
Какво е TypeScript?
TypeScript може да бъде обектно-ориентиран език за програмиране, създаден и поддържан от Microsoft Corporation. Това е суперсетът на JavaScript и притежава всички техни компоненти и също така знае, че може да бъде модерен JavaScript с класове, незадължителни типове, интерфейси още повече.
Това е силно набран език. Уеб браузърът не може да работи TypeScript.
TypeScript Compiler компилира кода и влиза в JavaScript код, който се изпълнява в уеб браузъра.
Процес на инсталиране
1. Първо инсталирайте Node js на вашето устройство, тъй като NPM (Node Package Manager) се поддържа.
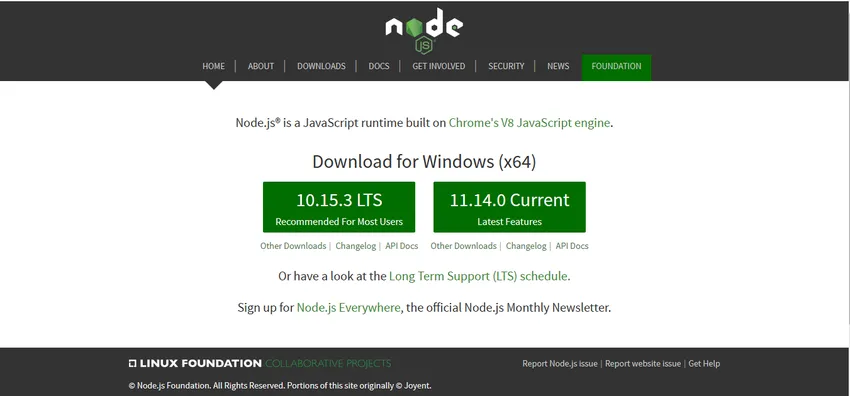
2. Отидете на сайта nodejs.org и го изтеглете.

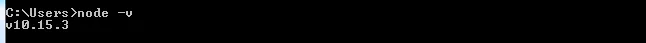
3. Инсталирайте Node js, след това отворете командния ред или терминал и проверете версията на възел, като използвате тип възел - v и натиснете клавиша enter

4. Вече можете да настроите Typescript от NPM. Още веднъж през командния ред или терминал въведете следващата команда, за да настроите Typescript:

5. Тази команда може да инсталира Typescript в световен мащаб, което ви позволява да го използвате във всеки проект. След завършената настройка можете да проверите версията чрез tsc -v

6. Сега можете да използвате Typescript. Генерирайте нов файл от редактора на кода, а също и разширение на този файл трябва да бъде .ts
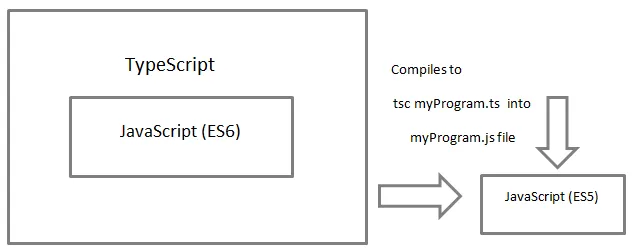
7. Уеб браузърите не разбират Typescript програма, следователно TypeScript Compiler компилира кода и се превръща в JavaScript.

8. Тази команда прави JavaScript файл незабавно, както и преобразува програмата Typescript в разширение .js.
Например, той е създаден файла myProgram.ts в JavaScript файл myProgram.js.

Силно писане
TypeScript поддържа ES (ECMAScript) 6 или ES 2015 JavaScript версия, но ES 2015 не се поддържат във всички браузъри, тъй като TypeScript е преобразуван във версия ES5. ES5 поддържа и работи във всички браузъри.
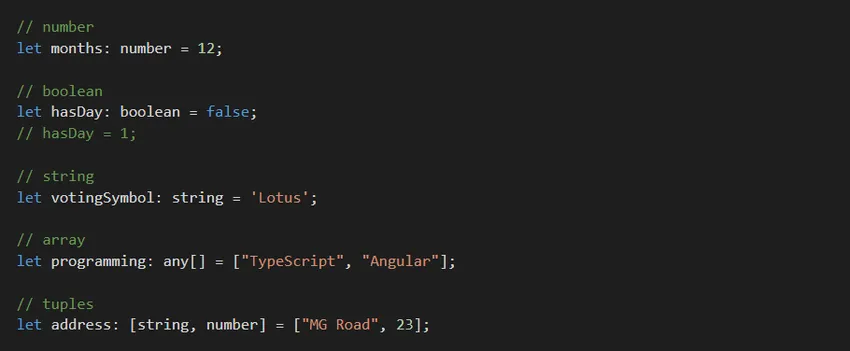
Нека да продължим, докато използваме ключови характеристики на Typescript. Различаваме се от JS, ние сме в състояние да определим типовете на всяка от нашите променливи, тъй като числото, низът, логическият масив, масивът, кортежите, enums, всички и много други.
Отдолу можете да наблюдавате няколко примера за силно писане:

Обектно-ориентирана функция на TypeScript
Той може да бъде обикновен обектно-ориентиран език за програмиране, предлагащ солидни характеристики на това, включително класове, интерфейси, модули, наследяване и т.н.
Например, можем да определим клас:

Сега създадохме клас Human и също така бихме могли да генерираме случаи с новата ключова дума.
След като присвоим обекта Human (), не е нужно да изразяваме отново техния тип. Тя може да се извърши незабавно с Typescript.
В обектно-ориентираното програмиране имаме основен метод, известен като конструктор (). Всеки един клас предлага по същество метод на конструктор по подразбиране, както и да е известен, сякаш създаваме екземпляр от този клас:
В обектно-ориентираното програмиране се използват модификатори на достъп за ограничаване или разрешаване на достъп до променливите на клас от външни. Ще намерите 3 различни вида модификатори на достъп:
Public - Разрешава достъп отвъд клас.
Частно - Не позволява достъп отвъд клас.
Защитени - Позволяват достъп само в клас, както и производни класове.
Предимства
- Той може да бъде прост обектно-ориентиран език за програмиране; лесно е да напишете програма в TypeScript с малко разбиране.
- Това може да се използва както за развитие от страна на клиента, така и от страна на сървъра.
- Компилаторът може да конвертира в еквивалентна на JavaScript програма, която работи на всички уеб браузъри.
- Той има превъзходна поддръжка на инструментариум с IntelliSense, т.е. компилация на програма TypeScript, както и IntelliSense. Както може да се добави код, IntelliSense дава ефективни съвети.
- Програмата в TypeScript е много по-четена. Програмистът може също така да добави или може да замени програмата по-бързо, тъй като им помага да имат предвид какво се описва всеки бит код.
- Програмата е лесна и чиста в TypeScript. Подобно на разработчиците, които пишат програмата, и Static typeing в TypeScript намира грешки, които им позволяват да създадат по-здрава програма и да я поддържат.
Защо трябва да използваме TypeScript?
- Рефакторингът на кодове на динамичен език е допълнително трудно да се развива по-трудно за поддържане на добрата програма, TypeScript може да помогне в рефакторинга на програмата с подходящия софтуер.
- Качеството на програмата може да се осъществи със софтуера за статичен анализ, който главно използва програма за статичен тип. Ако е така, TypeScript е страхотен.
- Уеб браузърите нямат голямо изпълнение на всички функции. Трябва да поддържате по-стари уеб браузъри. Typescript улеснява характеристиките и може да компилира до по-стари излъчвания.
Как тази технология ще ви помогне в кариерния растеж?
- Може да е езикът, използван от Angular2 до Angular7. За разлика от JavaScript, той може да бъде описан като доста прост език, който би могъл много да предпочете C #. Изглежда органично в сравнение с JavaScript.
- За разлика от React.JS Angular, това е най-вече тотална MVC платформа, която може да бъде важна за всякакъв вид уеб приложения с приличен размер.
- Това може да бъде все по-известно в Front end среда. В момента много от тези хора искат да работят с или може би да научат TypeScript в рамките на бъдещия си проект.
Тези два фактора са отлични и ще ви помогнат да прогнозирате страхотно бъдеще, през следващите пет години.
заключение
- Подобрява скоростта ви, когато извършвате рефакторинг. За компилатора е по-добре да ви помогне да улавяте грешки, отколкото да притежавате точки, които не са успешни по време на изпълнение.
- TypeScript ще бъде сред най-добрите видове документация, които бихте могли да имате. Подписът на функцията е теорема, както и функцията тяло.
Той осигурява многобройни награди за вашата ефективност и след това знания за програмисти. Забелязахме, че добавянето му с текущия JavaScript проект е просто, както и осигурява минимални режийни разходи. TypeScript абсолютно не се различава само от Ъгловите, допълнителни ефективни рамки за фронтален ред, включително React и Vue, започват да се комбинират с TypeScript, за да позволят на програмист групи да произвеждат приложения, които могат да бъдат надеждни, екологични и мащабируеми. JavaScript и TypeScript непрекъснато нарастват, въпреки че не се конкурират един срещу друг. Той е направен за подобряване, както и за подобряване на JavaScript - със сигурност не го заменя. В близко бъдеще може да се види, че всички те получават почти същото, като включват добри резултати. TypeScript остава статично въведен заместител.
Препоръчителни статии
Това е ръководство за Какво е TypeScript ?. Тук сме обсъдили употребата, кариерния растеж, функциите и процеса на инсталиране на TypeScript. Можете да разгледате и другите ни предложени статии, за да научите повече -
- Въведение в JavaScript
- Какво е Open Cart?
- Какво е OLTP?
- Важно за визуализацията на данните с Tableau
- Различни операции, свързани с Tuples