
Въведение в HTML контролите на формуляри
HTML е езикът за маркиране за създаване на уеб страници. Той определя структурата и поведението на уеб страниците. HTML се състои от тагове и елементи, които помагат при структурирането на уеб страниците. Тези елементи могат да бъдат групирани във формуляр за събиране на данни от потребител по лесен за потребителя начин. Имайте предвид обаче, че HTML е протокол без състояние, което означава, че не може да съхранява нищо и ще загубите данните при опресняване на страницата.
HTML контрол на формуляри
Има различни видове контрол на формуляри, които са дефинирани в HTML, тези контроли са отговорни да приемат потребителския вход по определен начин. Нека да разгледаме различните видове налични контроли на формуляри в HTML.
1) Контрол на въвеждания текст
Контролите за въвеждане на текст се използват за събиране на потребителски данни като свободен текст. На уеб страницата тя ще образува правоъгълно поле, в което Потребителите могат да въвеждат данните.
Има различни видове контроли за въвеждане на текст, които могат да се използват във формите на HTML. Нека да разгледаме различните видове контроли за въвеждане на текст.
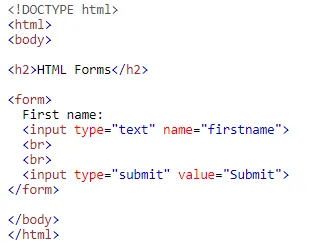
- Контрол на въвеждане на текст в една линия
Това позволява на потребителя да въвежда само един ред данни. Типичен пример за такива контроли за въвеждане на текст е за въвеждане на име, поле за търсене, град и т.н.


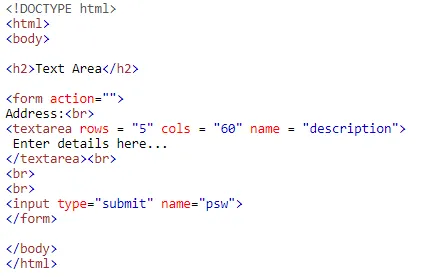
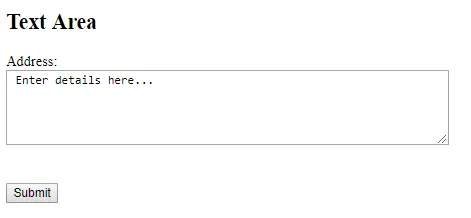
- Многоредово управление на текста за въвеждане
Този тип контрол на входа позволява на потребителя да въвежда данни от няколко реда. Обикновено използването на такива контроли за въвеждане е за коментари, адреси, описание и т.н.


Тук редовете показват броя на реда в текстовата област, а col показва броя на колоните.
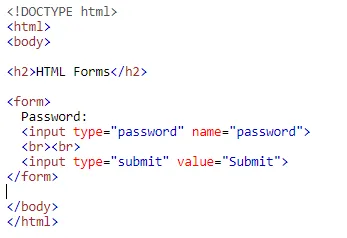
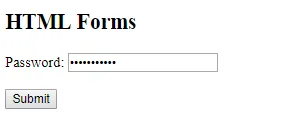
- Контрол на въвеждане с парола
Както подсказва името, това обикновено се използва за полето за парола. Това работи по същия начин като текстовото поле за въвеждане, но текстът се маскира с цел безопасност.


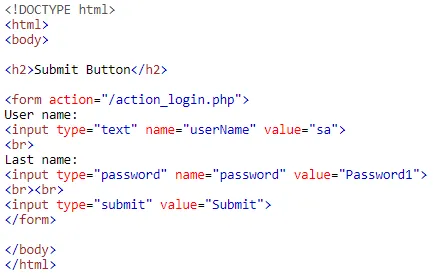
2) Въвеждане на тип вход
Когато типът на въвеждане е за подаване, той изпълнява действието, дефинирано в действието на формуляра и изпраща данните на формуляра до сървъра.

Тук стойностите на потребителското име и паролата ще бъдат изпратени на сървъра при натискане на бутона на бутона Изпращане. Действието във формата е методът на сървъра, който приема входа.
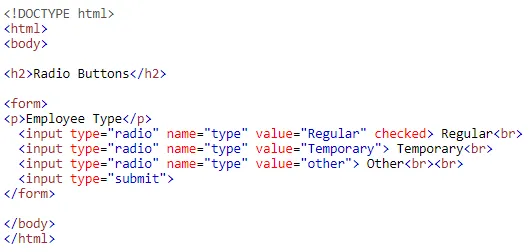
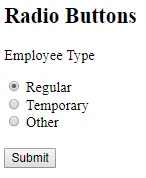
3) Радио тип вход
Радио бутоните се използват, когато очаквате Потребителите да попълват данни като Булева стойност или очаквате само един вход като истински от множество опции. Някои често срещани случаи на използване на радио бутони са определяне на пол, тип служител (редовен / временен) и така нататък.


4) Входно поле за тип вход
Отметка позволява на потребителя да избере каквато и да е информация, вярна в неговия случай. Това е много удобен начин за приемане на данните, когато възможният вход вече е известен.
Например, ако искате да съберете вида на застраховката, която дадено лице притежава, можете лесно така с отметките, тъй като опциите ще бъдат ограничени.


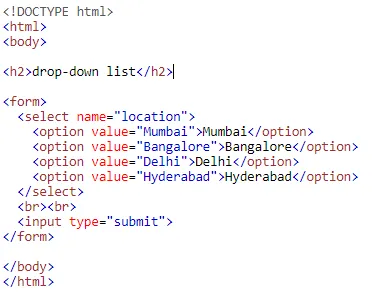
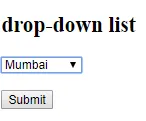
5) падащ списък Тип на въвеждане
Падащият списък позволява на потребителя да избере една опция от множество възможни опции. Това е много удобен за потребителя начин за получаване на детайлите от Потребителя, тъй като предоставя изчерпателен списък от възможни опции, които помагат на потребителя да идентифицира опцията, която най-добре му подхожда.
Например, падащо меню за списък на града, в който служителят може да принадлежи


6) Оптична група тип вход
Optgroup работи по подобен начин като в падащия списък, като единствената разлика е, че optgroup ви позволява логически да групирате определени опции под един чадър. Той помага на потребителя бързо да идентифицира съответната опция с помощта на етикета optgroup.
Например падащи списъци за списък на градовете на различните щати в Индия, групирани по щати.

7) Fieldset
Fieldset е друг полезен маркер във формата на Html, който позволява на програмиста логически да групира определени контроли под една легенда. Това помага на програмиста да даде на потребителя ясна инструкция какво да очаква в този раздел.
Например набор от полета за страницата за вход


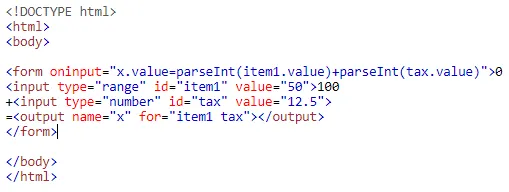
8) HTML изходен маркер
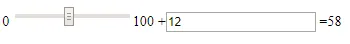
Този изходен маркер се въвежда в HTML5. Той ви позволява да покажете изхода на изчисление моментално. Това е доста полезно, когато потребителят трябва да направи незабавно изчисление и да види резултатите. Типичен пример за такива случаи е, когато потребителят иска да провери сбора от всички елементи, присъстващи в количката.


В горния пример сме дефинирали ценовия диапазон на артикула като 0 до 100 и може да се променя по време на изпълнение, другото текстово поле, което има стойност 12 в него, е данъкът, обложен за този артикул, той също може да бъде променен по време на изпълнение. Резултатът 58 е сумата от двете стойности.
Забележка: Този маркер не се поддържа в Edge 12 или Internet Explorer на по-ранна версия.
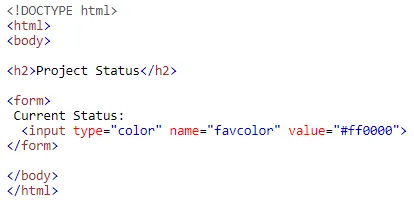
9) Тип на входа Цвят
Често се изисква във формата просто да се показва цветът вместо какъвто и да е текст. Цвят на типа на въвеждане в HTML 5 ще ви позволи да направите това. Той показва цвета, който искате да покажете във формата. Типичният сценарий, където се използва, е да се покаже състоянието на проект или фаза.


Забележка : цветът не се поддържа в определени версии на Internet Explorer и Edge.
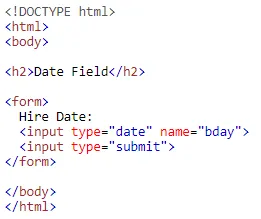
10) Тип на въвеждане Дата
Дата на въвеждане на тип се използва обикновено, когато полето за тип дата, тъй като въвеждането се очаква от потребителя, може да бъде нещо като дата на раждане, дата на наемане, дата на прекратяване и така нататък. Въвежда се в HTML 5 и форматът на датата варира малко с промяната на браузъра.


заключение
- С въвеждането на HTML 5 се наблюдава значително увеличение на броя на поддържаните HTML контроли. Тези HTML контроли на формуляри могат да получат различни ефекти и цветове с помощта на CSS 3 и JavaScript / jQuery / Angular JS.
- В тази статия сме обхванали всички често използвани контроли на HTML формуляри. Има много контроли като скрито, нулиране, седмица, URL, време, имейл, файл, DateTime-local, изображение, тел, които не са обхванати в тази статия. Много е важно да проверите съвместимостта на браузъра на тези контроли, преди да внедрите това в проекта, тъй като много версии на браузъра не поддържа HTML 5 контроли на формуляри.
Препоръчителни статии
Това е ръководство за HTML контроли на формуляри. Тук обсъждаме въвеждането и различните видове контрол на формата, които са дефинирани в HTML. Можете да разгледате и другите ни предложени статии, за да научите повече -
- HTML атрибути
- Тагове за HTML формат
- Таблици на стилове HTML
- Кариера в HTML
- HTML рамки
- HTML блокове
- Html5 Нови елементи
- Задайте цвят на фона в HTML с пример