
Разлика между SASS срещу CSS
Sass за систематично страхотни стилни листове е предпроцесор на CSS. Това е увеличаване на CSS, което се използва за добавяне на сила и стил на основния език. Той ви насърчава да включите фактори, уредени принципи, вграден внос, миксини, наследство и това е само върхът на айсберга, всички с напълно CSS-добра езикова структура. CSS или Cascading Style Sheets е език за стилни листове. Той се използва за изобразяване на въвеждането на доклад, написан на език като HTML. CSS е основна иновация на световната мрежа, HTML и JavaScript.
Нека да проучим подробно за SASS срещу CSS подробно:
- Sass е по-стабилен и основополагащ диалект за увеличаване на CSS, който изобразява стила на записа точно и фундаментално. Изключително полезно е да се справяте с огромни шаблони, като ги поддържате ефикасни и изпълнявате бързо малки шаблони.
- Sass е планиран за първи път от Hampton Catlin и създаден от Natalie Weizenbaum през 2006 г. След основното подобрение, Natalie Weizenbaum и Chris Eppstein продължават своя основен вариант и разширяват Sass с SassScript, прям скриптов език, използван във файлове на Sass.
- CSS е предназначен да овластява дяла на въвеждането и съдържанието, включително дизайн, нюанси и шрифтове. Това разделение може да подобри достъпността на съдържанието, да даде по-голяма адаптивност и контрол в частност на атрибутите за въвеждане, да даде възможност на различни страници за споделяне на форматиране чрез посочване на съответния CSS в различен CSS документ и да намали многостранното естество и излишността в спомагателното съдържание.
- Sass представя по-голям брой акценти и капацитети от някои други диалекти за увеличаване на CSS там. Екипът на Sass Core работи изключително дълго, за да продължи, както и да остане напред.
- Преди CSS, за всяка презентационна характеристика на HTML записа се съдържаше в HTML маркирането. Всички нюанси на стила на текста, стилове на фондация, подредба на компоненти, ресни и размери трябва да бъдат изрично изобразявани, редовно повече от веднъж, в HTML. CSS дава шанс на създателите да преместят много от тези данни в друг документ, шаблона, което води до значително по-труден HTML код.
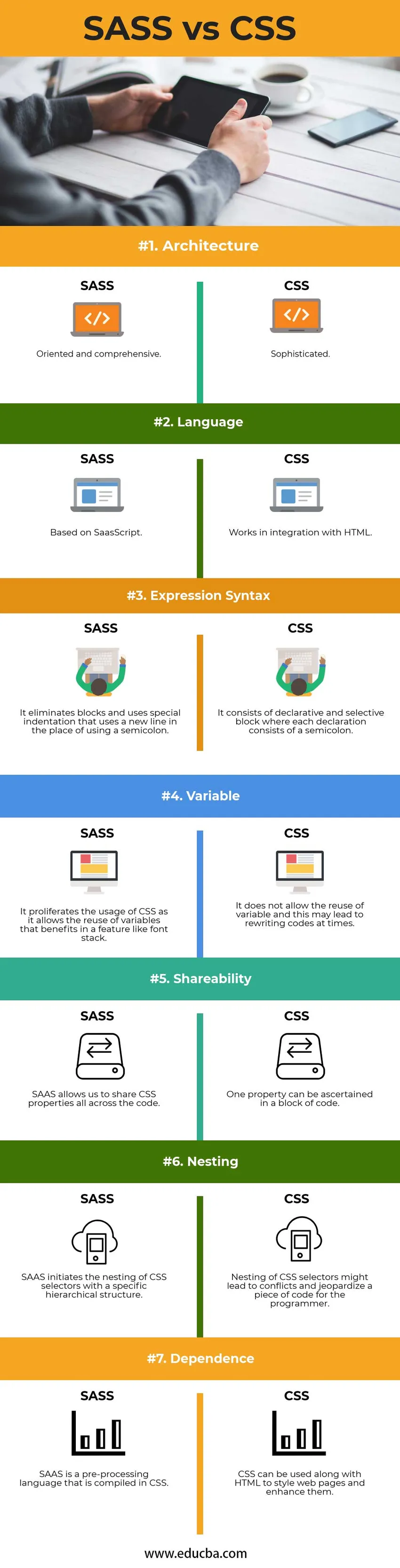
Сравнение между главата на SASS срещу CSS (Инфографика)
По-долу е топ 7 разликата между SASS срещу CSS: 
Ключови разлики между SASS срещу CSS
И SASS срещу CSS са популярни решения на пазара; нека да обсъдим някои от съществените разлики между SASS срещу CSS:
- SASS е препроцесор на CSS, което го прави по същество неразличим от CSS.
- Като препроцесор, код се прави в Sass и по-късно кодът се сглобява в CSS.
- Основната цел на SASS е да подобри практичността, тъй като шаблоните ви стават все по-големи и умопомрачителни.
- И двамата са по същество CSS, но SASS в сурова конфигурация, която трябва да бъде събрана (нагрята) в последния четим CSS браузър.
- За малки начинания SASS може да се окаже излишен излишък, но за огромни дейности SASS ще ви спести значителна доза време в основната форма и с бъдеща подкрепа. Позволява ви да използвате фактори за бърза промяна на нюанси, размери на текста, подглаждане и т.н., като в този момент се подгответе или попълнете през целия си CSS, който използва променливата.
- SASS / SCSS е увеличение на CSS, което добавя супер капацитет към него, което го прави по-ценен, печеливш и съставящ стабилен код. Те се наричат допълнително CSS предварителни процесори.
- Синтаксисът на SASS е много подобен на рубин.
- Използваме скоби в CSS.
- В SASS не се използват скоби.
- SASS е диалект с предварителна обработка за CSS. Когато съставяте SASS, трябва да го включите в стандартен CSS, за да може програмата да го представи. Можете да използвате приложение като Codekit или да използвате инструмент за линия за поръчка, например Grunt.
- Съставянето на предварително подготвен CSS с помощта на Sass ви позволява да използвате функциите на Sass като mixins и отредени CSS, близки до стандартния CSS. Наистина е готино и ще ускори подобрението ви отпред.
- В случай, че използвате CSS, не е необходимо да съставяте свойствата на HTML етикета неизбежно. Просто поддържайте връзка с едно CSS правило на маркер и го прилагайте към всяко едно от събитията на този маркер. Така че, по-малко код предполага по-бързо време за изтегляне.
- Самият CSS може да бъде забавен, но въпреки това шаблоните стават все по-големи, сложни и по-трудни за поддържане. Това е мястото, което може да помогне на предварителния процесор. SASS дава шанс да се използват акцентите, които все още не съществуват в CSS, като фактори, уреждане, миксин, наследство и други умни третирания, които правят съставянето на CSS отново забавно.
Таблица за сравнение SASS срещу CSS
Нека да разгледаме горното Сравнение между SASS срещу CSS -
| Основата на сравнението между SASS срещу CSS |
SASS |
CSS |
| архитектура | Ориентирана и цялостна | Сложен |
| език | Въз основа на SaasScript. | Работи в интеграция с HTML. |
| Синтаксис на изразяване | Той елиминира блоковете и използва специално вдлъбнатина, която използва нов ред на мястото на използване на запетая. | Състои се от декларативен и селективен блок, където всяка декларация се състои от запетая. |
| променлив | Той разпространява използването на CSS, тъй като позволява повторното използване на променливи, които се възползват от функция като стек шрифт. | Не позволява повторна употреба на променлива и това може да доведе до пренаписване на кодове на моменти. |
| Shareability | SAAS ни позволява да споделяме CSS свойства по целия код. | Едно свойство може да се установи в блок от код. |
| Разполагане | SAAS инициира влагането на CSS селектори със специфична йерархична структура. | Влагането на CSS селектори може да доведе до конфликти и да застраши парче код за програмиста. |
| Зависимост | SAAS е език за предварителна обработка, който се компилира в CSS. | CSS може да се използва заедно с HTML за оформяне на уеб страници и подобряването им. |
Заключение - SASS срещу CSS
SASS е CSS предпроцесор, който ви дава шанс да използвате фактори, научни дейности, комбинации, кръгове, капацитет, импорт и други интригуващи функционалности, които правят съставянето на CSS значително по-голямо. По някакъв начин можете да помислите за SASS за диалект за разширяване на шаблони, тъй като той разширява стандартните атрибути на CSS, като представя предимствата на основен език за програмиране. Така че, SASS ще сглоби кода ви и ще генерира доходността на CSS, която една програма може да получи. SAA придружава две различни езикови структури: самата SASS и SCSS, най-използваната. Езиковата структура на SCSS е перфектна за CSS, така че просто трябва да преименувате вашия .css запис .scss. Можете да съставите CSS веднъж и след това да използвате повторно същия лист в множество HTML страници. Можете да характеризирате стил за всеки HTML компонент и да го приложите към същия брой уеб страници, колкото е необходимо. CSS има значително по-обширен набор от свойства от HTML, така че можете да придадете очевидно по-добър поглед на вашата HTML страница в контраст с характеристиките на HTML.
Препоръчителни статии
Това е ръководство за най-високата разлика между SASS срещу CSS. Тук също обсъждаме ключовите разлики на SASS срещу CSS с инфографика и таблица за сравнение. Може да разгледате и следните статии, за да научите повече -
- CSS срещу CSS3 | Топ разлики
- Сравнение между HTML и CSS
- SASS срещу SCSS
- HTML срещу JavaScript