
Разлики между TypeScript Type спрямо интерфейс
TypeScript е скриптов език с отворен код, използван за разработване на приложения. Машинката се прехвърля на JavaScript и тя се обозначава като набор от JavaScript. Компилаторът на TypeScript, наречен 'tsc', е написан само в typecript и се компилира и в JavaScript. TypeScript се използва главно за разработване както на клиентски, така и на странични сървърни приложения. Един интерфейс може да бъде разширен от други интерфейси. TypeScript също така позволява на интерфейса да наследява от множество интерфейси. Интерфейсът може да бъде наследен по два начина, които са наследяване на един интерфейс и наследяване на множество интерфейси. Интерфейсът е част от машинопис само интерфейс не може да бъде преобразуван в JavaScript.
Нека да проучим подробно за TypeScript срещу интерфейса подробно:
Typecript е проектиран и разработен от Microsoft през 2012 г. TypeScript има три компонента, които са език, компилаторът на машинописните текстове, услугата за езика на машинописите (TLS). Езикът се отнася до синтаксис, ключови думи и пояснения. Компилаторът преобразува инструкциите в javascript, който е написан в typecript. TLS се използва за поддържане на общ набор от типични операции на редактора като завършване на оператор, форматиране на код и др. TypeScript разширява функциите си с други библиотеки като Node.js, D3.js, JQuery и др. Typescript следва собствения си синтаксис, докато декларира тип данни на променлива до име на променлива.
TypeScript има много функции като проверка на времето за компилиране, заключение на типа, изтриване на типа, интерфейси, изброен тип, генеричен, пространства с имена, кортеж, изчакване, класове, модули, незадължителни или стандартни параметри, анонимни функции. Той е по-мащабируем и можем да изградим стабилни компоненти. Той също не зависи от платформата, браузъра и операционната система. Той представя метода на програмиста да изразява променливи, масиви и свойства по нестандартен начин на JavaScript.
TypeScript превъзхожда други скриптови езици сравнително като Dart. TypeScript не изисква конкретна настройка на средата за изпълнение. Може да се стартира там, където JavaScript може да работи лесно. Предимствата на използването на пишещия текст са, че той ще състави кода и ще провери грешките при компилация. Той също намира синтаксичната грешка и казва преди стартирането на скрипта. TypeScript има функция на незадължителна система за статично писане и извеждане на типове чрез езиковата услуга на typecript (TLS). Типът на променливата може да се изведе от езикова услуга (TLS) въз основа на нейната стойност, ако тип не е деклариран за променливата.
Типовете TypeScript имат различен набор от типове и стойности, поддържани от езика. Типовете ще проверят разпределените стойности на променливи, преди да ги съхранят или изпълнят за приложението. Типът може да бъде от три типа: 1. Всеки тип: - Използвайки всеки тип данни, това означава, че проверката на типа за променлива не може да бъде извършена. 2. Вграден тип: - типовете данни, които вече са в система като число, низ, булева, невалидна, нулева и неопределена. Null означава, че променливата е зададена на обект, чиято стойност е неопределена. Недефиниран означава, че променливата няма стойност или обект, присвоена му. 3. Дефинирани от потребителя типове данни: - типовете данни, които са декларирани от потребителя като enums, класове, масиви и т.н. Един от типовете се нарича също псевдоним на Type
TypeScript интерфейс се отнася до синтаксиса, който системата трябва да следва. Това е виртуална структура, която съществува в контекста на typecript. Използва се главно за целите на проверката на типа. Това е просто структурен договор, който определя свойствата на даден обект да има подобно име и неговия тип. Интерфейсът също така определя методите и събитията. Той съдържа единствената декларация на членовете. Членовете на интерфейса трябва да бъдат декларирани от производен клас.
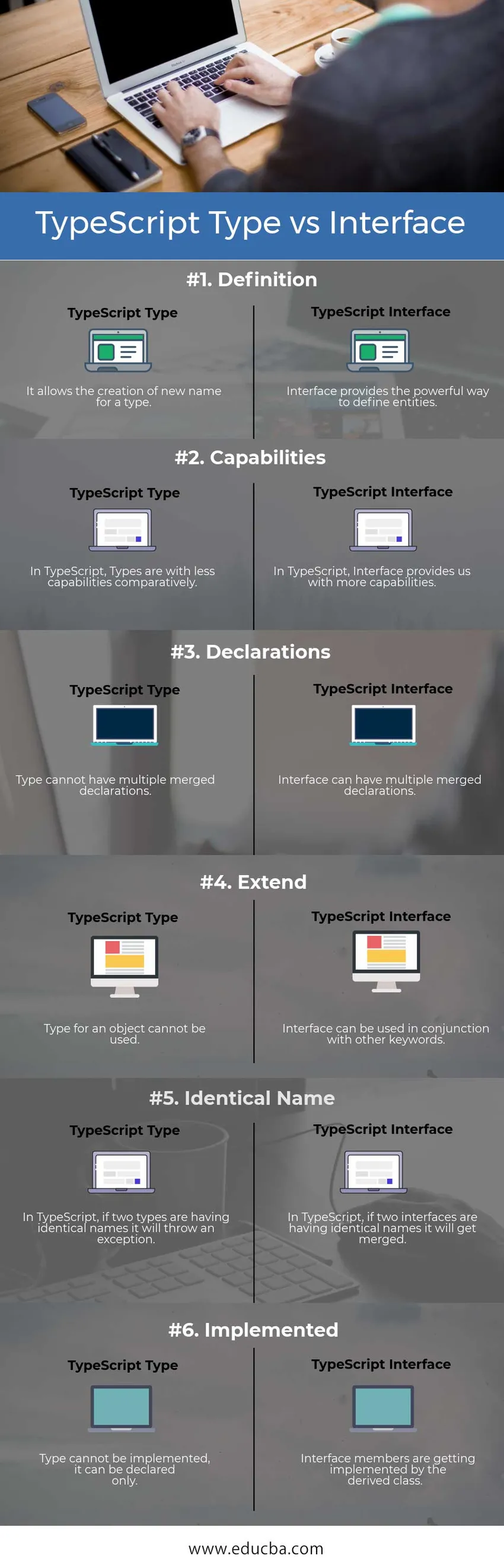
TypeScript Тип срещу Инфографика на интерфейса
По-долу са горните 6 разлики между TypeScript Type и интерфейс 
Ключови разлики между TypeScript Type спрямо интерфейс
По-долу са списъците с точки, опишете ключовите разлики между TypeScript Type спрямо интерфейс
- Декларация TypeScript може да въведе име за всеки тип, включително примитивен, съюз или тип пресичане. Интерфейсната декларация винаги въвеждаше име на тип обект.
- Синтаксисът за Type може да бъде написан като 'type ABC = (a: number; b: число;) '. Синтаксисът за интерфейс може да бъде записан като 'интерфейс ABC = (a: число; b: число;) '.
- В TypeScript типът не създава ново име например. В TypeScript интерфейсът може да създаде новото име, което може да се използва навсякъде.
- Type няма функционалност за разширяване. Интерфейсът може да разширява множество интерфейси и клас.
- Тип се използва главно, когато трябва да се използва съюз или тип кортеж. В typecript понякога разработчиците не могат да изразят някои от фигурите с интерфейс.
Сравнение от главата до главата между TypeScript Type и интерфейс
По-долу е най-горното сравнение между TypeScript Type спрямо интерфейс
| Основа на сравнението между TypeScript Type спрямо интерфейс | Тип TypeScript | TypeScript интерфейс |
| дефиниция | Тя позволява създаването на новото име за тип. | Интерфейсът предоставя мощен начин за определяне на субектите. |
| Възможности | В TypeScript типовете са с по-малко възможности сравнително. | В TypeScript, интерфейсът ни предоставя повече възможности. |
| декларации | Типът не може да има множество обединени декларации. | Интерфейсът може да има множество обединени декларации. |
| Разшири | Тип за обект не може да се използва. | Интерфейс може да се използва заедно с други ключови думи. |
| Идентично име | В TypeScript, ако два типа имат идентични имена, ще хвърли изключение. | В TypeScript, ако два интерфейса имат идентични имена, той ще се слее. |
| Изпълнено | Типът не може да бъде приложен, той може да бъде деклариран само. | Членовете на интерфейса се реализират от получения клас. |
Заключение: TypeScript Type спрямо интерфейс
Тип TypeScript интерфейс са важните понятия на Typescript. Типовите псевдоними понякога са подобни на интерфейсите. Тип псевдоним примитив не е ужасно полезен, въпреки че може да се използва за документация. Той може да бъде общ като интерфейси, където можем просто да добавим параметри и да ги използваме от дясната страна на декларацията.
Интерфейсът има функция от незадължителни свойства. Тези интерфейси могат да бъдат написани подобно на други интерфейси. Незадължителното свойство може да бъде обозначено със символа „?“ в края на името на имота, докато го декларирате. Предимството на използването на това свойство е, че те могат да бъдат налични свойства. Той също така предотвратява използването на свойства, които не са част от интерфейс. Той има други функции като използване на свойства само за четене, излишни проверки на свойства, типове функции, типове индекси, типове класове и хибридни типове
Typescript е популярен в наши дни сред Angular разработчиците и се използва широко за разработване на приложенията. Горното е разликата, обяснена между типа typecript срещу интерфейса, който ви помага да знаете за основните им неща. Всеки от тях има собствено използване за работа над другия.
Препоръчителен член
Това е ръководство за основните разлики между TypeScript Type спрямо интерфейс. Тук също обсъждаме клавишните разлики TypeScript срещу интерфейса с инфографиката и таблицата за сравнение. Може да разгледате и следните статии -
- TypeScript срещу JavaScript
- JavaScript срещу C #
- Java интерфейс срещу абстрактен клас
- Програмиране на езици срещу скриптове
- Най-невероятните функции на C # и Js
- Функции на Node.js и Asp.net