
Въведение във формулярите в React
Както знаем, че формулярите са важна част от уеб приложението, следователно е необходимо да имате знания за проектирането на формуляри в реакция. В тази статия ще видим какви са различни видове форми, налични в реакция, техният синтаксис и няколко примера, свързани с реакционните форми.
Ето основен синтаксис на реакционните форми,
Синтаксис:
class FormClassName extends React.Component (
constructor(props) (
super(props);
// handle initialization activities
)
handleChangeEvents(event) (
//handle change events
)
handleSubmitevents(event) (
// handle submit events
)
render() (
return (
Name:
);
)
)
Горният синтаксис показва как е създадена форма за реакция. Това ще изисква създаване на клас, разширяващ React. Методът за компонент и изобразяване ще има формуляр маркер в него. Както виждаме визуализацията съдържа маркер за формуляр, в който имаме етикет за показване на текст, последван от входен маркер тип, подобен на HTML. Тук сме уточнили изпращайте събития и променяйте събитията съответно на бутон и текст.
Видове форми в React
По принцип има два вида форми в реакция. Те са,
1. Контролиран вход
Формата за реагиране се счита за контролирана, когато реактивен компонент, който е отговорен за изобразяването, също контролира поведението на формата на следващите входове. Това означава, че когато стойностите информират промените, компонентът запазва променената стойност в своето състояние. Нека видим пример,
Код:
import React, ( Component ) from 'react';
class ControlledForm extends Component (
constructor () (
this.state = (
username: ''
)
)
changeEventHandler = event => (
this.setState((
username: event.target.value
));
)
render () (
return (
name="username"
value=(this.state.username)
onChange=(this.changeEventHandler)
/>
);
)
)
export default ControlledForm;
В горния пример всеки път, когато стойността на потребителското име се променя, се извиква обработващият събитие за промяна и актуализираната му стойност се запазва в състояние. Следователно контролирана форма може да се използва за прилагане на валидации, деактивиране на бутон, докато текстовото поле не съдържа някакъв текст и т.н.
2. Безконтролни форми
Безконтролните форми са подобни на HTML формите. Това не използва нито един слушател. Това е необходимо, за да получите стойността на полето в нужното време, например при натискане на бутон. Необходимата стойност се чете с помощта на референция, свързана с елементите на формата. Ето как се дефинира референцията,
Код:
„Valueref“, използвано по-горе, се използва за четене на стойността на полето като,
this.refs.valueref.value
От горното обсъждане имаме ясно разбиране за контролирани и неконтролирани форми за реакция.
Примери за форми в React
По-долу са посочени някои примери
Пример №1
За да започнем нещата, ще използваме просто текстово поле под нашата форма. Ето код, показващ текстово поле за въвеждане на потребителско име.
Код:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
Моля, въведете вашето потребителско име:
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
изход:

Пример №2
Сега ще разгледаме още един пример, показващ как се използва текстово поле с бутон за изпращане и как да се справят събития, свързани с натискане на бутон. По-долу код има,
Код:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
Моля, въведете вашето потребителско име и кликнете върху Изпращане:
onChange = (this.changeEventHandler)
/>
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
изход:

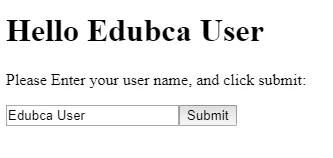
Когато въведете потребителското име, слушателите ще се задействат и заглавката ще се промени динамично.

След като щракнете върху бутона за изпращане, събитието за изпращане ще бъде задействано и ще се покаже сигнал като този, приложен по-долу,

Пример №3
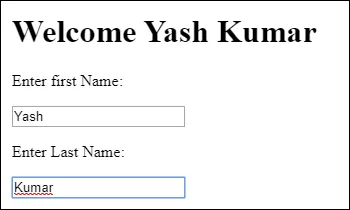
В този пример ще видим как се използват множество полета във форма. Тук имаме две полета за въвеждане на firstName и lastName. Използвахме обработващия събитие за промяна, за да динамично променяме съдържанието на текст с промяна в съответните им стойности.
Код:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
Въведете първо име:
име = 'FirstName "
onChange = (this.changeEventHandler)
/>
Въведете фамилия:
име = "Фамилия"
onChange = (this.changeEventHandler)
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
По-долу приложеният изход показва две текстови полета за въвеждане на име и фамилия. С промяната в съдържанието на името и фамилията, горното поставено заглавие се променя.
изход:

заключение
В горната дискусия имаме ясно разбиране на формите за реакция. Освен горните примери, можем да предоставим още персонализиране на формулярите според нашите нужди. Формата е важен компонент за реагиране и е предназначена за многократна употреба.
Препоръчителни статии
Това е ръководство за формуляри в React. Тук обсъждаме въвеждането и типовете форми в реакция, заедно с нейните примери и реализация на код. Можете също да разгледате следните статии, за да научите повече-
- Разлика между ReactJS и Angular2
- Топ 5 най-добри рамки на Javascript
- Въпроси за интервю за WinForms (основни, разширени)
- React Native vs React
- Ръководство за различни JavaScript събития