В този урок за Photoshop ще научим как да преоразмерявате, оптимизирате и запазвате снимки за качване в уебсайт или изпращане по имейл до семейството или приятелите, използвайки комбинация от командите Размер на изображението и Запиши за уеб и устройства в Photoshop CS5! Този урок е напълно съвместим и с Photoshop CS4.
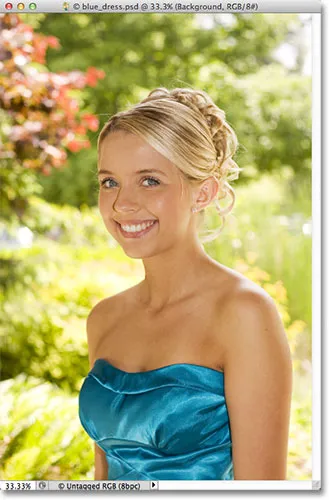
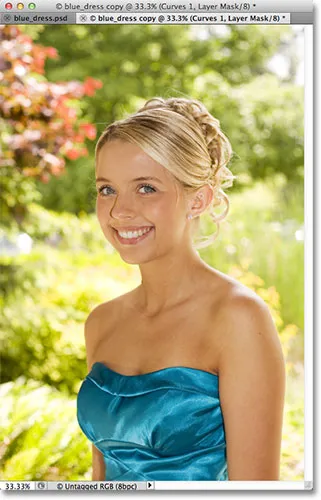
Ето снимка, която в момента имам отворена на екрана си, която трябва да оптимизирам за мрежата:

Оригиналното изображение.
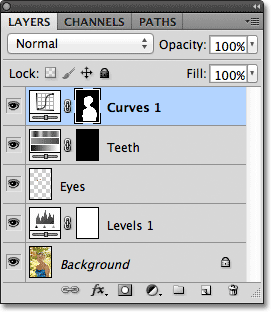
Ако погледнем в моя панел „Слоеве“, виждаме, че съм свършил малко ретуширане на това изображение, с няколко слоя и слоеве за настройка, добавени над първоначалното изображение на фоновия слой :

Панел Слоеве.
Стъпка 1: Дублирайте изображението
За да подготвя тази снимка за изпращане по имейл или качване на уебсайт, ще трябва да изравня документа до един слой и след това да преоразмеря изображението, за да го направя по-малък, но първо искам да се уверя, че няма да загубя някое от работа, която съм свършил или правя някакви постоянни промени в размера на оригиналната снимка. За да го играя безопасно, преди да направя нещо друго, ще направя дублирано копие на изображението си, като отидете до менюто Image в лентата с менюта в горната част на екрана и изберете дубликат :

Отидете на Image> Duplicate.
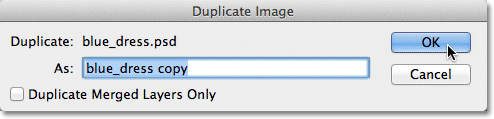
Photoshop ще отвори диалоговия прозорец „Дублирано изображение“ с молба да назовете копието. Можете просто да приемете името по подразбиране, което Photoshop вече е въвел (в моя случай това е „blue_dress copy“), защото лесно можем да преименуваме изображението, когато отидем да го запишем по-късно. Кликнете върху OK в горния десен ъгъл на диалоговия прозорец, за да приемете името по подразбиране и да излезете от него:

Щракнете върху OK, за да приемете името по подразбиране.
Photoshop ще отвори идентично копие на изображението, включително всички и всички слоеве, които сте добавили към оригиналната версия, в отделен прозорец на документа:

Копие на оригиналния документ се появява в нов прозорец.
Стъпка 2: Изравнете изображението
На следващо място, нека изравним копието на изображението ни до един слой, което може да ни помогне да дадем по-добри резултати, когато отидем да го преоразмерим, както ще направим в един момент. Отидете до менюто Слое в горната част на екрана и изберете Изравняване на изображението :

Отидете на Layer> Flatten Image.
Ако погледнем отново в панела ми слоеве, виждаме, че всичките ми слоеве вече са изравнени до един фонов слой:

Панелът Слоеве, показващ сплесканото изображение.
Стъпка 3: Преоразмерете изображението
След като изображението ни е изравнено, нека го преоразмерим до нещо по-подходящо за имейл или за показване в уебсайт. Отидете до менюто Изображение в горната част на екрана и изберете Размер на изображението :

Отидете на Image> Image Size.
Това отваря диалоговия прозорец Размер на изображението. Както ще видим скоро, диалоговият прозорец Save for Web & Devices на Photoshop също ни дава възможност да промените размера на изображението, но ще получите по-добри резултати, ако предварително оразмерите изображението си с помощта на командата Размер на изображението.
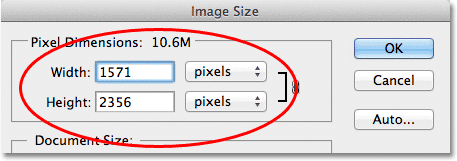
Ако погледнем в горната част на диалоговия прозорец, в секцията Размери на пикселите, виждаме, че моята снимка в момента е 1571 пиксела с ширина 2356 пиксела. Това е твърде голямо, за да може повечето хора да поберат цялото изображение на екрана си, ако искам да изпратя снимката до тях, и със сигурност е твърде голяма, за да се показва на повечето уебсайтове:

Текущата ширина и височина, в пиксели, на изображението.
Най-общо казано, за електронна поща и уеб преглед искате да ограничите размерите на вашата снимка до не повече от 800 пиксела с 600 пиксела, което означава, че ширината не трябва да надвишава 800 пиксела, а височината не трябва да надвишава 600 пиксела. Ако качвате снимката на уебсайт, уебсайтът може да има други, специфични размери, на които трябва да се придържате, но обикновено запазването на размера в рамките на 800 px до 600 px ще позволи на повечето хора да виждат изображението на екрана си удобно.
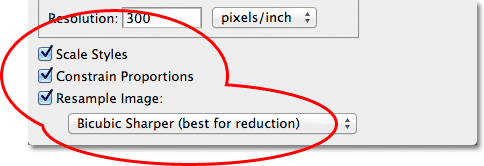
Преди обаче да въведете новите си пикселни размери, първо се уверете, че и трите опции в долната част на диалоговия прозорец - Мащабиране на стилове, ограничаване на пропорциите и преобразуване на изображение - са проверени . Технически, с изображението изравнено, не е нужно да се притесняваме за първата опция, Scale Styles, защото нямаме приложени стилове на слоя към изображението, но е по-лесно просто да се уверите, че и трите опции са проверени. След това задайте опцията за интерполация на изображението в самата дъна на диалоговия прозорец на Bicubic Sharper (най-доброто за намаляване). Не казва "Интерполация на изображения" навсякъде, но това е най-долната опция и контролира как Photoshop борави с пикселите по време на процеса на повторно оформяне. Задаването му на Bicubic Sharper ще ни даде най-добрите резултати при намаляване на изображението за гледане на екрана:

Уверете се, че първите три опции са проверени и дали опцията за дъното е настроена на Bicubic Sharper.
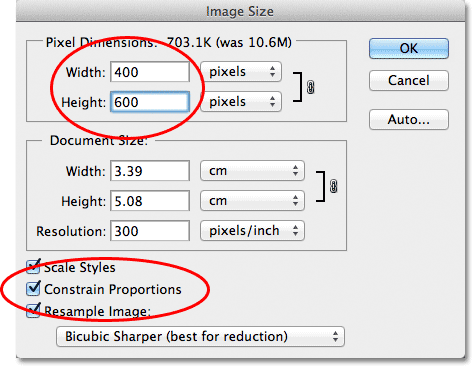
След това се върнете обратно към раздела Pixel Dimensions в горната част на диалоговия прозорец и въведете новите си измерения. Тъй като моята снимка е в портретен режим, което означава, че е по-висока, отколкото е широка, и не искам височината да надвишава 600 пиксела, ще въведем 600 пиксела в опцията Height . С опцията Constrain Proportions, избрана в долната част на диалоговия прозорец, Photoshop автоматично ще въведе нова стойност за ширина за мен, за да запази съотношението ширина-височина на изображението същото като първоначалното. В моя случай Photoshop въведе 400 пиксела за Width :

При избрани ограничени пропорции, всичко, което трябва да въведем, е нова ширина или височина и Photoshop ще въведе другия за нас.
Забележете, че не направих никакви промени в стойността Разделителна способност в секцията Размер на документа в диалоговия прозорец. Това е така, защото разделителната способност определя колко голямо изображение ще се отпечата на хартия и няма нищо общо с гледането на изображение на компютърен екран. Всичко, на което трябва да се съсредоточим при преоразмеряването на изображение за показване на екрана, са действителните размери на пикселите на изображението, намиращи се в подходящо наречения раздел Pixel Dimensions в горната част на диалоговия прозорец.
След като въведете новите си измерения, щракнете върху OK в горния десен ъгъл на диалоговия прозорец, за да го затворите, в който момент Photoshop ще направи образец на изображението до новия му по-малък размер.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни-средна)
Стъпка 4: Запазване за уеб
Дублирахме, изравнихме и променихме изображението си. Сега е време да го оптимизирате и запазите. Отидете до менюто File в горната част на екрана и изберете Save For Web & Devices :

Отидете на Файл> Запазване за уеб и устройства.
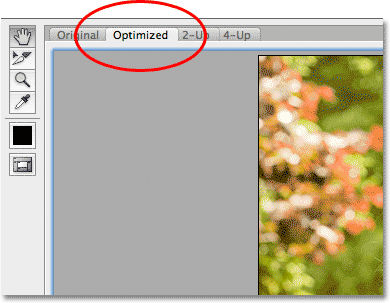
Това отваря много големия диалогов прозорец Save for Web & Devices на Photoshop, като голяма площ за визуализация заема по-голямата част от пространството. Ако погледнете точно над горния ляв ъгъл на областта за визуализация, ще видите серия от четири раздела. По подразбиране е избран разделът Оптимизиран, което означава, че не виждате оригиналното изображение. Вместо това виждате преглед на живо как изглежда изображението с прилаганите текущи настройки за оптимизация (които ще разгледаме след малко):

По подразбиране областта за визуализация е зададена в режим Оптимизиран изглед.
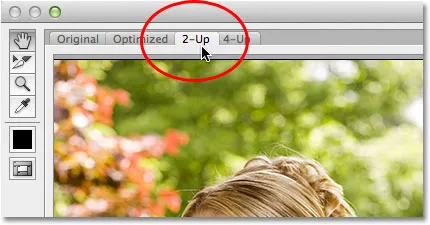
Можете да оставите режима на изглед, зададен на Оптимизиран, или, за да видите едно до друго сравнение на оригиналните и оптимизирани версии на изображението, да преминете към режим на изглед 2-нагоре, като щракнете върху неговия раздел:

Превключване в режим на изглед 2-Up.
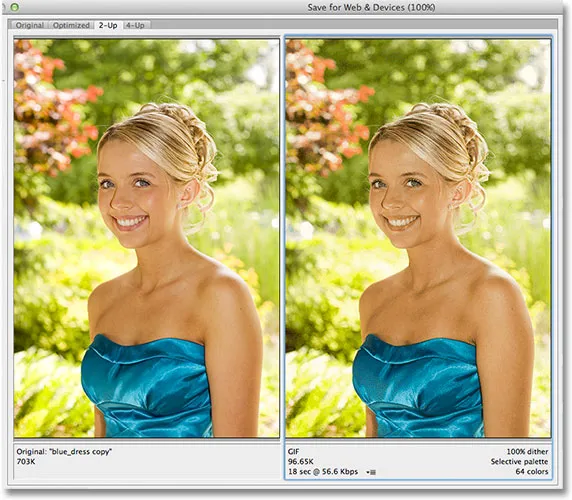
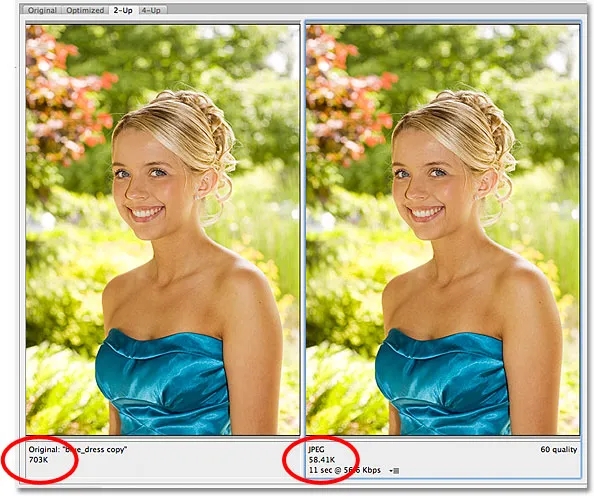
С избраните 2-нагоре вече можем да видим оригиналната версия на изображението отляво и оптимизираната версия вдясно (ако изображението ви е в пейзажен режим, което означава, че е по-широко, отколкото е високо, ще видите вертикален преглед с оригиналната версия отгоре и оптимизираната версия под нея):

Оригиналната версия е отляво, оптимизираната версия вдясно.
Файлов формат
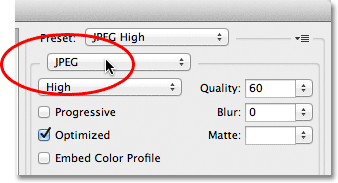
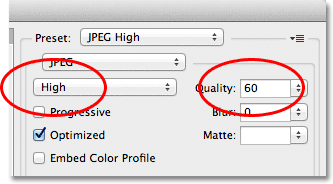
От дясната страна на диалоговия прозорец са различните опции за оптимизация (ако не виждате опции, изброени, уверете се, че имате оптимизирана версия на изображението, избрана в областта за визуализация). Първото нещо, което трябва да направим тук, е да изберем правилния файлов формат за нашето изображение. Ако за първи път използвате диалоговия прозорец Save For Web & Devices, ще видите формат GIF файл, избран в горната част (директно под думата „Preset“). GIF е чудесен формат, който да използвате за запазване на уеб графики, но за снимки, ние искаме да използваме JPEG.webp формат, така че променете опцията от GIF в JPEG.webp, ако тя вече не е зададена на JPEG.webp:

Задайте формата на файла на JPEG.webp.
Качество на изображението
Непосредствено под опцията за формат на файла са опциите за качество на изображението . Можем да избираме от предварително зададена настройка за качество (Ниско, Средно, Високо, Много високо и Максимално) вляво или можем да наберем определена стойност в опцията Качество вдясно. Въпреки че може да е изкушаващо да изберем най-висококачествените настройки за нашите снимки, така че всеки да види колко страхотни са, оптимизирането им за електронна поща или в мрежата означава, че трябва да поддържаме размера на файла възможно най-малък, а това означава да намерим средна основа между качеството на изображението и размера на файла. Предварително зададеното високо качество е почти винаги най-добрият избор, като ни дава най-доброто от двата свята - приемливо качество на изображението и сравнително малки размери на файлове. Изборът на висока предварителна настройка автоматично задава настройката за качество на 60 :

Изберете предварително зададено високо качество, което задава стойността на качеството на 60.
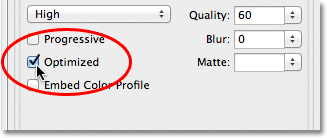
След като сте избрали настройката за качество, уверете се, че е избрана опцията Optimized, която може да помогне да намалите размера на файла малко повече. Оставете опцията Progressive без отметка и не оставяйте отметка и Embed Color Profile, тъй като повечето уеб браузъри не поддържат цветни профили така или иначе:

Изберете Оптимизиран и оставете Прогресивен и Вграждане на цветен профил непроверен.
Цветово пространство
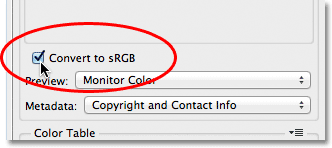
И накрая, изберете опцията Преобразуване в sRGB, ако тя не е проверена вече. Това ще гарантира, че снимката е запазена в цветовото пространство на sRGB, което, дълго казано, означава, че цветовете на вашата снимка ще се показват правилно в мрежата или когато някой гледа изображението в имейл:

Опцията Преобразуване в sRGB запазва цветовете във вашите снимки да изглеждат скучни и да се черпят от компютърните екрани на други хора.
Размер на изображението
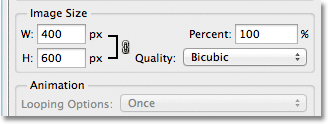
Споменах по-рано, когато разгледахме как да промените размера на снимката с помощта на командата Размер на изображението, че диалоговият прозорец Запиши за уеб и устройства също ни дава възможност да променим размера на изображението. Ще намерите опциите за размер на изображението в долния десен ъгъл на диалоговия прозорец. В моя случай тук диалоговият прозорец показва, че моята снимка е с ширина 400 пиксела с 600 пиксела височина, тъй като това е, което го преоразмерявам по-рано. Въпреки че може да ви се стори удобно да можете да промените размера на изображението, докато задавате всички други опции за уеб оптимизация, ще получите по-добри резултати за оразмеряване, ако пренебрегнете тези опции тук и се придържате към действителната команда Размер на изображението:

Опциите за размер на изображението в долната дясна част на диалоговия прозорец.
Сравнение на размера на файла
На този етап сме направили всичко, което трябва да направим, но преди да затворим диалоговия прозорец „Запиши за уеб и устройства“ и реално да запазим изображението, нека да разгледаме набързо под двете версии на снимката в областта за визуализация. за да сравните размера на файла на оригиналната версия с размера на оптимизираната версия. В моя случай оригиналната снимка (отляво) беше огромна 703 Kb, много прекалено голяма за интернет, особено за хора с по-ниска скорост на интернет, докато оптимизираната версия (вдясно), която изглежда почти толкова добре, колкото и оригинал, е само 58.41 Kb :

Изглед 2-нагоре ни позволява да сравняваме размерите на файловете между оригиналната и оптимизираната версия на изображението.
Стъпка 5: Запазете изображението
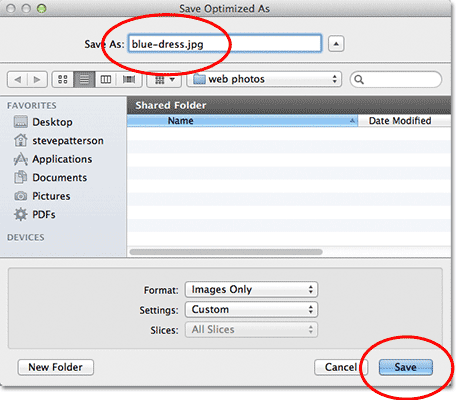
За да запазите оптимизираната версия на вашата снимка, щракнете върху бутона Запиши в долната част на диалоговия прозорец. Photoshop ще отвори диалоговия прозорец Save Optimized As, който ви позволява да преименувате изображението, ако трябва, както и да отидете в директорията на вашия твърд диск, където искате да го запишете. Ще преименувам снимката си на "blue-dress.jpg.webp" и ще я запиша в папка "web photos" на моя работен плот. Когато приключите, щракнете върху Запиши, за да запазите изображението и затворете от диалоговия прозорец:

Диалоговият прозорец Запиши оптимизирано като.
И там го имаме! Снимката вече е преоразмерена и напълно оптимизирана, готова да бъде изпратена по имейл на приятели и членове на семейството или качена в интернет, благодарение на командите Размер на изображението и Запазване за уеб и устройства в Photoshop CS5!