В този урок за ефекти за Photoshop ще научим как да създадем колаж от "изкривени" снимки. Сега не позволявайте въображението ви да се развихри тук. Когато казвам "изкривена", нямам предвид "болна, усукана и шокираща", освен ако разбира се това не са типовете снимки, които искате да използвате. Това, за което говоря, са снимки, които ще огъваме, извиваме, изкривяваме и прекрояваме с помощта на Warp Tool на Photoshop.
Тук трябва да отбележа, че Warp Tool (да не се бърка с инструмента за Text Warp) съществува само от Photoshop CS2, което означава, че ще ви трябва Photoshop CS2 или по-нова версия, ако искате да следвате заедно с едни и същи техники. “ Ще използвам в този урок. Има по-сложни и отнемащи време начини да създадете същия ефект в по-старите версии на Photoshop, но Warp Tool прави нещата невероятно лесни за нас и също е наистина забавно да се използва, както ще видим!
За този урок ще използвам три снимки в колажа си, плюс изображението, което ще използвам като фон, за общо общо четири снимки (кой казва, че математиката не е лесна?). Вие, разбира се, можете да използвате колкото искате снимки. Тъй като Хелоуин бързо наближава (по времето, когато пиша това), мислех да отида с тема за Хелоуин за моя колаж, но отново можете да използвате каквито снимки харесвате.
Ето последния ефект, към който ще работим:

Крайният ефект.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Отворете първата снимка, която искате да добавите към колажа си
Отворете първата снимка, която искате да добавите към колажа си. Ще преминем през всички стъпки, необходими за завършване на работата ни върху тази първа снимка, а след това е просто въпрос на повторение на стъпките с всяка допълнителна снимка, която искате да добавите към колажа си.
Ето първата снимка, която ще използвам:

Отворете първата снимка, която ще добавите към колажа си.
Стъпка 2: Преименувайте фоновия слой
С наскоро отворената снимка във Photoshop, ако погледнем в палитрата на слоевете, можем да видим, че в момента имаме един слой, наречен Background, който съдържа нашето изображение:

Палитрата на слоевете на Photoshop, показваща оригиналното ни изображение на фоновия слой.
Трябва да добавим нов празен слой под този фонов слой, но има малък проблем. Photoshop третира фоновия слой различно от всички останали слоеве (поради което името е написано с курсив). Има неща, които можем да направим с други слоеве, които не можем да направим с фоновия слой. Едно от нещата, които не можем да направим, е да добавим никакви слоеве под него. Фоновият слой винаги трябва да остава долния слой в палитрата на слоевете. За щастие, има лесен начин за заобикаляне на този проблем. Всичко, което трябва да направим, е да преименуваме слоя на нещо различно от „Background“, а най-лесният начин да направим това е като задържите клавиша Alt (Win) / Option (Mac) и два пъти щракнете директно върху думата „Background“, Photoshop автоматично ще преименува слоя "Layer 0":

Задръжте "Alt" (Win) / "Option" (Mac) и щракнете двукратно върху името "Background", за да може Photoshop да преименува слоя "Layer 0".
Стъпка 3: Добавете нов празен слой под „Layer 0“
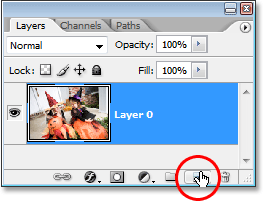
Сега, когато фоновият ни слой вече не се нарича „Фон“, можем да добавим слой под него. За целта задръжте клавиша Ctrl (Win) / Command (Mac) и кликнете върху иконата New Layer в долната част на палитрата на слоевете:

Задръжте "Ctrl" (Win) / "Command" (Mac) и кликнете върху иконата "New Layer".
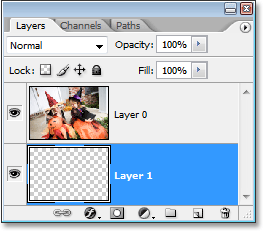
Щракването върху иконата "Нов слой" добавя нов празен слой и по подразбиране Photoshop поставя нови слоеве над слоя, който в момента сме избрали в палитрата на слоевете, но като задържаме "Ctrl / Command", докато щракнем върху иконата, кажете на Photoshop да постави новия слой под текущо избрания слой. Както вече можем да видим в нашата палитра на слоевете, новият слой, който Photoshop автоматично е кръстил „Layer 1“, се появява под „Layer 0“:

Палитрата на слоевете, показваща новия празен слой, добавен под оригиналния слой.
Стъпка 4: Добавете допълнително пространство на платното около изображението
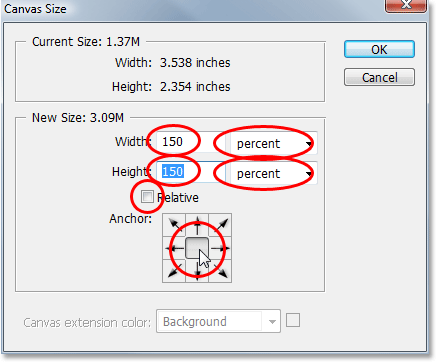
Тъй като ние ще се огъваме и изкривяваме образа си, трябва да си дадем малко допълнително място за работа, което означава, че трябва да добавим малко допълнително платно пространство около изображението. За целта отворете менюто Изображение в горната част на екрана и изберете Размер на платно. Това извежда диалоговия прозорец Размер на платно. Въведете 150 за ширината и височината и променете типа на измерване и за два процента. Уверете се, че опцията Относително не е поставена отметка и се уверете, че средният квадрат е избран в мрежата за котва:

Увеличете размера на платното около изображението, като използвате опциите, оградени в червено по-горе.
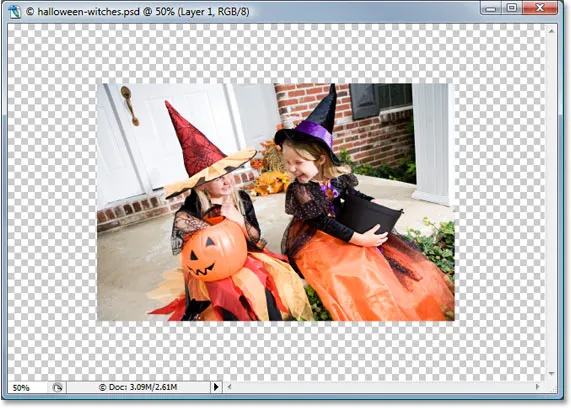
Щракнете върху OK, когато сте готови, и Photoshop ще добави допълнително пространство на платното около изображението, като ни предостави много място за работа:

Допълнителното пространство на платното вече е добавено около изображението.
Стъпка 5: Добавете бял щрих към изображението
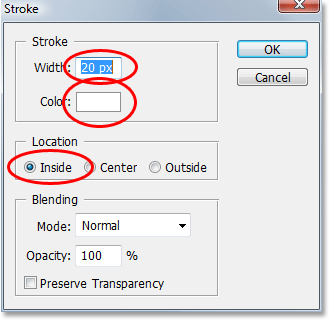
Кликнете върху „Layer 0“ в палитрата Layers, за да изберете слоя, който съдържа оригиналното изображение. Нека добавим бяла рамка за снимка около ръба на изображението. За целта отидете в менюто Edit в горната част на екрана и изберете Stroke. Това извежда диалоговия прозорец „Инсулт“. Ще въведем стойност от 20 px (пиксела) за моята Width, което работи добре с изображението ми тук. Може да се наложи да въведете различна стойност в зависимост от размера на изображението, което използвате. За този урок използвам изображение с ниска разделителна способност, така че ако използвате изображение с висока разделителна способност, ще трябва да опитате стойност с по-голяма ширина. Целта тук е просто да добавим това, което изглежда като стандартна рамка с бяла снимка около изображението, което означава, че ние също трябва да изберем бял като наш цвят на щрих, така че кликнете върху цветовата картинка вдясно от думата Color, която извежда Photoshop's Цветник и изберете бяло.
И накрая, задайте опцията Location в средата на диалоговия прозорец на Inside, така че щрихът да се появи вътре в ръба на изображението:

Добавете бял щрих около вътрешния ръб на изображението, за да създадете рамка за снимка.
Щракнете върху OK, за да излезете от диалоговия прозорец и да приложите белия щрих:

Бялата рамка вече е добавена около ръба на изображението.
Стъпка 6: Изкривете изображението с инструмента за деформация на Photoshop
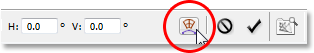
Ето къде стигаме до забавната част. Ние ще огънем, изкривим и свием изображението с помощта на Warp Tool на Photoshop. Има няколко различни начина за достъп до Warp Tool. Единият е да отидете до менюто Edit в горната част на екрана, да изберете Transform и след това да изберете Warp, но ето по-бърз начин. Натиснете Ctrl + T (Win) / Command + T (Mac), за да покажете полето за безплатна трансформация на Photoshop и се справя около изображението, след което просто кликнете върху иконата Warp в лентата с опции в горната част на екрана:

За бърз пряк път, за да стигнете до Warp Tool, натиснете "Ctrl + T" (Win) / "Command + T" (Mac), за да изведете дръжките за безплатна трансформация около изображението, след което щракнете върху иконата "Warp" в полето Лента с опции за достъп до Warp Tool.
Можете да щракнете върху тази икона отново по всяко време, за да превключвате напред и назад между безплатна трансформация и Warp Tool.
При избрания инструмент за деформация ще видите над вашето изображение 3x3 решетка:

Над вашето изображение се активира 3x3 решетка с активен инструмент Warp.
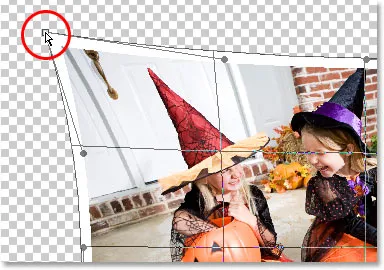
Ако никога досега не сте използвали Warp Tool, в началото може да изглежда малко объркващо, но най-лесното нещо е просто да си поиграете с него и да видите какво прави, тъй като нищо, което правите, всъщност ще бъде приложено към изображението като докато Warp Tool остава активен. За нула време ще видите колко лесен и забавен е инструментът всъщност. За да изкривите изображението от който и да е от ъглите, просто щракнете върху някоя от дръжките на квадратните ъгли и го плъзнете наоколо с мишката. Тук влача горния ляв ъгъл навън:

Кликнете и плъзнете някоя от ъгловите дръжки, за да изкривите изображението от ъглите.
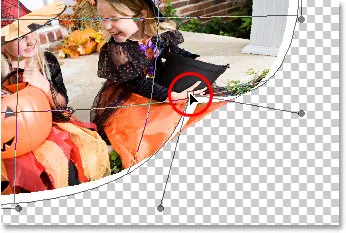
За да създадете извиване на страницата, където Warp Tool наистина свети, плъзнете някоя от ъгловите дръжки навътре. Ако плъзнете ъгъла достатъчно далеч, всъщност ще видите как изглежда задната част на снимката, появяваща се в ъгъла (всъщност това е огледално изображение на снимката, но все пак изглежда доста готино):

Лесно създайте къдряне на страница, като щракнете върху някоя от ъгловите дръжки и я плъзнете навътре.
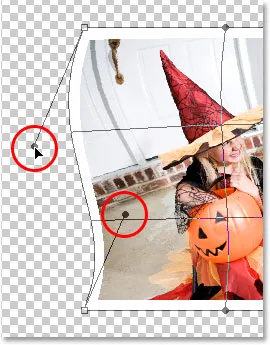
Можете също да изкривите изображението, като плъзнете кръглите дръжки, които се простират от ъглите:

Изкривяване на изображението чрез плъзгане на кръглите дръжки, които се простират от ъглите.
И още един начин да деформирате изображението е като просто кликнете навсякъде в изображението и плъзнете мишката наоколо, за да я деформирате от това място:

Кликнете навсякъде в изображението и плъзнете мишката, за да изкривите изображението от това място.
Както можете да видите, Warp Tool на Photoshop ни дава много контрол и гъвкавост за това как прегъваме и преобразуваме изображението и за този ефект на колаж, който създаваме, няма правилен или грешен начин да се справим. Тук не се опитваме да създадем някакъв реалистичен ефект, въпреки че можехме, ако искахме. Всичко, за което наистина се стремим, е нещо, което изглежда забавно, така че не се колебайте да си играете наоколо с образа си, изкривявате се, разтягате се, огъвате, усуквате и свивате, както искате. Единственото нещо, което трябва да се опитате да избегнете, е да изкривите лицето на някого, тъй като може да не са твърде щастливи, когато видят какво сте направили, така че опитайте се да ограничите максимално вашите основни ефекти до ъглите и краищата на снимката.
За съжаление, няма "отмяна" с инструмента на Warp, така че ако не сте доволни от това, което сте направили и искате да опитате отново, ще трябва да натиснете клавиша Esc, за да отмените промените си и да излезете от Warp Инструмент, след това се върнете и започнете отначало.
Ето как изглежда изображението ми с още активен инструмент Warp, след като прекроих изображението по начин, който работи за мен (вашият може да изглежда напълно различно):

Изображението след като го изкривите с инструмента Warp, който все още е активен.
Когато сте готови да приемете промените си, натиснете Enter (Win) / Return (Mac), за да накара Photoshop да ги приложи към изображението.
Стъпка 7: Дублирайте слоя
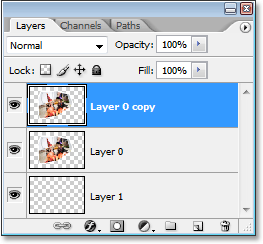
Сега, когато сме изкривили изображението, трябва да го дублираме. За да направите това, с "Layer 0" (слоят, който съдържа нашето изображение), избран в палитрата на слоевете, използвайте клавишната комбинация Ctrl + J (Win) / Command + J (Mac), за да дублирате слоя. Ако погледнем в палитрата на слоевете сега, можем да видим новосъздаденото копие на слоя, което Photoshop е кръстило „Копие на слой Layer“, над другите два слоя:

Натиснете "Ctrl + J" (Win) / "Command + J" (Mac), за да дублирате "Layer 0".
Стъпка 8: Запълнете оригиналното изображение на "Layer 0" с черно
Кликнете отново върху "Layer 0" в палитрата на слоевете, за да го изберете. След това натиснете буквата D на клавиатурата си, ако е необходимо, за да нулирате цветовете на предния план и фона, така че черният да стане вашият цвят на предния план (бялото да стане ваш цвят на фона). Можете да видите вашите текущи цветове на преден план и фон в цветовите редове в долната част на палитрата Инструменти (мощността в горния ляв цвят е цвят на предния план, а този в долната дясна част е цветът на фона):

Цветовете за преден план и фон в палитрата на Photoshop's Tools.
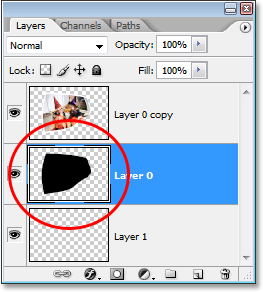
След това, като изберете „Layer 0“, използвайте клавишната комбинация Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), за да запълните изображението върху слоя с черно. Няма да видите нищо да се случи в прозореца на вашия документ и това е така, защото изображението в „Копие на слой 0“ блокира това, което сме направили на „Layer 0“ под него от изглед, но ако погледнем миниатюрата за предварителен преглед на „Layer 0 "в палитрата на слоевете можем да видим, че изображението всъщност е запълнено с черно:

Миниизображението за "Layer 0", показващо изображението върху слоя, сега изпълнен с черно.
Стъпка 9: Създайте капка сянка с инструмента за деформация
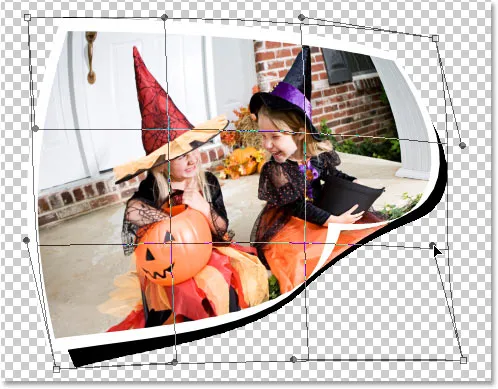
Ще използваме инструмента Warp още веднъж, този път да създадем ефект на сенки за падане на изображението ни, използвайки зоната, която току-що запълнихме с черно. Когато „Layer 0“ все още е избран, ще получа достъп до Warp Tool по същия начин, както преди, като натисна Ctrl + T (Win) / Command + T (Mac), за да извадя дръжките за безплатна трансформация и след това щракнете върху иконата Warp в лентата с опции. Искам светлината да изглежда от горе вляво, което означава, че сянката ми трябва да се появи в долната дясна част на изображението. Така че с моя активен Warp Tool ще извия и преобразувам запълнената с черно зона, така че да стърчи отдясно и отдолу на изображението. Отново тук не ставаме за абсолютен реализъм, така че не се колебайте да преувеличите малко нещата:

Използвайки инструмента за деформация, за да прекроите запълнената с черно зона на "слой 0" в сянка за изображението.
Натиснете Enter (Win) / Върнете се, когато сте готови, за да приемете и приложите промените.
Стъпка 10: Приложете Gaussian Blur Filter
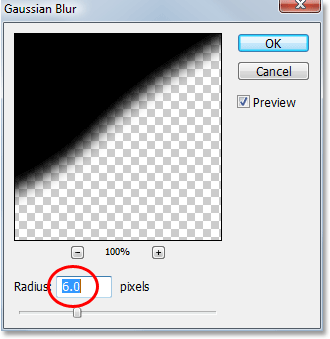
Трябва малко да размием краищата на сянката си, така че отидете до менюто Filter в горната част на екрана, изберете Blur и след това изберете Gaussian Blur. Когато се появи диалоговият прозорец Gaussian Blur, ще въведа стойност на радиус от около 6 пиксела, за да размажа леко краищата на сянката си. Отново може да се наложи да въведете по-висока стойност, ако използвате изображение с висока разделителна способност:

Цветовете за преден план и фон в палитрата на Photoshop's Tools.
Щракнете върху OK, за да излезете от диалоговия прозорец, когато сте готови.
Стъпка 11: Намалете непрозрачността на слоя
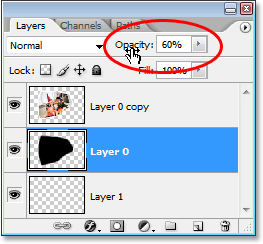
Ние изкривихме сянката си във форма с инструмента на Warp и размихме краищата, но сянката ни е много прекалено интензивна в този момент. За да коригирате това, отидете до опцията Opacity в горния десен ъгъл на палитрата на слоевете и намалете непрозрачността на слоя до около 60%:

Намалете непрозрачността на "Layer 0", за да намалите интензивността на сянката.
Ето моето изображение след намаляване на непрозрачността на сянката:

Сянката сега изглежда много по-малко забележима, след като намали непрозрачността си.
Стъпка 12: Добавете нов празен слой над другите слоеве
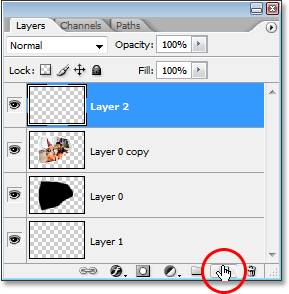
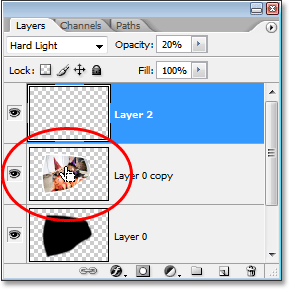
Почти сме готови, но нека завършим нещата, като добавим някои фини акценти и сенки към нашата снимка, за да подобрим илюзията, че тя наистина се огъва и усуква в 3D пространството. За целта първо трябва да добавим нов слой над останалите слоеве, така че кликнете върху най-горния слой („Копие на Layer 0“), за да го изберете, след което щракнете върху иконата New Layer в долната част на палитрата на слоевете, за да има Photoshop добави нов празен слой в горната част, който автоматично назовава „Layer 2“:

Изберете най-горния слой, след което кликнете върху иконата „Нов слой“ в долната част на палитрата на слоевете, за да добавите нов празен слой „Слой 2“ над останалите слоеве.
Стъпка 13: Променете режима на смесване на новия слой на „твърда светлина“
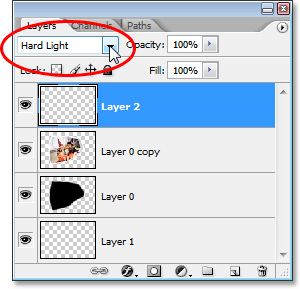
Трябва да променим режима на смесване на нашия нов слой. За да направите това, отидете до опциите Blend Mode в горния ляв ъгъл на палитрата на слоевете. По подразбиране слоят е зададен в режим "Нормално" смесване. Кликнете върху стрелката надолу вдясно от думата "Normal" и изберете Hard Light от списъка:

Променете режима на смесване на "Layer 2" от "Normal" на "Hard Light".
Стъпка 14: Намалете непрозрачността на слоя
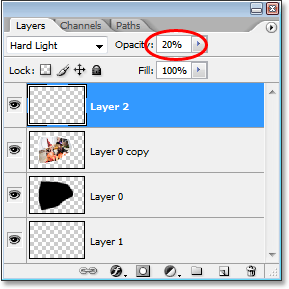
Ще използваме този слой, за да рисуваме в някои акценти и сенки с Brush Tool на Photoshop, но преди да го направим, трябва доста да намалим непрозрачността на този слой. Искаме много фини акценти и сенки, така че преминете към опцията Opacity в горния десен ъгъл на палитрата на слоевете и намалете непрозрачността чак до около 20%, за да започнете. Може да се наложи да го повдигнете или намалите леко, когато приключите:

Намалете непрозрачността на новия слой до около 20%.
Стъпка 15: Заредете селекция около изображението
Преди да започнем да рисуваме, нека се уверим, че така нарисуваме "вътре в линиите", така че да не рисуваме върху нито една от прозрачните области около изображението. За целта задръжте клавиша Ctrl (Win) / Command (Mac) и кликнете директно върху миниатюрата за предварителен преглед за „Копие на слой Layer 0“ (слоя, който съдържа нашето изображение) в палитрата на слоевете:

Задръжте "Ctrl" (Win) / "Command" (Mac) и кликнете върху миниатюрата за "Копие на слой Layer 0" в палитрата на слоевете, за да заредите избор около изображението.
Това зарежда селекция около изображението в прозореца на документа:

Около изображението се зарежда селекция.
Стъпка 16: Изберете инструмента за четка
Изберете Photoshop's Brush Tool от палитрата Tools или просто натиснете B на клавиатурата си, за да го изберете с пряк път:

Изберете Photoshop's Brush Tool.
Стъпка 17: Боядисвайте с черно, за да добавите сенки към изображението
С избрания черен инструмент и черен като цвят на предния план, рисувайте върху няколко области в изображението, за да добавите фини сенки, придавайки на изображението малко повече 3D изглед към него. Оразмерете четката си, ако е необходимо, като натиснете левия клавишен скоба на клавиатурата, за да направите четката по-малка или десния скоба, за да я направите по-голяма. За да контролирате твърдостта на ръбовете на четката, задръжте клавиша Shift и натиснете левия клавиш няколко пъти, за да омекотите краищата, или задръжте Shift и натиснете десния клавиш няколко пъти, за да затвърдите краищата на четката.
Можете също така да щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) навсякъде в документа, за да изведете диалоговия прозорец Brush Tool, където можете да регулирате диаметъра и твърдостта на четката с плъзгащи контроли в горната част:

С избрания инструмент "Четка" "Десен бутон" (Win) / "Контролен щракване" (Mac) навсякъде в документа за достъп до диалоговия прозорец "Инструмент за четка", където можете да регулирате размера на четката и твърдостта на ръба.
След това просто рисувайте върху части от изображението, за да добавите малко сенки. Благодарение на селекцията, която сме заредили около изображението, не е нужно да се притесняваме от случайно боядисване в зоната извън снимката. Единствената зона, върху която можем да рисуваме, е зоната вътре в селекцията.
Ако направите грешка или просто не сте доволни от това как сте рисували върху дадена област, натиснете Ctrl + Z (Win) / Command + Z (Mac), за да отмените последния ход на четката, или натиснете E на клавиатурата си, за да превключите за да изтриете грешката на Photoshop, изтрийте грешката, след това натиснете B, за да се върнете към вашия Brush Tool и да продължите да рисувате. Ето моето изображение след боядисване в някои сенки в горния ляв и десен ъгъл, както и над извиването на страницата в долния десен ъгъл:

Изображението след боядисване в някои фини сенки в горните ъгли, както и над страницата се извива в долния десен ъгъл.
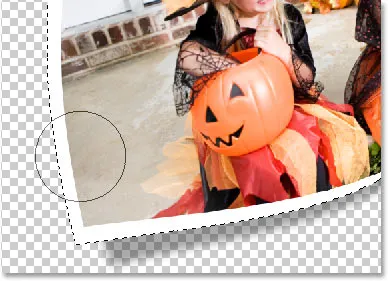
Стъпка 18: Боядисвайте с бяло, за да добавите акценти към изображението
След като сте готови да рисувате в някои сенки, натиснете буквата X на клавиатурата си, за да смените вашите цветове на преден план и фон, така че бялото да стане вашият цвят на предния план.
Тогава точно както сте направили за сенките, просто рисувайте върху няколко области, за да добавите някои акценти, променяйки размера на четката и твърдостта на ръба, ако е необходимо.
Тук рисувам много фина бяла зона за подчертаване в долния ляв ъгъл на изображението:

Превключете цвета на предния план на бял и боядисайте в някои акценти.
Акцентите не са толкова забележими в образа ми, тъй като рисувам върху зона, която вече е доста ярка. Те може да са по-забележими във вашия образ, но дори много финият акцент все още добавя към ефекта и предпазва изображението да изглежда плоско.
Когато сте готови да рисувате сенките и акцентите, натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора на изображението около изображението.
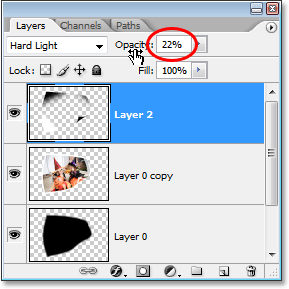
Стъпка 19: Коригирайте непрозрачността на слоя, ако е необходимо
Ако установите, че сенките и акцентите ви са малко прекалено фини в образа ви, върнете се към опцията Opacity в горния десен ъгъл на палитрата на слоевете и увеличете непрозрачността на слоя, докато не сте доволни от това как изглеждат. Или ако смятате, че сенките и акцентите ви са твърде силни, намалете леко непрозрачността. Така или иначе не трябва да коригирате много непрозрачността, тъй като дори и малки корекции имат голямо влияние при слоя, зададен в режим Hard Light blend. Ще прецизирам сенките и акцентите си, като увелича непрозрачността на слоя си до 22%:

Фина настройка на интензивността на сенките и подчертава чрез извършване на малки корекции в непрозрачността на слоя.
Ето моят образ сега с добавени сенки и акценти:

Изображението след добавяне на акцентите и сенките.
Стъпка 20: Групирайте трите слоя, които съставят изображението
Завършихме работата си по първата ни снимка! Всичко, което трябва да направим сега, е да го добавим към основния ни документ за колаж (който ще отворим след малко). В момента изображението ни се състои от три отделни слоя - основното изображение в „Копие на слой 0“, основната сянка под него на „Слой 0“, а акцентите и сенките на „Слой 2“ в горната част. Вместо да плъзнете три отделни слоя в основния документ за колаж, нека да улесним нещата, като групирате слоевете, така че и трите да бъдат поставени вътре в „папка“ в палитрата на слоевете. По този начин можем просто да плъзнем папката към документа за колаж, вместо да влачим три отделни слоя. Това също ще улесни поддържането на нашия основен документ за колаж, когато започнем да добавяме допълнителни снимки към него.
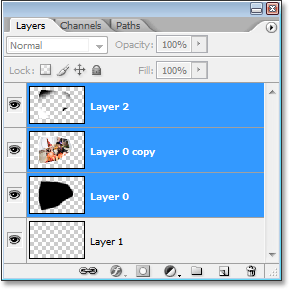
За да създадете групата на слоевете, тъй като "Layer 2" в момента е избран в палитрата на слоевете, задръжте Shift и кликнете върху "Layer 0". По този начин ще изберете както „Layer 0“, така и „Layer 0 copy“ над него, като в същото време запазвате „Layer 2“, така че и трите слоя ще бъдат избрани (в предишните версии на Photoshop, трябва да свържете слоевете заедно вместо да ги избирате по този начин):

Изберете и трите слоя, съставляващи изображението.
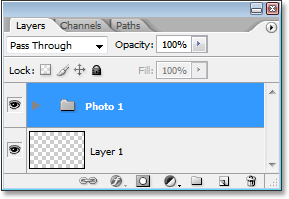
Избрани и трите слоя, или отидете до менюто Слое в горната част на екрана и изберете Групови слоеве или просто използвайте клавишната комбинация Ctrl + G (Win) / Command + G (Mac). Който и начин да изберете, Photoshop добавя и трите слоя в нова група. Ако погледнете в палитрата си на слоевете, ще видите, че трите слоя сякаш са изчезнали, заменени от икона на папка с името „Група 1“ до нея. Кликнете два пъти директно върху думите „Група 1“ и преименувайте групата на нещо по-описателно като „Снимка 1“:

Трите слоя вече са добавени към група слоеве.
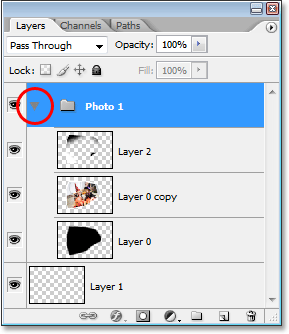
Ако погледнете внимателно, ще видите малък, насочен вдясно триъгълник вляво от иконата на папката. Кликнете върху него, за да завъртите папката отворена и ще видите, че трите й слоя се появяват вътре в нея:

Отворете групата на слоевете, като кликнете върху малката стрелка, насочена вдясно от лявата страна на иконата на папката.
Кликнете върху триъгълника още веднъж, за да затворите групата, оставяйки видима само папката.
Стъпка 21: Отворете изображението, което да използвате като фон на колажа си
Работата по първата ни снимка е свършена и ние организирахме трите слоя, които съставят изображението в група слоеве.
Всичко, което трябва да направим сега, е да плъзнете групата на слоевете към основния ни документ за колаж, така че продължете напред и отворете изображението, което искате да използвате като фон.
Ето изображението, което ще използвам:

Урок за Photoshop: Отворете изображението, което искате да използвате като фон за вашия колаж.
Стъпка 22: Плъзнете групата на слоевете в основното изображение на колажа
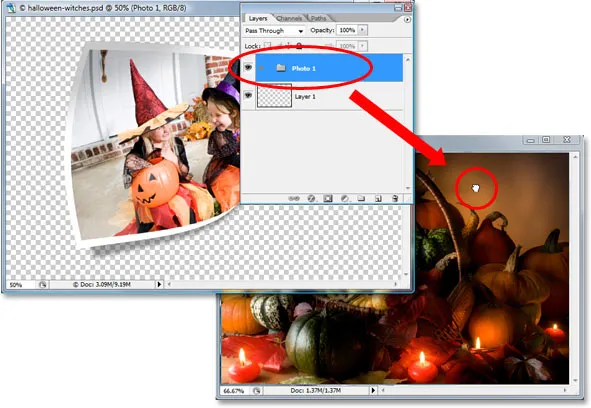
Когато и двете изображения са отворени в техните собствени отделни прозорци за документи на екрана, щракнете навсякъде в документа, съдържащ снимката, която току-що завършихме, за да бъде избран прозорецът на документа. След това просто кликнете върху групата на слоевете в палитрата на слоевете и плъзнете групата във вашия документ за фоново изображение:

Плъзнете групата на слоевете от фотодокумента в основния фонов документ.
Ще видите снимката си да се показва пред фоновото ви изображение в новия документ и ако погледнете в палитрата на слоевете на новия документ, ще видите, че групата на слоевете е копирана в новия документ и сега седи отгоре фоновият слой:

Палитрата на слоевете, показваща групата на слоевете над фоновия слой в новия документ.
Стъпка 23: Преоразмеряване и преместване на снимката с безплатна трансформация
Сега, когато първата ни снимка е пред фона на документа, който ще използваме за нашия колаж, можем да го преместим и оразмерим според нуждите. За целта натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете отново полето Free Transform и да обработвате това изображение. За да преместите снимката с Безплатна трансформация, просто щракнете навсякъде в нея (с изключение на малката икона на целта в центъра) и плъзнете изображението на място с мишката. За да промените размера на изображението, задръжте Shift и плъзнете някоя от ъгловите дръжки. Задържането на Shift, докато влачите, ограничава пропорциите на ширината и височината на изображението, поддържайки оригиналната му форма. За да преоразмерите изображението от центъра му, задръжте Alt (Win) / Option (Mac), докато влачите (можете да задържите Shift, както и да ограничите пропорциите и да промените размера от центъра едновременно). Можете също така да завъртите изображението, ако искате, като преместите курсора на мишката точно извън полето Безплатна трансформация и след това щракнете и плъзнете мишката.
Ето, преместих снимката си в центъра на документа и я преоразмерявам, като плъзна дръжката на долния ъгъл навътре:

Преместете и оразмерете изображението, ако е необходимо, с командата Free Transform на Photoshop.
Натиснете Enter (Win) / Return (Mac), за да приемете промените си, когато сте готови.
Стъпка 24: Повторете същите стъпки, за да добавите допълнителни снимки в колажа
И с това първата ни снимка успешно е изкривена във форма и добавена в нашия колаж! За да добавите още снимки (не би било много колаж, ако не добавихме още снимки), просто повторете стъпките, които току-що сме извършили за всяка допълнителна снимка, като изравнявате всяка по различен начин за разнообразие. Когато стигнете до частта, в която добавяте слоевете в група слоеве, назовете новите си групи с последователни числа („Снимка 2“, „Снимка 3“, „Снимка 4“ и т.н.), след което просто ги плъзнете в основната документ за колаж, преместете ги на място и ги преоразмерете според нуждите с Безплатна трансформация.
Добавих още две снимки към колажа си и ако погледна в моята палитра от слоеве, мога да видя, че сега имам три слоеви групи, наречени „Снимка 1“, „Снимка 2“ и „Снимка 3“, над фона ми слой, който съдържа фоновото ми изображение:

Палитрата на слоевете на Photoshop, показваща трите групи слоеве, които аз плъзнах в документа, както и основния фонов слой.
Ако искате да преместите една снимка върху друга в колажа си, просто кликнете върху нейната група слоеве в палитрата Слоеве и я плъзнете над групата на другата снимка, за да промените "реда за подреждане". Слоевете и групите слоеве, които са по-високи в палитрата на слоевете, се появяват пред слоевете и групите под тях.
Ето, след добавяне на моите две допълнителни снимки, е моят краен резултат:

Крайният резултат.
И там го имаме! Ето как да създадете колаж от изкривени снимки във Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!