
Въведение в добавянето на ключови кадри в After Effects
Добавянето на ключови кадри в After Effects се използва най-вече в анимационния процес, основният му инструмент е да анимираме. Ключовите рамки не са нищо друго освен поставянето на маркери в времевата линия за слоевете и промяна на стойностите за създаване на анимации като позиция, мащаб, завъртане и цвят и т.н., анимацията на ключовите кадри работи така, както създаваме точка в начална и крайна точка и променяме стойностите, като анимацията играят. Ако трябва да преместим обект от едно място на друго, ние създаваме две ключови рамки при стартиране, задаваме точката, от която обектът трябва да започне и определяме мястото, където да завършим позицията, между анимациите на обекта keyframes, ако трябва да да ускорим анимацията, можем да преместим ключовите рамки близо или далеч, за да направим бавен.
Как да използвате ключови кадри в After Effects?
Тук използваме текст за анимация:
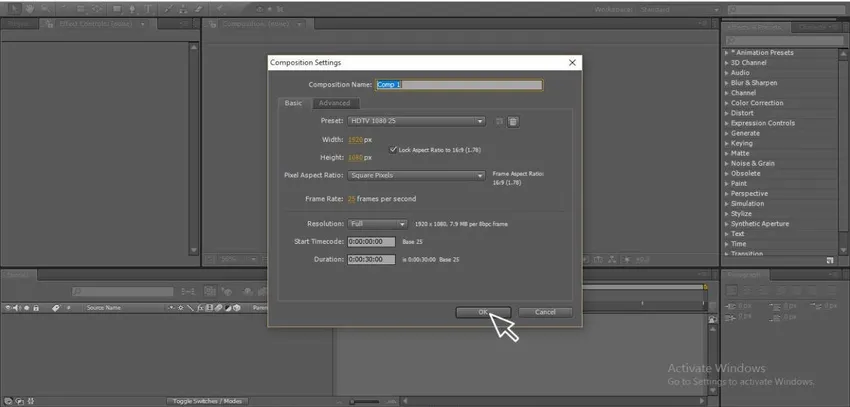
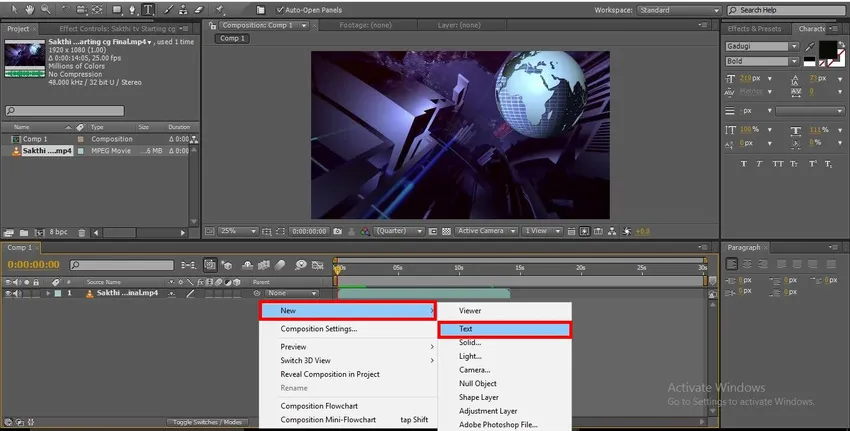
Стъпка 1: Отворете нов състав.

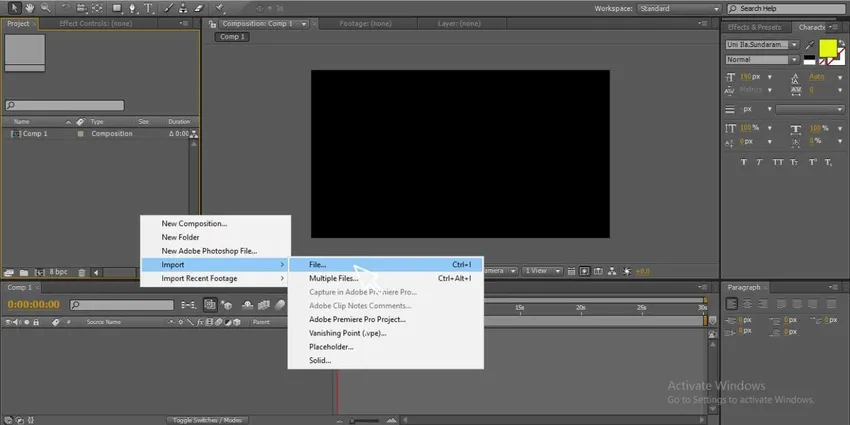
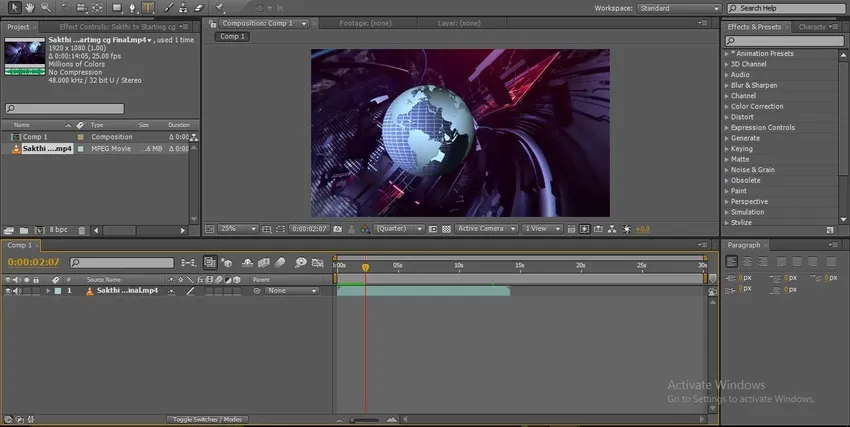
Стъпка 2: Добавете кадри, може да е видео или изображение въз основа на вашето изискване, тук взех видео.

Стъпка 3: Импортирайте кадрите в времевата линия.

Стъпка 4: Създайте нов текстов слой

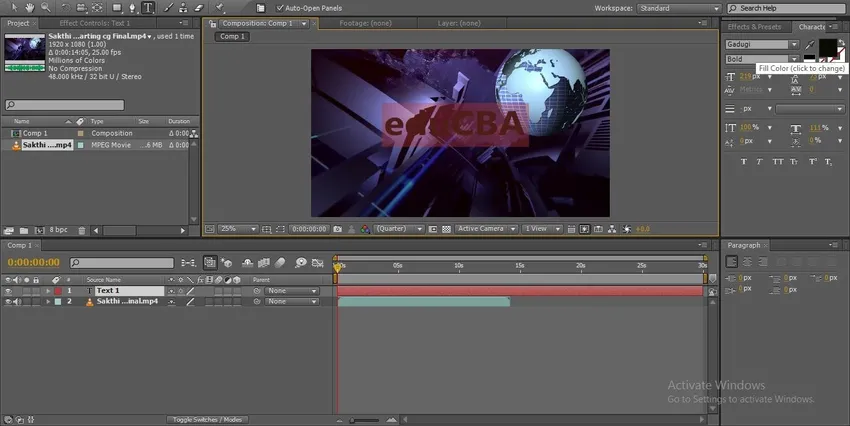
Стъпка 5: Можем да създадем нов текстов слой, като изберете текстовия инструмент и напишете вашия текст.

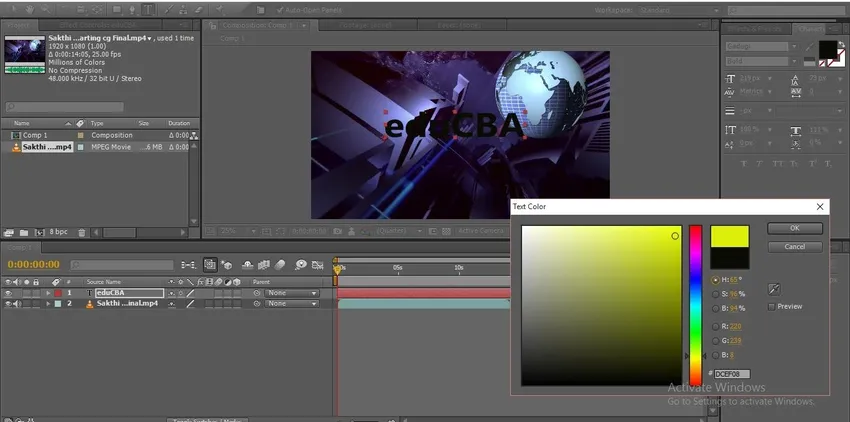
Стъпка 6: Приложете перфектен цвят към текста, цветът винаги привлича вниманието към анимацията.

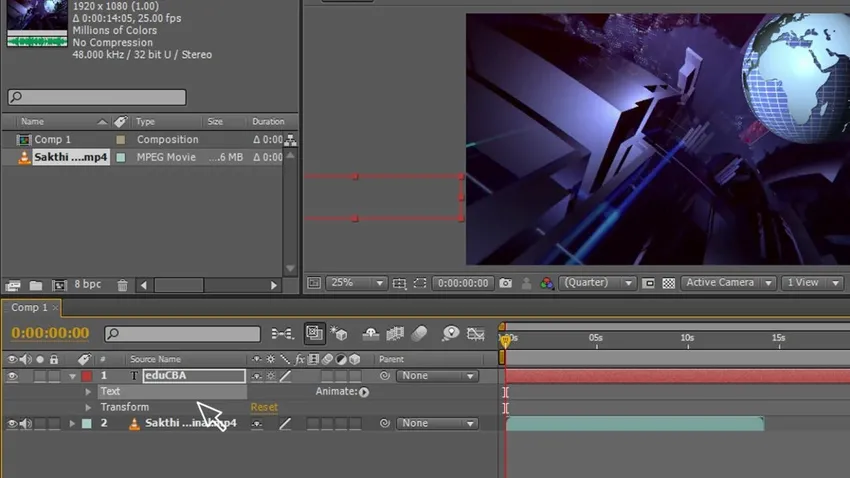
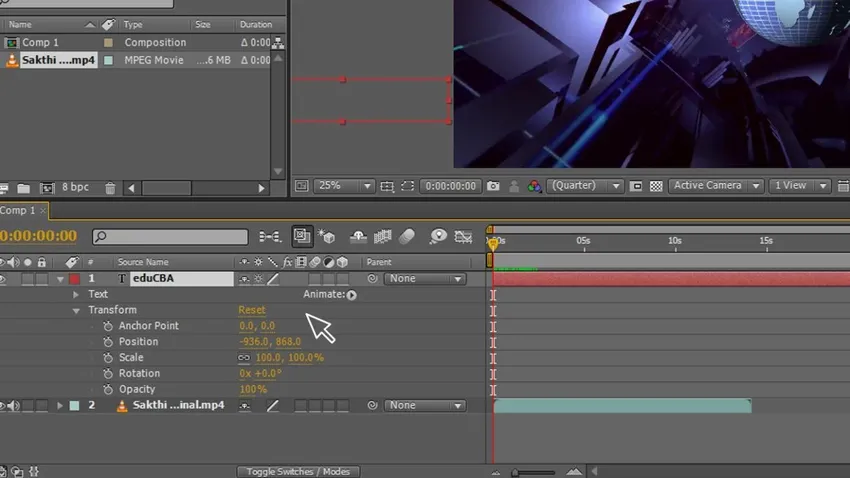
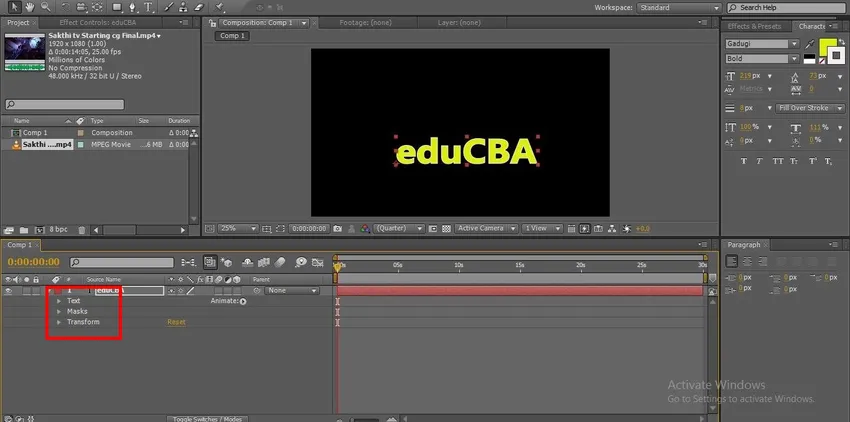
Стъпка 7: Трябва да анимираме текста като позиция, мащаб и непрозрачност, за да анимираме този текст, трябва да използваме анимация на ключови кадри, ако отидем на текстовия слой, можем да намерим два подменю Текст и трансформиране.

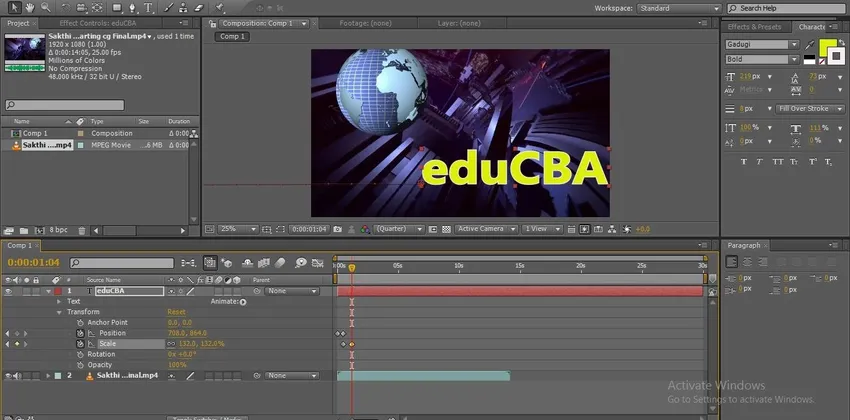
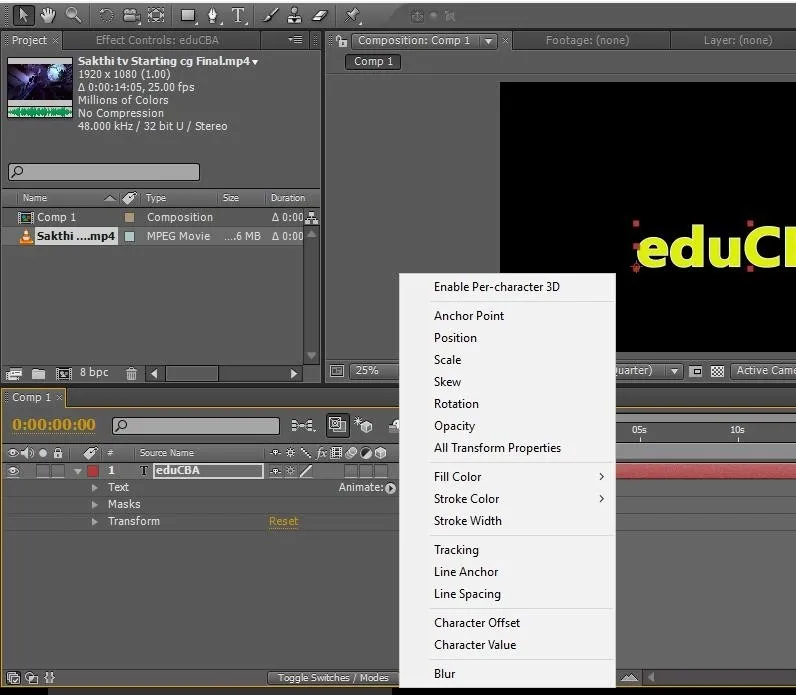
Стъпка 8: В трансформация имаме подменю от опции за анимация, както е показано на изображението.

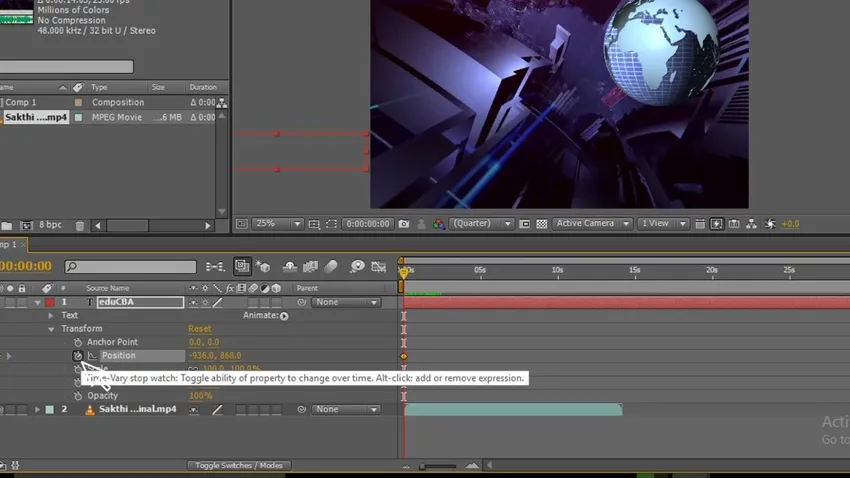
Стъпка 9: Нека започнем с позиция, стартираме анимацията на позицията и дадем начален ключов кадър и отведем текста в позицията откъде да започнем, променим стойността на началната точка, извеждам текста извън монитора, защото обичам да анимирам текст от извън екрана.

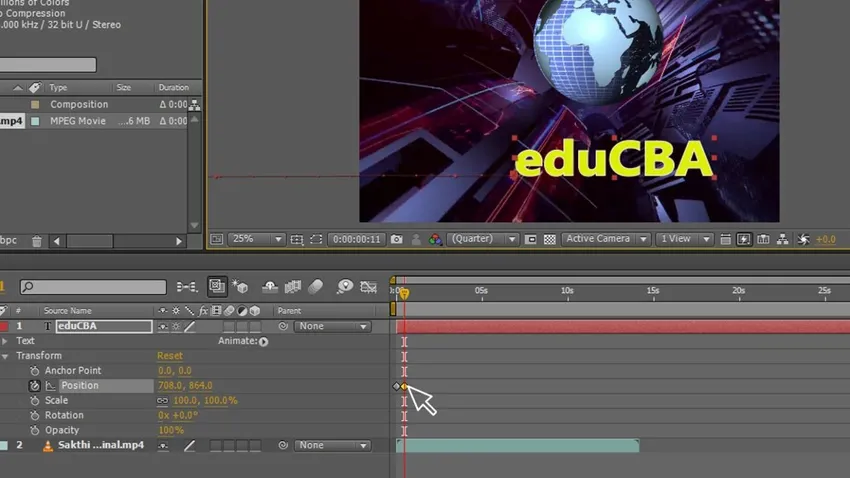
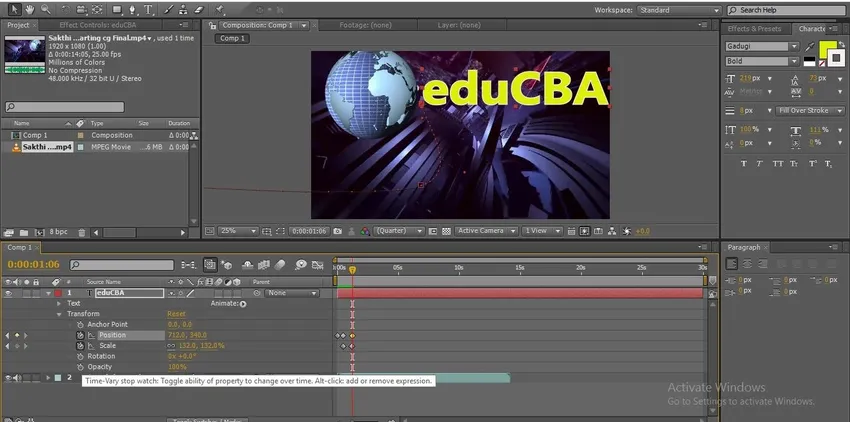
Стъпка 10: Сега дайте следващия си ключов кадър, вземете текст на следващата позиция, автоматично ще бъде добавен ключов кадър в времевата линия, променете стойностите на крайната точка, за да можем да намерим път между начална и крайна точка в този анимационен текст, в полето изображение можете да намерите две ключови рамки.

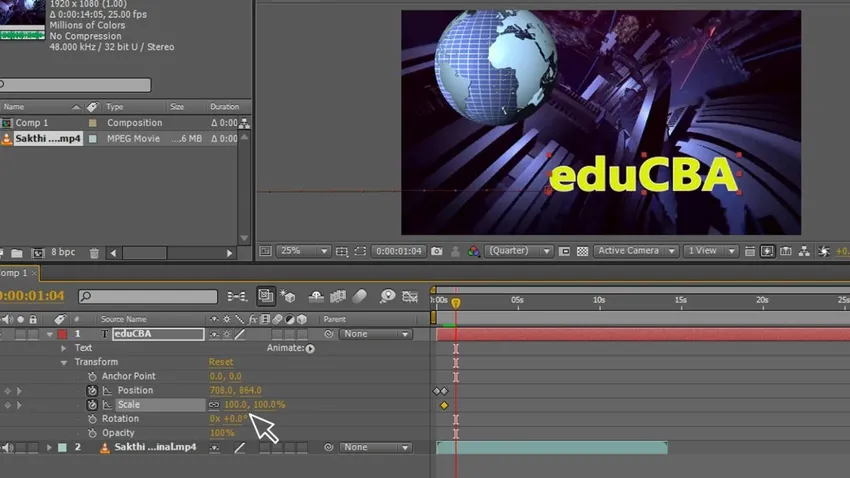
Стъпка 11: Сега стартирам анимационен мащаб, запазвам началната точка в скалата, щракнете върху бутона за анимация в мащаб и добавете ключов кадър и променяйте стойността на началната точка.

Стъпка 12: Запазете още една точка от скалата и увеличете стойността тук, за да видим пътя на анимацията.

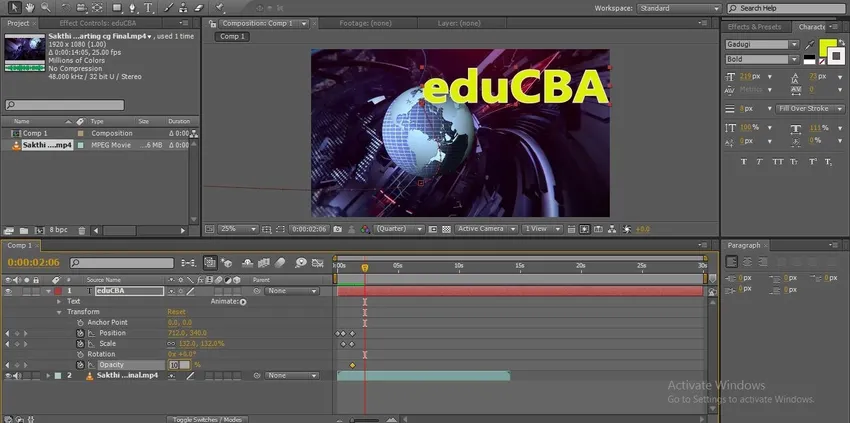
Стъпка 13: Нека опитаме отново с позицията, тук премествам текста нагоре, ако преместим текста в създаден автоматично ключов кадър, можем да намерим пътя на анимацията.

Стъпка 14: Опитваме с непрозрачност и стартираме анимацията, като щракнем върху непрозрачността и променяме стойностите на непрозрачността в началната точка.

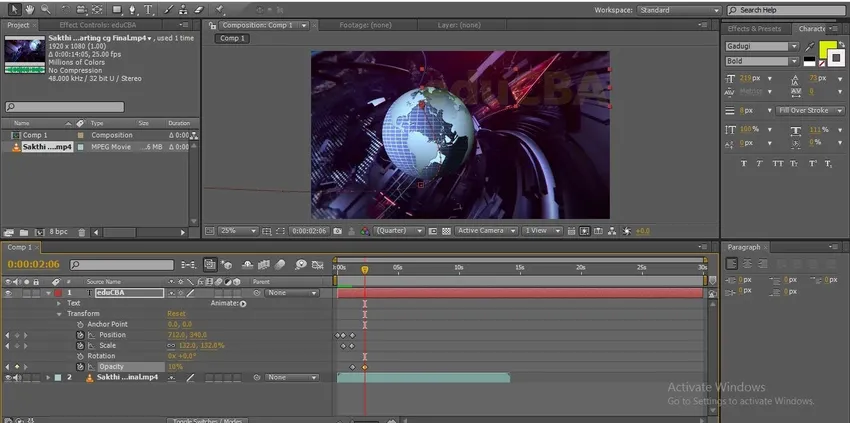
Стъпка 15: Сега дайте още една точка и променете стойността на непрозрачността на 0, можете да намерите текста да изчезне.

В този процес научаваме анимация на ключови кадри, как да вмъкваме keyframe и как да коригираме keyframes, тук импортирам кадри и създадох текст и направих анимация на позицията чрез добавяне на keyframes, след което започнахме мащабиране, създавайки две keyframes и променяйки стойностите по-късно ние променяме стойностите на непрозрачността, тук покриваме анимации за позиция, мащаб и непрозрачност, като използваме анимацията на ключовите кадри.
Добавяне на ключови рамки с помощта на маска анимация
Нека опитаме с анимация на текста на пътя на маската, използвайки ключови кадри:
Стъпка 1: Въведете своя текст.

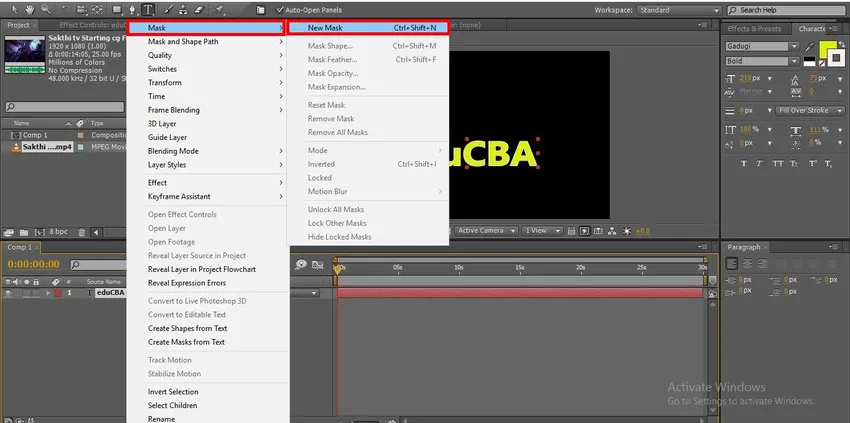
Стъпка 2: Създайте нова маска към текста, отидете на текстовия слой и щракнете с десния бутон и изберете маска, след което ще получите подменю в тази нова маска, можем да използваме преки пътища като Ctrl + shift + N.

Стъпка 3: Под текстови слоеве можем да намерим три опции.
- Текст
- Маски
- Трансформирайте
Можем да намерим опцията Animate вдясно, която е много важна и полезна опция

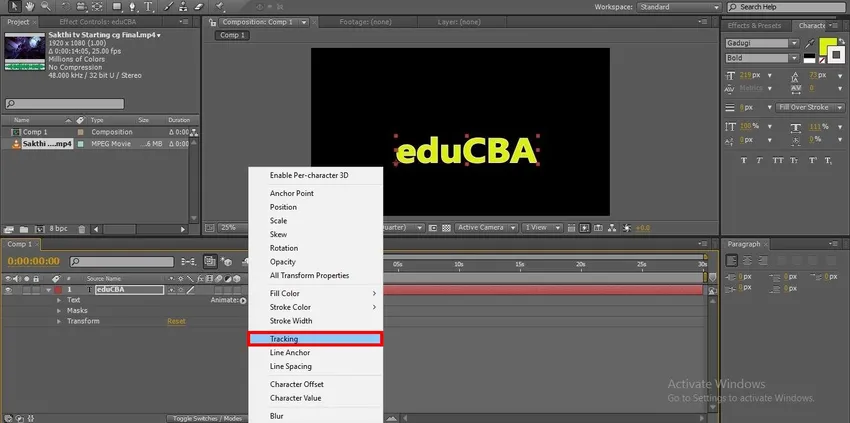
Стъпка 4: Ако щракнем върху анимацията, можем да намерим някои опции за анимация от подменюто, обикновено можем да правим анимация между две ключови рамки, но когато използваме маска път, правилния му метод на анимация.

Стъпка 5: В този списък с анимации вече пробвахме позиция, мащаб и непрозрачност, така че нека опитаме с метода на проследяване, проследяването е известно също като кернинг, в този процес текст ще раздели буквите и ще получим празнината между буквите, ако променим стойностите.

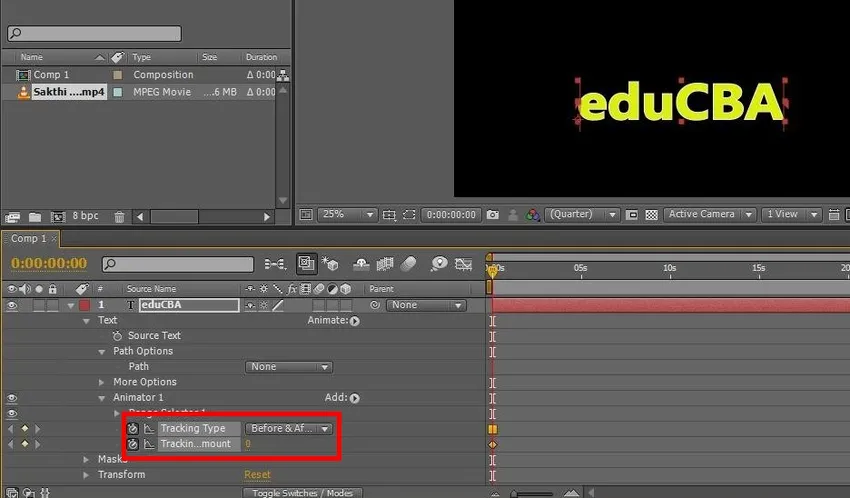
Стъпка 6: Ако изберете опцията за проследяване, можем да получим опциите за анимация.
- Тип проследяване в тази опция има 3 вида преди и след, преди, след.
- Проследяването на сумата тук можем да променим количеството начални и крайни места.

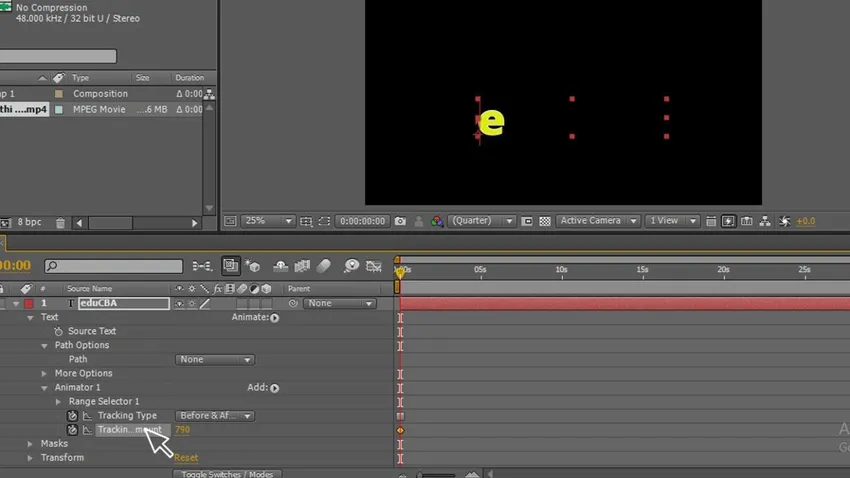
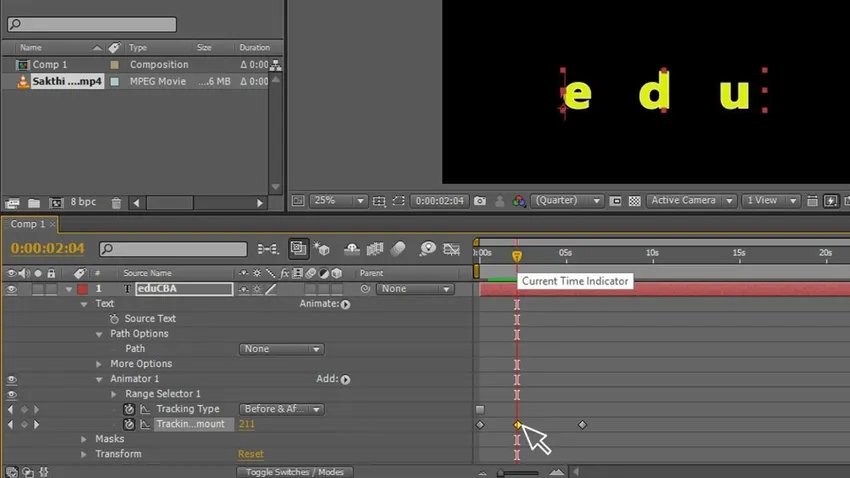
Стъпка 7: Сега ще започнем анимиране на текста, така че даваме първата си отправна точка, тук увеличаваме количеството на проследяване, за да скрием останалия текст очаквайте първата буква, дадох 790 като проследяване на сумата.

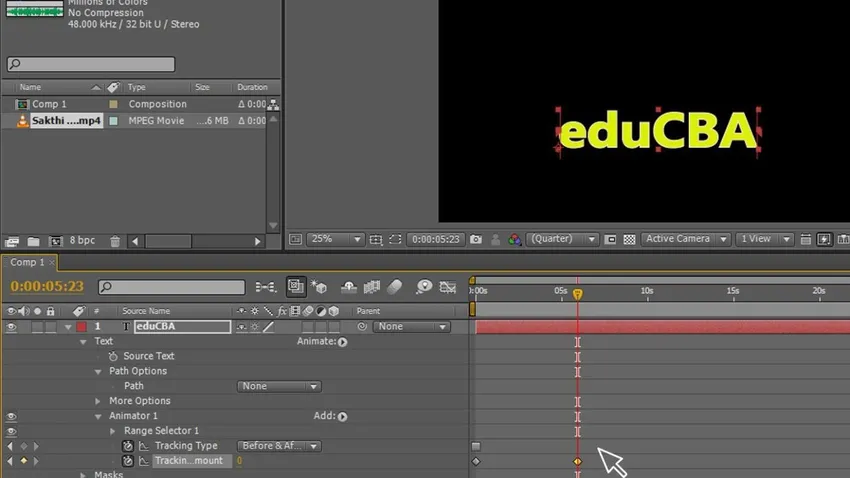
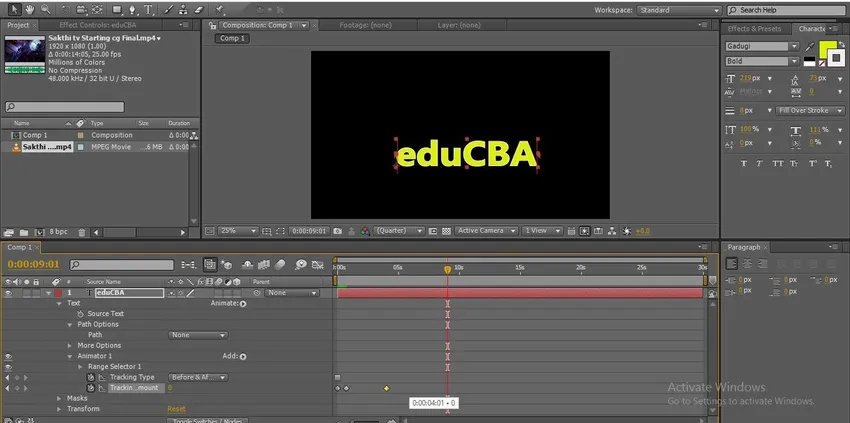
Стъпка 8: Даваме още една точка като краен кадър за завършване на анимация и даваме стойностите 0, за да заменим текста.

- Тук можем да намерим две ключови рамки, започващи и завършващи, докато завършим анимацията, но можем да коригираме ключовите кадри, за да направим анимацията много по-добра или можем да вмъкнем друг ключов кадър между анимацията, за да ускорим или да забавим.
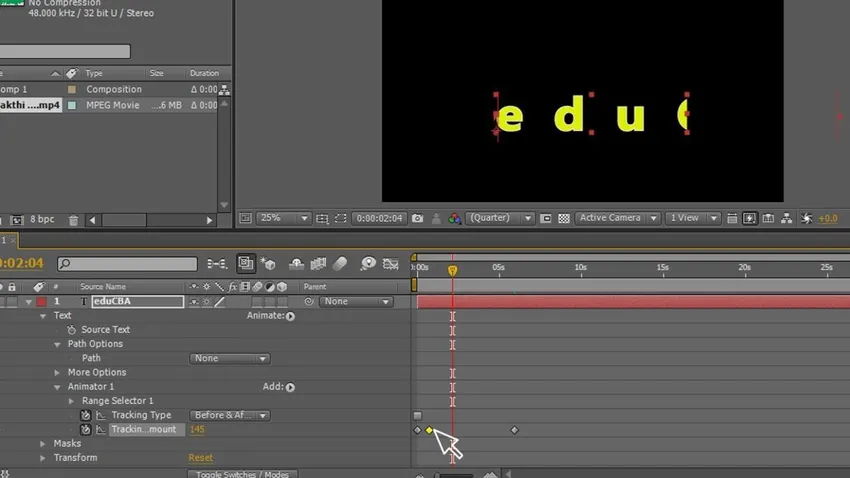
Стъпка 9: Ако мислите да правите анимация по-добре, просто добавете ключова точка между тях и променете стойностите, така че можем да почувстваме анимацията твърде добре.

Стъпка 10: Когато усещаме да движим скоростта на анимацията нагоре или бавно, след като дадем кадрите, просто преместваме ключовия кадър отпред или отзад, за да променим скоростта на анимацията.

Стъпка 11: Променете позицията на ключовия кадър, за да ускорите анимацията.

заключение
В този процес създаваме текст и даваме новата маска на текстовия слой, като по този начин текстът получава отделен път и избрахме опция за анимация, в която вървим с анимация за проследяване. След това създадохме две ключови рамки и променихме стойностите на стартиране и завършване с този анимиран текст и вмъкваме нов ключов кадър в средата, за да ускорим анимацията на текст бързо в началото и бавно в края, и преместваме ключовите кадри по-близо, за да задействаме анимацията,
Препоръчителни статии
Това е ръководство за добавяне на ключови рамки в After Effects. Тук обсъждаме как да използвате ключови кадри, как да вмъкнете ключови рамки и да коригирате ключовите кадри. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- Прилагане на ефекти в Illustrator
- Най-добър софтуер за VFX
- Растрирайте в Illustrator
- 3D текст в Illustrator