Научете стъпка по стъпка как лесно да озарите тези бурни небета във вашите снимки, като добавите дъга с Photoshop! Сега напълно актуализиран за Photoshop CC и CS6!
В този урок ще научим как да добавим дъга към снимка ! Както ще видим, рисуването на дъга във Photoshop всъщност е по-лесно, отколкото може би си мислите. Това е така, защото Photoshop включва вграден, готов градиент на дъгата, който да използваме! Всичко, което трябва да знаем, е къде да го намерим и как да го нарисуваме с помощта на Gradient Tool на Photoshop.
Само по себе си градиентът на дъгата не изглежда много реалистичен, но това е добре. Все още ни дава чудесна отправна точка. След като начертаем първоначалния градиент, ще научим как да го комбинираме със Smart Filter и слой маска, за да смесим дъгата идеално с изображението.
Ще използвам Photoshop CC, но всичко, което ще научим, е съвместимо и с Photoshop CS6 . Ако използвате Photoshop CS5 или по-стара версия, все още можете да следвате тук или можете да разгледате оригиналния урок за добавяне на дъга към снимка.
Както при повечето фото ефекти, това помага, ако започнем с правилния тип изображение. Тъй като ще добавяме дъга, снимка, направена на открито, ще бъде добър избор. Ако се случи пейзажна снимка с бурни облаци на заден план, още по-добре.
Ето изображението, което ще използвам (пейзажна снимка от Adobe Stock:

Оригиналното изображение. Кредит: Adobe Stock.
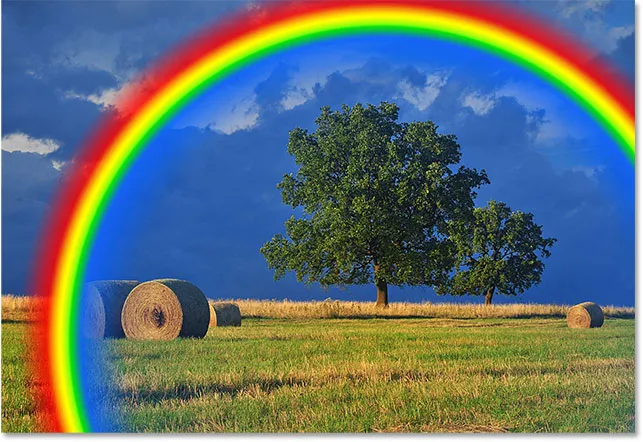
И ето как ще изглежда след добавянето на дъгата. В края на урока ще научим как можем да персонализираме още повече външния вид на дъгата, но това е общият ефект, който ще научим как да създаваме:

Крайният ефект.
Как да добавите дъга към снимка
Стъпка 1: Добавете нов слой
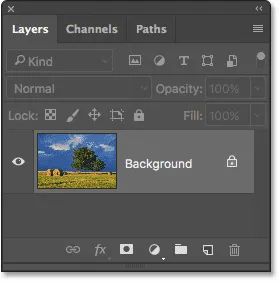
Първата стъпка в създаването на нашата дъга е да добавим нов слой. Това ще ни позволи да държим дъгата и изображението отделно един от друг. Ако погледнем в панела Слоеве, виждаме оригиналното изображение, седнало на фоновия слой, понастоящем единственият слой в документа:

Панелът Слоеве, показващ снимката на фоновия слой.
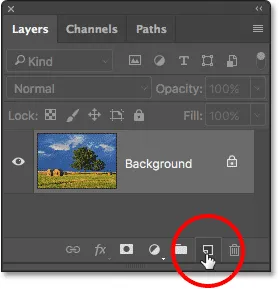
Нека добавим нов слой. Ние също така ще назовем слоя едновременно. За целта натиснете и задръжте клавиша Alt (Win) / Option (Mac), докато щракнете върху иконата New Layer в долната част на панела Слоеве:

Кликнете върху иконата на нов слой, докато държите Alt (Win) / Option (Mac).
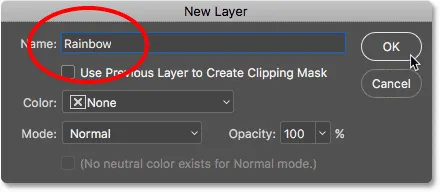
Това отваря диалоговия прозорец Нов слой на Photoshop. Наименувайте слоя "Rainbow", след което щракнете върху OK:

Именуване на новия слой.
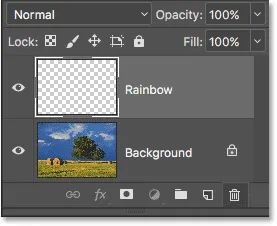
Ако погледнем отново в панела Слоеве, виждаме новия ни слой „Дъга“, седнал над изображението:

Новият слой „Дъга“ е добавен към документа.
Стъпка 2: Изберете инструмента за градиент
Изберете Gradient Tool от панела с инструменти:

Избор на инструмент за градиент.
Стъпка 3: Отворете инструмента за избор на градиент
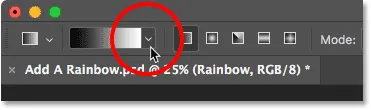
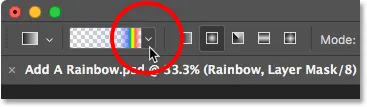
С избрания инструмент Gradient кликнете върху малката стрелка надолу вдясно от миниатюрата за преглед на градиента в лентата с опции в горната част на екрана. Това ще отвори Gradient Picker на Photoshop. Не натискайте самата миниатюра. Ако го направите, ще отворите по-големия редактор на градиенти. Просто се нуждаем от градиентния подбирач, така че не забравяйте да кликнете върху стрелката, а не върху миниатюрата:

Кликвайки стрелката вдясно от миниатюрата за преглед на градиента.
Стъпка 4: Заредете градиентите със специални ефекти
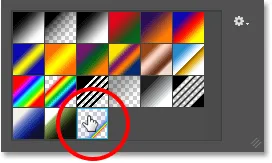
Когато се отвори Gradient Picker, ще видите малки миниатюри на различните градиенти, от които можем да избираме. Ако все още не сте заредили други градиенти, ще видите само настройката по подразбиране. Необходимият ни градиент на дъгата не е част от този набор по подразбиране, но е включен в Photoshop. Той се намира в градиента на специалните ефекти . Всичко, което трябва да направим, е да заредим специалните ефекти, зададени във Photoshop.
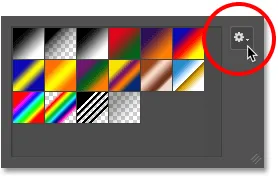
За целта щракнете върху иконата на зъбно колело в горния десен ъгъл на Gradient Picker:

Кликнете върху иконата на зъбно колело.
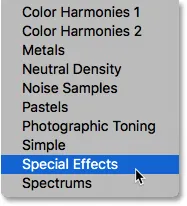
Това отваря меню с различни опции, свързани с градиент. В долната част на менюто е списък на допълнителни набори от градиенти. Изберете набор от специални ефекти :

Избор на градиента на специалните ефекти.
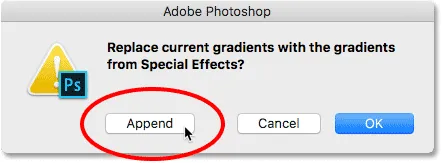
Photoshop ще ви попита дали искате да замените текущите градиенти с нови или просто да добавите новите към списъка. Ще се нуждаем от един от първоначалните, градиенти по подразбиране малко по-късно, така че щракнете върху Приложение :

Кликнете върху опцията за добавяне.
Стъпка 5: Изберете Градуента на дъгата на Russell
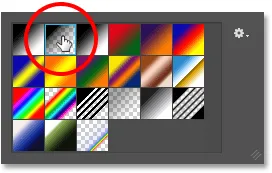
Върнете се в градиентния подбор, изберете градиента на Дъгата на Ръсел . Тя трябва да е последната миниатюра в списъка. Ако имате активирани Съвети за инструменти в предпочитанията на Photoshop (те са активирани по подразбиране), ще видите името на градиента да се появи, когато задържите курсора на мишката върху неговата миниатюра. Щракнете двукратно върху миниатюрата, за да изберете градиента на Дъгата на Ръсел и затворете инструмента за избор на градиент:

Избор на градиента на Дъга на Ръсел.
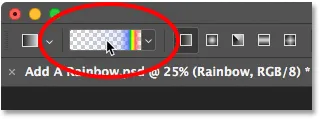
Ако сте любопитни да видите как изглежда градиентът на Rainse на Russell, щракнете върху миниатюрата за предварителен преглед на градиента в лентата с опции. Този път искате да щракнете върху самата миниатюра, а не върху стрелката до нея, върху която щракнахме по-рано:

Кликнете върху миниатюрата за преглед на градиента в лентата с опции.
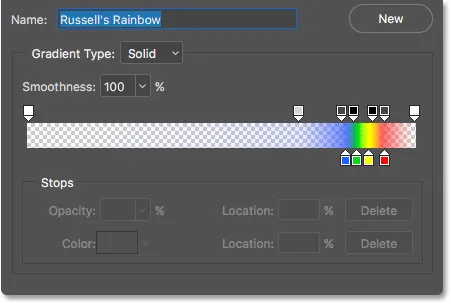
Това отваря Gradient Editor . Избраният в момента градиент се появява в голямата хоризонтална лента в долната половина на редактора. Забележете, че по-голямата част от градиента на Дъгата на Ръсел е напълно прозрачна. Цветовете за дъгата се появяват само в близост до десния ръб:

Редакторът на градиентите ни показва как изглежда градиентът на Дъгата на Ръсел.
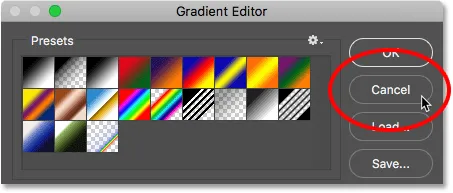
Всъщност не искаме да редактираме градиента, затова кликнете върху бутона Отказ, за да затворите Gradient Editor, без да правите промени:

Кликнете върху Отказ, за да затворите Gradient Editor.
Стъпка 6: Задайте градиентния стил на „Радиален“
По подразбиране Photoshop рисува градиенти в права линия, известна като линеен стил. За да нарисуваме дъга, трябва да кажем на Photoshop да начертае кръгъл ( радиален ) градиент.
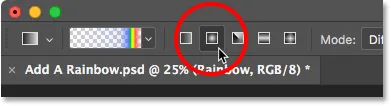
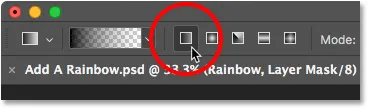
Ако погледнете вдясно от миниатюрата за преглед на градиента в лентата с опции, ще видите серия от пет икони. Всяка икона избира различен стил на градиент . Отляво надясно имаме линеен, радиален, ъглов, отразен и диамант. За да нарисувате кръгъл наклон, изберете иконата Radial (втора отляво):

Избор на иконата на радиален градиент в лентата с опции.
Стъпка 7: Начертайте градиента на дъгата
Изчертаването на радиален наклон с Gradient Tool на Photoshop е процес в две стъпки. Първо щракваме някъде върху изображението, за да зададем начална точка. Тази точка ще се превърне в центъра на наклона. След това с натиснат бутон на мишката се изтегляме от началната, централна точка, за да зададем размера на наклона. Колкото по-нататък се влачим, толкова по-голям е градиентът.
Въпреки че рисуването на градиент във Photoshop е много просто, това всъщност е най-трудната част, когато става въпрос за добавяне на дъга към изображение. Това е така, защото размерът и положението на дъгата ще зависи изцяло от това къде и колко далеч сте влачили.
За да ви покажа какво искам да кажа, щракнете върху произволно място в изображението, за да задам моята начална, централна точка. След това с натиснат бутон на мишката ще изтегля на малко разстояние от това място. Тъй като ние рисуваме кръгъл наклон, действителната посока, в която влачите, няма никаква разлика:

Кликнете, за да зададете централна точка за градиента, след което плъзнете, за да зададете размера.
Отначало виждаме само тънък контур, който ни показва къде сме щракнали и къде сме влачили. Когато пуснем бутона на мишката, точно тогава Photoshop рисува градиента и тук виждаме резултата. Добрата новина е, че начертах кръгъл, градиентен дъга. Лошата новина? Тя е твърде малка и не е мястото, където искам да се появи дъгата:

Първият наклон е твърде малък и е на грешно място.
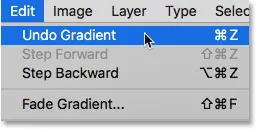
Тъй като това не е това, което исках, ще отменя градиента, като отидете до менюто „ Редактиране “ в горната част на екрана и изберете „ Отмени градиент“ . Или бих могъл да го отменя с помощта на клавишната комбинация, Ctrl + Z (Win) / Command + Z (Mac). Така или иначе работи, но тъй като най-вероятно ще трябва да отмените градиента няколко пъти, преди да го оправите, клавишната комбинация наистина е ваш приятел:

Отидете на Редактиране> Отмяна на градиент.
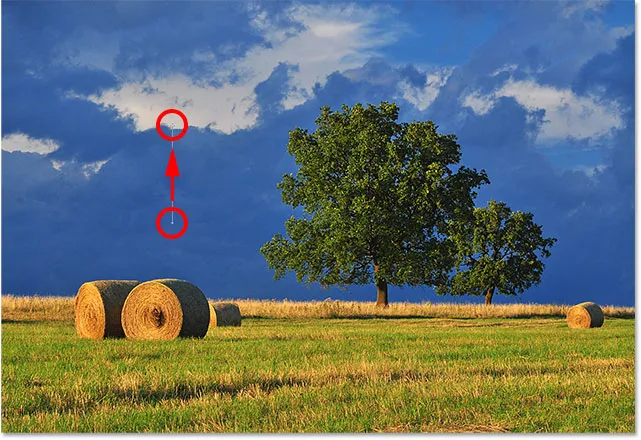
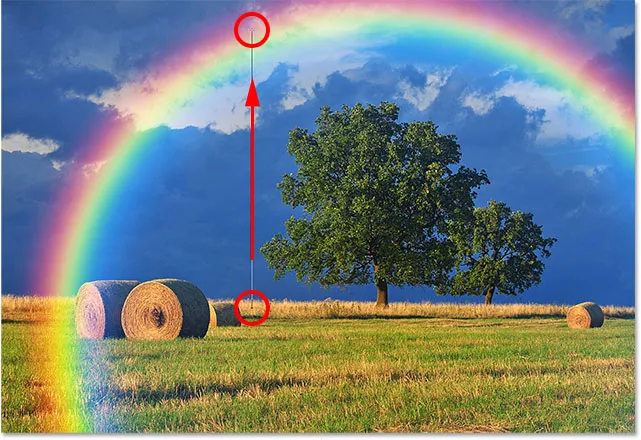
Всяко изображение ще бъде различно, но това, което искам за този конкретен образ, е дъгата да се извие над дъгата над дърветата. Ще започна с щракване под по-голямото от двете дървета, за да зададете централната точка на наклона. След това с натиснат бутон на мишката ще се отдръпна от централната точка и нагоре в облаците:

Начертавайки по-голям наклон, този път започващ под дървото.
Ще пусна бутона на мишката, за да позволя на Photoshop да начертае градиента и този път получавам много по-добър резултат:

Сега дъгата се появява в размера и местоположението, което исках.
Стъпка 8: Променете режима на слоевата смес на „Екран“
Дотук добре. Имаме градиент на дъгата. Разбира се, в момента не изглежда много реалистично. Един от проблемите е, че градиентът изглежда сякаш просто седи пред снимката. Трябва да го смесим с изображението и можем да го направим, като променим режима на смесване на слоя „Rainbow“.
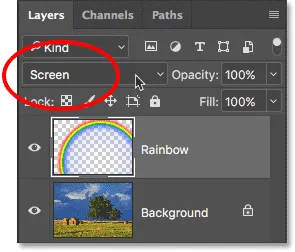
Ще намерите опцията Blend Mode в горната лява част на панела Слоеве. По подразбиране режимът на смесване е зададен на Нормално. Кликнете върху думата "Нормално", за да изведете списък с други режими на смесване и изберете Екран от списъка:

Промяна на режима на смесване на слоя "Rainbow" на Screen.
Ето резултата след промяна на режима на смесване на Screen. Сега дъгата се съчетава по-добре с изображението:

Резултатът след промяна на режима на смесване на Screen.
Стъпка 9: Преобразуване на слоя в интелигентен обект
Друг проблем на дъгата е, че преходите от един цвят към следващия са твърде добре дефинирани. Трябва да ги смекчим и можем да направим това, като размием градиента.
Ще го размажем с помощта на филтъра Gaussian Blur на Photoshop. Но преди да направим, нека да конвертираме слоя „Дъга“ в интелигентен обект . По този начин филтърът Gaussian Blur ще бъде приложен като интелигентен филтър, който ни позволява да се върнем назад и да променим настройките, ако се наложи.
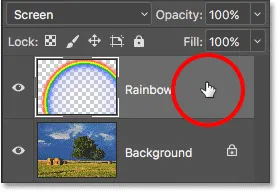
За да конвертирате слоя "Rainbow" в Smart Object, щракнете с десния бутон на мишката (Win) / Control (Щракнете върху Control) (Mac) върху слоя в панела "Слоеве":

Щракване с десен бутон (Win) / Control-щракване (Mac) на слоя "Rainbow".
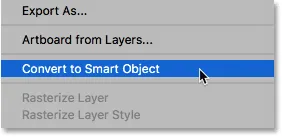
След това изберете Превръщане в интелигентен обект от менюто, което се показва:

Избор на командата "Преобразуване в интелигентен обект".
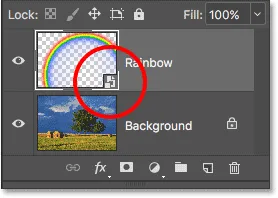
Няма да изглежда, че нещо се е случило, но ако погледнем отново в панела Слоеве, сега виждаме малка икона на Smart Object в долния десен ъгъл на миниатюрата за визуализация на слоя „Rainbow“. Ето как Photoshop ни позволява да знаем, че слоят е преобразуван в интелигентен обект:

Панелът Слоеве, показващ иконата Smart Object.
Стъпка 10: Приложете Gaussian Blur Filter
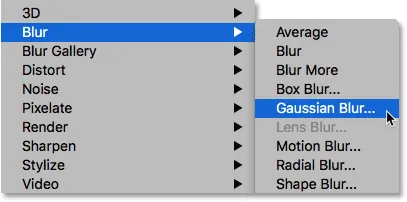
Сега, когато превърнахме слоя в Smart Object, нека приложим нашия филтър. Отидете до менюто Филтър в горната част на екрана, изберете Blur, след което изберете Gaussian Blur :

Отидете на Filter> Blur> Gaussian Blur.
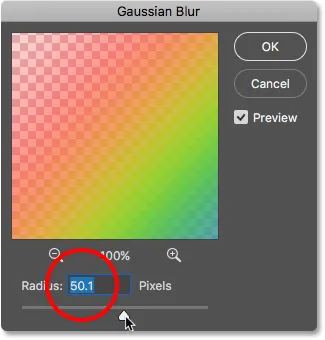
Това отваря диалоговия прозорец Gaussian Blur. Внимавайте за вашето изображение, докато влачите плъзгача Radius по дъното на диалоговия прозорец вдясно. Колкото по-напред влачите, толкова по-размито ще приложите към дъгата и толкова по-меки ще се появят преходите между цветовете.
Необходимото количество замъгляване ще зависи най-вече от размера на вашето изображение, така че няма конкретна стойност за въвеждане тук. Работя с доста голямо изображение, така че в моя случай, стойност на радиус от около 50 пиксела работи добре. Една различна стойност може да работи по-добре за вашето изображение в зависимост от неговия размер и цялостния вид, за който се стремите:

Диалогов прозорец за филтър Gaussian Blur.
Когато сте доволни от ефекта, щракнете върху OK, за да излезете от диалоговия прозорец. Ето моя резултат след замъгляване на градиента:

Резултатът след прилагане на Gaussian Blur филтъра.
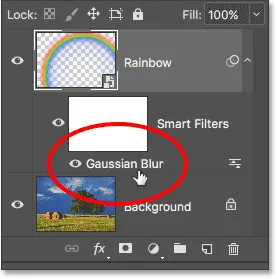
Тъй като приложихме филтъра на Gaussian Blur не на нормален слой, а на Smart Object, той автоматично се преобразува в Smart Filter. Можем да видим „Gaussian Blur“, посочен като интелигентен филтър под слоя „Rainbow“ в панела „Слоеве“.
Основното предимство на използването на Smart Filters над обикновените филтри във Photoshop е, че въпреки че вече сме приложили филтъра, винаги можем да се върнем и да променим настройките му. Ако искате да опитате различна стойност на радиус, щракнете двукратно върху думите "Gaussian Blur", за да отворите диалоговия прозорец на филтъра и опитайте отново. Можете да направите това толкова пъти, колкото искате, без загуба на качеството на изображението:

Интелигентните филтри могат да бъдат отворени по всяко време само с двойно щракване върху тях.
Стъпка 11: Добавете слоева маска
Единственият останал проблем с дъгата, поне с моето изображение, е, че дъното му се простира чак до дъното на снимката и през земята. Нуждаем се от начин да скрием долната част на наклона, така че дъгата да се появява само в небето. Можем да направим това с помощта на маска на слоя.
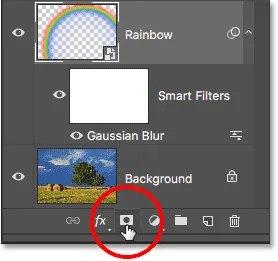
За да добавите маска на слоя, щракнете върху иконата Layer Mask в долната част на панела Layers:

Кликнете върху иконата Layer Mask.
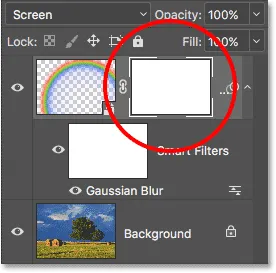
Отново нищо няма да се случи, но вече можем да видим миниатюра с маска, изпълнена с бял слой, вдясно от миниатюрата за визуализация на слоя „Дъга“. Забележете, че миниатюрата на маската на слоя има бяла рамка за подчертаване около нея. Това ни казва, че маската на слоя, а не самия слой, вече е избрана:

На слой "Rainbow" се появява миниатюра на маска на слоя.
Стъпка 12: Задайте цвета на предния план на черно
След миг ще използваме предния план на Photoshop за прозрачен градиент, за да скрием частите на дъгата, които не искаме да виждаме. Но за да работи, първо трябва да се уверим, че цветът на Предния план е настроен на черно .
Можем да видим текущите цветове на предния план и фона на Photoshop в двата цветни образа в долната част на панела с инструменти. Моделът в горната лява част е текущият цвят на предния план. Ако не е зададено на черно, натиснете буквата D на клавиатурата си, за да нулирате бързо цветовете на предния план и фона до техните настройки по подразбиране. Това ще зададе цвета на предния план на бял, а цвета на фона - на черно. След това натиснете буквата X на клавиатурата си, за да смените цветовете, като цветът на предния план е черен:

Цветът на предния план (горен ляв фиш) трябва да бъде зададен на черен.
Стъпка 13: Изберете градиент „Преден план за прозрачен“
С цвета на предния план, зададен на черен, върнете се нагоре към лентата с опции в горната част на екрана и щракнете отново върху малката стрелка директно вдясно от миниатюрата за преглед на градиента :

Кликнете отново върху стрелката до миниатюрата за преглед на градиента.
Това отново отваря градиентния подбирач. Този път изберете градиент на преден план до прозрачен, като щракнете двукратно върху миниизображението му (втори от левия, горния ред):

Щракнете двукратно върху градиента "Преден план до прозрачен".
Стъпка 14: Задайте градиентния стил на „Линеен“
Вместо да нарисуваме друг радиален градиент, както направихме за дъгата, този път ще трябва да нарисуваме линеен наклон. За да превключите от радиално към линейно, щракнете върху иконата на линеен градиент в лентата с опции:

Кликнете върху иконата на линеен градиент.
Стъпка 15: Начертайте градиент върху маската на слоя
С избрания градиент от преден план до прозрачен, черен като нашия цвят на преден план и стила на градиента, зададен на линеен, всичко, което трябва да направим, за да скрием частта от дъгата, която се вижда под небето, е да начертаем наклон от линията на хоризонта до върха на дъгата.
Ще започна с щракване навсякъде точно под небето. След това ще натисна и задържа клавиша Shift и ще плъзна направо нагоре, почти до самия връх на дъгата. Задържането на клавиша Shift при плъзгане ограничава ъглите, в които можете да плъзнете, улеснявайки вертикалното придвижване нагоре:

Плъзгане от земята до върха на дъгата.
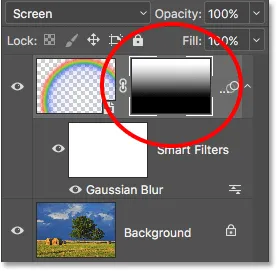
Ще пусна бутона на мишката, след това клавиша Shift, така че Photoshop може да нарисува градиента върху маската на слоя и ето резултата. Долната част на дъгата (частта, която се простираше в земята) е изчезнала напълно от гледката. След това дъгата постепенно влиза в полезрението и се увеличава в яркостта, когато се движим от линията на хоризонта до върха на дъгата:

Дъгата сега се появява само на небето, увеличава се в яркостта, колкото по-нагоре се качва.
Ако погледнем миниатюрата на маската на слоя в панела Слоеве, можем да видим градиента, който сме нарисували. Черната зона на дъното е зоната, където сега е напълно скрита дъгата. Бялата зона в самия връх е мястото, където дъгата е 100% видима. Тъмната до светлата зона между тях е, където дъгата постепенно се вижда:

Миниатюрата на слоевата маска показва градиента.
Научете повече: Разбиране на слоевите маски във Photoshop
Стъпка 16: Скриване на допълнителни зони на дъгата (незадължително)
Може би се чудите защо тук избрах градиент от преден план до прозрачен, а не стандартния градиент Черно на бяло на Photoshop. Причината е, че градиентът от преден план до прозрачен ни дава свободата да скрием и други части на дъгата, ако се наложи.
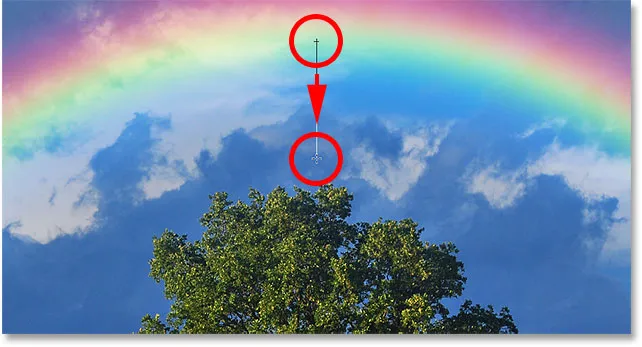
Например, ако моето изображение съдържа повече облаци в небето над дърветата и исках дъгата да изглежда така, сякаш изчезва в облаците, всичко, което трябва да направя, е да начертая друг преден план на прозрачен градиент върху маската на слоя от върха на дъгата надолу:

Начертавайки втори преден план към прозрачен наклон, този път да скриете върха на дъгата.
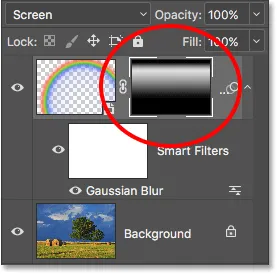
Когато пусна бутона на мишката, Photoshop рисува втория наклон и сега горната част на дъгата изчезва. Забележете, че дъното също е все още скрито. Начертаването на втория градиент не презаписа първия, както би имал, ако бях нарисувал градиент Черно на Бяло. Вместо това вторият градиент е просто добавен към първия:

Горната част на дъгата изчезва, докато дъното също остава скрито.
Това можем да видим по-ясно, ако погледнем отново миниатюрата на маската на слоя. Дъното все още е изпълнено с черно, но сега, така е и самият връх:

Миниатюрата на слоевата маска, показваща двата комбинирани градиента.
Разбира се, в това изображение няма облаци над дърветата, така че ще отменя този втори градиент, като отидете до менюто Редактиране и изберете Undo Gradient, или като натиснете Ctrl + Z (Win) / Command + Z (Mac) на моята клавиатура:

Отидете на Редактиране> Отмяна на градиент.
Бихме могли да скрием и част от дъгата отстрани. Ще нарисувам градиент от преден план до прозрачен върху маската на слоя от десния ръб на дъгата в посока към центъра:

Рисуване на преден план към прозрачен наклон отдясно.
Ще пусна бутона на мишката и сега изглежда, че дъгата избледнява, докато се движи по небето:

Градиентът изглежда сякаш избледнява вдясно.
Отново, това всъщност не е ефектът, който ще постигна с това изображение. Тук само показвам някои примери защо градиентът на преден план към прозрачен може да бъде по-добър избор спрямо стандартния градиент Черно към Бяло при добавяне на дъга. Бързо ще отменя втория си градиент, като натисна Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си.
Преди и след
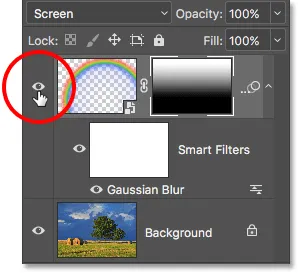
И накрая, след като нарисувахме дъгата си на отделен отделен слой, лесно можем да направим сравнение „преди и след“. За да видите оригиналното си изображение без дъгата, просто щракнете върху иконата за видимост на слоя „Дъга“ (малкото очно ябълче) в панела „Слоеве“, за да изключите временно слоя:

Щракнете върху иконата за видимост, за да включите и изключите дъгата.
При изключен слой, дъгата изчезва:

Оригиналното изображение се връща.
Кликнете отново върху същата икона за видимост (празният квадрат, където преди е била очната ябълка), за да включите отново слоя „Дъга“ и да видите крайния си резултат:

Крайният ефект на дъгата.
И там го имаме! Ето как лесно да добавите дъга към изображение, използвайки нищо повече от няколко градиента, филтър и маска на слоя във Photoshop! Вижте още фото ефекти ефекти tutorials.p>