В предишен урок за Photoshop разгледахме как да поставите едно изображение вътре в текста. Този път ще направим нещата по-нататък и ще се научим как да поставяме няколко изображения в текст . Това е популярен ефект, който често се използва в рекламни и промоционални материали, но също така е много забавен, за да си поиграете сами. Ще вземем дума и ще поставим различно изображение във всяка отделна буква. Това е много лесно да се направи и много от него е просто просто повторение.
Ще използвам някои изображения, предоставени свободно от добрите хора в НАСА, заедно с шрифт, който също е свободно достъпен онлайн, но както винаги, крайният резултат, който идвам тук, не е това, което е важно. Важното е да научите как се прави, за да можете да използвате същите техники, за да реализирате собствените си идеи. След като каза това, той е резултатът, към който ще работя в този урок:

Крайният ефект.
Да започваме!
Стъпка 1: Отворете изображението, което искате да използвате като фоново изображение
Първото нещо, което трябва да направим, е да отворим първоначалното си изображение, онова, което ще използваме като фон. Разбира се, не е задължително да използвате изображение. Бихте могли да имате плътен цветен фон, градиент, модел - каквото ви харесва. Просто се случва да използвам изображение и ето този, който ще използвам:

Оригиналното изображение, което ще се използва като фон.
Стъпка 2: Изберете инструмента за тип на Photoshop
Изберете Type Tool от палитрата Tools или просто натиснете буквата T на клавиатурата си, за да я изберете:

Изберете инструмента за тип.
Стъпка 3: Изберете вашия шрифт в лентата с опции
С избрания инструмент Tool отидете до лентата с опции в горната част на екрана и изберете вашия шрифт. Ще искате да използвате шрифт, който ще ви даде дебели букви за този ефект, в противен случай ще бъде трудно да видите изображенията вътре в тях. Не се притеснявайте за размера на шрифта засега, тъй като по-късно можем лесно да го преоразмерите според нуждите. Ще използвам шрифт, наречен "Mathmos Original", шрифт sci-fi, който изтеглих безплатно от 1001 безплатни шрифтове:

Изберете шрифта си от лентата с опции в горната част на екрана.
Стъпка 4: Задайте цвета на текста си на нещо, което ще можете да видите пред изображението си
Преди да започнем да пишете, нека се уверим, че цветът на текста ни е нещо, което ще можем да видим. Моят образ е предимно черен, а по подразбиране цветът на моя текст също е зададен на черно, което ще затрудни виждането му, така че ще го променя на друг цвят. За да направя това, ще кликнете върху цветовата папка в лентата с опции:

Променете цвета на текста си, като щракнете върху цветовия образ в лентата с опции (с избрания инструмент Tool).
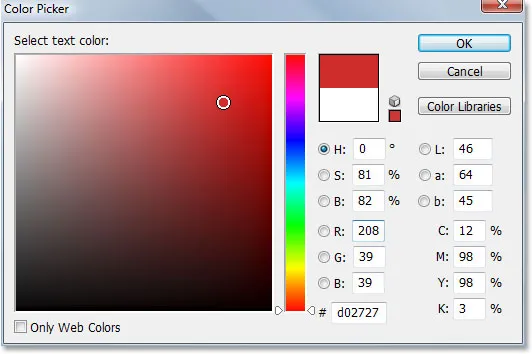
Тогава ще избера различен цвят от Photoshop's Color Picker. Няма значение кой цвят сте избрали, тъй като няма да го видите, след като запълним текста с изображения, така че не отделяйте много време за вашето решение. Ще избера нюанс на червено:

Избор на бяло от Цветния подбор в Photoshop.
Щракнете върху OK, за да приемете новия цвят и да излезете от Color Picker. Цветовата картина в лентата с опции сега се променя, за да покаже избрания от вас цвят. В моя случай показва червено:

Цветовата картина в лентата с опции има промени, за да покаже новия цвят на текста.
Стъпка 5: Въведете първото писмо на вашето слово
За да добавим различно изображение във всяка буква на дума, ще трябва да работим с всяка буква поотделно, така че нека да създадем нашата дума по една буква. По този начин всяка буква ще се появи на свой собствен слой в палитрата на слоевете. Щракнете приблизително там, където искате вашето първо писмо да се появи във вашия документ, и го напишете. Ще използвам думата "SPACE" и тъй като първата буква на думата е "S", ще напиша "S" (знам, че всичко е много сложно):

Въведете първата буква на думата си.
Когато сте готови, щракнете върху отметката в лентата с опции, за да ангажирате текста.

Ангажирайте текста, като щракнете върху отметката в лентата с опции.
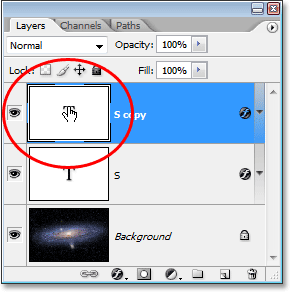
Ако погледнем нашата палитра на слоевете, можем да видим, че сега имаме два слоя - фоновият слой в долната част, който съдържа каквото и да се случи да използвате като ваш фон, и първата буква на нашето слово върху собствения му слой над него:

Палитрата на слоевете във Photoshop, показваща фоновия слой и буквата върху собствения му слой над него.
Стъпка 6: Преоразмерете и променете писмото, ако е необходимо, с безплатна трансформация
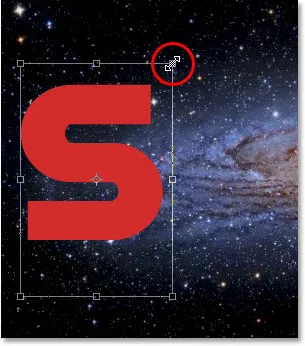
Ако, като мен, трябва да промените размера на писмото и да го преместите в по-добро положение, натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете полето за безплатна трансформация на Photoshop и да обработва писмото. Задръжте клавиша Shift и плъзнете някоя от ъгловите дръжки, за да го промените. Задържането на Shift предотвратява случайно изкривяване на външния вид на писмото, докато влачите. Можете също така да задържите Alt (Win) / Option (Mac), за да кажете на Photoshop да преоразмерите писмото от центъра му, което често е полезно.
За да преместите писмото, щракнете навсякъде в полето Безплатна трансформация и плъзнете буквата там, където ви е необходимо. Просто не кликнете върху малкия целеви символ в самия център, в противен случай ще преместите символа на целта, а не буквата. Докато преоразмерявате писмото, имайте предвид колко други букви ще трябва да добавите, за да не направите буквата твърде голяма:

Преоразмерете и препозиционирайте писмото, ако е необходимо, като използвате командата Free Transform на Photoshop.
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията и да излезете от командата Free Transform.
Стъпка 7: Добавете шрифт около писмото (незадължително)
В зависимост от изображенията, които ще поставяте във вашите писма, както и от фона, който използвате, може да е трудно да разберете формите на буквите, когато сте готови. За да запазя нещата четими, ще добавя бял шрифт около писмата си. Бих могъл да изчакам до края, за да добавя щриха около всички букви, но тъй като вече знам какво искам да правя, ще си спестя малко време, като го добавя към това първо писмо. По този начин, когато отида да създам останалите мои писма, като правя копия на това първо, щрихът ще бъде копиран заедно с него.
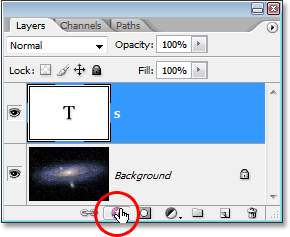
За да добавите щрих, щракнете върху иконата на слоевете слоеве в долната част на палитрата на слоевете:

Кликнете върху иконата Layer Styles.
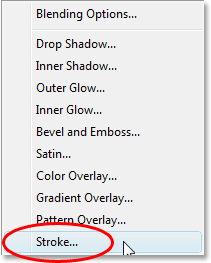
След това изберете Stroke от дъното на списъка със стилове на слоевете, който се показва:

Изберете „Ход“ от списъка със стилове на слоевете.
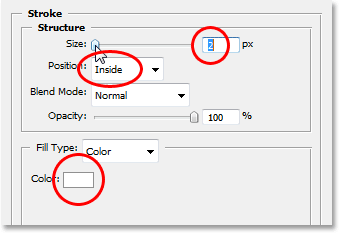
Това извежда диалоговия прозорец на стила на слоя на Photoshop, зададен на опциите за инсулт в средната колона. Първото нещо, което ще направя, е да намаля размера на хода до 2 px. Ако работите с висока разделителна способност, вероятно ще искате да зададете размера на хода си по-висок. Аз също ще променя позицията на удара на вътре. И накрая, по подразбиране Photoshop определя цвета на щрихите в червено, което няма смисъл. Искам цветът ми на щрих да е бял, така че ще щракна върху цветовия отдясно от опцията Цвет, който отново извежда цветовия подбор на Photoshop и ще променя цвета на щриха на бял:

Опциите за инсулт в диалоговия прозорец Слой стил в Photoshop.
Щракнете върху OK, когато сте готови, за да приложите щриха върху буквата и да излезете от диалоговия прозорец. Тук можем да видим моя бял щрих, приложен към буквата "S":

Писмото сега е заобиколено от тънък бял щрих.
Стъпка 8: Копирайте слоя тип
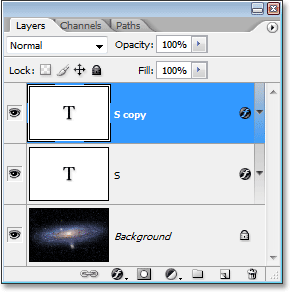
Преди да поставя изображение в писмото си, ще завърша добавянето на останалите мои писма, за да създам моята цялостна дума. За да създам втората си буква, просто ще натисна Ctrl + J (Win) / Command + J (Mac), за да дублирам слоя си Type. Изглежда, че нищо не се е случило в прозореца на моя документ, но ако погледна палитрата на слоевете, мога да видя, че сега имам оригиналния си тип слой, съдържащ буквата "S", както и копие от него, също в момента съдържащо буквата "S", над него:

Натиснете "Ctrl + J" (Win) / "Command + J" (Mac), за да направите копие на слоя Type.
Стъпка 9: Преместете второто писмо в позиция
Правейки копие на първоначалното си писмо, ние създадохме второто си писмо. Разбира се, има няколко проблема в момента. За едно нещо и двете букви седят директно една върху друга, а също така са настроени на същата буква. Нека да се погрижим за първия проблем, като преместим втората буква на място. За целта ще ни трябва инструментът за преместване. Сега бихте могли да изберете инструмента за преместване от палитрата „Инструменти“, но това е начинът „плащане до час“. Ето един удобен трик. За да превключите временно към Move Tool от който и да е друг инструмент (с изключение на ръчния инструмент), просто задръжте клавиша Ctrl (Win) / Command (Mac). Това ви осигурява бърз достъп до инструмента за преместване, без да е необходимо да го избирате. След това, докато все още държите "Alt / Option", задръжте клавиша Shift, за да ограничите движенията си в хоризонтална линия и плъзнете втората буква надясно, докато не е в положение:

Използвайте инструмента за преместване, за да плъзнете втората буква на място.
Стъпка 10: Промяна на писмото
Сега трябва да променим самата буква. За целта щракнете двукратно върху миниатюрата на слоя Тип в палитрата Слоеве:

Щракнете двукратно върху миниатюрата на слоя Type.
Това ще подчертае буквата в прозореца на документа:

Сега писмото е подчертано.
Променете буквата на втората буква на вашата дума. Тъй като думата ми е „SPACE“, ще въведем „P“ на клавиатурата си:

Променете буквата на втората буква на вашата дума.
Когато приключите, щракнете отново върху отметката в лентата с опции, за да приемете промяната и да излезете от режим на редактиране на текст:

Щракнете върху отметката в лентата с опции, за да приемете промяната.
Стъпка 11: Добавете останалите букви
Повторете стъпки 8-10, за да добавите останалата част от буквите си и да завършите думата. Използвайте инструмента за преместване, за да направите каквито и да било корекции на разстоянието между буквите, докато всичко не изглежда така, както искате. Ето моята завършена дума:

Повторете предишните три стъпки, за да завършите думата си.
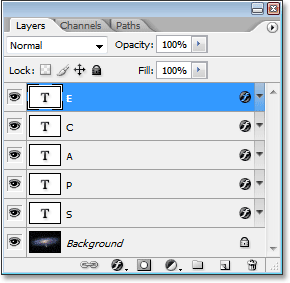
Забележете, че белият щрих, който добавих към първоначалната си буква, автоматично се добавя към всяка буква в думата, тъй като всяка буква е по същество копие на първата. И ако сега погледна в моята палитра на слоевете, мога да видя, че всяка буква в думата е на отделен слой, което ще направи много лесно поставянето на изображение във всеки от тях поотделно:

Палитрата на слоевете във Photoshop, показваща всяка буква върху собствения си слой.
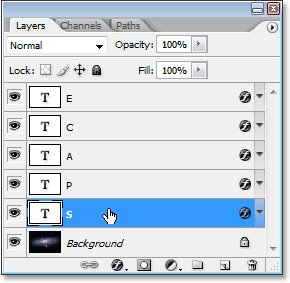
Стъпка 12: Изберете първото писмо в палитрата на слоевете
Сега, когато имаме думата си с всяка буква на отделен слой, можем да започнем да поставяме изображения вътре в буквите. Ще започнем с първата буква, която в моя случай е „S“. Кликнете върху слоя на писмото в палитрата Слоеве, за да го изберете. Ще знаете, че е избран, защото ще бъде подчертан в синьо:

Изберете слоя на първата буква в палитрата на слоевете.
Стъпка 13: Отворете изображението, което искате да поставите вътре в писмото
С избрания слой отворете изображението, което искате да поставите вътре в първата буква. Ако, когато отворите изображението, то се появи в един от режимите на цял екран на Photoshop, натиснете буквата F на клавиатурата си, докато изображението се появи в прозорец с документ. Ето изображението, което ще използвам (слънчева снимка от sungazer.net):

Отворете изображението, което искате да поставите вътре в първата си буква. Кредит за снимка: sungazer.net
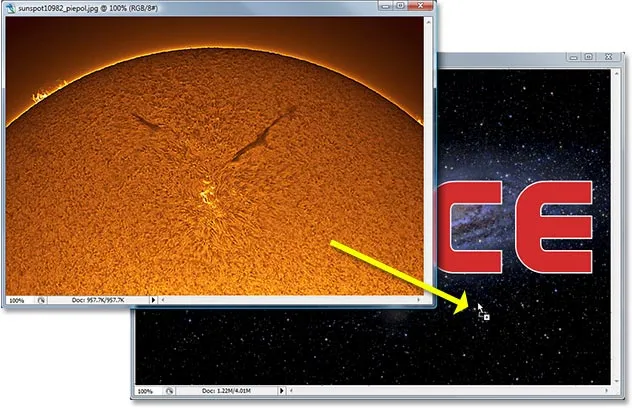
Стъпка 14: Плъзнете изображението в основния документ
Когато изображението е отворено в прозореца на неговия собствен документ, просто щракнете навсякъде в него и го плъзнете в основния документ:

Щракнете вътре в изображението и го плъзнете в основния документ.
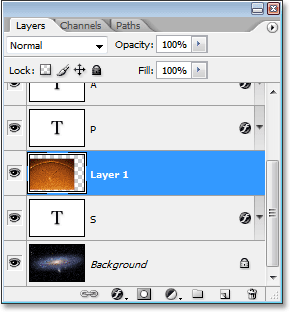
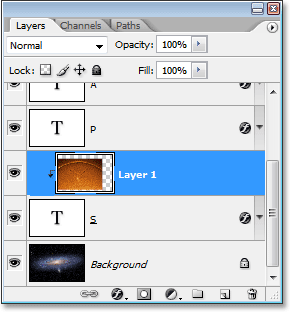
Ако погледнем сега в палитрата на слоевете, можем да видим, че Photoshop е поставил изображението върху собствения си слой непосредствено над първата буква на думата:

Палитрата на слоевете, показваща изображението, което се появява на „Слой 1“, непосредствено над първата буква в думата.
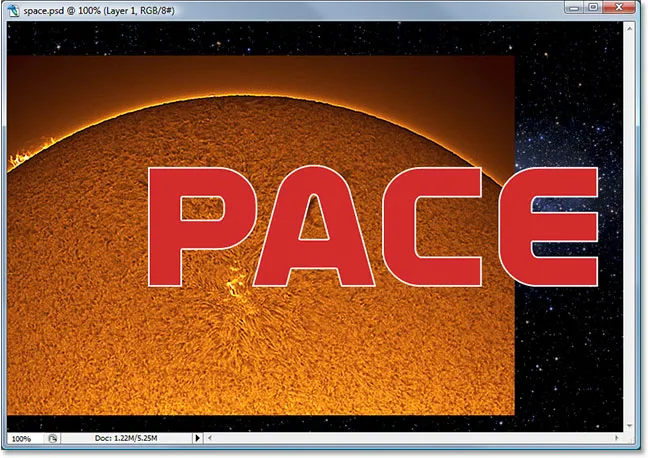
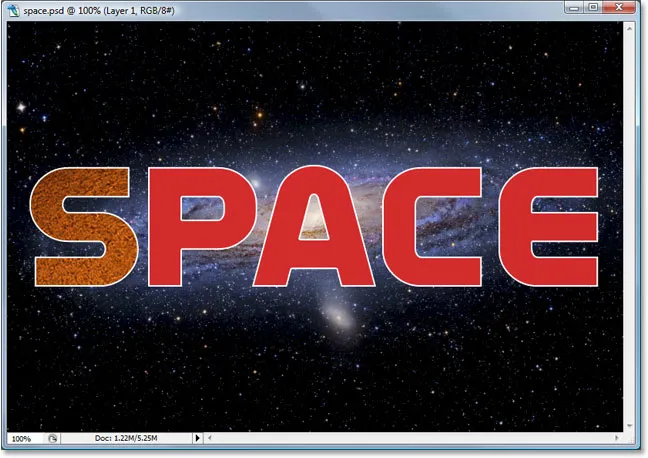
И ако погледнем в основния ни документ, можем да видим изображението, блокиращо първата буква, както и голяма част от фона, от изглед:

Основният документ, показващ второто изображение, сега блокира първата буква и част от фоновото изображение от изглед.
Стъпка 15: Създайте Маска за изрязване
За да поставите изображението директно вътре в буквата или поне да изглежда така, сякаш това сме направили, ще използваме изрязваща маска. Буквата ще се превърне в маска за изображението над нея, което означава, че единствената част от изображението, която ще остане видима, е зоната директно над върха на буквата. Останалото изображение ще бъде скрито, създавайки илюзията, че изображението всъщност е вътре в буквата!
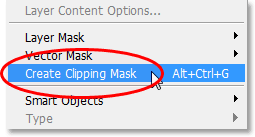
За да създадете изрязващата маска, уверете се, че сте избрали слоя на изображението ("Layer 1") в палитрата на слоевете, след което отидете до менюто Layer в горната част на екрана

Изберете „Създаване на маска за изрязване“ от менюто „Слой“.
Можете също да използвате клавишната комбинация Alt + Ctrl + G (Win) / Option + Command + G (Mac). Така или иначе "прикачва" изображението към формата на буквата. Ако погледнем отново в палитрата на слоевете, можем да видим, че "Layer 1" сега се появява с отметка вдясно с малка стрелка, насочена надолу към слоя Type под него, което ни казва, че успешно сме създали нашата клипърна маска:

Палитрата на слоевете във Photoshop, показваща, че "слой 1" се "подрязва" от слоя Тип под него.
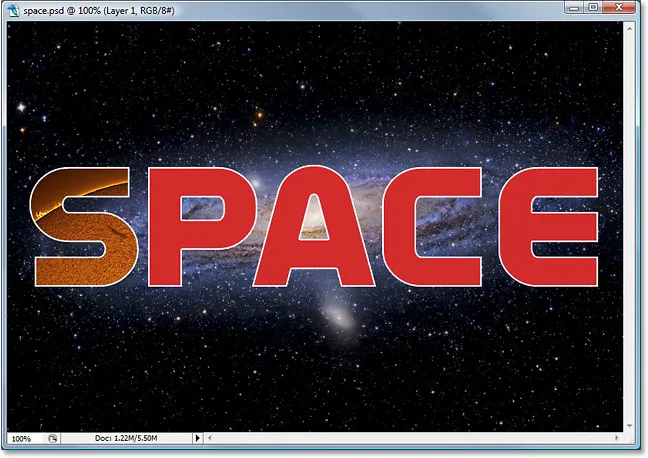
И ако погледнем в основния ни документ, можем да видим това достатъчно сигурно, изображението сега изглежда така, сякаш е вътре в буквата:

Изображението се появява вътре в първата буква на думата.
Стъпка 16: Преоразмерете и променете изображението вътре в буквата
Имаме първото си изображение вътре в първата ни буква. Всичко, което трябва да направим сега, е да промените размера и да го препозиционирате, така че да изглежда така, както искаме. За да направите това, с „Layer 1“ все още избран, натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете полето за безплатна трансформация на Photoshop и да обработва изображението. В полето за свободна трансформация и дръжките ще се появи около цялото изображение, въпреки че единствената част от изображението, която можете да видите, е каквото и да се показва вътре в писмото.
Ако не можете да видите някои от дръжките за безплатна трансформация, тъй като те се простират извън видимата зона в прозореца на документа, натиснете Ctrl + 0 (Win) / Command + 0 (Mac), за да се поберат на всичко на екрана. След това просто плъзнете някоя от ъгловите дръжки, за да промените размера на изображението. Задръжте клавиша Shift, докато плъзнете, за да ограничите пропорциите на изображението, и задръжте Alt (Win) / Option (Mac), за да промените размера на изображението от центъра му, ако това го улесни. Преместете изображението вътре в буквата, като щракнете и плъзнете навсякъде в полето Безплатна трансформация:

Използвайте Безплатна трансформация, за да преместите и промените размера на изображението вътре в буквата.
Когато приключите, натиснете Enter (Win) / Return (Mac), за да приемете промените и да излезете от командата Free Transform. Ето моето изображение с работата върху първото ми писмо сега завършено:

Първото писмо е направено.
Стъпка 17: Повторете същите стъпки с другите букви
За да поставите изображения вътре в останалите букви, просто повторете същите стъпки, които използвахме с първоначалната си буква. Първо изберете буквата в палитрата на слоевете. След това отворете изображението, което искате да поставите вътре в буквата, натискайки F на клавиатурата си няколко пъти, ако е необходимо, докато изображението се появи в собствения прозорец на документа. Щракнете навсякъде в изображението и го плъзнете в основния документ. Изображението ще се появи на собствения му слой над буквата, която сте избрали. Създайте изрязваща маска, за да поставите изображението директно в буквата, след което завършете нещата, като използвате Безплатна трансформация, за да промените размера и да преместите изображението вътре в писмото, ако е необходимо. Всичко е просто да повтаряте едни и същи стъпки, като използвате различни изображения за всяка буква, докато не сте готови!
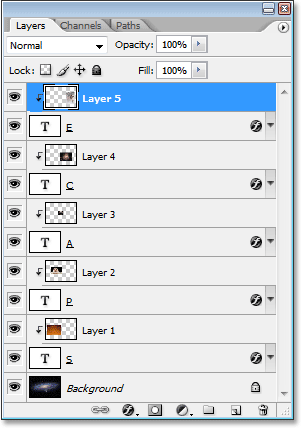
Ще продължа напред и ще поставя изображения в оставащите ми букви, като използвам стъпките, които току-що очертах. Сега в моята палитра на слоевете можем да видим, че всяка буква има отделно изображение върху слой, разположен непосредствено над нея, и че всяко изображение се "подрязва" към формата на буквата:

Палитрата на слоевете, показваща отделно изображение на слой, непосредствено над всяка буква. Всяка буква се използва като изрязваща маска за изображението над нея.
След като прегледах окончателния ми ефект, изглежда, че белият щрих около буквите изглеждаше малко скучен сам по себе си, особено за дизайн на космическото пространство. За да помогна на писмата им да придадат по-голям научен вид на тях, добавих стил на Outer Glow около тях, използвайки светло син / лилав цвят, подобен на галактиката, въртяща се на заден план. Няма да се притеснявам да очертавам стъпките за добавяне на стила на Outer Glow слой, тъй като не е предмет на този урок и може да не се нуждаете или да искате да го използвате с вашия дизайн. Аз също изрязах изображението около думата, за да дам ефекта повече фокус. Ето моя краен резултат:

Крайният резултат.
Къде да продължа …
И там го имаме! Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!