В този урок ще научим как да създадем забавен ретро текстов ефект от 80-те във Photoshop, с лъскави хромирани и неонови букви! За да създадем ефекта, ще използваме стиловете на слоя на Photoshop, които не само ще улеснят нещата, но и ще поддържат текста ни напълно редактируем. Ще използваме слой Gradient fill, за да създадем фон за ефекта. И за да завършим нещата, ще добавим няколко искри около текста, използвайки Brush Tool на Photoshop!
Голяма част от ретро ефекта ще бъде направен с помощта на градиенти, а по пътя ще създаваме няколко персонализирани градиента. За да спестим време в бъдеще, ще запишем всеки персонализиран градиент като нова предварителна настройка. По този начин следващия път, когато искате да създадете ретро ефекта, ще можете бързо да изберете градиентите, от които се нуждаете, от предварително зададените настройки, вместо да се налага да ги пресъздавате от нулата.
Тук ще използвам Photoshop CC, но всичко, което ще правим, е напълно съвместимо с Photoshop CS6 и с по-ранните версии на Photoshop. Ще използвам и няколко шрифта в ретро стил, които изтеглих от Adobe Typekit, налични с повечето планове за абонамент Creative Cloud. Ако нямате достъп до Adobe Typekit, не се притеснявайте. Бързо търсене в Google ще намери много безплатни ретро шрифтове, които можете да използвате.
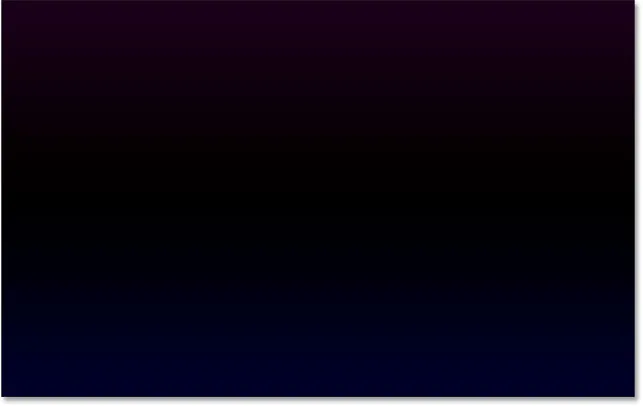
Ето как ще изглежда ретро текстовият ефект от 80-те, когато приключим:

Крайният ефект.
Има много стъпки, но всички са супер лесни, така че ако сте готови, нека започнем!
Как да създадете ретро текстов ефект от 80-те години
Стъпка 1: Създайте нов документ за Photoshop
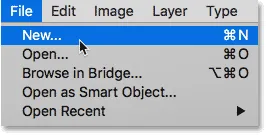
Нека започнем със създаването на нов документ за Photoshop. Отидете до менюто File в лентата с менюта в горната част на екрана и изберете New :

Отидете във Файл> Ново.
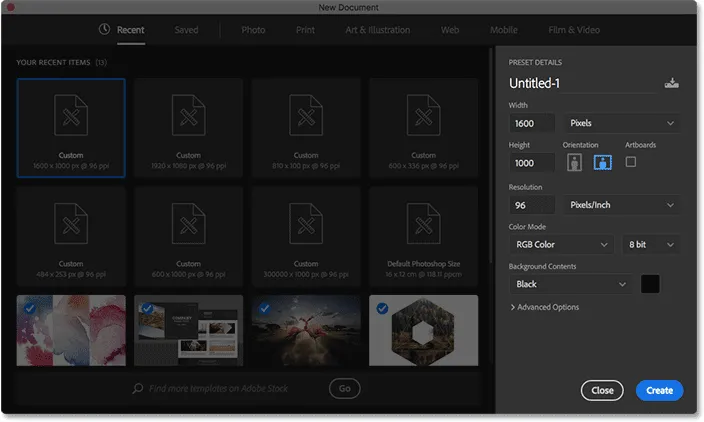
Това отваря диалоговия прозорец Нов документ. Ако използвате Photoshop CC, ще видите току-що преработената версия на диалоговия прозорец. Ако използвате CS6 или по-ранна версия, ще видите по-стария, традиционен диалогов прозорец. Нека първо да разгледаме версията на Photoshop CC, а след това ще разгледаме по-старата версия. Не се притеснявайте, това ще отнеме само минута.
Преработената версия на диалоговия прозорец в Photoshop CC е съставена най-вече от нова област вляво, където можем да разгледаме и избираме миниатюри с предварително зададени размери на документи за различни видове проекти (Photo, Print, Web, Mobile и т.н.) като както и размери, които наскоро използвахме. За този урок можете да игнорирате този нов раздел. Единственият раздел, от който се нуждаем, е панелът за предварително зададени детайли отдясно, където намираме традиционните опции за създаване на собствен персонализиран документ:

Преработеният диалогов прозорец Нов документ в Photoshop CC. Панелът за предварително зададени детайли е подчертан.
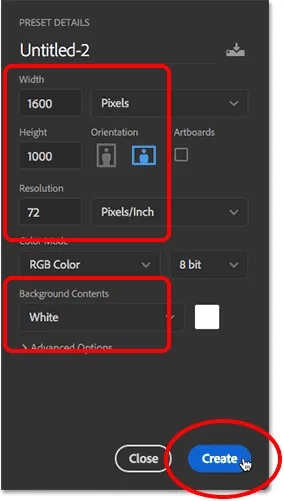
За този урок ще създадем документ с Ширина 1600 пиксела и Височина от 1000 пиксела . Задайте стойността на резолюцията на 72 пиксела / инча, а фоновото съдържание - на бяло . След това щракнете върху Създаване, за да създадете новия документ:

Настройка на опциите за широчина, височина, разделителна способност и фоново съдържание в Photoshop CC.
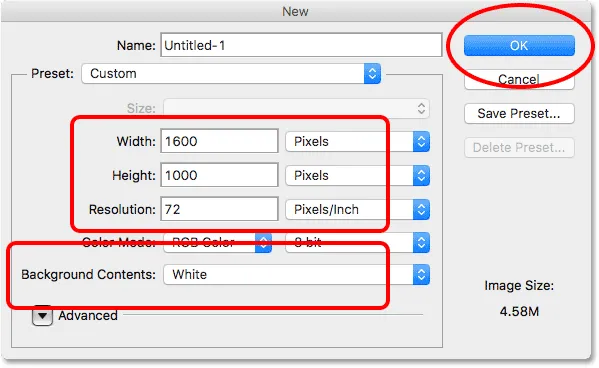
Ако използвате Photoshop CS6 или по-стара версия, ще видите по-стария, традиционен диалогов прозорец Нов документ. Отново за този урок, задайте Ширината на 1600 пиксела и Височината до 1000 пиксела . Стойността на резолюцията трябва да бъде 72 пиксела / инча, а фоновото съдържание трябва да бъде зададено на бяло . Кликнете върху OK, за да създадете вашия нов документ:

Настройка на опциите за ширина, височина, разделителна способност и фоново съдържание в Photoshop CS6.
Стъпка 2: Добавете слой запълване с градиент
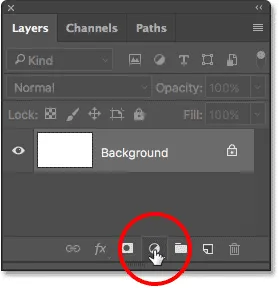
Преди да добавим нашия текст, нека създадем по-интересен фон за ефекта. За целта ще използваме един от запълващите слоеве на Gradient на Photoshop. Кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
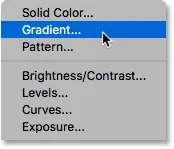
След това изберете Gradient от списъка:

Избор на градиентен запълващ слой.
Стъпка 3: Създайте нов персонализиран градиент
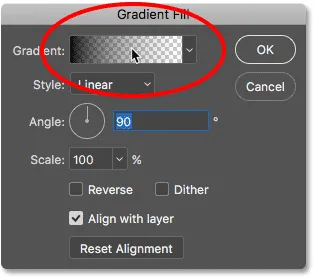
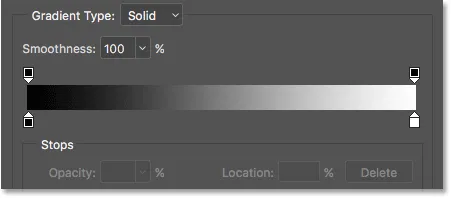
Това отваря диалоговия прозорец Gradient Fill . Кликнете върху грайфера на цвета на градиента в горната част. В момента цветният ми образ показва градиент от черно до прозрачно. Не се притеснявайте, ако вашият показва нещо различно:

Кликнете върху цветовия фиш в диалоговия прозорец Gradient Fill.
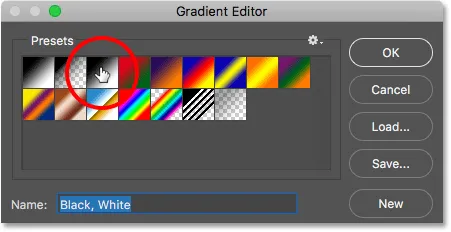
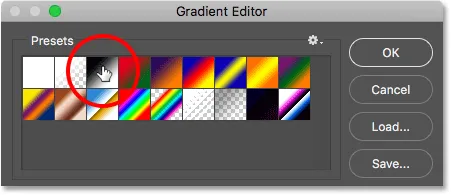
Щракването върху цветовия отвор отваря Gradient Editor на Photoshop, където можем да създадем свой собствен персонализиран градиент. За да ни дадете начална точка, изберете градиента Черен, Бял, като кликнете върху миниатюрата му (трета отляво, горния ред) в секцията Предварителни настройки в горната част на диалоговия прозорец:

Избор на черния, белия градиент в редактора на градиенти.
Ако погледнем в долната половина на Gradient Editor, виждаме голяма лента за предварителен преглед, която ни показва как изглежда градиентът в момента. Тъй като избрахме предварително зададения градиент Черно, Бяло, лентата за визуализация показва градиент, който се движи от черно вляво до бяло вдясно:

Лента за визуализация, показваща текущите цветове на градиента.
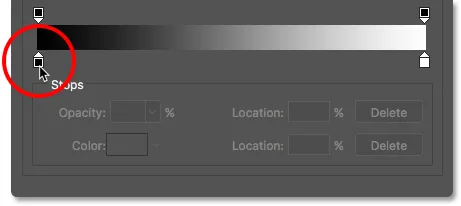
Можем да редактираме цветовете на градиента, като използваме спиранията на цветовете непосредствено под лентата за визуализация. В момента има две цветни стопове; черен отляво и бял отдясно.
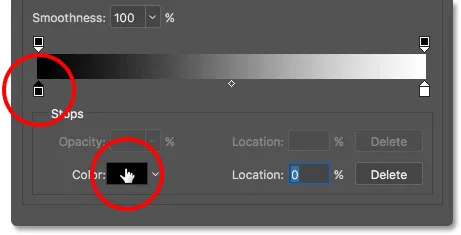
Кликнете върху спирката на черния цвят вляво, за да го изберете. След това кликнете върху цветовия образ, за да промените цвета му:

Кликнете върху спирането на цвета вляво, след което щракнете върху цветовия образ.
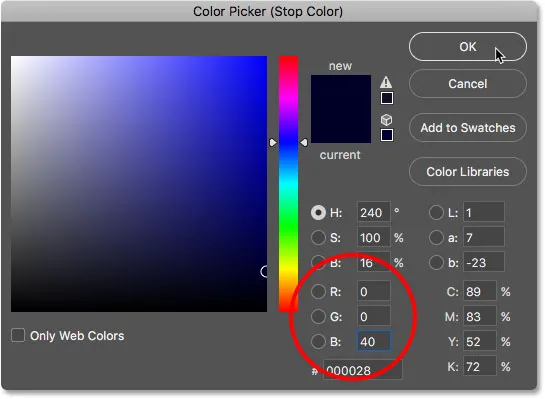
Това отваря Photoshop's Color Picker, където можем да изберем различен цвят. За този първи цвят, нека да изберете тъмно синьо, като зададете стойността R (червена) на 0, стойността G (зелена) също на 0, и B (синята) стойност на 40 :

Избор на тъмно синьо за левия цвят на градиента.
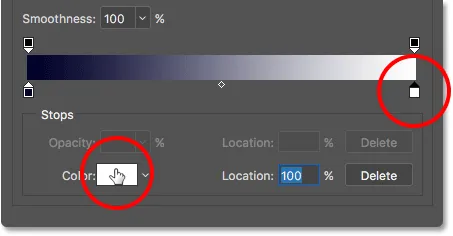
Щракнете върху OK, за да затворите „Избор на цвят“. Върнете се в Gradient Editor, щракнете върху спирането на бял цвят вдясно, за да го изберете. След това щракнете върху цветовия образ, за да промените цвета му:

Кликнете върху спирането на цвета вдясно, след което щракнете върху цветовия образ.
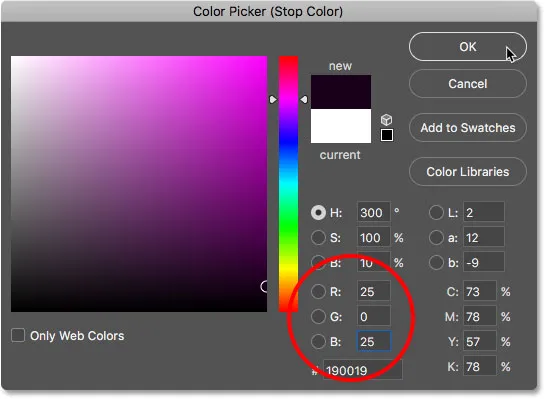
Когато се отвори Color Picker, изберете тъмно розово, като зададете R стойността на 25, G на 0 и B на 25 :

Избор на тъмно розово за цвета вдясно.
Щракнете върху OK, за да затворите „Избор на цвят“. Сега имаме градиент от тъмносиньо вляво до тъмно розово вдясно. Нека добавим трети цвят в средата на градиента.
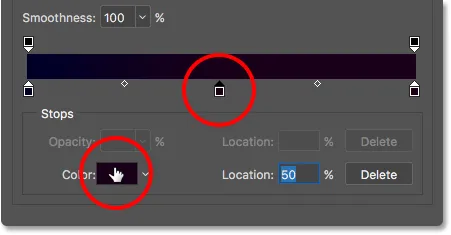
Кликнете директно под центъра на лентата за визуализация, за да добавите нов стоп на цвета . Не се притеснявайте да щракнете в точния център, защото ще зададем местоположението на спирането на цвета, след като сме избрали цвят. След като добавите новия стоп за цвят, кликнете върху цветовата папка, за да промените цвета си:

Кликнете под центъра на лентата за визуализация, за да добавите ново спиране, след което щракнете върху цветовия образ.
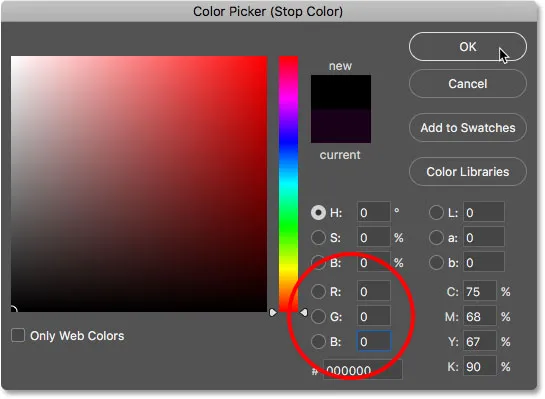
В Color Picker изберете черно за средата на градиента, като зададете стойностите R, G и B на 0 :

Избор на черно за средния цвят.
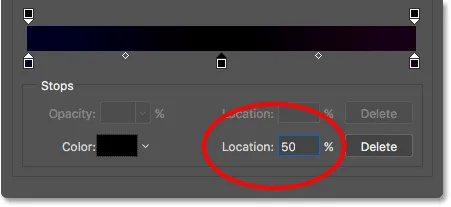
Щракнете върху OK, за да затворите „Избор на цвят“. След това, в Gradient Editor, уверете се, че новото стопиране на цвета е в точния център на градиента, като зададете местоположението му на 50% :

Задаване на местоположението на новия цвят на стоп на 50%.
Стъпка 4: Запазете градиента като предварително зададен
Преди да затворим Gradient Editor, нека да запазим нашия персонализиран градиент като нова предварителна настройка. Всъщност ние ще запазим всички наши персонализирани градиенти като предварително зададени настройки. По този начин следващия път, когато искате да създадете този ефект, ще можете бързо да изберете градиентите от областта Presets, вместо да се налага да ги създавате отново от нулата.
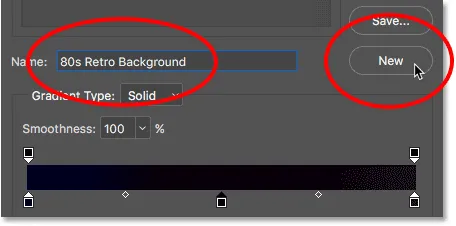
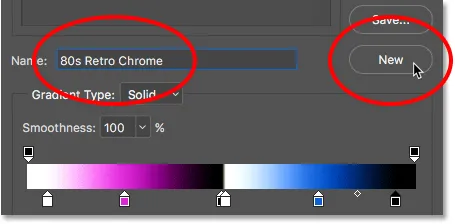
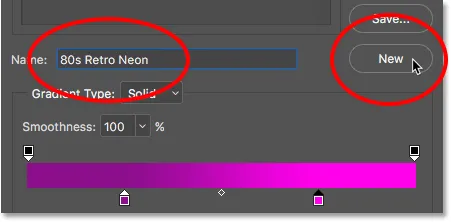
Въведете име за градиента в полето Име непосредствено под миниатюрите на предварително зададени. Ще нарека градиента „Ретро фон на 80-те“. След това щракнете върху бутона New :

Въведете име за градиента, след което щракнете върху „Ново“.
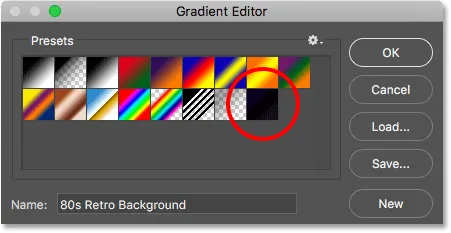
Photoshop запазва градиента като нова предварителна настройка и миниатюра за него се появява в областта Presets. Вече можете да щракнете върху миниатюрата, за да изберете моментално градиента следващия път, когато ви е необходим:

Градиентът „Ретро фон на 80-те години“ се показва като миниатюра в областта Presets.
Стъпка 5: Задайте стила и ъгъла на градиента
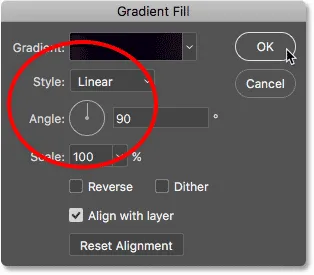
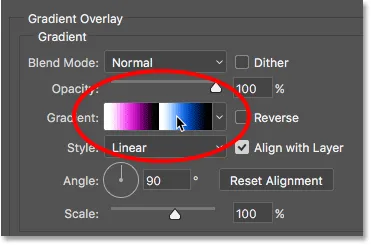
Щракнете върху OK, за да затворите Gradient Editor. След това, отново в диалоговия прозорец Градиентно запълване, уверете се, че опцията Style е зададена на Linear и ъгълът е на 90 ° :

Проверка на опциите за стил и ъгъл.
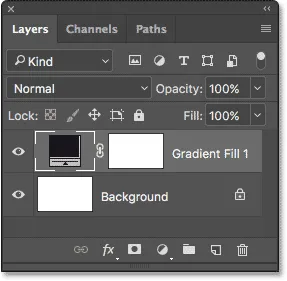
Щракнете върху OK, за да затворите диалоговия прозорец Gradient Fill. Ако погледнем в панела Слоеве, виждаме новия градиентен слой за запълване, наречен „Gradient Fill 1“, разположен над фоновия слой:

Панелът Слоеве, показващ градиентния слой запълване.
И в нашия документ, въпреки че е малко трудно да се види на бял фон на страницата, сега имаме градиент от тъмно розово в горната част до черно в средата и след това до тъмно синьо отдолу. Това ще бъде фонът за нашия ретро текстов ефект:

Новият градиент на фона.
Стъпка 6: Добавете своя текст
Сега, когато вече имаме фона си, нека добавим малко текст. Изберете Photoshop's Type Tool от лентата с инструменти:

Избор на инструмента за тип.
С избрания инструмент Tool изберете опциите за шрифт в лентата с опции в горната част на екрана. Както споменах по-рано, ще използвам няколко шрифта от Adobe Typekit, но в Google ще намерите много страхотни (и безплатни) ретро шрифтове.
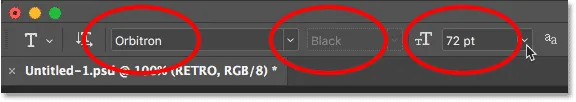
В този случай ще използвам шрифт, наречен Orbitron Black . След като сте избрали вашия шрифт, задайте размера на 72 pt . Ще променим размера на текста ръчно, след като го добавим, но засега това ще ни позволи да започнем с най-големия размер, който можем да изберем от списъка с предварително зададени размери:

Задаване на шрифта на Orbitron Black и размера на 72 pt.
Ще настроим нашия тип цвят на бял, за да можем лесно да го видим пред фона. Кликнете върху цветовия образ в лентата с опции:

Кликнете върху цветовия пакет, за да промените цвета на типа.
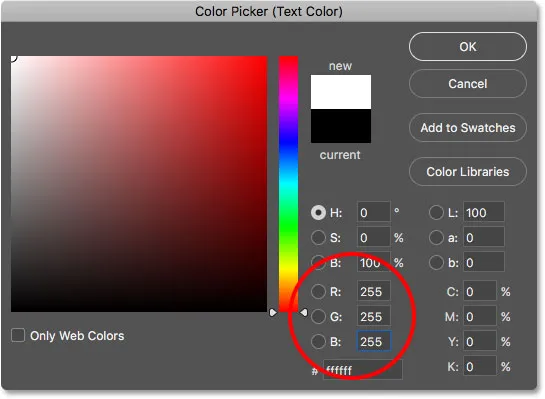
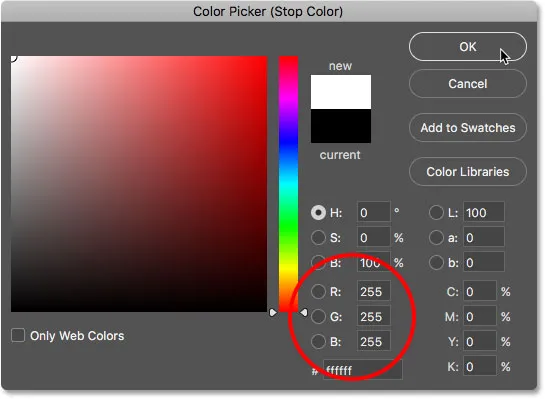
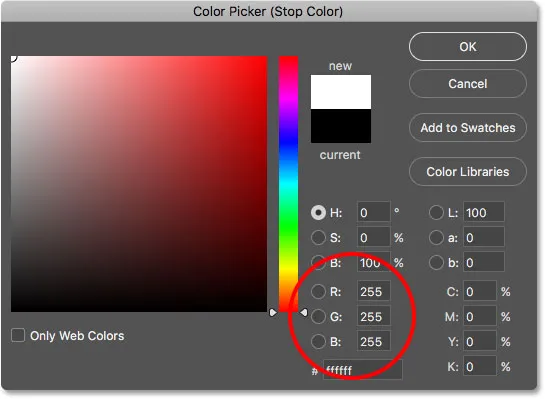
Това отваря Цветния подбор. Изберете бяло, като зададете стойностите R, G и B на 255 . Щракнете върху OK, за да затворите „Избор на цветове“, когато сте готови:

Избор на бял цвят за типа.
След това щракнете вътре в документа и въведете своя текст. Ще напиша думата "RETRO", всички с главни букви:

Въведете думата "RETRO".
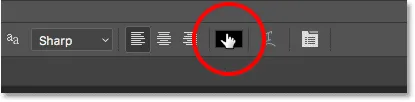
За да приемете текста, щракнете върху отметката в лентата с опции:

Щракнете върху отметката, за да приемете текста.
Стъпка 7: Преоразмерете и променете текста с безплатна трансформация
За да преоразмерите и препозиционирате текста, ще използваме командата Free Transform на Photoshop. Отидете до менюто Редактиране в горната част на екрана и изберете Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
Това поставя полето Безплатна трансформация и се справя с текста. За да го преоразмерите, плъзнете някоя от ъгловите дръжки . Натиснете и задръжте клавиша Shift, докато влачите дръжките, за да фиксирате оригиналните форми на буквите на място, докато ги преоразмерите. Когато сте доволни от размера на текста, освободете бутона на мишката и след това освободете клавиша Shift. Уверете се, че първо пуснете бутона на мишката, след това клавиша Shift или ще получите неочаквани резултати:

Задръжте Shift и плъзнете ъглова дръжка, за да промените размера на текста.
За да препозиционирате текста, щракнете навсякъде в полето Безплатна трансформация и плъзнете текста в центъра на документа:

Преместване на текста в центъра.
За да приемете новия размер и позиция на текста, щракнете върху отметката в лентата с опции:

Щракнете върху отметката, за да излезете от безплатна трансформация.
Стъпка 8: Добавете стил на градиентен слой на наслагване
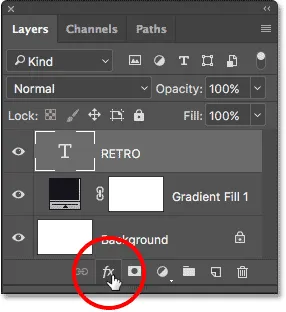
Ако погледнем отново в панела Слоеве, виждаме нашия нов тип слой, седнал над другите слоеве. Нека създадем хромиран ефект за текста. Кликнете върху иконата на слоевете на слоевете (иконата fx ) в долната част на панела Слоеве:

Кликнете върху иконата на слоеве на слоеве (fx).
Изберете Gradient Overlay от списъка:

Избор на Gradient Overlay от списъка със стилове на слоевете.
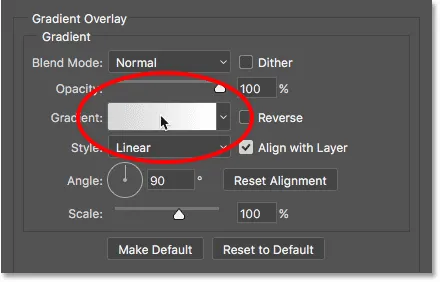
Отваря се диалоговият прозорец на Photoshop's Layer Style, зададен на опциите за градиентно наслагване в средната колона. Кликнете върху грайфера на цвета на градиента:

Кликнете върху грайфера на цветовия градиент.
Стъпка 9: Създайте нов персонализиран градиент
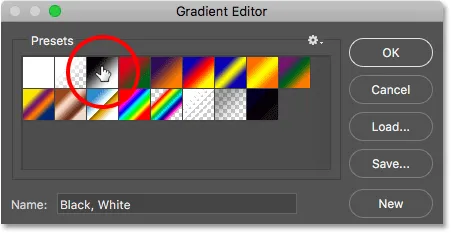
Gradient Editor ще се отвори, точно както по-рано. Отново ще създадем собствен персонализиран градиент, но за да ни дадем начална точка, изберете градиента Черен, Бял, като кликнете върху неговата миниатюра (трета отляво, горния ред) в областта Presets в горната част:

Избор на градиент Черен, Бял за начало.
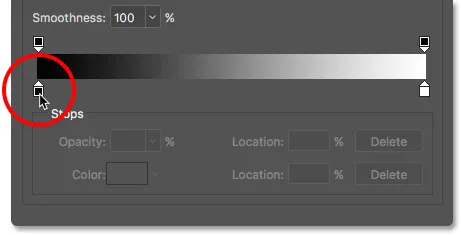
Черният, белият градиент се появява в лентата за визуализация в долната половина на диалоговия прозорец, със спиране на черен цвят под лявата страна на лентата и спиране на бял цвят под дясната страна.
Ще започнем с редактиране на цвета вляво. Но вместо да кликнете върху спирането на цвета, за да го изберете, и след това щракнете върху цветовата папка, за да редактирате цвета й, нека използваме по-бърз пряк път. Щракнете двукратно върху стопа на черния цвят :

Щракнете двукратно върху стъпката с черен цвят вляво.
Това избира спирането на цвета и отваря Color Picker. Променете цвета от черно на бяло, като зададете стойностите R, G и B на 255, след което щракнете върху OK:

Избор на бяло от Цветния подбор.
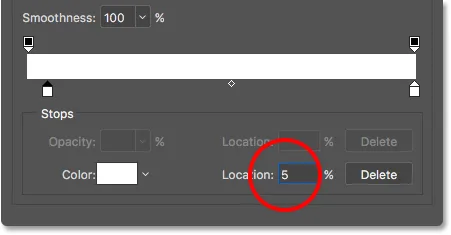
Върнете се в Gradient Editor, променете местоположението на стоп на цвета от 0% на 5% :

Промяна на местоположението на 5%.
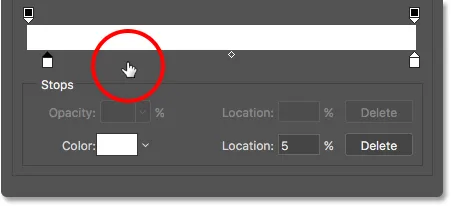
След това добавете нов стоп на цвета, като щракнете двукратно вдясно от този, който току-що редактирахме. Не се притеснявайте къде щракнете, защото ние ще настроим местоположението му след миг:

Добавяне на нов стоп за цвят.
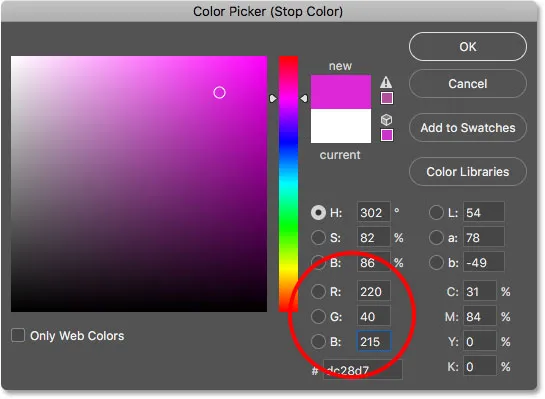
Когато се отвори Color Picker, изберете средно, наситено розово, като зададете R на 220, G до 40 и B до 215 . Кликнете върху OK, когато сте готови:

Избор на розово от Color Picker.
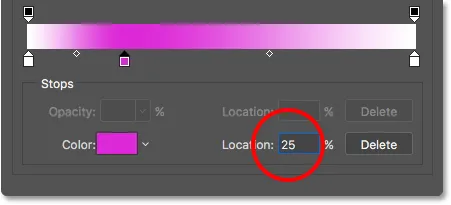
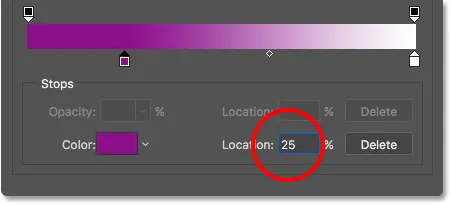
Задайте местоположението на новия цвят стоп на 25% :

Задаване на местоположението на 25%.
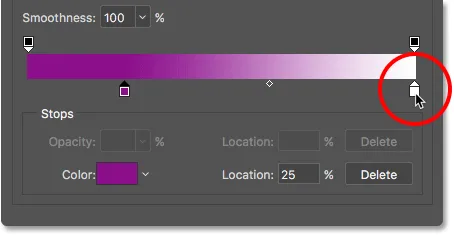
Щракнете двукратно вдясно от предишния стоп на цвета, за да добавите нов:

Добавяне на нов стоп за цвят.
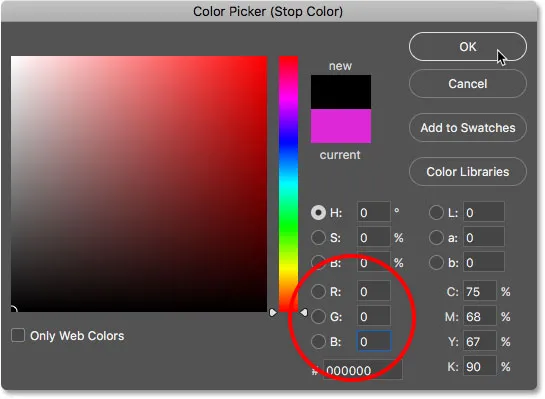
В Color Picker изберете черно, като зададете R, G и B на 0 . Кликнете върху OK:

Избор на черно от Цветника.
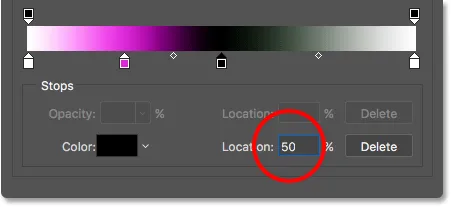
Задайте местоположението му на 50% :

Задаване на местоположението на 50%.
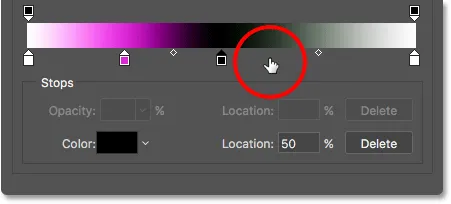
Щракнете двукратно, за да добавите друг стоп на цвета:

Добавяне на още един стоп на нов цвят.
Изберете бяло от „Избор на цвят“, като зададете R, G и B на 255 . Кликнете върху OK:

Избор на бяло от Цветния подбор.
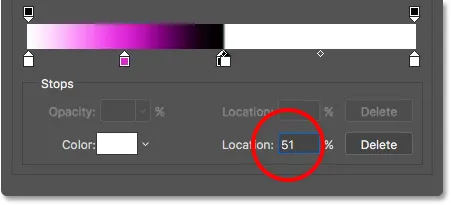
Задайте местоположението на 51%, така че да стои точно срещу спирането на черния цвят в средата:

Задаване на местоположението на 51%.
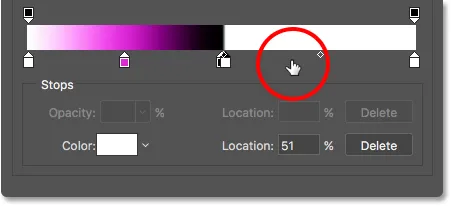
Добавете още един нов стоп за цвят, като щракнете двукратно вдясно от предишния:

Добавя се още стоп на цвета.
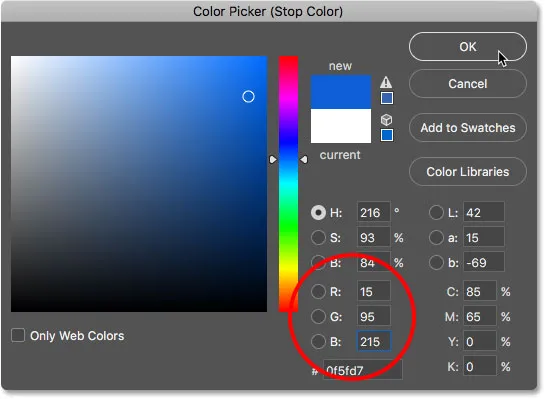
Изберете средно, наситено синьо, като зададете R на 15, G до 95 и B до 215 . Кликнете върху OK:

Избор на синьо от Цветния подбор.
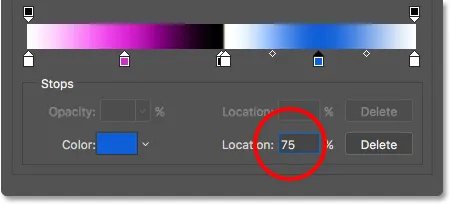
Задайте местоположението му на 75% :

Задаване на местоположението на 75%.
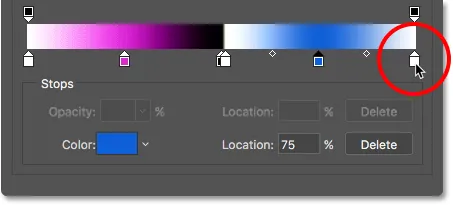
И накрая, нека да редактираме цветния стоп в най-дясната част, като щракнете двукратно върху него:

Щракнете двукратно върху спирката на цвета вдясно.
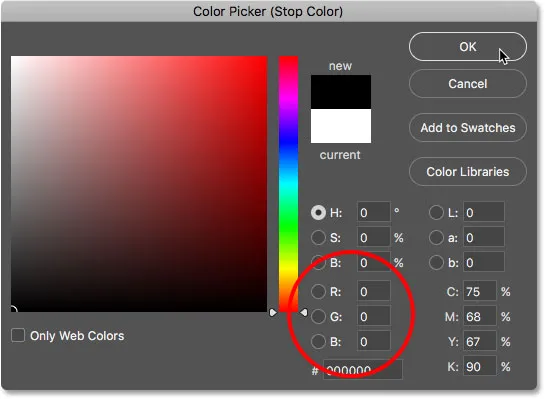
Променете цвета си от бял в черен, като зададете R, G и B на 0, след което щракнете върху OK:

Избор на черно за крайния цвят.
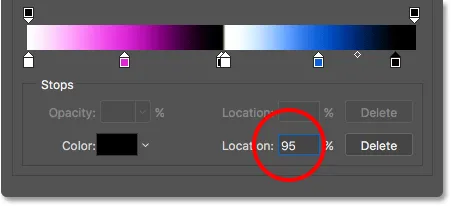
След това променете местоположението му от 100% на 95% :

Промяна на местоположението до 95%.
Стъпка 10: Запазете градиента като предварително зададен
Това беше много работа, така че преди да излезем от Gradient Editor, нека да запазим нашия персонализиран градиент като още една нова предварително зададена настройка. Въведете име за предварително зададеното поле в полето Име . Ще нарека моето „80-годишен ретро Chrome“. Кликнете върху Ново, за да го запазите:

Именуване и запазване на персонализирания градиент като предварително зададено.
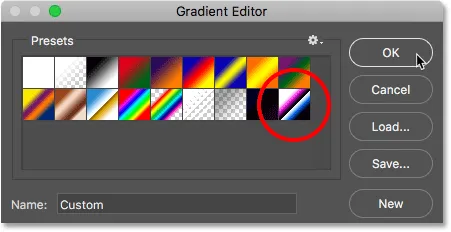
Нова миниатюра за предварителната настройка се появява в областта Presets. Следващия път, когато искате да създадете този ефект, можете бързо да изберете градиента от предварително зададените настройки:

Новата предварителна настройка е добавена.
Стъпка 11: Задайте стила и ъгъла на градиента
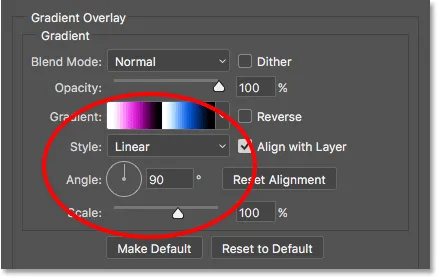
Щракнете върху OK, за да затворите Gradient Editor. Върнете се в диалоговия прозорец Стил на слоя, уверете се, че стилът на градиента е зададен на линеен и ъгълът е зададен на 90 °:

Проверка на опциите за стил и ъгъл.
Оставете отворен диалоговия прозорец Стил на слоя, защото имаме още няколко стила, които да добавим. Ето как изглежда текстът ми досега с прилагания хромиран градиент:

Текстът след прилагане на стил Gradient Overlay.
Стъпка 12: Добавете удар
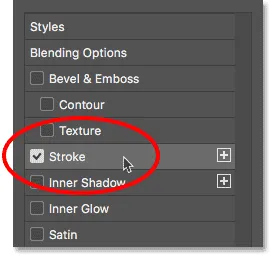
След това ще добавим щрих около буквите. Кликнете върху думата „ щрих“ в лявата колона на диалоговия прозорец „Слой стил“:

Избор на стила на слой Stroke.
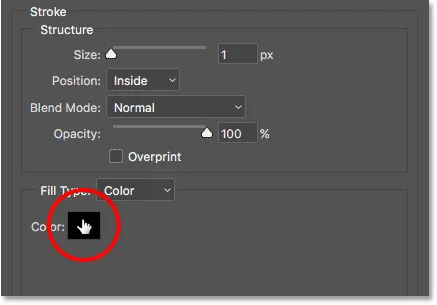
Опциите за инсулт се появяват в центъра на диалоговия прозорец. Променете цвета на щриха, като щракнете върху цветовия образ :

Щракване на цветовия образ.
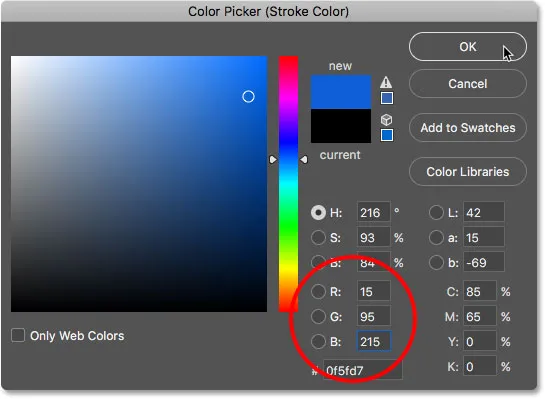
Променете цвета на щриха до същия нюанс на синьото, който използвахме за хромирания градиент, като зададете R на 15, G на 95 и B на 215 . Кликнете върху OK:

Промяна на цвета на щриха към син.
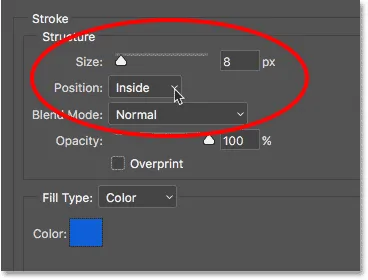
След като промените цвета, задайте позицията на хода на вътре, за да придадете на хода остри ъгли. След това увеличете размера, за да регулирате дебелината на хода. Ще поставя моето на 8 px :

Опциите за размер и позиция
Ето моят текст след добавяне на синия щрих:

Текстът с приложен градиент и щрих.
Стъпка 13: Добавете стил Bevel & Emboss
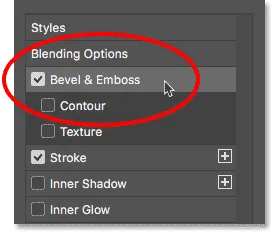
Все пак в диалоговия прозорец Layer Style изберете Bevel & Emboss от колоната вляво:

Избор на "Bevel and Emboss".
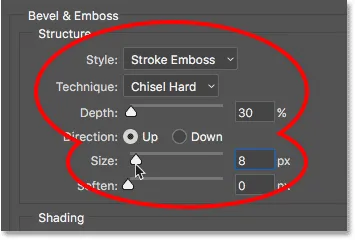
Отваря опциите Bevel & Emboss. В областта на структурата в горната част увеличете размера до същата стойност, която сте използвали за удара. В моя случай беше 8 px . След това задайте Style на Stroke Emboss, а техниката на Chisel Hard . Намалете дълбочината до 30% :

Опциите на структурата за Bevel & Emboss.
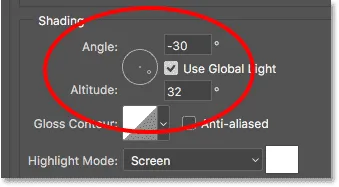
В секцията Засенчване задайте ъгъла на -30 °, а надморската височина на 32 ° :

Опциите ъгъл и надморска височина.
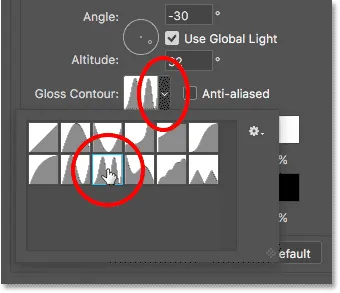
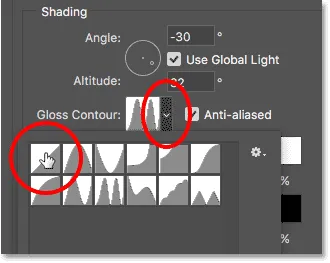
След това щракнете върху малката стрелка вдясно от миниатюрата на Gloss Contour . Не натискайте самата миниатюра, а само стрелката до миниатюрата. Изберете Пръстен - Двоен контур, като щракнете двукратно върху миниизображението му (трети от левия, долния ред):

Избор на пръстена - Двоен контур.
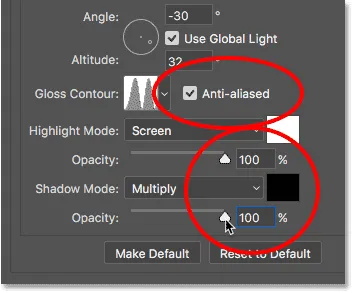
Включете опцията Anti-aliase отдясно на Gloss Contour, като щракнете вътре в квадратчето му. След това увеличете непрозрачността както на Highlight Mode, така и на Shadow Mode на 100% :

Изберете Anti-aliase, след това задайте непрозрачността на режима на осветяване и сенки на 100%.
Ето моя текст с Bevel & Emboss, приложен към удара:

Ефектът след нанасяне на Bevel & Emboss.
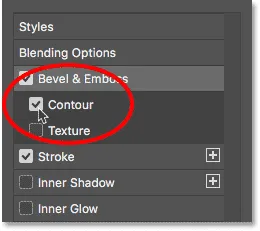
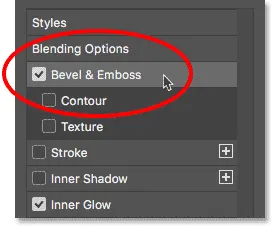
Стъпка 14: Включете "Contour"
Включете Contour, като щракнете вътре в квадратчето му, точно под Bevel & Emboss в лявата колона на диалоговия прозорец:

Кликнете в квадратчето „Контур“.
Това засилва светлинния ефект върху хода, като прави буквите да изглеждат лъскави и метални:

Ефектът след включване на Contour.
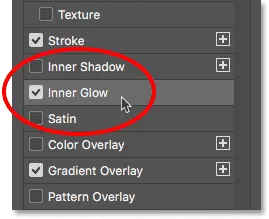
Стъпка 15: Добавете вътрешен блясък
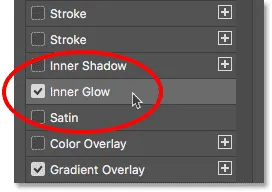
Изберете Inner Glow от колоната вляво:

Добавяне на стил на слоя Inner Glow.
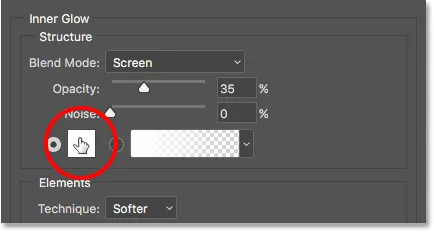
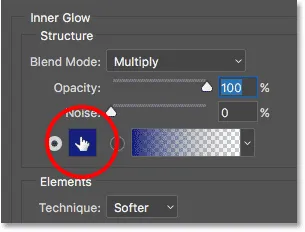
В опциите за вътрешно сияние променете цвета на сиянието, като щракнете върху цветовия палец :

Промяна на цвета на вътрешния блясък.
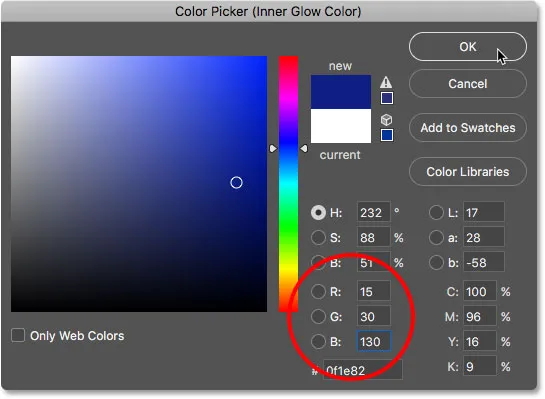
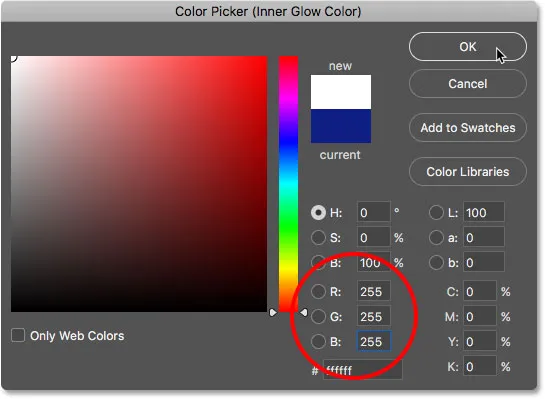
В Color Picker изберете по-тъмно синьо, като зададете R на 15, G на 30 и B на 130 . Кликнете върху OK:

Избор на по-тъмно синьо от Цветния подбор.
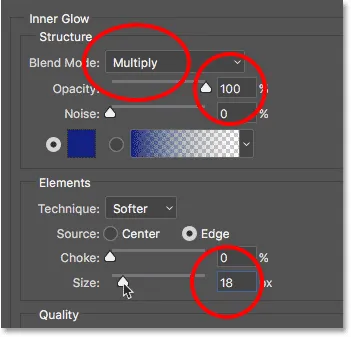
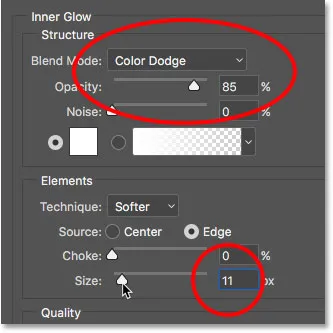
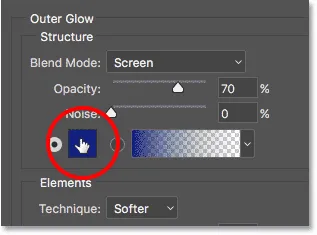
Върнете се в опциите за вътрешно сияние, променете Blend Mode на светенето от Screen на Multiply, което го превключва от светене към сянка. Увеличете непрозрачността до 100% . След това увеличете размера до около 18 px, така че едва можете да го видите около вътрешността на буквите:

Опциите за вътрешно сияние.
Ето моят текст с приложеното вътрешно сияние. Тъй като екранната снимка е малка, това е малко трудно да се види, но с вашия ефект, трябва да можете да видите много тънка синя сянка около вътрешността на всяка буква:

Ефектът с прилагания вътрешен блясък.
Стъпка 16: Добавете външно сияние
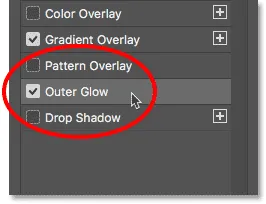
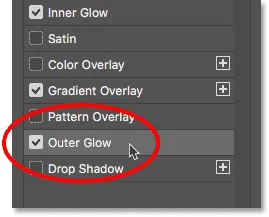
Изберете Външно сияние от колоната вляво:

Добавяне на стил на Outer Glow слой.
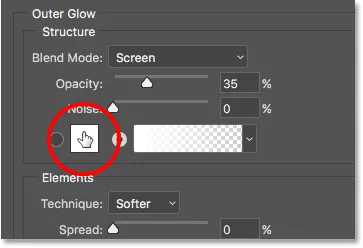
Променете цвета на Outer Glow, като щракнете върху цветовия образ :

Промяна на цвета на външния блясък.
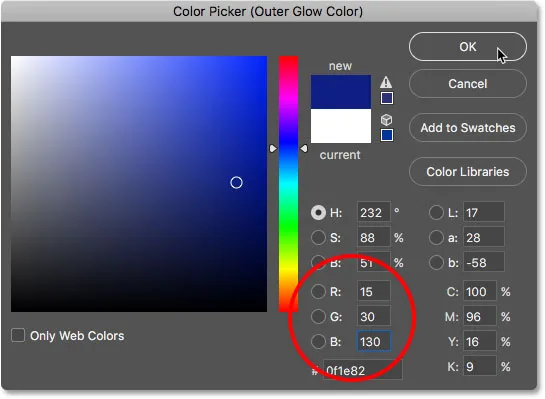
В Color Picker изберете същия тъмен нюанс на синьото, който избрахме за Inner Glow, като за пореден път зададете R на 15, G на 30 и B на 130 . Кликнете върху OK:

Избор на същия нюанс на синьото за Outer Glow.
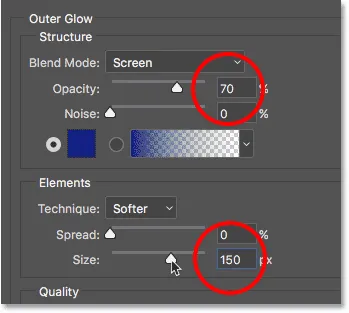
Върнете се в опциите за външно сияние, увеличете непрозрачността до 70%, след което увеличете размера до 150 пиксела :

Опциите за външно сияние.
На този етап ние добавихме всички наши стилове на слоя към текста, така че щракнете върху OK, за да излезете от диалоговия прозорец Стил на слоя. Ето моя хромиран текст със синьото външно сияние около буквите:

Последният ефект на ретро хромиран текст.
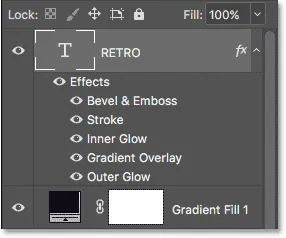
Ако погледнем в панела Слоеве, виждаме нашия Тип тип с всички наши стилове на слоеве, изброени под него:

Стиловете на слоевете са изброени под слоя Тип.
Стъпка 17: Добавете още текст
Нека добавим още текст към дизайна. При все още избрания инструмент Tool щракнете под думата "RETRO" и въведете нова дума. Ще напиша "4ever". Щракнете върху отметката в лентата с опции, за да приемете текста:

Кликнете под „RETRO“ и въведете „4ever“.
Стъпка 18: Промяна на шрифта
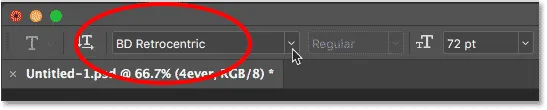
С добавената нова дума, нека да отидем до лентата с опции и да променим шрифта. Ще избера друг шрифт, който изтеглих от Adobe Typekit, този, наречен BD Retrocentric . Отново, ако нямате достъп до Adobe Typekit, в Google има много безплатни ретро шрифтове, от които можете да избирате:

Избор на различен шрифт в лентата с опции.
Причината да не сменихме шрифта, преди да добавим втората дума, е, че все още имахме оригиналния си тип слой, избран на панела „Слоеве“, което означава, че Photoshop би променил шрифта за думата „RETRO“ и това не беше това ние искахме. За да запазим оригиналния шрифт за първата дума, трябваше да добавим втори слой Type, преди да променим шрифта.
Ето как изглежда думата "4ever" с новия ми шрифт. В момента е твърде малък, но ще поправим следното:

Думата "4ever", сега с новия шрифт.
Стъпка 19: Преоразмерете текста с безплатна трансформация
Нека променим размера и да препозиционираме новия текст, като отидем в менюто Редактиране и изберем Безплатна трансформация :

Отидете на Редактиране> Безплатна трансформация.
Натиснете и задръжте клавиша Shift и плъзнете дръжките на ъглите, за да промените размера на текста. За да препозиционирате текста, щракнете вътре в полето Безплатна трансформация и го плъзнете на място. Ще преоразмеря и ще преместя текста си, така че да седи под дясната страна на думата „RETRO“. Щракнете върху отметката в лентата с опции, когато сте готови да приемете промените:

Преоразмеряване и препозициониране на втората дума.
Стъпка 20: Добавете стил на градиентен слой на наслагване
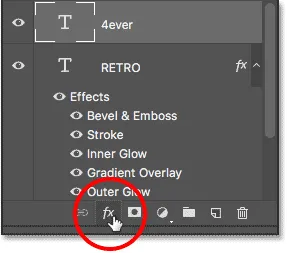
Нека да дадем на тази нова дума повече неонов вид. Кликнете върху иконата на слоевете на слоевете (fx) в долната част на панела Слоеве:

Отидете на Редактиране> Безплатна трансформация.
Изберете Gradient Overlay от списъка:

Избор на стил Gradient Overlay.
В диалоговия прозорец Стил на слоя щракнете върху грайфера на цвета на градиента, за да отворите редактора на градиентите:

Кликнете върху грайфера на цветовия градиент.
Изберете черния, белия градиент от секцията Предварителни настройки, като кликнете върху неговата миниатюра:

Избор на черен, бял градиент от пресетите.
Кликнете два пъти върху спирката на черния цвят отляво, за да промените цвета си:

Щракнете двукратно върху стопа на черния цвят.
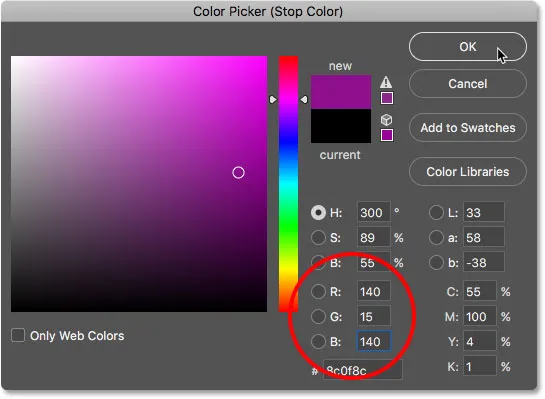
Изберете тъмно розово, като зададете R на 140, G на 15 и B на 140 . Кликнете върху OK:

Избор на тъмно розово в Цветния подбор.
Задайте местоположението на стоп на цвета на 25% :

Задаване на местоположението на 25%.
Кликнете два пъти върху спирката на белия цвят вдясно, за да промените цвета си:

Щракнете двукратно върху стоп на бял цвят.
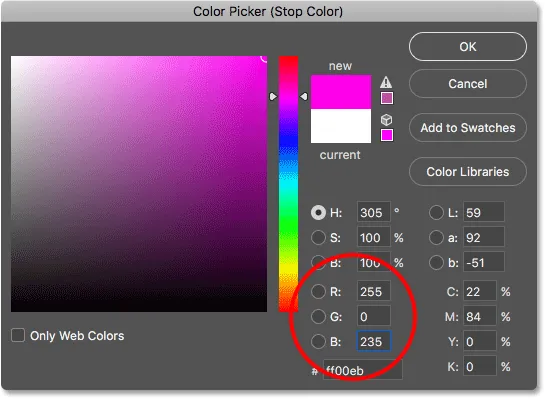
Изберете по-светло розово, като зададете R на 255, G на 0 и B на 235 . Кликнете върху OK:

Избор на по-светло розово.
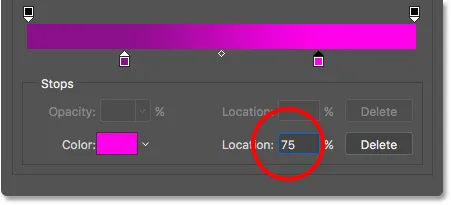
Променете местоположението си на 75% :

Промяна на местоположението на 75%.
Стъпка 21: Запазете градиента като предварително зададен
Въведете име за градиента. Ще нарека моето „80-те години Ретро Неон“. След това щракнете върху Ново, за да го запазите като предварително зададено:

Именуване и запаметяване на новия предварително зададен градиент.
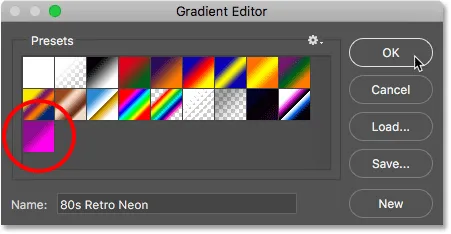
Появява се миниатюра за новата предварително настроена, готова да бъде избрана повторно следващия път, когато създадете ефекта:

Областта на предварителните настройки, показваща новата предварителна настройка за ретро Neon от 80-те години.
Стъпка 22: Задайте опциите за стил и ъгъл
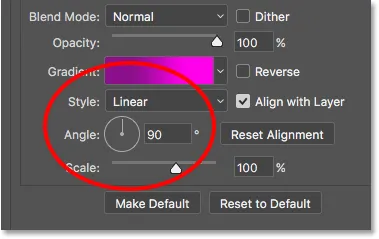
Кликнете върху OK, за да затворите градиентния редактор. Върнете се в диалоговия прозорец стил на слоя, уверете се, че стилът за градиента е зададен на линеен и ъгълът е на 90 ° :

Проверка на опциите за стил и ъгъл.
Ето как изглежда текстът (думата "4ever") с прилагания градиент "Ретро неонов 80-те години":

Текстът след прилагане на градиента.
Стъпка 23: Добавете стил на вътрешно сияние
Изберете Inner Glow от колоната вляво:

Избор на вътрешен блясък.
Щракнете върху цветовия фиш, за да промените цвета на сиянието:

Кликнете върху цветовия модел Inner Glow.
В Color Picker изберете бяло, като зададете R, G и B на 255 . Кликнете върху OK:

Промяна на цвета на вътрешния блясък в бял.
Променете режима на смесване на вътрешния блясък на цвят Dodge и непрозрачността на 85% . След това задайте размера на около 11 px :

Опциите за вътрешно сияние.
Ето моя текст с приложен градиент и вътрешно сияние:

Текстът след прилагане на Inner Glow.
Стъпка 24: Добавете стил Bevel & Emboss
Изберете Bevel & Emboss от колоната вляво:

Добавяне на стил на Bevel & Emboss слой.
Долу в опциите за засенчване щракнете върху малката стрелка вдясно от миниатюрата на Gloss Contour и изберете Линеен контур, като щракнете двукратно върху миниизображението му (първо отляво, горния ред):

Щракнете двукратно върху миниатюрата на линейния контур.
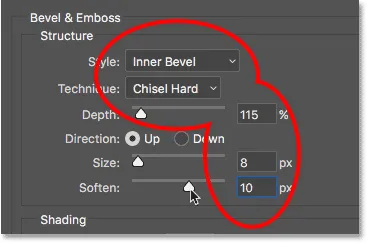
След това, нагоре в опциите за структура, променете стила на вътрешен скос и техниката на длето твърдо . Задайте дълбочината на около 115%, размера на 8 px, след това увеличете опцията Soften до около 10 px, за да изгладите краищата:

Опциите за структура.
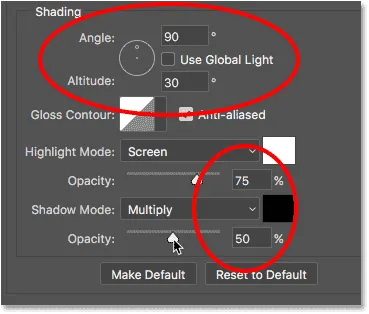
Върнете се в секцията Засенчване надолу в долната част, премахнете отметката от Използване на глобалната светлина и се уверете, че ъгълът е настроен на 90 °, а надморската височина е 30 ° . И накрая, задайте непрозрачността на режима на осветяване на 75%, а режима за сянка - на 50% :

Опциите за засенчване
Ето думата "4ever", след като приложите Bevel & Emboss. Буквите вече имат по-заоблен вид към тях:

Ефектът след нанасяне на Bevel & Emboss.
Стъпка 25: Добавете външно сияние
Само още един стил слой, който трябва да приложите. Изберете Външно сияние от колоната вляво:

Добавяне на стил на външно сияние.
Щракнете върху цветовия образ, за да промените цвета на външния блясък:

Промяна на цвета на външния блясък.
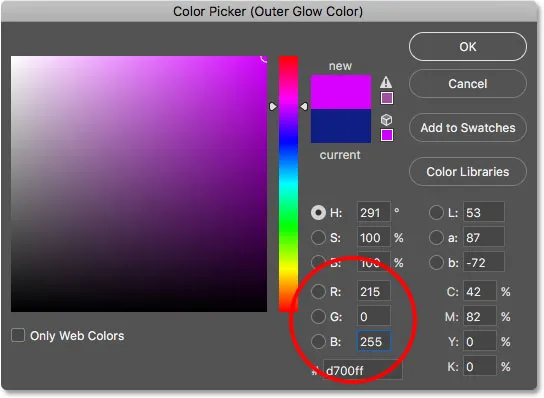
В Color Picker изберете розово, като зададете R на 215, G на 0 и B на 255 . Кликнете върху OK:

Избор на розово за външния блясък.
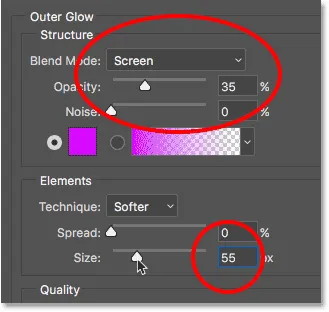
Уверете се, че режимът на смесване е зададен на екран . Задайте непрозрачността на около 35% и накрая увеличете размера до около 55 px :

Опциите за външно сияние.
И с това сме готови с нашите стилове на слоеве! Кликнете върху OK, за да затворите диалоговия прозорец „Слой стил“. Ето как изглежда моят ефект на ретро текст сега:

Ефектът с всички слоеве на слоя, приложени към двете думи.
Стъпка 26: Направете копие на неоновия текстов слой
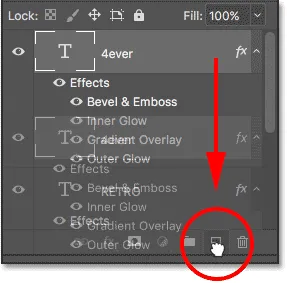
Нека добавим още една неонова дума за ефекта, този път над думата „RETRO“. Кликнете върху горния слой Type в панела "Слоеве" (в моя случай това е "4ever" слой) и го плъзнете надолу върху иконата New Layer в долната част на панела "Слоеве". Копие от него, заедно с всички добавени от нас стилове на слоя, ще се появи над оригинала:

Плъзнете слоя "4ever" върху иконата New Layer.
Стъпка 27: Изберете инструмента за преместване
Изберете инструмента за преместване на Photoshop от лентата с инструменти:

Избор на инструмента за преместване
Стъпка 28: Плъзнете копието на място
С избрания инструмент за преместване кликнете върху копието на текста "4ever" в документа и го плъзнете над лявата страна на думата "RETRO":

Плъзнете копието над думата „RETRO“.
Стъпка 29: Промяна на думата на „80-те“
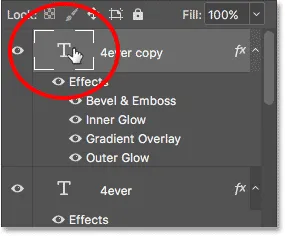
Ако погледнете в панела си слоеве, ще видите копие на слоя Тип (с думата "копие" в името му) над оригинала. За да редактирате текста, щракнете двукратно върху миниатюрата на слоя Тип:

Щракнете двукратно върху миниатюрата на слоя Тип.
Това подчертава съществуващия текст:

Текстът е подчертан и готов за редактиране.
Въведете "80-те" за новата дума. Щракнете върху отметката в лентата с опции, за да я приемете:

Промяна на „4ever“ на „80s“, след което щракване на отметката.
Стъпка 30: Наклонете и променете текста
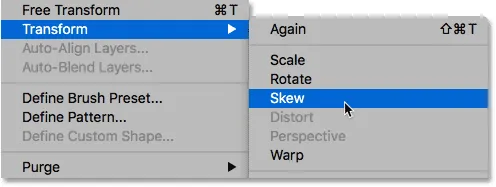
Нека изкривим текста нагоре, за да добавим повече интерес, и ние ще го препозиционираме също. Отидете до менюто Редактиране, изберете Трансформиране и след това изберете Настройка :

Отидете на Edit> Transform> Skew.
Photoshop поставя полето Transform и обработва текста. Кликнете върху дясната дръжка и я плъзнете нагоре, докато не сте доволни от ъгъла на текста:

Провисване на думата "80-те", като плъзнете дясната дръжка Transform нагоре.
След това щракнете вътре в полето Трансформирайте и плъзнете текста на място, така че дъното на "80-те" да се припокрива горната част на "RETRO":

Кликнете вътре в полето Transform и плъзнете "80-те" на място.
Щракнете върху отметката в лентата с опции, за да приемете промените:

Щракнете върху отметката в лентата с опции.
И ето ефектът на ретро текста след изкривяване и преместване на текста. Почти сме готови:

Щракнете върху отметката в лентата с опции.
Стъпка 31: Добавете нов празен слой
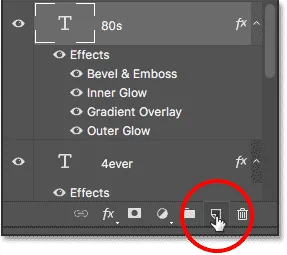
Нека завършим ефекта, като добавим няколко искри около хромираните букви „RETRO“. За това ще ни трябва нов слой. Кликнете върху иконата New Layer в долната част на панела Layers:

Кликнете върху иконата на нов слой.
Новият празен слой ("Layer 1") се появява над типа "80s":

Новият слой се появява над слоевете Type.
Стъпка 32: Изберете инструмента за четка
Изберете Photoshop's Brush Tool от лентата с инструменти:

Избор на инструмента за четка.
Стъпка 33: Заредете комплекта "Асортирани четки"
Четката, която ни е необходима за блясъците, не е намерена в четките по подразбиране на Photoshop, така че ще трябва да се заредим в един от другите набори от четки, който е включен в Photoshop.
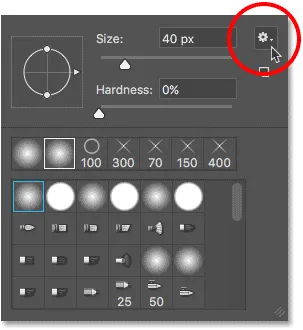
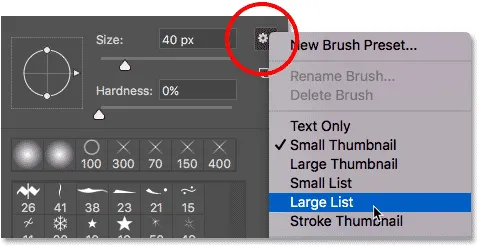
С избрания инструмент "Четка" щракнете с десния бутон на мишката (Win) / Control (Mac) навсякъде в изображението, за да отворите Предварително избрания инструмент за избор на четка на Photoshop. След това кликнете върху иконата на менюто ( иконата на зъбно колело) в горния десен ъгъл:

Кликнете върху иконата на менюто в Предварително избрания избор на четка.
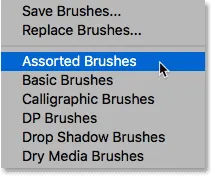
В долната половина на менюто ще видите списък с други набори от четки. Изберете асортираните четки в горната част на списъка:

Избор на комплекта Асортирани четки от менюто.
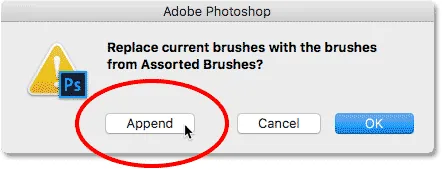
Photoshop ще ви попита дали искате да замените текущите четки с новите. Кликнете върху Приложение, което просто ще добави новите в оригиналите:

Кликвайки върху „Приложете“, за да добавите новите четки.
Стъпка 34: Изберете четката "48 px Crosshatch 4"
За да улесним избора на четката, от която се нуждаем, кликнете отново върху иконата на менюто в горния десен ъгъл на инструмента за избор на четка. След това изберете от менюто Малък списък или Голям списък. Ще избера Голям списък . Това ни позволява да разглеждаме четките като списък, а не като миниатюри:

Преминаване от изглед на миниатюри към изглед на списъка.
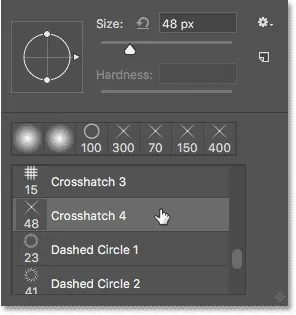
Превъртете надолу в списъка, докато намерите четката с 48 px Crosshatch 4 . Щракнете двукратно върху него, за да го изберете и затворете инструмента за избор на четка:

Щракнете двукратно върху четката "48 px Crosshatch 4".
Стъпка 35: Задайте цвета на предния план на бял
Уверете се, че цветът на четката ви е зададен на бял, като натиснете буквата D на клавиатурата си, за да нулирате бързо цветовете на предния план и фона, което ще направи цвета на предния план черен, а цветът на фона - бял. След това натиснете X, за да ги размените, като зададете вашия цвят на предния план на бял.
Можете да видите вашите текущи цветове на преден план и фон в цветните групи в долната част на лентата с инструменти. Photoshop използва цвета на предния план като цвят на четката, така че се уверете, че накрайникът му (горе вляво) е бял:

Натиснете "D", след това "X", за да зададете цвета на преден план (четка) до бял.
Стъпка 36: Промяна на ъгъла и размера на четката
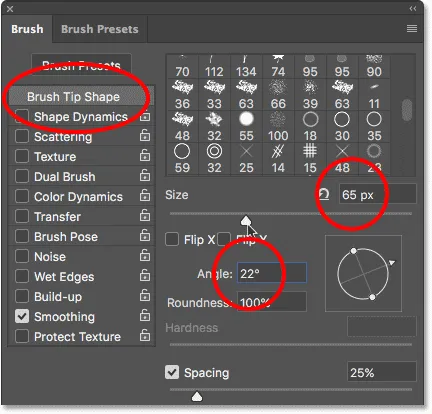
Преди да добавим нашите искри, нека отново променим ъгъла на четката, за да добавим още интерес. Натиснете клавиша F5 на клавиатурата си. Това е бърз начин за отваряне на основния панел на четката на Photoshop.
Уверете се, че сте избрали формата на четките в горната част на колоната вляво. След това сменете ъгъла на около 22 ° . Накрая увеличете размера на четката до около 65 px . Можете да експериментирате с размера на четката, ако желаете, но за този урок 65 px трябва да работи добре:

Промяна на ъгъла на 22 ° и размера на четката до 65 px.
Стъпка 37: Оцветете малко искри
За да добавите искрите към хрома, просто кликнете на няколко произволни места около думата "RETRO". Три или четири щраквания трябва да го направят:

Кликвайки около думата „RETRO“, за да добавите искри.
И с това сме готови! Ето, след добавянето на блясъците, е последният ми ефект с ретро текст от 80-те години:

Финалният ретро текст от 80-те години.
И там го имаме! Ето как да създадете забавен, ретро текстов ефект от 80-те години във Photoshop, използвайки стилове на слоя и персонализирани градиенти! Посетете нашия раздел Текстови ефекти за още уроци за текстови ефекти на Photoshop!