
Разлики между Angular vs React
Какво е ъглов?
Angular е структурна рамка на JavaScript от страна на клиента с архитектура на моделен контролер (MVC) и модел на изглед на модел (MVVM) за динамични уеб приложения. Angular се пренаписва, което е несъвместим наследник на AngularJS. Първоначално е стартиран като проект в Google, но по-късно се превръща в рамка с отворен код. AngularJS се базира изцяло на HTML и JavaScript. AngularJS манипулира DOM обекта, като разширява HTML с директиви и решава проблема с разработването на приложения за една страница (SPA) с помощта на функции за обвързване на данни и инжектиране на зависимост, което елиминира много код, в противен случай трябва да напишем. Той преобразува статичен HTML в динамичен HTML. Angular се използва от Google, Forbes, времето, здравеопазването и т.н.
Какво е React?
React е библиотека с отворен код, декларативна, ефективна и гъвкава JavaScript библиотека за изграждане на потребителски интерфейси с ефективност на рендериране. Въведен е от Facebook и по-късно го прави като отворен код. React е фокусиран най-вече върху View в архитектурата на контролера за изглед на модел (MVC). Той решава проблема с ефективното изобразяване на големи масиви от данни в уеб приложения. React се използва за обработка на изглед слой на мобилни и уеб приложения, за създаване на компоненти за многократна употреба на потребителски интерфейс. Първо беше разгърнат във Facebook, а след това и в Instagram. Той ще позволи на разработчиците да създават големи уеб приложения, без да презареждат страницата, тъй като е бърза и мащабируема. React може да се използва като View компонент на AngularJS или други рамки.
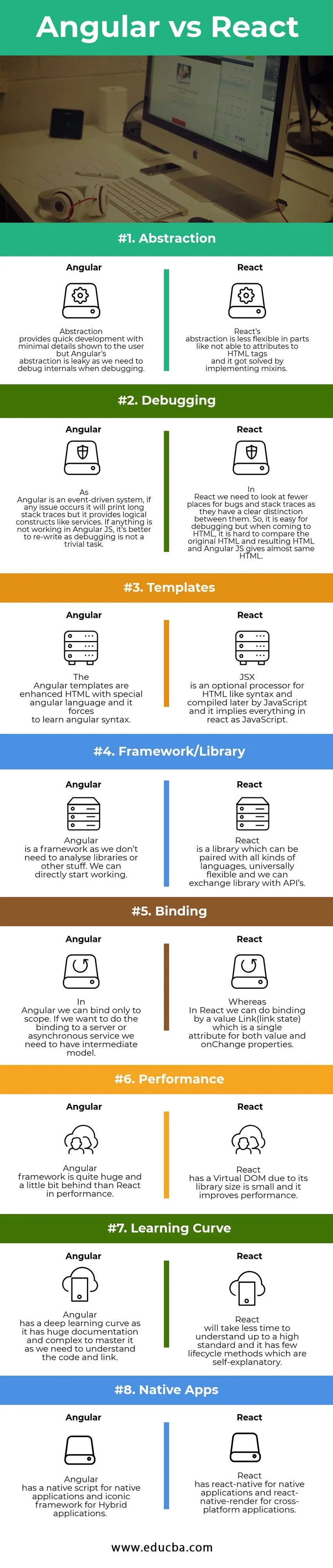
Сравнение между главата на ъгъла срещу React (Инфографика)
По-долу са най-добрите 8 сравнения между Angular vs React 
Ключови разлики между Angular vs React
И двете Angular vs React са популярни решения на пазара; нека да обсъдим някои от основните разлики между Angular vs React:
- Ъгловото моделиране на данни е ограничено до използване на малки модели данни сравнително за реакция.
- Ъгловата има изобилие в производителността в сравнение с реагирането поради повече DOM елементи.
- Angular има стръмна крива на обучение, докато реагирането ще отнеме по-малко време, за да го овладеете.
- В ъглов план имаме много неща, готови за употреба и можем да използваме като повторна употреба на код, докато реагираме, че можем да използваме по начина, който ни харесва.
- В Angular можем да се свържем в обхвата, докато react ще има състояние на връзка както за стойности, така и за Change свойства.
- Ъгловият модел е сложен в сравнение с реагирането, тъй като реагира има свободата да избира без проблем с производителността.
- Angular е пълна рамка, докато react е библиотека.
- За свързване на данни ъгълът използва ngrx, докато за реакция използва Redux.
- Ъгловата е лесна за мащабиране, докато реагирането е по-тестирано, което също може да бъде мащабируемо, но не като ъгъл.
- React има по-добра съвместимост с библиотека на трети страни, тъй като това е чист JavaScript, докато Angular е Typescript, който изисква дефиниция за всяка библиотека.
- React е по-популярен в общностите на фронтовите и пълни стекове, докато ъгловият подобрява тяхната общност.
- Angular е безплатен лиценз с отворен код, докато react идва с някаква патентна клауза за използването му.
- Ъгловата има двупосочно свързване, докато реакцията има еднопосочно свързване.
- Angular изисква шаблон или контролер за конфигуриране на рутера, докато react не се справя, но има много модули за маршрутизиране.
- Реагирането е лесно за разбиране, въпреки че ще ви отнеме повече време, докато ъгловата е сложна и трудна за разбиране.
- Реагирането от страна на сървъра позволява създаването на универсални уеб приложения сравнително с ъглови.
- Angular е пълна рамка, която се състои от много неща, свързани заедно, докато реакцията е гъвкава, отколкото ъглова и използвайки независими и бързо движещи се библиотеки, ние трябва да се грижим за актуализации и миграции.
Препоръчителни курсове
- XML и курс за сертифициране на Java
- Курс за сертифициране в Node.JS
- Онлайн обучение на Silverlight
- Курс за сертифициране в Ember.JS
Таблица за сравнение ъгъл срещу реагиране
Следва таблицата за сравнение между Angular vs React
| Основата за сравнение между Angular vs React | ъглов | реагирам |
| абстракция | Абстракцията осигурява бърза разработка с минимални детайли, показани на потребителя, но абстракцията на Angular е пропусклива, тъй като трябва да отстраняваме вътрешните грешки при отстраняване на грешки | Абстракцията на React е по-малко гъвкава в части като не е в състояние да приписва HTML маркери и това е решено чрез прилагане на mixins. |
| Отстраняване на грешки | Тъй като Angular е система, управлявана от събития, ако възникне някакъв проблем, той ще отпечата следи от дълги стекове, но предоставя логически конструкции като услуги. Ако нещо не работи в Angular JS, по-добре е да напишете отново, тъй като отстраняването на грешки не е тривиална задача. | В React трябва да разгледаме по-малко места за грешки и следи в стека, тъй като те имат ясно разграничение между тях. Така че е лесно за отстраняване на грешки, но когато стигнете до HTML, е трудно да сравните оригиналния HTML и получените HTML и Angular JS дават почти един и същ HTML. |
| Templates | Ъгловите шаблони са подобрени HTML със специален ъглов език и това принуждава да научи ъглов синтаксис. | JSX е незадължителен процесор за HTML като синтаксис и компилиран по-късно от JavaScript и той предполага всичко в реакция като JavaScript |
| Рамковата / Library | Ъгловата е рамка, тъй като не е необходимо да анализираме библиотеки или други неща. Можем директно да започнем да работим | React е библиотека, която може да се сдвоява с всички видове езици, универсално гъвкава и можем да обменяме библиотека с API на. |
| подвързване | В Angular можем да се обвържем само с обхвата. Ако искаме да направим свързването към сървър или асинхронна услуга, трябва да имаме междинен модел | Като има предвид, че в React можем да направим свързване чрез стойност Link (състояние на връзката), която е единичен атрибут както за стойността, така и за свойствата onChange |
| производителност | Ъгловата рамка е доста огромна и малко по-назад от React в изпълнение | React има виртуален DOM, тъй като размерът на библиотеката му е малък и подобрява производителността. |
| Крива на обучение | Angular има дълбока крива на обучение, тъй като разполага с огромна документация и сложен за овладяването му, тъй като трябва да разберем кода и връзката. | Реагирането ще отнеме по-малко време, за да се разбере до висок стандарт и има няколко метода на жизнения цикъл, които не са обясними. |
| Родни приложения | Angular има вграден скрипт за естествени приложения и емблематична рамка за хибридни приложения | React има реакция за собствени приложения и react-native за визуализация на кросплатформени приложения. |
Заключение Angular vs React
И накрая, това е преглед на две невероятни рамки Angular vs React. Надявам се, че сте разбрали по-добре рамките Angular vs React. По-добре е да знаете за двете рамки Angular vs React и ако искате да изберете такава, въз основа на изискването на проекта можете да решите. Да предположим, че ако имате много динамична промяна на съдържанието в рамките на изглед, тогава можете да изберете да реагирате. Ако искате да се развиете много бързо, тогава можете да изберете ъглова, тъй като пълната рамка идва с много библиотеки. Затова трябва да оценим проекта и трябва да разберем кое ще отговаря на нашите нужди.
Препоръчителен член
Това беше полезно ръководство за разликите между Angular vs React, тук обсъдихме тяхното значение, сравнение между главата, ключова разлика и заключение. Можете също да разгледате следната статия, за да научите повече -
- Ъглов и нокаут
- Селен и PhantomJS
- Angular vs Bootstrap кой от тях е полезен
- сравнение между Azure Paas срещу Iaas
- Java срещу Node JS Познайте 8-те разлики
- Angular vs JQuery - 6 важни разлики
- AWS срещу AZURE - смайващо сравнение
- Топ 11 инструменти за реагиране с техните функции