В този урок за текстови ефекти на Photoshop ще научим как да използваме слоеве за слоеве, за да създадем лесно гел текстов ефект. Страхотното е, че можете да се забавлявате много, като си играете с настройките на слоя Layer Style, за да създадете свой собствен персонализиран ефект на гел текст, или ако предпочитате, можете да използвате настройките, които използвам в урока. Когато приключим със създаването на ефекта, ще го запишем като предварително зададен стил, който можем да приложим незабавно към друг текст и в края ще видим как да променим цвета на ефекта, който може да не е толкова прям, колкото си мислиш.
Ето ефекта на гел текста, за който ще се стремим:

Крайният резултат "гел текст".
Да започваме!
Стъпка 1: Отворете нов документ за Photoshop
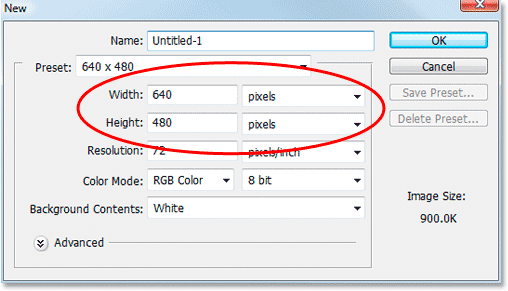
Отидете до менюто File в горната част на екрана и изберете New …, за да изведете диалоговия прозорец Нов документ на Photoshop и въведете ширина и височина за вашия документ. Ще използвам предварително зададен размер 640x480 пиксела . Кликнете върху OK, за да създадете вашия нов документ:

Създайте нов документ във Photoshop.
Стъпка 2: Изберете цвят за вашия текст
Изберете инструмента Тип от палитрата Инструменти:

Изберете инструмента Тип от палитрата Инструменти.
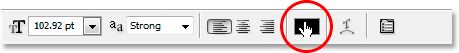
Можете също да натиснете T на клавиатурата си, за да го изберете бързо. След това, с избрания инструмент Тип, отидете до лентата с опции в горната част на екрана и щракнете върху цветовия текст на текста :

При избрания инструмент Type щракнете върху кръга на текста в лентата с опции.
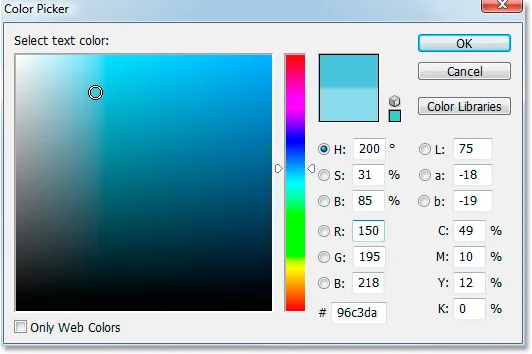
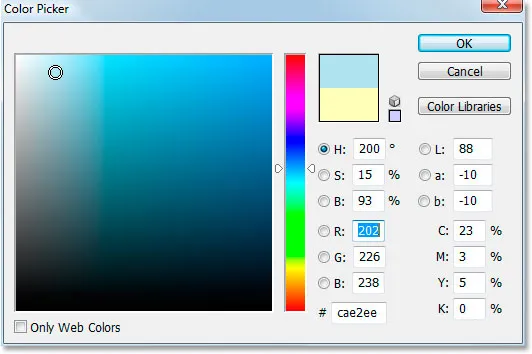
Това ще доведе до избор на цвят на Photoshop. Изберете цвят за текста. Ще избера светло синьо за моето:

Изберете цвят за вашия текст с Color Picker на Photoshop.
Щракнете върху OK, след като сте избрали цвят, за да излезете от „Избор на цвят“.
Стъпка 3: Въведете своя текст
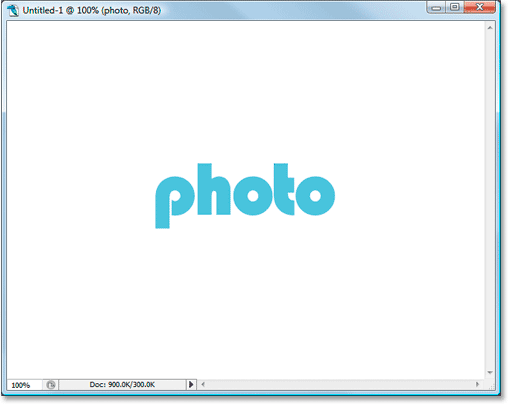
Изберете шрифт от лентата с опции. Използвам "Bauhaus 93". След това щракнете вътре в прозореца на документа и въведете своя текст. Ще напиша думата "снимка":

Въведете своя текст в документа.
Стъпка 4: Използвайте "Безплатна трансформация", за да оразмерите текста, ако е необходимо
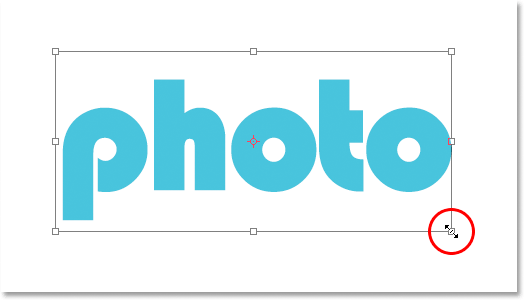
Ще увелича малко текста си, използвайки командата Free Transform на Photoshop. С моя текстов слой, избран в палитрата на слоевете, ще използвам клавишната комбинация Ctrl + T (Win) / Command + T (Mac), за да изведа полето Free Transform и да обработва текста си. След това ще задържа Shift + Alt (Win) / Shift + Option (Mac) и ще издърпам една от ъгловите дръжки, за да увелича текста си. Задържането на Shift ограничава текстовите пропорции, а задържането Alt / Option принуждава текста да променя размера му от центъра:

Използвайте Безплатна трансформация, за да увеличите текста, ако е необходимо.
Стъпка 5: Изберете слоя на слоя "Drop Shadow"
В този момент ние ще се насочим към причудливия свят на слоевете слоеве и първият стил на слоевете, който ще добавим към текста, е капка сянка.
Преди да продължим, просто искам отново да кажа, че трябва да се чувствате свободни да експериментирате с различните настройки, които използваме за този ефект. Не е нужно да използвате специфичните настройки, които ще използвам. В създаването на този ефект на гел текста има много помещения за размахване.
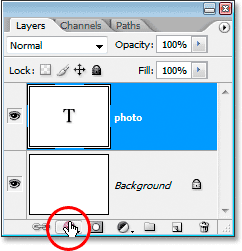
Сега нека добавим нашата капка сянка. Кликнете върху иконата на стила на слоя в долната част на палитрата на слоевете:

С избрания текстов слой кликнете върху иконата "Стилове на слоевете" в долната част на палитрата на слоевете.
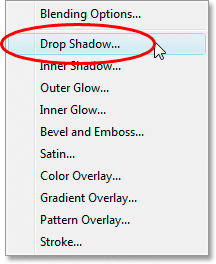
Изберете Drop Shadow от списъка:

Изберете „Пуснете сянка“ от списъка със стилове на слоевете.
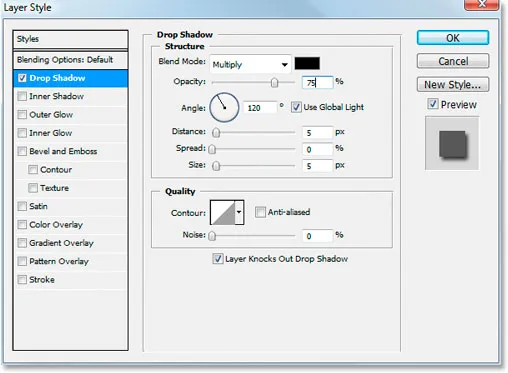
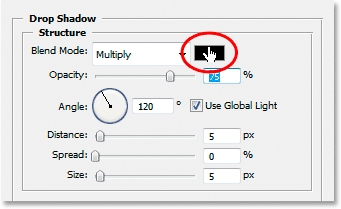
Това извежда диалоговия прозорец на стила на слоя на Photoshop, зададен на опциите Drop Shadow в средната колона:

Диалоговият прозорец Стил на слоя, зададен на опциите за отпадане на сянка в средната колона.
Стъпка 6: Изберете цвят за падащата сянка и го нанесете
Кликнете върху цветовия модел Drop Shadow:

Кликнете върху цветовия образ на Drop Shadow, за да изберете цвят.
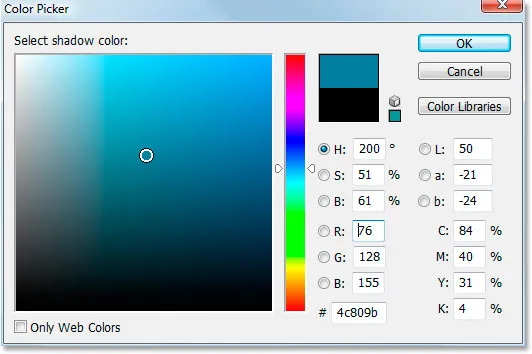
Това ще доведе до избор на цвят. Вместо да избирате цвят в Color Picker, задръжте курсора на мишката върху текста, който ще превърне курсора на мишката в Eyedropper, и кликнете върху текста, за да извадите цвета му:

Кликнете където и да е на текста, за да изпробвате цвета.
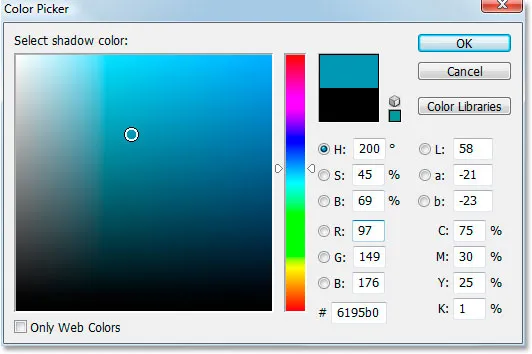
След това отидете на Color Picker и изберете по-тъмен нюанс на този цвят, който да използвате за падащата сянка:

Изберете различен нюанс на извадения цвят в Color Picker, който да използвате за падащата сянка.
Щракнете върху OK, за да излезете от Цветния подбор, и падащата ви сянка ще се появи в избрания от вас цвят:

Капката за сянка, приложена към текста, използвайки цвета, избран в Color Picker.
Не натискайте OK все още в диалоговия прозорец Стил на слоя. Едва започнахме.
Стъпка 7: Приложете стил на слой „Вътрешна сянка“
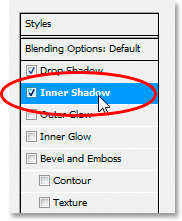
Кликнете директно върху думите Inner Shadow в менюто Layer Style отляво на диалоговия прозорец Layer Style, точно под „Drop Shadow“:

Кликнете директно върху думите „Вътрешна сянка“ отдолу „Пуснете сянка“ в менюто отляво на диалоговия прозорец Стил на слоя.
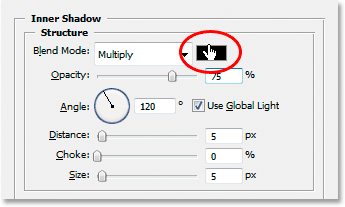
Първото нещо, което ще направим тук, е да изберете цвят, който да използвате за Вътрешната сянка, точно както направихме за Drop Shadow. Кликнете върху цветовата картина Вътрешна сянка:

Кликнете върху цветовия модел на вътрешния стил, за да изберете цвят.
Това ще доведе до избор на цвят на Photoshop. Точно както направихме с Drop Shadow, вместо да избирате цвят директно в Color Picker, преместете мишката върху текста и кликнете върху него, за да извадите цвета на текста:

Щракнете навсякъде върху текста, за да изпробвате цвета.
След това изберете по-тъмен нюанс на цвета в Color Picker, който да използвате за Inner Shadow:

Изберете различен нюанс на извадения цвят в Color Picker, който да използвате за вътрешната сянка.
Щракнете върху OK, за да излезете отново от инструмента за избор на цвят. Вътрешната сянка ще се появи в избрания от вас цвят:

Вътрешната сянка вече се прилага към текста с помощта на избрания цвят.
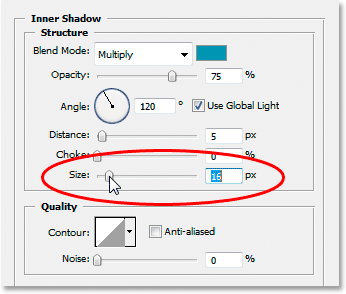
Ще увелича размера на ефекта си Вътрешна сянка, като щракнете върху плъзгача Размер и го плъзнете вдясно. Ще увелича мина до около 16 пиксела :

Увеличете размера на ефекта Вътрешна сянка, като плъзнете плъзгача "Размер" вдясно.
Ето резултата след увеличаване на размера на вътрешната сянка:

Ефектът досега след увеличаване на размера на Inner Shadow до 16 пиксела.
Стъпка 8: Нанесете стил на външен блясък
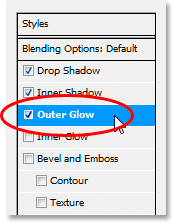
Кликнете директно върху думите „ Външно сияние“ в менюто „Слой стил“ вляво на диалоговия прозорец „Слой на слоя“, точно под „Вътрешна сянка“:

Кликнете директно върху думите „Външно сияние“ в менюто отляво на диалоговия прозорец „Слой стил“.
Още веднъж, първото нещо, което ще направим, е да изберете цвят за нашето Външно сияние, по същия начин, по който го направихме за Drop Shadow и Inner Glow. Първо, кликнете върху цветовия образ на Outer Glow:

Кликнете върху цветовия образ на Outer Glow, за да изберете цвят.
Това извежда Цветния подбор. Кликнете директно върху текста още веднъж, за да изпробвате цвета. След това се върнете към Color Picker, но този път, вместо да избирате по-тъмен нюанс на цвета, изберете по- светъл нюанс:

Изберете този път по-светъл нюанс на цвета на текста, който да използвате за ефекта Outer Glow.
Щракнете върху OK, за да излезете от „Избор на цвят“.
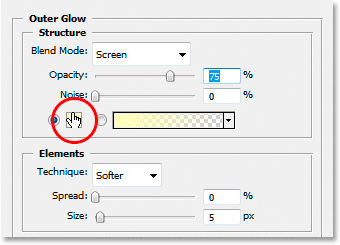
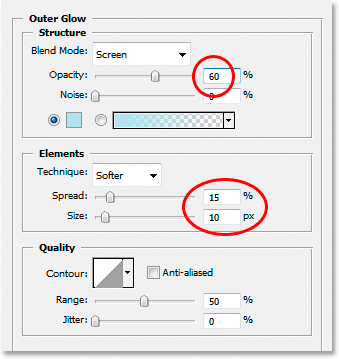
С моя цвят, ще променя няколко от другите опции за външно сияние. Отново, не се колебайте да експериментирате тук самостоятелно, но ако искате да следвате, ето настройките, които използвам. Първо намалете стойността на непрозрачността в горната част до около 60% . След това в секцията "Елементи" в средата увеличете Spread до около 15% и Размерът до около 10 пиксела :

Направете промените в кръг в червено по-горе в опциите за външно сияние.
Ето моят резултат след извършване на промените:

Ефектът досега след прилагането на слоя "Външно сияние".
Стъпка 9: Приложете стил на слоя "Вътрешно сияние"
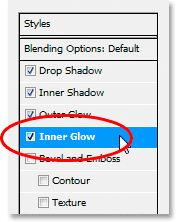
Кликнете директно върху думите Inner Glow в менюто Layer Style вляво на диалоговия прозорец Layer Style, точно под „Външно сияние“:

Кликнете директно върху думите „Вътрешно сияние“ в менюто отляво на диалоговия прозорец „Слой стил“.
Какво ще правим първо? Да, ще изберем цвят, който да използваме за вътрешния блясък. Продължете напред и кликнете върху цветовата картина Inner Glow:

Кликнете върху цветовата картина Inner Glow, за да изберете цвят.
Това извежда Цветния подбор. Този път, вместо да кликнете върху самия цвят на текста и след това да изберете по-тъмен нюанс в Color Picker, просто щракнете върху една от по-тъмните области в текста. Ще използваме този цвят за вътрешния блясък:

Кликнете върху по-тъмен цвят в текста, за да го извадите и да го използвате за ефекта Inner Glow.
Щракнете OK в Цветния подбор, за да излезете от него, след като сте взели проба от цвета си.
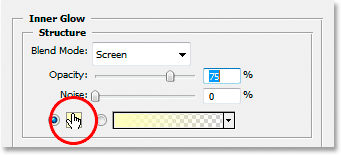
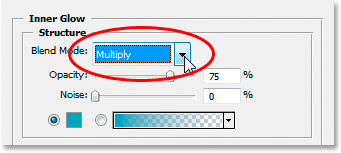
Избраният ни по-тъмен цвят е избран, но по подразбиране режимът на смесване за Вътрешната сянка е зададен на „Екран“, което означава, че няма да виждаме по-тъмния си цвят. По принцип трябва да променим ефекта от вътрешен "блясък" към вътрешен "сянка" и за това всичко, което трябва да направим, е да променим режима на смесване от "Екран" на Умножение :

Кликнете върху стрелката надолу и променете режима на смесване за ефекта Inner Glow на "Умножаване".
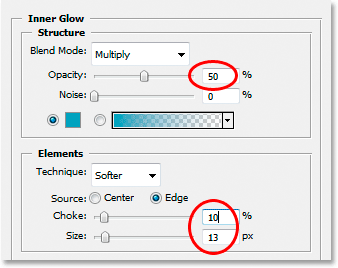
Тук ще променя няколко други опции, както и за Вътрешното сияние. Първо, ще понижа стойността на непрозрачността до около 50% . След това в секцията "Елементи" в средата ще повиша стойността на Choke до около 10% и стойността на размера до 13 пиксела :

Променете опциите, окръглени в червено по-горе, за Inner Glow.
Отново, не се колебайте да експериментирате сами с тези стойности.
Ето моят ефект досега при прилагането на вътрешния блясък:

Ефектът след прилагане на слоя Inner Glow слой.
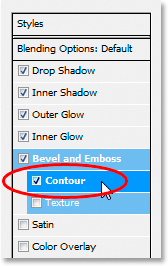
Стъпка 10: Нанесете слоя "Bevel and Emboss" на слоя
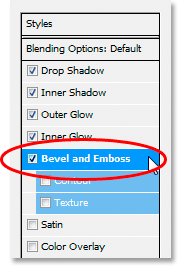
След това ще добавим стила Bevel and Emboss, така че кликнете директно върху думите Inner Glow в менюто Layer Style вляво на диалоговия прозорец Layer Style, точно под „Inner Glow“:

Кликнете директно върху думите „Bevel and Emboss“ в менюто отляво на диалоговия прозорец Layer Style.
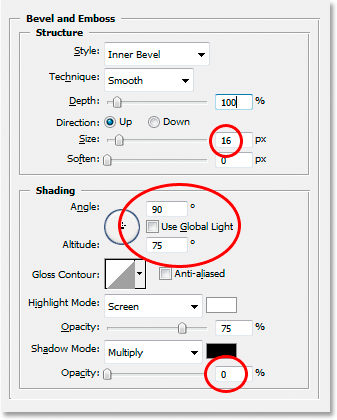
Този път няма цветове за избор. Вместо това има няколко опции, които трябва да бъдат променени. Знам, че вече съм го казвал няколко пъти, но не е необходимо да използвате тези специфични настройки за вашия ефект. Всъщност вероятно ще трябва да си поиграете малко с тях, ако използвате различен тип или размер на шрифта. Въпреки това, след като каза това, ето настройките, които използвах в опциите Bevel and Emboss:

Променете опциите, кръгли в червено по-горе.
Първо, увеличих размера до около 16 пиксела . След това в секцията „Засенчване“ отмених Use Global Light, зададох ъгъла на 90 ° и зададох височината на 75 ° . След това най-отдолу плъзнах плъзгащата лента за опцията за режим на сянка до ляво, за да настроя стойността й на 0%, тъй като вече имаме повече от достатъчно сенки в ефекта.
Тук ще добавим и ефекта "Contour", така че кликнете директно върху думата Contour в менюто отляво. Това е отдолу "Bevel and Emboss":

Кликнете директно върху думата "Contour" в менюто отляво.
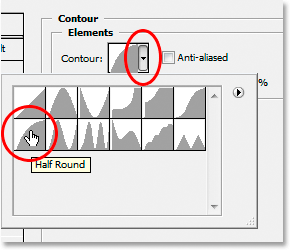
В опциите Contour щракнете върху стрелката надолу вдясно от миниатюрата за визуализация на Contour, след което щракнете върху опцията Half Round, за да я изберете (това е първата отляво, долния ред):

Щракнете върху стрелката надолу и изберете контура "Полукръг", долния ред, вляво.
Ето моят текст след прилагане на филтър Bevel and Emboss:

Ефектът след прилагане на стила "Bevel and Emboss".
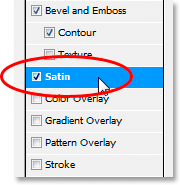
Стъпка 11: Приложете стила на слоя "Сатен"
Още един стил на слой, който трябва да приложите, и това е "Сатен" стил, така че кликнете директно върху думата " Сатен" в менюто "Слой стил" отляво на диалоговия прозорец "Слой слой", непосредствено под "Текстура":

Кликнете директно върху думата „Сатен“ в менюто отляво на диалоговия прозорец „Слой стил“.
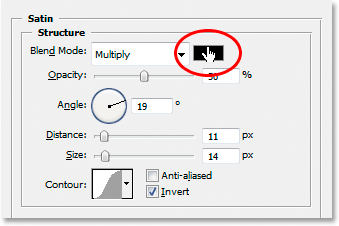
Връщаме се отново към избора на цвят, този път за ефекта на сатен, така че кликнете върху цветовия сатен от сатена :

Щракнете върху цветовия образ, за да изберете цвят за стила на сатенен слой.
След това щракнете върху текста, за да извадите по-тъмен нюанс на цвета на текста. Ако цветовете в текста ви се оказаха странни, когато щракнете върху думата „Сатен“ в менюто отляво, не се притеснявайте. Просто щракнете веднъж навсякъде върху текста и цветовете ще се върнат обратно към начина, по който трябва да бъдат. След това кликнете върху която и да е по-тъмна област, за да изпробвате този цвят:

Кликнете в по-тъмна област от текста, за да извадите този цвят, който да използвате със стила на сатенен слой.
Щом щракнете върху мишката, за да извадите цвят, ще видите, че Сатеновият ефект се прилага, използвайки този цвят. Ако искате, можете да продължите да щракнете вътре в текста, за да изберете различен цвят и ефектът на сатен ще се актуализира всеки път, когато щракнете, така че можете да продължите да щракнете, докато намерите тъмен нюанс, от който сте доволни. Това е основно преглед на ефекта на живо.
След като сте избрали цвета си, щракнете върху OK в Color Picker, за да излезете от него, след което направете промените, които съм обиколил по-долу:

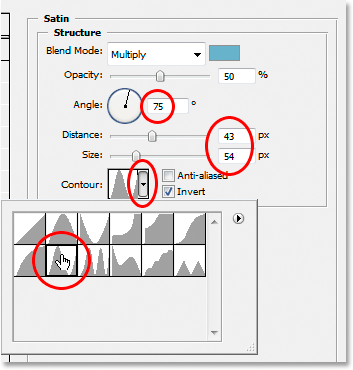
Променете опциите на сатена, кръгли в червено по-горе.
В случай на сатеновия ефект наистина ще искате сами да експериментирате с тези настройки, но за да следвате, първо промених ъгъла на 75 ° . Тогава увеличих разстоянието до 43 пиксела, а Размерът - до 54 пиксела . Накрая щракнах върху стрелката надолу вдясно от миниатюрата за визуализация на Contour и избрах контура на звънене, който е вторият от левия, долния ред.
Ето моят текст след прилагане на сатеновия филтър:

Ефектът след прилагане на стила "Сатен".
Стъпка 12: Запазете стила на слоя
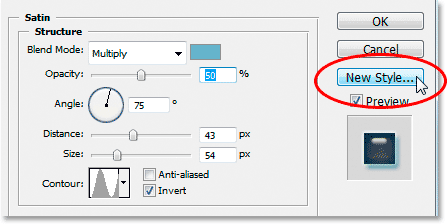
Завършихме добавянето на стилове на слоя в този момент, но преди да излезете от диалоговия прозорец Стил на слоя, щракнете върху бутона Нов стил вдясно:

Кликнете върху бутона „Нов стил“ вдясно.
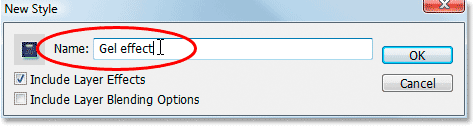
Ще запазим този стил с ефект на гел, така че да можем да го използваме отново, когато пожелаем. Когато щракнете върху бутона, Photoshop изскача диалоговия прозорец Нов стил . Ще кръстя новия си стил „Гел ефект“:

Диалогов прозорец „Нов стил“ на Photoshop. Наименувайте новия стил "Гел ефект".
След това ще щракнете върху OK и вече запазвам стила си във Photoshop. Нека видим как можем веднага да го приложим към нещо друго.
Тъй като вече имам думата „снимка“, въведена в прозореца на моя документ, ще взема графата ми за още веднъж от палитрата „Инструменти“ и този път ще въведа думата „магазин“ под нея. Също така ще използвам командата Free Transform, за да го преоразмеря, така че да е със същия размер като думата "снимка", и аз също ще го завъртя. Ето как изглежда в момента:

Кликнете в по-тъмна област от текста, за да извадите този цвят, който да използвате със стила на сатенен слой.
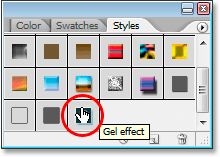
В момента думата „магазин“ не използва нищо повече от оригиналния цвят на текста, но искам той да има същия „гел ефект“, който създадох с думата „снимка“. Бих могъл да премина през всички стъпки отново и да създам отново стила на слоя, но за щастие, не трябва, защото бях достатъчно умен, за да запазя ефекта като нов стил. Къде мога да намеря стила? Намира се в палитрата на Photoshop's Styles, разположена в дъното:

Палитрата "Стилове" на Photoshop със запазения ми стил "Гел ефект" в края на списъка с налични предварително зададени стилове.
За да го приложа към моя текст, всичко, което трябва да направя, е да се уверя, че имам текстовия слой „shop“, избран в палитрата на слоевете, и след това щракнете върху стила „Gel ефект“ в палитрата Styles. Ефектът се добавя незабавно към текста:

Стилът "Гел ефект" се прилага незабавно към новия текст.
Ами ако исках думата „магазин“ да е с различен цвят? Лесно е да промените цвета, но има малко трик към него, както ще видим по-нататък.
Стъпка 13: Промяна на цвета на ефекта от текста на гела
Завършихме създаването на ефекта „гел“, използвайки стилове на слоеве, запазихме го като нов стил, наречен „Гел ефект“ и веднага го приложихме към думата „магазин“. Но какво ще стане, ако искам думата „магазин“ да е с различен цвят? Вероятно мислите "Лесно, просто използвайте слой за регулиране на оттенък / насищане". Така че нека опитаме това и да видим дали работи.
Ще използвам Hue / Saturation, за да променя цвета на думата "магазин" от син в розов. Ето резултата:

Думата „магазин“ вече е розова след прилагането на „нюанс / насищане“.
Самата дума стана розова, но виждате ли проблема? Стиловете на слоевете са все още сини. Коригирането на нюанс / насищане не оказва влияние върху тях. Ако искаме да променим както цвета на текста, така и цвета на стиловете на слоя, трябва да използваме малко трик.
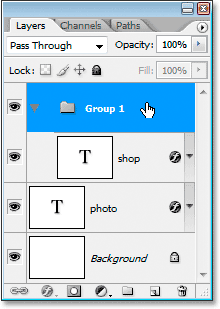
Със слоя "shop", който все още е избран в палитрата на слоевете, използвайте клавишната комбинация Ctrl + G (Win) / Command + G (Mac), за да поставите слоя "shop" в група слоеве, която Photoshop нарича "Group 1":

Натиснете "Ctrl + G" (Win) / "Command + G" (Mac), за да поставите слоя "shop" в група слоеве.
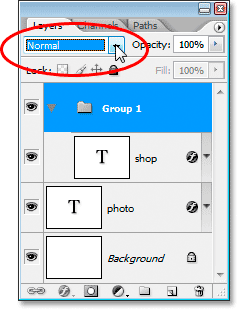
Можем да видим в палитрата на слоевете по-горе, че слоят „shop“ вече е вътре в Layer Group. На следващо място, ние трябва да променим режима на смесване за групата на слоевете от стандартната й стойност „Pass Through“ на „ Normal“ :

С избраната група на слоевете променете режима на смесване от „Pass Through“ на „Normal“.
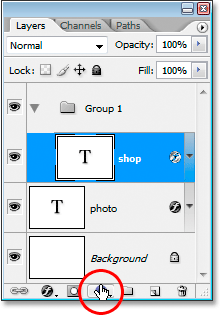
Сега кликнете върху слоя „магазин“, за да го изберете и след това кликнете върху иконата New Adjustment Layer в долната част на палитрата на слоевете:

С избрания слой „shop“ кликнете върху иконата „New Adjustment Layer“ в долната част на палитрата на слоевете.
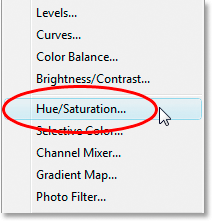
Изберете Hue / Saturation от списъка:

Изберете "Hue / Saturation" от списъка на слоевете за регулиране.
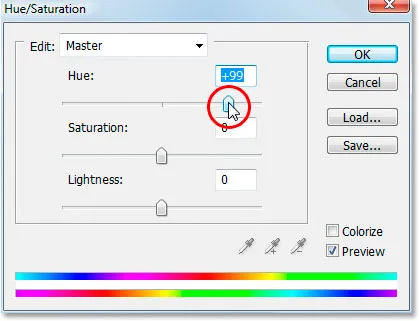
Когато се появи диалоговият прозорец Hue / Saturation, плъзнете плъзгача Hue, за да промените цвета на текста:

Променете цвета на текста, като плъзнете плъзгача "Hue".
Следете текста си в прозореца на документа, докато влачите плъзгача. Когато сте доволни от новия цвят, щракнете върху OK, за да излезете от диалоговия прозорец Hue / Saturation и този път, тъй като слоят „shop“ беше поставен вътре в Layer Group, стиловете на слоя вече са оцветени заедно с текста самата:

Крайният резултат.
Къде да продължа …
И там го имаме! Посетете нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!