
Разлика между Vue.js срещу jQuery
Vue.js е JavaScript рамка, която се използва за изграждане на потребителски интерфейси. Той е с отворен код. Той се използва и като инструмент за интеграция, когато се използват други библиотеки на JavaScript. Той е постепенно адаптивен по своята същност. Vue се използва и като рамка за уеб приложения, която може да захранва приложения с една страница. jQuery е крос-платформа JavaScript библиотека. Той е предназначен да опрости клиентския скрипт на HTML. Той също е с отворен код. Много анализи показват, че това е най-използваната и широко разгърната библиотека на JavaScript.
В тази статия Vue.js срещу jQuery, ще ги сравним, ще разберем тяхната уникалност и разлики и ще заключим кои трябва да се използват кога.
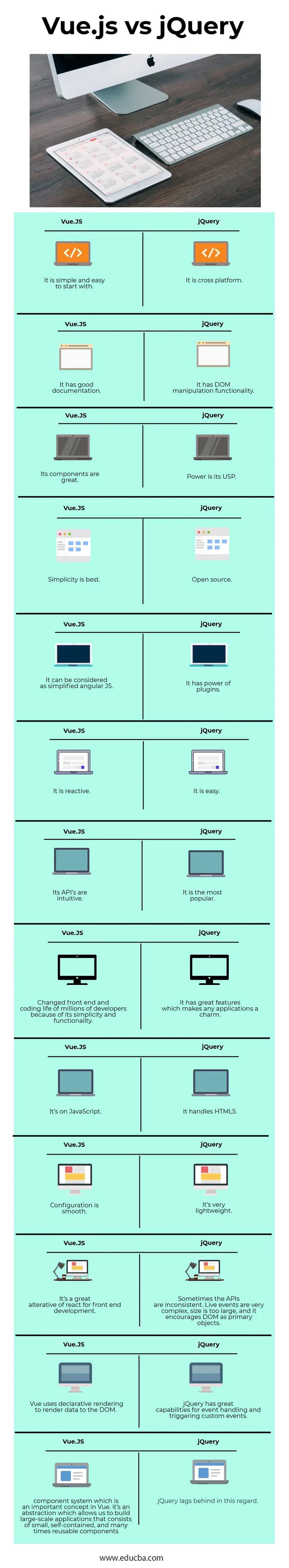
Сравнение между главата на Vue.js срещу jQuery Infographics
По-долу е горната 13 разлика между Vue.js срещу jQuery 
Ключови разлики между Vue.js срещу jQuery
По-долу е списъкът на точките, описващи разликата между Vue.js срещу jQuery
- Vue е създаден през 2014 г. и е многоплатформен. Vue се използва главно за по-лесно достъпни идеи за разработка като компоненти, декларативен потребителски интерфейс, горещо кодиране, отстраняване на грешки във времето и т.н.
- jQuery синтаксисът е предназначен за лесно навигиране в документ, като например избор на DOM елемент, създаване на анимации, обработка на събития и разработване на Ajax приложения. Може да се използва и за създаване на приставки върху JavaScript библиотеката.
- По отношение на производителността, важността и кривата на обучение Vue може да надмине Angular и React.
- Vue се ръководи от независима JavaScript общност
- Vue е много мащабируем и достатъчно прост, че може да се използва толкова лесно, колкото jQuery
- Vue се използва за управление на цялостен DOM от страна на клиента и сървъра и пълна навигация
- js е същото за Angular и React какво е jQuery за Vanilla JS.
- jQuery е прост, бърз за изпълнение, елегантен, прост, различен от HTML, с хиляди приставки и т.н.
- Използвайки HTML за дизайн и CSS за оформление и jQuery за неща, свързани с действия, има огромен начин за разработване на приложения чрез разделяне на различните роли, без изобщо да се смесват. с един единствен HTML, човек може да излезе с различни интерфейси.
- js е по-лесно да се научи от jQuery - толкова просто като това.
- jQuery предлага краткост, а не опростяване - често погрешно схващане сред своите потребители.
- jQuery отнема много проблеми с по-старите браузъри. Освен това, той не предлага много за капсулиране на сложността на DOM API или JavaScript.
- jQuery е по-просто да се пише за някой, който добре разбира DOM API и JavaScript, но не е същото за начинаещите.
- начинаещ може да изгради тривиално, просто уеб приложение с Vue и да разбере много повече от работата му, като погледне кода му, отколкото те биха изградили едно и също нещо с jQuery.
Vue се погрижи за много предизвикателства и проблеми относно jQuery:
- С Vue, няма нужда да се притеснявате от DOM готови обратни повиквания, това предизвикателство на сложността е капсулирано. Куките на жизнения цикъл на Vue позволяват по-усъвършенстван контрол както и когато е необходимо.
- Простата връзка се осъществява между брояча на свойствата на данните и възела DOM, където е рендирана. Не се изисква ментален DOM, той може да се види на страницата и има гаранцията, че актуализирането на брояча няма да създаде проблем с DOM по неочаквани начини поради неправилен избор на възел.
- Във Vue няма двусмислени методи на API, които да търсят. Различната функционалност е внимателно организирана и стратифицирана в обекта Vue конструктор или се прилага директно върху възли на DOM елемент в шаблона. Това става чрез директиви, които им дават повече контекст, за да бъдат разбрани.
Vue.js срещу jQuery Таблица за сравнение
По-долу е най-горното сравнение между Vue.js срещу jQuery
|
Vue.JS |
JQuery |
| Това е просто и лесно да се започне с | Той е кросплатформен |
| Има добра документация. | Има функционалност за манипулация на DOM |
| Компонентите му са страхотни. | Силата е нейната USP. |
| Простотата е най-добра. | Отворен код |
| Може да се счита за опростен ъглов JS. | Той има сила на плъгини. |
| Той е реактивен. | Лесно е. |
| API-ите му са интуитивни. | Тя е най-популярната. |
| Променен предния край и кодирането на живота на милиони разработчици поради неговата простота и функционалност. | Той има страхотни функции, което прави всяко приложение очарование. |
| Това е в JavaScript. | Той обработва HTML5. |
| Конфигурацията е гладка. | Много е лек. |
| Това е чудесна алтернатива за реагиране на предно развитие. | Понякога API-тата са непоследователни. Събитията на живо са много сложни, размерът е твърде голям и насърчава DOM като основни обекти. |
| Vue използва декларативно изобразяване, за да предостави данни на DOM. | jQuery има страхотни възможности за обработка на събития и задействане на персонализирани събития. |
| компонентна система, която е важна концепция във Vue. това е абстракция, която ни позволява да изграждаме мащабни приложения, които се състоят от малки, самостоятелни и многократно компоненти за многократна употреба | jQuery изостава в това отношение. |
Заключение - Vue.js срещу jQuery
С горната дискусия между Vue.js срещу jQuery, става ясно, че Vue е много по-лесен и по-добър в сравнение с jQuery във всяко отношение. Дискусията по-горе засенчва някаква важна светлина върху случаите на използване и прилагането на същите примери, използвайки Vue.js с jQuery. Вижда се, че писането на примерен пример с Vue е много по-лесно от jQuery, същото приложение се пише в jQuery, ако бъде преразгледано след няколко месеца, става трудно за автора да разбере по отношение на коя част прави каква функционалност. Това не е така с Vue.
За да можете да изградите приложение или Vue.js с jQuery, важно е да разберете работата, която се извършва от всеки един от компонентите в кода, все пак човек все пак ще изпълни успешно приложението, но ще бъде трудно да разберете коя част прави каква работа и отстраняването на грешки в проблема ще се превърне в предизвикателство.
По отношение на тази дискусия между Vue.js срещу jQuery се препоръчва разработчиците от предния край да започнат с изучаването на Vue и след това постепенно да преминат към jQuery. Днес дори най-добрите и най-големите компании използват Vue за своите приложения.
Има много други подобни технологии, които или се припокриват, или се конкурират с Vue или jQuery, като ъглови или реагират. Всеки има своите предимства, недостатъци и потребителски бази.
jQuery да бъдеш там по-дълго време е по-зрял. Той има по-голям брой последователи на GitHub и Stack Overflow. Размерът на jQuery в общността на разработчиците е голям. Също така, той има повече клиенти, използващи jQuery-базирани приложения.
Препоръчителен член
Това е ръководство за основните разлики между Vue.js срещу jQuery. Тук също обсъждаме ключовите разлики Vue.js срещу jQuery с инфографика и таблица за сравнение. Може да разгледате и следните статии -
- Angular vs Knockout - Опростяване на сравнението между
- Важна разлика Ъглова срещу Bootstrap
- JQuery vs JavaScript Разлики
- Raspberry PI срещу Arduino
- Angular vs JQuery
- TypeScript Тип срещу интерфейс
- Vue.js срещу Angular: разлика
- Vue.JS vs React.JS: Какви са разликите