В този урок за Photoshop ефекти ще научим как да добавяме сложни оцветяващи ефекти към изображения, използвайки персонализирани градиенти ! По-конкретно, ще разгледаме настройката на изображението на Gradient Map и как тя ни позволява да прилагаме различни цветове към различни нива на яркост в изображението. Ще видим колко лесно е да създадем свои собствени персонализирани градиенти във Photoshop, за да можем да оцветяваме изображенията си с всякакви цветове, които сме избрали.
Както винаги, ще използваме версията на коригиращия слой на Gradient Map, така че избягваме да правим промени в оригиналната снимка и така лесно можем да регулираме интензивността на ефекта, когато сме готови!
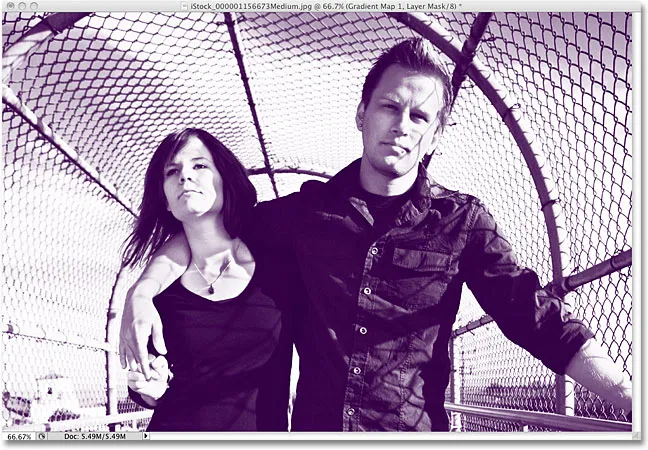
Ето изображението, с което ще работя:

Оригиналното изображение.
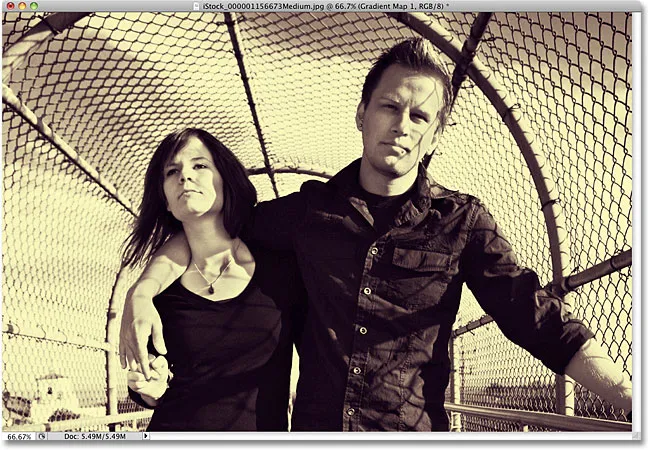
Ето как ще изглежда след оцветяването му с градиент и след това намаляване на интензивността на ефекта. Това е само една от безкрайните възможности:

Крайният резултат.
Как да оцветите изображение с градиент
Стъпка 1: Създайте персонализирана черно-бяла версия на изображението
Преди да започнем да оцветяваме изображението с градиент, нека първо да премахнем съществуващите цветове и да създадем персонализирана черно-бяла версия. Това ще ни помогне да прецизираме резултатите в края. Ако използвате Photoshop CS3 или по-нова версия (аз използвам CS4 в този урок), най-лесният начин да създадете страхотно изглеждаща черно-бяла версия е със слой за регулиране на черно и бяло, което ще добавя в един миг. Ако използвате Photoshop CS2 или по-стара версия, използвайте или смесител на канали, или слой за регулиране на нюанс / насищане, за да създадете своята черно-бяла версия. В нашия раздел за редактиране на снимки ще намерите пълни подробности за тези и други начини за преобразуване на цветни изображения в черно-бели .
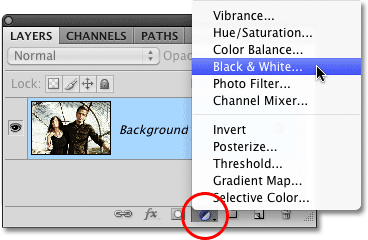
Ако погледнем в нашата палитра на слоевете, виждаме, че в момента имаме само един слой, фоновия слой, който е слоят, който съдържа нашето изображение. За да добавите черно-бял коригиращ слой, щракнете върху иконата New Adjustment Layer в долната част на палитрата на слоевете и изберете Black & White от списъка с коригиращи слоеве, който се показва:

Кликнете върху иконата New Adjustment Layer и изберете Black & White от списъка (Photoshop CS3 и по-нови).
Щом изберете слоя за регулиране на черно и бяло, в прозореца на документа ще се появи изображението ви изведнъж в черно и бяло, въз основа на настройките по подразбиране за настройката. В Photoshop CS3 контролите за черно-белия слой за настройка ще се отворят в диалогов прозорец на вашия екран. В CS4 те ще се появят в панела за корекции, който е нов за CS4. И в двата случая начинът на работа е един и същ. Просто плъзнете някой от цветните плъзгачи (червени, жълти, зелени, сини, сини и пурпурни) наляво или надясно, за да изсветлите или потъмните области в изображението, които първоначално са съдържали този конкретен цвят. Плъзгането на плъзгач вляво ще затъмни областите от този цвят, докато влаченето надясно ще ги олекне.
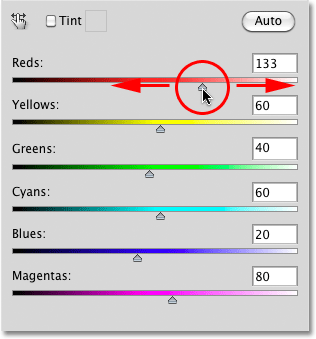
Например, тонът на кожата винаги съдържа много червено, така че за да изсветлите нечия кожа в черно-бялата версия на изображението, просто плъзнете плъзгача Reds вдясно. Дърветата и другите растения обикновено съдържат много жълто (въпреки че при нас изглеждат зелени), така че за да ги озарите или потъмните, просто плъзнете плъзгача Жълти. Винаги следете вашето изображение в прозореца на документа, докато влачите плъзгачите, за да прецените резултатите:

Плъзнете цветните плъзгачи наляво или надясно, за да потъмните или изсветлите различни области на черно-бялата версия.
След като сте доволни от резултатите, щракнете върху OK, за да излезете от диалоговия прозорец, ако използвате Photoshop CS3. В CS4 панелът за корекции може да остане отворен. Ето моето изображение след преобразуването му в черно и бяло:

Създадена е персонализирана черно-бяла версия.
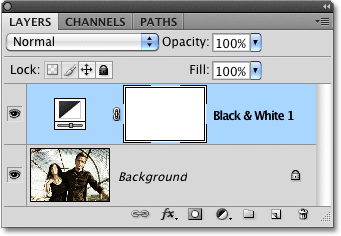
Ако погледнем отново в нашата палитра от слоеве, виждаме, че сега имаме два слоя. Оригиналното изображение все още седи на фоновия слой, а непосредствено над него е нашият коригиращ слой. Черно-бялото преобразуване, което току-що приложихме, се съдържа изцяло в самия слой за настройка. Оригиналното изображение под него остава в пълен цвят, недокоснато и незасегнато от всичко, което току-що направихме, поради което винаги трябва да използваме коригиращи слоеве, когато е възможно:

При слоеве за регулиране оригиналното изображение остава невредимо.
Стъпка 2: Добавете слой за коригиране на градиентната карта
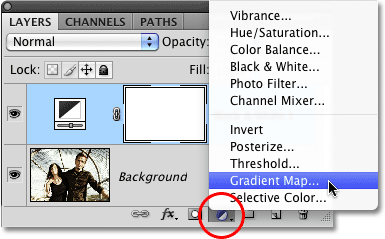
Сега, когато имаме нашата черно-бяла версия, можем да оцветим изображението с наклон. За това ще използваме друг слой за корекция, този път Градиентна карта. Кликнете отново върху иконата New Adjustment Layer в долната част на палитрата Layers и изберете Gradient Map от списъка:

Кликнете отново върху иконата New Adjustment Layer и този път изберете Gradient Map.
Както при предишния коригиращ слой, ако използвате Photoshop CS3 (или по-ранен), контролите за Gradient Map ще се отворят в диалогов прозорец на вашия екран. В CS4 те се появяват в панела за корекции.
Стъпка 3: Създайте персонализиран градиент
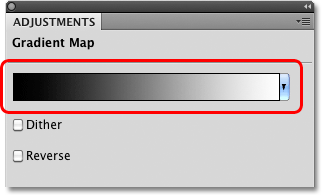
По подразбиране Photoshop използва градиент въз основа на вашите текущи цветове на преден план и фон, който, освен ако не сте ги променили, ще бъде черен (преден план) и бял (фон), което ни дава градиент от черно към бяло. Можем да видим как изглежда текущият градиент в областта за предварителен преглед на градиента :

Областта за визуализация ни показва текущите цветове в градиента.
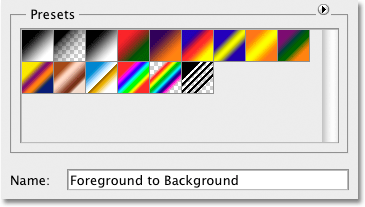
Тъй като искаме да оцветим изображението ни, градиентът от черно към бяло няма да ни помогне много, така че нека променим цветовете и да създадем собствен персонализиран градиент! Кликнете директно върху градиента за предварителен преглед, който отваря по-големия редактор на градиенти . В горната част на Gradient Editor е поредица от миниатюри, всяка от които представлява различен предварително направен градиент (известен като предварително зададен градиент), който можем да изберем, просто като щракнем върху неговата миниатюра. Ние обаче няма да правим това (затова не кликнете върху нито един от тях), защото ще видим колко лесно е да създадете персонализиран градиент.

Областта Presets в горната част на редактора на градиенти съдържа селекция от готови градиенти.
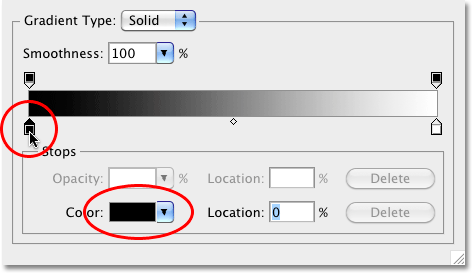
Няма да се нарече Gradient Editor, ако единственото, което можехме да направим, е да избираме от предварително направени градиенти, а всъщност е много лесно да създадем свой собствен, използвайки всички цветове, които желаем. В долната половина на диалоговия прозорец е по-голяма версия на градиентната област за визуализация, която видяхме преди малко. Непосредствено под зоната за визуализация от двата края е стоп на цвета, който показва текущия цвят, който се използва в тази част на градиента. Цветният стоп отляво е изпълнен с черно, докато този отдясно е изпълнен с бяло. За да промените който и да е от цветовете, просто щракнете върху спирането на цвета, след което щракнете върху правоъгълната цветна фигура вдясно от думата Color в долната част на диалоговия прозорец.
Нека променим черното вляво от градиента на нещо друго. Щракнете върху спирането на черния цвят, за да го изберете, след което кликнете върху цветовата палка:

Кликнете върху спирката на черния цвят, за да го изберете, след което щракнете върху цветовата папка, за да промените цвета си.
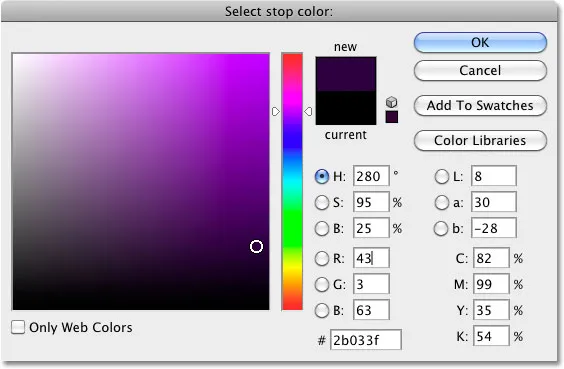
Това отваря цветовия подбор на Photoshop. За най-добри резултати обикновено искате да създадете градиенти, които преминават от по-тъмни цветове до по-светли цветове, така че ще избера тъмно лилаво от „Избор на цветове“, който ще замени черното в градиента:

Подмяна на черно в градиента с тъмно лилаво.
Щракнете върху OK, когато сте готови, за да излезете от „Избор на цвят“. Ако погледнем моето изображение в прозореца на документа, виждаме, че замествайки черно в градиента с лилаво, всички тъмни области на снимката сега изглеждат лилави, а не черни:

Тъмните области на изображението сега изглеждат лилави.
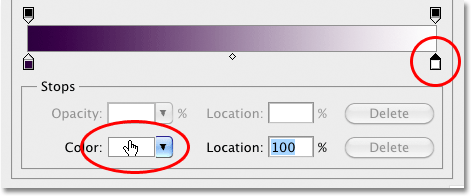
Нека направим същото за спирането на белия цвят под най-дясната част на зоната за предварителен преглед. Щракнете върху спирката на цвета, за да го изберете, след което щракнете върху цветовата папка, за да промените цвета си:

Промяна на белия цвят в най-дясната част на наклона.
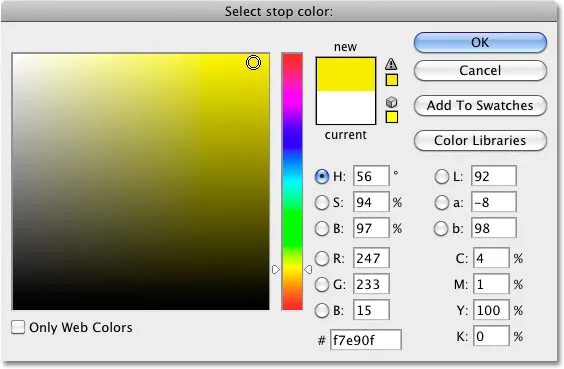
Когато се появи Color Picker, ще избера ярко жълто, което да замени бялото:

Замяна на бялото в градиента с ярко жълто.
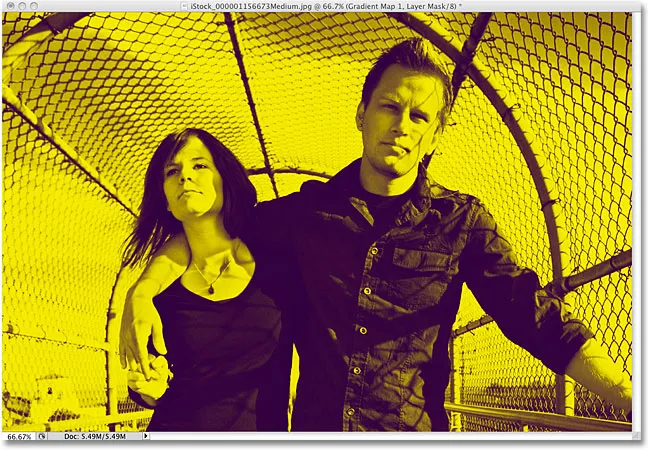
Щракнете върху OK, за да излезете от Color Picker и можем да видим, че областите в изображението, които първоначално са били бели (или светъл нюанс на сивото), сега изглеждат жълти:

Тъмните зони са все още лилави, а сега светлите области изглеждат жълти.
Добавяне на още цветове
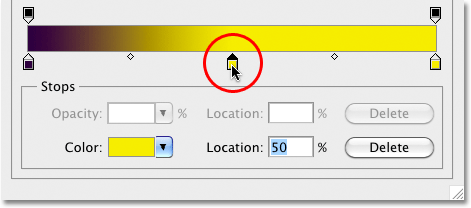
В момента нашият градиент е съставен от само два цвята, но можем да добавим толкова много цветове, които харесваме, просто като добавим още стопове на цвят. За да добавите спиране на цвета, просто щракнете под градиента за предварителен преглед на мястото, където искате да се появи. Ще добавя трети стоп на цвета под средата на градиента. Веднага щом щракнете, се появява новото спиране на цвета:

Щракнете навсякъде по долната част на градиента, за да добавите още стоп на цвета.
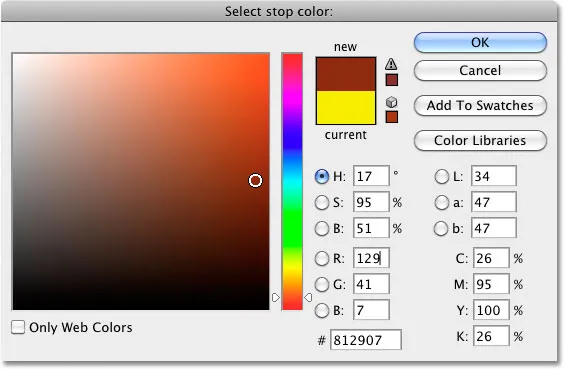
За да промените цвета му, просто кликнете върху цветовия образ, след което изберете нов цвят от Color Picker. Ще избера средно оранжево. Забележете, че нарочно подбирам нови цветове, които така или иначе съответстват на яркостта на оригиналния цвят в градиента. Можете да създавате диви и луди цветови ефекти, като избирате цветове с много различни нива на яркост от оригиналите, но за по-плавни и по-естествени градиенти е най-добре да опитате и да съответствате на нивата на яркост възможно най-близо:

Избор на средно оранжево, което да замести средно сивото в градиента.
Ще щракна върху OK, за да изляза отново от Color Picker и в прозореца на документа можем да видим, че средните тонове на моето изображение сега изглеждат оранжеви. По-тъмните зони са все още лилави, а по-светлите области все още са жълти благодарение на трицветния градиент, който създадох, за да оцветя изображението с:

По-тъмните зони са лилави, по-светлите области са жълти, а средните тонове са оранжеви, благодарение на потребителския 3-цветен градиент.
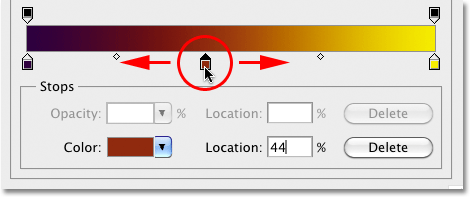
Не само, че можем да добавим нови цветове към градиента, можем да преместим съществуващите цветове наоколо. За да преместите някой от цветовете и да промените облика на градиента, просто щракнете върху стоп цвета и го плъзнете наляво или надясно по долната част на областта за предварителен преглед на градиента. Можете също да щракнете и плъзнете малката диамантена форма, която се появява между две цветни спирачки, за да промените разстоянието, необходимо за един цвят, за да се слее в друг. Следете изображението в прозореца на документа, за да прецените резултатите. И накрая, за да премахнете цвят от градиента, просто щракнете и плъзнете неговия цвят на стоп от областта за преглед на градиента, докато изчезне, след това освободете бутона на мишката:

Плъзнете някой от цветовете, за да промените позицията на цветовете в градиента. Плъзнете малките диамантени форми, за да промените прехода от един цвят към друг.
Когато сте готови да създадете и редактирате градиента, щракнете върху OK, за да излезете от Gradient Editor, след което щракнете върху OK, за да излезете от диалоговия прозорец на Gradient Map (Photoshop CS3 и по-рано).
Стъпка 4: Променете режима на смесване или намалете непрозрачността
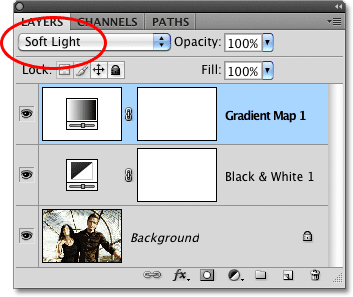
Ако откриете, че първоначалният оцветяващ ефект е твърде интензивен (какъвто е моят), има няколко лесни начина да му придадете по-фин вид. Единият е чрез промяна на режима на смесване на слоя за настройка на Gradient Map. Ще променя моя режим на смесване от Normal (режим на смесване по подразбиране) на Soft Light :

Променете режима на смесване на слоя за настройка на градиент на Soft Light.
Можете също да опитате режима на смесване на Overlay за по-висок контраст. В моя случай Soft Light работи по-добре и ми дава много по-приглушен оцветяващ ефект:

Промяната на режима на смесване води до по-фин ефект.
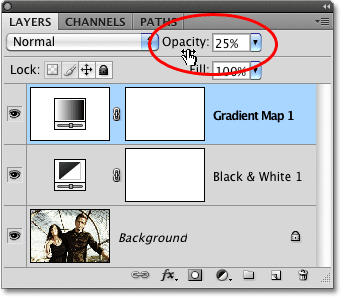
Друг начин за намаляване на интензивността на ефекта е чрез намаляване на непрозрачността на коригиращия слой на Gradient Map. Ще върна режима си на смесване обратно на Normal и този път ще намаля опцията Opacity (директно от опцията за blend mode) до 25%:

Намалете непрозрачността на градиентната карта, за да намалите нейната интензивност.
Понижавайки непрозрачността на коригиращия слой, ние получаваме по-мек вид с по-малко контраст от това, което ни даде режимът на Soft Light blend:

Намаляването на непрозрачността създава по-мек оцветяващ ефект.