Този урок ви показва как да създадете поляроиден фотоколаж в Photoshop с помощта на Photoshop CC и CS6. Започнете със създаването на един поляроиден ефект и след това добавете копия, за да създадете колажа.
В този урок за фото ефекти ще научим как да превърнем всяко изображение в колаж от поляроиди. С други думи, ние ще създадем това, което изглежда като куп поляроидни снимки, разпределени на случаен принцип на фона, но във всеки поляроид е малка част от по-голямото ви цялостно изображение. В началото може да изглежда сложно, но както ще видим, всъщност е много лесен ефект за създаване във Photoshop, още повече, че голяма част от работата е просто повторение.
Тази версия на урока е напълно пренаписана и актуализирана от оригинала и вече е напълно съвместима както с Photoshop CS6, така и с Photoshop CC (Creative Cloud) . Той също така има малко по-различен начин за създаване на ефекта (в сравнение с начина, по който покрих в оригиналната версия), като този път се възползва от формите на слоя на Photoshop, както и малко известна, но много мощна функция, намираща се в опциите за разширено смесване на Photoshop. Не позволявайте обаче на частта "Advanced" да ви заблуждава. Всеки може да направи това и както винаги, аз ще покривам всяка стъпка по пътя.
Както споменах, ще ви трябва Photoshop CS6 или CC, за да следвате. Ако използвате Photoshop CS5 или по-стара версия, ще искате да разгледате оригиналния ни урок за обръщане на снимка в колаж от поляроиди.
Ето изображението, което ще използвам (снимка за ваканция на мама и дъщеря от Shutterstock):

Оригиналното изображение.
И ето как ще изглежда окончателният ефект "колаж от поляроиди":

Крайният резултат.
Този урок е от нашата серия Photo Effects. Да започваме!
Как да създадете Polaroid Photo Collage във Photoshop
Стъпка 1: Изберете инструмента за правоъгълник
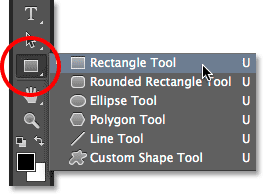
С новооткритото ни изображение във Photoshop, нека започнем нашия ефект на поляроиден колаж, като създадем първия си поляроид. За да го създадем, ще използваме един от инструментите за форма на Photoshop - инструмента за правоъгълник . Кликнете върху иконата му в долната половина на панела с инструменти, за да го изберете. Ако на негово място се види инструмент с различна форма, щракнете и задръжте инструмента, за да изведете менюто за прелитане, след което изберете инструмента за правоъгълник от списъка:

Избор на инструмента за правоъгълник
Стъпка 2: Задайте режима на инструмента на форма
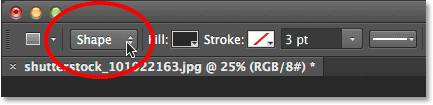
Инструментите на Photoshop във формата ни позволяват да нарисуваме векторни форми, пътеки или форми, базирани на пиксели. Искаме да нарисуваме нашия поляроид, използвайки векторни форми, които не само ще запазят краищата хубави и остри, но и ще пазят общия ни размер на файла да не излезе от употреба, тъй като добавяме все повече и повече поляроиди към колажа. За да настроите Rectangle Tool да рисува векторни фигури, задайте опцията Tool Mode в най-лявата част на лентата с опции да се оформи :

Избор на форма за режим на инструмента.
Стъпка 3: Задайте цвета на запълване на черен, а щриха - на никой
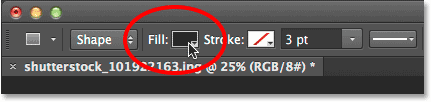
Нека да зададем цвета на нашата правоъгълна форма на черен, тъй като тази форма ще се използва като областта в центъра на поляроида, където се появява снимката. Всъщност няма значение какъв цвят използваме за тази форма. Черното е просто лесно да се види пред нашето изображение. За да зададете цвета му на черно, щракнете върху фиша запълване в лентата с опции. Може да забележите, че моят вече е настроен на черно, но това е добре:

Кликнете върху цветовия фиш.
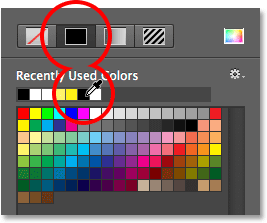
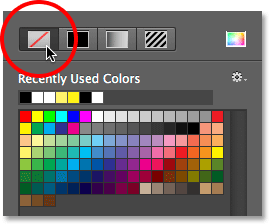
Щракването върху цветовия отвор отваря диалоговия прозорец Тип запълване, където избираме вида запълване, който желаем за формата. Има четири различни типа запълване, за да избирате, и ние превключваме между тях с помощта на четирите икони, показани в един ред в горната лява част на диалоговия прозорец. Всяка икона представлява различен тип запълване. Като се започне отляво, нямаме None (за никакво запълване), Solid Color, Gradient и след това Pattern. Искаме да запълним формата си с плътен цвят, така че щракнете върху иконата " Пълен цвят " (втора отляво), за да я изберете. След това изберете черно от цветните фишове, които се появяват. Ще го избера от списъка ми с наскоро използвани цветове, но можете да го изберете и от основната зона на мостра. Когато приключите, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да затворите диалоговия прозорец:

Задаване на типа запълване на Пълен цвят, а след това избиране на черно от цветовете.
Трябва също така да сме сигурни, че формата ни няма удар, нанесен около краищата му. За да направите това, щракнете върху мощността на инсулта директно вдясно от фиша запълване в лентата с опции:

Щракване на мощността на Stroke.
Това отваря диалоговия прозорец Тип щрих, който изглежда точно като диалоговия прозорец Тип запълване, но тези опции се отнасят за удара. Тъй като изобщо не искаме никакъв ход, щракнете върху иконата None в горната лява част на диалоговия прозорец (тази с диагонална червена линия през нея). Натиснете Enter (Win) / Return (Mac), когато приключите:

Избиране на None за типа на удара.
Стъпка 4: Издърпайте квадратна форма
С избрания инструмент за правоъгълник, черен като цвят на запълване и щрих, зададен на None, натиснете и задръжте клавиша Shift на клавиатурата си, след това щракнете и издърпайте формата си. Задръжката на клавиша Shift надолу, докато плъзнете, принуждава формата в перфектен квадрат, но не забравяйте да освободите бутона на мишката, преди да пуснете клавиша Shift, в противен случай няма да работи. Можете също да премествате формата наоколо, докато я рисувате, като натискате и задържате интервала на клавиатурата, докато влачите.
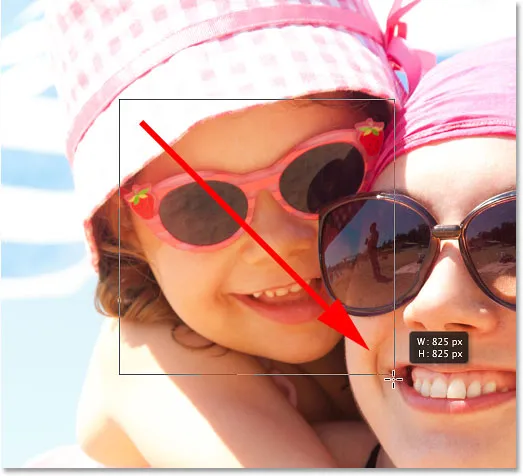
Тъй като тази форма ще бъде използвана като централна област на поляроида, където се появява изображението, ще издърпам формата си, така че да е приблизително голяма, за да се побере в лицето на момиченцето вътре в нея. За вашия ефект може да искате поляроидите да са по-големи или по-малки, но мисля, че този размер работи добре за това изображение. Тук виждаме очертанията на формата, докато я рисувам:

Докато влачите форма, се появяват само контури.
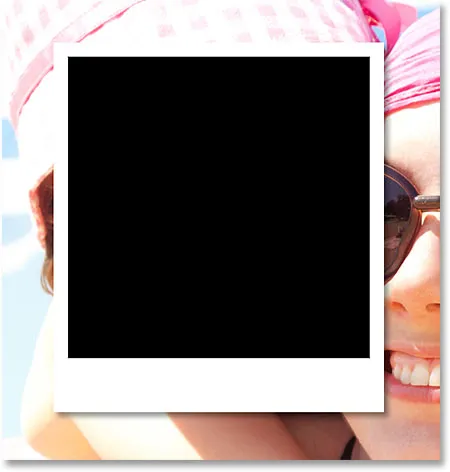
Когато пуснете бутона на мишката (и след това пуснете клавиша Shift), тогава формата всъщност се появява с избрания от вас цвят на запълване. Тук виждаме, че временно блокира лицето на момичето от поглед:

Добавя се първата форма.
Забележка за потребителите на Photoshop CC: В Photoshop CC Adobe въведе нова функция на Live Shapes и веднага след като нарисувате формата си, панелът Properties ще се отвори за новите свойства на собствената форма . Тук няма да правим нищо с тези опции, така че не се колебайте да затворите или сведете до минимум панела със свойства. Отново това е само за потребителите на Photoshop CC. Photoshop CS6 не предлага форми на живо.
Стъпка 5: Дублирайте слоя на формата
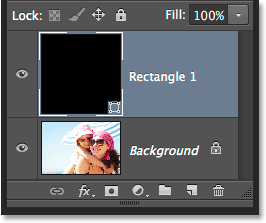
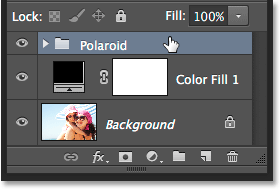
Ако погледнем в панела Слоеве, виждаме ново добавения слой на формата, който Photoshop е кръстил „Правоъгълник 1“, седнал над изображението на фоновия слой:

Панелът Слоеве, показващ новия слой на формата.
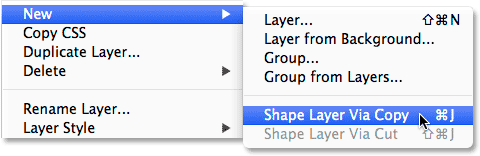
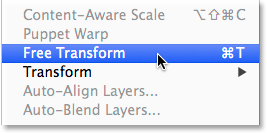
Нека направим копие на тази форма, която след това да променим размера, за да създадем външната рамка на поляроида. За да го дублирате, уверете се, че слоят във формата е маркиран (подчертан в синьо) на панела Слоеве. След това отидете до менюто Layer в лентата с менюта в горната част на екрана, изберете New, след това изберете Shape Layer Via Copy . Или още по-бързият начин за дублиране на слоя е просто да натиснете Ctrl + J (Win) / Command + J (Mac) на клавиатурата си:

Отидете на Layer> New> Shape Layer чрез Copy.
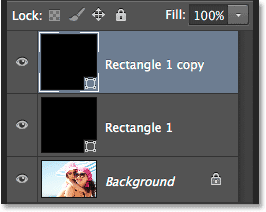
Photoshop дублира формата на слоя, дава на копието обобщеното име "Rectangle 1 copy" и го поставя над оригинала:

Документът сега съдържа две еднакви фигури, едната отгоре на другата.
Стъпка 6: Преименувайте слоевете с две форми
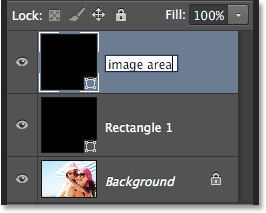
Преди да продължим, нека заменим онези общи имена, на които Photoshop ни даде слоевете на формата с имена, които имат по-голямо значение. Започвайки от Photoshop CS6, Adobe направи много по-лесно преименуването на няколко слоя. Ще използваме горния слой слой като вътрешна област на изображението на поляроида, така че подчертайте текущото му име „Правоъгълник 1“, като щракнете двукратно върху него, след което преименувайте слоя „област на изображението“. Не натискайте Enter (Win) / Return (Mac), за да го приемете, просто оставете името осветено:

Преименуване на горната форма слой "област на изображението".
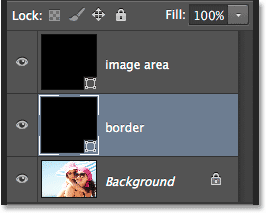
Натиснете клавиша Tab на клавиатурата, за да преминете незабавно към следващия слой под него и да подчертаете името му. Този слой ще се използва като бяла рамка на поляроида, така че преименувайте този втори слой "граница". Натиснете Enter (Win) / Return (Mac) на клавиатурата си, когато сте готови да приемете новото име:

Натиснете Tab, за да преминете към името на следващия слой, след което го преименувайте на "граница".
Стъпка 7: Променете цвета на формата на бял
Ще ни е необходима граничната област на нашия поляроид да е бяла, а не черна, така че със слоя "граница", избран в панела "Слоеве", щракнете още веднъж върху фиша запълване на цвета в лентата с опции:

Кликнете на фиша тип Fill Type.
Това отново отваря диалоговия прозорец Тип запълване. Оставете зададения тип на Пълен цвят и изберете бял от цветните фишове. Натиснете Enter (Win) / Return (Mac), когато сте готови. Още няма да видите формата за промяна на цвета в документа, тъй като запълнената с черна форма седи отгоре и я блокира от изглед, но ще я видим след малко:

Промяна на цвета на формата от черно към бяло.
Стъпка 8: Оразмерете формата на границата
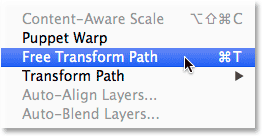
Тъй като цветът на формата вече е зададен на бяло, отидете до менюто Редактиране в горната част на екрана и изберете Път за безплатна трансформация . Или натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си, за да изберете командата Free Transform Path от клавиатурата:

Отидете на Edit> Free Transform Path.
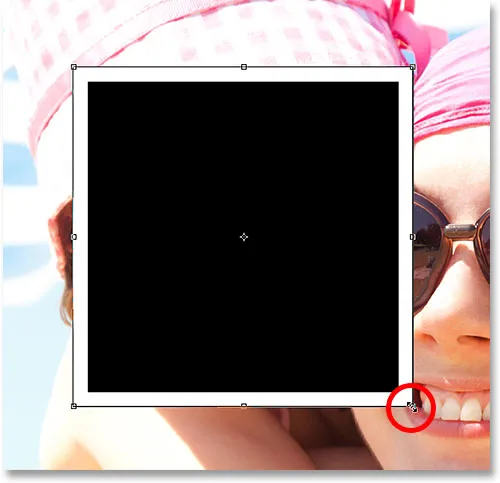
Това поставя дръжки за трансформиране (онези малки квадратчета) около формата и можем да използваме тези дръжки, за да я променим размера. За да създадем рамка около зоната на изображението, тази бяла форма трябва да е малко по-голяма от черната, така че натиснете Shift + Alt (Win) / Shift + Option (Mac) на клавиатурата си и с натиснати клавиши, щракнете върху която и да е от четирите ъглови дръжки около формата и плъзнете малко разстояние навън, докато не добавите достатъчно област на границата. Както видяхме по-рано, задържането на клавиша Shift придава формата в перфектен квадрат, а добавянето на клавиша Alt (Win) / Option (Mac) заедно с него ни позволява да променим размера на формата от центъра, а не от ъгъла. Отново, не забравяйте да пуснете бутона на мишката първо, когато сте готови, а след това пуснете клавишите:

Оразмеряване на бялата форма, за да добавите рамката.
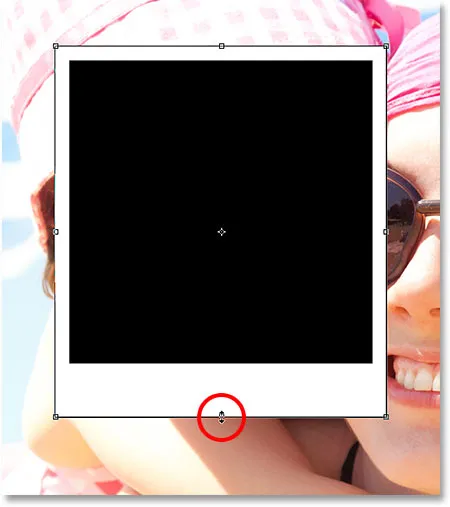
Полароидите имат някаква допълнителна граница по протежение на дъното, така че кликнете върху долната дръжка и го плъзнете надолу, за да добавите малко допълнително пространство. Този път няма нужда да добавяте клавиши от клавиатурата. Когато сте готови да промените размера на формата, натиснете Enter (Win) / Return (Mac) на клавиатурата си, за да я приемете и да излезете от режим на трансформация:

Плъзнете долната дръжка надолу, за да увеличите размера на рамката по дъното.
Стъпка 9: Добавете капка сянка към границата
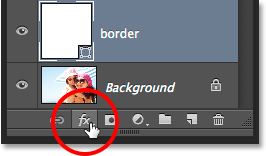
За да придадем на поляроидния ни колаж малко дълбочина, нека добавим капка сянка към границата. Кликнете върху иконата на слоевете на слоевете (иконата „fx“) в долната част на панела Слоеве:

Кликнете върху иконата на слоевете на слоевете.
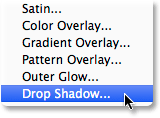
Изберете Drop Shadow от дъното на списъка, който се показва:

Избор на Drop Shadow от списъка.
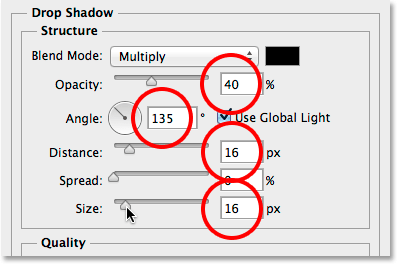
Това отваря диалоговия прозорец "Слой на слоя", зададен на опциите за отпадане на сянка в средната колона. Намалете непрозрачността на сянката до около 40%, така че тя да изглежда по-фина, след това сменете ъгъла на 135 °, така че източникът на светлина да бъде в горната лява част. И накрая, увеличете малко опциите за разстояние и размер, за да контролирате колко далеч сянката се простира навън отзад поляроида и колко мека изглежда. В моя случай ще настроя двете ми стойности за разстояние и размер около 16 пиксела, но може да се нуждаете от по-малки или по-големи стойности в зависимост от размера на вашето изображение. Когато сте готови, щракнете върху OK, за да излезете от диалоговия прозорец Стил на слоя:

Опциите за отпадане на сянката.
Ето моят поляроид с приложената сянка:

Сянката придава на ефекта известна дълбочина.
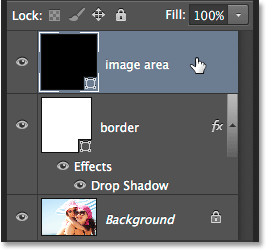
Стъпка 10: Изберете слой на областта на изображението
Кликнете върху фигурния слой "област на изображението" в панела "Слоеве", за да го изберете:

Избор на слой "област на изображението".
Стъпка 11: Отворете Опциите за смесване
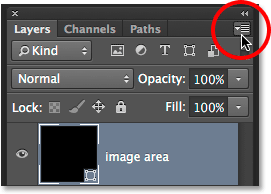
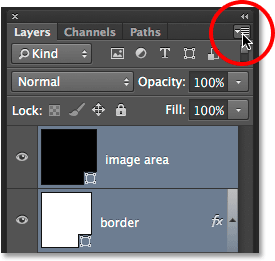
Начертахме своя поляроид, но сега се нуждаем от начин да разкрием изображението си вътре в запълнената с черно форма в центъра му. Можем да направим това, използвайки функцията Knockout в Опциите за смесване на Photoshop. Един от начините да стигнете до Опциите за смесване е да кликнете върху малката икона на менюто в горния десен ъгъл на панела Слоеве:

Кликнете върху иконата на менюто на панела Слоеве.
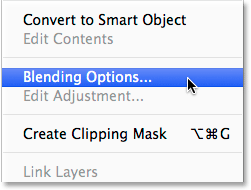
След това изберете Опции за смесване от менюто, което се показва:

Избор на "Опции за смесване".
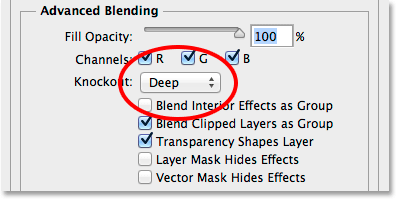
Photoshop отново отваря диалоговия прозорец Layer Style, този път настроен на основните опции за смесване. В секцията Advanced Blending в центъра променете опцията Knockout от None на Deep :

Задаване на опцията Knockout на Deep.
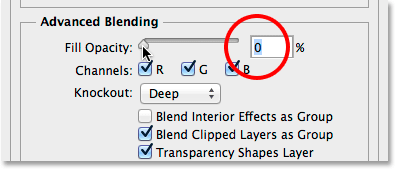
Това по същество ще превърне черната ни форма в дупка, която ни позволява да видим право до изображението на фоновия слой! Или поне ще стане след миг. За да работи, ние също трябва да намалим непрозрачността до пълна степен до 0% . Ще намерите опцията Fill Opacity точно над опцията Knockout:

Намаляване на непрозрачността на запълване до 0%.
Кликнете върху OK, за да затворите диалоговия прозорец „Слой стил“. С непрозрачност на запълване 0%, нашето изображение вече е напълно видимо в зоната на изображението на поляроида:

Опцията Knockout ни позволява да видим право до фоновия слой.
Стъпка 12: Изберете и двата слоя на формата
За да създадем нашия колаж, ще правим копия на този първоначален поляроид, така че нека улесним нещата, като поставим и двата ни слоя във форма в група слоеве . За да направим това, първо трябва да имаме избрани и двата формата слоеве. В момента най-горният слой „област на изображението“ е избран в панела „Слоеве“. Задръжте клавиша Shift на клавиатурата си и кликнете върху слоя "граница" под него, за да изберете и двата слоя наведнъж:

Сега са избрани и двата слоя форма.
Стъпка 13: Групирайте слоевете
Когато двата слоя са избрани, щракнете още веднъж върху иконата на менюто в горния десен ъгъл на панела Слоеве:

Кликнете отново върху иконата на менюто.
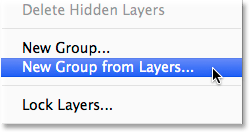
Изберете Нова група от слоеве от менюто:

Избор на "Нова група от слоеве".
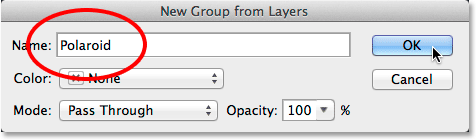
Photoshop ще отвори диалоговия прозорец Нова група от слоеве, където можем да назовем групата, преди да бъде добавена. Ще нарека моя „Полароид“. Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец:

Именуване на новата група слоеве.
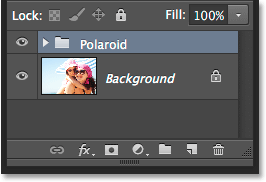
Новата група слоеве се появява над фоновия слой в панела Слоеве:

Именуване на новата група слоеве.
Стъпка 14: Изберете фоновия слой
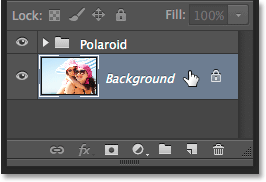
Преди да започнем да добавяме повече поляроиди към колажа, нека първо скрием основната снимка на фоновия слой. Ще използваме един от запълващите слоеве на Photoshop Solid Color като фон за нашия колаж. Кликнете върху фоновия слой, за да го изберете:

Избор на фонов слой.
Стъпка 15: Добавете слой за запълване на плътен цвят
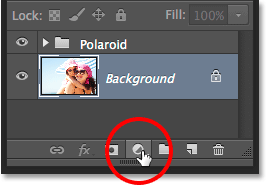
С избрания слой Background щракнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
Изберете Пълен цвят от горната част на списъка, който се показва:

Избор на слой за запълване на плътен цвят.
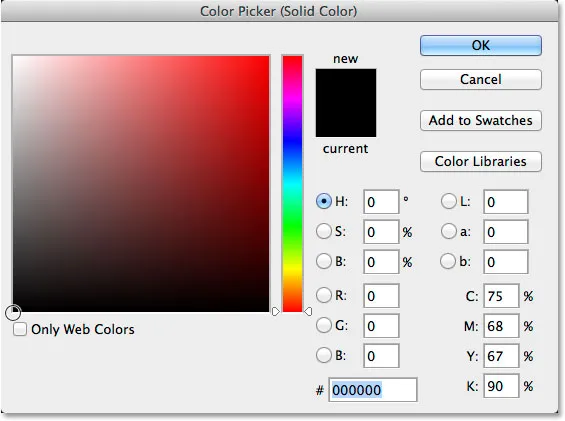
Това отваря Color Picker, където избираме с кой цвят да запълним слоя. Можете да използвате всеки цвят, който харесвате, но засега ще ходя с черно . По-късно ще видим как лесно можем да се върнем и да променим цвета на нещо различно:

Избор на черно от Цветника.
Щракнете върху OK, когато сте готови, за да излезете от „Избор на цвят“. Можем да видим новия слой за запълване на Solid Color (наречен „Colour Fill 1“), който се намира между групата от слоеве „Polaroid“ и фоновия слой в панела Слоеве:

Панелът Слоеве, показващ новия слой за запълване на Пълен цвят.
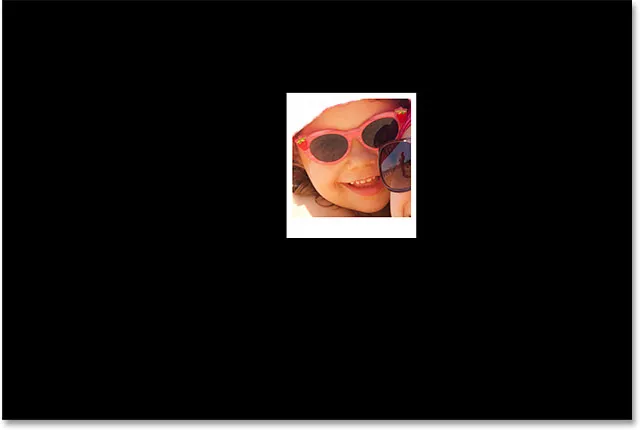
И в самия документ виждаме, че нашият поляроид сега седи пред плътно оцветен фон. Единствената част от основното ни изображение, която все още се вижда, е областта вътре в поляроида:

Опцията Knockout, която зададохме по-рано, е пробиването на дупка дори през слоя за запълване на плътен цвят.
Стъпка 16: Изберете групата на слоевете
Нека бързо завъртим нашия поляроид, за да му дадем малко повече визуален интерес. Кликнете върху групата от слоеве "Polaroid" в панела "Слоеве", за да го изберете:

Избор на групата на слоевете.
Стъпка 17: Завъртете поляроида със свободна трансформация
С избраната група слоеве отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация . Или натиснете Ctrl + T (Win) / Command + T (Mac), за да изберете Безплатна трансформация с клавишната комбинация:

Отидете на Редактиране> Безплатна трансформация.
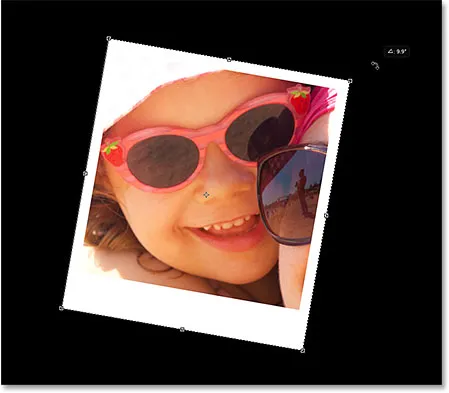
След това преместете курсора навсякъде извън полето Безплатна трансформация. Когато видите курсора да се променя в извита, двустранна стрелка, щракнете и плъзнете с мишката, за да завъртите поляроида. Когато приключите, натиснете Enter (Win) / Return (Mac), за да приемете въртенето и да излезете от Free Transform:

Въртене на поляроида чрез щракване и плъзгане извън полето Безплатна трансформация.
Стъпка 18: Копирайте, преместете и завъртете повече поляроиди
В този момент е свършена цялата упорита работа. Създаването на останалата част от колажа е просто въпрос на дублиране на групата слоеве, за да се направи нов поляроид, като се използва Free Transform, за да се движи и завърти в положение, и след това да се повтарят едни и същи стъпки отново и отново. За да ускорите нещата, вместо да губите време за избор на команди от лентата с менюта в горната част на екрана, предлагам да използвате по-бързите клавишни комбинации. Ще мина през стъпките тук веднъж и тогава, както казах, просто е въпрос на повтарянето им, докато колажът ви не приключи.
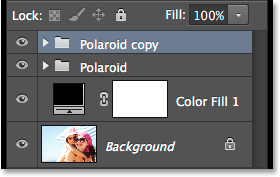
Първо, за да добавите нов поляроид, натиснете Ctrl + J (Win) / Command + J (Mac) на вашата клавиатура. Това ще дублира този, който сте добавили преди. Няма да изглежда, че в документа е добавено нещо ново, но това е така, защото новият поляроид седи директно отгоре на предишния. Панелът на слоевете обаче ще покаже, че е добавено копие на поляроида:

Панелът "Слоеве" показва два поляроида в документа.
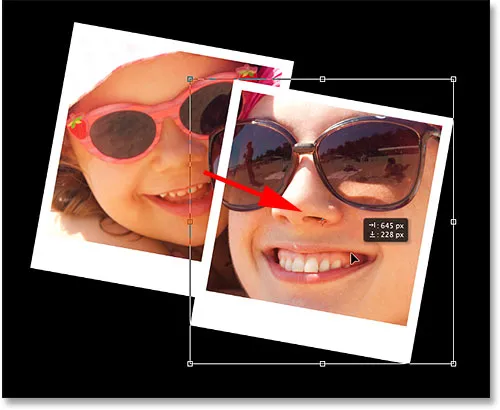
След това, за да преместите новия поляроид в положение и да го завъртите, изберете Безплатна трансформация, като натиснете Ctrl + T (win) / Command + T (Mac). За да преместите поляроида и да разкриете повече от вашето изображение, щракнете навсякъде в полето Безплатна трансформация и го плъзнете с мишката:

Кликнете и плъзнете вътре в полето, за да преместите поляроида.
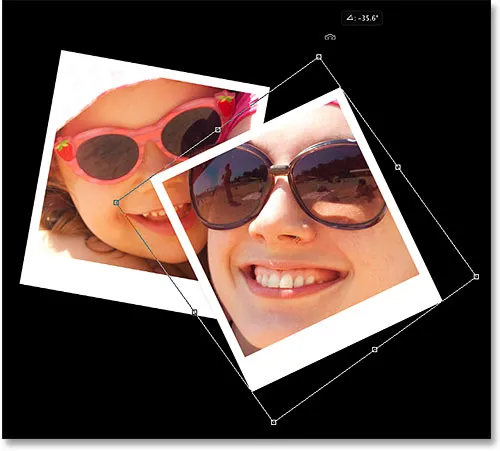
Завъртете поляроида точно както направихме преди, като щракнете и плъзнете навсякъде извън полето Безплатна трансформация. Когато приключите, натиснете Enter (Win) / Return (Mac), за да го приемете. Или можете също да го приемете и да излезете от Безплатна трансформация, просто като щракнете два пъти навсякъде в полето Безплатна трансформация:

Кликнете и плъзнете извън полето, за да го завъртите.
Продължете да добавяте повече поляроиди към колажа си, да ги премествате и завъртате в позиция, следвайки същите стъпки, натискайки Ctrl + J (Win) / Command + J (Mac), за да дублирате предишния поляроид, след това Ctrl + T (Win) / Command + T (Mac) за преместване и завъртане на новия с безплатна трансформация, както направихме по-горе. Натиснете Enter (Win) / Return (Mac) на клавиатурата си или щракнете двукратно в полето Free Transform, за да го приемете. Ето как изглежда моят колаж. Забележете как подредих поляроидите да се съсредоточат върху основната тема на снимката, без да се притеснявате твърде много за останалото изображение:

Ефектът на колаж след добавяне на повече поляроиди.
Стъпка 19: Промяна на цвета на фона (незадължително)
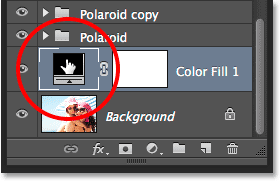
По-рано избрахме черното като цвят на фона за нашия колаж, но ако стигнете до този момент и решите, че черното е твърде тъмно, лесно е да промените цвета. Щракнете двукратно върху цветовия фиш за слоя за запълване на плътен цвят в панела Слоеве:

Щракнете двукратно върху цветовата картина на запълващия слой.
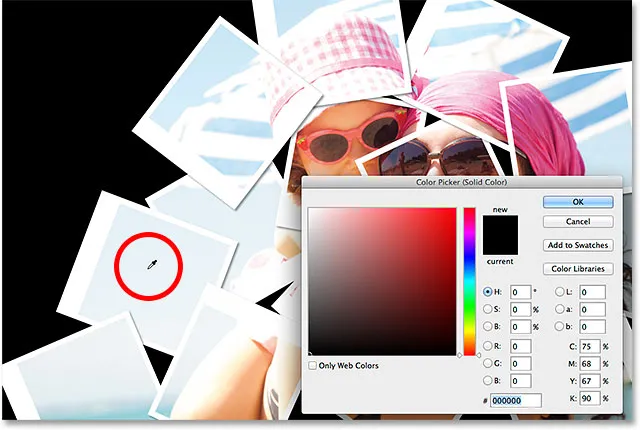
Това ще отвори повторно Color Picker . Можете да изберете различен цвят от самия Color Picker или да опитате цвят директно от изображението. За да вземете проба от цвят, преместете курсора на мишката от Цветника и изберете изображението. Ще видите как курсорът ви се променя в очна линия . Преместете очната капачка върху цвета, който искате да използвате за фон, след което щракнете върху цвета, за да го направите. Ето, щраквам върху област със светлосинкаво сиво в един от поляроидите:

Проба на цвят от един от поляроидите.
С извадката на цветовете щракнете върху OK, за да затворите избора на цветове. Photoshop незабавно актуализира колажа с новия си цвят на фона:

Крайният резултат.
И там го имаме! Ето как да превърнете всяка снимка в колаж от поляроиди с Photoshop CS6 и Photoshop CC (Creative Cloud)! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!