Преди да започнем … Тази версия на нашия урок за въвеждане на Photoshop Layers е за Photoshop CS5 и по-ранна версия. Ако използвате Photoshop CC или CS6, моля, вижте нашия напълно актуализиран урок за разбирателство в Photoshop.
Трудно е да се повярва, че някога е имало време, когато пластове не са съществували във Photoshop . Но преди Photoshop 3 (това е 3, а не CS3), те не го направиха. Трудно ли е да повярвате, казвате? Чакай, не просто ли казах това? Обръщате ли дори внимание? Е, трябва да бъдете, защото това са важни неща.
Слоевете са без съмнение най-важният аспект на Photoshop. Нищо, което си струва да направите във Photoshop, не може или трябва да се прави без слоеве. Те са толкова важни, че имат собствен панел за слоеве, както и собствена категория слоеве в лентата с менюта в горната част на екрана. Можете да добавяте слоеве, да изтривате слоеве, имена слоеве, да преименувате слоеве, да премествате слоеве, да коригирате слоеве, маскирате слоеве, да показвате и скривате слоеве, да смесвате слоеве, да заключвате и отключвате слоеве, да добавяте ефекти към слоеве, групови и разгрупиращи слоеве и дори да променяте непрозрачност на слоевете. Слоевете са сърцето и душата на Photoshop. Най-хубавото е, че слоевете са лесни за разбиране, след като обвиете ума си около тях.
„Това е страхотно!“, Казвате, „но това не ми казва какви са слоевете“. Добър момент, така че нека разберем!
Можем да прекараме много време в обсъждане на теорията за това какви слоеве са във Photoshop, точно както бихме могли да се опитаме да научим как да караме колело, като четем много теория за него. Проблемът е, че бихте могли да прочетете всяка книга и уебсайт, които има по теорията за карането на колело и все пак да ви падне на главата при първия опит да се возите на такава (повярвайте ми за това). По-добър начин да се научим би било просто да скочите на този мотор и да започнете да продавате, и точно така ще научим за слоевете. За щастие излагаме много по-малък риск от падане върху главата ни, докато използваме слоеве, но не се колебайте да сложите шлем, ако това ще ви накара да се почувствате по-сигурни.
Какъв би бил животът без слоеве?
Преди да разгледаме какви са слоевете и как да ги използваме, нека първо да видим как би работило във Photoshop без слоеве! Ще започнем със създаването на нов документ във Photoshop. Тук използвам Photoshop CS5, но всяка нова версия ще работи добре. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :
 Отворете Файл> Ново.
Отворете Файл> Ново.
Това отваря диалоговия прозорец Нов документ. Въведете 800 пиксела за ширината на новия документ и 600 пиксела за височината . Оставете стойността на резолюцията, зададена на 72 пиксела / инча. Няма конкретна причина, поради която използваме този размер, освен да ни държи и двете на една и съща страница. И накрая, уверете се, че опцията за фоновото съдържание е зададена на бяло :
 Задайте стойността на Ширина на 800 пиксела, а Височината - на 600 пиксела. Съдържанието на фона трябва да бъде зададено на бяло.
Задайте стойността на Ширина на 800 пиксела, а Височината - на 600 пиксела. Съдържанието на фона трябва да бъде зададено на бяло.
Когато приключите, щракнете върху OK, за да затворите диалоговия прозорец. Вашият нов документ, изпълнен с бяло, ще се появи на екрана:
 Новият документ.
Новият документ.
Сега, когато имаме отворен нов документ и сме готови да започнем, нека започнем да го рисуваме. Ние ще запазим нашето „произведение на изкуството“ много просто за този пример, тъй като ние наистина просто се опитваме да разбираме слоеве, а не да проявяваме творческия си талант. Изберете инструмента за правоъгълна маркировка от горната част на панела Инструменти:
 Изберете инструмента за правоъгълна маркировка.
Изберете инструмента за правоъгълна маркировка.
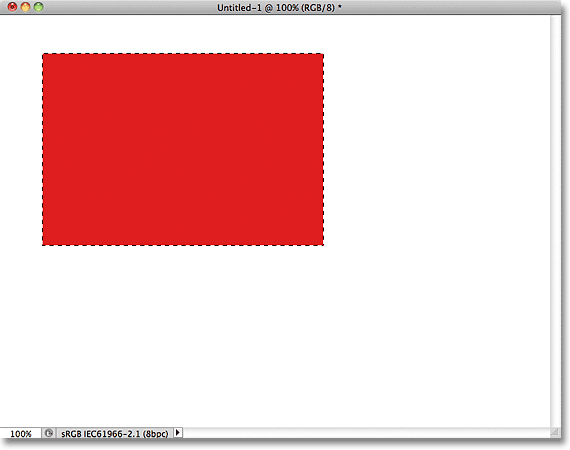
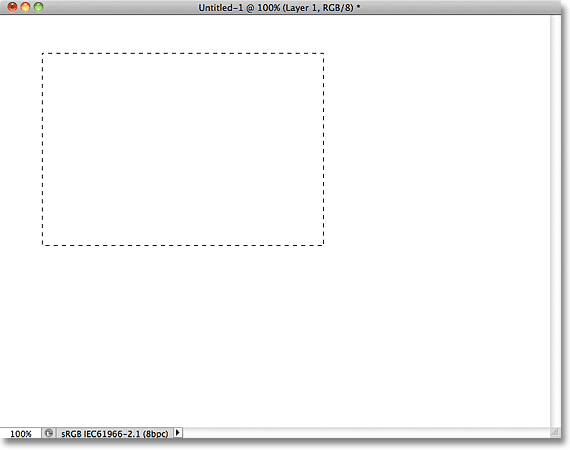
С избрания инструмент за правоъгълна маркировка щракнете някъде в горния ляв ъгъл на вашия документ и издърпайте правоъгълна селекция. Не се притеснявайте за точния размер или местоположение:
 Кликнете и изтеглете правоъгълна селекция в горната лява част на документа.
Кликнете и изтеглете правоъгълна селекция в горната лява част на документа.
Сега, когато изтеглихме селекция, нека да запълним тази селекция с цвят. Отидете до менюто Редактиране в горната част на екрана и изберете Запълване :
 Отидете на Редактиране> Запълване.
Отидете на Редактиране> Запълване.
Това отваряне е диалоговият прозорец Запълване. Променете опцията Използване в горната част на диалоговия прозорец на Цвят :
 Променете опцията Използване на Цвят.
Променете опцията Използване на Цвят.
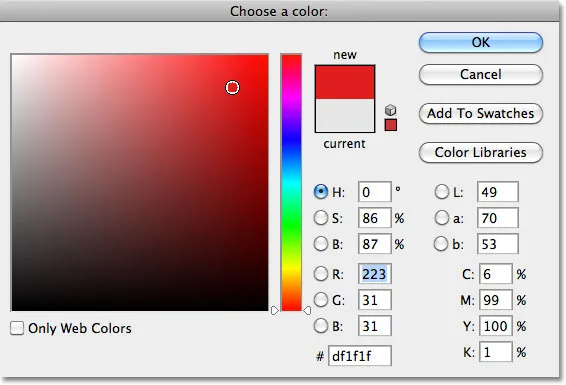
Веднага щом изберете Color, Photoshop ще отвори Color Picker, за да можем да изберем цвета, с който искаме да запълним селекцията си. Можете да изберете всеки цвят, който харесвате. Ще избера червено:
 Изберете цвят от Color Picker. Всеки цвят ще направи.
Изберете цвят от Color Picker. Всеки цвят ще направи.
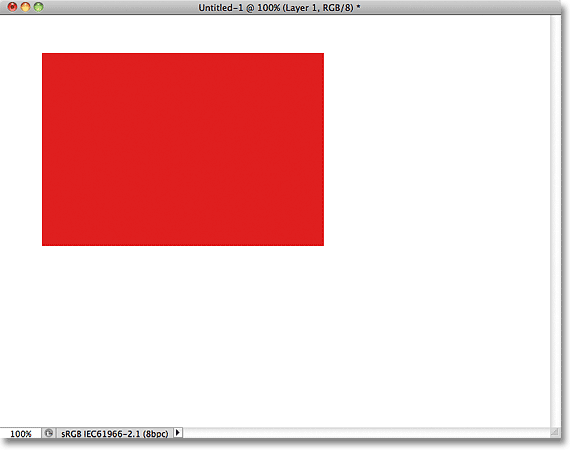
След като изберете цвят, щракнете върху OK, за да затворите избора на цветове, след това щракнете върху OK, за да излезете от диалоговия прозорец Запълване. Photoshop попълва селекцията с вашия цвят, който в моя случай беше червен:
 Документът след попълване на селекцията с червено.
Документът след попълване на селекцията с червено.
Ние вече не се нуждаем от очертанията за избор около правоъгълника, така че премахнете отметката, като отидете до менюто Select в горната част на екрана и изберете Deselect :
 Отидете на Избор> Отказ, за да премахнете контура на избор от правоъгълника.
Отидете на Избор> Отказ, за да премахнете контура на избор от правоъгълника.
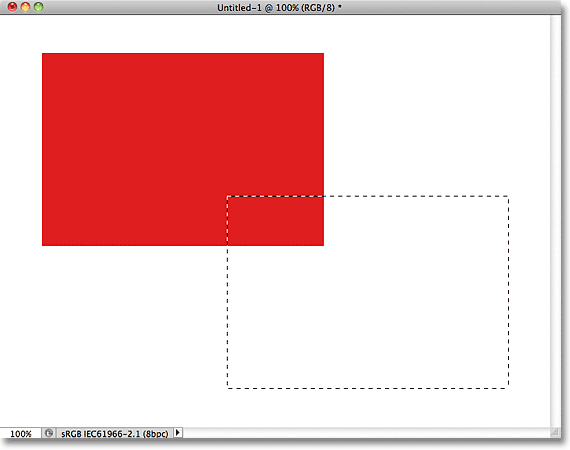
Дотук добре. Всъщност този първи правоъгълник се оказа толкова добре, трябва да добавим втори! Щракнете вътре в документа с инструмента Rectangular Marquee и издърпайте друг правоъгълен избор. Само за забавление, започнете избора си от някъде над върха на съществуващия правоъгълник, така че новата селекция частично да го припокрива
 Уверете се, че новата селекция частично припокрива оригиналния правоъгълник.
Уверете се, че новата селекция частично припокрива оригиналния правоъгълник.
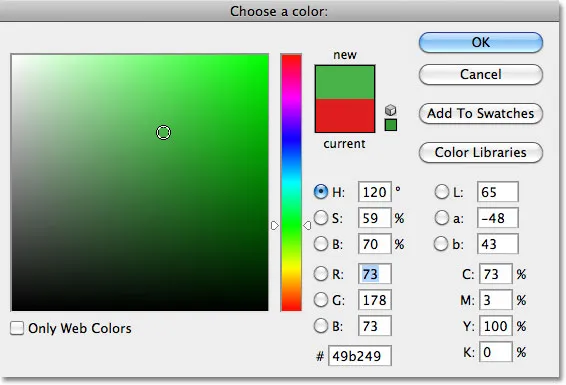
С добавената втора селекция се върнете обратно в менюто Edit и изберете Fill, за да можем да го запълним с цвят. Опцията Използване в горната част на диалоговия прозорец вече трябва да бъде зададена на Цвят, но ако просто щракнете върху ОК, за да затворите диалоговия прозорец, Photoshop ще попълни селекцията със същия цвят, който сте избрали миналия път, и това не е това, което ние искате. Искаме различен цвят за този втори правоъгълник, така че кликнете върху думата Color, след което изберете отново Color от списъка с опции (знам, изглежда странно), в който момент Photoshop ще отвори отново Color Picker. Този път изберете друг цвят. Ще избера зелено. Отново, не се колебайте да изберете всеки цвят, който харесвате, стига да е нещо различно:
 Изберете различен цвят за втория правоъгълник.
Изберете различен цвят за втория правоъгълник.
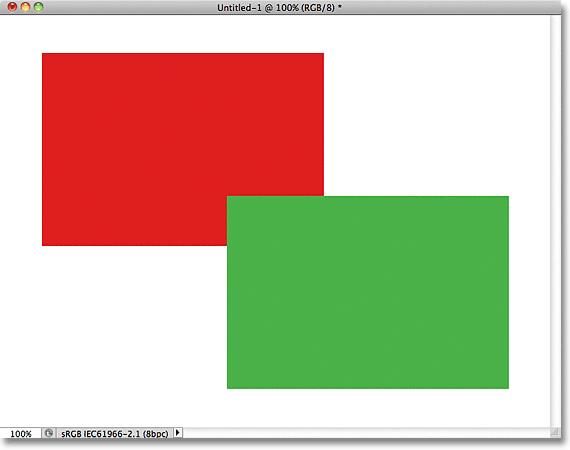
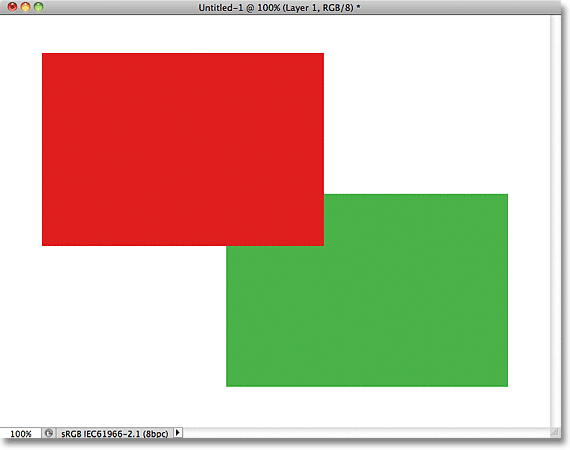
Щракнете върху OK, за да излезете от Color Picker, след това щракнете върху OK, за да излезете от диалоговия прозорец Fill. Photoshop попълва втората селекция с избрания от вас цвят. За да премахнете контура за избор от около втория правоъгълник, отидете до менюто Select в горната част на екрана и изберете Deselect, както направихме миналия път. В документа имаме два правоъгълника, всеки с различен цвят. Наградени неща:
 Наричам това парче "Два правоъгълника, два цвята, един документ."
Наричам това парче "Два правоъгълника, два цвята, един документ."
Ако това не е произведение на художествен гений, не знам какво е. Въпреки че …. хммм ……..
Сега, когато го гледах известно време, не съм сигурен, че съм доволен от нещо. Вижте как зеленият правоъгълник припокрива червения? Знам, че направих това нарочно, но мисля, че беше грешка. Може да изглежда по-добре, ако ги заменя така, че червеният правоъгълник да се припокрива със зеления. Да, това е проблемът. Червената форма трябва да е пред зелената форма. Тогава шедьовърът ми ще бъде завършен! Всичко, което трябва да направя тук, е да вземете червеното и да го преместите отгоре върху зеленото.
Правим това от ….. хм …. хм. Чакай малко, как да направим това? Мисля, че тук имаме проблем. Нарисувах червеното, после нарисувах зеленото, а сега просто трябва да преместя червеното пред зеленото. Звучи достатъчно просто, но как? Простият отговор е, че не мога. Няма как да преместите тази червена форма пред зелената, защото зелената изобщо не е пред червената. Това е просто илюзия. Всъщност двата правоъгълника всъщност не са два правоъгълника, поне не като отделни независими обекти. Отново, това е илюзия. Зелената форма просто се изрязва в червената, а пикселите, които първоначално бяха червени в оригиналния правоъгълник, бяха променени на зелени, когато попълних втората селекция.
Говорейки за илюзии, двата правоъгълника всъщност не седят и пред белия фон. Цялото нещо е нищо повече от единично, плоско, двуизмерно изображение. Всичко в документа - червената форма, зелената форма и белият фон - по същество са слепени заедно. Не можем да преместим нищо, без да преместим всичко .
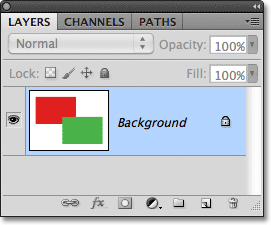
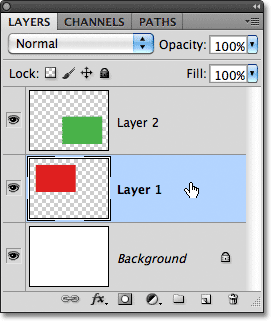
Нека разгледаме накратко нашия панел за слоеве, за да видим какво се случва. Забележете, че всичко - двата правоъгълника и белият фон - седи на един слой. Това означава, че всичко е част от едно и също плоско изображение:
 Панелът Слоеве показва всичко на фоновия слой.
Панелът Слоеве показва всичко на фоновия слой.
С цялата си работа върху един слой ние нямаме много възможности, ако искаме да променим нещо. Можем да отменим пътя си назад през стъпките, за да стигнем до точката, в която можем да направим нашата промяна, или бихме могли да бракуваме цялото нещо и да започнем отначало. Нито една от тези опции не ми звучи много привлекателно. Трябва да има по-добър начин за работа - този, който ще ни даде свободата и гъвкавостта да правим прости промени като тази, без да се налага да отменяме и преработваме нещо или да започваме отначало.
За щастие има. Нека опитаме същото, но този път използвайки слоеве!
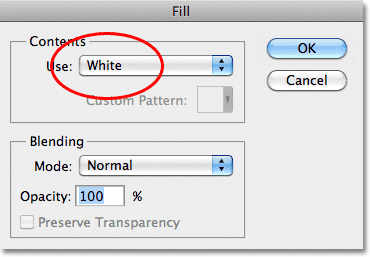
След като видяхме какво е да работиш във Photoshop без слоеве, нека видим какво може да направи за нас слоевете. Първо, нека изчистим двата правоъгълника, които добавихме, като запълним документа с бяло. Отидете до менюто Редактиране в горната част на екрана и отново изберете Запълване . Когато се появи диалоговият прозорец Запълване, променете опцията Използване от Цвят на Бял :
 Отидете на Редактиране> Запълване, след което променете опцията Използване на Бяла.
Отидете на Редактиране> Запълване, след което променете опцията Използване на Бяла.
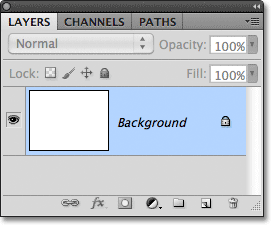
Щракнете върху OK, за да затворите диалоговия прозорец. Photoshop попълва документа с бяло и ние се връщаме на мястото, където започнахме:
 Документът отново се запълва с бяло.
Документът отново се запълва с бяло.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-средна-2)
Панел на слоевете
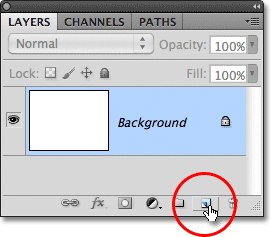
Преди да продължим по-нататък, тъй като този път ще използваме слоеве, нека да разгледаме накратко „Command Central“ на Photoshop за слоеве - панела „Слоеве“ . Ако има нещо, което трябва да направим във Photoshop, което има нещо общо със слоевете, панелът Слоеве (или палитрата на слоевете, както е известно в по-ранните версии на Photoshop) е мястото, където го правим. Използваме панела Слоеве за създаване на нови слоеве, изтриване на съществуващи слоеве, преместване на слоеве над и под един друг, включване и изключване на слоевете в документа, добавяне на маски на слоя и ефекти на слоя …. списъкът продължава и продължава, и това е всичко направено от панела на слоевете.
В момента панелът "Слоеве" ни показва, че имаме един слой в нашия документ, който носи името "Фон". Фоновият слой всъщност е специален тип слой във Photoshop, поради което името му е в курсив, но ще разгледаме по-подробно фоновия слой в друг урок. Вляво от името на слоя е миниатюра за визуализация, показваща съдържанието на нашия слой, който в момента е изпълнен с бяло:
 Панел за слоеве на Photoshop.
Панел за слоеве на Photoshop.
Когато първоначално добавихме двата си правоъгълника към документа, двамата бяха добавени към фоновия слой, поради което нямаше начин да ги преместите независимо един от друг. Правоъгълниците и белият фон бяха залепени заедно върху плоско изображение. Този начин на работа във Photoshop, където всичко е добавено в един слой, е известен в технически план като "погрешен" (да, това е технически термин), защото когато трябва да се върнете и да направите промени, се сблъсквате с "проблем "(друг технически термин). Нека видим какво ще се случи, ако създадем същото оформление като преди, но този път ще поставим всичко на собствения си слой.
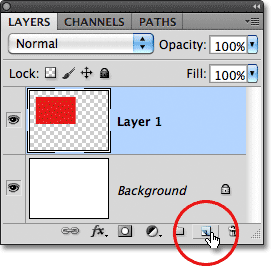
Белият ни фон вече е на фоновия слой, така че нека добавим нов слой над него за първия си правоъгълник. За да добавите нов слой, щракнете върху иконата New Layer в долната част на панела Layers (това е иконата директно вляво от кошчето за боклук):
 Кликнете върху иконата New Layer.
Кликнете върху иконата New Layer.
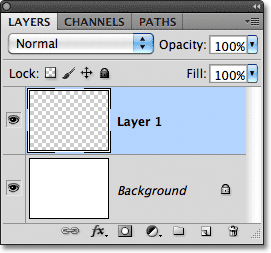
Нов слой се появява над фоновия слой. Photoshop автоматично именува новия слой "Layer 1". Ако погледнем миниатюрата за предварителен преглед вляво от името на слоя, виждаме, че той е изпълнен с шаблон на шахматна дъска, което е начинът на Photoshop да ни каже, че новият слой е празен:
 Нов празен слой, наречен "Layer 1", се появява над фоновия слой.
Нов празен слой, наречен "Layer 1", се появява над фоновия слой.
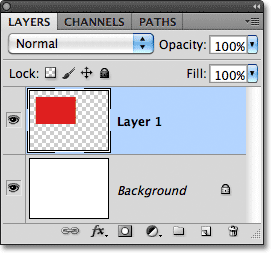
Забележете, че Layer 1 е подчертан в панела Слоеве. Това означава, че в момента е активният слой. Всичко, което добавим към документа в този момент, ще бъде добавено към слой 1, а не фоновия слой под него. Нека добавим първия си правоъгълник, точно както направихме преди. Изберете инструмента за правоъгълна маркировка от панела „Инструменти“, ако все още не е избран, след това щракнете някъде в горния ляв ъгъл на документа и издърпайте правоъгълен избор:
 Изчертаване на правоъгълна селекция.
Изчертаване на правоъгълна селекция.
Отидете до менюто Редактиране в горната част на екрана и изберете Запълване . Когато се появи диалоговият прозорец Запълване, променете опцията Използване на Цвят, след което изберете цвят за правоъгълника от Цветния подбор. Ще избера същия червен цвят, който избрах миналия път. Щракнете върху OK, за да излезете от Color Picker, след това щракнете върху OK, за да излезете от диалоговия прозорец Fill. Photoshop попълва селекцията с избрания от вас цвят. За да премахнете очертанията за избор от правоъгълника, отидете до менюто Select в горната част на екрана и изберете Deselect (Изпълнявам бързо тези стъпки тук, просто защото са абсолютно същите като това, което направихме преди). Сега имам първия си правоъгълник, изпълнен с червено, точно както преди:
 Първият правоъгълник се появява, този път на Layer 1.
Първият правоъгълник се появява, този път на Layer 1.
Нека да разгледаме нашия панел за слоеве. На миниатюрите за визуализация можем да видим, че фоновият слой все още е запълнен с плътно бяло, но червеният правоъгълник, който току-що добавих, този път е на слой 1, така че е напълно отделен от белия фон:
 Червената форма и белият фон вече са независими един от друг.
Червената форма и белият фон вече са независими един от друг.
Нека добавим втората си форма. Отново искаме той да бъде поставен върху собствения му слой, което означава, че трябва да добавим още един нов слой, като кликнете върху иконата New Layer в долната част на панела Layers:
 Кликнете отново върху иконата New Layer, за да добавите втори нов слой.
Кликнете отново върху иконата New Layer, за да добавите втори нов слой.
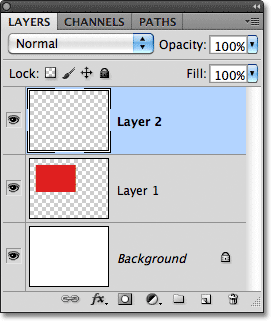
Появява се втори нов слой, този път над Layer 1. Photoshop винаги поставя нови слоеве непосредствено над слоя, който беше активен, когато щракнахме върху иконата New Layer, а по това време Layer 1 беше активен. Photoshop отново автоматично определя новия слой за нас, този път като "слой 2":
 Слоят 2 понастоящем е празен, както е показано от шаблона на шахматната дъска в миниатюрата за визуализация.
Слоят 2 понастоящем е празен, както е показано от шаблона на шахматната дъска в миниатюрата за визуализация.
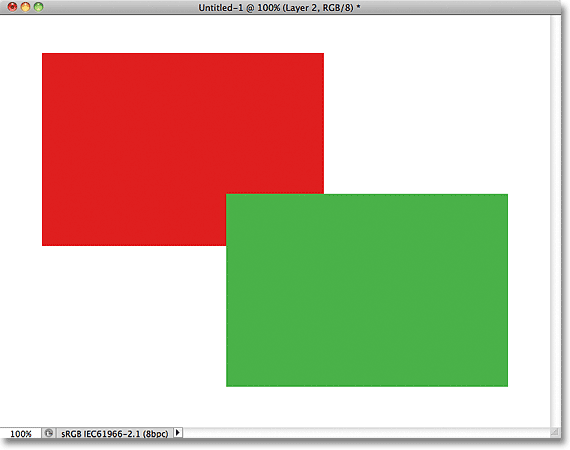
С Layer 2 сега активният слой (подчертан е в панела Слоеве), издърпайте правоъгълна селекция, като част от селекцията се припокрива с оригиналната форма. След това отидете на Редактиране > Запълване, изберете отново Цвят за опцията Използване, за да отворите Избор на цвят, изберете различен цвят (ще избера зелен), след това щракнете върху ОК, за да излезете от Цветния подбор и ОК, за да затворите Попълнете диалоговия прозорец. Photoshop запълва селекцията с цвета. Отидете на Избор > Отказ, за да премахнете контура на избор от формата. Когато приключите, вторият ви правоъгълник трябва да изглежда изпълнен с цвят в документа:
 Добавя се вторият правоъгълник.
Добавя се вторият правоъгълник.
И ако погледнем в панела Слоеве, виждаме, че оригиналната форма остава сама по себе си на слой 1, докато новата форма е добавена над нея на слой 2. Белият фон остава на фоновия слой, което означава, че и трите елемента, които правят нагоре нашия документ (белият фон, червената форма и зелената форма) вече са на отделни слоеве и са напълно независими един от друг:
 Всичко сега е на собствен слой.
Всичко сега е на собствен слой.
Преди, когато всичко беше на един слой, открихме, че няма начин да преместим червената форма пред зелената, защото те наистина не са две отделни форми. Те бяха просто области от червени или зелени пиксели, смесени с области от бели пиксели на същия слой. Но този път, с всичко на своя слой, ние наистина имаме две отделни форми, а преместването на една пред другата в документа е лесно!
В момента зелената форма се появява пред червената в документа, защото зелената форма е над червената в панела Слоеве. Представете си, че гледате слоевете отгоре надолу в панела Слоеве, които гледате надолу през слоевете в документа. Всеки слой над друг слой в панела Слоеве се появява пред него в документа. Ако съдържанието на два слоя се припокрива един с друг в документа, както правят нашите форми, който и да е слой под другия в панела Слоеве, ще се появи зад другия слой в документа. Горе = отпред, отдолу = отзад. Може да отнеме известно време, докато умът ви го схване, но наистина е толкова просто.
Това означава, че ако искаме да разменим фигурите така, че червената да се появи пред зелената, всичко, което трябва да направим, е да преместим слоя на червената форма над слоя на зелената форма. За да направите това, просто щракнете върху слой 1, за да го изберете и да го направите активния слой:
 Кликнете върху Layer 1, за да го изберете.
Кликнете върху Layer 1, за да го изберете.
Задръжте натиснат бутон на мишката и плъзнете слой 1 право нагоре и над слой 2, докато видите, че хоризонталната лента за маркиране се появява непосредствено над слой 2:
 Плъзнете слой 1 нагоре, докато лентата за осветяване се появи над слой 2.
Плъзнете слой 1 нагоре, докато лентата за осветяване се появи над слой 2.
Когато се появи лентата за осветяване, освободете бутона на мишката. Photoshop премества слой 1 над слой 2:
 Layer 1 се появява над Layer 2 в панела Layers.
Layer 1 се появява над Layer 2 в панела Layers.
С червената форма сега над зелената форма на панела Слоеве, червената се появява пред зелената в документа:
 Благодарение на слоевете беше лесно да се движи едната форма пред другата.
Благодарение на слоевете беше лесно да се движи едната форма пред другата.
Без слоеве, преместването на червената форма пред зелената не би било възможно, поне не и без много допълнителна работа и безсилие. Но с всичко на своя слой, беше бързо и лесно! Слоевете държат всичко разделно, за да можем да работим върху един елемент от нашия образ, без да засягаме други. Можем да преместим един обект пред друг, както направихме тук. Можем да променим цвета на обекта, без да променяме други цветове в изображението. Бихме могли да озарим нечии очи, да избелим зъбите им, да замъглим фон, като оставим хора или предмети пред него хубави и остри. Слоевете отварят вратата за творчество във Photoshop и правят всичко възможно.
Къде да продължа …
Както споменах по-рано, всичко, което има нещо общо със слоевете във Photoshop, се прави от панела Слоеве, така че по-нататък ще разгледаме по-подробно панела Слоеве! Или посетете нашия раздел „Основи на Photoshop“, за да научите повече за Photoshop!