
Въведение в стиловете на HTML списъците
- Списъците са често срещано изискване за поставяне на данните във форматиран начин, като например, ако сте направили уеб страница, където трябва да покажете съдържанието на менюто за пица на хотел, тогава вероятно това ще бъде стил на HTML списък, който ще се показва в ясен и дискретен начин.
- Друг случай може да бъде, когато имате набор от студенти, които са се появили сред най-добрите изпълнители на класа, в този контекст изискването е да поставите студент от ранг 1 на върха и други под него в увеличаващ се ред на класиране, за че трябва да форматираме това в сортиран списък.
- Друг вид могат да бъдат персонализирани списъци, които можете да направите, като използвате заедно JavaScript и HTML, където динамиката в обектите също може да бъде настроена и списъците могат да приемат някои персонализирани перспективи.
Различни стилове на списък в HTML:
По-долу са описани различните стилове на списък на HTML, както следва -
1) Неподредени списъци -
Тук редът за показване на съдържанието не е нещо, за което трябва да се грижим, просто трябва да поставим нещата добре, така че HTML страницата да ги постави пред потребителя по добре форматиран и ясен начин.
Има два маркера на HTML език, който обработва тези списъци и вероятно можете да направите навигационна лента и вертикална странична лента също, като използвате само тези маркери.
-
- : това представлява списъкът, който не е поръчан, всеки път, когато не е необходимо да класираме нещо или гледаме да го поставим в произволен ред, този маркер е включен
- : това представлява елементите от списъка, набора от елементи, които трябва да бъдат поставени в списъка, който не е поръчан, т.е. под
- се показва вътре в
- маркер. Елементите, маркирани с тези маркировки, автоматично ще носят някои куршуми или кръгове в началото си, това са основните HTML функции.
Сега нека да видим парче код за
- и
- въз основа на нередовни списъци и как ще изглежда HTML страницата, след като изпълните файла, обърнете внимание, че можете да пишете в редактор като бележник и да запазвате файл с разширение „.html“, следователно той може да бъде отворен с всеки от браузърите.
Примерен фрагмент -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaРезултат -

2) Подредени списъци -
Сега ще видим случай, в който търсим да разположим учениците по подреден начин въз основа на техните класи в класа и това ще се покаже по сортиран начин, като се използва
- етикет на html и той ще съдържа множество
- тагове, тези ще имат елементите от списъка.
- : този маркер се използва за настройка на подреден списък и всички елементи са поставени вътре в него
- тагове.
- тагът е обяснен по-горе.
Нека видим пример и за този случай и трябва да го запишете точно както е направено по-горе.
Примерен код -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketИзход / HTML страница -

Сега нека да видим някои варианти на тези, където можем да персонализираме или добре да форматираме тези списъци само като добавим някои CSS свойства в HTML страницата, което ще направи външния вид на страницата да изглежда по-добре.
- В списъците, които не са подредени, имаме следните свойства, които могат да бъдат дадени -
- Тип-списък тип - може да бъде диск, кръг, квадрат или няма. Така че кръговете, които видяхте в неподредени елементи от списъка, няма да се появят, ако тук не изберем нито един, нека го направим.
Пример -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketИзход / HTML страница -

И така, кръговите куршуми вече не съществуват, можете да го персонализирате с горепосочените опции.
По подобен начин в списъците с поръчки има разпоредба за избор дали стойностите на списъка с поръчки ще се показват с цифри или римляни или азбуки.
Можете да зададете типа на свойството
- маркер за същото и типът може да приеме следните стойности
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - този маркер ще даде термина на описание
- - този етикет съдържа описанието на всеки термин
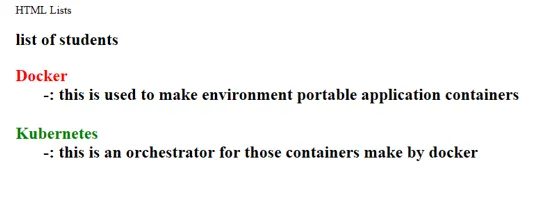
Пример -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerИзход / HTML страница -

В подредените списъци можете също да определите свойството за старт в
- етикет, който показва откъде започва броенето. Нека видим пример за същото -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Тагове за HTML формат
- HTML атрибути
- Какво е XHTML?
- Таблици на стилове HTML
- HTML рамки
- HTML блокове
- Задайте цвят на фона в HTML с пример
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketРезултат -

заключение
Така че видяхме различни списъци, в които можем да поставим данни, тези данни могат да бъдат изобразени от модела, за да се видят с помощта на javascript рамки, това, което показахме, е статична страница и може да се направи динамична с JS. Тези списъци могат да бъдат форматирани с bootstrap, за да изглеждат също като навигации или странични ленти.
Препоръчителни статии
Това е ръководство за стиловете на HTML списъците. Тук обсъждаме въвеждането и различните видове HTML стилове с правилния примерен код. Можете да разгледате и другите ни предложени статии, за да научите повече -
-
Тип: “1”, “A”, “a”, “I”, “i”
Нека видим примерен код за същото -
Пример -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketИзход / HTML страница -

По подобен начин имаме и списъци с описания, където можем да определим елемента, срещу който трябва да поставим описание, да кажем, че правите страница, където трябва да поставите определения спрямо някои ключови думи, след което можете да изберете списъците с описания.
Имаме следните тагове, за да се справим със същото.
- - този маркер определя списъка с описания
-
-