Научете как да мащабирате и преоразмерявате изображения във Photoshop, без да губите качество с помощта на интелигентни обекти! Ще научите разликата между оразмеряването на нормално изображение и преоразмеряването на интелигентен обект и защо умните обекти винаги изглеждат по-добре.
Умните обекти предлагат много предимства, но едно от най-големите е, че ни позволяват да преоразмеряваме изображенията неразрушително . Обикновено, когато мащабираме изображение, за да го намалим, Photoshop го прави по-малък, като изхвърля пиксели. И след като тези пиксели ги няма, няма начин да ги върнете. Това е известно като разрушителна редакция, защото прави постоянна промяна в оригиналното изображение. В този случай загубихме пиксели.
По-късно, ако се опитаме да мащабираме изображението по-голямо или дори да се върнем към оригиналния му размер, резултатът не изглежда толкова добър. Това е така, защото, изхвърляйки пиксели, загубихме подробности в изображението, а Photoshop не може по магически начин да пресъздаде детайл, който вече го няма. Всичко, което може да направи, е да вземете останалия детайл и да го направите по-голям. И в зависимост от това колко по - големи го правите, можете да приключите с блокиране или размазана каша.
Но интелигентните обекти във Photoshop са различни. Умен обект е контейнер, който държи изображението вътре в него и предпазва изображението от вреда. Всичко, което правим на интелигентен обект, се прави на самия интелигентен обект, а не на изображението. Ако мащабираме интелигентен обект, за да го направим по-малък, изглежда, че сме мащабирали изображението. Но всичко, което наистина сме направили, е мащабирането на интелигентния обект. Изображението вътре в него винаги остава в оригиналния си размер с всичките си пиксели и детайли непокътнати. Това означава, че ако трябва отново да увеличим изображението, можем да го направим без загуба на качество. Всъщност, независимо колко пъти преоразмеряваме интелигентен обект, изображението винаги изглежда ясно и остро. Нека да видим как работи.
Ще използвам Photoshop CC, но тъй като умните обекти бяха въведени за първи път във Photoshop CS2, всяка версия от CS2 и по-нова версия ще работи. Да започваме!
Настройване на едно до друго сравнение
За да видим предимството на преоразмеряването на изображение като интелигентен обект, нека бързо да настроим нашия документ, така че да можем да видим едновременно сравнение между промяна на размера на нормално изображение и преоразмеряване на интелигентен обект. Ако просто искате да преминете към същинското сравнение, можете да преминете към секцията „Оразмеряване на изображения срещу интелигентни обекти“ по-долу.
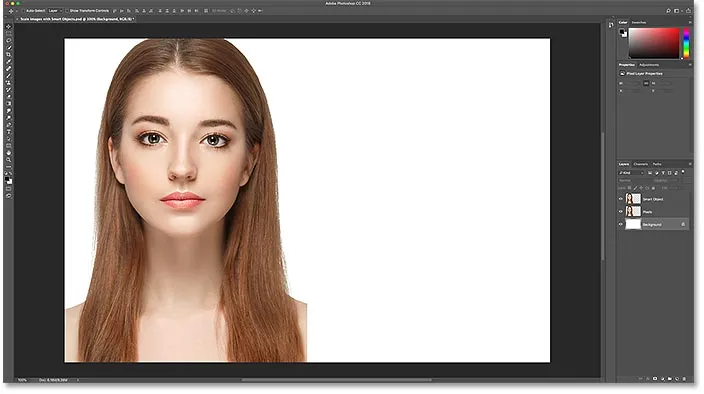
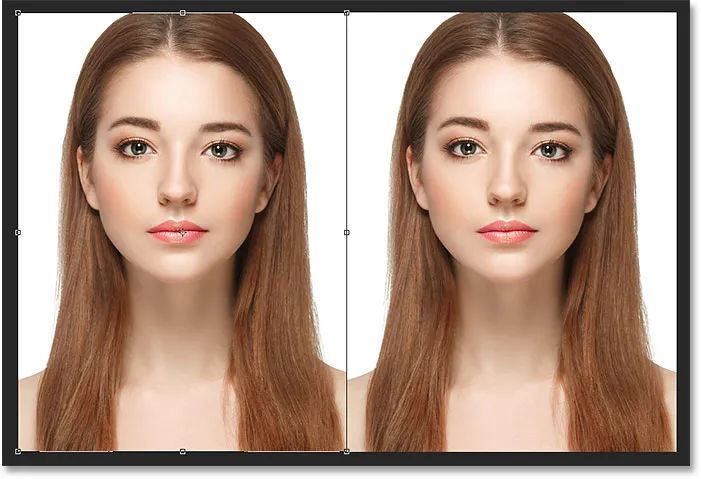
За да следвате, можете да отворите всяко изображение във Photoshop. Ще използвам това изображение, което изтеглих от Adobe Stock:

Оригиналното изображение. Кредит за снимки: Adobe Stock.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Ако погледнем в панела Слоеве, виждаме изображението на фоновия слой:

Панелът Слоеве, показващ изображението на фоновия слой.
Направете две копия на изображението
Трябва да направим две копия на изображението; една за нормалната, пикселна версия и една за интелигентния обект. За да направите първото копие, отворете менюто Layer в лентата с менюта, изберете New и след това изберете Layer чрез Copy :

Отидете на Layer> New> Layer чрез Copy.
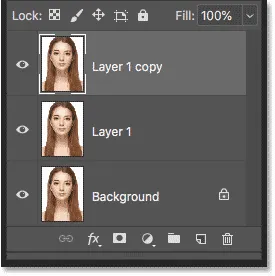
В панела Слоеве копие на изображението се появява над оригинала:

Появява се първото копие.
За да направя второто копие, този път ще използвам клавишната комбинация, която е Ctrl + J (Win) / Command + J (Mac). Второ копие се появява над останалите:

Появява се второто копие.
Преименуване на слоевете
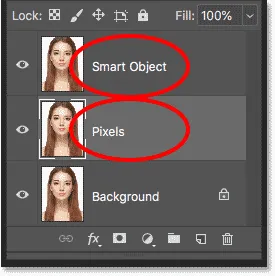
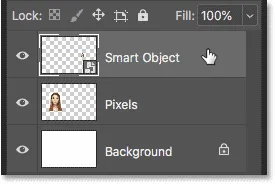
Нека преименуваме нашите копия, за да знаем кое е кое. Щракнете двукратно върху името на най-горния слой ("Копие на слой 1") и го преименувайте на "Smart Object". Натиснете Enter (Win) / Return (Mac), за да го приемете. След това щракнете двукратно върху името "Layer 1" под него и го преименувайте на "Pixels". Отново натиснете Enter (Win) / Return (Mac), за да го приемете. Вече имаме слоя, който ще преобразуваме в интелигентен обект в горната част и слоя, който ще остане нормален, базиран на пиксел слой под него:

Преименуване на горните два слоя.
Запълване на фоновия слой с бяло
Не ни е нужно изображението на фоновия слой, така че нека запълним фона с бяло. Кликнете върху фоновия слой, за да го изберете:

Избор на фонов слой.
След това отидете до менюто Редактиране и изберете Запълване :

Отидете на Редактиране> Запълване.
В диалоговия прозорец Запълване задайте опцията Съдържание на Бяло и щракнете върху OK:

Избор на бяло като цвят на запълване.
И ако погледнем миниатюрата на фоновия слой в панела Слоеве, виждаме, че слоят вече е изпълнен с бяло:

Фоновият слой е изпълнен с бяло.
Добавяне на още пространство за платно
За да се поберат и двете версии на изображението едно до друго, трябва да добавим още платно пространство. Отидете до менюто Изображение и изберете Размер на платно :

Отидете на Image> Canvas Size.
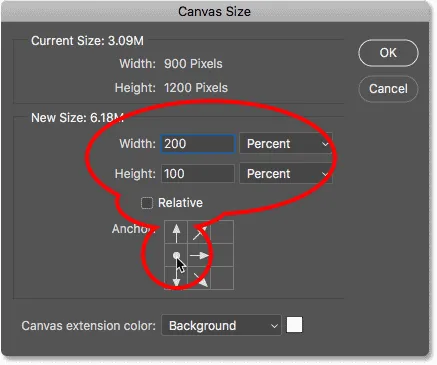
В диалоговия прозорец Размер на платното задайте ширината на 200 процента и височината до 100 процента . Оставете опцията за относително отметка. И в решетката за котва изберете квадрата в средата вляво. Това ще постави цялото допълнително пространство вдясно от изображението. Щракнете върху OK, за да затворите диалоговия прозорец:

Диалоговият прозорец Размер на платно
За да центрирам новото платно на екрана, отивам до менюто View и ще избера Fit on Screen :

Избор на режим на екрана Fit на екрана.
И след това, тъй като изображението ми е достатъчно малко, за да се побере изцяло на екрана при 100-процентово увеличение, ще се върна обратно към режим Изглед и ще избера 100% :

Избор на режим на 100% изглед.
И тук виждаме допълнителното платно пространство, което е добавено:

Документът с допълнителното платно място вдясно.
Преместване на изображенията едно до друго
За да преместите едно от изображенията в новото пространство, изберете инструмента за преместване от лентата с инструменти:

Избор на инструмента за преместване
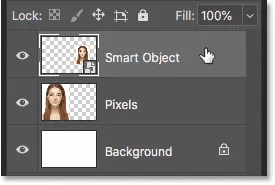
В панела "Слоеве" щракнете върху слоя "Умен обект" в горната част, за да го изберете:

Избиране на слоя „Умен обект“.
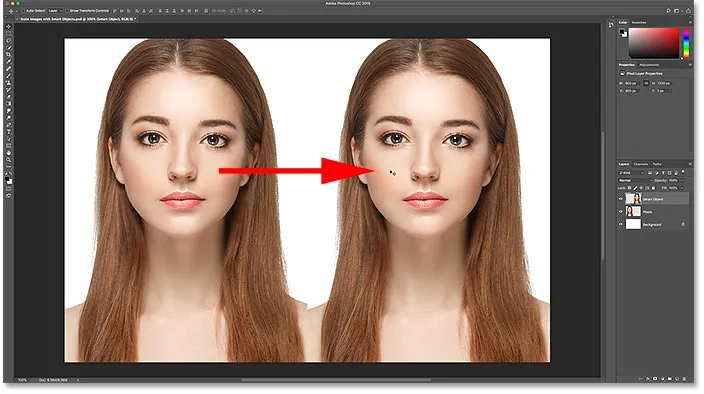
След това кликнете върху изображението и го плъзнете в новото пространство отдясно. Натиснете и задръжте клавиша Shift, докато плъзнете, за да ограничите посоката, в която можете да се движите, което улеснява плъзгането право през него. Сега имаме изображението, което ще остане на базата на пиксели вляво и изображението, което ще преобразуваме в интелигентен обект отдясно:

Плъзгане на изображението на слоя „Умен обект“ в новото пространство на платното.
Преобразуване на слой в интелигентен обект
И накрая, за да преобразувате изображението отдясно в интелигентен обект, уверете се, че слойът „Умен обект“ е избран на панела „Слоеве“:

Трябва да бъде избран слоят „Умен обект“.
Кликнете върху иконата на менюто в горния десен ъгъл на панела Слоеве:

Отваряне на менюто на панела Слоеве.
И след това изберете Преобразуване в Smart Object от списъка:

Избор на „Преобразуване в интелигентен обект“.
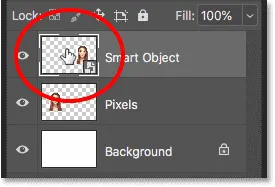
Photoshop преобразува слоя в интелигентен обект и в миниатюрата на слоя се появява икона на интелигентен обект :

Интелигентните обекти показват икона в долната дясна част на тяхната миниатюра.
Свързано: Как да създадете умни обекти във Photoshop
Преоразмеряване на изображения срещу интелигентни обекти във Photoshop
Сега, след като настроихме нашия документ, нека видим какво се случва, когато променим размера на нормален слой, базиран на пиксели, и го сравним с това, което се случва, когато преоразмерим интелигентен обект. Ще мащабираме и двете версии, за да ги направим по-малки (известни като намаляване на мащаба ), а след това ще ги уголемим ( увеличаване на мащаба ) и ще сравним резултатите.
Намаляване на мащаба на изображението
Ще започнем с пикселната версия вляво. Ще кликнете върху слоя „Пиксели“, за да го изберете:

Избор на слой "Пиксели".
За да мащабирам изображението и да го направя по-малък, ще избера командата за безплатна трансформация на Photoshop, като отидете в менюто Редактиране и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
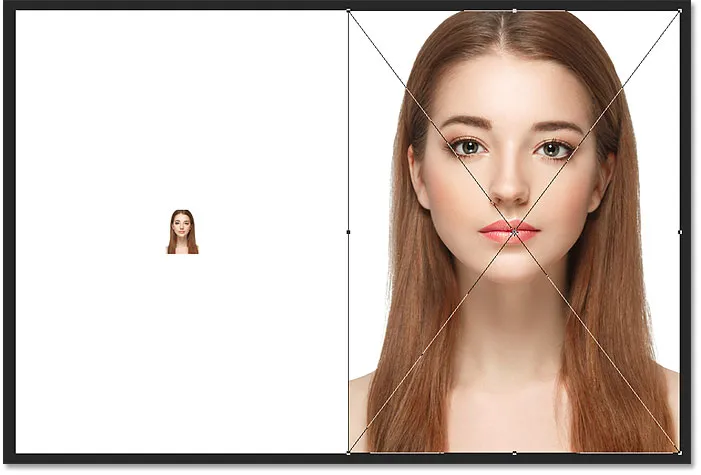
Това поставя полето Free Transform и се справя около изображението:

Безплатната трансформация се появява около пикселната версия вляво.
Научете безплатни трансформиращи основни умения и преки пътища на Photoshop
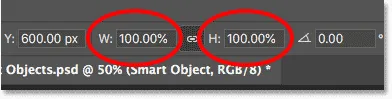
Нека мащабираме ширината и височината на изображението до едва 10% от оригиналния размер. Можем да го преоразмерим, като натискаме и задържаме клавиша Shift и плъзгаме някоя от ъгловите дръжки. Но тъй като знаем точния размер, от който се нуждаем, е по-лесно просто да го въведете в лентата с опции. Първо, уверете се, че опциите Width ( W ) и Height ( H ) са свързани заедно, като щракнете върху иконата на връзката между тях:

Кликнете върху иконата на връзката.
След това променете стойността на Width на 10% . Тъй като ширината и височината са свързани заедно, стойността на височината се променя автоматично на 10% :

Задаване на новата ширина и височина на изображението на 10 процента.
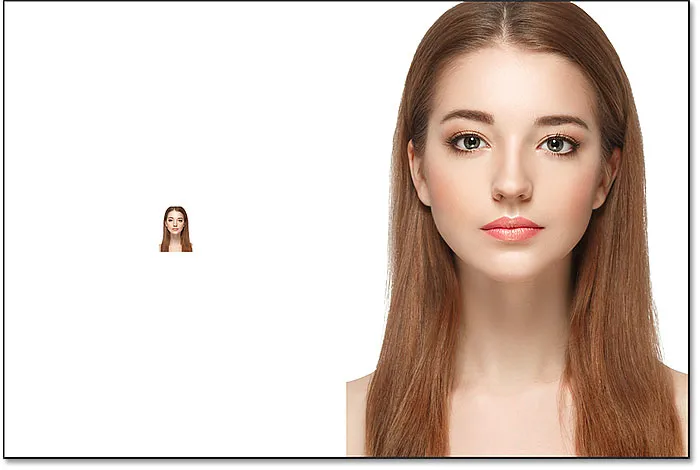
Натиснете Enter (Win) / Return (Mac), за да приемете новите стойности, след което натиснете Enter (Win) / Return (Mac) отново, за да затворите безплатната трансформация. И тук виждаме, че пикселната версия вляво вече е много по-малка:

Широчината и височината на пикселната версия са намалени до 10 процента.
Намаляване на мащаба на интелигентния обект
Нека направим същото с интелигентния обект вдясно. Ще щракнете върху интелигентния обект в панела Слоеве, за да го изберете:

Избор на интелигентния обект.
След това ще се върна обратно към менюто Редактиране и ще избера Безплатна трансформация :

Преминаване отново към Редактиране> Безплатна трансформация.
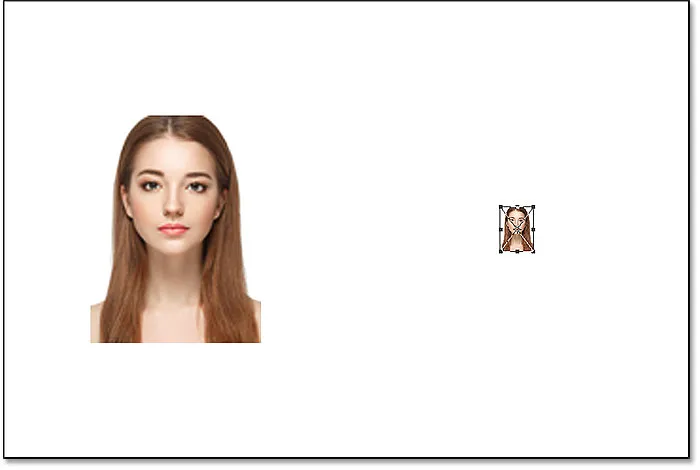
Този път дръжките за безплатна трансформация се появяват около интелигентния обект отдясно:

Документът, показващ безплатната трансформация, се справя около интелигентния обект.
В лентата с опции ще свържа полетата Ширина и Височина заедно:

Кликнете върху иконата на връзката.
И тогава ще променя стойността на Width на 10% . Стойността на височината се променя заедно с нея:

Мащабиране на ширината и височината на интелигентния обект до същите 10%.
Сравняване на резултатите
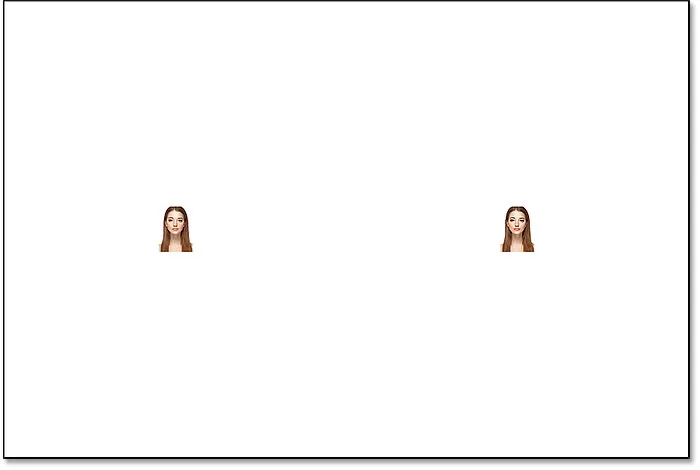
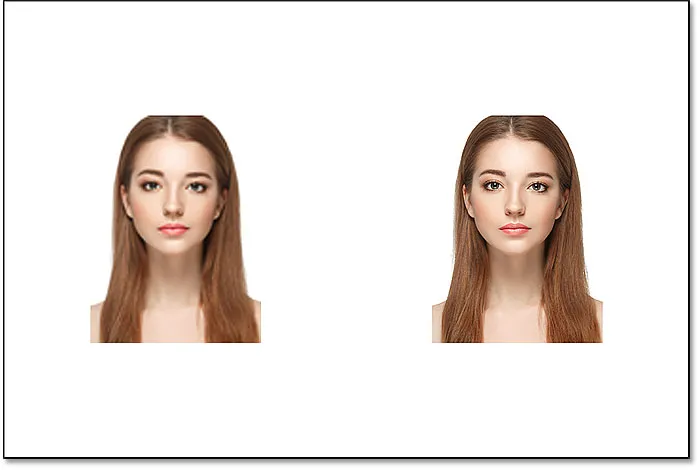
Ще натисна Enter (Win) / Return (Mac), за да приемам новите стойности, след което ще натисна отново Enter (Win) / Return (Mac), за да се затворя от Безплатна трансформация. И двете версии на изображението са намалени до един и същ размер. И при този размер двамата изглеждат абсолютно еднакво. Все още няма очевидна разлика между пикселната версия и интелигентния обект:

Документът след мащабиране и на двете версии.
Мащабиране на изображението
Но сега, когато направихме изображенията по-малки, нека видим какво ще се случи, ако се опитаме да ги направим по-големи. Ще започнем отново с пикселната версия вляво. Ще щракнете върху слоя „Пиксели“ в панела „Слоеве“, за да го изберете:

Избор на слой "Пиксели".
След това ще се върна обратно към менюто Редактиране и ще избера Безплатна трансформация :

Преминаване отново към Редактиране> Безплатна трансформация.
Полето за свободна трансформация отново се появява около пикселната версия:

Полето Free Transform заобикаля пикселното изображение вляво.
Стойностите на широчината и височината
Но забележете стойностите на широчината и височината в лентата с опции. Въпреки че мащабирахме ширината и височината на пикселната версия до 10%, Photoshop ни казва, че изображението по някакъв начин се връща към 100% от първоначалния си размер:

Стойностите на широчината и височината на пикселната версия са обратно на 100 процента.
Ако можем ясно да видим, че изображението е много по-малко, отколкото преди, как може да се върне на 100% ширината и височината? Причината е, че когато мащабирахме пикселната версия и я направихме по-малка, Photoshop я направи по-малка, като хвърляше пиксели. В този случай тя отне 90% от пикселите от ширината и 90% от пикселите от височината и просто ги изтри. Това означава, че сме намалени до само 1 на всеки 100 пиксела, които имахме преди, или само 1% от оригиналното изображение. Затова, когато Photoshop ни казва, че Ширината и Височината са отново на 100%, това не означава, че сме се върнали на 100% от първоначалния размер. Това означава, че сме на 100% от новия размер, което означава какви пиксели са останали, след като го намалим.
Мащабиране на изображението до 50% от оригиналния му размер
Нека видим какво ще стане, ако мащабираме изображението обратно. Ще започнем с мащабиране на ширината и височината от 10% до 50% от първоначалния размер. За да направя това, трябва да увелича и стойностите на широчината и височината от 100% на 500% :

Мащабиране на ширината и височината на пикселното изображение с 500%.
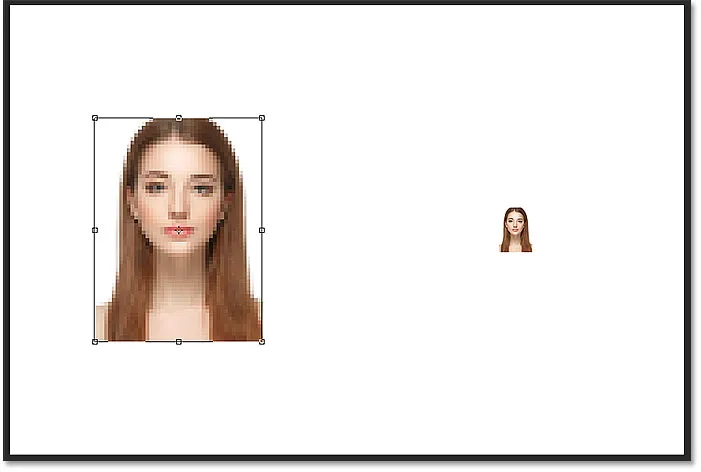
Ще натисна Enter (Win) / Return (Mac) на клавиатурата си, за да приема новите стойности. Но преди да затворя от безплатната трансформация, вече можем да видим какво се случва. Вместо да добавя нови пиксели и нови детайли към изображението, Photoshop просто взема пикселите от по-малката версия и ги прави по-големи. Всъщност толкова по-голям, че квадратните форми на пикселите вече са много очевидни:

Photoshop разширява пикселната версия, като прави пикселите по-големи.
Ще натисна Enter (Win) / Return (Mac) отново на клавиатурата си, за да се затворя от Безплатна трансформация. В този момент Photoshop се опитва да изчисти изображението и смеси пикселите заедно, но резултатът изглежда много мек и размазан. Това не е нещо, което бихте искали да използвате:

Резултатът след увеличаване на мащаба на пикселната версия вляво с 500%.
Научете най-добрия начин за увеличаване на изображенията в Photoshop CC
Мащабиране на интелигентния обект
Нека сравним това с онова, което се случва, когато надграждаме интелигентния обект. Ще избера интелигентния обект в панела Слоеве:

Избор на интелигентния обект.
След това отново ще се върна към менюто Редактиране и ще избера Безплатна трансформация :

Преминаване отново към Редактиране> Безплатна трансформация.
Този път дръжките за безплатна трансформация се появяват около интелигентния обект отдясно:

Полето Free Transform обгражда интелигентния обект вдясно.
Стойностите на широчината и височината
Ако погледнем в лентата с опции, вече можем да видим разлика между пикселната версия на изображението и интелигентния обект. С пикселната версия Photoshop възстанови стойностите на широчината и височината до 100%, след като сме я преоразмерили. Но умният обект все още показва ширина и височина само 10% . За разлика от пикселната версия, Photoshop все още помни оригиналния размер на интелигентния обект и знае, че в момента го разглеждаме в нещо различно от оригиналния му размер:

Ширината и височината на интелигентния обект все още са зададени на 10%.
Мащабиране на интелигентния обект до 50% от първоначалния му размер
Ще увеличавам ширината и височината от 10% от първоначалния размер до 50%. Но вместо да се налага да въвеждате 500%, както направих с пикселната версия, със смарт обекта, това е много по-лесно. Просто мога да задам и двете стойности на 50%:

Увеличаване на ширината и височината на интелигентния обект от 10% до 50%.
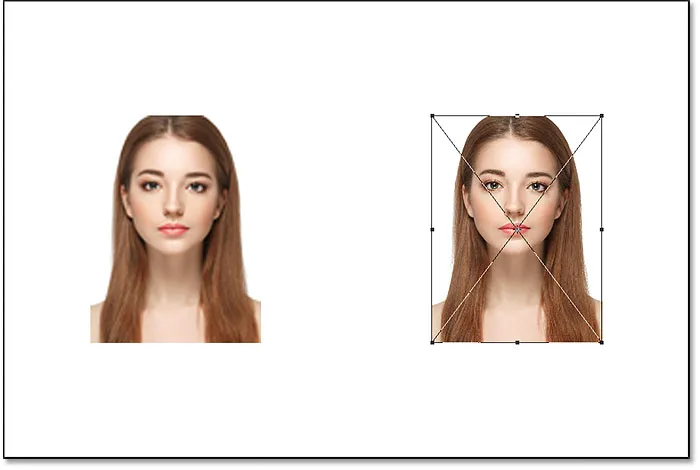
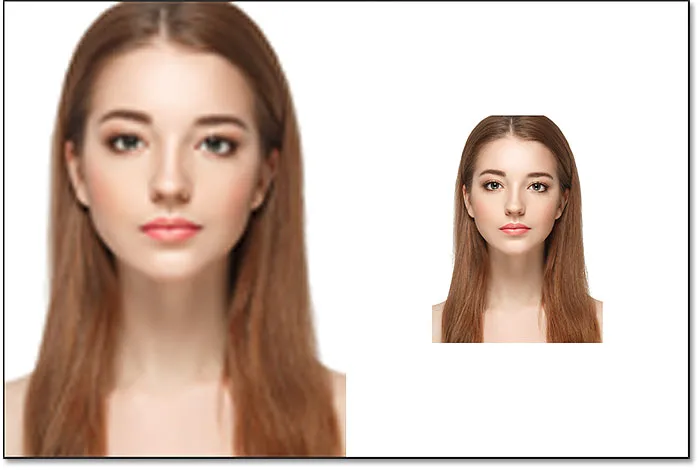
Ще натисна Enter (Win) / Return (Mac), за да приема новите стойности. И преди да затворя от Free Transform, отново виждаме разлика между пикселната версия и интелигентния обект. За да увеличите мащаба на изображението вляво, Photoshop просто взе останалите пиксели от по-малката версия и ги направи по-големи, което доведе до много блокиращо изображение. Но умният обект отдясно изглежда много по-добре. Всъщност изглежда също толкова добре, колкото оригинала, само по-малък:

Увеличеният интелигентен обект вече изглежда по-добре от пикселната версия.
Ще натисна отново Enter (Win) / Return (Mac), за да затворя безплатната трансформация. И този път Photoshop не трябва да прави нищо, за да изчисти изображението, защото интелигентният обект вече изглежда страхотно. Когато го сравняваме с пикселната версия вляво, интелигентният обект изглежда свеж и остър с много детайли, докато пикселната версия изглежда много по-зле:

Умният обект оцеля при увеличаване на мащаба без драскотина. Версията за пиксели нямаше толкова късмет.
Защо умният обект изглежда по-добре
Така че защо интелигентният обект изглежда толкова по-добре от пикселната версия? Това е заради това как работят умните обекти. Умен обект е просто контейнер, който държи нещо в себе си. В този случай тя държи на нашия образ. Когато мащабираме интелигентен обект, за да го увеличим или по-малък, размерът на контейнера се променя, а не това, което е вътре в него. Намаляването на контейнера прави изображението в него да изглежда по-малко. И ако направим контейнера по-голям, изображението вътре в него изглежда по-голямо. Но ние винаги засягаме контейнера (интелигентния обект), а не неговото съдържание.
Преглед на изображението вътре в интелигентния обект
Всъщност можем да отворим интелигентен обект и да прегледаме съдържанието му само като щракнем два пъти върху миниатюрата на интелигентния обект в панела Слоеве:

Кликнете два пъти върху миниатюрата на интелигентния обект.
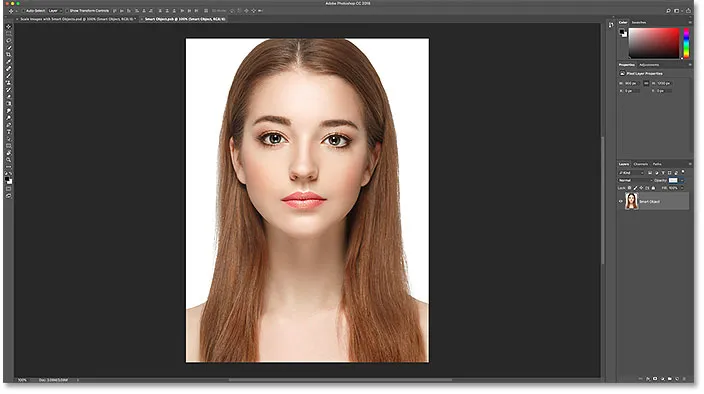
Съдържанието на интелигентния обект се отваря в отделен документ и тук виждаме оригиналното изображение. Въпреки че вече сме мащабирали ширината и височината на интелигентния обект два пъти, първо до 10% и след това обратно до 50%, изображението вътре в него остава в първоначалния си размер, без загуба на качество. Без значение колко пъти преоразмеряваме интелигентния обект, той няма ефект върху изображението вътре в него, поради което умният обект винаги изглежда страхотно:

Преглед на оригиналното изображение, все още в оригиналния му размер, вътре в интелигентния обект.
За да затворите интелигентния обект, отворете менюто Файл и изберете Затвори :

Отидете на Файл> Затвори.
И сега се връщаме към основния документ

Обратно към основния документ на Photoshop.
Свързано: Как да редактирате съдържанието на умен обект във Photoshop
Мащабиране на изображението до оригиналния му размер
И накрая, нека завършим с това, да видим какво се случва, когато увеличим и двете версии на изображението до оригиналния им размер. Ще започна с пикселната версия вляво, като я избирам в панела Слоеве:

Избор на слой „Пиксели“ отново.
След това ще се върна към менюто Редактиране и ще избера Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
Дръжките за безплатна трансформация се появяват около пикселната версия вляво. И в лентата с опции Photoshop отново възстанови стойностите си за ширина и височина до 100%:

Стойностите на широчината и височината на пикселната версия отново се връщат на 100 процента.
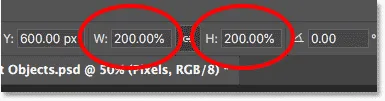
Тъй като знаем, че и двамата всъщност са на 50% от първоначалния си размер, трябва да удвоя размера им, задавайки и двете стойности на 200% :

Увеличаване на ширината и височината на пикселната версия с 200%.
Ще натисна клавиша Enter (Win) / Return (Mac) на клавиатурата си веднъж, за да приема новите стойности, и след това отново, за да затворя от Free Transform. И ето как изглежда версията на пикселите след мащабиране на Width и Height до 10%, след това до 50%, а сега отново до 100%. Както виждаме, резултатът изглежда много мек и голяма част от оригиналния детайл липсва:

Резултатът след увеличаване на размера на пикселната версия обратно до първоначалния си размер.
Мащабиране на интелигентния обект обратно до оригиналния му размер
След това щракнете върху интелигентния обект в панела Слоеве, за да го изберете:

Избор на интелигентния обект.
След това ще се върна последно в менюто Редактиране и ще избера Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
Дръжките за безплатна трансформация се появяват около интелигентния обект вдясно. Но в лентата с опции забележете, че отново Photoshop все още помни, че разглеждаме интелигентния обект с неговата Ширина и Височина, зададени само на 50%:

Стойностите на широчината и височината на интелигентния обект все още са определени на 50 процента.
За да възстановя оригиналния размер на интелигентния обект, всичко, което трябва да направя, е да променя ширината и височината от 50% на 100% :

Задаване на стойностите за ширина и височина за интелигентния обект обратно на 100%.
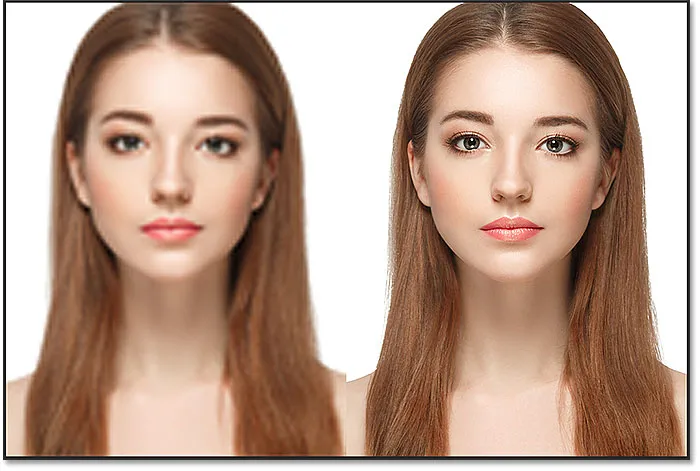
Ще натисна веднъж Enter (Win) / Return (Mac), за да приема промените, след което отново, за да затворя от Free Transform, и ето резултата. Докато пикселната версия вляво очевидно е загубила качеството на изображението, интелигентният обект вдясно изглежда добре като нов. Отново, защото сме оразмерявали самия интелигентен обект, а не неговото съдържание, така че изображението вътре в него никога не е било засегнато:

Резултатът след увеличаване на размера на двете версии до оригиналния им размер.
Излизане извън първоначалния размер (и защо трябва да го избягвате)
Едно последно нещо, което трябва да имате предвид, е, че докато умните обекти очевидно имат предимство пред изображенията на базата на пиксели, когато ги мащабирате и преоразмерявате, предимството важи само, докато държите умния обект на или по-малък от първоначалния му размер. Няма предимство при опит за мащабиране на умен обект, по - голям от първоначалния му размер.
Като надхвърляте 100%, вие молите Photoshop да създаде детайл, който не е там, както при изображение на базата на пиксели. И резултатът ще бъде същият независимо дали става въпрос за умен обект или не. Photoshop просто ще вземе оригиналните пиксели и ще ги увеличи, а резултатът няма да изглежда толкова добър. Така че, за да се възползвате от интелигентните обекти, уверете се, че не надхвърляте оригиналния размер на изображението си.
И там го имаме! Ето как да мащабирате и преоразмерявате изображения, без да губите качество, използвайки интелигентни обекти във Photoshop! За повече информация за интелигентните обекти научете как да създавате интелигентни обекти, как да редактирате интелигентни обекти, как да копирате интелигентни обекти, как да обединявате слоеве като умни обекти или как да работите с редактируеми смарт филтри! И не забравяйте, всички наши уроци по Photoshop вече са достъпни за изтегляне като PDF файлове!