Когато става въпрос за избор на Photoshop, наистина има два типа хора - тези, които знаят как да използват Pen Tool и тези, които се борят. Повечето хора отлагат да учат как да използват инструмента за писалки колкото е възможно по-дълго, докато други никога не се ориентират да го учат, вярвайки, че е твърде объркващо, твърде сложно и просто неестествено.
В крайна сметка тяхната работа във Photoshop страда от това, тъй като те са останали да разчитат на инструмента Lasso за почти всичко, което не могат да изберат с инструментите за правоъгълна или елиптична маркировка. В този урок за Adobe Photoshop ще сложим край на страданията. Ще научим колко лесно всъщност е да правите селекции с Pen Tool.
Сега, когато казвам "лесно", нямам предвид, че ще прочетете този урок и ще бъдете незабавно преобразуван в Master Master. Да научите как да използвате инструмента за писалка е много като научаване как да карате колело. След като научите, това ще ви се стори напълно естествено и ще се чудите как някой би могъл да не знае как да използва нещо толкова просто. Но стигането до този момент изисква малко практика и усилия, и докато четете всяка книга, как да карате колело, може да ви научи на основите на това как работят педалите, зъбните колела и спирачките, не е докато не се борите с мотора за да запазите баланса си, че започва истинското обучение.
Едно от страхотните неща за Pen Tool е, че не е нещо, което е изключително за Photoshop. Далеч от това! На практика всяка популярна програма за редактиране на снимки, графики и оформление на страници използва инструмента за писалка под една или друга форма, така че след като научите как да го използвате във Photoshop, вече ще имате добро разбиране как да го използвате в много други програми, както добре!
Къде мога да намеря инструмента за писалка?
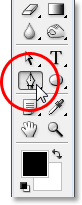
Преди да започнем да говорим за това какво представлява Pen Tool или как да го използваме, първо трябва да разгледаме къде да го намерите в Photoshop. Ще намерите инструмента за писалка в палитрата Инструменти, групирани в инструментите за оформяне, инструмента за тип и инструмента за избор на път (бялата стрелка) и директния избор (черната стрелка) инструменти (вижте изображението вляво).

Инструмент за писалка на Photoshop
Разбира се, това може да повдигне въпроса защо, ако можем да направим избор с инструмента за писалка, не се групира с другите инструменти за подбор (инструмент за правоъгълна маркировка, инструмент за елиптична маркировка, инструмент Ласо и т.н.) на горната част на палитрата Инструменти? Защо е там долу с онези други инструменти, които очевидно не са инструменти за подбор?
Това е отличен въпрос и просто се случва да има също толкова отличен отговор, с който да се справим, до който ще стигнем след малко.
Защо се нарича инструмента "писалка"?
Един от първите спънки при научаването как да използваме Pen Tool, както при много други неща във Photoshop, е неговото име, тъй като в края на краищата, ако има едно нещо, което всеки, който някога се е опитал да го използва, знае, че това нещо не е химилка. Поне не от вида на писалката, за който обикновено се сещате, когато чуете думата „писалка“. Опитайте да напишете името си с него по същия начин, по който може да подпишете името си на лист хартия с химикалка и вероятно ще се окажете с усукана, заплетена каша и неща, които се привързват навсякъде (разбира се, предполагам, че би могло да бъде как ще подпишете името си).
 Пиер Безие
Пиер Безие
Така че, ако не действа като традиционна писалка с мастило, защо се нарича Pen Tool? Инструментът за писалки всъщност се е наричал няколко неща през годините и под това не искам да кажа на онези неща, които може би сте го нарекли в моменти на безсилие. Може би сте чували това да се нарича „Безиевата писалка“ или „Безиевият инструмент“ и това е така, защото е създаден от човек на име Пиер Безиер (това е той вляво), френски инженер и всеобщ умен човек, който излезе с фантазия, която захранва инструмента, докато работи за автомобила на компанията Renault (Pen Tool първоначално е създаден, за да помогне на дизайна на автомобили).
Може би сте чували и Pen Tool, посочен като Paths Tool, и това наистина е най-подходящото име за него. Инструментът за писалка е свързан с изчертаване на „пътеки“. За да направим избор с Pen Tool, ние просто превръщаме пътя или пътищата, които сме начертали, в селекции. Винаги обаче започва с пътека.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-средна-2)
Какво е път?
„Пътят“ е, честно казано, нещо, което може да изглежда малко на място в програма като Photoshop. Причината е, че Photoshop е предимно пикселна програма. Необходими са милионите малки квадратни пиксели, които съставят типично цифрово изображение и правят нещата с тях. От друга страна, пътищата нямат абсолютно нищо общо с пикселите, поради което казах, че може да изглеждат не на място в програма, която се използва главно за редактиране и рисуване на пиксели.
Пътят всъщност не е нищо повече от линия, която преминава от една точка в друга, линия, която е напълно независима и не се интересува от пикселите под нея. Линията може да е права или може да бъде извита, но винаги преминава от една точка в друга точка и както споменах, тя изобщо няма нищо общо с пикселите в изображението. Пътеката е напълно отделена от самото изображение. Всъщност път е толкова отделен, че ако се опитате да отпечатате изображението си с път, видим на вашия екран, пътят няма да се появи на хартията. Освен това, ако сте запазили изображението си като JPEG.webp файл и сте го качили на уебсайт, дори ако сте запазили изображението с пътя, видим на вашия екран в Photoshop, няма да го видите в изображението на уебсайта. Пътеките са само за очите и Photoshop. Никой друг никога няма да ги види, освен ако не се случва да мине покрай компютъра ви, докато работите.
Винаги имаме нужда от минимум две точки, за да създадем пътека, тъй като трябва да знаем откъде започва пътя и къде завършва. Ако използваме достатъчно точки, от които можем да върнем пътя си до същата точка, от която е започнал, можем да създадем различни форми от пътеките, което е точно как работят различните инструменти на Photoshop. Инструментът за правоъгълник използва пътеки, свързани с точки, за да нарисува правоъгълна форма. Инструментът Ellipse използва пътеки, свързани с точки, за да нарисува елиптична форма и т.н. Също така работи Photoshop's Type Tool, въпреки че Photoshop дръжки тип малко по-различно, отколкото обработва правилни форми, но всички видове в Photoshop по същество са направени от пътеки. Всъщност можете да конвертирате тип във форми, което след това ви дава всички същите опции за редактиране на пътя с тип, който получавате, когато работите с форми.
Може би сте чували и пътища, посочени като очертания, и това е доста добро описание на това какъв е път или поне какъв може да бъде път. Можем да нарисуваме квадратна пътека и ако не правим нищо друго с нея, тъй като в нея не я запълваме с цвят или не прилагаме щрих към нея, тогава всичко, което имаме, е основно очертание на квадрат. Същото е с кръг или друга форма, която рисуваме. Самият път е само очертанието на формата. Едва докато направим нещо с пътя, като го запълним, приложим инсулт или го превърнем в селекция, пътят всъщност се превръща в нещо повече от основен контур.
Можете да изберете цял път с помощта на инструмента за избор на път (известен също като инструмента "черна стрелка") или можете да изберете отделни точки или сегменти от пътя , като използвате инструмента за директен избор (инструмента "бяла стрелка"). „Сегмент“ на пътя или „линеен сегмент“, както понякога се нарича, е всеки път между две точки. Правоъгълна пътека например би била съставена от четири точки (по една във всеки ъгъл), а отделните пътеки, свързващи точките заедно по горната, долната, лявата и дясната част за създаване на формата на правоъгълника, са сегментите на пътя, Самият действителен път е комбинацията от всички отделни сегменти на пътя, които съставят формата.
Това може да е малко объркващо, така че нека видим какво имам предвид. Отворете нов документ във Photoshop. Няма значение какъв размер е той. Ще избера размера 640x480 от списъка с предварително зададени настройки, но както казах, няма значение какъв размер ще изберете. Изберете вашия Pen Tool от палитрата Tools. Можете също така да изберете Pen Tool, като натиснете буквата P на клавиатурата си.
Двата режима на инструмента за писалка
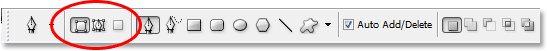
Сега, преди да продължим, първо трябва да се уверим, че работим с пътеки и това е така, защото инструментът Pen има всъщност два различни режима, в които може да работи, и по подразбиране използва другия. С избрания инструмент за писалка, ако погледнем нагоре в лентата с опции в горната част на екрана, ще видим група от три икони:

Лента с опции в Photoshop, показваща групата от три икони, представящи всеки от трите режима на инструмента за писалка.
Знам, че казах, че има два режима, с които Pen Tool може да работи и въпреки това, сякаш за да направи нещата по-объркващи, има три икони, но иконата вдясно, която е иконата Fill pixels, е оцветена в сиво и не е налична при работа с инструмента за писалка. Той е достъпен само при работа с различни инструменти за оформяне, така че наистина има само две икони, които трябва да разгледаме.
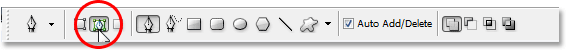
Иконата вляво е иконата на слоевете Shape, известна също като „не тази, която искаме“, и е тази, която е избрана по подразбиране. Ако работехме с инструмента за писалка с избраната икона, щяхме да рисуваме фигури, така, сякаш използваме някое от различните инструменти за фигури, с изключение на това, че вместо да рисуваме предварително определена форма като правоъгълник или елипса, можехме да нарисуваме всякаква форма, която искахме. Както казах обаче, това не е, което искаме. Искаме иконата до нея, иконата Paths, затова продължете и кликнете върху нея, за да я изберете:

Уроци по Photoshop: Кликнете върху иконата "Пътеки" в лентата с опции, за да работите с пътеки с инструмента за писалка.
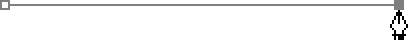
С избрания инструмент Pen и иконата Paths, избрана в лентата с опции, щракнете веднъж навсякъде във вашия документ. Не щракнете и плъзнете, просто щракнете. Когато го направите, ще добавите малка квадратна точка. Увеличих го тук:

Щракнете веднъж вътре в документа с Pen Tool, за да добавите точка.
Тази първа точка, която току-що добавихме, е началната точка на нашия път. Сега в момента всъщност нямаме път. Всичко, което имаме, е отправна точка. "Точката" технически се нарича точка на котва или котва и е наречена така, защото закотвя пътя на мястото си. Тази първа точка ще закотви началото на пътя към това място вътре в документа. Като добавим още точки, всяка от тях ще закотви пътя на мястото си на това място.
Нека добавим още една точка. Кликнете някъде другаде в документа. Навсякъде ще направя. Ще щракна някъде вдясно от първоначалната си точка:

Уроци по Photoshop: Добавете втора точка за закрепване, като щракнете някъде другаде вътре в документа.
Сега добавих втора точка за закрепване и вижте какво се случи. Сега имам права линия, която съединява двете точки заедно! Тази права линия е моят път. Както споменах по-рано, ние се нуждаем от минимум две точки, за да създадем път, тъй като трябва да знаем откъде започва и къде завършва, а сега, когато имаме и начална, и крайна точка, Photoshop успя да свърже две точки заедно, създавайки нашия път.
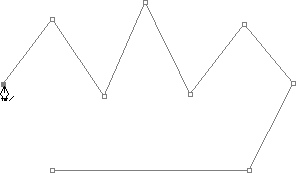
Нека добавим още няколко точки само за забавление. Кликнете още няколко пъти на различни места вътре в документа. Отново, не щракнете и плъзнете, просто щракнете:

Добавете допълнителни точки, като щракнете върху различни места вътре в документа.
В изображението по-горе добавих още седем точки за закрепване, като щракнете на различни места с инструмента за писалка и всеки път, когато добавях по една, дължината на пътя ми се увеличава, защото се добавя нов "сегмент" на пътя между предишната точка и новата точка. Моят път сега се състои от девет точки за закрепване и осем сегмента на пътя. Бих могъл да продължа да щраквам вътре в документа, за да добавя още котвени точки и сегменти от пътя, но това, което наистина бих искал да направя сега, е да затворя пътя си, така че да образува завършена форма.
Затваряне на път
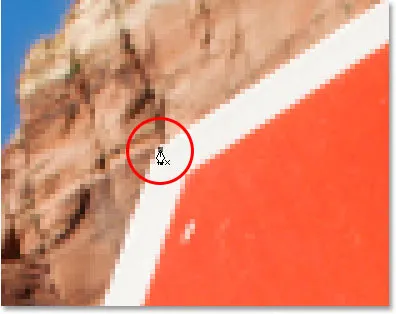
За да затворим път, всичко, което трябва да направим, е да кликнем още веднъж на първоначалната ни начална точка. Когато задържите курсора на мишката върху началната точка, в долния десен ъгъл на иконата на писалката ще се появи малък кръг:

Малък кръг се появява в долния десен ъгъл на иконата на писалката, когато задържате курсора върху първоначалната начална точка на пътеката.
Този кръг ни казва, че сме на път да "пълен кръг" с нашия път, завършвайки го там, където е започнал. За да го затворите, просто кликнете директно върху началната точка.
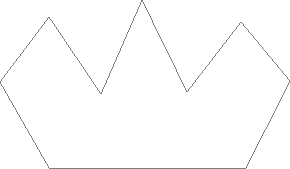
По-долу можем да видим, че моят път се превърна в затворен път и сега е основен контур на форма:

Пътеката вече е затворена, завършва в началната точка, създавайки затворена пътека.
Въпреки че този път беше нарисуван само за забавление като пример за това как да нарисувате основен път с инструмента за писалка, лесно мога да превърна този път в селекция. За целта се нуждаем от палитрата на Photoshop's Paths и ще разгледаме следващата.
Превръщане на път в селекция
Досега разгледахме какво е път и как да нарисуваме основен път с инструмента за писалка на Photoshop. Но как да направите избор на пътя?
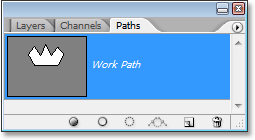
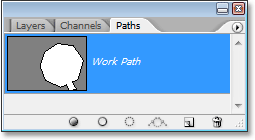
Лесно! Има няколко начина да превърнете пътека в селекция, включително удобна клавишна комбинация, но преди да разгледаме бързия начин, нека разгледаме официалния начин. „Официалният начин“ включва използване на палитрата на Photoshop's Paths, която ще намерите групирана с палитрата „Слоеве“ и палитрата „Канали“:

Палитрата на Photoshop's Paths.
На пръв поглед палитрата Paths изглежда много подобна на палитрата на слоевете на Photoshop и Adobe нарочно го направи така, че да се чувствате по-удобно да го използвате. Можем да видим предварителен преглед на формата на пътеката, която току-що създадохме, и по подразбиране Photoshop назовава пътя „Работен път“, който всъщност е фантастичен начин да се каже „временен“, сякаш ако искате да създадете различен път сега, без да преименувате този път първо на нещо друго, този ще бъде заменен от новия път. Можете да имате само един „Work Path“, така че ако искате да го запазите, ще трябва да щракнете двукратно върху неговото име в палитрата Paths и да го назовете още нещо, преди да създадете нов път.
Тъй като моят път прилича малко на корона, ще щракна двукратно върху името "Работен път", което ще доведе до диалоговия прозорец Save Path на Photoshop и ще преименувам пътя си в "Crown":

Можете да запазите временен „работен път“, просто като го преименувате.
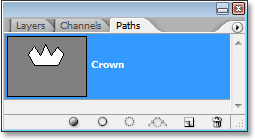
Ще щракна върху OK, когато свърша и сега, ако погледна отново в палитрата си Paths, мога да видя това достатъчно сигурно, моят „Work Path“ е преименуван на „Crown“:

Палитрата Paths показва, че пътят е преименуван на "Crown".
Като го преименувам, пътят вече е запазен и няма да изчезне върху мен, ако отида да създам нов път. Също така, всички записани пътища се записват с документа на Photoshop, така че сега, ако запиша документа си, пътят ще бъде записан с него и следващия път, когато отворя документа, пътят все още ще бъде там в палитрата Paths.
Запазването на път не е нещо, което трябва да направите, за да го превърнете в селекция. В повечето случаи, когато използвате инструмента за писалка, за да направите избор, няма да имате нужда от пътя, след като направите избор от него, така че няма да има нужда да го запазвате. Ако все пак искате да го запишете, просто го преименувайте на нещо различно от „Работен път“ и то е запазено.
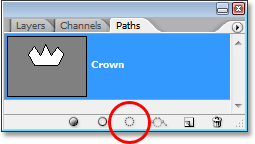
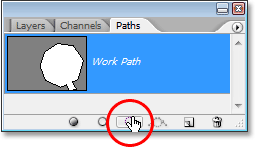
За да превърнем пътя в селекция, ако погледнем дъното на палитрата Paths, можем да видим няколко икони. Тези икони ни позволяват да правим различни неща с нашия път. Първата икона вляво е пътеката за запълване с цвят на иконата на преден план, и както подсказва името й, щракването върху нея ще изпълни пътя ни с настоящия ни цвят на преден план. Интересно, но това не е, което искаме. Втората икона отляво е пътеката на Stroke with icon четка, която ще приложи щрих към нашия път, използвайки каквато четка сме избрали в момента.
Това е чудесен начин за създаване на интересни ефекти във Photoshop, но за това, което правим тук, превръщайки пътека в селекция, не е и това, което искаме. Тази, която искаме, е третата икона отляво, пътят Load като икона за избор:

Иконата "Зареждане на път като селекция" в долната част на палитрата Paths.
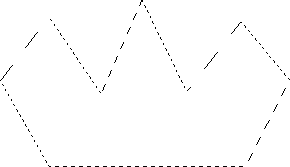
Щом щракнете върху тази икона, пътят ми вътре в документа ми се превръща в селекция, сякаш съм го създал с помощта на някой от по-разпространените инструменти за подбор на Photoshop:

Пътят вече е преобразуван в селекция.
Това е толкова лесно! Всъщност това е дори по-лесно от това, защото има клавишна комбинация за превръщане на път в селекция, без изобщо да се налага да преминавате към палитрата на Paths. Когато нарисувате пътя си и сте готови да го превърнете в селекция, просто натиснете Ctrl + Enter (Win) / Command + Return (Mac), за да накара Photoshop да преобразува пътя в селекция.
Засега може да ви е малко по-очевидно защо, въпреки че Pen Tool е много инструмент за подбор, той не е групиран в останалите инструменти за подбор в горната част на палитрата Tools. Причината е, че Pen Tool е предимно инструмент за пътека. Той създава селекции, като първо създава пътеки и поради тази причина има повече общо с различните инструменти за формите и инструмента тип, които използват всички пътища, отколкото с основните инструменти за подбор като инструмента за правоъгълна маркировка или ласото Инструмент, който прави селекции въз основа само на пиксели.
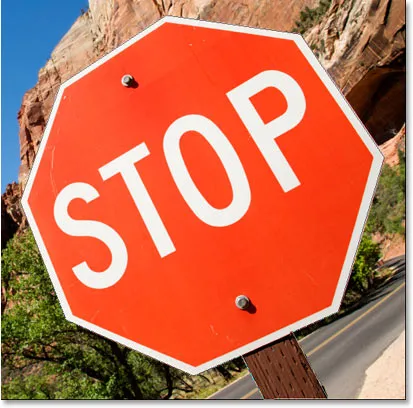
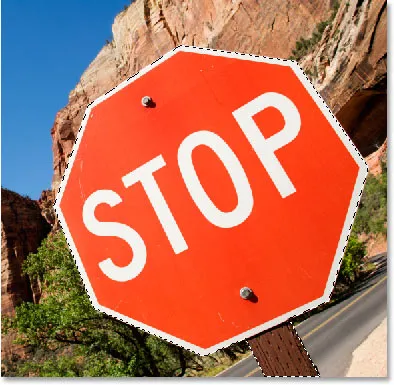
Нека да разгледаме практически пример за това, което научихме досега. Тук имаме снимка на табела за стоп пред някои скалисти скали:

Снимка на знак за спиране.
Да речем, че исках да избера този знак за спиране, за да мога да го копирам на неговия собствен слой. Знакът за стоп е съставен от нищо повече от поредица от прави линии, което ще направи това изключително лесно. Първо, имам нужда от начална точка за моя път, така че ще започна в горния ляв ъгъл на знака, като щракна веднъж, за да поставя начална точка на котва. В този случай всъщност няма значение от къде започвам пътя, но ще започна в горния ляв ъгъл:

Кликнете веднъж в горния ляв ъгъл на знака за спиране, за да започнете пътеката с начална точка на котва.
Забележете как съм увеличен тук, докато щракна. Ще направите по-лесно, когато правите избор с инструмента за писалка, за да увеличите малко изображението си. По този начин можете да сте сигурни, че поддържате пътя си точно в областта, която искате да изберете.
В момента нямам път, просто имам отправна точка за пътя си. За да създам пътеката, всичко, което трябва да направя, е да заобиколя знака, добавяйки точка за закрепване във всеки ъгъл, където пътеката трябва да промени посоката. Докато добавям всяка точка на закрепване, ще се появи нов сегмент от пътя, свързващ предишната точка на котва с новата, докато не извървя целия път около знака. За да затворя пътеката, просто ще щракна отново върху началната начална точка. Малко е трудно да се види на екрана по-долу, но сега имам пътека около целия знак за спиране, включително публикацията, към която е прикачена, просто като заобиколите щракването в ъглите, където пътеката трябва да промени посоката:

Сега около изображението за спиране в изображението се появява пътека.
Ако погледна в моята палитра Paths сега, мога да видя много ясно, че имам път във формата на стоп знака:

Палитрата на Photoshop's Paths, показваща пътя, начертан около знака за спиране.
Забележете как Photoshop е кръстил пътя „Работен път“, което означава, че този път е временен и ще го загубя, ако създам различен път, без първо да го запиша, като го преименувам. Дори и да не създам нов път, пак ще го загубя, когато затворя документа, освен ако не го запиша първо. Нямам нужда да запазвам този път, така че няма да се притеснявам за него. В повечето случаи няма да е необходимо да се притеснявате и за това.
За да преобразувам пътя си в селекция, ще щракна върху пътя на натоварване като икона за избор в долната част на палитрата на слоевете, или също толкова лесно щях да натисна Ctrl + Enter (Win) / Command + Return (Mac):

Кликнете върху иконата "Зареждане на пътя като селекция" в палитрата Paths или натиснете "Ctrl + Enter" (Win) / "Command + Delete" (Mac), за да преобразувате пътя в селекция.
Веднага щом го направя, моят път се преобразува в селекция и знакът за спиране вече е избран:

Сега знакът за спиране се избира след преобразуване на пътя в селекция.
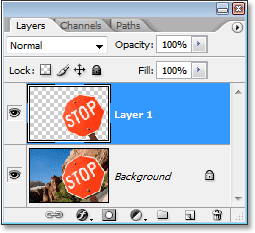
Ще превключа обратно към моята палитра на слоеве и за да копирам знака за стоп върху собствения си слой, ще използвам клавишната комбинация Ctrl + J (Win) / Command + J (Mac), която поставя знака самостоятелно слой над фоновия слой:

Знакът за стоп вече е копиран на собствен отделен слой.
Със знака сега на собствения му слой мога да правя каквото си харесам с него, заменяйки фона с различно изображение или правейки фона черно-бял, докато оставям знака в цвят, каквото и да се сетя. Въпросът е, че успях лесно да избера знака, като щракнах в ъглите с инструмента за писалка, който създаде път около знака, а след това просто превърнах пътя в селекция.
Досега в нашия поглед върху правенето на селекции с Pen Tool във Photoshop, научихме, че Pen е всеки битов инструмент за подбор като по-често срещаните инструменти за подбор на Photoshop като Правоъгълната маркировка и Lasso Tools, но вместо да правим селекции въз основа върху пиксели, както правят тези други инструменти, Pen Tool очертава пътища, които след това могат лесно да бъдат превърнати в селекции, или от палитрата Paths, или с помощта на бързата клавишна комбинация.
Ето защо писалката не се намира в горната част на палитрата на инструментите с тези други инструменти за избор на базата на пиксели, а вместо това е групирана с инструментите на пътя, като различните инструменти за оформяне, инструмента за тип и инструментите за избор на път и директен избор, Инструментът за писалка е всичко за пътища, а не за пиксели.
Научихме, че можем да добавим котвени точки вътре в нашия документ, които закотвяме пътя на мястото си, като просто щракваме на различни места с инструмента за писалка и докато добавяме все повече и повече котвени точки, създаваме път като всяка нова точка е свързан с предишната точка чрез нов сегмент от пътя. Научихме също, че път е това, което обикновено се нарича "непечатващ елемент", което означава, че колкото и пътища да добавим, нито един от тях няма да бъде видим на хартията, когато отидем да отпечатаме изображението, Те също няма да бъдат видими, ако покажем изображението на уебсайт. Пътеките са видими само за нас, когато работим във Photoshop (въпреки че други програми като Adobe Illustrator също поддържат пътища). Едва докато направим нещо с пътя, като го запълним с цвят, приложим штрих към него или го преобразуваме в селекция, пътят се превръща в нещо повече от просто непринтиращ контур на форма.
Видяхме колко лесно би било да използвате инструмента за писалка, за да изберете нещо като знак за спиране, като го очертаете с път, съставен от поредица от прави сегменти на пътя и след това превърнете пътя в селекция. Това е чудесно, но наистина, ние все още не сме направили нищо, че не бихме могли да се справим по-лесно с нещо като инструмент Lasso, или още по-добре, многоъгълният инструмент Lasso, който е създаден специално за избор на плоскостранни форми като нашата спирка знак. Шансовете са, освен ако нямате някакво странно очарование с пътните знаци, рано или късно ще искате да изберете нещо малко по-интересно, а под „интересно“ имам предвид по-предизвикателно. И под „предизвикателство“ имам предвид нещо, което съдържа криви. Изборът на извит обект във Photoshop обикновено е, когато откриете, че губите всякакво уважение към основните инструменти за подбор. За щастие се случва и времето, когато Pen Tool наистина свети!
Преди да продължим, трябва да отбележа, че всичко, което направихме до този момент, беше доста просто. Щракнете тук, щракнете там, преобразувайте пътя в селекция, готово. Следващата част, в която влизаме в начертаването на криви, не е толкова проста, въпреки че със сигурност не е трудно, но ако това е първият ви път с Pen Tool или нямате много опит с него, работата с криви може да изглежда малко неестествено и дори малко завладяващо. Това определено идва аналогията с „карането на колело“. В началото може да паднете няколко пъти и да се чудите как някой успява да го направи, но колкото повече тренирате и колкото повече се придържате към него, толкова повече смисъл има всичко това започва да прави. За нула време това ще ви се стори като втора природа и изведнъж ще разберете защо толкова много хора се кълнат, че Pen Tool е единственият най-голям инструмент за подбор във всички Photoshop! Сериозно, наистина е така.
Получаване на дръжка върху ръкохватките за посока
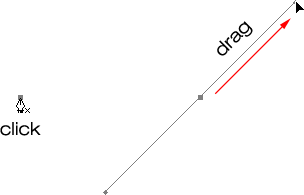
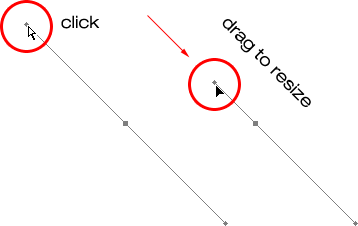
Нека започнем отново с инструмента за писалка. Отворете нов празен Photoshop документ или просто изтрийте това, което сте направили досега в съществуващия документ, така че да започнем да ставаме нови. След това с избрания Pen Tool и опцията Paths в лентата с опции (не забравяйте, че по подразбиране е опцията Shape layer, така че ще трябва да сте сигурни, че сте избрали опцията Paths), щракнете веднъж навсякъде във вашия документ, точно както правихме преди. Този път обаче, вместо просто да щракнете, за да добавите точка за закрепване, щракнете и след това плъзнете мишката на малко разстояние от котвата, преди да пуснете бутона на мишката:

Щракнете навсякъде в документа с инструмента за писалка, след което плъзнете на малко разстояние от точката на закрепване.
Когато приключите, ще видите точка на закрепване с две линии, простиращи се от нея. На пръв поглед може да мислите, че по някакъв начин сме успели да измъкнем път с инструмента за писалка. В крайна сметка изглежда, че имаме три котвени точки, една от двата края и една в средата, като два сегмента на пътя ги свързват. Ако погледнем малко по-отблизо, можем да видим, че точките от двата края са малко по-малки от тези в средата и че всъщност имат различна форма. Тази в средата е квадратна и както видяхме, котвата е квадратна, но тези от двата края изглеждат с диамант. Някои точки на закрепване са квадратни, а някои с диамант?
Не. Всички точки за закрепване са квадратни и всички са с еднакъв размер, което означава, че тези по-малки точки с форма на ромб на краищата не са точки за закрепване. И ако те не са котвени точки, това означава, че линиите не са сегмент от пътя, тъй като имаме нужда от поне две точки за закрепване, за да създадем път и в момента единствената точка за закрепване, която имаме, е тази в средата. И така, какви точно са тогава тези линии, които се простират от точката на котва? Те са дръжки за посока!
"А, направления дръжки!" ти каза. "Сега вече разбрах!"
… … …………….
"Чакайте, не, не. Каква по дяволите са дръжките на посоката?"
Дръжките за посока са, добре, дръжки и се използват само при създаване на извити сегменти на пътя. Няма нужда от дръжки за посока при създаване на прави сегменти от пътя. Обикновено са два от тях, въпреки че понякога има само един и както вече видяхме, те се простират от точки на котва. Наричат ги „дръжки“, защото, както ще видим след малко, всъщност можете да ги вземете и да ги преместите.
Посочените дръжки контролират две неща. Те контролират ъгъла на кривата и контролират дължината на кривата и го правят по наистина чист начин. Причината обикновено има две от тях е, защото едната контролира ъгъла и дължината на кривата, влизаща в точката на закрепване, а другата контролира ъгъла и дължината на кривата, изтичаща от котвата.
Преди да разгледаме как да нарисуваме криви с дръжките за посока, нека първо да видим как да контролираме самите дръжки, тъй като успехът ни с изчертаване на криви ще зависи много от способността ни да контролираме дръжките. Не се притеснявайте, това не е, както се казва, ракетна наука. Има само няколко прости неща, които трябва да научите. Вече видяхме как да създадете дръжки за посока, като щракнете с инструмента за писалка и след това плъзнете далеч от котвата. Колкото по-далече от точката на закрепване, която влачим, толкова по-дълги ще бъдат дръжките на посоката. Колкото по-дълга е дръжката, толкова по-дълга е извивката. Къса дръжка, къса извивка. Дълга дръжка, дълга извивка.
Едно от хубавите неща, които ще научите доста бързо за инструмента за писалка е, че той е изключително прощаващ. Няма никаква причина да се притеснявате дали нещата ще се оправят първия път, когато рисувате пътеки с него, защото можем да се върнем назад и да оправим нещата лесно, когато приключим! Поставихте котва на неподходящо място? Няма проблем! Просто го преместете, където имате нужда! Ще видим как да направите това след миг. Изтеглихте ли дръжката за посока в грешна посока? Не е проблем. Хванете дръжката и я завъртете в посоката, от която се нуждаете. Отново ще видим как да направите това. Една от дръжките ви за посока е твърде дълга или твърде къса? Няма никакъв проблем. Просто кликнете върху него и след това го плъзнете по-дълго или по-кратко, ако е необходимо (да, ще видим и как да направите това). Пътеките са напълно редактируеми по всяко време, така че няма абсолютно никаква причина да се притеснявате дали да направите грешка или да я оправите първия път. Това не ви ли кара вече да се чувствате малко по-добре?
Въртящи се и оразмеряващи ръкохватки
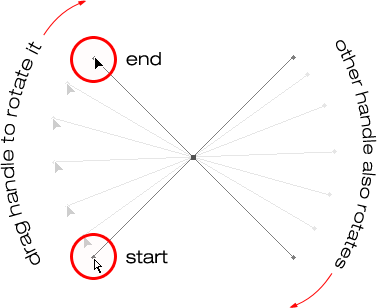
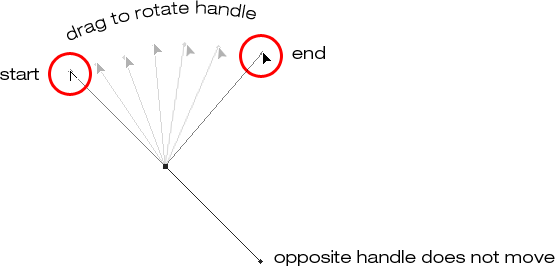
Както споменах, те се наричат посоки "дръжки", защото можете да ги хванете като дръжки и да ги местите. Нека да видим как да направите това. Първо ще разгледаме как да въртите двете дръжки едновременно. Използвайки точката на закрепване и двете дръжки за посока, които вече сме създали, задръжте клавиша Ctrl (Win) / Command (Mac). Ще видите иконата на вашия инструмент за писалка временно да се превърне в иконата за директен избор (бялата стрелка) и това е така, защото с избрания инструмент за писалка, задържането на „Ctrl / Command“ става бърз пряк път за временния достъп до инструмента за директен избор, който е какво използваме, за да изберем различни части от нашия път. След това просто кликнете директно върху малката форма на диамант в края на която и да е от дръжките за посока (самото щракване върху линията няма да работи, така че винаги трябва да кликнете върху диамантената форма в края на дръжката, за да направите нещо с него) и го плъзнете около котвата, за да го завъртите. Докато въртите една от дръжките, другата дръжка се върти заедно с нея в обратна посока, като вид на трион. Може също да забележите, че щом започнете да влачите дръжката, иконата на курсора на мишката ще се промени отново, този път в иконата Move Tool, тъй като преместваме нещо от едно място на друго:

Задръжте „Ctrl“ (Win) / „Command“ (Mac) и щракнете върху края на някоя от дръжките за посока, след което плъзнете дръжката, за да я завъртите около точката на котва. Докато плъзнете едната дръжка, другата се върти в обратна посока.
Можете да освободите клавиша „Ctrl / Command“, след като започнете да влачите дръжката. Не е необходимо да го държите надолу през цялото време.
За да промените размера на дръжката за посока, докато я въртите, просто плъзнете края на дръжката към котвата, за да я направите по-къса, или я плъзнете далеч от котвата, за да я удължите. Както споменах по-горе, по-късата дръжка ще направи кривата по-къса, а по-дългата дръжка ще направи извивката по-дълга. Въпреки това не можете да преоразмерите двете дръжки едновременно, така че ако трябва да преоразмерите и двете, ще трябва да плъзнете всяка по-дълго или по-кратко. Единственото, което можете да направите и на двамата едновременно, е да ги завъртите. Ако вече сте пуснали бутона на мишката след завъртане на дръжките и курсорът се е променил обратно в иконата Pen Tool и трябва да преоразмерите една от дръжките, ще трябва да задържите отново „Ctrl / Command“, за да временно превключете обратно към инструмента за директен избор и след това щракнете и плъзнете края на дръжката, за да го преоразмерите:

Плъзнете краищата на дръжките навътре към точката на закрепване, за да ги скъсите, или ги плъзнете далеч от точката на котва, за да ги удължите.
Сега нека разгледаме как да въртите дръжките независимо една от друга. За да завъртите една дръжка, без да засягате другата, първо пуснете бутона на мишката, ако сте въртели или промените размера на дръжките, така че курсорът ви да се промени обратно в иконата Pen Tool. След това, вместо да задържите "Ctrl / Command", който движи двете дръжки наведнъж, задръжте клавиша Alt (Win) / Option (Mac) и щракнете върху края на някоя от дръжките за посока. Ще видите, че курсорът ви се променя в иконата за конвертиране на инструмент, която изглежда като опростена стрелка, направена само от две линии, почти като буквата „v“ с главата надолу (с изключение на това, че не е съвсем наопаки). След това просто плъзнете дръжката около точката на котва, за да я завъртите, точно както преди, и този път дръжката ще се завърти независимо от другата, прекъсвайки връзката между тях:

Задръжте "Alt" (Win) / "Option" (Mac) и кликнете върху края на някоя от дръжките за посока, след което плъзнете дръжката, за да я завъртите около точката на котва независимо от другата дръжка.
Отново можете да освободите клавиша "Alt / Option", след като сте започнали да влачите. Не е нужно да го задържате през цялото време.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Yes there is. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Все още превъртате? Изтеглете този урок като PDF!
Drawing A Curve
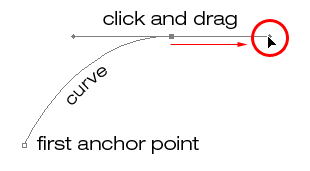
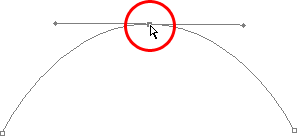
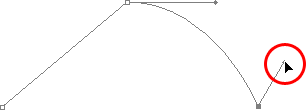
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
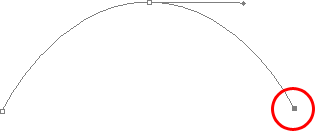
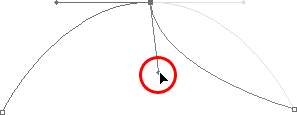
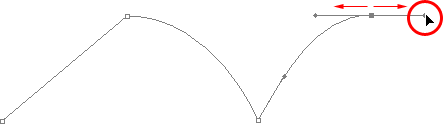
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
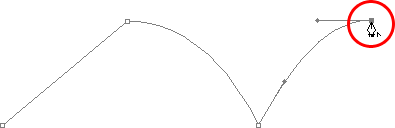
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
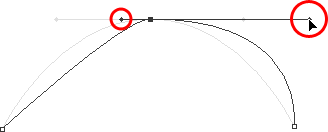
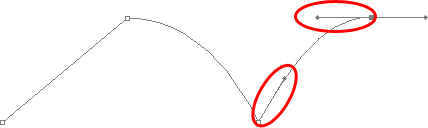
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

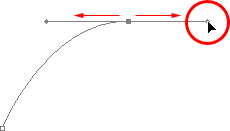
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
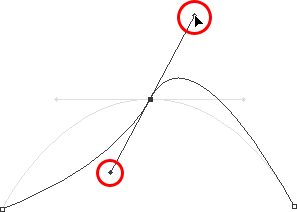
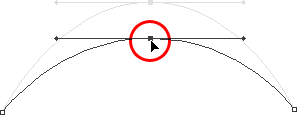
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
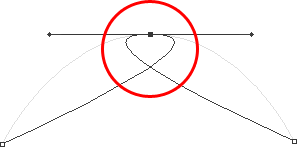
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Примките могат да бъдат причинени от въртене на дръжките за посока твърде далеч, както го направих по-горе, но по-често, отколкото не, те са причинени от това, че дръжката е твърде дълга, което прави кривата твърде дълга и кара да се припокрива със себе си. Ако това се случи, което се случва понякога, докато рисувате пътека, просто скъсете дължината на дръжката за посока. Повечето хора в крайна сметка създават цял куп примки по пътя си, когато за първи път започнат да работят с инструмента за писалка, така че не мислете, че сте единственият. Не е необходимо да изпадате в паника или да се разочаровате. Както казах, проблемът най-вероятно е причинен от това, че дръжката на посоката е твърде дълга и всичко, което трябва да направите, е да съкратите дръжката, за да „отключите” контура!
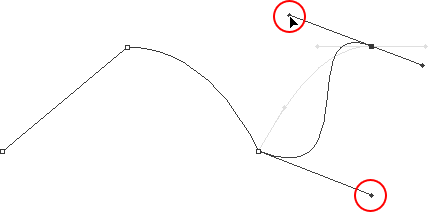
Ще натисна няколко пъти Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), за да отмените промените си и да върна пътя си към хубавата гладка дъга, с която започнах. Какво ще кажете да въртите дръжките за посока независимо една от друга? Както научихме на предишната страница, за да завъртим дръжките отделно, вместо да ги избираме с „Ctrl / Command“, ние просто ги избираме, докато държим Alt (Win) / Option (Mac), което ни дава временен достъп до Конвертиране Точков инструмент. Кликнете върху края на дръжката, за да я изберете, след което я плъзнете с мишката, за да я завъртите и този път другата дръжка ще остане на мястото си, прекъсвайки връзката между тях.
Ето, аз избрах дръжката вдясно, докато държите „Alt / Option“ и след това я завъртях надолу и наляво. Забележете как за пореден път ъгълът на сегмента на пътеката вдясно се променя, за да съответства на новата посока на дръжката и този път дръжката вляво, заедно с сегмента на пътеката вляво, и двете остават на мястото си. Моят път сега прилича малко на акула перка:

Задръжте натиснат "Alt" (Win) / "Option" (Mac), за да получите достъп временно до "Tool Convert Point Tool", след това щракнете върху края на дръжката за посока, за да го изберете и завъртете независимо от другата дръжка.
Преместване на точка за закрепване
Едно нещо, което все още не сме разгледали, е как да преместите точка за закрепване. Ако си спомняте, на предишната страница споменах, че Pen Tool е изключително прощаващ и една от причините за това, освен че можем да въртим и преоразмеряваме дръжките ни за посока, след като сме ги създали, е, че можем лесно да движим котва точки от едно място на друго, ако трябва. Както вече научихме, котвата сочи котва към мястото си. Самите точки за закрепване обаче не са закотвени на мястото си. Можете да преместите точка на закрепване навсякъде, по всяко време и всички сегменти на пътя, които са свързани с него, ще се преместват и коригират точно заедно с него.
За да преместите точка на закрепване, задръжте Ctrl (Win) / Command (Mac), за да получите временно достъп до инструмента за директен избор, както вече направихме, след това просто кликнете върху котвата за да я изберете и плъзнете до новото й място с мишката. Всички свързани с него сегменти на пътя ще се преместят с него на новото място. Ето, плъзнах средната си точка на котва надолу от първоначалното си местоположение (отново слабият път маркира оригиналното местоположение за сравнение). Забележете как самата пътека е променила формата си, за да се приспособи към новото местоположение на котвата:

Задръжте "Ctrl" (Win) / "Command" (Mac) и щракнете върху котва за да го изберете, след което го плъзнете на ново място. Всички сегменти на пътя, свързани с точката, ще се движат с нея, променяйки формата си, ако е необходимо.
Обикновено, когато очертаете обект с път, за да го изберете с помощта на инструмента за писалка, няма да е необходимо да се придвижвате до точка на закрепване, колкото до това, което съм направил по-горе, но е много често да се върнете около пътя си след създали сте го и поставете няколко точки за закрепване тук и там, за да прецизирате пътя. След като изберете точка за закрепване, можете да я натиснете нагоре, надолу, наляво или надясно, като използвате клавишите със стрелки на клавиатурата си.
Комбиниране на прави пътеки с криви
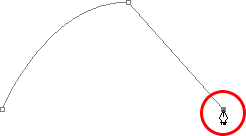
Ами ако не исках и двата ми сегмента на пътя да са криви? Ами ако това, което ми трябваше, беше първият сегмент на пътя да бъде извит, но вторият трябва да е прав? Нека да видим как да направите това. Ще изтрия съществуващия си път и ще започна отначало. Първо ще щракна, за да добавя котва за започване на нещата. След това, точно както преди, ще щракна, за да добавя втора точка за закрепване нагоре и вдясно от първоначалната си точка, и този път ще изтегля дръжки за посока, които ще създадат извита пътека, свързваща двете точки, давайки точно това, което имах в началото на тази страница:

Щракнете веднъж, за да добавите точка на закрепване, след това щракнете, за да добавите втора точка на котва и плъзнете дръжките за посока, за да създадете крива.
Сега имам първоначалната си крива, но искам следващият ми сегмент от пътя да е прав. Ако трябваше просто да щракнете някъде, за да добавя още една точка на котва в момента, щях да получа друга крива, защото тази дръжка за посока се простира от дясната страна на последната точка на котва, която добавих. Това, което трябва да направя, е да се отърва от тази еднопосочна дръжка. Без ръкохватка за посока, контролираща ъгъла и дължината на крива, получаваме права линия.
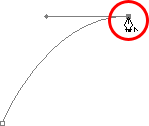
За да премахна дръжката, оставяйки само дръжката отляво на котвата, всичко, което трябва да направя, е да задръжте Alt (Win) / Option (Mac), което отново временно ще ме превключи към инструмента за конвертиране на точки, след което аз просто кликнете директно върху котвата. Когато го направя, дръжката на посоката отдясно изчезва, оставяйки само тази отляво:

Задръжте "Alt" (Win) / "Option" (Mac) и кликнете директно върху котвата, за да премахнете дръжката на посоката отдясно, оставяйки само тази отляво.
Сега, с изчезналата дръжка на посоката, ако щракнете, за да добавя нова точка за закрепване, получавам отсечка с права линия между двете точки:

С дръжката на посоката вдясно вече изчезналото, щракването за добавяне на нова точка за закрепване добавя прав сегмент на пътя между двете точки.
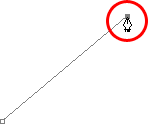
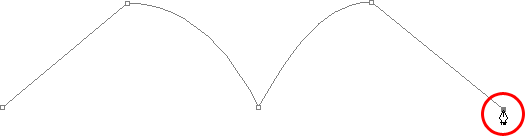
Сега имам извит сегмент отляво вляво и прав отдясно! Ами ако исках точно обратното? Да предположим, че трябваше да започна с прав сегмент на пътя и след това да го последвам с крива? За да направя това, първо ще започна с щракване, за да добавя начална точка на котва. След това, тъй като искам сегмент с права пътека, всичко, което трябва да направя, е да щракнете някъде другаде, за да добавя втора точка за закрепване, и аз автоматично получавам прав път, свързващ двете точки:

Щракнете с инструмента за писалка, за да добавите начална точка за закрепване, след което щракнете отново някъде другаде, за да добавите втора точка на котва и да създадете прав сегмент на пътя между тях.
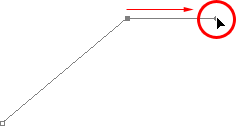
Ще задържа бутона на мишката, задържан след щракване, за да добавя втората си котва точка, защото искам следващият ми сегмент от път да бъде извит и знаем, че за да създадем крива, се нуждаем от дръжка за посока. За да добавя дръжка, простираща се отдясно на котвата ми, ще задържам Alt (Win) / Option (Mac), а с бутона на мишката все още надолу, просто ще плъзна вдясно на котвата. Докато го правя, дръжката на посоката ще се изтегли заедно с нея:

Задръжте "Alt" (Win) / "Option" (Mac) и издърпайте дръжка за посока отдясно на котвата.
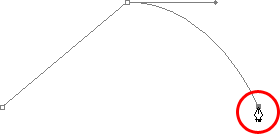
Забележете, че ръкохватката за посока се простира само от дясната страна на котвата, а не от двете страни, оставяйки отсечката на моя прав път отляво на място. И сега, когато имам дръжката на посоката отдясно, всичко, което трябва да направя, за да създам кривата си, е да кликнете, за да добавя трета точка:

Щракнете, за да добавите трета точка на закрепване, която създава извит сегмент на пътя между предишната точка на котва и новата.
И там тръгваме! Сега вдясно имам сегмент с прав път, последван от извит сегмент вдясно. Разбира се, повечето пътеки, които очертавате, ще се състоят от повече от три точки за закрепване. Да речем, че исках да продължа по този път, движейки се в същата обща посока вдясно и искам и следващият ми сегмент от пътека да бъде извит. Точно както направих преди малко, щях да оставя бутона на мишката, задържан след щракване, за да добавя третата си точка. Бих задържал Alt (Win) / Option (Mac) и щях да издърпам друга дръжка на посоката. Досега дърпахме дръжки само вдясно, но това, което наистина искате да направите, е да издърпате дръжките си в общата посока, в която искате кривата да следва. Искам да създам крива, която върви нагоре и надясно, така че ще извадя малка дръжка в същата обща посока:

Издърпайте дръжките за посока в общата посока на кривата.
Бакшиш! Добра практика за влизане е да поддържате ръкохватките си за посока малки при първото им издърпване, тъй като никога всъщност не знаете колко дълго или под какъв точно ъгъл трябва да бъдат, докато се появи действителната крива, а кривата не се появи, докато не добавих и двете си точки на котва. След като добавите и двете точки и кривата се появи, можете лесно да се върнете назад и да направите всякакви корекции, които са ви необходими на дръжките. Може дори да искате да изчакате, докато начертаете целия път, преди да се притеснявате за регулирането на дръжките.
С създадената ми дръжка за посока ще щракна, за да добавя четвърта котва и ще изтегля дръжки за посока също от нея:

Добавяне на четвърта точка за закрепване, заедно с дръжките за посока, простиращи се от нея.
Сега към моя път е добавен трети сегмент, като този е крива. Забележете, че тази крива всъщност има две посоки на дръжките, които я контролират, едната се простира отдясно на третата ми котва и една се простира отляво на четвъртата ми точка:

Третият сегмент на пътя вече има две дръжки за посока, по една от двата края, които работят заедно, за да контролират кривата.
Цялостната форма на тази крива сега се контролира от дължината и посоката на двете дръжки. Гледайте какво се случва с кривата, когато движа дръжките. Ще плъзна долната дръжка надолу и надясно и ще плъзна горната дръжка нагоре и наляво. Аз също ще влача и двете дръжки по-дълго. Слабата крива е оригиналът за сравнение:

Промяната на посоката и / или дължината на двата дръжки променя общата форма на кривата. След завъртане и удължаване на двете дръжки, кривата вече се появява във "S" форма.
Кривата вече е с "S" форма и това е така, защото долната дръжка контролира ъгъла и дължината на кривата, когато тя изтича от третата точка на котва, докато горната дръжка контролира ъгъла и дължината на кривата, както тя се влива в четвъртата точка. Промяната на дължината и / или посоката на всяка дръжка ще промени цялостната форма на кривата.
Ще натисна Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) няколко пъти, за да отмените промените, които направих, така че кривата отново е в обикновена форма на дъга, тъй като беше момент преди и мисля, че ще завърша този път с друг прав сегмент, което означава, че ще трябва да махна тази ръкохватка за посока, простираща се от дясната страна на четвъртата точка на котва. Вече сме научили как да направите това, като задържите Alt (Win) / Option (Mac) и кликнете директно върху самата точка на котва:

Задръжте "Alt" (Win) / "Option" (Mac) и кликнете директно върху котвата, за да премахнете дръжката на посоката вдясно.
С изчезналата дръжка на посоката, всичко, което трябва да направя сега, за да добавя прав сегмент от пътя, е да кликнете, за да добавите още една точка на котва:

Дръжката за посока вдясно вече няма, така че можем да добавим прав сегмент от пътеката, просто като щракнем, за да добавим друга котва.
Можем да продължим този път толкова дълго, колкото искахме, добавяйки по-прави сегменти и криви, но мисля, че ще спрем до тук, защото в този момент сме покрили почти всичко, което трябва да знаем за начертаването на пътеки с Pen Tool. Това беше много информация, която да вземете, особено ако това е първият ви път, когато научавате за пътеки. Както споменах в началото, няма да станете Учител на писалки просто като прочетете този урок, така както няма да се научите как да карате колело или да карате кола, да се научите да плувате или да свирите на пиано просто от четене за това. Но да се надяваме, че в този момент имате някакъв смисъл как да очертавате пътеки с инструмента за писалка, как да рисувате прави сегменти на пътя, как да рисувате криви чрез плъзгане на дръжките за посока, как да промените дължината и ъгъла на кривата чрез завъртане и промяна на размера дръжките и как да комбинирате прави и извити сегменти в път.
За да завършим нашия поглед върху правенето на селекции с инструмента за писалка, нека да видим практически пример как да изберете обект с криви.
Ето, имаме снимка на няколко делфина, които изскачат от водата. Определено няколко много криви същества:

Снимка на два делфина, изскачащи от водата.
Да речем, че искаме да подберем тези делфини, за да можем да ги използваме за дизайн или колаж, или какъвто и да е случаят. Ако трябваше да опитате да ги изберете с Lasso Tool, който най-вероятно ще използвате, ако не знаете как да използвате инструмента за писалка, не само ще имате трудно време, ще имате равномерно по-трудно време, опитвайки се да се убедите, че сте били доволни от резултатите, когато сте приключили. Причината е, че инструментът Lasso просто не е в състояние да прави много извити селекции. Най-големият проблем с него, освен че е инструмент за избор на пиксел, е, че разчита на това, че имате достатъчно стабилна ръка, за да я движите плавно около завоите. Дори и да не страдате от кофеинова зависимост, бихте могли да се побъркате, опитвайки се да начертаете идеално гладка крива с мишката си или дори с таблетка за писалка, а когато най-накрая се откажете, пак ще останете с селекция, пълна с груби, назъбени ръбове, които просто крещят „любителски!“. Никой не обича да бъде наречен любител, особено когато няма нужда от това благодарение на инструмента за писалка!
Разгледайте обекта първо
Всеки път, когато сте на път да изберете нещо с инструмента за писалка, преди да започнете, отделете малко време, за да разгледате внимателно обекта, за да получите представа къде ще трябва да поставите котвата си. Забравете за всички детайли в обекта и се съсредоточете само върху неговата форма. Къде са областите, където формата променя посоката? Кои части от формата са прави? Кои части са извити? Ако има крива, това е гладка, непрекъсната дъга или ъгълът се променя на място по кривата? Визуализирайте в ума си къде ще трябва да поставите котвата си, защото когато поставите такава, винаги искате да мислите за следващата и как трябва да изглежда сегментът от пътя между двете точки.
Инструмент за елегантност
Още едно нещо, което трябва да имате предвид, е, че Pen Tool е предназначен да бъде инструмент за елегантност. Това не е пистолет за пирони или телбод. Не искате просто да кликнете върху фигурата си, добавяйки котвени точки, всички „волно неволни“ (това е технически термин). Когато го използвате за начертаване на криви, искате тези криви да са хубави и гладки, в противен случай е възможно просто да се придържаме с Lasso Tool. За да поддържаме плавните течения плавно, трябва да ограничим броя точки за закрепване, които използваме, за да ги създадем. Ето защо искате да отделите момент, за да разгледате първо обекта и да визуализирате къде трябва да бъдат точките за закрепване. Ако можете да очертаете голям участък от формата, като използвате само една крива с точка на закрепване от двата края, това искате да направите, защото точно това ще ви даде вида на резултатите, които търсите. Видът резултати, които крещят „определено не е аматьор!“.
Нека изберете тези делфини. Ще започна пътя си в средата на снимката, на мястото, където отстрани на делфина вляво се припокрива задния плавник на делфина вдясно. Няма правилно или грешно място, за да започнете пътека. Точно там реших да започна. Първата част на задния плавник е права, така че тъй като нямам нужда от ръкохватка за направление, за да създам сегмент с права пътека, просто ще щракна веднъж с моя инструмент за писалка, за да добавя първата си точка на котва, която ще служи като отправна точка за моя път:

Добавяне на първата точка на закрепване.
Както споменах по-рано, вероятно ще ви е полезно да увеличите мащаба на изображението си, докато рисувате пътя си. За да превъртите изображението на екрана, докато сте увеличени, задръжте клавиша за интервал, която ще ви превключи временно към ръчния инструмент и ще ви позволи да местите изображението по екрана, като щракнете и го плъзнете.
Върхът на този плавник всъщност има лека извивка към него, когато се приближава до опашната част на делфина, така че за втората ми точка за закрепване, ще щракна в точката, където се срещат частта на плавницата и опашката, и отивам на издърпайте къси дръжки за посока, влачене нагоре и надясно в посоката, в която се движи опашната секция. Забележете, че сега създадох лека извивка по плавницата:

Добавяне на втората точка на закрепване и издърпване на малки дръжки за посока, за да се добави лека крива към първия сегмент на пътя.
Докато продължавам нагоре по опашката, виждам, че тя стои права за кратко разстояние, последвана от крива вдясно, така че ще щракна, за да добавя трета точка на котва на мястото, където започва кривата. Това ми дава сегмент с прав път между предишната точка и новата. Знам, че има дръжка за къса посока, която се простира от предишната точка на котва, което обикновено означава, че новият ми сегмент на пътя ще бъде крива, а не права секция, но тъй като дръжката е толкова къса и също се движи в същата посока като сегмент от пътя, към него няма забележима крива. Считайте го за "предимно прав" сегмент от пътя:

Кликвайки, за да добавите третата котва, създаване на (най-вече) прав сегмент на пътя.
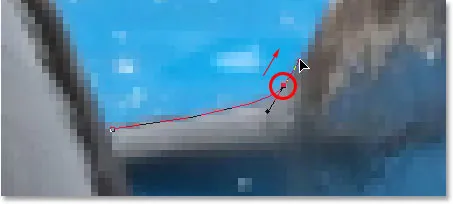
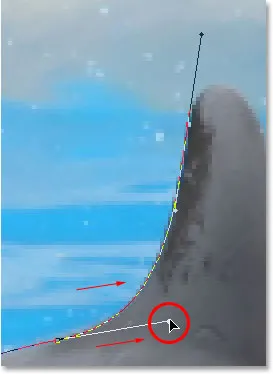
Продължавайки по дължината, стигаме до първата истинска крива на нашия път. За това ще трябва да издърпам дръжката за посока от точката на котва, която току-що добавих, така че ще задържа Alt (Win) / Option (Mac), след което ще издърпам дръжка в общата посока където искам кривата да тече, докато започва. Забележете как аз влача дръжка само от едната страна на котвата, не и двете:

Задръжте "Alt" (Win) / "Option" (Mac), за да издърпате дръжка за посока от едната страна на котвата.
За да добавя кривата, щраквам и плъзгам на мястото, където кривата завършва, оформяйки кривата, докато издърпам дръжките, докато съвпадне с извивката на опашката на делфина. Ако се наложи, можех също да се върна назад и да променя дължината и посоката на дръжката в началото на кривата, за да я прецизирам, но в този случай няма нужда да правя това:

Добавяне на точка на закрепване в противоположния край на кривата и издърпване на дръжките за посока от нея, завъртане и промяна на размера им според нуждите, докато кривата съвпада с кривата на обекта.
Следващият участък на делфина е доста прав, до момента, в който гърбът му започне да се слива с гръбната му перка, в този момент има друга крива, така че ще щракна, за да добавя точка за закрепване точно преди извивката на гръбната перка започва, което ще ми даде още един "предимно прав" сегмент от пътя между предишната точка и новата точка. След това отново задържам Alt (Win) / Option (Mac) и издърпам дръжка за посока, докато се подготвям за следващия си сегмент от пътя, който ще бъде извит:

Щракнете, за да добавите точка за закрепване, след това задръжте "Alt" (Win) / "Option" (Mac) и издърпайте дръжка за посока, за да се подготвите за следващия сегмент от пътя.
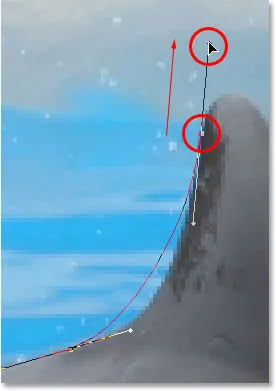
Лявата страна на гръбната перка се състои главно от една непрекъсната крива нагоре, докато се приближи до самия връх, в този момент формата се променя, така че за да създам тази крива, ще щракна и плъзна в точката до върха, където кривата ще промени посоката. Както можем да видим на екрана, това добавя сегмент на извит път между предишната точка на котва и новата, но кривата все още не следва по формата на перката. Ще има нужда от фина настройка:

Добавяне на извивка по лявата страна на гръбната перка. Кривата все още се нуждае от известно регулиране.
За да коригирам кривата, просто ще задържа клавиша Ctrl (Win) / Command (Mac), който ми дава временен достъп до инструмента за директен избор и ще преместя дръжката, простираща се отдолу точка на закрепване вдясно, за да го удължи, което ще издърпа ъгъла на кривата вдясно заедно с нея, като я облицова добре с извивката на перката. Също така завъртях леко дръжките в горната посока, по посока на часовниковата стрелка, само за да е придирчив нит, но по-голямата част от настройката беше извършена с помощта на долната дръжка за посока:

Регулирайте кривата, като коригирате дръжките за посока.
За да добавя извивка около горната част на перката, ще щракна и влача от противоположната страна на нея, за да добавя още една точка на закрепване с къси дръжки за посока. Забележете обаче, че срещаме малко проблем. Дръжката за посока от лявата страна на кривата е твърде дълга и тя дърпа извивката от върха на перката:

Дръжката за посока отляво на кривата е твърде дълга, в резултат на което кривата не следва формата на перката.
За да коригирам това, всичко, което трябва да направя, е отново да задържите Ctrl (Win) / Command (Mac), след което щракнете върху края на дръжката, за да го изберете и да го плъзнете по-късо, докато кривата не получи правилната форма:

Съкращаване на дължината на дръжката за посока за регулиране на формата на кривата.
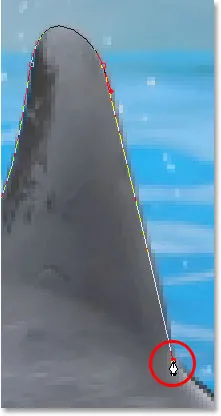
Нека да завършим създаването на нашия път около гръбната перка. Остатъкът от перката е в основата на права линия, така че ще щракна в основата на перката, за да добавя още една котва, която добавя отсечката на правия път, завършвайки пътя ни около перката:

Добавяне на точка за закрепване в основата на перката, за да завършите начертаването на пътеката около нея.
Тъй като вие и аз щяхме да сме тук цял ден, ако искам да продължа да коментирам всяка точка на котва, дръжка за посока и сегмент от пътеката, докато бавно вървим около делфините, и тъй като в този момент покрихме всичко, което трябва да знаем, Ще продължа напред и ще начертая останалата част от пътеката, очертавайки и двата делфина:

И двата делфина вече са очертани от пътеката.
Делфините вече са очертани с пътеката и ако погледнем палитрата на Paths, можем да видим това достатъчно сигурно, имаме път във формата на делфините:

Палитрата на Photoshop's Paths, показваща очертанията на делфините в миниатюрата за визуализация.
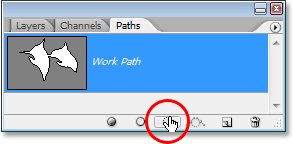
Както научихме, Photoshop автоматично назовава пътя „Работен път“, което означава, че е временен и ще бъде заменен, ако започнем нов път. Ако искате да го запишете, ще трябва да щракнете двукратно върху името "Работен път" и да го преименувате на нещо друго, като "Делфините" в този случай. Няма да се притеснявам за това, тъй като нямам нужда да го спестявам. Всичко, което искам да направя в този момент, е да преобразувам пътя си в селекция и тъй като вече съм в палитрата Paths, ще го направя, като щракна върху иконата Load като икона за избор в долната част на палитрата:

Кликнете върху иконата „Зареждане на пътя като избор“ в долната част на палитрата „Пътища“.
Можех да използвам и клавишната комбинация Ctrl + Enter (Win) / Command + Return (Mac). Така или иначе превръща пътя ми в селекция и ако погледна снимката си, мога да видя, че моят път наистина се е превърнал в селекция около делфините:

Пътят около делфините сега е превърнат в селекция.
Къде да продължа …
И там го имаме! Делфините вече са избрани и готови за каквито и да е планове за тях. И с това ние обгръщаме поглед към пътеките за рисуване и правим селекции с Pen Tool във Photoshop! За повече информация относно инструментите за избор на Photoshop вижте нашите Как да направите избор в серията Photoshop. Посетете нашия раздел Основи за Photoshop за повече теми в Photoshop!