
Разлика между React JS срещу Vue JS
React JS е библиотека с JavaScript, използвана основно за разработване на интерфейси за крайни потребители на Font. React JS е разработен от Facebook, който се използва за обработка на изгледания слой както за уеб, така и за мобилни приложения. Javascript, HTML5 и CSS са длъжни да работят върху същото. Това се използва за разработване на многократно използваеми UI компоненти. React JS се използва като View част в MVC модела. Можем да представим Recat JS на сървър като Node и той също се използва за собствена разработка на приложения. React JS всъщност реализира еднопосочен поток от данни, поради което React JS е много по-прост от другите често използвани JS рамки.
Характеристики на React JS
- JSX : Разширение на синтаксиса на JavaScript, което се препоръчва най-вече в React JS.
- Компоненти: React JS се използва като компонентна структура, която се използва за работа в голям проект с различна модулна структура.
- Еднопосочен поток от данни: Той реализира еднопосочен поток от данни, използвайки модел Flux, за да поддържа данните еднопосочни.
- Лиценз: Лицензиран е под Facebook Inc.
Vue JS също е рамка на Javascript с отворен код, която се използва за разработване на интерфейсите за крайни потребители на шрифта. Vue JS е разработен от Evan You, бивш служител на Google. Vue JS се използва за разработване на предния край на интерактивните уеб приложения.
Характеристики на Vue JS
- Шаблони: Vue JS предоставя базирани на HTML шаблони, които ще се използват за създаване на изгледи, т.е. потребителски интерфейси. Той поддържа HTML, CSS и JS отделно.
- Директиви: Vue JS използва различни вградени директиви за извършване на различни видове действия.
- Гледачи: Гледачите се използват, за да се грижат за всички промени, свързани с данни.
- Маршрутизиране: Vue-router се използва за навигация между различни страници.
- Vue-CLI: Използва се за стартиране на Vue JS в интерфейса на командния ред.
- Обвързване на данни: v-bind се използва за присвояване на стойност на атрибутите HTML, манипулиране на CSS и стил и т.н.
- Виртуален DOM: Това е програма за програмиране, която съхранява виртуална реплика на потребителски интерфейс в паметта и се синхронизира с действителния DOM чрез използване на свързани библиотеки.
- Анимация: Vue JS има вградени приставки, които помагат за анимиране на различни HTML елементи.
- Обработка на събитията: атрибут v-on се използва за слушане на различни събития, които се добавят към елемента DOM.
Сравнение между главата на React JS срещу Vue JS
По-долу е топ 3 разликата между React JS срещу Vue JS 
Ключови разлики между React JS срещу Vue JS
И двата React JS срещу Vue JS са популярни решения на пазара; нека да обсъдим някои от основните разлики между React JS срещу Vue JS:
- React JS е Javascript библиотека, която се използва за разработване на различни приложения, както и потребителски интерфейси. Vue JS е Javascript MVC Framework, който се използва за разработване на UI слой на уеб приложения.
- React JS се използва за разработване на потребителски интерфейси на уеб приложения и мобилни приложения. Това не само се използва за разработване на Native приложения, а също така и на сървър като възел. Vue JS се използва за разработване на потребителски интерфейси на уеб приложения. Основно се фокусира върху изгледния слой. Също така е лесно да се интегрира с други проекти и приложения на трети страни
- React JS е библиотека с javascript, използва JSX подход за разработка. HTML, CSS всички трябва да пишат само в Javascript. Vue JS е Javas MVC рамка, която използва базиран на шаблони подход за разработка. Всички HTML, CSS и Javascript могат да се използват отделно във Vue JS, което всъщност прави развитието много по-опростен от React JS.
- В React JS, ако настъпи промяна в състоянието на който и да е компонент, той рендерира цялата йерархия на компонента, считайки този компонент за корен компонент. Необходимо е да използваме PurComponent или да внедрява трябваComponentUpdate, за да избегнем тази ситуация на повторно изобразяване, когато е необходимо. Във Vue, JS shouldComponentUpdate е внедрен автоматично, за да се избегнат тези условия за повторно изобразяване. Тук системата знае кой компонент трябва да рендерира, когато настъпят промени в състоянието.
- React JS използва създаване на реагира приложение за инсталиране. React JS също се нуждае от уеб пакет за build.Vue JS използва Vue-cli / CDN / NPM за инсталиране. Можем да направим разработката на Vue JS навсякъде.
- React JS използва чисто основна разработка на Javascript. Докато Vue JS използва разработка, базирана на шаблони. React JS е по-популярен от Vue JS, защото възможността за работа в React JS е много по отношение на Vue JS.
- Държавната библиотека за реагиране се нарича MobX, която е много популярна в React Community. Докато библиотеката за управление на държавата за Vue е известна като VueX.
Реактивна JS срещу Vue JS Таблица за сравнение
По-долу е списъкът на точките, описващи сравнението между React JS срещу Vue JS
| Основа на сравнението между React JS срещу Vue JS |
Реагира JS |
Vue JS |
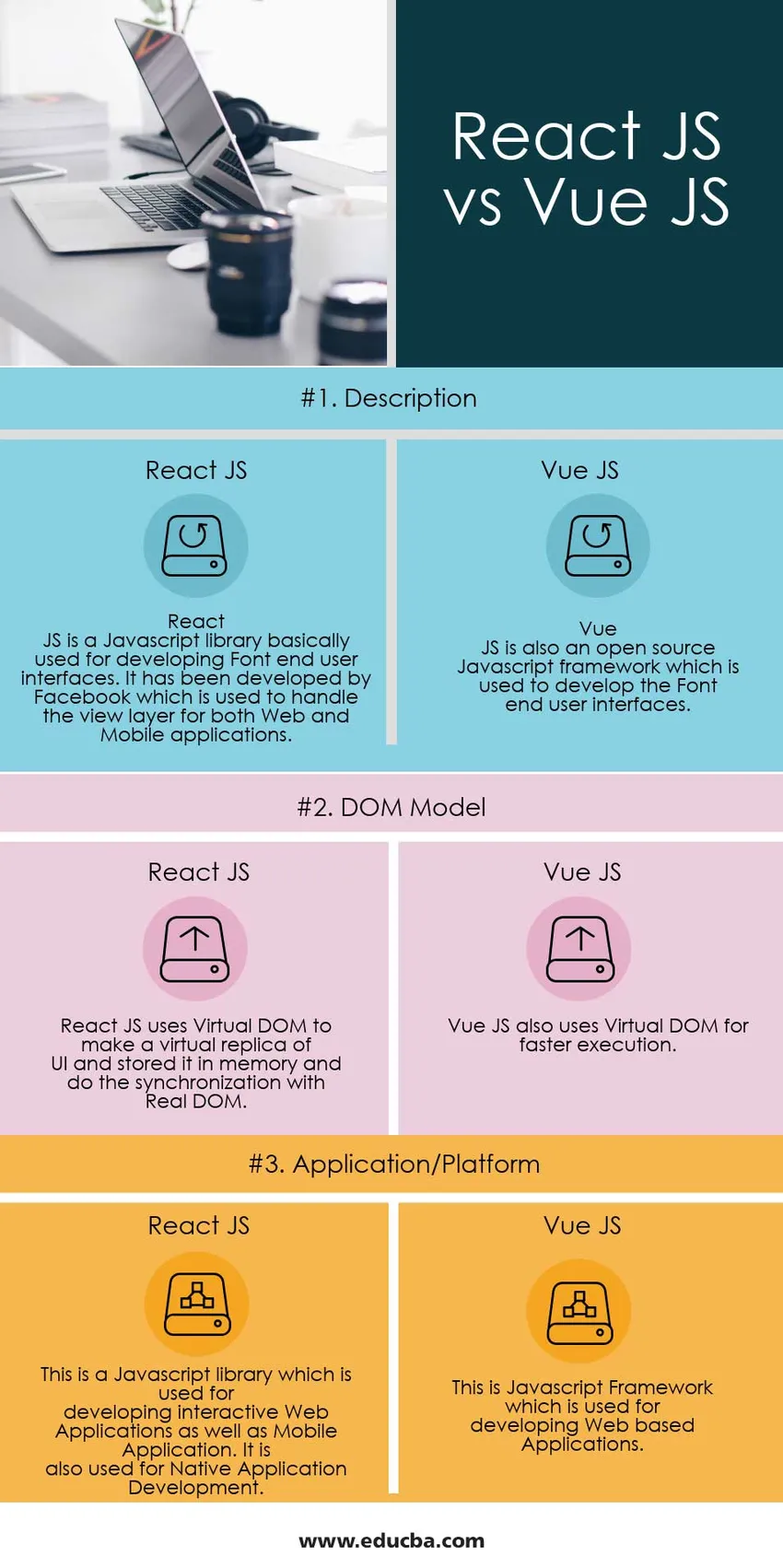
| описание | React JS е библиотека с JavaScript, използвана основно за разработване на интерфейси за крайни потребители на Font. Той е разработен от Facebook, който се използва за обработка на изгледния слой както за уеб, така и за мобилни приложения. | Vue JS също е рамка на Javascript с отворен код, която се използва за разработване на интерфейсите за крайни потребители на шрифта. |
| DOM Модел | React JS използва Virtual DOM, за да направи виртуална реплика на потребителския интерфейс и да го съхранява в паметта и да направи синхронизацията с Real DOM. | Vue JS също използва Virtual DOM за по-бързо изпълнение. |
| Заявление / Platform | Това е Javascript библиотека, която се използва за разработване на интерактивни уеб приложения, както и за мобилни приложения. Използва се и за Native Development Application. | Това е Javascript Framework, който се използва за разработване на уеб-базирани приложения. |
Заключение Реагирайте JS срещу Vue JS
И React JS, или Vue JS използва Virtual DOM за по-бързо изпълнение, което всъщност съхранява виртуалното представяне на потребителския интерфейс в паметта и се синхронизира с Real DOM. Тъй като React JS е библиотека на Javascript, така че целият код, който съдържа HTML, CSS, JS, трябва да пише в Core Javascript концепция, която в основата си използва JSX подход, докато Vue JS е Javas MVC рамка, която всъщност следва модела на Controller View View, където Vue JS е фокусиран основно на слоя View. Vue JS следва базиран на шаблона подход, който предоставя HTML базирани шаблони за разработване на View Layer, т.е. за разработване на потребителски интерфейси. В случай на React JS, той се използва за разработване на Web като потребителски интерфейси за мобилни приложения. Нещо повече, React JS се използва и за разработването на Native приложения и също така можем да представим React JS на сървър като възел. Като има предвид, че Vue JS се използва за разработване на интерактивни потребителски интерфейси на уеб приложението. Според настоящата екосистема и разликата между React JS или Vue JS, изглежда, че React JS е много популярен от Vue JS.
Препоръчителен член
Това е ориентир за основните разлики между React JS срещу Vue JS. Тук също обсъждаме ключовите разлики на React JS срещу Vue JS с инфографиката и таблицата за сравнение. Може да разгледате и следните статии -
- Невероятно ръководство за Angular vs Bootstrap
- Vue.js срещу ъглова полезна разлика
- Angular vs React
- Vue.js срещу jQuery кой е по-добър
- Ценни разлики Ъглова JS срещу Vue JS
- Vue.JS vs React.JS: Какви са предимствата
- Bootstrap 4 Cheat sheet: Ползи