
Разлики между Angular 2 срещу Vue JS
Angular v2 е платформа за уеб приложения с отворен код, разработена от Angular Team от Google. Компонентите в Angular 2 помагат за изграждането на приложенията в много модули. Това е TypeScript базирана платформа, която е пълно пренаписване от екипа, изградил Angular JS. Angular 2 има по-добри възможности за управление на събития, мощни шаблони и по-добра поддръжка за мобилни устройства. Vue е основна рамка на JavaScript, създадена от Evan You, след като използва Angular JS в множество проекти в Google. Целта на Vue е да организира и опрости уеб разработката. Vue може лесно да се интегрира с други проекти и библиотеки. Инсталирането му е доста просто, дори начинаещите могат да започнат да изграждат потребителски интерфейси от думата „go“.
Нека да проучим подробно за Angular2 и Vue Js подробно:
- Има множество функции на Angular 2, което го прави една от най-използваните фронтални рамки. По-ранните версии на Angular бяха съсредоточени върху контролера, но сега той се промени. Стратегията за компонент над контролера е практически с Angular 2.
- Vue първоначално беше пуснат на февруари 2014 г. С помощта на Vue, разработките на уеб интерфейса могат да бъдат по-достъпни. За разработчиците е по-лесно да вземат, тъй като е по-малко самоуверен. Архитектурата на Vue е приспособима постепенно, това е една от основните силни страни на Vue.
- Всъщност помага за по-добро поддържане на приложението за определен период от време. Всички промени, направени в компонента, няма да повлияят на другия, което води до по-нестабилен код.
- Основната библиотека на Vue се фокусира предимно върху декларативно изобразяване и съставна композиция и може да бъде вградена в съществуващи страници. Когато става въпрос за проектиране на реактивни системи, Vue може да стане спасител за кратък период от време. Vue се грижи за функции, които една рамка трябва да предостави на разработчика, т.е. производителност, гъвкавост и лекота на използване. Vue е голям скок, когато става въпрос за гъвкавост и лекота на използване. Той също така осигурява безпроблемна конфигурация и персонализиране, за да отговаря на специфичните нужди на вече съществуващи уеб страници.
- Angular 2 се базира на TypeScript, който е набор от JavaScript и се поддържа от Microsoft. По този начин всяко запознаване с TypeScript би помогнало на програмиста да започне бързо с Angular 2. Услугите също са основната характеристика на Angular 2, които са набор от кодове, които могат да се споделят от различни компоненти на приложение. Всички приложения Angular 2 са съставени от компоненти, които са логическа граница на функционалност за приложението. Компонентите са допълнително разделени на клас, метаданни и шаблон.
- Vue използва DOM (Document Object Model), който се използва и от други JavaScript рамки като React, Ember и т.н. Вместо директно да промени DOM, той ще промени репликата на DOM, окончателните промени се актуализират след това до реалните DOM, който потребителите ще видят промени.
- Най-добрият начин да започнете с Angular 2 е да използвате Angular CLI, който ще стартира проекта. Тя включва всичко, разработчик трябва веднага да започне да пише приложението Angular 2. Полученото приложение ще бъде съставено от функционални модули и всеки функционален модул може да има множество компоненти за разделяне на функционалността.
Сравнение между главата на Angular 2 срещу Vue JS:
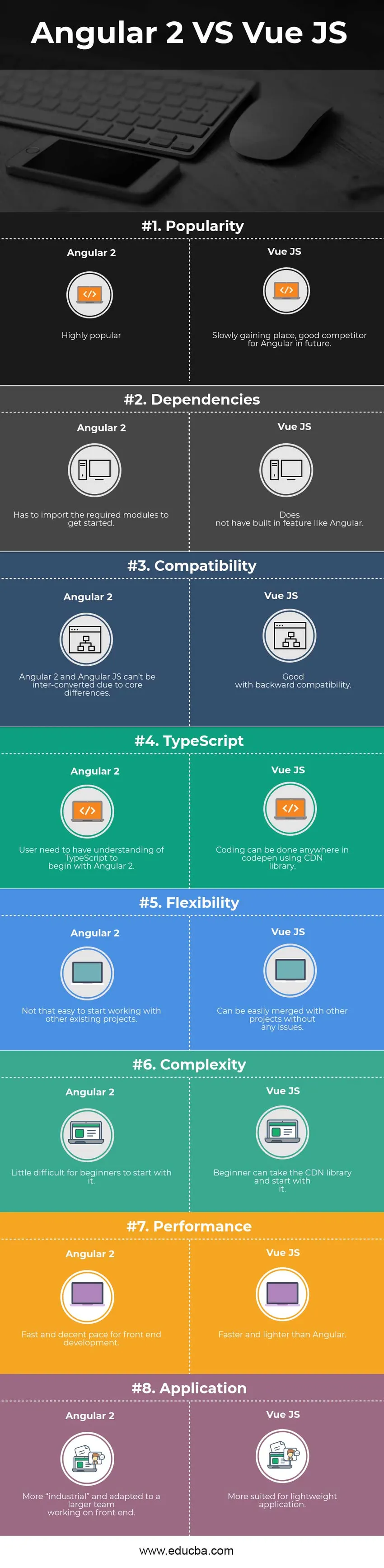
По-долу е най-добрите 8 сравнения между Angular 2 и Vue JS 
Ключови разлики между Angular 2 срещу Vue JS
И Angular 2 срещу Vue JS са популярни решения на пазара; нека да обсъдим някои от основните разлики между Angular 2 срещу Vue JS:
- Angular 2 е чудесна опция за изграждане на проекти с големи размери, при които Vue JS е идеален за леки проекти.
- Ъгъл 2 не трябва да се добавя инсталиран отделно, трябва да го добавите като всеки друг файл, така че да се използва в приложения, докато Vue JS използва CLI или CDN за инсталиране.
- Angular 2 е фронтална рамка и може да се използва с всеки език за програмиране като PHP, Java и др., Докато Vue JS е строго базиран на предния край и използва HTML, CSS и JS отделно.
- Angular 2 е създаден изцяло с помощта на TypeScript, докато Vue JS използва HTML-базиран синтаксис на шаблони и е създаден с концепции като Модели и компоненти.
- Angular 2 поддържа MVC базирани приложения и корпоративен софтуер, докато Vue JS са най-подходящи за леки приложения за една страница, като осигуряват лесен интерфейс.
- Angular 2 е рамка с отворен код за предния край на приложението, докато Vue JS е отворена и прогресивна рамка за изграждане на потребителски интерфейси.
- Angular 2 реализира модела MVC (Model-View-Controller), докато Vue се фокусира основно върху ViewModel, което означава, че ни позволява да виждаме частите от данни.
- Човек има нужда от време, за да свикне с Angular 2, докато кривата на обучение за Vue JS е сравнително по-лесна от Angular 2, Човек може да изгради нетривиално приложение с Vue JS в рамките на няколко часа, което не е възможно с Angular 2.
- Angular 2 е платформа за уеб приложения отпред, докато Vue JS е прогресивна рамка, идеална за изграждане на приложения за една страница.
- Angular 2 е убеден, което означава, че има определен начин да се структурира приложението, докато Vue JS е модулен и гъвкав.
Ъглова 2 срещу Vue JS Таблица за сравнение
Нека погледнем горното Сравнение между Angular 2 срещу Vue JS по-долу -
| Основата на сравнението между Angular 2 срещу Vue JS | Ъглова 2 | Vue JS |
| популярност | Силно популярен | Бавно спечелвайки място, добър конкурент за Angular в бъдеще |
| Зависимостите | Трябва да импортира необходимите модули, за да започне | Няма вградена функция като Angular |
| Съвместимост | Ъгъл 2 и ъглов JS не могат да бъдат преобразувани поради основните разлики | Добър с обратна съвместимост |
| написан на пишеща машина | Потребителят трябва да има разбиране за TypeScript, за начало, Angular 2 | Кодирането може да се направи навсякъде в codepen с помощта на CDN библиотека |
| гъвкавост | Не е толкова лесно да започнете работа с други съществуващи проекти | Може лесно да се слее с други проекти без никакви проблеми |
| Сложност | Малко трудно за начинаещите да започнат с него | Начинаещ може да вземе библиотеката на CDN и да започне с нея |
| производителност | Бързо и прилично темпо за предно развитие | По-бърз и лек от ъгловия |
| Приложение | По-„индустриални“ и пригодени за по-голям екип, работещ в предния край | По-подходящ за леко приложение |
Заключение Angular 2 vs Vue JS
Ако разработчиците търсят по-лесно създаване на продукти, те трябва да изберат Vue JS. Би било по-полезен вариант, когато вашите JavaScript основи не са твърде силни. Ако предният ви край е общността Laravel, определено трябва да отидете с Vue JS, тъй като общността Laravel счита Vue JS за тяхната най-предпочитана рамка. Това ще намали общото време на процеса с 50% и също така ще освободи място на сървъра.
Angular 2 е по-добра опция за онези разработчици, които вече са запознати с TypeScript и търсят платформа за уеб приложения. Ако желаете да създадете тежки уеб приложения с няколко компонента и сложни изисквания, Angular 2 би бил идеален избор. Човек също може да отиде с Angular 2, ако има изискване за избор на съществуващите компоненти в нов проект.
В края на деня, нейното изискване и бизнес случай на проект, който ще реши използването на технологията. Angular 2 е по-скоро пълен пакет за приложение, докато Vue JS е по-добър за бързо променящо се уебстранично приложение с една страница, осигуряващо ръбовете на предния край на разработката на приложението.
Препоръчителен член
Това е ориентир за основните разлики между Angular 2 срещу Vue JS. Тук също обсъждаме ключовите разлики Angular 2 срещу Vue JS с инфографиката и таблицата за сравнение. Може да разгледате и следните статии -
- ReactJS срещу Angular2
- Node.JS срещу Ъглова JS
- Ъглова JS срещу Vue JS
- Vue.js срещу jQuery
- Невероятно ръководство за Bootstrap 4 Cheatsheet