В този урок за текстови ефекти ще научим как да обхванем текст в светлинни и цветни лъчи, които се излъчват през и около него. Тази версия на урока е изцяло пренаписана и актуализирана за Photoshop CS6 . Ако използвате по-ранна версия на Photoshop, ще искате да следвате оригиналния урок за Colorful Light Burst Text.
Тук ефектът, който ще създаваме. Разбира се, това е само един пример за ефекта. Можете да избирате текст и цветове, които харесвате:

Цветният светлинен ефект.
В създаването на този текстов ефект участват доста стъпки, но всички те са напълно обяснени и лесни за следване, дори ако сте нов в Photoshop. Още веднъж тази версия на урока е специално за потребители на Photoshop CS6. За по-ранни версии на Photoshop, не забравяйте да разгледате оригиналния урок. Да започваме!
Стъпка 1: Създайте нов документ за Photoshop
Нека започнем от нулата, като създадем нов документ за ефекта. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :

Отидете във Файл> Ново.
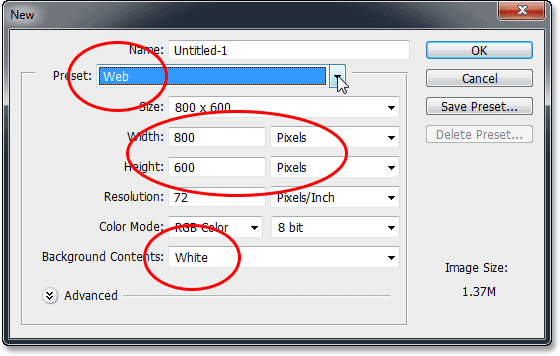
Това отваря диалоговия прозорец Нов документ, където можем да зададем различни опции за нашия нов документ, включително неговите измерения. За този урок ще простя нещата, като избирам Web за опцията Preset в горната част на диалоговия прозорец, която автоматично задава Ширината до 800 пиксела и Височината до 600 пиксела . Той също така задава стойността на резолюцията на 72 пиксела на инч, но освен ако не създавате този ефект за печат, няма нужда да се притеснявате за разделителната способност. Опцията за фоново съдържание в долната част трябва да бъде зададена на бяло . Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец и на екрана ви ще се отвори нов документ с Photoshop, изпълнен с бяло:

Диалоговият прозорец Нов документ.
Стъпка 2: Добавете своя текст
Сега, когато имаме нашия нов документ, нека добавим малко текст. Изберете инструмента за тип от панела с инструменти вляво от екрана:

Избор на инструмента за тип.
Натиснете буквата D на клавиатурата си, за да нулирате бързо цветовете на предния план и фона до настройките им по подразбиране, което ще зададе цвета на предния план да е черен (а цветът на фона - бял). Photoshop използва текущия цвят на предния план като цвят на текста, което означава, че цветът на текста ви също сега ще бъде черен.
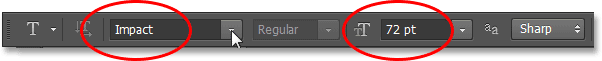
След това изберете шрифта си нагоре в лентата с опции в горната част на екрана. Този ефект ще работи най-добре с дебели букви, така че ще избера Impact и ще настроя първоначалния размер на моя шрифт на 72 pt . Ще видим как лесно да преоразмерите текста, след като го добавим. За повече подробности относно работата с типа в Photoshop, не забравяйте да разгледате пълния ни урок за Photoshop Type Essentials:

Настройка на опциите за шрифт в лентата с опции.
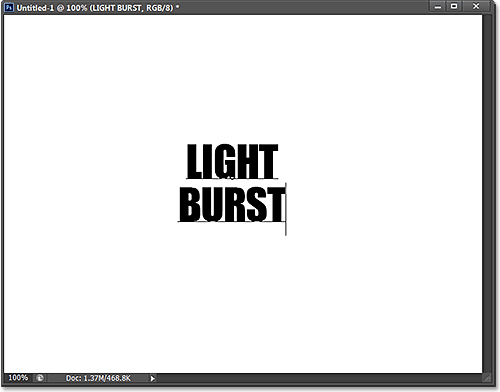
С инструмента за тип в ръка опциите за вашия шрифт са зададени и черни като цвят на вашия текст, щракнете вътре в документа и добавете своя текст. Ще напиша думите "LIGHT BURST":

Добавяне на моя текст.
Когато приключите, щракнете върху отметката в лентата с опции, за да я приемете и да излезете от режим на редактиране на текст:

Щракнете върху отметката в лентата с опции.
Ако хвърлим бърз поглед в панела Слоеве, виждаме, че текстът се появява на слой тип над запълнения с бял фон слой:

Панелът "Слоеве" показва ново добавения слой Type.
Стъпка 3: Преоразмерете текста с безплатна трансформация
Ако текстът ви изглежда твърде малък, както и моят, можем лесно да го преоразмерим с помощта на командата Free Transform на Photoshop. Отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
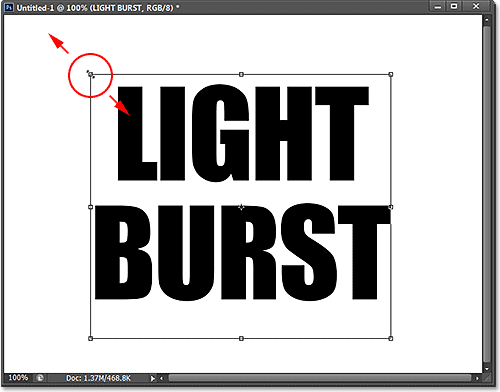
Това поставя полето Безплатна трансформация и дръжки (малките квадратчета) около текста. За да преоразмерите текста, щракнете и плъзнете някоя от ъгловите дръжки . Натиснете и задръжте клавиша Shift, докато влачите дръжките, за да ограничите пропорциите на вашия текст, за да не изкривите формата на буквите (уверете се, че първо освобождавате бутона на мишката, преди да пуснете клавиша Shift). Можете също да преместите текста на място, като щракнете навсякъде в полето за ограничаване на безплатна трансформация и плъзнете с мишката. Когато сте готови, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да го приемете и да излезете от режим Безплатна трансформация:

Щракване и плъзгане на ъгловите дръжки, за да промените размера на текста.
Стъпка 4: Растрирайте слоя тип
След това трябва да конвертираме нашия текст от слой Type в пиксели, процес, известен като растернизиране . Отидете до менюто Тип (ново в CS6) в горната част на екрана и изберете Rasterize Type Layer :

Отидете на Type> Rasterize Type Layer.
Изглежда, че нищо не се е случило с текста, но ако погледнем в панела Слоеве, виждаме, че нашият Тип слой е преобразуван в стандартен пикселен слой:

Сега слоят Type е основан на пиксел слой.
Стъпка 5: Запазете текста като избор
Трябва да създадем контур за избор от нашия текст и след това да запазим селекцията, за да можем да я заредим отново по-късно. За да създадете контура за избор, натиснете и задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и кликнете директно върху миниатюрата за визуализация на текстовия слой в панела Слоеве:

Кликнете върху миниатюрата за визуализация, докато държите клавиша Ctrl (Win) / Command (Mac).
Photoshop зарежда селекция около буквите:

Около текста се появява контур за избор.
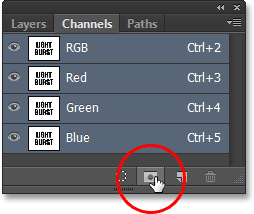
За да запазите избора, преминете към панела на каналите си, като щракнете върху раздела с името му . Ще намерите панела „Канали“, групиран до панела „Слоеве“:

Щракнете върху раздела за панела „Канали“.
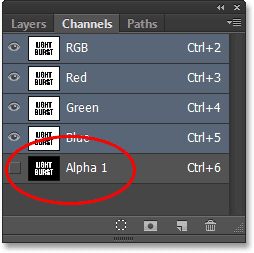
След това кликнете върху иконата Запазване на избора като канал в долната част на панела „Канали“ (втора икона отляво):

Кликнете върху иконата Запазване на селекцията като канал.
Нов канал с име Alpha 1 се появява под каналите Red, Green и Blue. Изборът ни вече е запазен:

Изборът е запазен като нов канал, наречен Alpha 1.
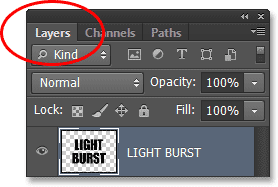
Превключете се от панела „Канали“ към панела „Слоеве“, като кликнете върху раздела с името му:

Превключване обратно към панела Слоеве.
Вече не се нуждаем от очертанията за избор около текста, така че отидете до менюто Select в горната част на екрана и изберете Deselect . Или просто натиснете Ctrl + D (Win) / Command + D (Mac) на клавиатурата си, за да премахнете избора си с пряк път:

Отидете на Select> Deselect.
Стъпка 6: Запълнете областта около текста с бяло
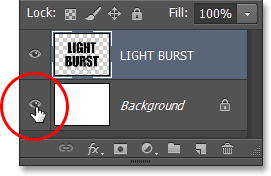
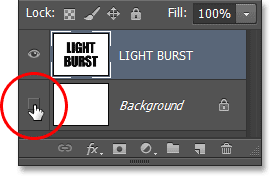
Кликнете върху иконата за видимост на фоновия слой (малката очна ябълка), за да скриете временно фоновия слой за момент:

Кликнете върху иконата на видимост за фоновия слой.
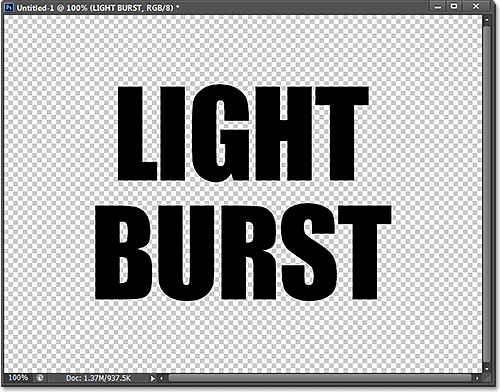
Със скрития с бял фон слой е скрит само текстовият слой в документа. Сиво-белият шахматен шаблон около буквите е начинът на Photoshop да представя прозрачност, което означава, че цялото пространство около текста на слоя в момента е празно:

Областта около текста върху слоя е прозрачна.
Необходимо е да запълним празното пространство с бяло, без да засягаме черния ни текст, и можем да направим това, използвайки командата Fill на Photoshop. Отидете до менюто Редактиране в горната част на екрана и изберете Запълване :

Отидете на Редактиране> Запълване.
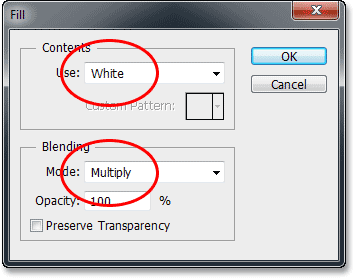
Това отваря диалоговия прозорец Запълване. Задайте опцията Use в горната част на White, след това задайте опцията Blending Mode да се умножи :

Задаване на опциите за запълване.
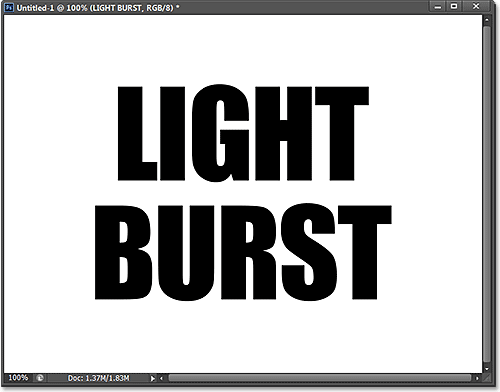
Щракнете върху OK, за да затворите диалоговия прозорец Fill, и Photoshop попълва прозрачната област, обграждаща буквите с бяло. Задавайки режима на смесване на Умножи, черните букви не са засегнати:

Само прозрачната област около текста беше изпълнена с бяло.
В този момент можете да включите фоновия слой, като кликнете отново върху иконата за видимост на слоя. Завъртяхме се само ако е изключено временно, за да можем да видим какво се случва с командата Fill на текстовия слой:

Кликнете отново върху иконата за видимост на фоновия слой.
Стъпка 7: Приложете филтъра за замъгляване на Гаус
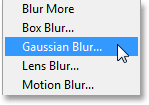
Трябва да добавим малко количество замъгляване към нашия текст и можем да направим това с филтъра Gaussian Blur. Отидете до менюто Филтър в горната част на екрана, изберете Blur, след което изберете Gaussian Blur :

Отидете на Filter> Blur> Gaussian Blur.
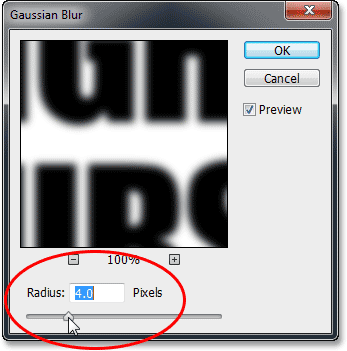
Когато се отвори диалоговият прозорец Gaussian Blur, плъзнете плъзгача в долната част, за да зададете стойността на Radius на около 4 пиксела :

Задаване на стойността на радиус на 4 пиксела.
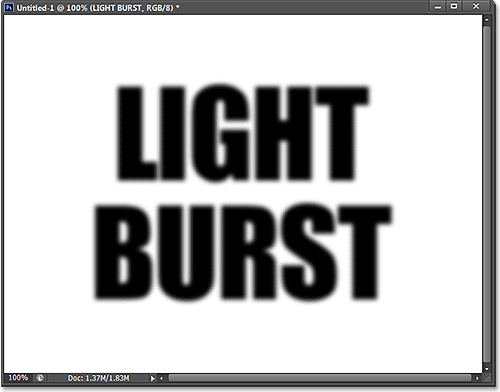
Щракнете върху OK, за да затворите диалоговия прозорец. Ето моят текст с приложеното замъгляване:

Текстът след прилагане на Gaussian Blur филтъра.
Стъпка 8: Приложете филтъра Solarize
Отново отидете до менюто „ Филтър “ в горната част на екрана, но този път изберете „ Стилизиране“, след това изберете „ Соларизация“ :

Отидете на филтър> стилизиране> соларизиране.
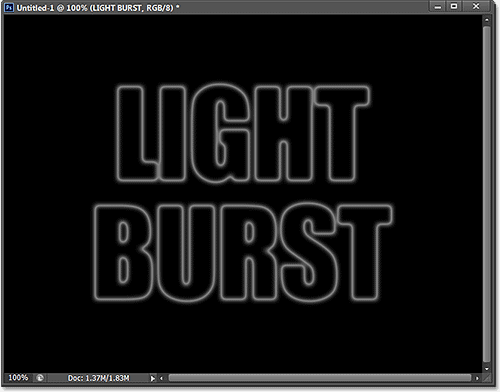
Няма диалогов прозорец за филтъра Solarize. Photoshop просто го прилага към текстовия слой и сега текстът се появява като светлосив контур на черен фон:

Текстът след прилагане на соларизиращия филтър.
Стъпка 9: Осветете текста с автоматичен тон
Трябва да изясним текста и можем да го направим много бързо, използвайки една от настройките на Auto за автоматично изображение на Photoshop. Отидете до менюто Image в горната част на екрана и изберете Auto Tone . За нашите цели тук наистина няма значение дали сте избрали автоматичен тон, автоматичен контраст или автоматичен цвят, тъй като по същество работим с черно-бяло изображение. Избрах Auto Tone само защото е първият в списъка:

Отидете на Image> Auto Tone.
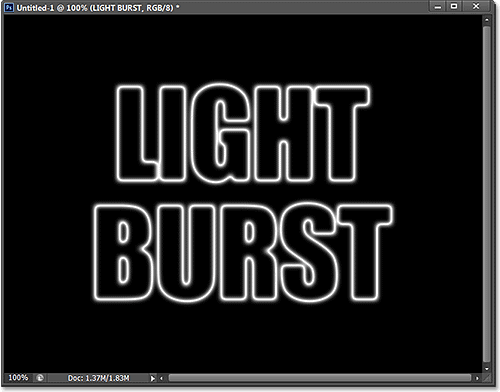
С прилагането на автоматичен тон текстът сега изглежда много по-ярък:

Текстът след прилагането на настройката за автоматичен тон.
Стъпка 10: Дублирайте текстовия слой
Трябва да направим копие на нашия текстов слой. Отидете до менюто Layer в горната част на екрана, изберете New, след това изберете Layer чрез Copy . Или по-бърз начин за дублиране на слой е просто натискане на Ctrl + J (Win) / Command + J (Mac) на клавиатурата:

Отидете на Layer> New> Layer чрез Copy.
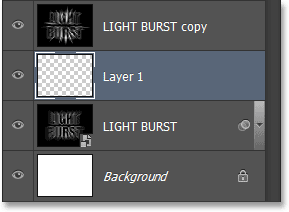
Копие на текстовия слой се появява над оригинала на панела Слоеве:

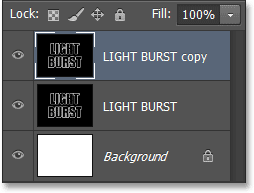
Панелът Слоеве, показващ копието на текстовия слой.
Стъпка 11: Приложете филтъра на полярните координати
С избраното копие на текстовия слой (подчертано в синьо) в панела Слоеве, отидете до менюто Филтър в горната част на екрана, изберете Изкривяване и след това изберете Полярни координати :

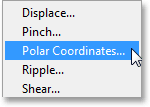
Отидете на филтър> изкривяване> полярни координати.
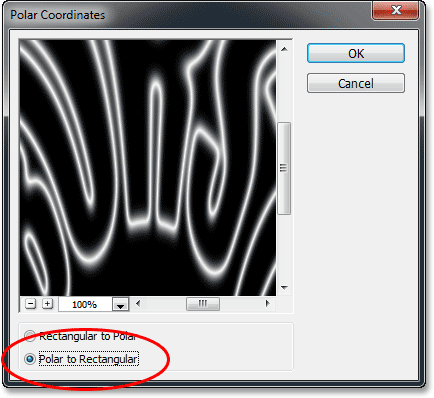
Когато се отвори диалоговият прозорец "Полярни координати", изберете опцията " Полярни към правоъгълни " в най-долната част, след което щракнете върху "ОК", за да затворите диалоговия прозорец:

Избор на опцията Полярно към правоъгълно.
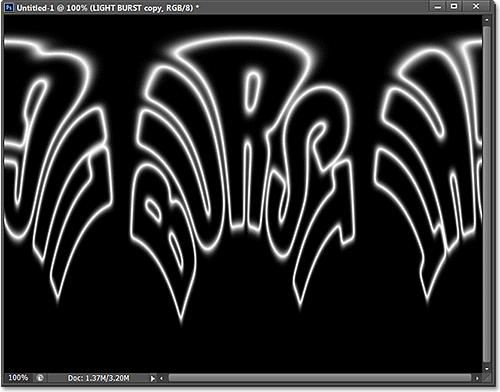
Текстът ви сега ще изглежда така:

Текстът след прилагане на филтъра за полярни координати.
Стъпка 12: Завъртете изображението
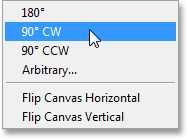
След миг ще приложим филма на Photoshop на Wind към изображението, но филтърът за вятър работи само хоризонтално, така че преди да го стартираме, трябва да завъртим изображението си на неговата страна. За целта отворете менюто на изображението в горната част на екрана, изберете завъртане на изображението и след това изберете 90 ° CW (по посока на часовниковата стрелка):

Отидете на Image> Rotation Image> 90 ° CW.
Сега изображението трябва да се завърти по посока на часовниковата стрелка:

Изображението се завърти на 90 ° по посока на часовниковата стрелка.
Стъпка 13: Инвертирайте изображението
След това трябва да обърнем изображението, като черните области са бели, а белите - черни. Отидете до менюто Image, изберете Adjustments, след това изберете Invert . Или натиснете Ctrl + I (Win) / Command + I (Mac) на клавиатурата си:

Отидете на Image> Adjustments> Invert.
Образът вече е обърнат:

Изображението след инвертиране на стойностите на яркостта.
Стъпка 14: Нанесете три пъти филтъра на вятъра
За да създадем това, което в крайна сметка ще се превърне в лъчите на светлината, ще използваме филтъра на вятъра. Отидете до менюто Filter, изберете Stylize и след това изберете Wind :

Отидете на филтър> стилизирайте> вятър.
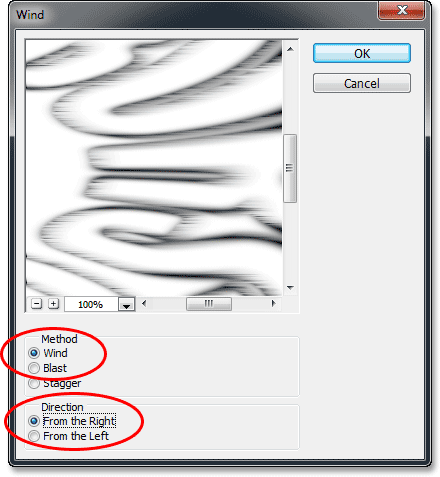
Когато се появи диалоговият прозорец "Вятър", задайте опцията " Метод " на " Вятър", след което задайте опцията " Посока " отдясно :

Опциите за филтър за вятър.
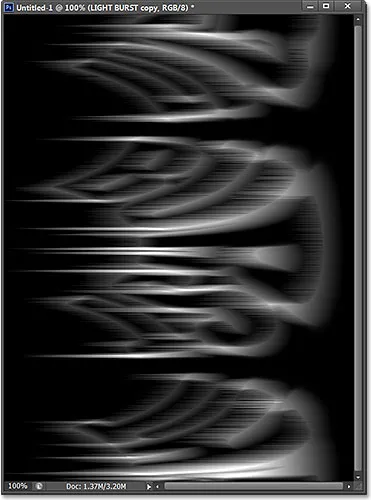
Щракнете върху OK, за да затворите диалоговия прозорец. Photoshop ще приложи филтъра Wind. Всъщност трябва да приложим филтъра още два пъти, но вместо да го избираме отново от менюто „Филтър“, просто натиснете Ctrl + F (Win) / Command + F (Mac) на вашата клавиатура. Това е удобен пряк път за повторно прилагане на последния използван филтър (заедно с настройките, които бяха използвани). Натиснете Ctrl + F (Win) / Command + F (Mac) отново, за да приложите вторично филтъра за вятър (така че сега е приложен общо три пъти). Вашето изображение сега трябва да изглежда така:

Изображението след прилагането на филтъра за вятър три пъти.
Стъпка 15: Инвертирайте изображението отново
На следващо място, трябва да реверсираме изображението, така че отново отидете в менюто Image, изберете Adjustments, след това изберете Invert или натиснете Ctrl + I (Win) / Command + I (Mac) на вашата клавиатура:

Отидете на Image> Adjustments> Invert.
Текстът отново се появява светлосив на черен фон:

Изображението, след като го обърнете отново.
Стъпка 16: Пояснете текста отново с автоматичен тон
Нека отново направим текста по-ярък, като се върнем обратно в менюто Image и изберете Auto Tone :

Връщане към Image> Auto Tone.
И за пореден път текстът изглежда по-ярък:

Текстът след повторно прилагане на командата Auto Tone.
Стъпка 17: Поставете отново филтъра за вятър още три пъти
Натиснете Ctrl + F (Win) / Command + F (Mac) на клавиатурата три пъти, за да приложите отново филтъра на вятъра още три пъти към изображението:

Изображението след прилагане на филтъра за вятър още три пъти.
Стъпка 18: Завъртете изображението
Готово сме с филтъра за вятър, така че нека въртим изображението обратно в оригиналната му ориентация. Отидете до менюто Image, изберете Rotation Image, след което изберете 90 ° CCW (обратно на часовниковата стрелка):

Отидете на Image> Rotation Image> 90 ° CCW.
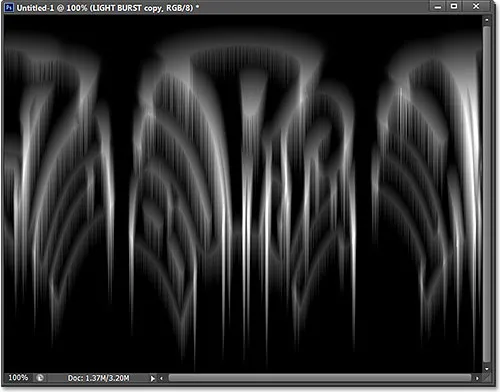
Изображението е отново в първоначалното си положение:

Изображението след завъртането му обратно на часовниковата стрелка.
Стъпка 19: Нанесете филтъра на полярните координати отново
Отидете до менюто Филтър, изберете Изкривяване и след това изберете Полярни координати . Този път, когато се появи диалоговият прозорец, изберете опцията Правоъгълник към полярно дъно:

Избор на опцията Правоъгълно към Полярно.
Щракнете върху OK, за да приложите филтъра за полярни координати и излезте от диалоговия прозорец. Ефектът от светлинно спукване вече започва да се оформя:

Изображението след повторно прилагане на филтъра за полярни координати.
Стъпка 20: Променете режима на слоевата смес на екрана
След това трябва да позволим на оригиналния ни текстов слой по-долу да се показва през светлинните лъчи и можем да направим това, като просто променим режима на смесване на горния слой. Ще намерите опцията Blend Mode в горния ляв ъгъл на панела Слоеве (това е полето, което е зададено по подразбиране на Normal). Щракнете върху полето и изберете Екран от списъка на режимите на смесване, който се показва:

Промяна на режима на смесване на слоя от нормален към екран.
С режим на смесване, зададен на Екран, сега светлинните лъчи изглеждат да светят през текста:

Ефектът след промяна на режима на смесване на Screen.
Стъпка 21: Добавете слой запълване с градиент
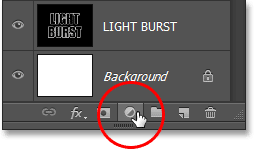
Нека добавим малко необходим цвят за ефекта и ще направим това, използвайки слой Gradient Fill. Кликнете върху иконата New Fill или Adjustment Layer долу в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
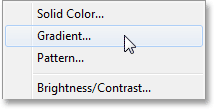
Изберете Gradient в горната част на списъка:

Добавяне на градиентен запълващ слой.
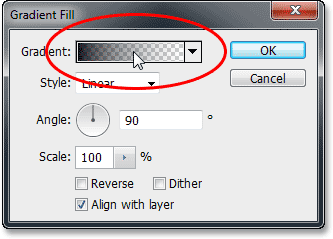
Това отваря диалоговия прозорец Gradient Fill. Кликнете върху лентата за преглед на градиента в горната част, за да отворите редактора на градиентите :

Кликнете върху лентата за предварителен преглед.
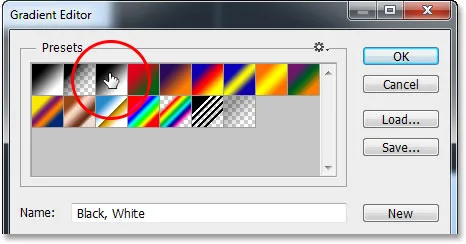
Когато се появи Gradient Editor, изберете черния, бял предварителен градиент, като щракнете върху неговата миниатюра в горната част на диалоговия прозорец (трета миниатюра отляво, горния ред). Това ще ни даде начална база за градиента и най-важното, ще се увери, че и двата цвята са зададени на 100% непрозрачност:

Кликвайки върху миниатюрата на черния, бял градиент.
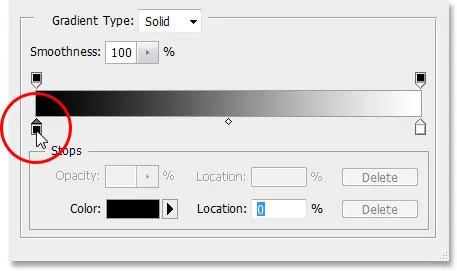
Долната половина на Gradient Editor е мястото, където всъщност можем да редактираме градиента. Щракнете двукратно върху спирачката, изпълнена с черен цвят, под левия край на голямата лента за предварителен преглед:

Щракнете двукратно върху спирането на черния цвят вляво.
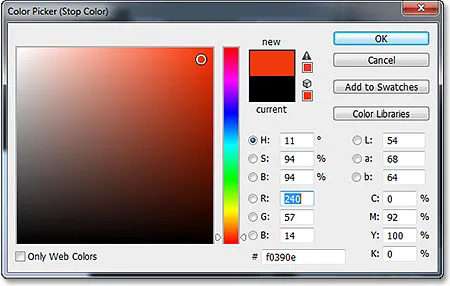
Това ще отвори цветния подбор на Photoshop, където можем да заменим черното в градиента с какъвто и цвят да ни хареса. Ще избера червеникаво оранжев цвят. Щракнете върху ОК, след като сте избрали нов цвят, за да затворите избора на цветове:

Избор на нов цвят за лявата страна на градиента.
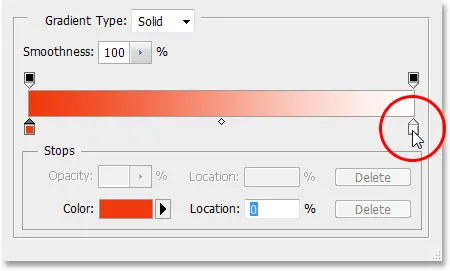
След това направете същото с другата страна на градиента в редактора на градиентите. Щракнете двукратно върху стопчето, изпълнено с бял цвят, под дясната страна на градиента за предварителен преглед:

Щракнете двукратно върху белия цвят, спирайте вдясно.
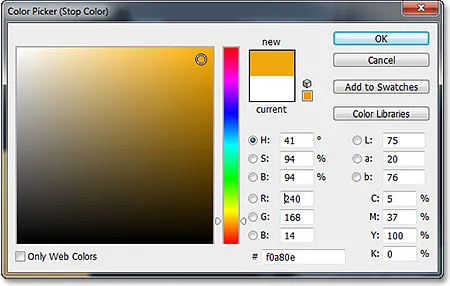
Изберете нов цвят за дясната страна на градиента от Цветния подбор . Ще избера оранжево-жълто. Щракнете върху OK, когато сте готови, за да се затворите отново от „Избор на цвят“:

Избор на нов цвят за дясната страна на градиента.
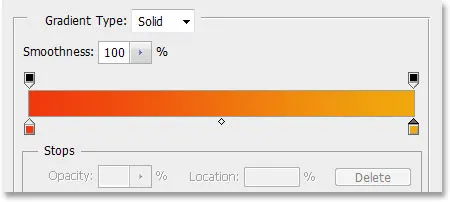
Ето моят редактиран градиент с новите му персонализирани цветове. Ако сте доволни от избраните от вас цветове, щракнете върху OK, за да излезете от Gradient Editor, след което щракнете върху OK, за да излезете от диалоговия прозорец Gradient Fill:

Новият персонализиран градиент.
Стъпка 22: Променете режима на смесване на градиентния запълващ слой на цвят
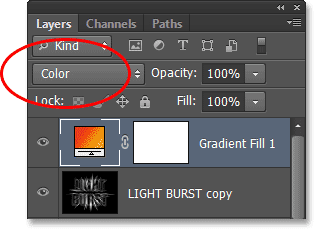
В момента градиентът ще запълни целия документ отгоре надолу, което очевидно не е това, което искаме. Просто искаме той да оцвети нашия текст и лъчите на светлината. За да отстраним проблема, всичко, което трябва да направим, е да променим режима на смесване за градиентния слой запълване от нормален към цвят :

Промяна на режима на смесване на градиентния слой за запълване на цвят.
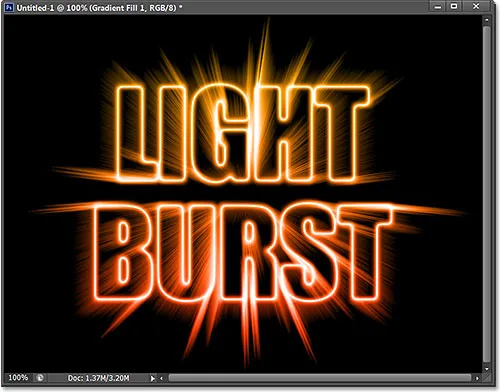
При режим на смесване, зададен на Цвят, ефектът вече е оцветен от градиента:

Ефектът след промяна на режима на смесване на Color.
Стъпка 23: Преобразувайте оригиналния текстов слой в интелигентен обект
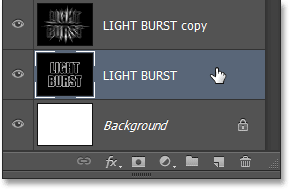
Имаме един последен филтър, който трябва да се приложи към ефекта и той трябва да се приложи към оригиналния текстов слой, така че първо кликнете върху оригиналния текстов слой в панела Слоеве, за да го изберете и да го активирате:

Избор на оригиналния текстов слой.
Филтърът, който ще използваме е Radial Blur, но проблемът с Radial Blur е, че той не ни дава предварителен преглед на резултатите, което означава, че не можем да видим ефекта на размазване, докато всъщност не приложим филтър и това е адски начин за работа. За щастие, има лесен начин за решаване на проблема и това е като първо преобразувате слоя в Smart Object . С избрания оригиналния текстов слой кликнете върху иконата на малкото меню в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто.
Изберете Преобразуване в интелигентен обект от менюто, което се показва:

Избор на командата Преобразуване в интелигентен обект.
Нищо няма да се случи в прозореца на документа, но в долния десен ъгъл на миниатюрата за визуализация на слоя в панела Слоеве се появява малка икона Smart Object, която ни уведомява, че слоят вече е Smart Object:

Слоят вече е интелигентен обект.
Стъпка 24: Нанесете Smart Radial Blur Smart Filter
Всички филтри, които сега прилагаме към нашия Smart Object, ще станат Smart Filters, а най-важното за Smart Filters е, че можем да се върнем и да променим настройките на филтъра толкова пъти, колкото искаме, без да правим постоянни промени (или повреждане) на изображението, Нека приложим филтъра Radial Blur. Отидете до менюто Filter, изберете Blur, след това изберете Radial Blur :

Отидете на Filter> Blur> Radial Blur.
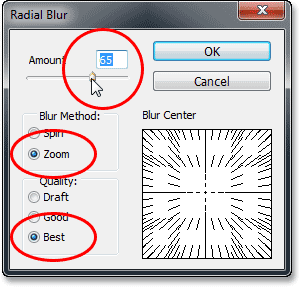
Това отваря диалоговия прозорец Radial Blur. Задайте метода Blur на мащабиране и качеството на най-доброто, след това задайте стойността на Сумата в горната част на около 65, като плъзнете плъзгача. Не се притеснявайте дали точно ще получите стойността на Amount, тъй като, тъй като това е интелигентен филтър, винаги можем да се върнем и да го променим по-късно:

Диалогов прозорец Radial Blur.
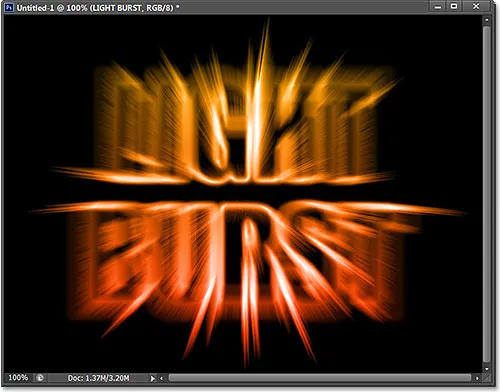
Щракнете върху OK, за да затворите диалоговия прозорец. Ето ефекта при прилагането на Radial Blur:

Ефектът след прилагане на филтъра Radial Blur.
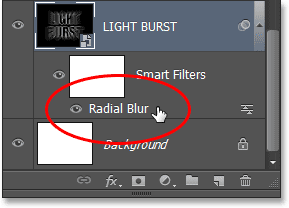
Ако погледнете текстовия слой в панела Слоеве, ще видите интелигентния филтър Radial Blur, посочен директно под него. Ако искате да опитате различна стойност на сумата за замъгляване, просто щракнете двукратно върху името на филтъра, за да отворите отново диалоговия прозорец Radial Blur, след което задайте новата стойност на Amount. Щракнете върху OK, за да затворите диалоговия прозорец и Photoshop ще актуализира резултатите в прозореца на документа. Можете да направите това колкото пъти искате, без да повредите изображението:

Кликнете два пъти върху Smart Radial Blur Smart Filter, за да отворите диалоговия си прозорец, ако е необходимо.
Стъпка 25: Добавете нов празен слой
Почти сме приключили. Кликнете върху иконата New Layer в долната част на панела Layers:

Кликнете върху иконата на нов слой.
Photoshop добавя нов празен слой с име Layer 1 между двата текстови слоя:

Панелът Слоеве, показващ новия празен слой.
Стъпка 26: Заредете селекцията от панела „Канали“
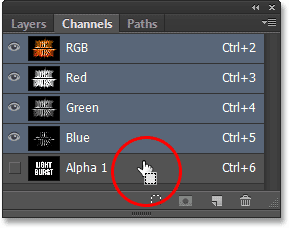
Спомняте ли си този избор, който запазихме обратно в стъпка 5? Най-накрая е време да го заредим. За да направите това, превключете обратно към панела „Канали“ (до панела „Слоеве“), като кликнете върху раздела с името му . След това натиснете и задръжте клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и кликнете върху канала Alpha 1 под каналите Red, Green и Blue:

Задръжте Ctrl (Win) / Command (Mac) и щракнете върху Alpha 1.
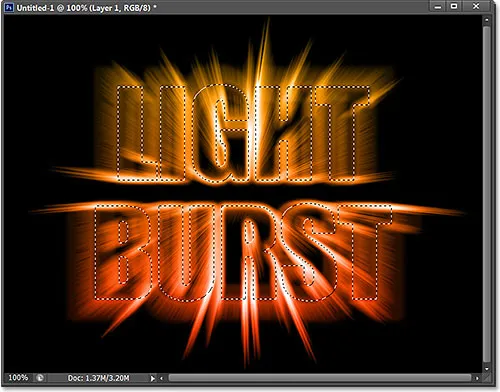
Това зарежда селекцията и контура на селекцията отново се появява в документа:

Контурът за избор от оригиналния текст се появява отново.
Стъпка 27: Запълнете селекцията с черно
Превключете обратно към панела на слоевете, като щракнете върху раздела с името му, след това отидете до менюто Редактиране и изберете Запълване :

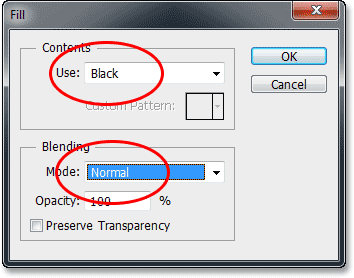
Отидете на Редактиране> Запълване.
В диалоговия прозорец Запълване задайте опцията Използване на Черно, а режимът на смесване - Нормално :

Уверете се, че режимът на смесване е настроен на Нормално този път, а не Умножение.
Щракнете върху OK, за да излезете от диалоговия прозорец Запълване. Photoshop запълва селекцията с черно. За да премахнете бързо контура за избор, просто натиснете Ctrl + D (Win) / Command + D (Mac) на вашата клавиатура. И с това сме готови! Ето и последния ми ефект:

Крайният резултат.
И там го имаме! Ето как да създадете цветен светлинен ефект на разрушаване на текст във Photoshop CS6. Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!