Нека да си признаем, вграденият ефект на сенки на Photoshop има своите ограничения. Чудесно е за основните ефекти на сенките, като например да изглежда, че текстът е леко повдигнат от фона на уеб страница, но ако сте след нещо по-реалистично фото, сянката на капки сама по себе си не я реже. С малко помощ обаче можем да превърнем тези обикновени, безинтересни сенки в нещо много по-реалистично, като „картографираме“ нашите сенки върху изображението, използвайки така наречената карта на изместване . Картите за преместване са това, което професионалистите използват, за да добавят реализъм към изображенията, но не позволявайте това да ви плаши. Не е нужно да сте професионалист, за да ги използвате. Всъщност те са наистина доста прости.
Както ще видим в този урок за Photoshop, карта на изместване всъщност не е нищо повече от отделна, черно-бяла версия на вашето изображение, която Photoshop използва, за да измисли как да прекроява вашите сенки, така че те да изглеждат, че следват естествените текстури и дълбочина на фона зад тях, точно както би направила истинска сянка. Помислете за карта на изместване, тъй като Photoshop се движи пиксели от „място на място“. Ако този вид има смисъл за вас, страхотно! Ако не, не се притеснявайте, до момента, в който ще направим този урок, това ще стане.
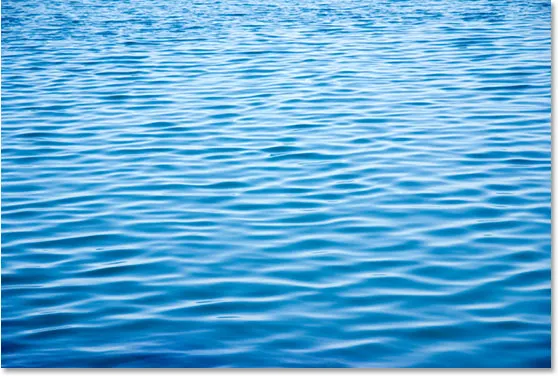
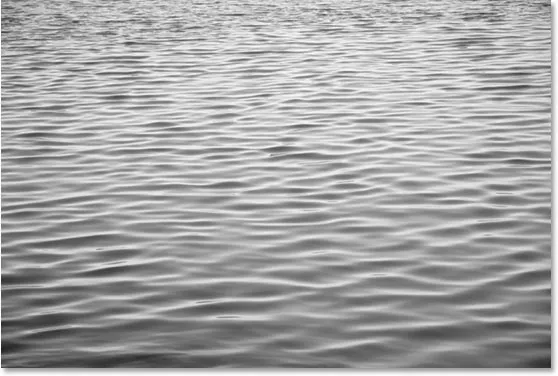
Ето моето първоначално изображение, проста снимка на малко вода:

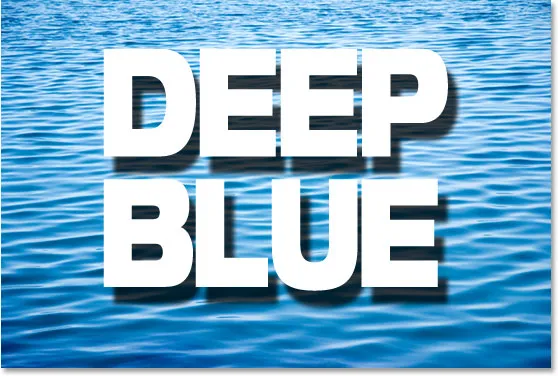
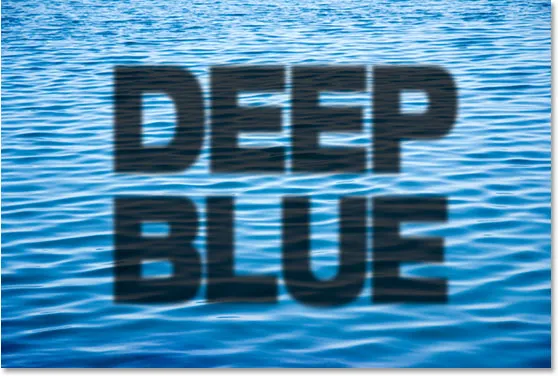
Ще добавя някакъв тип над него и след това ще добавя капка сянка към типа. Обикновено бих получил нещо, което изглежда така:

Изобщо не е много реалистично. Капаната сянка изглежда донякъде следва формата на вълните под нея, но това е само защото непрозрачността на капка сянка е зададена по подразбиране 75%, така че някои от вълните се показват през нея. Понижената непрозрачност помага малко, но определено не е най-доброто, което бихме могли да направим. В по-голямата си част сенките изглеждат плоски.
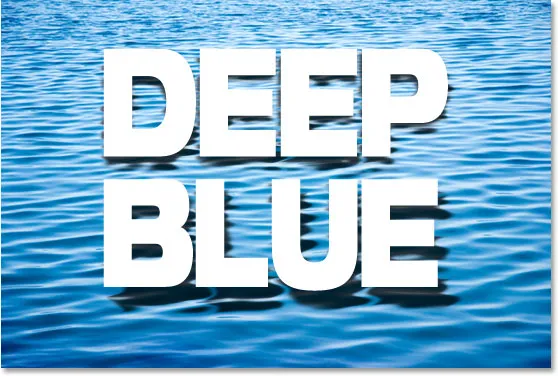
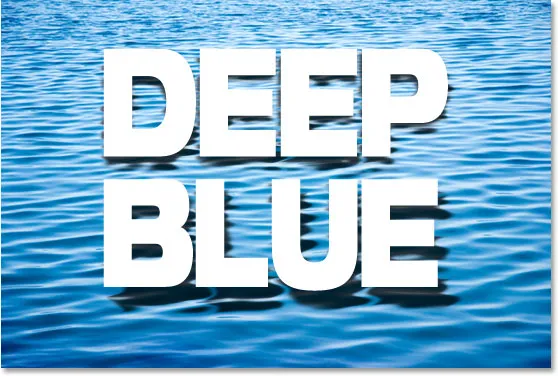
Благодарение на силата на Photoshop и сместващите карти обаче, лесно мога да превърна тази опростена сянка в нещо по-подобно:

Това изглежда много по-добре и създаването на този "картографиран" ефект на сянка е това, което ще правим в този урок.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Добавете някакъв тип над вашето изображение
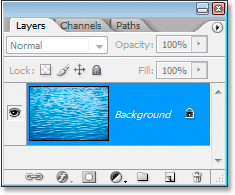
Моята снимка с вода е отворена във Photoshop и в палитрата ми на слоевете виждам, че в момента имам един слой, фоновия слой, който съдържа моето изображение:

Палитрата на слоевете на Photoshop, показваща оригиналното изображение, отворено на фоновия слой.
Първото нещо, което ще направя, е да добавя типа, който ще използвам. Натиснете T на клавиатурата си, за да получите бърз достъп до инструмента Type и да добавите вашия текст. Ще напиша "DEEP BLUE":

Натиснете "T" на клавиатурата си, за да получите бърз достъп до инструмента Type и да добавите вашия текст към изображението.
Ето моята палитра на слоевете, която показва два слоя - първоначалният ми фонов слой и новия ми добавен тип слой над него:

Палитрата на слоевете сега показва типа слой, добавен над фоновия слой.
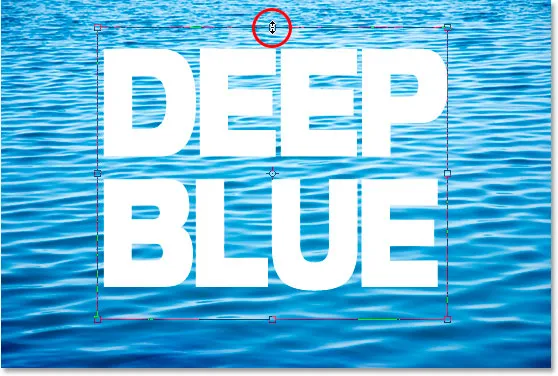
Не е нужно да правите тази следваща стъпка, ако не искате, но аз ще разширя текста си и ще го направя по-висок, като натискате Ctrl + T (Win) / Command + T (Mac), за да покажете Photoshop's Безплатно поле за трансформация и дръжки около моя тип и след това, докато задържам Alt (Win) / Option (Mac), ще изтегля полето Free Transform нагоре от горната централна дръжка (кръгъл в червено на екрана по-долу). Задържайки Alt / Option, това позволява на Photoshop да разтегне типа от центъра, разширявайки едновременно горната и долната част.

Разтягане на типа и повишаването му чрез командата Free Transform на Photoshop. Задържането на клавиша Alt (Win) / Option (Mac), когато влача от горната дръжка, увеличава височината на текста както от горната, така и от долната страна едновременно с влаченето.
С текста на място, ще добавим следващата ни сянка.
Стъпка 2: Добавете капка сянка към текста
С избрания тип слой щракнете върху иконата Добавяне на стил на слоя в долната част на палитрата на слоевете:

Щракнете върху иконата Добавяне на стил на слоя в долната част на палитрата на слоевете.
Изберете Drop Shadow от списъка със стилове на слоя, който се показва:

Изберете стила на слоя Drop Shadow от списъка.
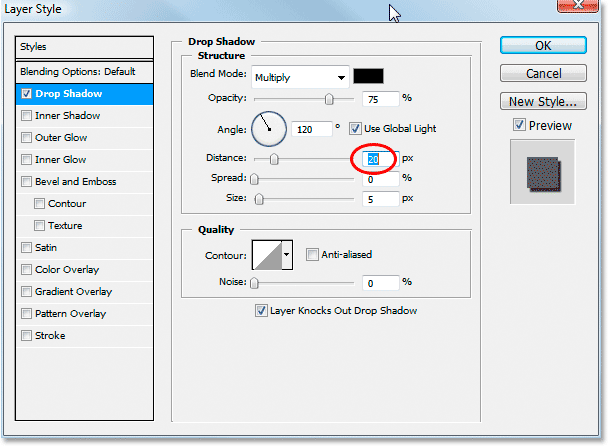
Това ще изведе диалоговия прозорец Стил на слоя, който ни показва опциите за отпадане на сянка:

Диалоговият прозорец Стил на слоя показва опциите Drop Shadow.
Ще оставя настроената непрозрачност по подразбиране 75%, а ъгъла - 120 градуса. Единствената опция, която ще променя е разстоянието, което ще настроя на 20 пиксела, както е показано по-горе. Когато приключите, щракнете върху OK, за да излезете от полето с опции.
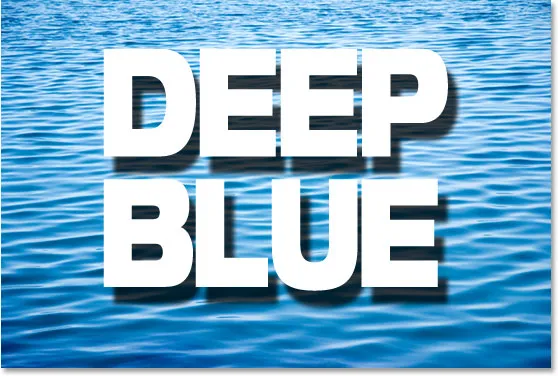
Ето моето изображение с приложената сянка:

Образът със сянката за падане, приложен към текста.
Определено не е това, което бихте нарекли реалистично. Разбира се, не мога да си спомня за последния път, когато в реалния живот видях текст да надвисва над водата, но ако го видях, сигурен съм, че сянката няма да изглежда толкова фалшива. За щастие, отстраняването на този проблем е за какво се отнася този урок. След това ще създадем нашата карта за преместване.
Стъпка 3: Копирайте фоновия слой и поставете като нов канал
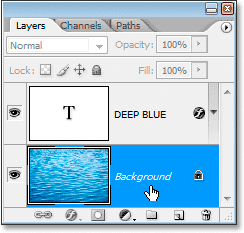
В палитрата на слоевете щракнете отново върху фоновия слой, за да го изберете:

Кликнете върху фоновия слой в палитрата Слоеве, за да го изберете.
С избрания фонов слой натиснете Ctrl + A (Win) / Command + A (Mac), за да изберете съдържанието на слоя, което в този случай е оригиналната водна снимка. Ще видите поле за избор около изображението в прозореца на документа. След това натиснете Ctrl + C (Win) / Command + C (Mac), за да копирате съдържанието на слоя.
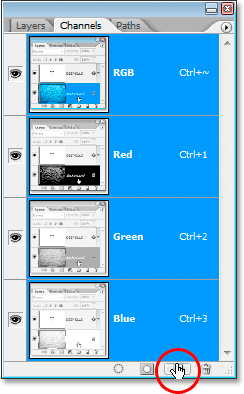
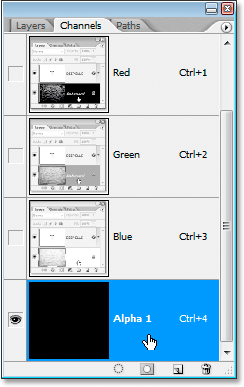
Сега преминете към палитрата си на канали, която е групирана точно до палитрата на слоевете и кликнете върху иконата Създаване на нов канал в долната част на палитрата канали, както е кръгло в червено отдолу:

Щракнете върху иконата Създаване на нов канал в долната част на палитрата Канали.
Нов канал, изпълнен с черно, който Photoshop нарича "Алфа 1", ще се появи под съществуващите червени, зелени и сини канали:

Photoshop добавя нов канал под Синия канал и го кръщава „Алфа 1“.
При избран канал "Alpha 1" натиснете Ctrl + V (Win) / Command + V (Mac), за да поставите съдържанието на фоновия слой в този нов канал. Ще видите изображението да се показва в черно и бяло в областта за преглед на миниатюри на канала „Алфа 1“:

Съдържанието на фоновия слой се показва черно-бяло в миниатюрата за визуализация на новия канал.
И ще видите същата черно-бяла версия да се появи в прозореца на вашия документ:

Черно-бялата версия на фоновия слой сега се появява в прозореца Документ.
Натиснете Ctrl + D (Win) / Command + D (Mac), за да премахнете избора на изображението в този момент. След това ще приложим филтър Gaussian Blur към новия канал.
Стъпка 4: Приложете Gaussian Blur Filter към Новия канал
Ние ще използваме този нов канал като нашата карта на изместване за падащата ни сянка, а едно от нещата, които искаме да избегнем, е да има някакви сурови или грапави ръбове в картата на изместване, така че сянката ни да тече гладко и естествено с пулсации и вълни във водата. За да съм сигурен, че всичко е хубаво и гладко, към този канал ще добавя филтър Gaussian Blur.
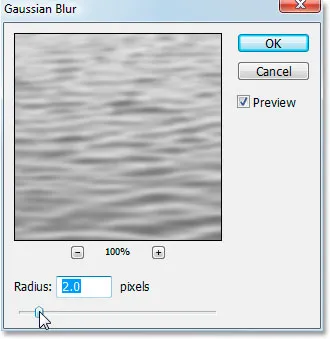
С избрания канал „Алфа 1“, отидете до менюто „Филтър“ в горната част на екрана, изберете „ Размазване “ и след това изберете „ Размиване на Гаус“, което извежда диалоговия прозорец „Размиване на Гаус“:

Изберете Filter> Blur> Gaussian Blur, за да изведете диалоговия прозорец Gaussian Blur.
Тук искате да добавите само леко замъгляване. Използвам изображение с ниска разделителна способност за този урок, а за мен стойността на Radius от около 2 пиксела върши работа. Ако използвате изображение направо от вашия цифров фотоапарат, има вероятност той да бъде с много по-висока разделителна способност и в този случай вероятно ще установите, че настройката от около 5-6 пиксела работи добре. Отново искаме само леко замъгляване, достатъчно, само за да изгладим всичко.
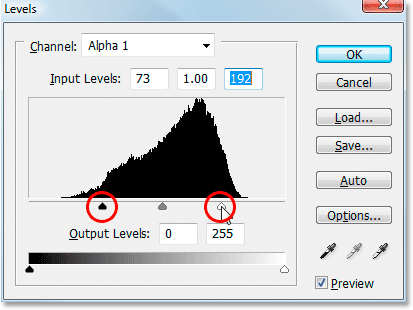
Стъпка 5: Увеличете контраста на канала с нива
Следващото нещо, което искаме да направим, е да засилим контраста на този канал, тъй като колкото по-висок е контрастът, толкова по-голямо влияние ще окаже нашата карта на изместване. Отново с новия канал все още избран, използвайте клавишната комбинация Ctrl + L (Win) / Command + L (Mac), за да изведете диалоговия прозорец Нива :

Използвайте Нива, за да засилите контраста на новия канал, което увеличава ефекта, който нашата карта на изместване ще има върху падащата сянка.
С отворен диалогов прозорец Нива, плъзнете плъзгачите на черната точка и бялата точка Входните нива на нивата (и двете са оградени в червено отгоре) към центъра, за да засилите контраста на канала. Не се притеснявайте, че ще загубите детайл в акцентите и сенките, както бихте използвали Нива за тонална корекция на изображение. Тук единственото, за което сме загрижени, е да засилим контраста.
Ето как изглежда каналът ми сега след увеличаване на контраста с нивата:

Каналът „алфа 1“ след усилване на контраста с нива.
Завършихме работата по канала и той е готов да бъде използван като карта на изместване, но за да го използваме, трябва да създадем нов документ от него и ще направим това по-нататък.
Стъпка 6: Дублирайте канала като нов документ
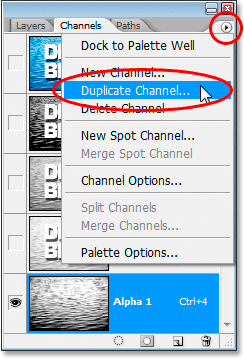
Приложихме нашия филтър Gaussian Blur към канала, за да изгладим всичко, и засилихме контраста с нивата. Нашият канал е готов да се използва като карта на изместване, но за да се използва карта на изместване, той трябва да бъде отделен файл, а в момента това е просто канал в оригиналния ни файл. Ще го запишем като нов файл, като дублираме канала. Кликнете върху малката стрелка вдясно в горния десен ъгъл на палитрата „Канали“, за да получите достъп до опциите на палитрата „Канали“ и изберете Дублиращ канал от падащия списък, който се показва:

Щракнете върху малката стрелка, насочена вдясно в горната дясна част на палитрата „Канали“ и изберете „Дублиращ канал“ от списъка с опции.
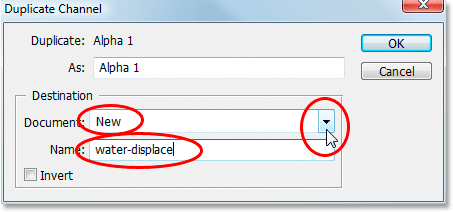
Това извежда диалоговия прозорец Дублиращ канал:

Диалоговият прозорец „Дублиращ канал“.
За Destination кликнете върху стрелката надолу и изберете New, за да дублирате канала като напълно отделен документ, и дайте име на вашия нов документ. Аз нарекох моя „водоизместим“. Щракнете върху OK, когато сте готови и каналът ви ще се появи като нов документ на Photoshop на вашия екран.
Стъпка 7: Запазете новия документ
Запишете този нов документ на вашия работен плот или където искате да го запишете на компютъра си и не забравяйте къде го запазвате, защото ще имаме достъп до него само за миг. След като запазите документа, продължете напред и го затворете, оставяйки отворен само оригиналния ви документ.
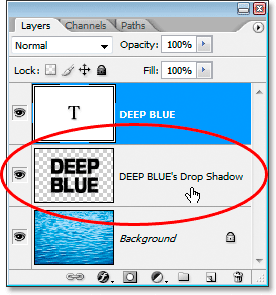
Стъпка 8: Създайте нов слой от стила на слоя Drop Shadow Layer
Обикновено стиловете на слоевете като капки сенки са просто ефекти, приложени към други слоеве, но можем да конвертираме стиловете на слоевете в техните собствени слоеве, което е точно това, което трябва да направим с нашия ефект на сянка, за да можем да го използваме с нашето изместване карта. С избрания тип слой отворете менюто на слоя в горната част на екрана, изберете стил на слоя и след това близо до дъното на списъка изберете Създаване на слой :

Отидете на Layer> Layer Style> Create Layer, за да конвертирате ефекта на сянката в свой отделен слой под слоя тип.
Когато изберете "Създаване на слой" от опциите на стила на слоя, Photoshop поема сянката на капки, растризира я (преобразува я в пиксели) и след това я поставя на свой отделен слой директно под слоя тип:

Сенката за падане сега се появява на собствения му слой под слоя тип.
Ние имаме нашата карта на изместване и имаме своя капка сянка върху собствения си слой. Готови сме да комбинираме двете и да създадем много по-реалистично изглеждащ ефект на сянка и ще направим това по-нататък.
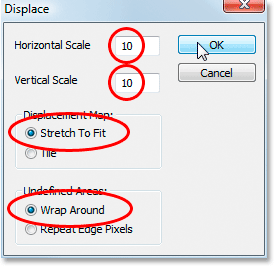
Стъпка 9: Приложете картата на преместванията към слоя за сянка на капки с помощта на филтъра „Дисплей“
Готови сме да приложим нашата карта за изместване. Щракнете върху слоя за сянка в палитрата на слоевете, за да го изберете. След това отидете до менюто „Филтър“ в горната част на екрана, изберете Изкривяване и след това изберете Изместване, за да изведете диалоговия прозорец на филтъра „Изместване“:

Отидете на Filter> Distort> Displace, за да изведете диалоговия прозорец на филтъра „Displace“.
Има две части за използване на филтъра Displace на Photoshop. Първо задавате опциите за това как Photoshop ще приложи картата на разместване, след което избирате картата на разместване, която искате да използвате. Този първи диалогов прозорец, който се появява, е там, където задавате опциите. Както съм обиколил по-горе, задайте както опциите за хоризонтална, така и за вертикална мащаб на 10, ако вече не са зададени на 10. За карта на преместване изберете Stretch To Fit и за неопределени райони изберете Wrap Around . Кликнете върху OK, когато сте готови.
Ще се отвори втори диалогов прозорец с молба да изберете кой файл искате да използвате като карта на изместване. Придвижете се до мястото, където сте запазили картата си на преместване от няколко стъпки назад и я изберете. Щракнете върху Отваряне, за да използвате картата на изместване, и падащата ви сянка моментално се картографира на фона зад нея!
За да придобия по-добра представа какво се случва, ще щракна върху иконата на очната ябълка в най-лявата част на моя тип слой, за да скрия временно типа си от изглед, така че да виждам само капката на сянката и водата зад нея. Ето как изглеждаше падащата ми сянка преди прилагане на картата на изместване:

Сенката за падане преди да се приложи картата на изместване, като слоят тип е временно скрит от изглед.
И ето ми точно същата сянка след прилагане на картата ми за преместване:

Сенката на падане след прилагането на картата на изместване.
Благодарение на картата на преместване, сянката на капките вече не седи плоско срещу изображението зад нея. Сега той се извива и огъва с водата, създавайки много по-реалистичен ефект.
Ще щракна отново върху иконата на очната ябълка за моя тип слой, за да върна текста си отново в полезрението върху падащата сянка и ето моят краен резултат:

Крайният резултат.
И там го имаме! Ето как можете да създадете реалистични сенки за капки в Photoshop, като ги картографирате на вашето изображение с карти на изместване. Вижте нашата секция с фото ефекти за още уроци за ефекти за Photoshop!