Опциите за непрозрачност и запълване на Photoshop в панела Слоеве контролират прозрачността на един слой и често се държат абсолютно еднакво. В този урок научаваме важната разлика между Opacity и Fill при работа със стилови слоеве!
Един от най-често срещаните въпроси, които получавам от потребителите на Photoshop, а не само за начинаещи, е „Каква е по дяволите разликата между опциите за непрозрачност и запълване в панела Слоеве? Не правят ли и двамата едно и също нещо?“. Добър въпрос е, защото в повечето случаи те всъщност са абсолютно еднакви.
И опциите Opacity и Fill контролират прозрачността на слоя. Тоест те контролират доколко избраният в момента слой позволява на други слоеве под него в документа да се показват. Обикновено, за да намалим прозрачността на слой, намаляваме стойността на непрозрачност. Но ако опцията Fill също намалява прозрачността, е, какъв е смисълът да имате две опции, които правят едно и също нещо? Трябва да има разлика, нали?
Прав си! Основната разлика между Opacity и Fill е свързана със стиловете на слоя на Photoshop. Ако не сте добавили никакви ефекти (стилове) към слоя си, като удар, сянка, скосяване и релеф или външно сияние, ще получите същите резултати при понижаване на стойностите на непрозрачност или запълване. Ако, от друга страна, имате един или повече стилове на слоя, непрозрачността и запълването се държат много различно. Нека да разгледаме един пример.
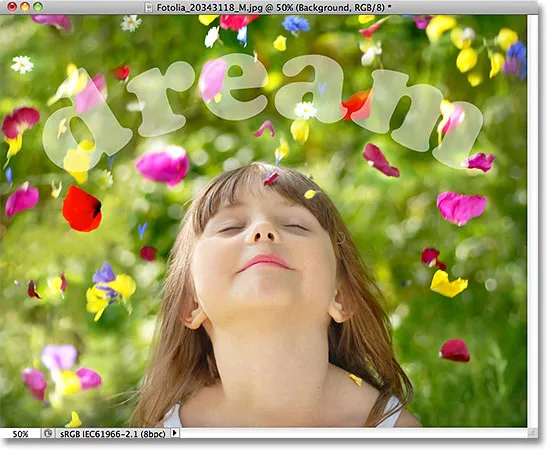
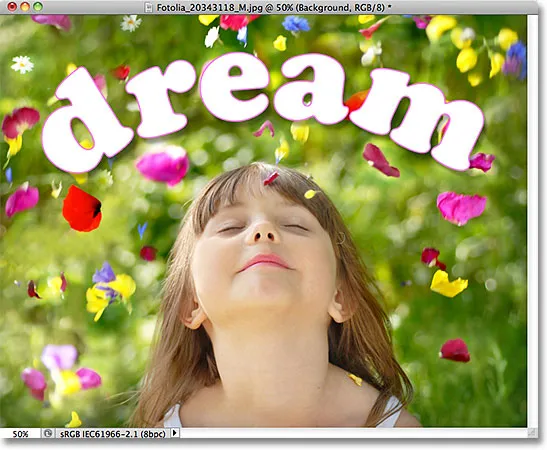
Ето изображение, което отворих във Photoshop. Към него съм добавил някакъв прост текст - думата „мечта“. Самото изображение, без текста, е достъпно от библиотеката с изображения на Fotolia:
 Оригиналното изображение.
Оригиналното изображение.
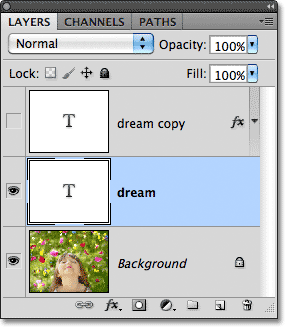
Ако погледнем в панела „Слоеве“, виждаме снимката на момичето, което седи на фоновия слой, а думата „мечта“ е върху слой тип непосредствено над него (арката в думата е създадена чрез добавяне на типа на път ). Имам и копие на моя тип слой над оригинала, но за момента го изключих:
 Панелът Слоеве, показващ фоновия слой, текстовия слой над него и копие на текста в горната част, който е временно скрит.
Панелът Слоеве, показващ фоновия слой, текстовия слой над него и копие на текста в горната част, който е временно скрит.
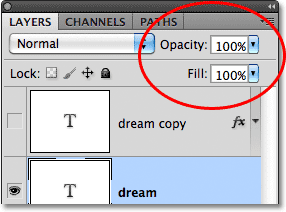
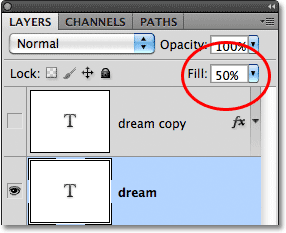
Опцията за непрозрачност се намира в горния десен ъгъл на панела Слоеве, а опцията запълване е директно под нея. По подразбиране и двете стойности са зададени на 100%, което означава, че моят текст, който е в избрания слой, е напълно видим в документа:
 Опциите за непрозрачност и запълване, и двете са настроени на 100%.
Опциите за непрозрачност и запълване, и двете са настроени на 100%.
Нека да видим какво ще се случи, ако понижа стойността на непрозрачност до 50%:
 Намаляване на непрозрачността на слоя Type до 50%.
Намаляване на непрозрачността на слоя Type до 50%.
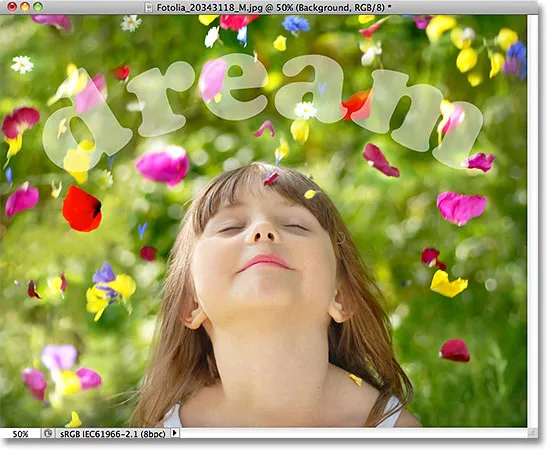
С намалението на непрозрачността до 50%, думата "мечта" в моя документ става 50% прозрачна, което позволява изображението под него да се показва частично чрез:
 Изображението след понижаване на стойността на непрозрачността на текста до 50%.
Изображението след понижаване на стойността на непрозрачността на текста до 50%.
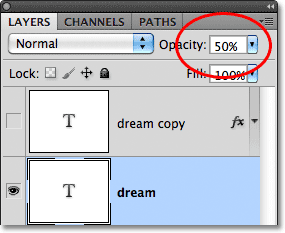
Ще повиша стойността на Opacity обратно до 100% и този път ще понижа стойността на Fill до 50%:
 Намаляване Запълване до 50%.
Намаляване Запълване до 50%.
С Fill настроен на 50%, текстът отново става 50% прозрачен в документа и получаваме точно същия резултат, както видяхме преди малко, когато понижихме стойността на Opacity:
 Понижаването на Fill до 50% води до абсолютно същия резултат.
Понижаването на Fill до 50% води до абсолютно същия резултат.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Непрозрачност срещу запълване със слоеве от стилове
Досега не видяхме никаква разлика между опциите Opacity и Fill, но това беше на слой без приложени към него стилове на слоя. Нека видим какво ще стане, ако опитаме различен слой. Ще изключа слоя си Type, като щракна върху иконата за видимост на неговия слой :
 Изключване на оригиналния текстов слой.
Изключване на оригиналния текстов слой.
Това крие оригиналния текст в документа. След това щракнете върху копието на слоя Type над него, за да изберете слоя и ще го включа в документа, като кликнете отново върху иконата за видимост на неговия слой:
 Избор и включване на копието на текстовия слой.
Избор и включване на копието на текстовия слой.
Този нов слой съдържа точно същия текст като преди, но с една важна разлика. Към него съм добавил няколко стилови слоя - щрих, слаба сянка на капки и ефект на скосяване и релеф. Можем да видим щриха около буквите и падащата сянка зад тях. Ефектът на скосяване и релеф е трудно да се види в момента с текста, който в момента е изпълнен с плътно бяло:
 Същият текст, но с добавени няколко слоеви ефекти.
Същият текст, но с добавени няколко слоеви ефекти.
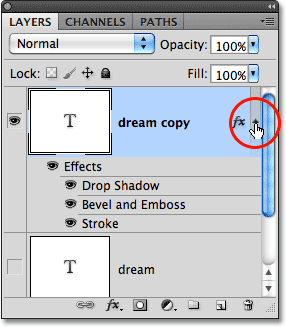
Ще завъртя списъка с ефекти в панела „Слоеве“, като щракна върху малката стрелка вдясно от иконата „fx“, само за да видим, че всъщност имам ефект на падане на сянка, скос и релеф и удар приложим към текста:
 Откриване на стиловете на слоя се отваря, за да видите списъка с ефекти, добавени към текста.
Откриване на стиловете на слоя се отваря, за да видите списъка с ефекти, добавени към текста.
Нека да видим какво ще се случи с този нов слой, ако намалям стойността на непрозрачност до 50%:
 Отново понижаване на непрозрачността до 50%.
Отново понижаване на непрозрачността до 50%.
Понижавайки стойността на непрозрачност на новия слой, направихме всичко на слоя 50% прозрачно. Под "всичко" имам предвид не само самия текст, но и стиловете на слоя, приложени към него. Всичко и всичко на слоя вече е 50% прозрачно след понижаване на стойността на непрозрачност:
 Намаляването на стойността на Opacity доведе до всичко прозрачно в слоя, включително стиловете на слоя.
Намаляването на стойността на Opacity доведе до всичко прозрачно в слоя, включително стиловете на слоя.
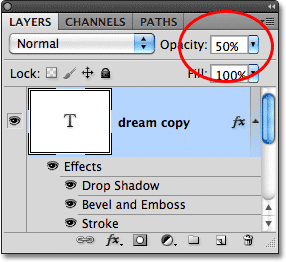
Засега няма големи изненади. Ще повиша стойността на Opacity обратно до 100%, а сега ще понижа стойността на Fill до 50%:
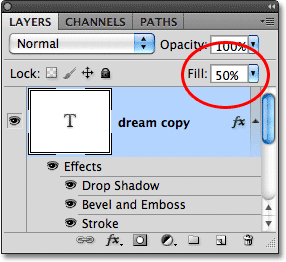
 Намаляване Запълване до 50%.
Намаляване Запълване до 50%.
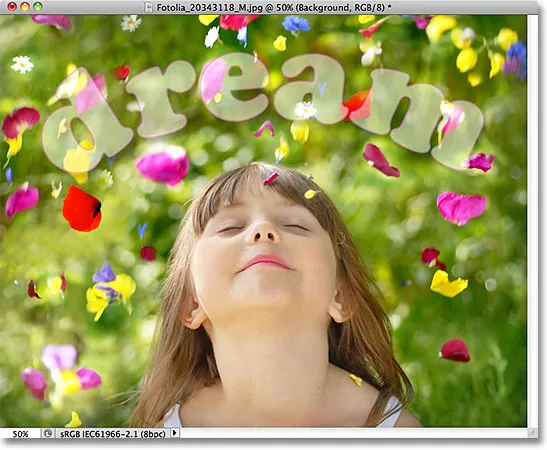
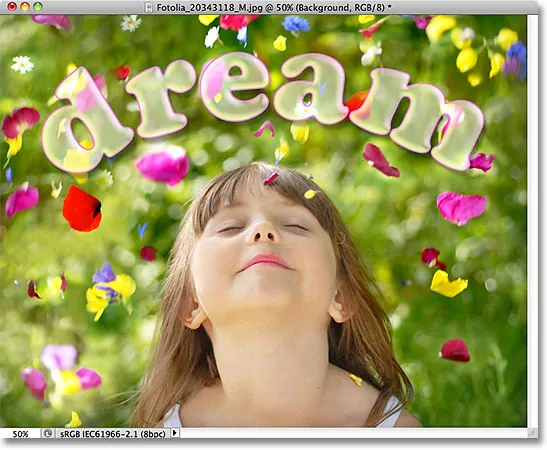
Ето къде виждаме разликата между Opacity и Fill. Намаляването на стойността на Opacity направи всичко на слоя 50% прозрачно, но като намали Fill стойността до 50%, само самият текст става прозрачен на 50%. Стиловете на слоевете, които прилагах към текста, остават 100% видими! Ефектите Stroke, Drop Shadow и Bevel и Emboss изобщо не са засегнати от стойността Fill. Всъщност със самия текст вече 50% прозрачен, можем да започнем да виждаме ефекта Bevel and Emboss, който прилагах към него:
 Стойността на запълване направи текста частично прозрачен, но няма ефект върху стиловете на слоя.
Стойността на запълване направи текста частично прозрачен, но няма ефект върху стиловете на слоя.
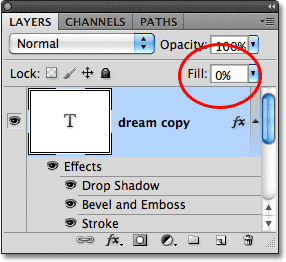
Нека понижим стойността на Fill до 0% и да видим какво ще се случи:
 Намаляване Запълване до 0%.
Намаляване Запълване до 0%.
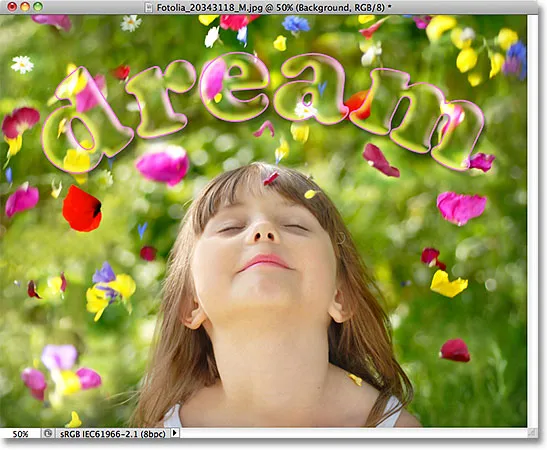
С Fill, зададен на 0%, текстът става напълно прозрачен в документа, но стиловете на слоя, приложени към него, остават напълно видими! Стойността на запълване изобщо не оказва влияние върху стиловете на слоя, което ми позволява лесно да създам интересен текстов ефект, който би бил невъзможен чрез стойността на Opacity:
 Текстът вече е 100% прозрачен, но стиловете на слоя остават 100% видими.
Текстът вече е 100% прозрачен, но стиловете на слоя остават 100% видими.
И това е разликата между Opacity и Fill. Стойността на Opacity контролира прозрачността на всичко и всичко на слой, включително стиловете на слоя. Стойността на запълване, от друга страна, влияе само на действителното съдържание на слоя, което в моя случай тук беше текста. Стиловете на слоевете, които Photoshop разглежда като отделно от действителното съдържание на слоя, остават 100% видими и не се влияят от стойността на запълване.
Както споменах в началото, в повечето случаи, когато трябва да намалите прозрачността на слой, просто намалете стойността на непрозрачност. Но ако имате приложени стилове на слоеве и трябва да поддържате самите стилове 100% видими, както в случая с текстовия ефект, който създадох в този пример, оставете стойността на Opacity на 100% и вместо това намалете стойността Fill.