В този урок за Photoshop Text Effects ще научим как лесно да обгръщаме текст около 3D обект във Photoshop, без да е необходим 3D софтуер. Ще обгръщаме нашия текст около планета, но можете да използвате същата тази основна техника, за да обвиете текст почти всичко. За този урок ще ви трябва Photoshop CS или по-нова версия, тъй като ще използваме функцията „Текст по път“ на Photoshop, а след това ще използваме Безплатна трансформация, за да прекроим текста си в 3D перспектива. И накрая, ще използваме маска на слоя, за да скрием текста там, където той минава зад обекта, като ни дава нашия финален 3D ефект.
Ето изображението на планетата (стара добра планета Земя) Ще обгръщам текста наоколо:

Оригиналното изображение.
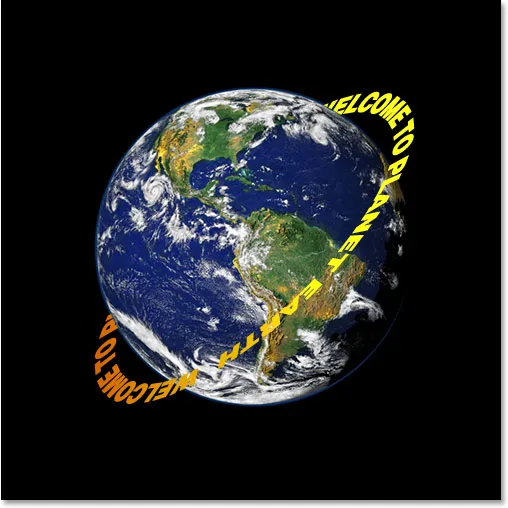
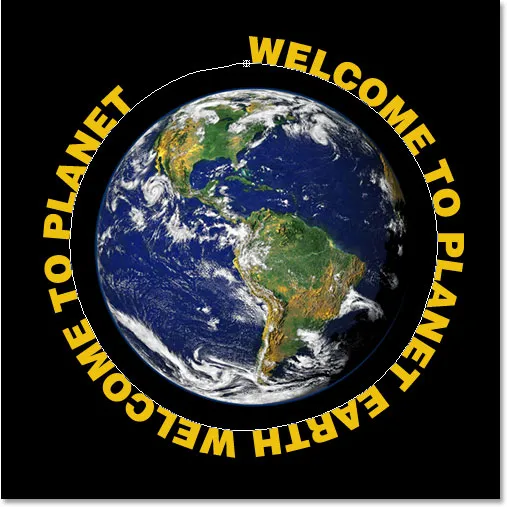
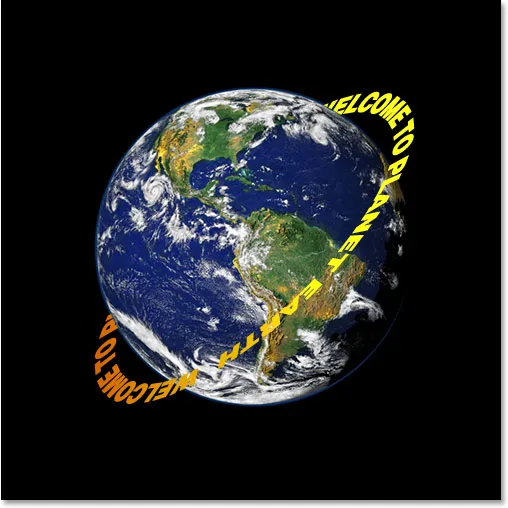
И ето как ще изглежда изображението след увиването на нашия 3D текст около него:

Крайният резултат „увиване на текст в 3D“.
Да започваме!
Стъпка 1: Изберете инструмента за елиптична маркировка
Първото нещо, което трябва да направя за този ефект, е да изтегля кръгова селекция около планетата и за това ще използвам инструмента, който Photoshop включва за точно такава задача, Elliptical Marquee Tool . Изберете го от палитрата Инструменти. По подразбиране той се крие зад инструмента за правоъгълна маркировка, така че ще трябва да кликнете върху инструмента за правоъгълна маркировка и задръжте мишката надолу за секунда или две, докато се появи малкото меню за излитане, и след това изберете инструмента Elliptical Marquee от списък:

Изберете Elliptical Marquee Tool от палитрата Tools.
Стъпка 2: Плъзнете селекция около обекта, малко по-голяма от самия обект
С избрания от мен Elliptical Marquee Tool, ще позиционирам мишката си възможно най-близо до центъра на планетата. Тогава ще задържа клавиша Shift, за да огранича избора си до перфектен кръг и ще задържа клавиша Alt (Win) / Option (Mac), за да кажа на Photoshop да използва точката, на която се каня кликнете върху като център на моя избор, така че изборът се простира във всички посоки от тази точка. Тогава просто ще щракна в центъра на планетата и ще изтегля селекция, докато моят избор не е малко по-голям от планетата, като дам текстовата си стая да се увия около нея.
Шансовете са, че мястото, където първоначално щракнах с мишката, не беше мъртвият център на планетата, което означава, че моят избор ще трябва да бъде преместен. За да преместя селекцията по екрана и да я препозиционирам, докато я влача, ще задържа моята интервал, което ми позволява да местя селекцията наоколо, където искам, и след това ще освободя интервала, за да продължа плъзгане на селекцията по-голяма.
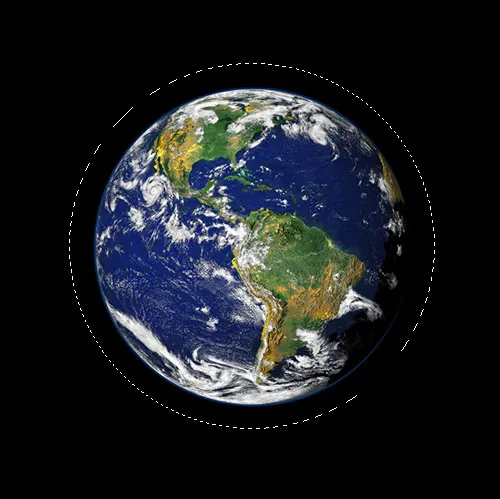
Продължете да влачите и препозиционирате селекцията, докато тя не е правилно подравнена с обекта и малко по-голяма от самия обект:

Кръговият избор сега се добавя около обекта.
Стъпка 3: Преобразуване на селекцията в път
Вече имаме своя избор около обекта и ще го използваме, за да добавим нашия текст към изображението, използвайки функцията „Текст по път“ на Photoshop. Проблемът е, че селекцията ни е подбор, а не път. За щастие, Photoshop улеснява преобразуването на всяка селекция в път. За целта преминете към палитрата си Paths, в която ще намерите групирани по подразбиране с палитрите Слоеве и Канали. Палитрата Paths ще изглежда празна, тъй като в момента нямаме пътеки в нашия документ. За да преобразувате селекцията в път, щракнете върху иконата Make Work Path From Selection в долната част на палитрата Paths (това е третата икона отдясно):

Кликнете върху иконата "Направете работен път от селекцията".
Щом кликнете върху иконата, Photoshop превръща селекцията в път и в палитрата Paths се появява новият „Work Path“:

Палитрата Paths вече показва новосъздадения път.
И ако погледнем назад в образа си, можем да видим, че пунктираните линии на нашия избор са заменени с тънка плътна линия, която е нашият път:

Изборът около планетата е превърнат в път.
Вече можем да използваме този път, заедно с функцията „текст по път“ във Photoshop CS и по-нови версии, за да добавим нашия текст, който ще направим по-нататък.
Стъпка 4: Изберете инструмента за тип
Включете отново към палитрата си на слоеве в този момент. Време е да добавим нашия текст. За целта трябва да използваме Type Tool на Photoshop, така че или изберете дали от палитрата Tools или натиснете буквата T на клавиатурата си:

Изберете инструмента за тип.
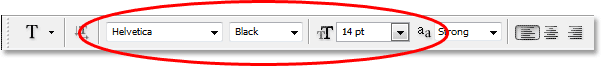
С избрания инструмент Tool отидете до лентата с опции в горната част на екрана и изберете вашия шрифт и размер на шрифта. Този 3D ефект работи най-добре, ако използвате шрифт с дебели букви, така че аз ще избера Helvetica Black за мой шрифт. Можете да изберете какъв шрифт ви харесва от тези, които сте инсталирали на вашата система, но отново, опитайте се да изберете един с хубави дебели букви, а също и лесен за четене. Ще трябва да експериментирате с размера на вашия шрифт, тъй като това ще зависи много от размера на обекта, около който увивате текста си и още повече от размера и разделителната способност на изображението, което използвате. За този урок използвам размер на шрифта 14pt, но отново, ще трябва да експериментирате сами с вашето изображение:

Изберете вашия шрифт и размер на шрифта в лентата с опции.
Стъпка 5: Изберете цвят за вашия текст
Докато сте в лентата с опции, нека изберете цвят за нашия текст. За да направите това, кликнете върху цветовата палка :

Кликнете върху цветовия образ в лентата с опции, за да изберете цвят за текста.
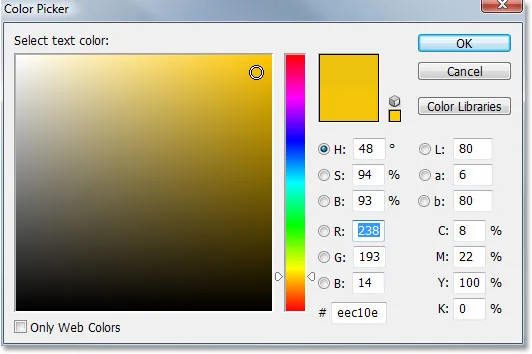
Това извежда цветовия подбор на Photoshop, където можете да изберете кой цвят ви харесва за вашия текст. Ще избера ярък жълтеникаво-оранжев цвят, който трябва да изпъква добре спрямо предимно синята планета, както и черния фон:

Използвайте инструмента за избор на цвят, за да изберете цвят за вашия текст.
Щракнете върху OK, след като сте избрали цвета си, за да излезете от диалоговия прозорец.
Стъпка 6: Въведете своя текст по кръговия път
С избрания от нас шрифт, размер на шрифта и цвят на текста можем да добавим нашия текст и искаме да го добавим така, че да следва по кръговия път, който сме създали. За целта преместете курсора на мишката върху частта от пътя, където искате да започнете да пишете. Ще започна текста си някъде по върха на пътеката. Докато премествате курсора на мишката върху пътя, ще забележите, че курсорът се променя от изпъстрен квадрат около него към криволичеща линия, преминаваща през него. Тази рязка линия ви казва, че сте на път да въведете директно по пътя и че вашият текст ще следва по формата на пътя, което е точно това, което искаме. За да добавите типа си, просто щракнете върху пътя и започнете да пишете. Ефектът ще работи най-добре, ако използвате всички главни букви. Ще напиша "ДОБРЕ ДОШЛИ В ПЛАНЕТАТА ЗЕМЯ":

Кликнете директно върху пътя и започнете да пишете, за да последва текста по формата на пътеката.
Тъй като искам текстът ми да изглежда напълно увит около планетата, ще напиша отново същото изречение в края на него:

Добавете достатъчно текст, за да се увиете напълно около обекта.
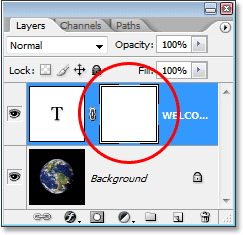
Ако погледнете отблизо, можете да видите, че се сблъсках с малък проблем. По пътя ми няма достатъчно място, за да се вмести в целия ми текст, а думата „ЗЕМЯ“ в горния ляв край беше отсечена. За да поправя това, ще щракна двукратно директно върху миниатюрата на типа слой в палитрата на слоевете, което ще каже на Photoshop да избере целия си текст наведнъж:

Щракнете двукратно върху миниатюрата на слоя тип в палитрата Слоеве, за да изберете целия текст.
Текстът ми ще бъде подчертан с бяло в моето изображение. След това с избрания от мен текст ще задържа клавиша Alt (Win) / Option и ще натисна няколко пъти левия клавиш със стрелка на клавиатурата си, за да затворя пространството между буквите, докато няма достатъчно място, за да се побере целият ми текст и думата „ЗЕМЯ“ се появяват:

Задръжте "Alt" (Win) / "Option" (Mac) и използвайте клавишите със стрелка наляво или надясно, за да добавите или премахнете интервал между буквите.
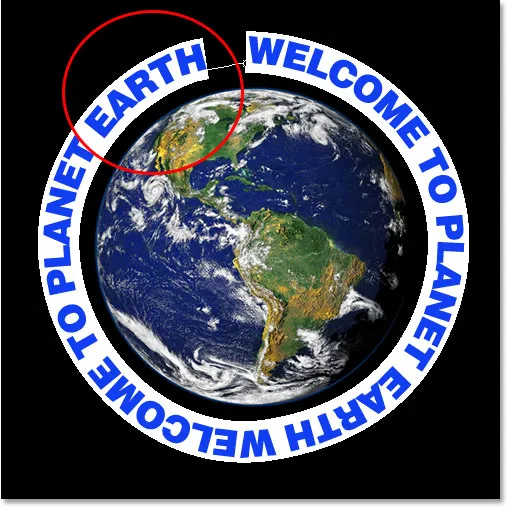
За да разположа двете изречения на еднакво разстояние и да затворя тази голяма празнина в горната част, ще щракна с мишката между двете изречения в долната част (между думите "ЗЕМЯ" и "ДОБРЕ" и отново задържам Alt (Win) / Option (Mac), ще натисна няколко пъти левия скоба, за да добавя малко допълнително пространство между двете думи, докато текстът изглежда еднакво балансиран по целия път.
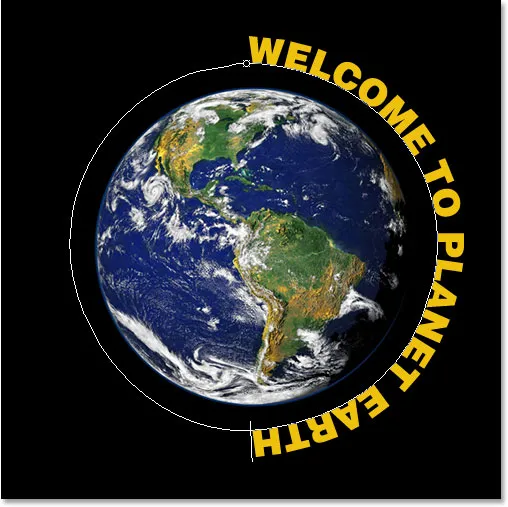
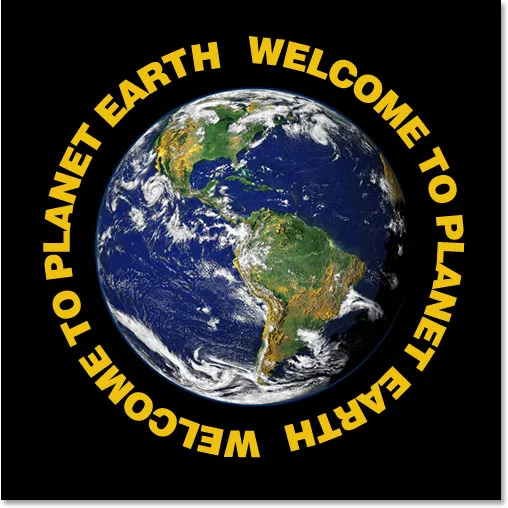
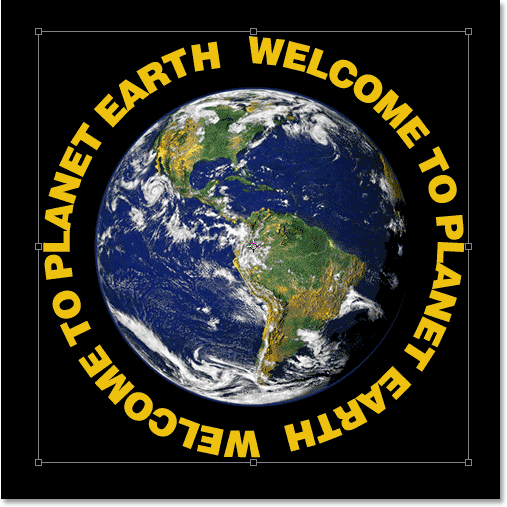
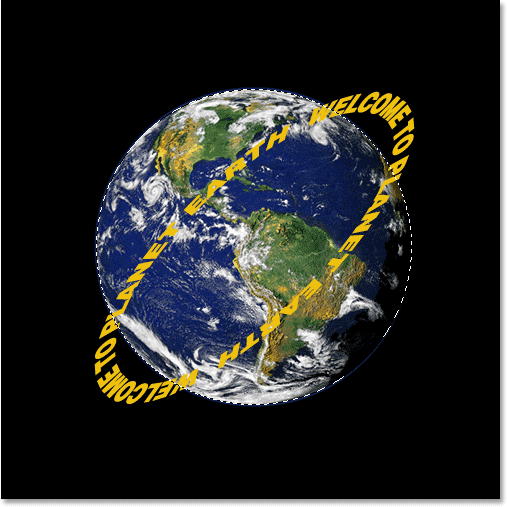
Когато съм доволен от разстоянието на текста си, ще натисна Ctrl + H (Win) / Command + H (Mac), за да скрия пътя от гледката, оставяйки ме просто моята планета и текстът ми да е кръгъл и хубаво разположени около него:

Текстът сега обикаля около външната страна на планетата.
Нашият текст сега обикаля около планетата, но изглежда много двуизмерен и не много интересен. След това ще го внесем в третото измерение.
Стъпка 7: Използвайте безплатна трансформация, за да изопачите текста в 3D перспектива
Сега идва забавната част. Ще превърнем нашия текст в 3D! Или поне ще създадем илюзията, че това е 3D. Photoshop не е истинска 3D програма, но все още можем да я фалшифицираме. За целта ще използваме командата за безплатна трансформация на Photoshop. С типа слой, избран в палитрата на слоевете, използвайте клавишната комбинация Ctrl + T (Win) / Command + T (Mac), за да изведете дръжките за безплатна трансформация около текста:

Натиснете "Ctrl + T" (Win) / "Command + T" (Mac) за достъп до дръжките за безплатна трансформация.
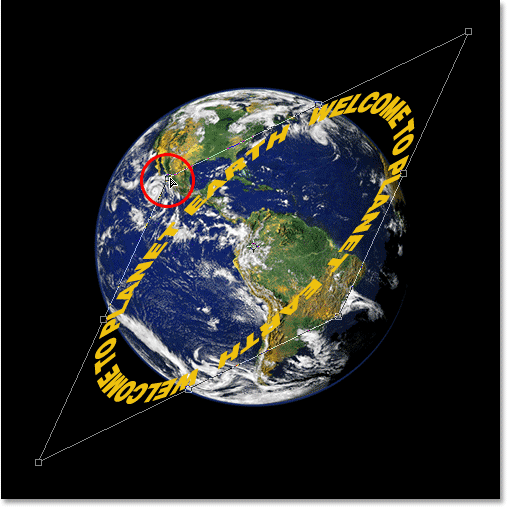
За да огъна текста си в 3D перспектива, ще задържа Ctrl + Alt (Win) / Command + Option (Mac) и след това плъзнете дръжката Free Transform в горния десен ъгъл в посока към центъра на планетата. Колкото по-навътре влача, толкова повече от 3D перспектива създавам с моя текст:

Плъзнете дръжката в горния десен ъгъл към центъра на обекта, за да създадете 3D перспектива.
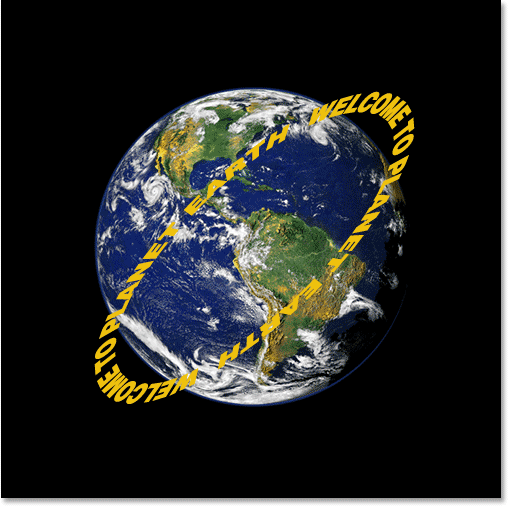
Когато сте доволни от начина, по който изглежда вашият текст, натиснете Enter (Win) / Return (Mac), за да приемете трансформацията:

Натиснете "Enter" (Win) / "Return" (Mac), за да приемете трансформацията.
Стъпка 8: Добавете маска на слоя към текстовия слой
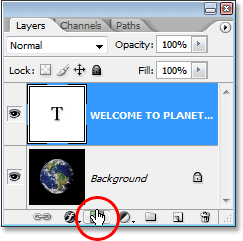
Нещата определено започват да изглеждат по-3D, с изключение на един незначителен детайл. Нашият текст не се увива около обекта, а просто седи там пред него. За да ни даде наистина 3D изглед, трябва да скрием текста в областите, където трябва да се намира зад обекта, и можем да го направим с помощта на маска на слоя. Когато текстовият слой все още е избран, щракнете върху иконата Layer Mask в долната част на палитрата Layers:

Добавете маска на слоя към текстовия слой, като щракнете върху иконата "Маска на слоя".
Това добавя маска на слоя към текстовия слой и също така добавя миниатюра на маска на слоя в палитрата на слоевете. Можем да кажем, че маската на слоя в момента е избрана, защото миниатюрата има бяла рамка за подчертаване около нея:

Миниатюрата на слоевата маска с бяла рамка за подчертаване около нея, което ни казва, че е избрана маската на слоя, а не самия слой.
Стъпка 9: Направете избор около обекта си
Искам да скрия текста, който би трябвало да стои зад планетата, така че ще взема отново инструмента си за елиптична маркировка и, както направих в началото на този урок, ще го използвам, за да го изтегля селекция около планетата. Този път обаче искам моята селекция да се простира само до ръба на планетата, а не в областта около външната й страна, както преди. Така че още веднъж, ще щракна приблизително в центъра на планетата и задържайки Shift + Alt (Win) / Shift + Option (Mac), ще изтегля кръгъл избор около планетата. Ако трябва да препозиционирам избора си, докато влача, отново задържам интервала си и ще преместя селекцията по екрана според нуждите, след това ще освободя интервала и ще продължа да влача.
Ето моето изображение с избраната от мен планета:

Сега е избрана планетата.
Стъпка 10: Боядисвайте с черно вътре в селекцията, за да скриете текста
С нашата маска на слоя, добавена към текстовия слой и селекция около планетата, можем лесно да скрием текста, който трябва да стои зад планетата, като просто рисуваме върху текста. Първо се нуждаем от нашата четка, така че изберете Brush Tool от палитрата Tools или натиснете B на клавиатурата си:

Изберете инструмента за четка.
След това, с черно като цвят на предния план, просто нарисувайте текста, който искате да скриете. Тъй като рисуваме върху маската на слоя, а не върху самия слой, няма да рисуваме черно върху изображението. Вместо това навсякъде, където рисуваме с черно, ще скрием съдържанието на слоя. Трябва да скрия текста в най-горната част на планетата, така че ще рисувам върху него с моя инструмент за четка. Благодарение на селекцията, която създадох, не е нужно да се притеснявам, че ще бъда помия с четката си и случайно да рисувам отвъд ръба на планетата, тъй като Photoshop ще ми позволи да рисувам само в селекцията. Навсякъде, където рисувам извън него, се игнорира:

Оцветете над текста, който искате да скриете с инструмента за четка. Ще бъде засегнат само текстът в селекцията.
Продължете да рисувате над текста, докато не скриете всичко, което трябва да бъде скрито. Когато приключите, натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора. Ако пътят ви под текста стане отново видим, натиснете Ctrl + H (Win) / Command + H (Mac), за да го скриете от изглед.
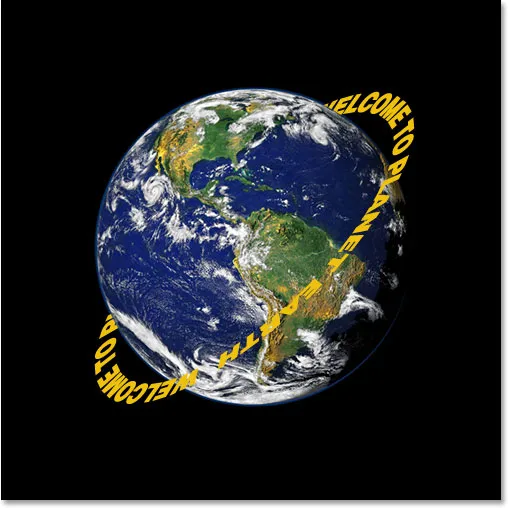
Ето моето изображение след рисуването върху текста по върха, за да го скрия, създавайки илюзията, че текстът сега обикаля планетата в 3D:

Крайният резултат „увиване на текст в 3D“.
Стъпка 11: Добавете стил на градиентен слой на наслагване
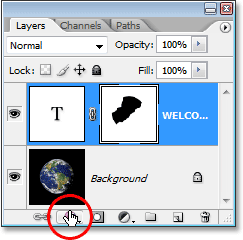
За да завършим нещата, нека добавим малко осветление към нашия текст, използвайки един от слоевете на слоя на Photoshop. Кликнете върху иконата на слоевете слоеве в долната част на палитрата на слоевете:

Кликнете върху иконата "Стилове на слоя".
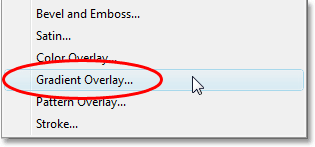
След това изберете Gradient Overlay от списъка:

Изберете „Градиентно наслагване“.
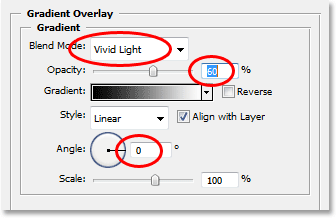
Това извежда диалоговия прозорец Стил на слоя, зададен към опциите за градиентно наслагване в средната колона. По подразбиране Photoshop ни дава градиент от черно до бяло, което е това, което искаме. Вместо да използваме градиента, за да оцветим текста ни въпреки това и да го направим черно-бял, ще го използваме за добавяне на прост осветителен ефект. Първо променете опцията Blend Mode в горната част от „Normal“ на Vivid Light, като кликнете върху стрелката надолу вдясно от думата „Normal“ и изберете „Vivid Light“ от списъка. След това намалете стойността на непрозрачност до около 60% . И накрая, променете опцията Ъгъл в долната част на 0 ° :

Опциите за градиентно наслагване в диалоговия прозорец Стил на слоя.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец и приложите стила на Gradient Overlay към текста и сте готови! Ето крайния ефект с моя лек светлинен ефект, добавен към текста:

Крайният 3D ефект.
Къде да продължа …
И там го имаме! Посетете нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!