В този урок ще научим основните неща как да нарисувате векторни форми във Photoshop CS6 с неговите лесни за използване инструменти за фигури !
Ще започнем с научаването как да рисуваме основни геометрични фигури с помощта на инструмента за правоъгълник, инструмента за заоблен правоъгълник, инструмента за елипса, инструмента за многоъгълници и инструмента за линии . Ще научим как да изберем цветове за запълване и щрих за формите, как да променим външния вид на щриха, как да редактираме фигурите по-късно благодарение на гъвкавостта на слоевете Shape и други! Има какво да покрием, така че този урок ще се фокусира върху всичко, което трябва да знаем за тези пет инструмента за геометрична форма. В следващия урок ще научим как да добавяме по-сложни форми към документите си с помощта на Инструмент за персонализирана форма на Photoshop!
Този урок е за потребителите на Photoshop CS6 . Ако използвате по-стара версия на Photoshop, ще искате да разгледате оригиналния урок за Shapes And Shape Layers Essentials.
Повечето хора смятат Photoshop за редактор на изображения на базата на пиксели и ако искате да помолите някой да препоръча добра програма за рисуване, базирана на вектор, Adobe Illustrator обикновено е начело в списъка им. Вярно е, че Photoshop не споделя всички функции на Illustrator, но както ще видим в тази и други уроци от тази поредица, различните инструменти за форма правят Photoshop повече от способен да добавя прости дизайни, базирани на вектор, в нашите дизайни и оформления!
Ако не сте сигурни каква е векторната форма и как тя се различава от формат на базата на пиксели, не забравяйте да разгледате предишния урок от тази серия, Рисуване на вектор срещу Pixel Shapes във Photoshop CS6.
Рисуване на векторни форми в Photoshop
Инструментите за форма
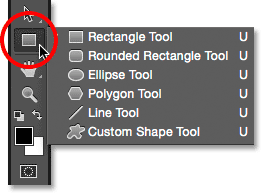
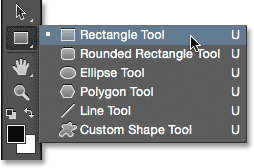
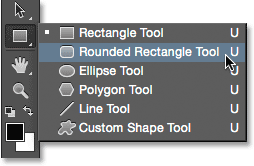
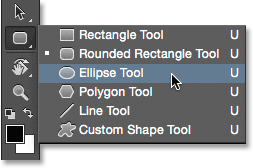
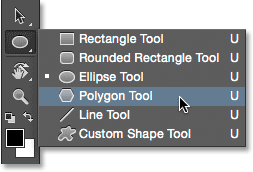
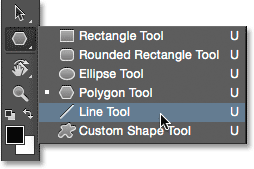
Photoshop ни дава шест форми инструменти за избор - инструмент за правоъгълник, инструмент за заоблен правоъгълник, инструмент за елипса, инструмент многоъгълник, инструмент за линия и инструмент за персонализирана форма и всички те са вложени заедно на едно и също място в Панел с инструменти . По подразбиране инструментът за правоъгълник е този, който се вижда, но ако кликнете и задръжте върху иконата на инструмента, се появява меню за излитане, показващо ни другите инструменти, от които можем да избираме:

Щракването и задържането на иконата на Rectangle Tool разкрива останалите инструменти, които се крият зад нея.
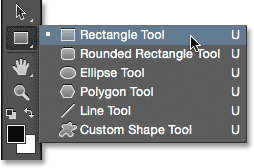
Ще започна с избора на първия в списъка, инструмента за правоъгълник :

Избор на инструмента за правоъгълник
Форми, пиксели или пътеки
Преди да нарисуваме някакви фигури, първо трябва да кажем на Photoshop каква форма искаме да нарисуваме. Това е така, защото Photoshop всъщност ни позволява да нарисуваме три много различни вида форми. Можем да рисуваме векторни форми, пътеки или пикселни форми . Ще разгледаме по-отблизо разликите между трите в други уроци, но както вече научихме в урока Drawing Vector vs Pixel Shapes, в повечето случаи ще искате да рисувате векторни форми. За разлика от пикселите, векторните форми са гъвкави, мащабируеми и независими от разделителната способност, което означава, че можем да ги нарисуваме всякакъв размер, който ни харесва, да ги редактираме и мащабираме колкото искаме и дори да ги отпечатваме в произволен размер без загуба на качество! Независимо дали ги гледаме на екрана или в печата, краищата на векторните форми винаги остават свежи и остри.
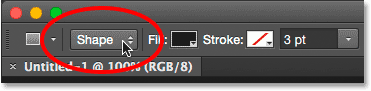
За да сте сигурни, че рисувате векторни форми, а не пътища или пиксели, изберете Форма от опцията Режим на инструмента в лентата с опции в горната част на екрана:

Задаване на опцията Режим на инструмента на Форма.
Запълване на формата с цвят
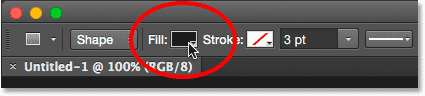
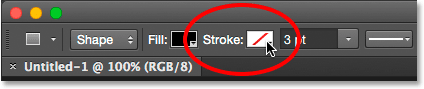
Следващото нещо, което обикновено искаме да направим, е да изберем цвят за формата и в Photoshop CS6, ние правим това, като кликнем върху фиша запълване на цвят в лентата с опции:

Кликнете върху цветовия фиш.
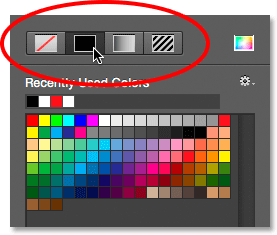
Това отваря кутия, която ни позволява да избираме от четири различни начина за запълване на формата, всяка от които е представена по една от четири икони в горната част. Като се започне отляво, имаме иконата No Color (тази с червената диагонална линия през нея), иконата Solid Color, иконата Gradient и иконата Pattern :

Четирите опции за запълване на формата (Без цвят, Плътен цвят, Градиент и Шаблон).
Без цвят
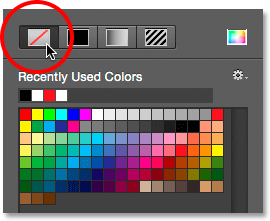
Както подсказва името му, избирането на No Color вляво ще остави формата напълно празна. Защо бихте искали да оставите форма празна? Е, в някои случаи може да искате формата ви да съдържа само очертания на щриха. Ще видим как да добавите щрих след няколко мига, но ако искате формата ви да съдържа само щрих, без цвят на запълване, изберете No Color:

Опцията No Color ще остави формата празна.
Ето бърз пример за това как изглежда форма без цвят на запълване. Всичко, което виждаме, е основният контур на формата, известен като пътеката . Пътят се вижда само във Photoshop, така че ако трябваше да отпечатате документа си или да запазите работата си във формат като JPEG.webp или PNG, пътят няма да бъде видим. За да го видим, ще трябва да добавим щрих към него, който ще научим как да направим, след като покрием опциите за запълване:

Само пътят на формата е видим (и само във Photoshop), когато Fill е зададен на No Color.
Плътен цвят
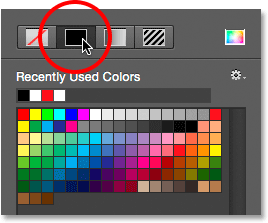
За да запълните формата си с плътен цвят, изберете опцията Solid Color (втора отляво):

Щракнете върху опцията за запълване на плътен цвят.
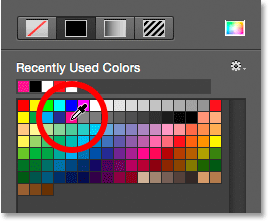
При избран плътен цвят изберете цвят за формата, като щракнете върху един от цветовите фишове . Цветовете, които сте използвали наскоро, ще се появят в реда „ Последно използвани цветове“ над основните кадри:

Избор на цвят, като кликнете върху мостра.
Ако цветът, от който се нуждаете, не се намира в нито един от наборите, щракнете върху иконата за избор на цвят в горната дясна част на полето:

Кликнете върху иконата за избор на цвят.
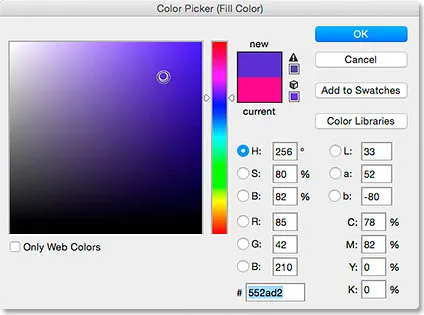
След това изберете цвета, от който се нуждаете, от Color Picker. Щракнете върху OK, за да затворите избора на цветове, когато сте готови:

Избор на цвят за запълване на формата от Цветния подбор.
Ето същата форма като преди, този път изпълнена с плътен цвят:

Основна форма, изпълнена с плътен цвят.
градиент
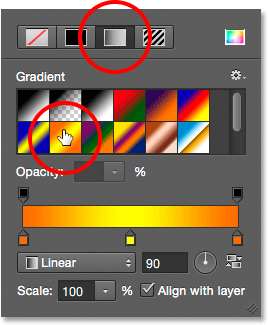
За да запълните формата си с наклон, изберете опцията Gradient . След това щракнете върху една от миниатюрите, за да изберете предварително зададен градиент, или използвайте опциите под миниатюрите, за да създадете свой собствен. Ще научим всичко за създаването и редактирането на градиенти в отделен урок:

Избор на опция за градиент в горната част, след това избор на предварително зададен градиент.
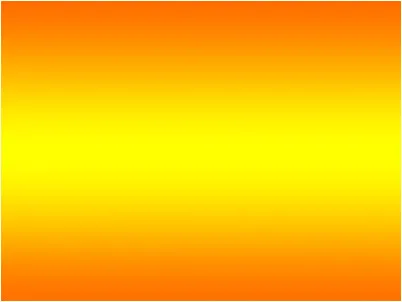
Ето същата форма, напълнена с наклон:

Формата изпълнена с един от предварително зададените градиенти на Photoshop.
модел
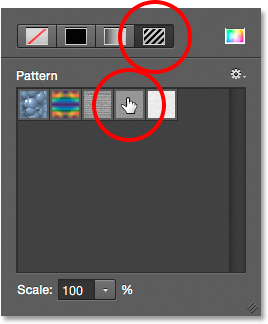
И накрая, избирането на опцията Pattern ни позволява да запълним формата с модел. Кликнете върху една от миниатюрите, за да изберете предварително зададен модел. Photoshop не ни дава много модели, от които да избираме първоначално, но ако сте създали свой собствен или сте изтеглили някои от интернет, можете да ги заредите, като кликнете върху малката икона на зъбно колело (под иконата за избор на цвят) и изберете Load Модели от менюто:

Избор на опция Pattern, след това избор на предварително зададен модел.
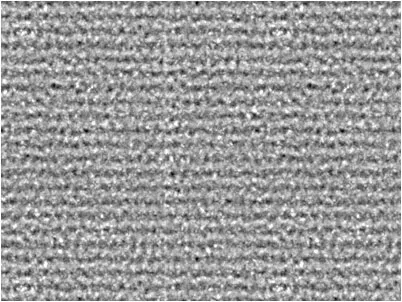
Ето как изглежда формата, изпълнена с един от предварително зададените модели на Photoshop. За да излезете от полето Опции за цвят запълване, когато сте готови, натиснете Enter (Win) / Return (Mac) на клавиатурата си или щракнете върху празно място в лентата с опции. Ако не сте сигурни кой цвят, градиент или модел се нуждаете за вашата форма, не се притеснявайте. Както ще видим, винаги можете да се върнете и да го промените по-късно:

Формата изпълнена с предварително зададен модел.
Добавяне на инсулт около формата
По подразбиране Photoshop няма да добави щрих около краищата на вашата форма, но добавянето на такъв е също толкова лесно, колкото добавянето на цвят за запълване. Всъщност опциите за Stroke and Fill in Photoshop CS6 са абсолютно същите, така че вече знаете как да ги използвате!
За да добавите щрих, щракнете върху цветовия щрих в лентата с опции:

Кликнете върху цветовата картина Stroke.
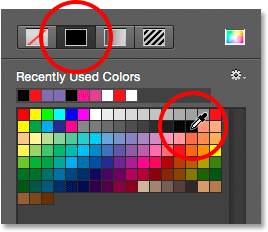
Това отваря кутия, даваща ни същите опции, които видяхме с цвета на запълване, с изключение на този път ние избираме цвят за нашия щрих. В горната част имаме същите четири икони за избор между No Color, Solid Color, Gradient или Pattern . По подразбиране е избрана опцията No Color. Ще избера Пълен цвят, след което ще определям черното като цвят на щриха, като го избирам от суичовете. Както при цвета на запълване, ако цветът, който ви е необходим за вашия щрих, не е намерен във фишовете, щракнете върху иконата за избор на цвят в горния десен ъгъл, за да изберете ръчно цвета, който ви е необходим:

Избиране на опцията Solid Color за щриха, след това избор на цвят от суичовете.
Промяна на ширината на хода
За да промените ширината на хода, използвайте опцията " Ширина на хода " директно вдясно от цветовата греда на щриха в лентата с опции. По подразбиране е зададено на 3 pt. За да промените ширината, можете или да въведете определена стойност директно в полето (натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови да я приемете), или да кликнете върху малката стрелка вдясно от стойността и плъзнете плъзгача:

Промяна на ширината на хода.
Опцията за подравняване на ръбовете
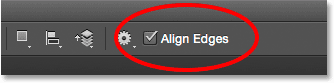
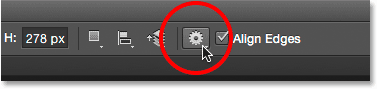
Ако погледнете по-надясно в лентата с опции, ще видите опция, наречена Подравняване на ръбовете . С тази опция включена (отметнато), Photoshop ще се увери, че краищата на вашата векторна форма са подравнени с пикселната мрежа, което позволява да изглеждат свежи и остри:

Обикновено искате да се уверите, че е отметнат Подравняване на ръбовете.
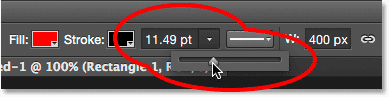
За да работи Подравняване на ръбовете обаче, не само е необходимо да бъде избран, но и вие трябва да зададете ширината на вашия ход в пиксели (px), а не точки (pt) . Тъй като моята ширина на хода в момента използва точки (типът на измерване по подразбиране), ще се върна и ще въведа нова ширина от 10 px:

За да работи Подравняване на ръбовете, задайте ширината на хода си в пиксели (px).
Ето пример за черен, 10 px ход, приложен към формата:

Проста форма с черен щрих, заобикалящ го.
Сега, когато добавих инсулт, ако се върна назад и кликнете върху финала с цвят Fill в лентата с опции и промените запълването на No Color, оставам само с контура на щриха. Вътрешната част на формата е празна. Изглежда, че е изпълнен с бяло само защото фона на документа ми е бял, така че всъщност виждаме фона на документа:

Същата форма, сега с Fill, зададен на No Color.
Още опции за инсулт
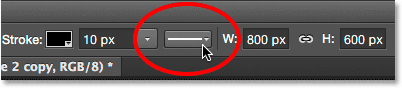
По подразбиране Photoshop рисува удара като солидна линия, но можем да променим това, като щракнете върху бутона Опции за щрих в лентата с опции:

Кликнете върху бутона Опции за щрих.
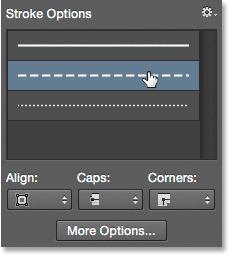
Това отваря полето Опции за инсулт. Оттук можем да променим типа инсулт от плътна линия към пунктирана или пунктирана . Опцията Подравняване ни позволява да изберем дали щрихът трябва да попадне в очертанието на пътя, извън пътеката или да бъде центриран върху пътя. Можем да зададем опцията Caps на Butt, Round или Square и да променим ъглите или на Mitre, Round или Bevel . Щракването върху бутона Още опции в долната част ще отвори по-подробно поле, където можете да зададете конкретни стойности на тире и празнина и дори да запазите настройките си като предварително зададени:

Опциите за инсулт.
Ето същия ход като преди, този път като пунктирана, а не солидна линия:

Типът на удара се промени от твърд на пунктиран.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Инструментът за правоъгълник
Сега, когато знаем как да изберем инструментите за различни форми на Photoshop от панела „Инструменти“, как да изберем цвят запълване и щрих и как да променим външния вид на хода, нека научим как всъщност да рисуваме векторни форми! Ще започнем с първия инструмент в списъка, инструмента за правоъгълник . Ще го избера от панела „Инструменти“, точно както по-рано:

Избор на инструмента за правоъгълник
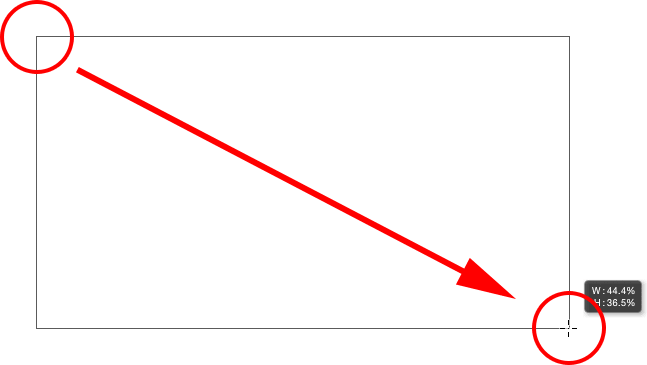
Инструментът за правоъгълник ни позволява да рисуваме прости четиристранни правоъгълни форми. За да нарисувате такъв, започнете с щракване в документа, за да зададете начална точка за формата. След това дръжте натиснат бутона на мишката и плъзнете диагонално, за да нарисувате останалата част от формата. Докато плъзнете, ще видите само тънък контур (известен като пътеката ) на това как ще изглежда формата:

Извличане на правоъгълна форма. Докато плъзнете, се появяват само очертания на формата.
Когато пуснете бутона на мишката, Photoshop изпълва формата с цвета, който сте избрали в лентата с опции:

Photoshop запълва формата с цвят, когато пуснете бутона на мишката.
Преоразмеряване на формата, след като сте я нарисували
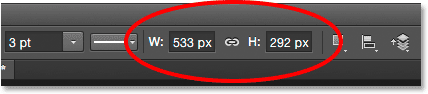
След като нарисувате първоначалната си форма, текущите й размери ще се появят в полетата Ширина ( W ) и Височина ( H ) в лентата с опции. Тук виждаме, че формата ми беше начертана 533 px широка и 292 px висока:

Лента с опции, показваща началната ширина и височина на формата.
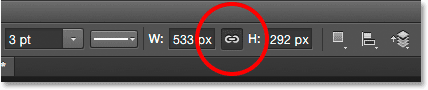
Ако трябва да промените размера на формата, след като сте я нарисували (и това работи за всички инструменти за фигури, а не само за инструмента за правоъгълник), просто въведете необходимите размери в полетата Ширина (W) и Височина (H). Например, да кажем, че наистина се нуждаех от формата ми да е точно 500 px. Всичко, което трябва да направя, е да променя стойността на ширината на 500 px . Аз също бих могъл да въведем определена височина, ако е необходимо. Ако искате да промените или ширината, или височината, но запазите оригиналното съотношение на формата си непокътнато, първо кликнете върху малката икона на връзката между стойностите на ширината и височината:

Използвайте иконата на връзка, за да поддържате съотношението на формата на формата, когато я преоразмерите.
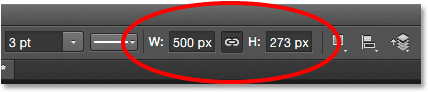
При избрана икона на връзката, въвеждането на нова ширина или височина казва на Photoshop автоматично да промени другия, за да поддържа съотношението на страните. Тук ръчно въведох нова ширина 500 px и понеже избрах иконата за връзка, Photoshop промени височината на 273 px:

Оразмеряване на формата.
Избор на размер, преди да нарисувате формата
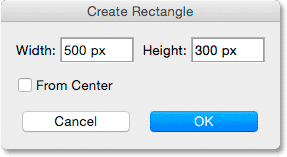
Ако случайно знаете точната ширина и височина, необходими за вашата форма, преди да я нарисувате, ето един трик. С избрания инструмент за форма, просто щракнете вътре в документа си. Photoshop ще отвори диалогов прозорец, в който можете да въведете вашите стойности за ширина и височина. Кликнете върху OK, за да затворите диалоговия прозорец и Photoshop автоматично ще начертае формата за вас:

Щракнете веднъж вътре в документа, за да въведете ширина и височина, след което оставете Photoshop да нарисува формата.
Изчертаване на форма от центъра му
Ето няколко прости, но много полезни клавишни комбинации. Ако натиснете и задържите клавиша Alt (Win) / Option (Mac) на клавиатурата си, докато издърпвате формата, ще я нарисувате от центъра, а не от ъгъла. Това работи с всеки от инструментите за форма на Photoshop, а не само с инструмента за правоъгълник. Много е важно обаче да изчакате, след като сте започнали да плъзгате, преди да натиснете клавиша Alt / Option, и да държите клавиша задържан, докато не пуснете бутона на мишката, в противен случай той няма да работи:

Натиснете и задръжте Alt (Win) / Option (Mac), за да изчертаете форма от центъра си.
Рисуване на квадрати
За да нарисувате перфектен квадрат с инструмента Rectangle, щракнете вътре в документа, за да зададете начална точка и да започнете да влачите както обикновено. След като започнете да влачите, натиснете и задръжте клавиша Shift на клавиатурата си. Това принуждава правоъгълника в перфектен квадрат. Отново, уверете се, че изчакате, след като сте започнали да плъзгате, преди да натиснете клавиша Shift, и го дръжте натиснат, докато не пуснете бутона на мишката или няма да работи. Можете също да комбинирате тези два клавишни комбинации заедно, като натискате и задържате Shift + Alt (Win) / Shift + Option (Mac), докато влачите с инструмента Rectangle Tool, което ще форсира формата в перфектен квадрат и ще я извадите от центъра :

Натиснете и задръжте Shift, докато влачите, за да нарисувате квадрат.
Отново ще видите само контур на пътеката на квадрата, докато влачите, но когато пуснете бутона на мишката, Photoshop го изпълва с избрания от вас цвят:

Photoshop винаги чака, докато пуснете бутона на мишката, преди да запълните формата с цвят.
Опциите за форма
Ако погледнете нагоре в лентата с опции, отляво на опцията Подравняване на ръбовете, ще видите икона на зъбно колело . Щракването върху тази икона отваря поле с допълнителни опции за избрания от вас инструмент за форма:

Кликнете върху иконата на зъбно колело.
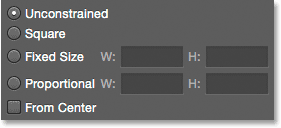
Тъй като избрах инструмента за правоъгълник, щракването върху иконата на зъбно колело ми показва опции за инструмента за правоъгълник. С изключение на инструмента за многоъгълници и инструмента за линии, и двете от които ще разгледаме по-късно, няма да се окажете, че използвате това меню много често, защото вече сме научили как да получите достъп до повечето от тези опции от клавиатурата. Например опцията Unconstrained ни позволява свободно да рисуваме фигури във всякакви размери, от които се нуждаем, но тъй като това е поведението по подразбиране на инструментите за фигури, няма нужда да го избираме. Опцията Square ни позволява да нарисуваме перфектни квадратчета с инструмента Rectangle, но вече можем да го направим, като натиснете и задръжте клавиша Shift . И от Център ще изтегли формата от центъра си, но отново, вече можем да го направим, като натискаме и задържаме Alt (Win) / Option (Mac).
Ако изберете или опциите с фиксиран размер или пропорция и въведете стойности за ширина и височина, те ще повлияят на следващата форма, която рисувате, а не тази, която вече сте нарисували. Освен това ще трябва да не забравяте да се върнете и да изберете повторно опцията Unconstrained, когато сте готови, в противен случай всяка форма, която рисувате от тази точка нататък, ще бъде зададена на същия размер или пропорции:

Опциите, които виждате, ще зависят от това кой инструмент за форма е избран.
Редактиране на слоеве за форми
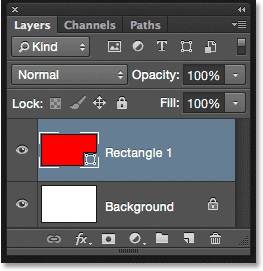
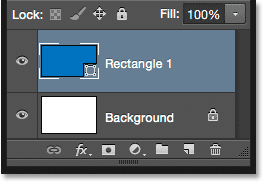
По-рано научихме, че за да рисуваме векторни фигури във Photoshop, трябва да сме сигурни, че имаме опцията за режим на инструмента в лентата с опции, зададена на Shapes (за разлика от Path или Pixels). Когато нарисуваме векторна форма, Photoshop автоматично я поставя върху специален тип слой, известен като слой Shape . Ако погледнем в моя панел „Слоеве“, виждаме, че формата, която нарисувах с инструмента „Правоъгълник“, седи върху слоя с форма, наречен „Правоъгълник 1“. Името на слоя ще се промени в зависимост от това кой инструмент за форма е използван, така че ако бях нарисувал форма, да речем, с инструмента Ellipse, той ще бъде наречен "Ellipse 1":

Всяка нова векторна форма, която нарисувате, се появява на свой собствен Shape слой.
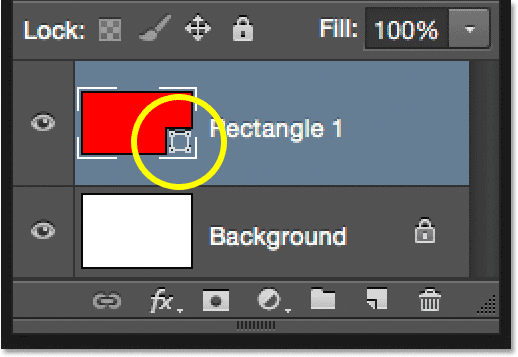
Лесен начин да се определи разликата между Shape слой и нормален пикселен слой е, че слоевете Shape имат малка икона на формата в долния десен ъгъл на миниатюрата за визуализация :

Иконата в миниатюрата за визуализация ни казва, че е слой Shape.
Основната разлика между Shape слой и нормален пикселен слой е, че слоевете Shape остават напълно редактируеми. Още когато се учехме как да избираме цветове за пълнене и щрихи за нашите форми, споменах, че винаги можем да се върнем и да променим цветовете, след като нарисуваме формата. Всичко, което трябва да направим, е да се уверим, че имаме избрания слой в панела Слоеве и че все още имаме инструмента за форма, избран от панела Инструменти. След това, просто кликнете върху фиша за цвят Fill или Stroke в лентата с опции, за да изберете различен цвят. Можете също така да промените ширината на хода, ако е необходимо, заедно с другите опции на хода. Ще кликнете върху моята цветна фиша:

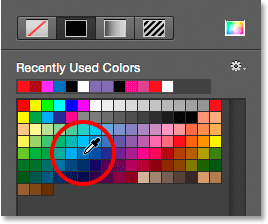
Кликнете върху цветовия фиш с избрания слой Shape.
Тогава ще избера различен цвят за моята форма от суичовете:

Щракване на мостра със син цвят.
Веднага щом щракна върху мощността, Photoshop незабавно актуализира формата с новия цвят:

Цветът на формата е променен, без да е необходимо да го преначертавате.
И ако погледнем отново панела Слоеве, виждаме, че миниатюрата за визуализация на слоя Shape също е актуализирана с новия цвят:

Визуализацията на формата в панела Слоеве се актуализира и когато правим промени.
Инструментът за заоблен правоъгълник
Нека да разгледаме втория от инструментите за форма на Photoshop, инструмента за заоблен правоъгълник . Ще го изберете от панела „Инструменти“:

Избор на инструмент за заоблен правоъгълник
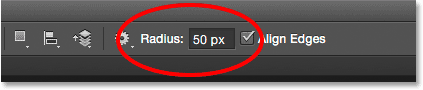
Инструментът за заоблен правоъгълник е много подобен на стандартния Rectangle Tool с изключение на това, че ни позволява да рисуваме правоъгълници със заоблени ъгли. Ние контролираме закръглеността на ъглите, използвайки опцията Radius в лентата с опции. Колкото по-висока е стойността, толкова по-заоблени ъгли ще се появят. Трябва да зададете стойността на радиус, преди да начертаете формата си, така че ще задам моята на 50 px:

Използвайте опцията Radius, за да контролирате заоблеността на ъглите.
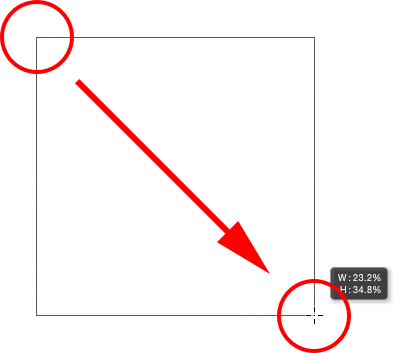
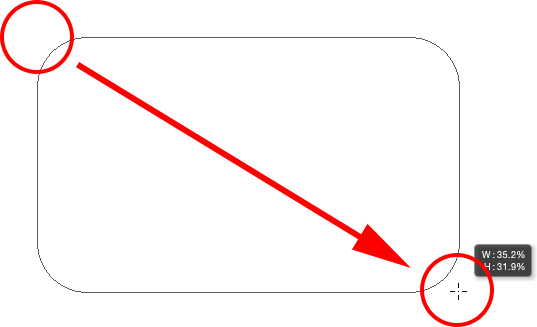
След като зададете радиуса си, рисуването на заоблен правоъгълник е точно същият като рисуването на нормален правоъгълник. Започнете, като щракнете вътре в документа, за да зададете начална точка за формата, след това задръжте бутона на мишката и задръжте по диагонал, за да изчертаете останалата част от него. Точно както видяхме с инструмента за правоъгълник, Photoshop ще покаже само контура на формата, докато влачите:

Издърпване на заоблен правоъгълник след задаване на стойността на Radius в лентата с опции.
Когато пуснете бутона на мишката, Photoshop допълва формата и я изпълва с цвят:

Формата се изпълва с цвят, когато пуснете бутона на мишката.
Ето още един пример за заоблен правоъгълник, този път със стойността ми Radius, зададена на 150 px, достатъчно голяма (в случая така или иначе), за да изглежда цялата лява и дясна страна на правоъгълника извита:

По-висока стойност на радиус произвежда повече заоблени ъгли.
И ето правоъгълник, но с много по-ниска стойност на радиус от само 10 px, което ми дава много малки заоблени ъгли:

По-малка стойност на радиус ни дава по-малко заоблени ъгли.
За съжаление, във Photoshop CS6 няма начин да визуализираме как ще се покажат заоблените ъгли с избраната от нас стойност Радиус, преди всъщност да нарисуваме правоъгълника. Също така, ние не можем да коригираме стойността на Radius в движение, докато рисуваме формата, а Photoshop не ни позволява да се връщаме назад и да правим промени в стойността на Radius, след като е изготвена. Всичко това означава, че рисуването на заоблени правоъгълници е много ситуация „проба и грешка“.
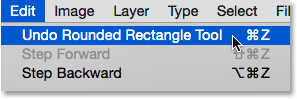
Ако нарисувате заоблен правоъгълник и решите, че не сте доволни от заоблеността на ъглите, всичко, което наистина можете да направите, е да отидете до менюто „ Редактиране “ в лентата с менюта в горната част на екрана и да изберете Отмяна на инструмента за заоблен правоъгълник (или натиснете Ctrl + Z (Win) / Command + Z (Mac) на вашата клавиатура), което ще премахне закръгления правоъгълник от документа. След това въведете различна стойност на радиус в лентата с опции и опитайте отново:

Отидете на Редактиране> Отмяна на инструмента за заоблен правоъгълник.
Същите клавишни комбинации, за които научихме за стандартния инструмент за правоъгълник, се прилагат и за инструмента за заоблен правоъгълник. За да форсирате формата в перфектен квадрат (със заоблени ъгли), започнете да влачите фигурата, след това натиснете и задръжте клавиша Shift . Пуснете клавиша Shift само след като сте пуснали бутона на мишката.
За да нарисувате заоблен правоъгълник от центъра му, а не от ъгъла, започнете да влачите фигурата, след това натиснете и задръжте клавиша Alt (Win) / Option (Mac). Накрая, натискането и задържането на Shift + Alt (Win) / Shift + Option (Mac) ще форсира формата в перфектен квадрат и ще я извади от центъра. Пуснете клавишите само след като сте пуснали бутона на мишката.
Инструментът Ellipse
Ellipse Tool на Photoshop ни позволява да рисуваме елиптични или кръгли форми. Ще го изберете от панела „Инструменти“:

Избор на Ellipse Tool.
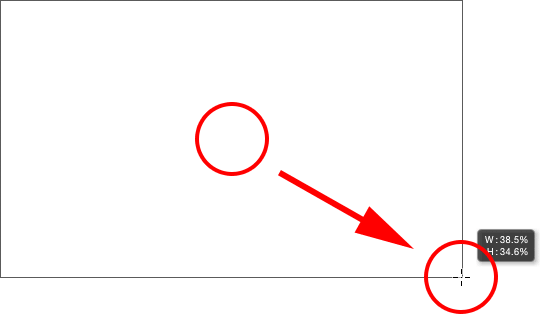
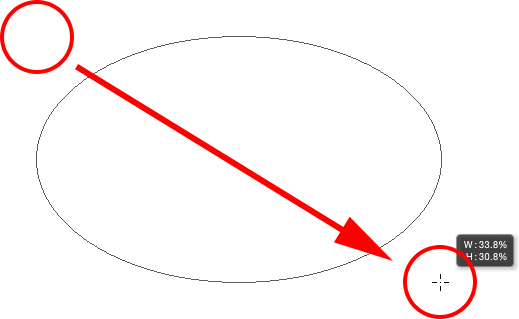
Точно както при другите инструменти, които разгледахме, за да нарисувате елиптична форма, щракнете вътре в документа, за да зададете начална точка, след това задръжте бутона на мишката и задръжте по диагонал, за да изчертаете останалата част от него:

Рисуване на елипсовидна форма с инструмента Ellipse.
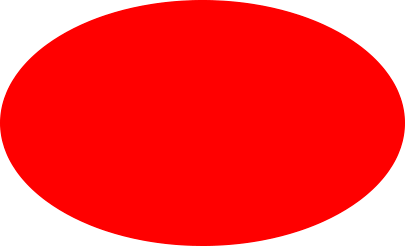
Пуснете бутона на мишката, за да завършите формата и Photoshop да я попълни с избрания от вас цвят:

Формата, изпълнена с цвят.
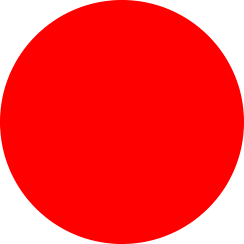
За да нарисувате перфектен кръг с инструмента Ellipse, започнете да влачите фигурата, след това натиснете и задръжте клавиша Shift . За да очертаете елиптична форма от центъра й, натиснете и задръжте Alt (Win) / Option (Mac), след като започнете да влачите. Натискането и задържането на Shift + Alt (Win) / Shift + Option (Mac) ще изтегли перфектен кръг от центъра му. Както винаги, пуснете клавишите само след като сте пуснали бутона на мишката:

Кръг, начертан с инструмента Ellipse.
Полигоновият инструмент
Полигонният инструмент е мястото, където нещата започват да стават интересни. Ще го изберете от панела „Инструменти“:

Избор на многоъгълния инструмент.
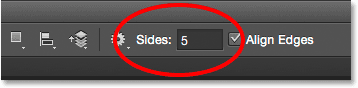
Докато инструментът за правоъгълник на Photoshop е ограничен до рисуване на четиристранни многоъгълници, инструментът Polygon ни позволява да рисуваме многоъгълни форми с толкова страни, колкото ни харесва! Дори ни позволява да рисуваме звезди, както ще видим след миг. За да нарисувате форма с инструмента „Многоъгълник“, първо въведете броя на страните, от които се нуждаете, в опцията „ Страни “ в лентата с опции. Можете да въведете произволно число от 3 до 100. Засега ще оставя моята настройка на стойността по подразбиране 5:

Въведете необходимия брой страни в опцията „Страни“.
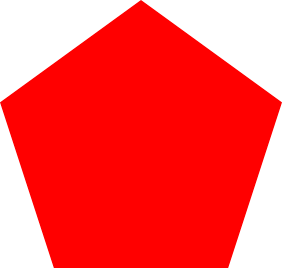
След като въведете броя на страните, щракнете върху документа и издърпайте формата си. Photoshop винаги рисува многоъгълни форми от центъра им, така че няма нужда да задържате клавиша Alt (Win) / Option (Mac). Задръжката на клавиша Shift надолу, след като започнете да плъзгате, ще ограничи броя на ъглите, под които фигурата може да бъде изчертана, което може да ви помогне да позиционирате формата така, както ви е необходимо:

5-странична форма, нарисувана с инструмента Polygon.
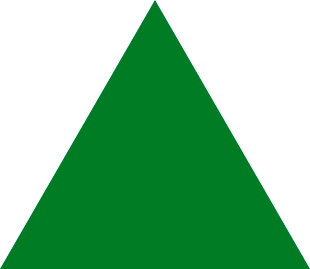
Задаването на опцията Sides на 3 в лентата с опции ни дава лесен начин да нарисуваме триъгълник:

Прост триъгълник, изчертан с инструмента Polygon.
И ето формата на многоъгълник със странични стойности 12. Подобно на опцията Radius за инструмента за заоблен правоъгълник, Photoshop не ни позволява да променяме броя на страните, след като сме начертали формата си, така че ако сте направили грешка, ще трябва за да отидете до менюто Edit в горната част на екрана и изберете Undo Polygon Tool (или натиснете Ctrl + Z (Win) / Command + Z (Mac)), след това въведете различна стойност в опцията Sides и пречертайте формата:

Дванадесетстранна форма на многоъгълник.
Рисуване на звезди с многоъгълния инструмент
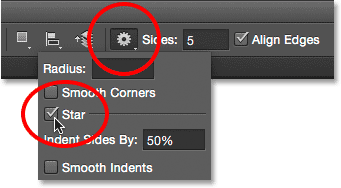
За да нарисувате звезди с инструмента Polygon, щракнете върху иконата на зъбно колело в лентата с опции и след това изберете Star :

Кликнете върху иконата на зъбно колело и изберете Star.
След това просто кликнете вътре в документа и издърпайте форма на звезда. При избрана звезда опцията Sides в лентата с опции контролира броя точки в звездата, така че при стойността й по подразбиране 5, получаваме 5-кратна звезда:

5-заострена звезда, нарисувана с инструмента Polygon.
Промяната на стойността на Sides на 8 ни дава 8-крайна звезда:

Контролирайте броя точки с опцията Sides.
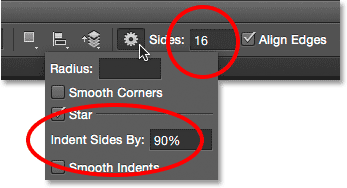
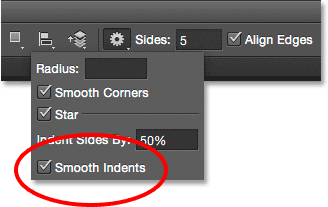
Можем да създадем форма на звездното изпъкване, като увеличим опцията „ Отстъп на страничните отвори “ над стойността й по подразбиране от 50%. Ще го увелича до 90%. Ще увелича и стойността на Sides до 16:

Създаване на звезден изток чрез увеличаване на стойността на отстъпа по стойност
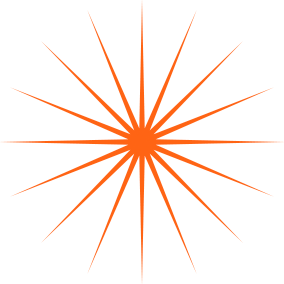
И ето резултатът:

Звезден изстрел, нарисуван с инструмента Полигон.
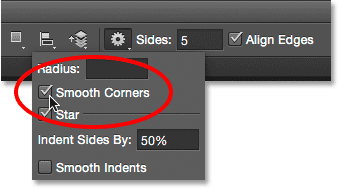
По подразбиране звездите имат остри ъгли в краищата на точките си, но можем да ги направим заоблени, като изберете опцията Smooth Corners :

Включване на гладки ъгли.
Ето стандартна 5-остра звезда с включена опция Smooth Corners:

Опцията Smooth Corners дава на звездите забавен, приветлив вид към тях.
Можем да изгладим вдлъбнатините и да ги направим закръглени, като изберете опцията Гладки отстъпи :

Включване на гладки отстъпи.
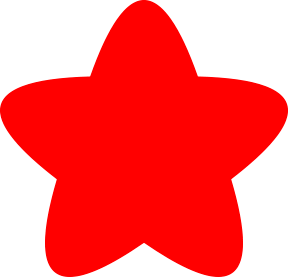
Избрани както гладки ъгли, така и гладки отстъпи, получаваме повече форма на морски звезди:

Звезда с гладки ъгли и гладки отстъпи.
Инструментът за линия
Последният от основните инструменти на Photoshop за геометрична форма е Line Tool . Ще го изберете от панела „Инструменти“:

Избор на инструмента за линия
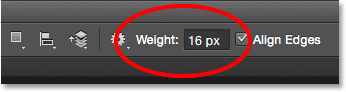
Инструментът за линии ни позволява да нарисуваме прости прави линии, но можем да го използваме и за рисуване на стрелки. За да нарисувате права линия, първо задайте дебелината на линията, като въведете стойност в пиксели в полето Тегло в лентата с опции. Стойността по подразбиране е 1 px. Ще го увелича до 16 px:

Опцията Тегло контролира дебелината или ширината на линията.
След това, както при другите инструменти за фигура, щракнете вътре в документа и издърпайте линията си. За да улесните начертаването на хоризонтална или вертикална линия, задръжте клавиша Shift след като започнете да плъзгате, след това освободете клавиша Shift, след като освободите бутона на мишката:

Задръжте Shift, докато влачите, за да рисувате хоризонтални или вертикални линии.
Начертайте стрелки за посока
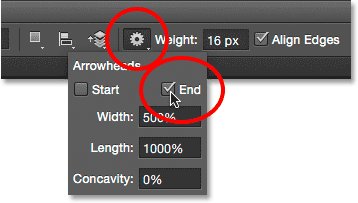
За да нарисувате стрелки, щракнете върху иконата на зъбно колело в лентата с опции, за да отворите опциите със стрелки . Изберете дали искате стрелката да се показва в началото на реда, края или и двете (ако искате стрелката да е обърната към същата посока, в която се очертава линията, изберете Край):

Щракнете върху иконата на зъбно колело за достъп до опциите на стрелката.
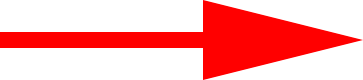
Ето линия, подобна на начертаната по-рано, този път със стрелка в края:

Инструментът за линия улеснява начертаването на стрелки с посока.
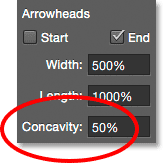
Ако размерът на стрелката по подразбиране не работи за вас, можете да го коригирате, като промените опциите за ширина и дължина . Можете също така да направите стрелката да изглежда по-вдлъбната, като увеличите опцията за вдлъбнатина. Ще го увелича от стойността му по подразбиране от 0% до 50%:

Променете формата на стрелката, като увеличите нейната вдлъбнатина.
Ето как изглежда стрелката на главата сега. Уверете се, че промените опциите на Line Tool, преди да нарисувате формата си, тъй като те не могат да бъдат коригирани след това (ако трябва да направите промени, ще трябва да отмените формата и да започнете отначало):

Стрелка със стойност на вдлъбнатина до 50%.
Скриване на очертанията на пътя около формата
Както видяхме в този урок, когато рисуваме форма, използвайки някой от инструментите за фигури, Photoshop показва само очертанията на пътя, докато фигурира формата. Когато пуснем бутона на мишката, тогава Photoshop завършва формата и я изпълва с цвят. Проблемът е, че ако погледнете внимателно след като нарисувате формата, ще видите, че очертанието на пътеката все още е около нея. Тук можем да видим тънките черни очертания, заобикалящи формата. Това не е голяма работа, тъй като очертанията няма да се отпечатват или да се показват във всеки запазен файлов формат като JPEG.webp или PNG, но все пак може да бъде досадно да се гледа, докато работите.

Очертанието на пътеката все още се вижда дори след начертаване на формата.
За да скриете контура на пътя във Photoshop CS6, просто натиснете Enter (Win) / Return (Mac) на клавиатурата си и той изчезва:

Натиснете Enter (Win) / Return (Mac) и контура няма.
Къде да продължа …
И там го имаме! Това е най-важното за начертаването на основни геометрични векторни фигури във Photoshop CS6 с помощта на инструмента за правоъгълник, инструмента за заоблени правоъгълници, инструмента за елипса, инструмента за многоъгълници и инструмента за линия! В следващия урок ще научим как да добавяте по-сложни и интересни форми към вашите дизайни и оформления, използвайки инструмента за персонализирана форма на Photoshop! Посетете нашия раздел Основи на Photoshop, за да научите повече за Photoshop!