
Разлики между XHTML и HTML5
XHTML срещу HTML5 и двете са част от езика за маркиране. Те са вариации на един и същ език за маркиране. И двамата XHTML срещу HTML5 имат своите уникални възможности, представителства от създаването на уеб технологиите. Това, което е видимо като част от уеб технологията, е част от езика за маркиране, каскадни стилови листове и интерактивни предни скриптове. Когато използва нови езици за програмиране като Python, Ruby предоставя на машина инструкции, тези езици за маркиране предоставят на компютрите информацията. Нека продължим напред и да видим разликата между езиците за маркиране на XHTML и HTML5.
Сравнение между главата на XHTML и HTML5
По-долу е топ 5 на сравнението между XHTML и HTML5 
Ключови разлики между XHTML и HTML5
По-долу са изброени списъците с точки, опишете Ключовата разлика между XHTML и HTML5
- XHTML е комбинация от HTML и XML, докато HTML5 е версия на HTML.
- XHTML има свои собствени изисквания за анализ, докато HTML няма конкретни изисквания и използва свои собствени.
- В XHTML всички тагове, ако са отворени, те трябва да бъдат затворени. HTML5 е по-малко строг в това отношение.
- HTML5 има по-проста карта и не е необходимо да добавяте атрибути на типа и елементи на стил.
- XHTML има ограничения по отношение на таговете и те могат да се влагат един в друг. HTML няма такива ограничения.
XHTML спрямо HTML5 Таблица за сравнение
По-долу са списъците с точки, опишете Сравнението между XHTML и HTML5
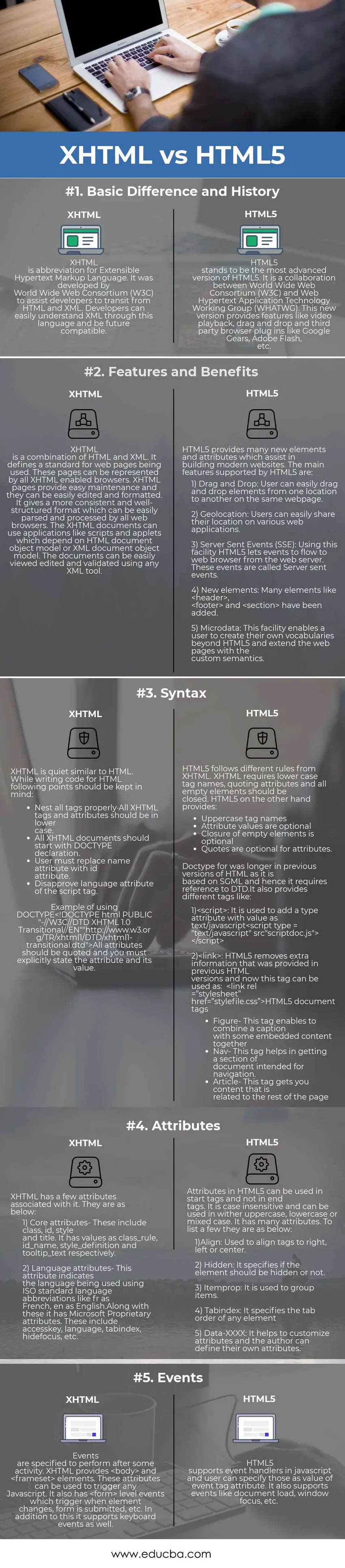
| Основа за сравнение между XHTML и HTML5 | XHTML | HTML5 |
| Основна разлика и история | XHTML е съкращение за език за разширяване на хипертекста. Той е разработен от World Wide Web Consortium (W3C), за да помогне на разработчиците да преминат от HTML и XML. Разработчиците могат лесно да разберат XML чрез този език и да бъдат съвместими в бъдеще. | HTML5 е най-модерната версия на HTML5. Това е сътрудничество между World Wide Web Consortium (W3C) и Работна група за технология за уеб хипертекстови приложения (WHATWG). Тази нова версия предоставя функции като възпроизвеждане на видео, плъзгане и капки и плъгини на браузъра на трети страни като Google Gears, Adobe Flash и т.н. |
| Характеристики и предимства | XHTML е комбинация от HTML и XML. Той определя стандарт за използваните уеб страници. Тези страници могат да бъдат представени от всички браузъри с активиран XHTML. Страниците XHTML осигуряват лесна поддръжка и те могат лесно да се редактират и форматират. Той дава по-последователен и добре структуриран формат, който може лесно да бъде анализиран и обработен от всички уеб браузъри. XHTML документите могат да използват приложения като скриптове и аплети, които зависят от обектния модел на HTML документа или модела на обект на XML документ. Документите могат лесно да се преглеждат редактирани и валидирани с помощта на XML инструмент. | HTML5 предоставя много нови елементи и атрибути, които подпомагат изграждането на съвременни уебсайтове. Основните функции, поддържани от HTML5, са:
1) Плъзгане и пускане: Потребителят може лесно да влачите и пускате елементи от едно място на друго на една и съща уеб страница. 2) Геолокация: Потребителите могат лесно да споделят местоположението си в различни уеб приложения. 3) Изпратени от сървъра събития (SSE): Използването на това съоръжение HTML5 позволява на събитията да текат към уеб браузър от уеб сървъра. Тези събития се наричат събития, изпратени от сървъра. 4) Нови елементи: Много елементи харесват и са добавени. 5) Микроданни: Това средство позволява на потребителя да създава свои собствени речници извън HTML5 и да разширява уеб страниците с персонализирана семантика. |
| Синтаксис | XHTML е доста подобен на HTML. Докато пишете код за HTML, следва да се имат предвид следните точки:
Пример за използване на DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Всички атрибути трябва да бъдат цитирани и трябва изрично да посочите атрибута и неговата стойност. | HTML5 следва различни правила от XHTML. XHTML изисква имена на малки букви, цитиращи атрибути и всички празни елементи трябва да бъдат затворени.
HTML5 от друга страна осигурява:
Doctype for беше по-дълъг в предишните версии на HTML, тъй като се основава на SGML и следователно той изисква позоваване на DTD. Той също така предоставя различни тагове като: 1): Използва се за добавяне на атрибут тип със стойност като text / javascript 2): HTML5 премахва допълнителна информация, която беше предоставена в предишни версии на HTML и сега този маркер може да се използва като: HTML5 маркери за документи
|
| Атрибути | XHTML има няколко атрибута, свързани с него. Те са както по-долу:
1) Основни атрибути - Те включват клас, идентификатор, стил и заглавие. Той има стойности съответно като class_rule, id_name, style_definition и tooltip_text. 2) Езикови атрибути - Този атрибут показва езика, който се използва, използвайки стандартните езикови абревиатури ISO, като fr като френски, en като английски. Заедно с тях, той има и собствени атрибути на Microsoft. Те включват accesskey, език, tabindex, hidfocus и т.н. | Атрибутите в HTML5 могат да се използват в начални маркери, а не в крайни маркери. Той е нечувствителен към регистъра и може да се използва в горните, малки и малки смесици. Той има много атрибути. За да изброите няколко, те са както по-долу:
1) Подравняване: Използва се за подравняване на маркерите вдясно, вляво или в центъра. 2) Скрит: Той определя дали елементът трябва да бъде скрит или не. 3) Itemprop: Използва се за групиране на артикули. 4) Tabindex: Той определя реда на раздели на всеки елемент 5) Data-XXXX: Той помага за персонализиране на атрибути и авторът може да определи собствените си атрибути. |
| Събития | Събитията са посочени за изпълнение след някаква дейност. XHTML предоставя и елементи. Тези атрибути могат да се използват за задействане на всеки Javascript. Той също има събития на ниво, които се задействат, когато елементът се промени, формуляр се изпраща и т.н. В допълнение към това, той поддържа и събития от клавиатурата. | HTML5 поддържа обработчици на събития в javascript и потребителят може да ги определи като стойност на атрибут на маркера на събитията. Той също така поддържа събития като зареждане на документи, фокусиране на прозореца и т.н. |
Заключение - XHTML срещу HTML5
Следователно и двата XHTML срещу HTML5 езици са езици за маркиране и имат свои собствени възможности, които улесняват изграждането на уеб приложения. Те осигуряват структура и организация на всички приложения, но трябва да преодолеят предизвикателствата пред мобилните изисквания и отзивчивия дизайн.
Препоръчителен член
Това е ръководство за разликите между XHTML срещу HTML5, тяхното значение, сравнение между главата, ключови разлики, таблица за сравнение и заключение. Можете също да разгледате следните статии, за да научите повече -
- Сравнения между HTML и XML
- HTML5 срещу Flash кой е по-добър
- HTML5 срещу JavaScript
- HTML срещу HTML5 страхотни разлики
- Разлики между HTML и CSS
- Сравнения между HTML и XHTML
- SAP срещу Oracle кой е по-добър
- Bootstrap срещу Jquery и техните предимства
- Bootstrap срещу WordPress и неговите функции
- Bootstrap vs jQuery UI: Предимства