В този урок за Photoshop ефекти ще научим как да създадем оцветен дизайн на решетката ! Ще използваме водачите и владетелите на Photoshop, за да настроим първоначалното разстояние, а след това няколко рядко използвани инструменти за избор, за да преобразуваме водачите в действителна мрежа. Ще научим как лесно да избираме произволни квадратчета в мрежата и да ги оцветяваме с коригиращи слоеве и режими на смесване и накрая как да оцветяваме и коригираме външния вид на самата мрежа!
Ще използвам Photoshop CS5 през целия урок, но всяка нова версия ще работи.
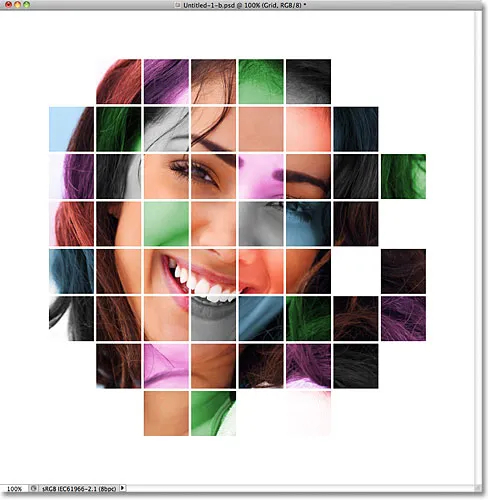
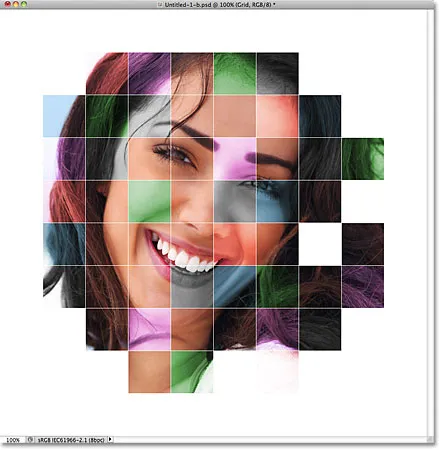
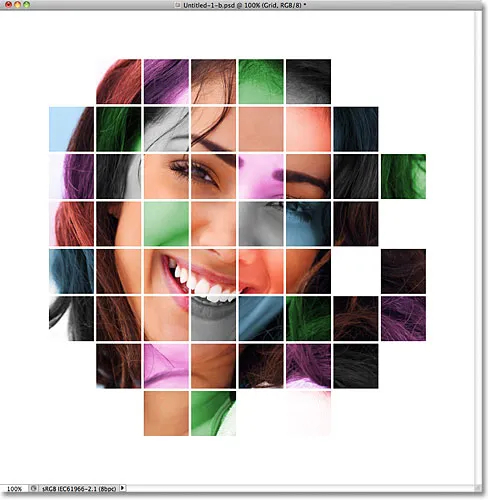
Ето последния ефект, към който ще работим:

Окончателният дизайн на цветната решетка
Как да създадете дизайн на цветна решетка
Стъпка 1: Създайте нов документ за Photoshop
Нека започнем със създаването на нов документ за мрежата. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :

Отворете Файл> Ново.
Това отваря диалоговия прозорец Нов документ на Photoshop. Ще създам документ с квадратна форма, като въвеждам 1000 пиксела както за ширината, така и за височината . Разбира се, можете да въведете каквито и да е размери, от които се нуждаете, но ефектът има тенденция да работи най-добре, ако се придържате към квадратна форма. За този урок ще оставя стойността на резолюцията, зададена на 72 пиксела / инч, което е добре, ако създавате този ефект за мрежата. Ако планирате да отпечатате крайния резултат, ще искате да създадете по-голям документ и да зададете разделителната способност на 240 пиксела / инча или по-висока. Щракнете върху OK, когато сте готови да излезете от диалоговия прозорец. Новият документ ще се появи на вашия екран:

Диалоговият прозорец Нов документ.
Стъпка 2: Показване на линийки
Отидете до менюто View в горната част на екрана и изберете Rulers или натиснете Ctrl + R (Win) / Command + R (Mac), за да включите бързо управляващите с клавишната комбинация:

Отворете Преглед> Линийки.
Стъпка 3: Променете типа измерване на линийката на процент
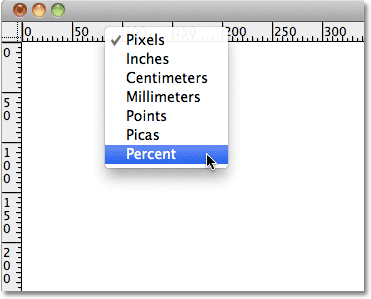
Това показва владетелите на Photoshop в горната и лявата част на документа. В зависимост от типа на измерване вашите владетели са зададени в предпочитанията на Photoshop, те вероятно показват или пиксели, или инчове. Преместете курсора на мишката върху владетелите, отгоре или вляво, след това щракнете с десния бутон (Win) / Control-щракнете (Mac) вътре в линейките и изберете Процент от списъка. Ще видите как управляващите се променят в процентни увеличения:

Щракнете с десния бутон на мишката (Win) / Control-щракнете (Mac) вътре в линията и изберете Процент от списъка.
Стъпка 4: Издърпайте хоризонтални и вертикални водачи на 10 процента
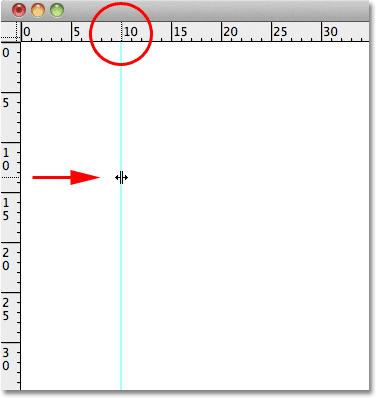
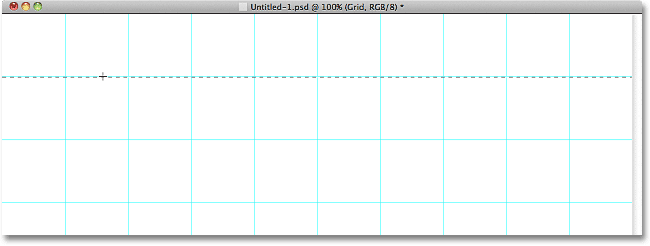
Причината да обърнем владетелите беше, че лесно да добавим водачи с еднакво разположение към нашия документ, които след това ще станат нашите мрежови линии. Нека първо да добавим вертикални водачи. Щракнете вътре в линията вляво на документа и с натиснат бутон на мишката издърпайте първото ръководство. Използвайте горния владетел, за да поставите водача на знака от 10% (освободете бутона на мишката, за да поставите водача):

Щракнете вътре в левия владетел и издърпайте вертикален водач до знака от 10%.
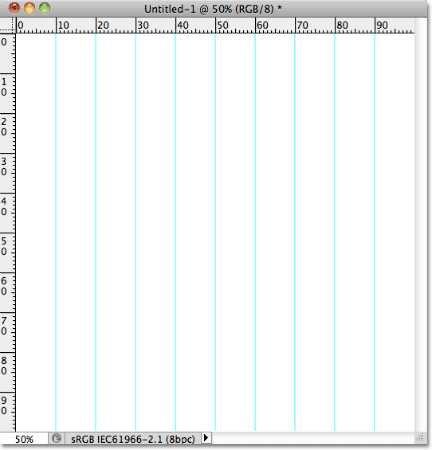
Направете същото, за да добавите водач на всеки 10% прираст (20%, 30%, 40% и т.н.), чак до знака от 90%. Вашият документ сега трябва да изглежда разделен на 10 еднакво разположени вертикални колони:

Ръководствата разделят документа на 10 вертикални колони.
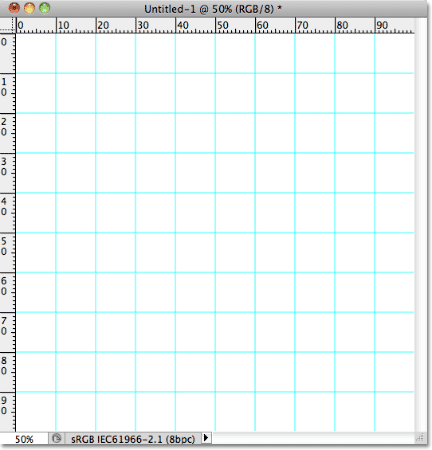
След това използвайте същите стъпки, за да добавите хоризонтални водачи. Щракнете вътре в горната линейка и с натиснат бутон на мишката издърпайте хоризонтален водач. Използвайте левия владетел, за да поставите водача на знака от 10%. Продължете да влачите хоризонтални водачи на стъпки от 10% (20%, 30%, 40%, точно както преди) до края на 90%. Когато приключите, трябва да имате същия брой хоризонтални и вертикални водачи, които разделят документа нагоре в мрежа от квадратчета:

Ръководствата разделят документа на мрежа от квадратчета.
Когато водачите са на място, натиснете Ctrl + R (Win) / Command + R (Mac) на клавиатурата си, за да скриете владетелите, тъй като ние вече не се нуждаем от тях.
Стъпка 5: Добавете нов празен слой и го наречете "Grid"
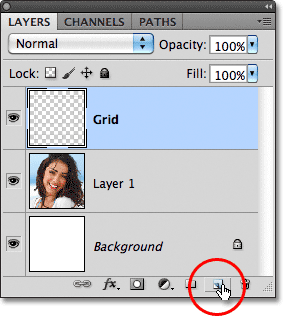
Задръжте клавиша Alt (Win) / Option (Mac) и кликнете върху иконата New Layer в долната част на панела Layers:

Задръжте натиснат Alt (Win) / Option (Mac) и щракнете върху иконата New Layer.
Обикновено Photoshop просто ще продължи напред и ще добави нов празен слой, но като задържим Alt (Win) / Option (Mac), когато щракнете върху иконата New Layer, ние му казваме първо да отвори диалоговия прозорец New Layer, който ни дава шанс да назовеш новия слой преди да бъде добавен. Наименувайте слоя "Grid", след което щракнете върху OK:

Име на новия слой "Grid".
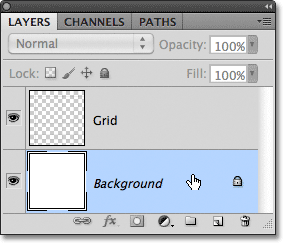
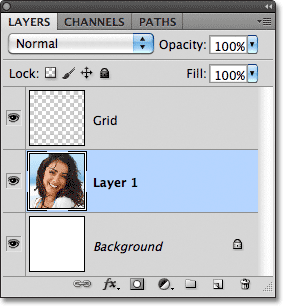
Новият празен слой се появява на панела Слоеве над фоновия слой:

Photoshop добавя новия слой и го нарича „Grid“.
Стъпка 6: Създайте селекция от водачите
Разделихме документа си в мрежа с помощта на водачите на Photoshop, но ръководствата са само за визуална справка. Те няма да ни бъдат от реална полза, освен ако по някакъв начин не ги преобразуваме в действителна мрежа, базирана на пиксели, и можем да направим това лесно, като използваме няколко рядко използвани инструмента за подбор на Photoshop - Инструменти за маркиране с един ред и един колона.
Кликнете върху инструмента „Правоъгълна маркировка“ в горната част на панела „Инструменти“ и задръжте бутона на мишката надолу за секунда или две, докато се появи малко меню за излитане, показващо останалите инструменти, вложени отзад, след което изберете Инструмента за един ред редове от Списъкът:

Кликнете и задръжте върху иконата на Rectangular Marquee Tool, след което изберете Инструмента за маркиране с един ред.
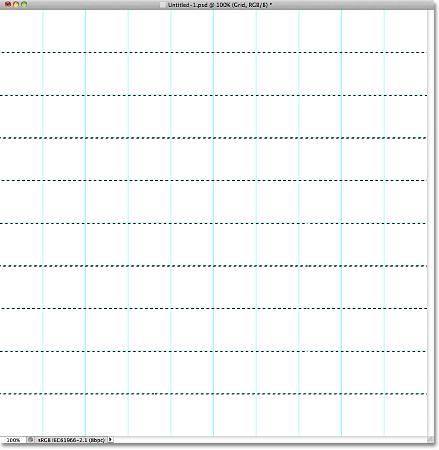
Както подсказва името му, Инструментът за маркиране на един ред ще изберете един хоризонтален ред пиксели в документа. За да използваме инструмента, просто трябва да кликнем навсякъде в документа и Photoshop автоматично ще избере пиксела, върху който сме кликнали, както и всеки друг пиксел от този ред отляво надясно. Ще използваме инструмента за преобразуване на хоризонталните линии на решетката в серия от очертания за избор. Първо, преместете курсора директно върху горната хоризонтална линия на решетката (тази, която сте поставили в знака от 10%) и щракнете. По ръководството ще видите контур за избор на дебелина с 1 пиксел:

Щракнете навсякъде на първото хоризонтално ръководство, за да добавите контур за избор около него.
Задръжте клавиша Shift и щракнете върху следващия хоризонтален водач под него. Това ще добави втория контур за избор към документа. Продължете да държите клавиша Shift и да кликнете върху всички хоризонтални водачи, докато се появи контур за избор по всяко от тях. Трябва да видите общо 9 реда за избор. Не забравяйте да задържите клавиша Shift, като натиснете всяко ново ръководство, в противен случай просто ще замените предишния контур за избор с новия:

Задръжте Shift и кликнете върху всеки хоризонтален водач, за да добавите контур за избор около всеки.
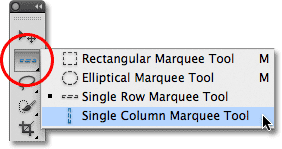
Сега трябва да направим същото с вертикалните водачи, което означава, че трябва да преминем към инструмента за маркиране с една колона. Кликнете върху Инструмента за маркиране на един ред в панела „Инструменти“ (ще се покаже там, където се е появила иконата на правоъгълния инструмент за маркиране по-рано) и задръжте бутона на мишката, докато не се появи менюто за прелитане, след което изберете Инструмента за маркиране с една колона от списъка:

Щракнете и задръжте върху иконата на инструмента за един ред на маркиране, след което изберете инструмента за маркиране на един колона.
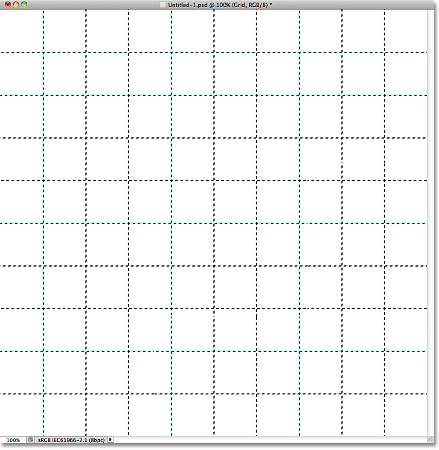
Искаме нашите вертикални очертания на селекцията да бъдат добавени към контурите за хоризонтален избор, които вече имаме, така че още веднъж задръжте клавиша Shift, след което щракнете върху всяко от вертикалните водачи в документа, докато всички са избрани. Когато сте готови, трябва да имате очертания за подбор по всяко ръководство, хоризонтално и вертикално:

Решетка от хоризонтални и вертикални селекции.
Стъпка 7: Запълнете селекцията с черно
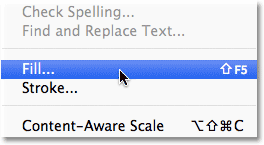
Отидете до менюто Редактиране в горната част на екрана и изберете Запълване :

Отидете на Редактиране> Запълване.
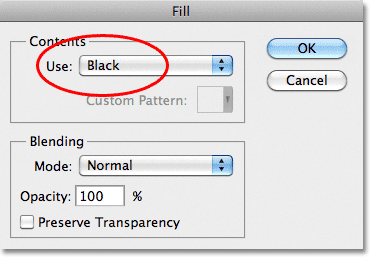
Когато се появи диалоговият прозорец Запълване, задайте опцията Използване в горната част на Черно, след което щракнете върху ОК, за да излезете от диалоговия прозорец:

Променете опцията Use на черно, след което щракнете върху OK.
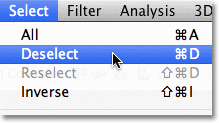
Това запълва селекциите с черно, въпреки че може да е трудно да се види с водачите и очертанията на селекцията по пътя, така че отидете до менюто Select в горната част на екрана и изберете Deselect, което ще премахне очертанията на селекцията:

Отидете на Избор> Премахване на избора.
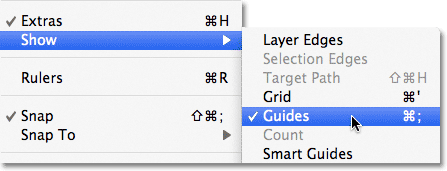
След това, за да изключите водачите, отидете до менюто View, изберете Show и след това изберете Guides . Отначало ще видите отметка отляво на думата Guides, която ни казва, че водачите са видими в момента. Щракването върху водачи ще премахне отметката и ще изключи водачите:

Отворете Преглед> Покажи> Ръководства.
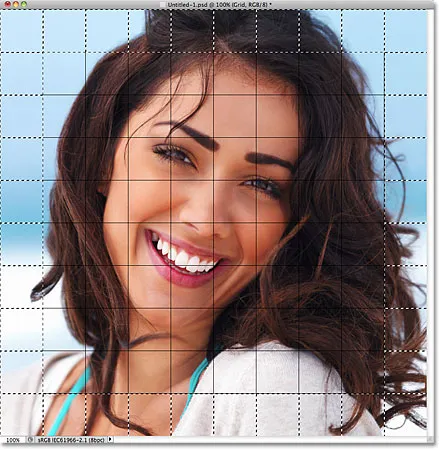
С премахването на очертанията и водачите за избор можем да видим нашата черна решетка на слоя Grid:

Сега се появяват черните линии на решетката.
Стъпка 8: Отворете снимката, която искате да използвате с ефекта
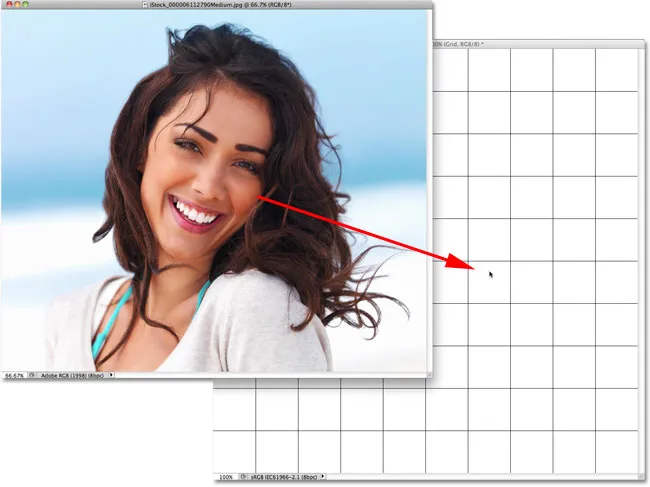
Отворете снимката, която ще използвате с ефекта на мрежата. Ето моят образ:

Отворете снимката.
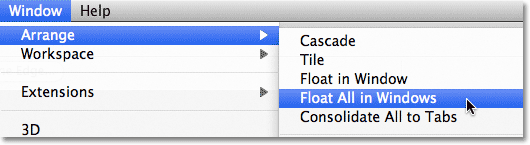
Ако използвате Photoshop CS3 или по-ранна версия, снимката автоматично ще се отвори в собствен прозорец с плаващ документ. Ако използвате Photoshop CS4 или CS5, в зависимост от това как имате нещата, настроени в предпочитанията на Photoshop, снимката може да се отвори в документ с раздели. В такъв случай, за да улесните следващата стъпка, отворете менюто Window в горната част на екрана, изберете Подреждане и след това изберете Float All в Windows (само CS4 и CS5):

Отидете на прозорец> Подредете> Float All в Windows (само Photoshop CS4 и CS5).
Стъпка 9: Плъзнете снимката в документа на мрежата
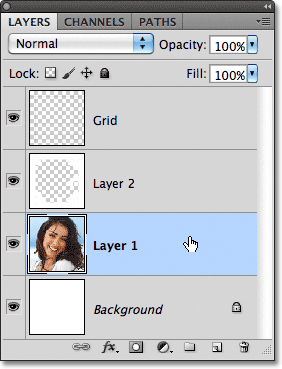
Щракнете навсякъде в прозореца на документа на мрежата, за да го активирате, след което щракнете върху фоновия слой в панела Слоеве, за да го изберете. По този начин, когато плъзнем снимката в документа, както ще направим в един момент, снимката ще се появи в собствения му слой между слоевете Background и Grid:

При избран прозорец на документа на мрежата щракнете върху фоновия слой в панела Слоеве.
Сега щракнете навсякъде в прозореца на документа на снимката, за да го активирате и изберете инструмента за преместване от панела с инструменти:

Хванете инструмента за преместване от горната част на панела с инструменти.
Задръжте клавиша Shift, след това щракнете с инструмента за преместване в прозореца на документа на снимката и плъзнете снимката в прозореца на документа на мрежата:

С избрания инструмент Move Tool задръжте Shift и плъзнете снимката в документа на мрежата.
Освободете бутона на мишката, след това освободете клавиша Shift и снимката ще се появи центрирана в прозореца на документа на мрежата. В този момент можете да затворите документа на снимката, тъй като вече нямаме нужда от него:

Задържането на клавиша Shift е това, което центрира снимката вътре в документа, когато го плъзнете.
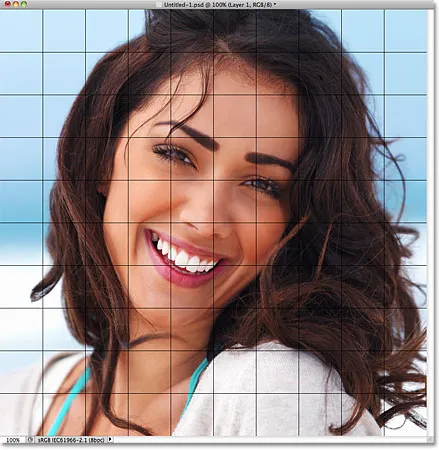
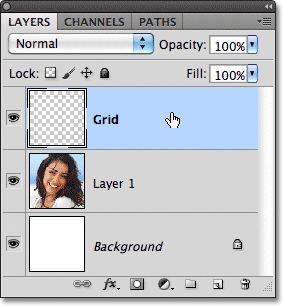
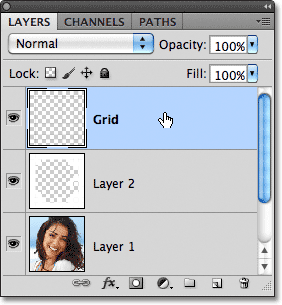
Забележете, че решетката се показва пред снимката. Това е така, защото ако погледнем в панела Слоеве, виждаме, че снимката е поставена върху собствения му слой под Grid слой, точно както искахме:

Photoshop постави снимката върху нов слой непосредствено над активния слой, поради което първо избрахме фоновия слой.
Стъпка 10: Преоразмерете снимката, ако е необходимо с безплатна трансформация
Ако трябва да преоразмерите снимката си в документа на мрежата, отворете менюто Редактиране в горната част на екрана и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
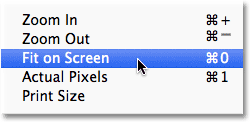
Това поставя полето за ограничаване на свободната трансформация и се справя около изображението. Ако не можете да видите дръжките, тъй като краищата на снимката ви се простират извън видимата област в прозореца на документа, отидете до менюто View и изберете Fit on Screen :

Отидете на Изглед> Подходящ на екрана.
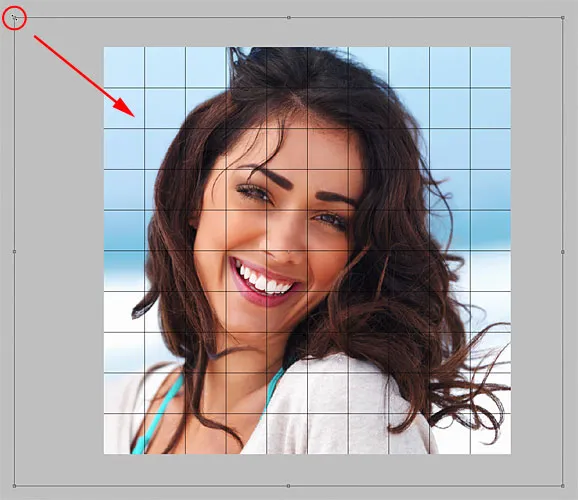
Photoshop незабавно ще намали изображението достатъчно далеч, така че всичко, включително дръжките за безплатна трансформация, да се побира в прозореца на документа. За да промените размера на снимката, задръжте клавиша Shift, след което щракнете върху някоя от четирите ъглови дръжки и ги плъзнете. Задръжката на клавиша Shift надолу, докато плъзнете, ще запази оригиналното съотношение на изображението, така че не случайно да изкривите външния вид на него. Ако искате да промените размера на снимката от центъра й, а не от ъгъл, задръжте Shift + Alt (Win) / Shift + Option (Mac), докато влачите някоя от дръжките на ъглите. Ако трябва да преместите изображението вътре в документа, просто щракнете навсякъде в полето за ограничаване на свободната трансформация и го плъзнете на място. Когато приключите, натиснете Enter (Win) / Return (Mac), за да приемете промяната и да излезете от командата Free Transform:

Плъзнете някоя от ъгловите дръжки, за да промените размера на изображението с Free Transform.
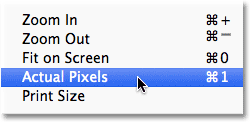
Ако сте увеличили изображението преди малко с помощта на командата Fit on Screen и искате да увеличите мащаба си сега, когато приключите с оразмеряването на изображението, върнете се обратно в менюто View и изберете Actual Pixels (вижте нашето Zoom and Panning във Photoshop урок за повече информация за увеличаване и намаляване на документи):

Отидете на Изглед> Актуални пиксели.
Стъпка 11: Изберете Grid Layer
В този момент се извършва цялата първоначална упорита работа. Създадохме нашата мрежа, изтеглихме нашата снимка в документа на мрежата и променихме размера и преместихме снимката на място. Готови сме да се забавляваме с оцветяване на мрежата! Първо, трябва да изберете Grid слой, така че щракнете върху него в панела Слоеве, за да го изберете:

Кликнете върху слоя Grid, за да го активирате.
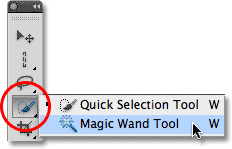
Стъпка 12: Изберете инструмента Magic Wand
За да оцветим решетката, се нуждаем от начин да подберем отделните квадратчета и можем да направим това с помощта на инструмента на Magic Wand на Photoshop. Изберете го от панела с инструменти. Ако използвате Photoshop CS2 или по-стара версия, можете просто да кликнете върху иконата на Magic Wand. За Photoshop CS3 и по-нови версии щракнете върху инструмента за бързо избиране, след това задръжте бутона на мишката, докато се появи излишно меню и изберете от менюто Magic Wand:

В Photoshop CS3 и по-нови версии Магическата пръчица се крие зад инструмента за бърз избор.
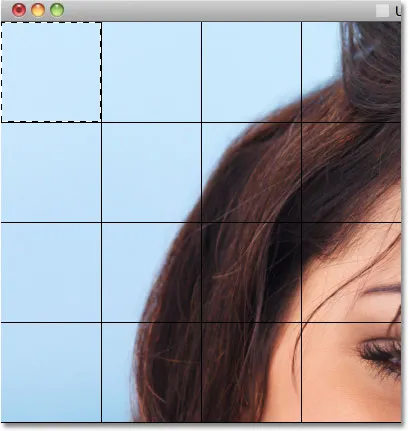
Стъпка 13: Изберете квадратчетата на външния ръб
За да изберете квадрат в мрежата, уверете се, че сте избрали Grid слой в панела Слоеве, след това просто щракнете вътре в квадрата с Magic Wand. Около външните ръбове на квадрата ще се появи контур за избор. За да добавите допълнителни квадратчета към избора, задръжте клавиша Shift и щракнете вътре в квадратчетата, които искате. Всеки нов квадрат, върху който щракнете вътре, ще бъде избран и добавен към предварително избраните квадратчета. Нека започнем с избора на всички квадратчета около външния ръб на решетката. Първо щракнете вътре в квадрата в горния ляв ъгъл на решетката. Около нея ще се появи контур за избор:

Щракнете вътре в горния ляв квадрат в мрежата с инструмента Magic Wand, за да го изберете.
Задръжте клавиша Shift и продължете да щракнете във всеки от квадратите около външните краища на мрежата, за да ги добавите всички към избора:

Всички квадратчета на външния ръб вече имат очертания за избор около тях.
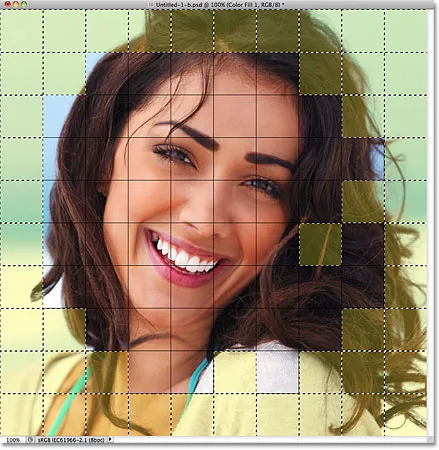
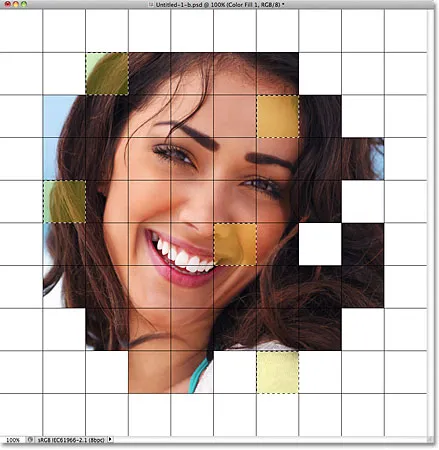
Ще добавя още няколко квадрата към моя избор, като отново задържам клавиша Shift и щракнете вътре в тях, за да ги добавя към избраните преди това квадратчета. За по-лесно да видите кои квадратчета съм избрал, оцветих ги в жълто (това не е част от ефекта, просто е да улесним виждането на квадратчетата, които съм избрал на екрана):

Първоначално избраните ми квадратчета.
Стъпка 14: Добавете нов слой под слоя на решетката
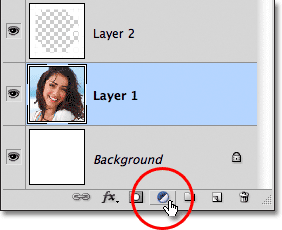
Ще запълним тези първоначални квадратчета с бяло, което ще създаде рамка за ефекта. Задръжте клавиша Ctrl (Win) / Command (Mac) и кликнете върху иконата New Layer в долната част на панела Layers:

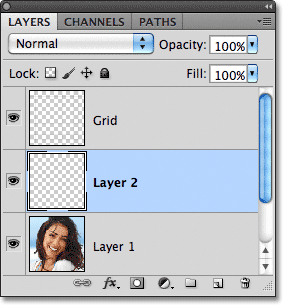
Задръжте Ctrl (Win) / Command (Mac) и кликнете върху иконата New Layer.
Обикновено Photoshop добавя нови слоеве директно над текущо избрания слой, но като задържите клавиша Ctrl (Win) / Command (Mac), когато щракнете върху иконата New Layer, слоят се добавя под текущо избрания слой. На панела "Слоеве" можем да видим, че сега имаме нов празен слой между снимката на слой 1 и слой Grid:

Новият слой се появява отдолу, а не отгоре.
Стъпка 15: Попълнете избраните квадрати с бяло
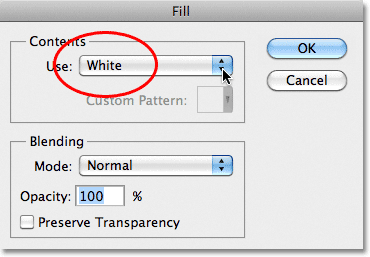
Отидете до менюто Edit в горната част на екрана и отново изберете командата Fill . Този път, когато се появи диалоговият прозорец Запълване, променете опцията Използване на Бяла . Кликнете върху OK, когато сте готови:

Задайте опцията Use на бяло.
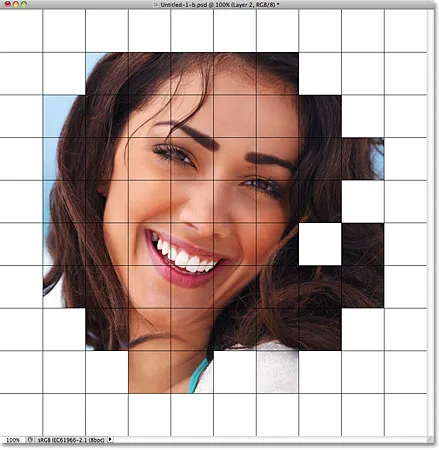
Photoshop попълва избраните квадрати с бяло. Премахнете отметката от квадратчетата, като отидете до менюто Select и изберете Deselect, или просто натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора си с клавишната комбинация:

Около изображението се появява рамка от бели квадратчета.
Стъпка 16: Изберете Grid Layer
Нека изберете няколко различни квадрати, които да оцветите. Първо, трябва да имаме активен слой Grid в панела Слоеве, така че щракнете върху него, за да го изберете. Не забравяйте, че винаги се нуждаете от избрания слой Grid, преди да можете да изберете квадрати:

Кликнете върху слоя Grid, за да го изберете.
Стъпка 17: Изберете различни квадратчета
Когато сега е активен слой Grid, щракнете вътре в началния квадрат, за да го изберете, след това задръжте клавиша Shift и щракнете вътре в други квадратчета, за да ги добавите към избрания преди това квадрат (и). Ако промените решението си и искате да премахнете квадрат от селекцията, задръжте клавиша Alt (Win) / Option (Mac) и щракнете вътре в квадрата, за да го премахнете. Тук за пореден път изтъкнах квадратчетата, които съм избрал в жълто, само за да ги улесни в екрана:

Задръжте Shift и щракнете вътре в няколко различни квадрата, за да ги изберете.
Стъпка 18: Изберете фотослоя
Кликнете върху слоя на снимката (слой 1) в панела Слоеве, за да го изберете:

Изберете фотослоя в панела Слоеве.
Стъпка 19: Оцветяване на квадратите с слой за регулиране на нюанс / насищане
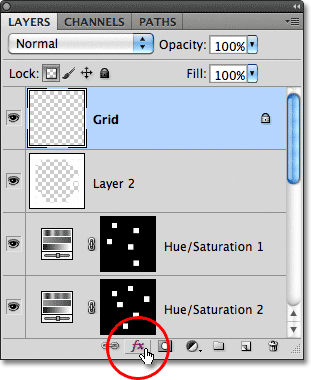
Кликнете върху иконата New Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата New Adjustment Layer.
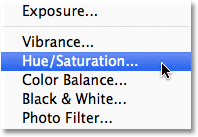
Изберете Hue / Saturation от списъка с коригиращи слоеве, който се показва:

Изберете Hue / Saturation от списъка.
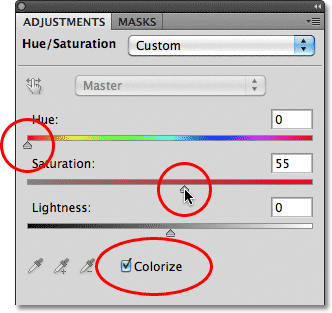
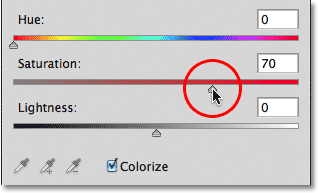
Ако използвате Photoshop CS4 или CS5, контролите и опциите за коригиращия слой Hue / Saturation ще се появят в панела за корекции . В CS3 и по-стари версии ще се отвори отделен диалогов прозорец Hue / Saturation. Първо, изберете опцията за оцветяване, като щракнете вътре в квадратчето й. След това изберете цвета, с който искате да оцветите избраните квадратчета, като плъзнете плъзгача Hue . За тези квадрати ще оставя плъзгача Hue, зададен докрай вляво (неговата позиция по подразбиране), която избира червено . Разбира се, можете да изберете който и цвят да ви хареса. За да увеличите наситеността на цвета, плъзнете плъзгача Saturation надясно. Ще задам стойността си на насищане на 55 . Внимавайте за вашия документ, докато влачите плъзгачите, за да прегледате резултатите. За Photoshop CS3 и по-ранни потребители щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец:

Щракнете върху опцията Colorize, след което изберете цвят с плъзгачите Hue и Saturation.
Стъпка 20: Променете режима на смесване за коригиращия слой към цвят
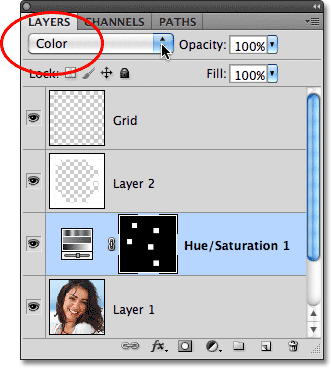
Ако погледнем в панела "Слоеве", виждаме коригиращия слой, разположен непосредствено над фотослоя. Уверете се, че е избран (подчертан в синьо), след това отидете до опцията Blend Mode в горната част на панела Слоеве и променете режима на смесване от Normal (режим по подразбиране) на Color . Това гарантира, че променяме само цветовете в изображението, а не стойностите на яркостта:

Променете режима на смесване на коригиращия слой Hue / Saturation на Color.
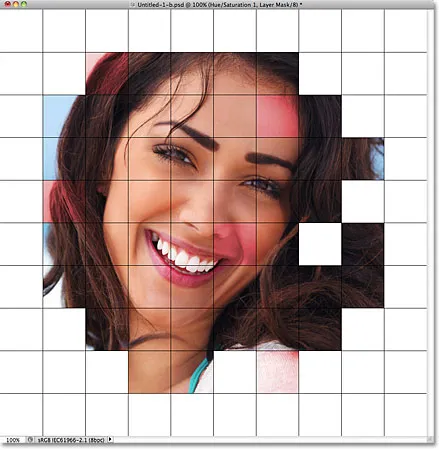
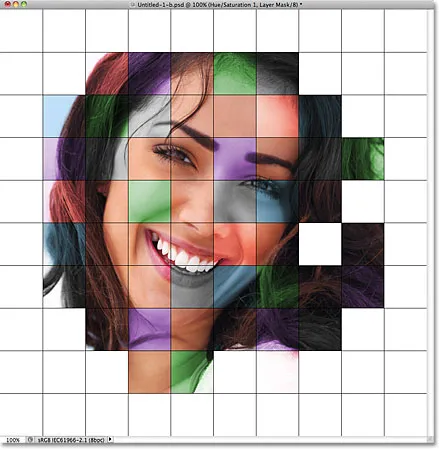
Ето моя документ след оцветяване на някои от квадратчетата в червено:

Към ефекта са добавени няколко червени квадрата.
Стъпка 21: Изберете и оцветете повече квадратчета
Повторете стъпки 16-20, за да изберете и оцветите повече квадратчета. Първо изберете Grid слой в панела Слоеве, след което щракнете вътре в квадрат, за да го изберете с Magic Wand. Задръжте Shift и щракнете вътре в повече квадратчета, за да ги добавите към селекцията. Кликнете върху фотослоя в панела Слоеве, за да го изберете, след това щракнете върху иконата New Adjustment Layer и изберете Hue / Saturation . Изберете опцията Colorize, след което изберете цвят с плъзгача Hue и нивото на насищане с плъзгача Saturation . Щракнете върху OK, за да излезете от диалоговия прозорец (CS3 и по-ранни). И накрая, променете режима на смесване на новия коригиращ слой на Color .
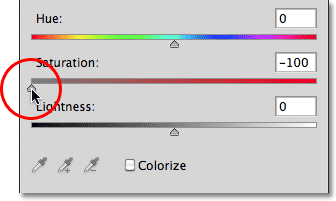
Можете също да използвате слой за регулиране на нюанса / насищане, за да десатурирате напълно някои от квадратчетата, оставяйки ги черно-бели. За да направите това, изберете някои квадратчета, след това добавете Hue / Saturation коригиращ слой както обикновено, но вместо да избирате цвят с плъзгача Hue, просто плъзнете плъзгача Saturation докрай наляво, което ще премахне целия цвят (също няма нужда да избирате опцията Colorize):

Премахнете целия цвят от някои квадратчета, като плъзнете плъзгача Saturation до лявата страна.
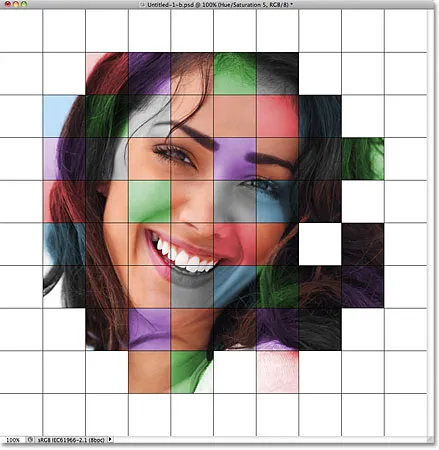
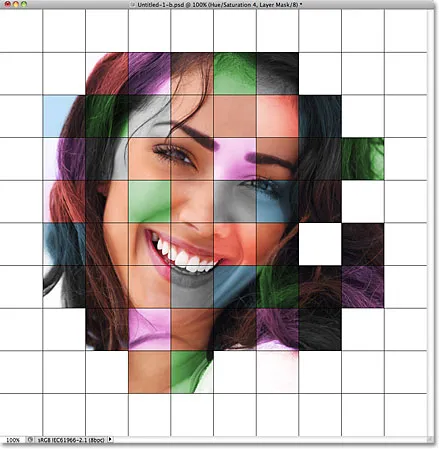
Ето моят ефект засега след оцветяване на повече квадратчета с допълнителни слоеве за регулиране на оттенък / насищане. В случай, че искате да използвате същите цветове, които направих аз, за синьото зададох Hue на 200, Saturation на 30. За Green, Hue беше зададено на 120, Saturation 25. За Purple, Hue беше 289, Saturation 35. И както просто споменато, за черно-белите квадрати, наситеността беше зададена на -100, като плъзнете плъзгача докрай наляво:

Досега цветният ефект на решетката.
Стъпка 22: Опитайте различен цветен режим за някои от слоевете за регулиране
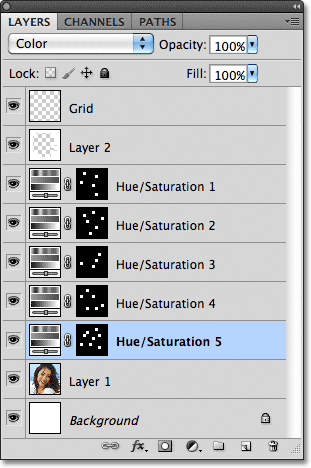
Единственият проблем, който имам досега с моя резултат, е, че той наистина не изглежда толкова ярко и цветно, колкото се надявах. Един от начините за промяна е промяна на режима на смесване на някои от слоевете за регулиране. Ако погледнем панела Слоеве, можем да видим всички коригиращи слоеве, които съм използвал за оцветяване на квадратите. Има общо пет, включително този, който използвах за черно-белия ефект:

За ефекта бяха използвани пет коригиращи слоя.
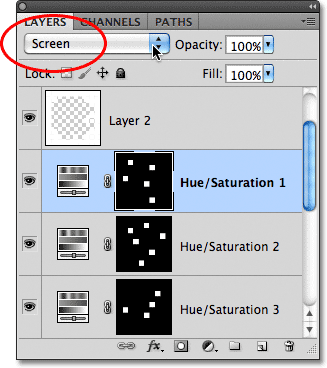
За да добавите по-голям интерес към изображението, опитайте да промените режима на смесване за някои от слоевете за настройка на нещо различно от Color. За целта просто щракнете върху коригиращия слой в панела Слоеве, за да го изберете, след което променете режима на смесване в горната част на панела Слоеве. Например, мисля, че червеният цвят на изображението ми изглежда малко тъп, така че ще кликнете върху най-горния слой за регулиране на оттенък / насищане в панела Слоеве, за да го изберете (тъй като това е този, който използвах за добавяне на червено), след това Ще променя режима му на смесване от Цвят на Екран :

Избиране на червения слой за регулиране на оттенъка / наситеността, след това промяна на режима на смесване на екран.
Режимът на смесване на екрана прави нещата по-ярки, но също така има тенденция да намалява наситеността на цветовете, така че за да компенсирам, с избрания слой за регулиране на нюанс / насищане, ще се върна към панела за регулиране и ще увелича стойността на насищане за червено до 70 (за Photoshop CS3 и по-ранни потребители щракнете върху миниатюрата на коригиращия слой в панела Слоеве, за да отворите отново диалоговия прозорец Hue / Saturation, за да направите каквито и да било промени, след което щракнете върху OK, за да затворите диалоговия прозорец):

Промяната на режим на смесване може да изисква корекции на нивото на насищане на цвета.
Ето моето изображение след промяна на режима на смесване на червено на екран и увеличаване на неговата наситеност на цветовете. Забележете, че червените квадратчета сега изглеждат по-ярки:

Екранът е популярен режим на смесване, който обикновено се използва за бързо озаряване на изображенията.
Ще направя същото и с пурпурния слой за регулиране на нюанса / насищането, като първо щракна върху него, за да го изберете в панела Слоеве, след това променя режима му на смесване на екран и увеличавайки наситеността на цветовете до 55 в панела за регулиране (или диалоговия прозорец в CS3 и по-рано). Други режими на смесване, които могат да ви дадат добри резултати включват Multiply (за по-тъмен цвят), както и Overlay, който ще ви даде по-висок контрастен ефект, но може да промени и външния вид на самия цвят. Ето моят ефект сега с червените и лилавите квадратчета, зададени в режим на смесване на екрана:

Различните режими на смесване ще ви дадат различни ефекти. Екран, умножение и наслагване са добри, за да опитате.
Стъпка 23: Променете цвета на линиите на решетката на бял
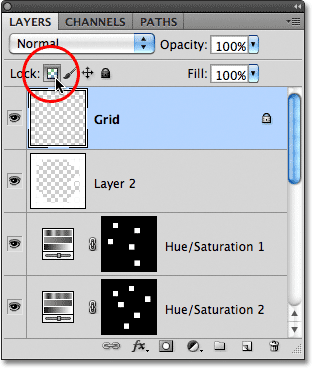
Като последна стъпка за ефекта, позволява да променяте външния вид на самите линии на мрежата, първо като промените цвета си от черно към бяло. Кликнете върху слоя Grid в панела Слоеве, за да го изберете, след което щракнете върху иконата Lock Transparent Pixels точно под опцията за режим на смесване (това е първата от четирите икони от един ред):

Кликнете върху иконата Lock Transparent Pixels.
Стъпка 24: Запълнете линиите на мрежата с бяло
С опцията Lock Transparent Pixels, избрана на Grid слой, всичко, което правим на слоя, ще се отрази само на самите пиксели. Това няма да окаже влияние върху прозрачните зони. По този начин, ако запълним слоя с, да речем, бял цвят (както ни предстои), само линиите на мрежата ще бъдат запълнени с бяло. Прозрачните области на слоя ще останат прозрачни.
Отидете до менюто Редактиране и отново изберете Запълване . Когато се появи диалоговият прозорец „Запълване“, опцията „ Използване “ вече трябва да бъде зададена на „ Бяло“, тъй като това е, което го настроихме за последен път, така че просто щракнете върху „ОК“, за да се излезе от диалоговия прозорец. Photoshop ще запълни линиите на мрежата с бяло:

Photoshop запълва слоя с бяло, но са засегнати само линиите на мрежата.
Стъпка 25: Добавете стил на щрихов слой
Ако искате да увеличите дебелината на линиите на мрежата, кликнете върху иконата на слоевете слоеве в долната част на панела Слоеве:

Кликнете върху иконата Layer Styles.
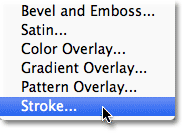
Изберете Очертаване от списъка със стилове на слоя, който се показва:

Изберете Ход от списъка.
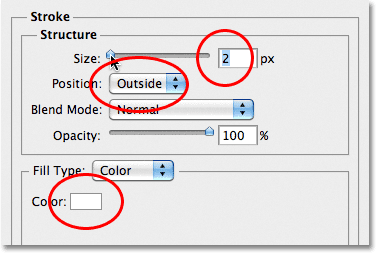
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите Stroke в средната колона. Кликнете върху цветовия образ до думата Color, която отваря Color Picker . Изберете бялото от „Избор на цвят“, след което щракнете върху „ОК“, за да го затворите. С бяло сега като цвят на щриха, оставете позицията, зададена на външната страна, и коригирайте ширината на хода, като плъзнете плъзгача Размер, като същевременно наблюдавате документа, за да прецените резултата. Ще определям размера на удара си на 2 пиксела (пиксела):

Променете цвета на щриха на бял, след това регулирайте неговата ширина с плъзгача Размер.
Щракнете върху OK, за да затворите диалоговия прозорец „Слой стил“ и ние сме готови! Ето и последния ми ефект от цветната решетка:

Крайният резултат.