълто, само за да улесним нещата в екрана. Жълтото не е част от действителния ефект, така че не се притеснявайте, че не го виждате в документа си:

Всички квадратчета около външните ръбове на решетката са избрани.
Ще добавя още няколко квадрата към моя избор, като отново натискам и задържам клавиша Shift и кликвам вътре в тях, за да ги добавя към предварително избраните квадратчета:

Първоначално избраните ми квадратчета.
Стъпка 20: Добавете нов слой под решетъчния слой
Ще запълним тези първоначални квадратчета с бяло, което ще създаде рамка за ефекта. Натиснете и задръжте Ctrl + Alt (Win) / Command + Option (Mac) на клавиатурата си и кликнете върху иконата New Layer в долната част на панела Слоеве:

Кликнете върху иконата на нов слой, докато държите Ctrl (Win) / Command (Mac).
Това изскача отваря диалоговия прозорец Нов слой. Наименувайте този нов слой "Бял", след което щракнете върху OK:

Именуване на новия слой "Бял".
Photoshop добавя нов празен слой, наречен "Бял" между слоевете Grid и Photo:

Панелът Слоеве, показващ новия бял слой.
Стъпка 21: Попълнете селекцията с бяло
Отидете до менюто Edit в горната част на екрана и отново изберете командата Fill . Този път, когато се появи диалоговият прозорец Запълване, променете опцията Използване на Бяла, след което щракнете върху OK:

Задаване на опцията Use на бяло.
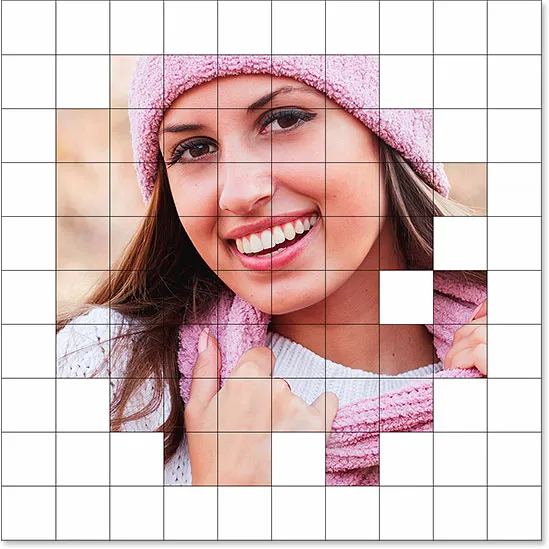
Photoshop попълва избраните квадрати с бяло. За да премахнете контура за избор от квадратите, отидете до менюто Избор и изберете Премахване на избора или просто натиснете Ctrl + D (Win) / Command + D (Mac) на вашата клавиатура:

Около изображението сега се появява рамка от бели квадратчета.
Стъпка 22: Изберете отново Grid Layer
Нека изберете няколко различни квадрати, които да оцветите. Първо, трябва да имаме активен слой Grid в панела Слоеве, така че щракнете върху него, за да го изберете. Не забравяйте, че винаги се нуждаете от избрания слой Grid, преди да можете да изберете квадрати:

Уверете се, че сте избрали Grid слой, преди да се опитате да изберете квадрати.
Стъпка 23: Изберете различни квадратчета
Когато отново е активен слой Grid, натиснете и задръжте клавиша Shift и щракнете вътре в други произволни квадратчета с инструмента Magic Wand, за да ги изберете. Ако промените решението си и искате да премахнете квадрат от селекцията, освободете клавиша Shift и натиснете и задръжте клавиша Alt (Win) / Option (Mac), след което щракнете вътре в квадрата, за да го премахнете. Тук подбрах още няколко квадрата (и ги оцветих в жълто, за да можем да видим кои от тях съм избрал):

Натиснете и задръжте Shift и щракнете вътре в няколко различни квадрата, за да ги изберете.
Стъпка 24: Изберете фотослоя
С избраните от вас квадратчета щракнете върху слоя Фото (интелигентния обект) в панела Слоеве, за да го изберете:

Избор на слой Photo.
Стъпка 25: Оцветяване на квадратите с нюанс / слой за регулиране
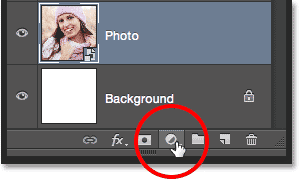
Ще оцветим тези квадратчета, използвайки слой за регулиране на оттенък / насищане. Кликнете върху иконата New Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов коригиращ слой.
Изберете Hue / Saturation от списъка, който се показва:

Избор на слой за регулиране на оттенък / насищане.
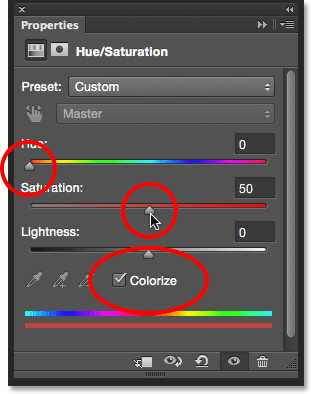
Контролите и опциите за коригиращия слой Hue / Saturation ще се покажат в панела Properties на Photoshop. Първо, изберете опцията за оцветяване, като щракнете вътре в квадратчето й. След това изберете цвета, с който искате да оцветите избраните квадратчета, като плъзнете плъзгача Hue . За тези квадратчета всъщност ще оставя плъзгача Hue, зададен докрай вляво (положението му по подразбиране), което ми дава червено . Разбира се, можете да изберете който и цвят да ви хареса. След като изберете цвят с плъзгача Hue, можете да настроите наситеността му по ваш вкус, като плъзнете плъзгача Saturation наляво или надясно. За моя червен цвят ще настроя стойността си на насищане на около 50 . Внимавайте за вашия документ, докато влачите плъзгачите, за да прегледате резултатите:

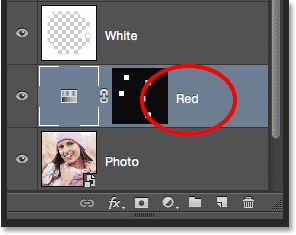
Щракнете върху опцията Colorize, след което изберете цвят с плъзгачите Hue и Saturation.
Стъпка 26: Променете режима на смесване на слоя за регулиране на цвят
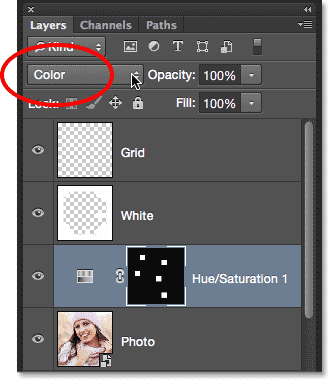
Ако погледнем в панела "Слоеве", виждаме коригиращия слой, разположен непосредствено над слоя "Фото". Уверете се, че е избран (подчертан в синьо), след това отидете до опцията Blend Mode в горната част на панела Слоеве и променете режима на смесване от Normal (режим по подразбиране) на Color . Това ни позволява да променяме само цветовете в изображението, а не стойностите на яркостта:

Промяна на режима на смесване на коригиращия слой на Color.
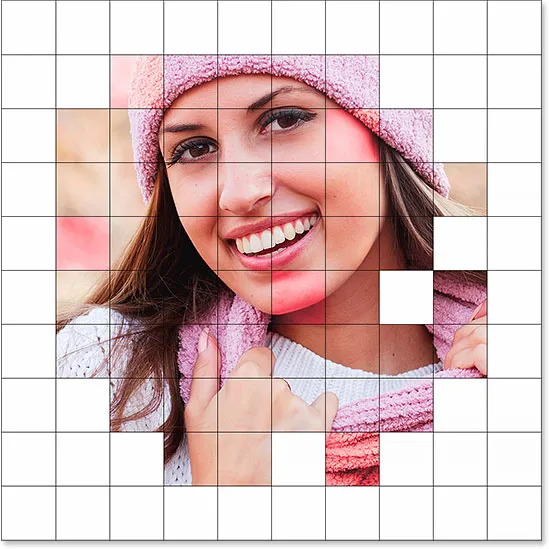
Ето моя документ след оцветяването на квадратите с червено:

Първият от оцветените квадрати.
Стъпка 27: Преименувайте слоя за регулиране
Тъй като ще използваме множество слоеве за регулиране на оттенък / насищане за оцветяване на мрежата, нека следим кой от тях се използва за кой цвят, като ги преименуваме. Тъй като използвах този първи слой Hue / Saturation за червено, ще щракна двукратно върху неговото име в панела Слоеве и ще променя името му от общото „Hue / Saturation 1“ на „Red“. Натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да приемете промяна на името:

Преименуване на коригиращия слой за оттенък / насищане въз основа на цвета.
Стъпка 28: Изберете и оцветете повече квадратчета
Повторете стъпки 22-27, за да изберете и оцветите повече квадратчета. Първо изберете Grid слой в панела Слоеве, след това натиснете и задръжте клавиша Shift и щракнете вътре в няколко квадрата с Magic Wand Tool, за да ги изберете. Кликнете върху слоя Снимка в панела Слоеве, за да го изберете, след това щракнете върху иконата New Adjustment Layer и изберете Hue / Saturation . В панела Свойства проверете опцията Colorize, след което изберете цвят с плъзгача Hue и нивото на насищане с плъзгача Saturation . Променете режима на смесване на новия коригиращ слой на Color, след което преименувайте коригиращия слой въз основа на избрания от вас цвят.
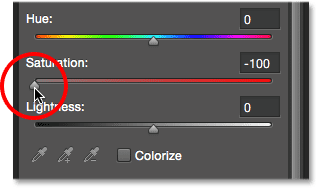
Можете също да използвате слой за регулиране на нюанса / насищане, за да десатурирате напълно някои от квадратчетата, оставяйки ги черно-бели. За да направите това, изберете някои квадратчета, след това добавете слой за регулиране на оттенък / насищане, както обикновено, но вместо да избирате цвят с плъзгача Hue, просто плъзнете плъзгача Saturation докрай наляво (до стойност от -100 ), което ще премахне целия цвят:

Ако плъзнете плъзгача Saturation до лявата страна, ще превърнете избраните квадратчета в черно и бяло.
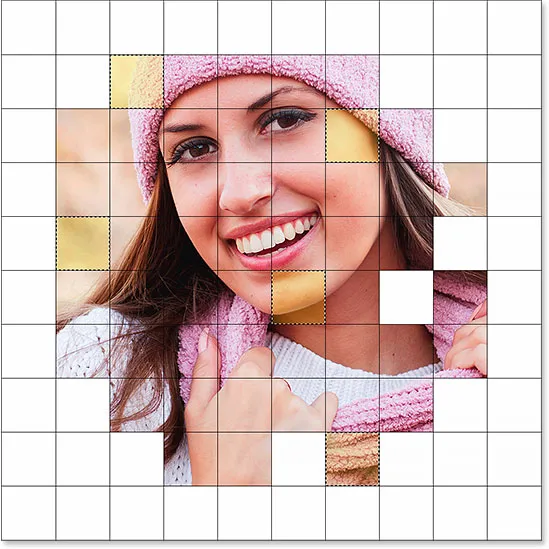
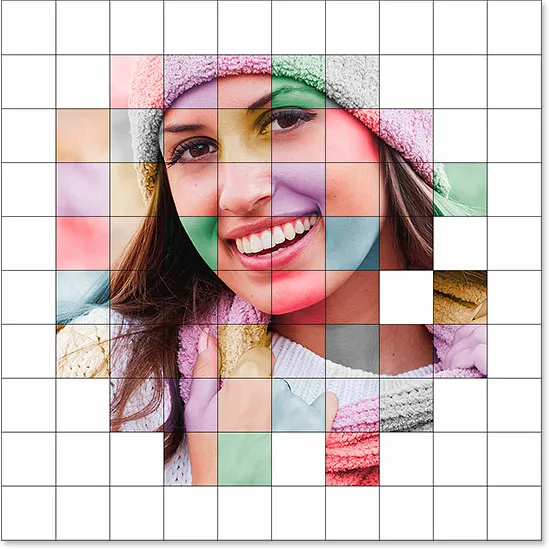
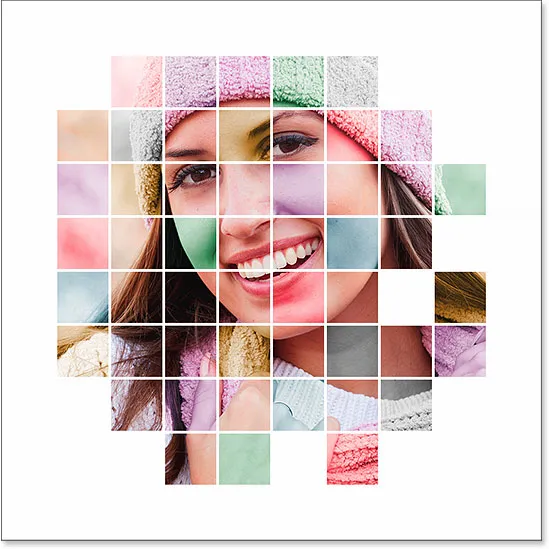
Ето моят резултат след като изберете и оцветите повече от квадратите. Използвал съм общо шест слоя за регулиране на оттенък / насищане - един за червен (оттенък: 0, насищане: 50), жълт (оттенък: 40, насищане: 50), зелен (оттенък: 120, насищане: 20), син ( нюанс: 200, насищане: 20) и лилав (оттенък: 300, наситеност: 20), плюс един за черно и бяло (насищане: -100):

Ефектът след оцветяване на повече квадрати.
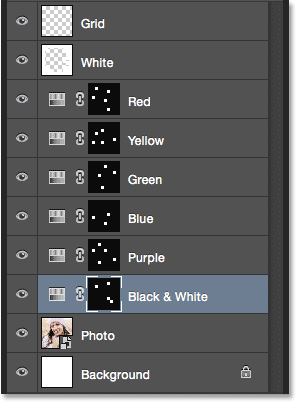
И тук можем да видим всичките шест мои слоя за регулиране на оттенъка / наситеността на панела Слоеве, всеки от които е посочен според цвета си:

Панелът "Слоеве" показва слоевете за регулиране.
Стъпка 29: Променете цвета на линиите на решетката на бял
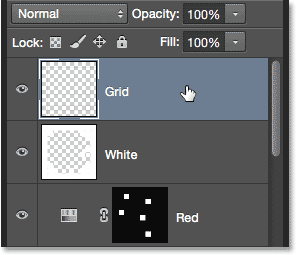
Сега, когато сме оцветили нашите квадратчета, нека променим външния вид на самите линии на мрежата, първо като променим цвета им от черен на бял. Кликнете върху слоя Grid в панела Слоеве, за да го изберете:

Щракнете върху Grid слой, за да го изберете.
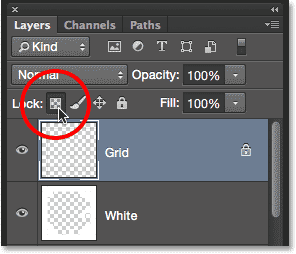
След това щракнете върху иконата Lock Transparent Pixels точно под опцията Blend Mode в горната част на панела Слоеве:

Кликнете върху иконата за заключване на прозрачни пиксели.
При активирана опция Lock Transparent Pixels всичко, което правим на слоя, ще се отрази само на самите мрежови линии. Това няма да има ефект върху прозрачните области на слоя. По този начин, ако запълним слоя с, да речем, бял цвят (както ни предстои), само линиите на мрежата ще бъдат запълнени с бяло. Прозрачните области ще останат прозрачни.
Отидете до менюто Редактиране и отново изберете Запълване . Когато се появи диалоговият прозорец Запълване, опцията Използване вече трябва да бъде зададена на Бяло, тъй като това е, което го настроихме за последен път, така че просто щракнете върху OK, за да затворите диалоговия прозорец:

Оставете опцията Use, зададена на White, и щракнете върху OK.
Photoshop запълва линиите на мрежата с бяло:

Ефектът след промяна на цвета на линиите на мрежата на бял.
Стъпка 30: Добавете стил на щрихов слой
Ако искате да увеличите дебелината на линиите на мрежата, кликнете върху иконата на слоевете на слоевете (иконата „fx“) в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
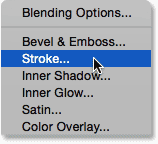
Изберете Ход от списъка, който се показва:

Избор на стил на слой Stroke.
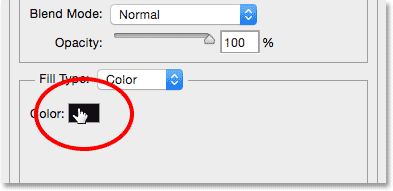
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите Stroke в средната колона. Първо, нека променим цвета на щриха на бял. Кликнете върху цветовия пакет вдясно от думата Цвят :

Кликнете върху цветовия отбор в опциите Stroke.
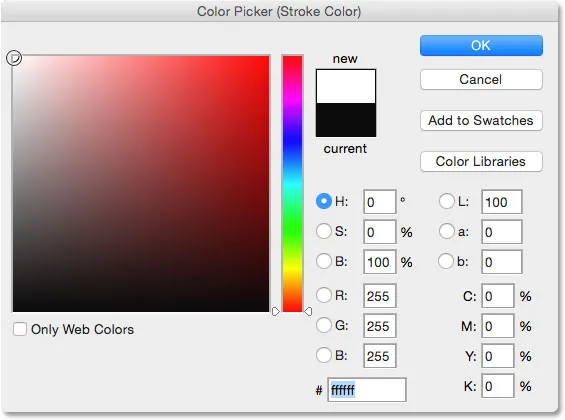
Това отваря Цветния подбор . Изберете бялото като новия цвят за щриха, след което щракнете върху OK, за да го затворите:

Избор на бяло в Цветния подбор.
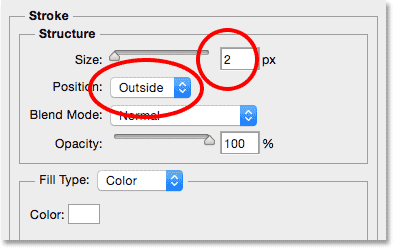
С бяло сега като цвят на щрих, задайте опцията за позиция на вън, след това коригирайте ширината на щриха, като плъзнете плъзгача Размер. Вероятно няма да искате много да увеличавате размера. Ще настроя моята на 2 px :

Настройка на позиция навън и размер на 2 px.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец „Слой стил“. Ето моят ефект с белите и малко по-широки мрежести линии:

Изображението след прилагане на слоя Stroke слой.
Стъпка 31: Преместете и оразмерете снимката отново, ако е необходимо
На този етап, сега, когато дизайнът на решетката е завършен, можете да решите, че трябва да промените размера и / или да препозиционирате снимката. В моя случай мисля, че съм доста доволен от начина, по който изглеждат нещата, но ако трябва да преместите или оразмерите снимката си, щракнете върху слоя Снимка в панела Слоеве, за да го изберете:

Избиране на фото слой.
След това просто използвайте същите стъпки, които покрихме назад в стъпка 16, за да промените размера и / или да преместите изображението. Първо, отидете на менюто Редактиране и изберете Безплатна трансформация (или натиснете Ctrl + T (Win) / Command + T (Mac) на вашата клавиатура), за да изведете полето Free Transform и да обработвате снимката. Ако не можете да видите дръжките, защото снимката ви се простира извън видимата област на документа, отидете в менюто View и изберете Fit on Screen (или натиснете Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатурата си ). Натиснете и задръжте Shift, докато щракнете и плъзнете някоя от ъгловите дръжки, за да промените размера на снимката, или натиснете и задръжте Shift + Alt (Win) / Shift + Option (Mac), за да промените размера на снимката от центъра, а не от ъгъл. За да преместите снимката, просто щракнете и плъзнете навсякъде в полето Безплатна трансформация. Ще издърпам снимката си надолу само малко, но ще оставя размера същия като преди:

Регулирайте отново размера и позицията на снимката (ако е необходимо) с Безплатна трансформация.
Обърнете внимание, че тъй като превърнахме снимката в интелигентен начин обратно в стъпка 15, можем безопасно да я преоразмерим отново, без загуба в качеството на изображението. Когато сте доволни от крайния размер и позиция на вашето изображение, натиснете Enter (Win) / Return (Mac), за да го приемете и да излезете от командата Free Transform. След това, за да увеличите отново изображението, отидете на менюто View и изберете 100% (или натиснете Ctrl + 1 (Win) / Command + 1 (Mac) на вашата клавиатура):

Крайният размер и позиция на снимката.
Стъпка 32: Изрязване на изображението (незадължително)
Тази последна стъпка не е задължителна, но ако искате да изрежете част от бялата рамка около мрежата, изберете инструмента за изрязване на Photoshop от панела с инструменти:

Избор на инструмента за изрязване.
С избрания инструмент за изрязване задайте опцията за съотношение на аспектите отляво на лентата с опции на оригинално съотношение :

Задаване на опцията за аспект на Оригинално съотношение.
Ще видите рамка за изрязване около краищата на документа, с маркировки за изрязване от четирите страни и в ъглите. Натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си, докато щракнете и плъзнете някоя от четирите ъглови маркировки за изрязване навътре, за да изрежете част от бялата рамка:

Натискане на Alt (Win) / Option (Mac) и плъзгане на ъглов маркировка за култура
Натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да изрежете изображението и ние сме готови! Ето, след изрязването на част от границата е моят краен резултат:

Крайният ефект.
Къде да продължа …
И там го имаме! Ето как да покажете снимка в решетка от цветове с Photoshop! За подобни уроци вижте нашите фотоефекти във форма на клъстер или нашите уроци за ефект на вертикални фото панели. Или посетете нашата секция с фото ефекти за повече уроци за ефекти за Photoshop!