
Създаване на лого във Photoshop
Photoshop, както показва името му, е нещо свързано с манипулирането на „Photos“. Да, това е софтуер за редактор на изображения. Въпреки че е софтуер за редактиране на растерни изображения, ние също можем да правим лога в него. За създаването на лого в този софтуер трябва да имате добри познания за инструментите и командите на този софтуер. Тук в тази статия ще ви кажа как да създадете лого във Photoshop с основен пример за по-доброто ви разбиране. След известна практика ще можете да направите лого в този софтуер със собствени идеи. Нека се запознаем с интерфейса на този софтуер. Интерфейс означава работната зона на всеки софтуер, в работната зона на този софтуер имаме различни типове секции, които са Меню лента, Лента на свойствата, Панел с инструменти, Цветен раздел и най-важното е секцията Слой, тъй като този софтуер работи на принципа на слоеве. Много ще използваме този раздел за слоеве за изработката на лого дизайн.
Създаване на лого във Photoshop
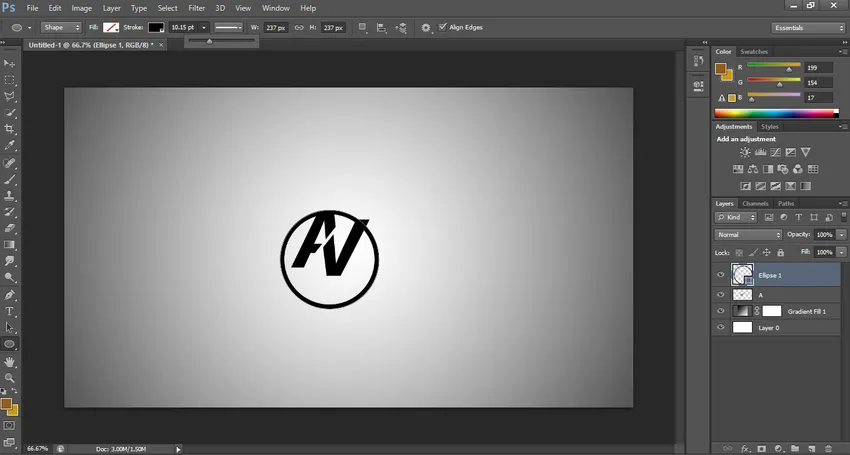
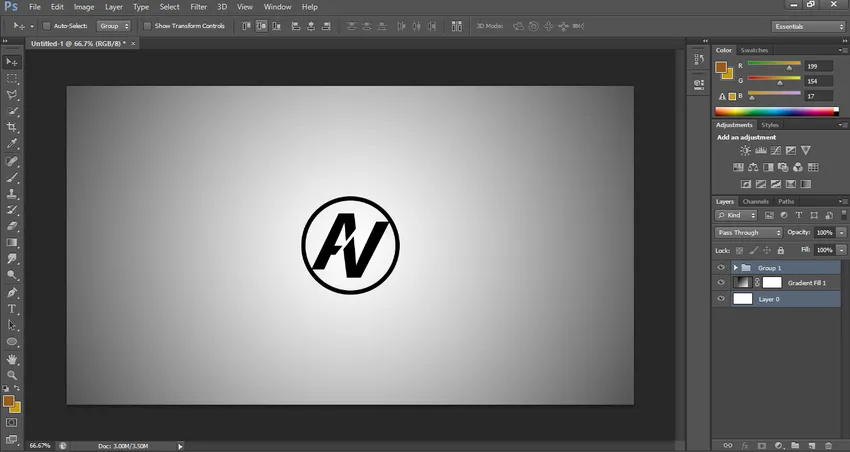
- Моля, намерете по-долу екранен интерфейс на Photoshop.

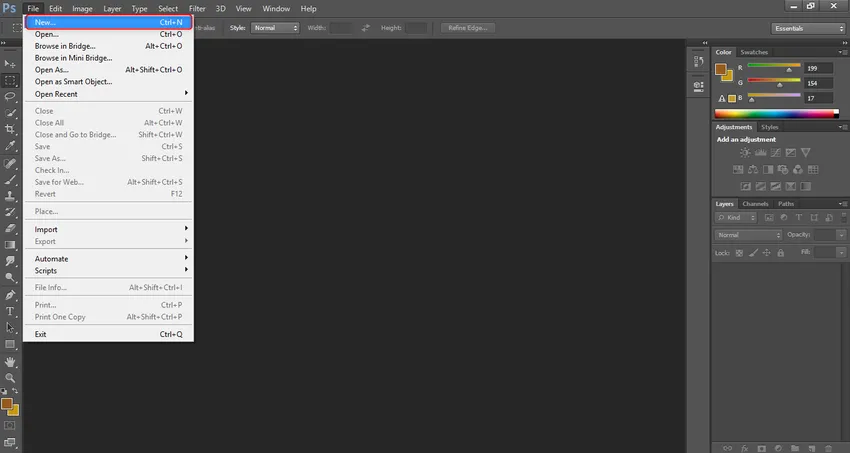
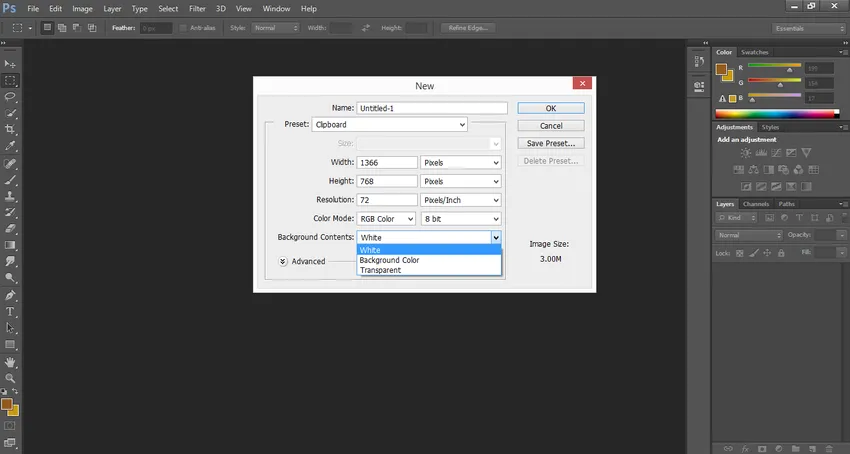
- Първата ни задача е да вземем „Нов“ документ като фонов слой. Отидете в меню „Файл“ и кликнете върху опцията „Ново“.

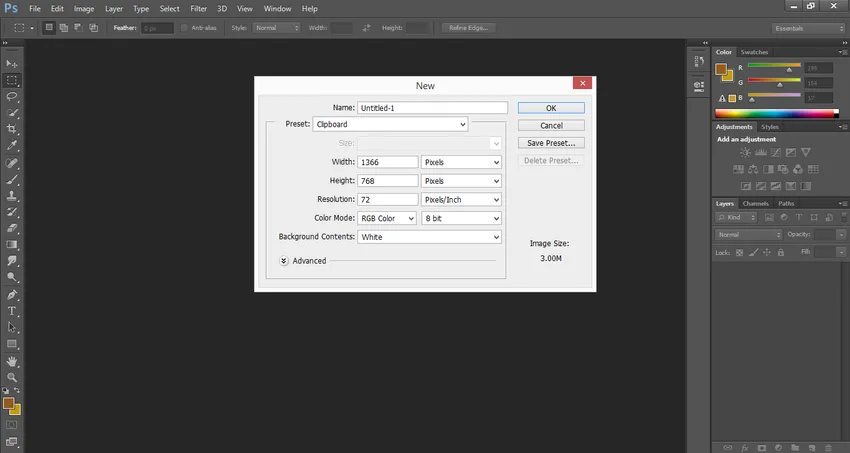
- Ще се отвори диалогов прозорец за нов слой. Задайте ширината и височината на фоновия слой според вашите изисквания.

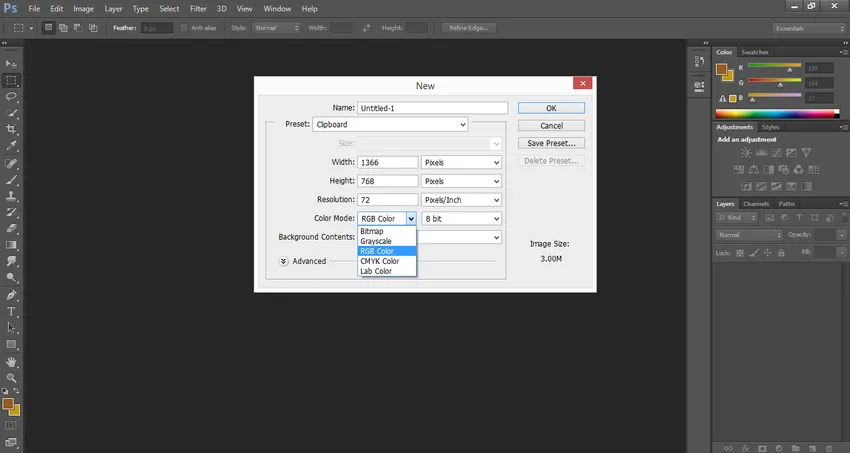
- Вземете цветен режим като RGB Color

- И задайте фоновото съдържание като бяло. Приемам тази настройка за по-яркия вид на логото ми.

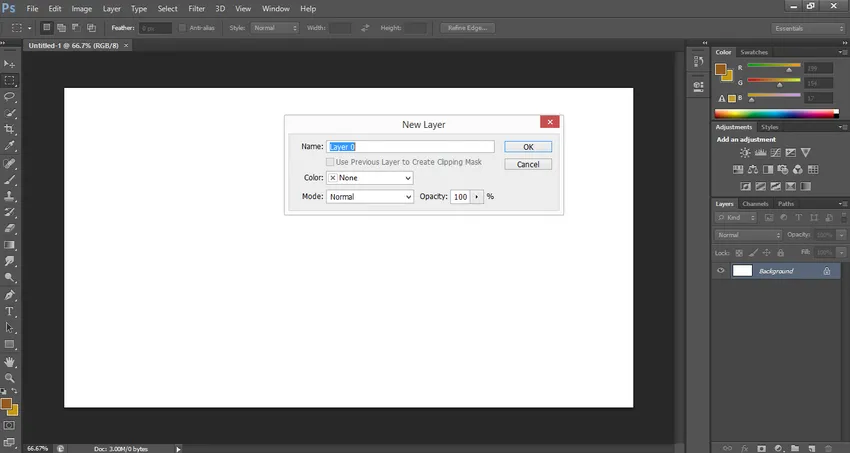
- Отидете на раздел слой и щракнете двукратно върху фоновия слой, за да го направите отключен слой. Той ще поиска нов слой, който ще бъде отключен слой. Можете да промените името на този слой според вас. Сега щракнете Ок.

- Слоят ще се отключи.

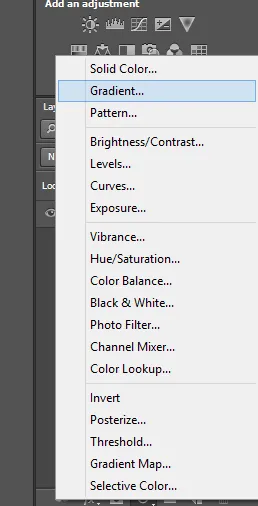
- Сега ще прилагам Gradient към този слой. Отидете на тази икона в долната част на секцията със слоя.

- Ще се отвори падащ списък и изберете Gradient от тук.

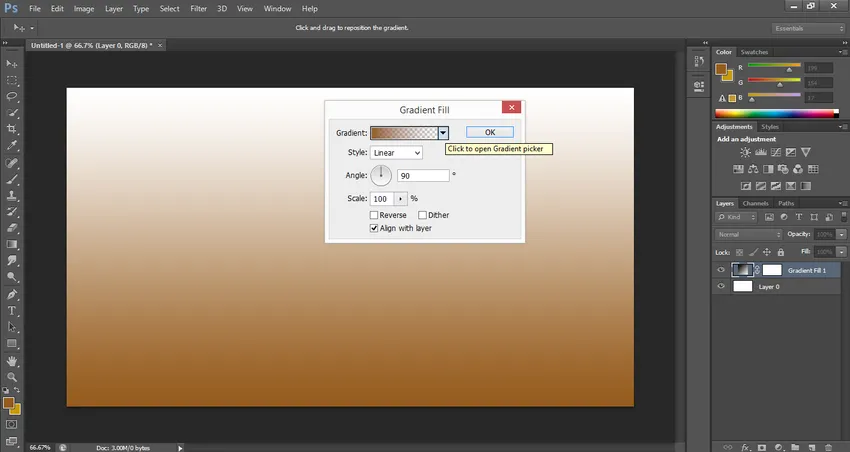
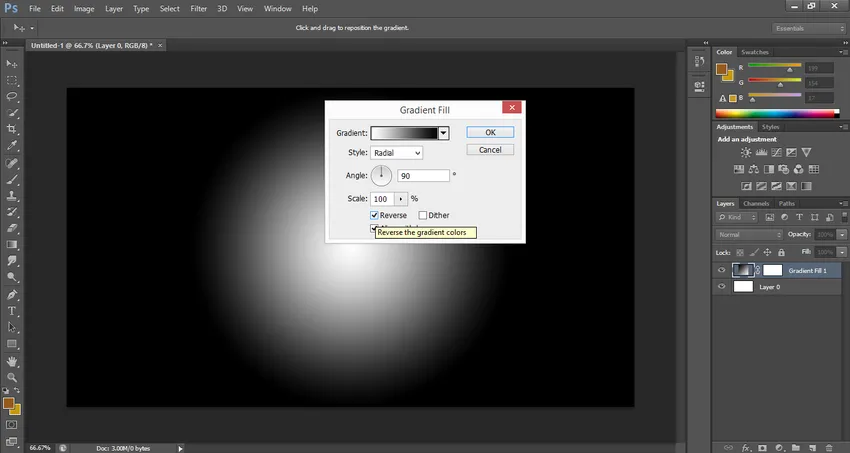
- Ще се отвори диалогов прозорец с градиентно запълване. Кликнете върху стрелката на падащото меню на Gradient Picker.

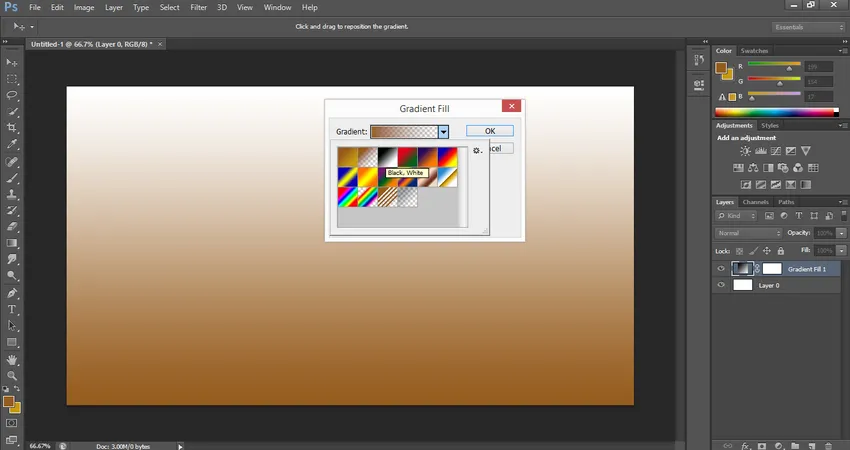
- Ще избера черно-бяло като градиент. Можете да изберете всеки от тях, който отговаря на вашето лого.

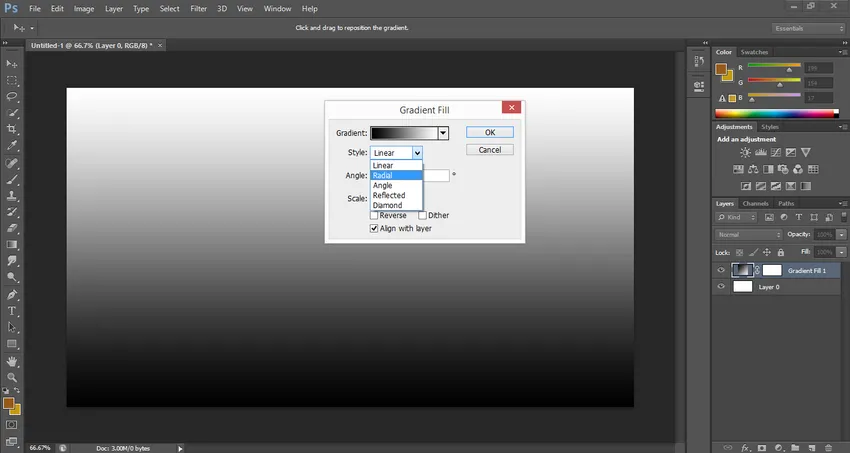
- Вземете опция Radial като стил на наклон.

- Искам бяло в центъра и черно от външната страна на документа, така че ще отбележа, за да изберете Обратно.

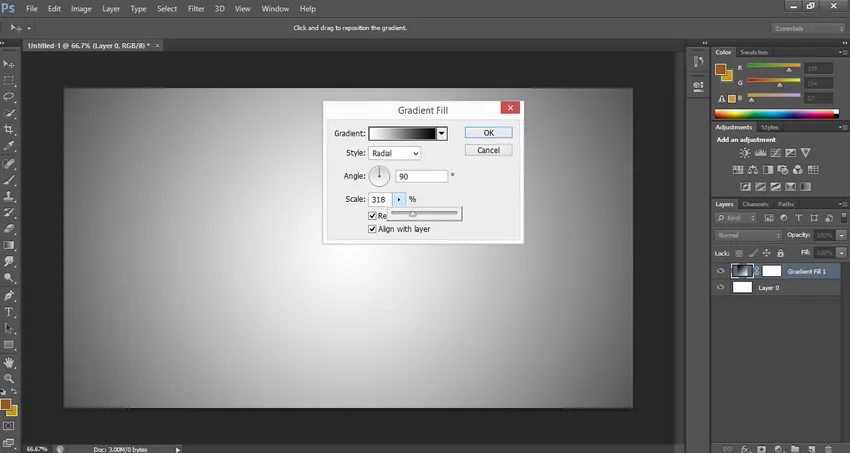
- Увеличете параметъра на мащаба за плавно разпространение на градиент във външна посока.

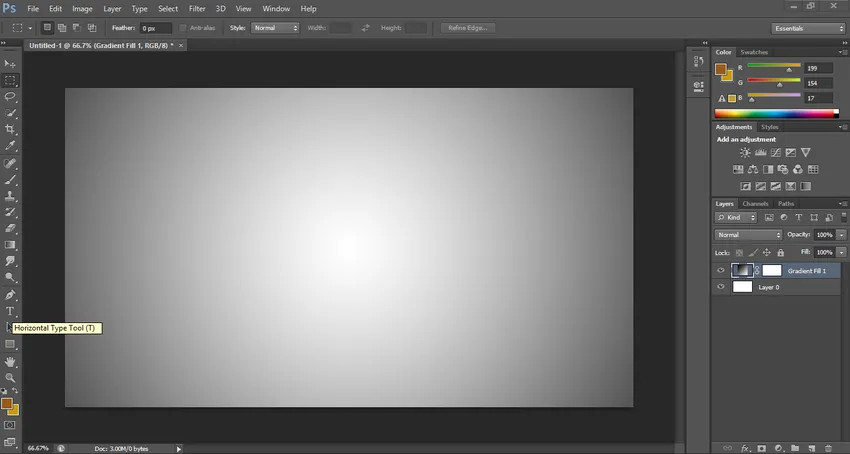
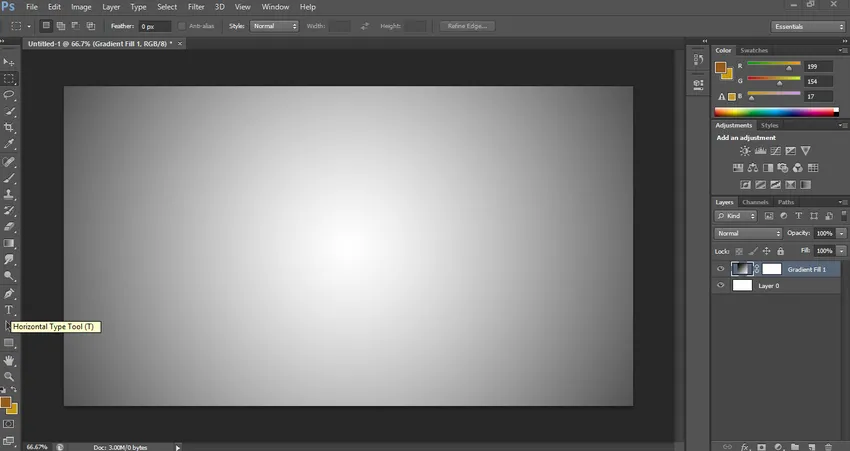
- Това е нашият краен наклон.

- Сега вземете текстов инструмент от панела с инструменти.

- Вземете стила на шрифта на текст според вашия избор.

- След това ще определям Bold Italics като стил.

- След това задайте размера на логото според вашите изисквания.

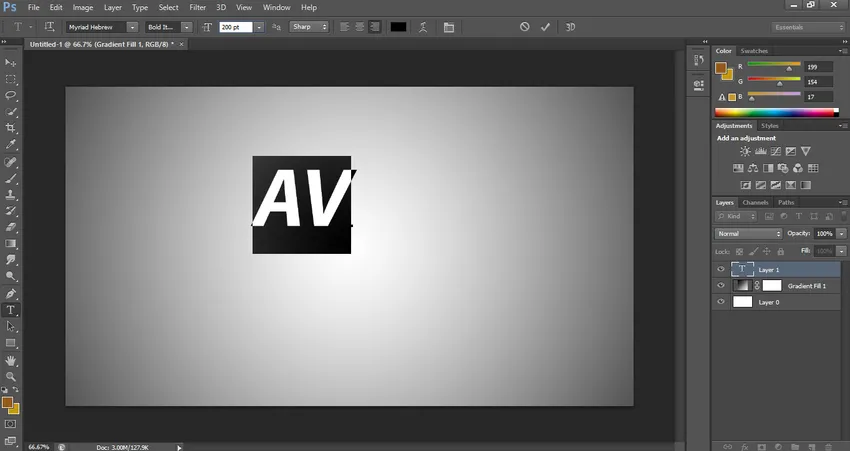
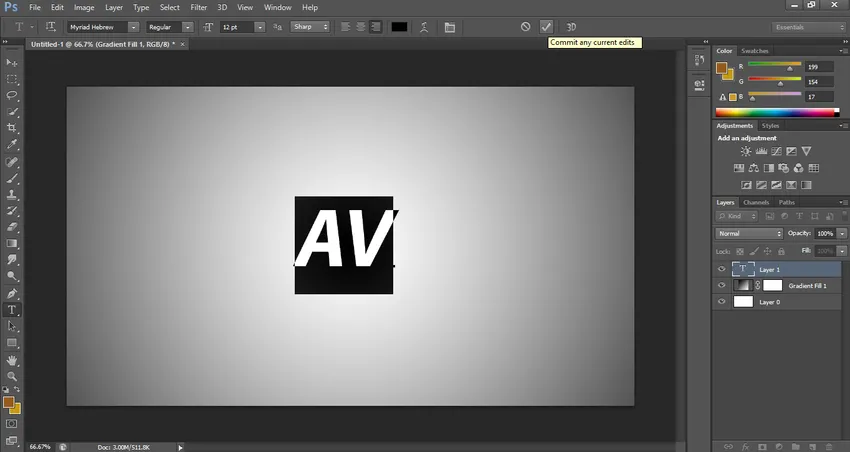
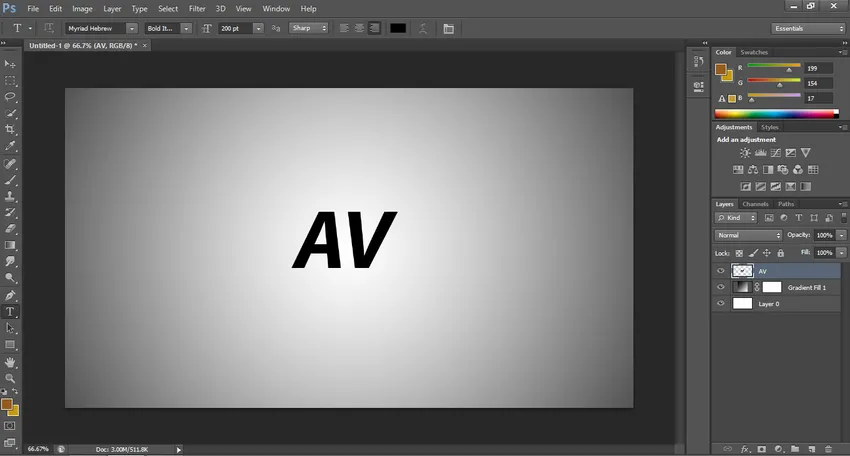
- След като приключите, щракнете върху тази икона.

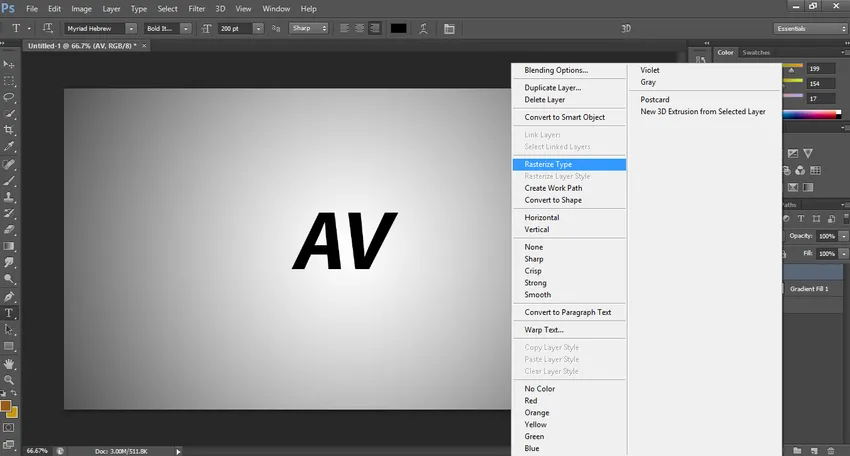
- Сега ще растеризирам текста, за да го гледам като лого. Щракнете с десния бутон върху текстовото изображение и щракнете върху опцията Rasterize Type от падащия списък.

- Сега текстовият слой се е превърнал в слой на изображението.

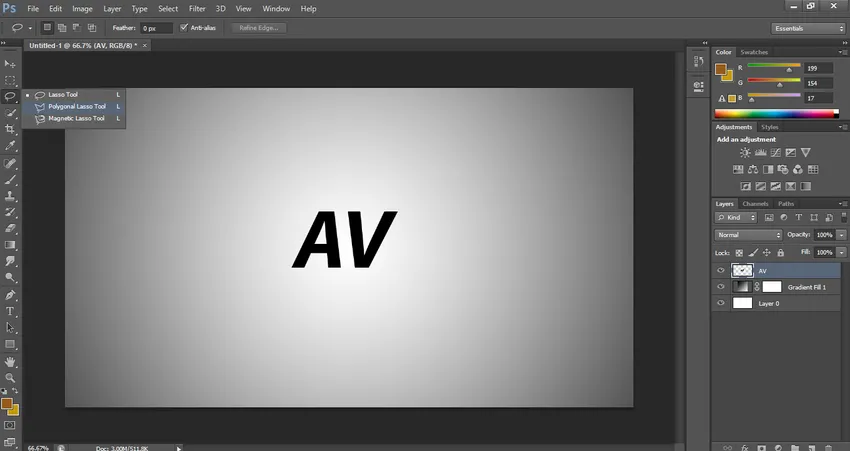
- Вземете инструмента Polygon от панела с инструменти.

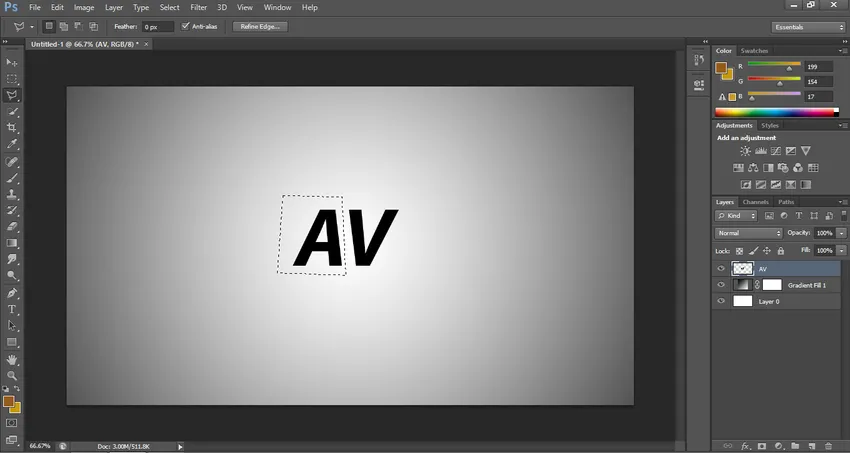
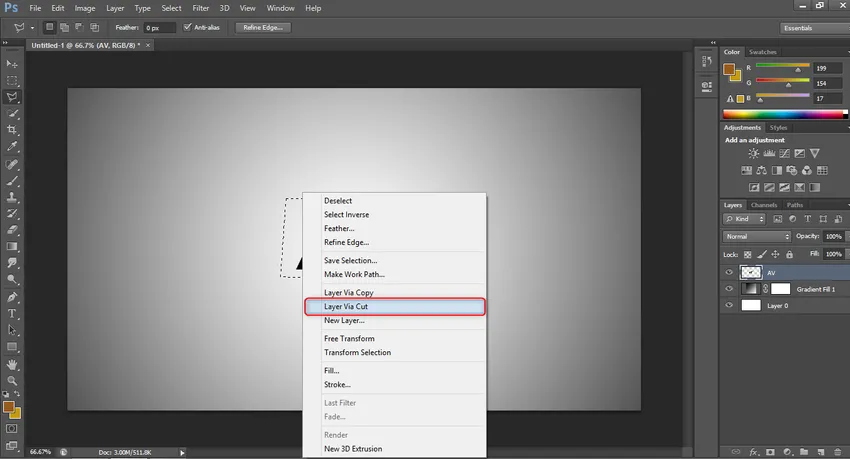
- Изберете буквата А, за да я отделите от този слой.

- След като го изберете с многоъгълния инструмент, щракнете с десния бутон на мишката. Ще се отвори падащ списък, щракнете върху опцията „Layer Via Cut“.

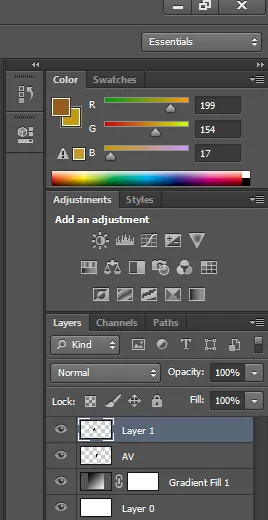
- Сега ще бъдат генерирани два отделни слоя от буква А и буква V.

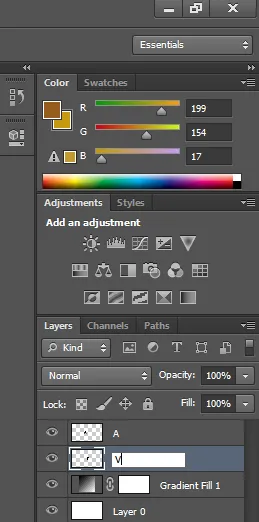
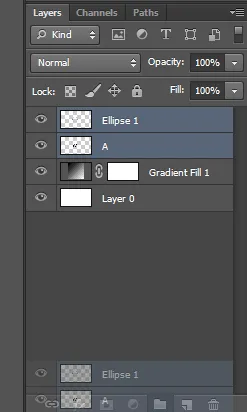
- Сега посочете и двата слоя за нашето по-добро разбиране.

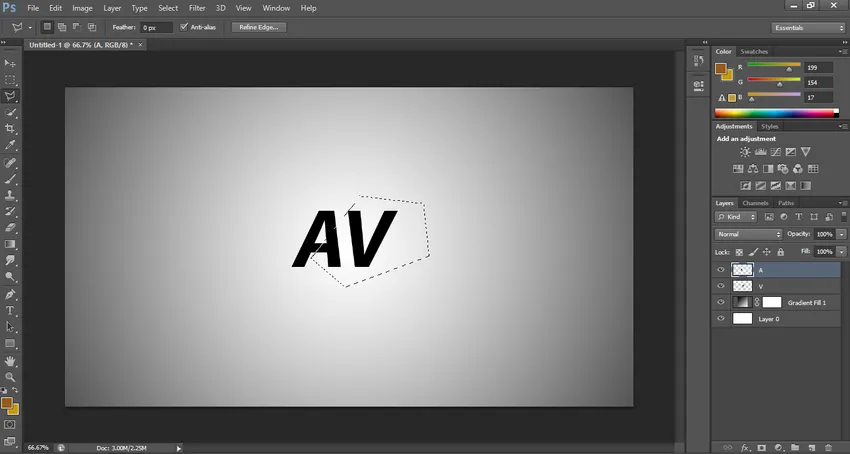
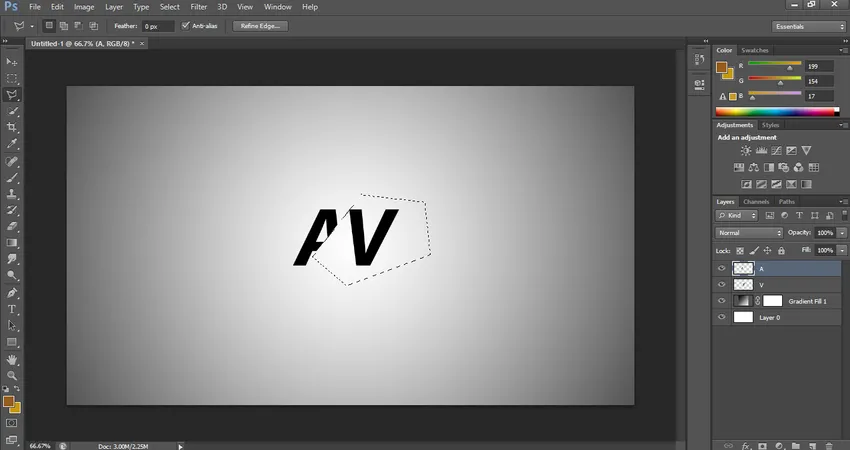
- Сега ще изрежем буквата А отстрани, за да й дадем вид на лого. Вземете инструмент за многоъгълник и направете избор, както съм направил.

- Натиснете бутона Изтриване на клавиатурата, за да изрежете избраната област от буква А.

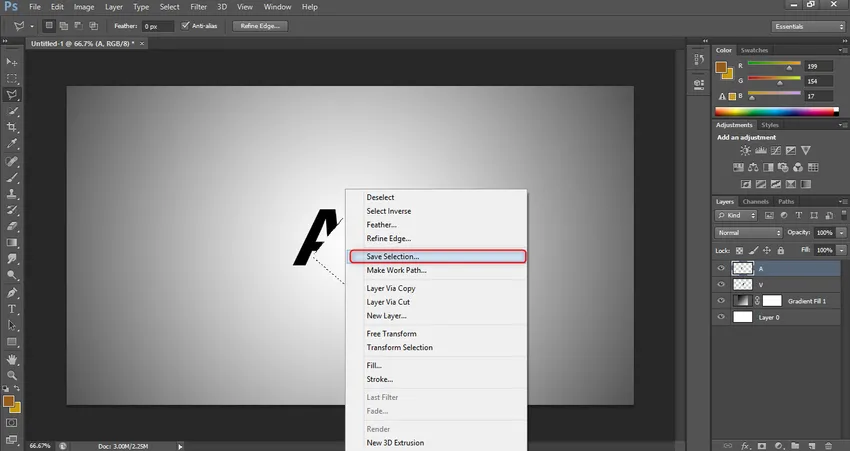
- Сега запазете тази селекция. Щракнете с десния бутон на мишката с бутона на мишката върху логото. Ще се отвори падащ списък, щракнете върху опцията Запазване на селекцията, за да го запазите.

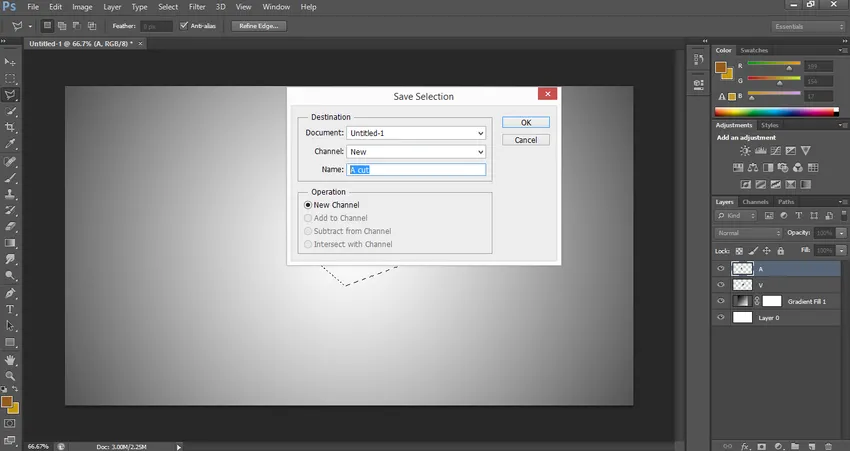
- Ще се отвори диалогов прозорец на Запазване на селекцията. Наименувайте избора според вас и щракнете върху Ок.

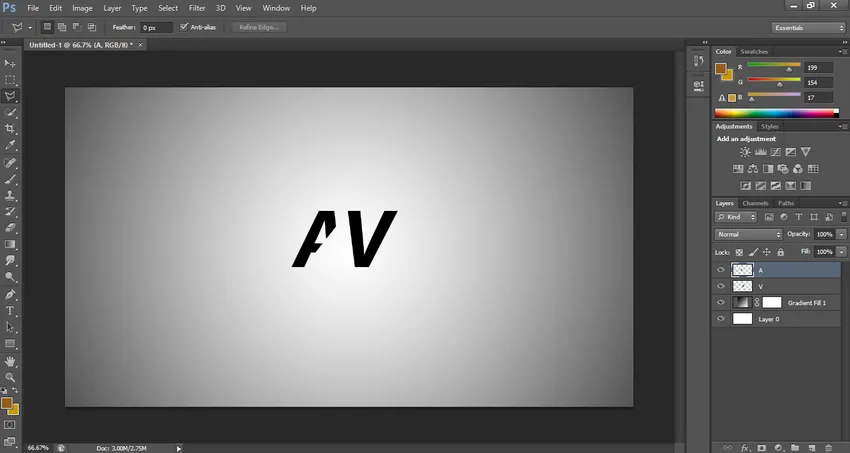
- Сега натиснете Ctrl + D на клавиатурата, за да изберете избраната област от буква А.

- Хайде сега на слой V.

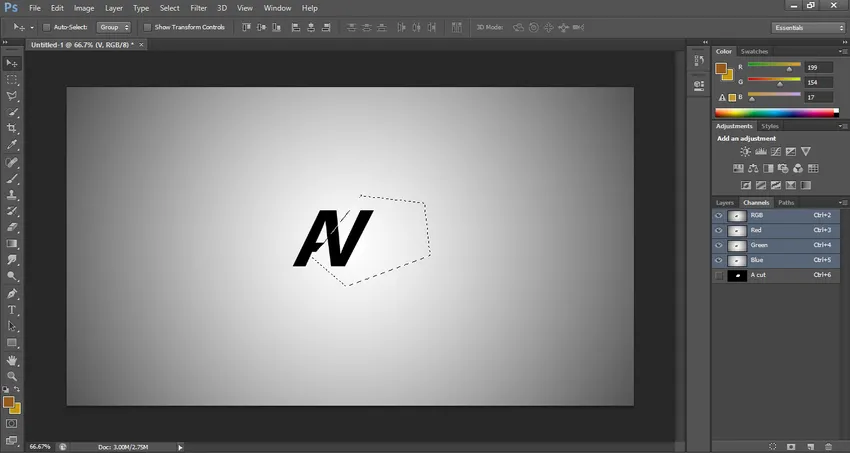
- Отидете в раздела Канал, като щракнете върху него, отидете на запазения избор и щракнете върху него, като държите клавиша Ctrl на клавиатурата.

- Предишен избор ще се активира автоматично за V слой.

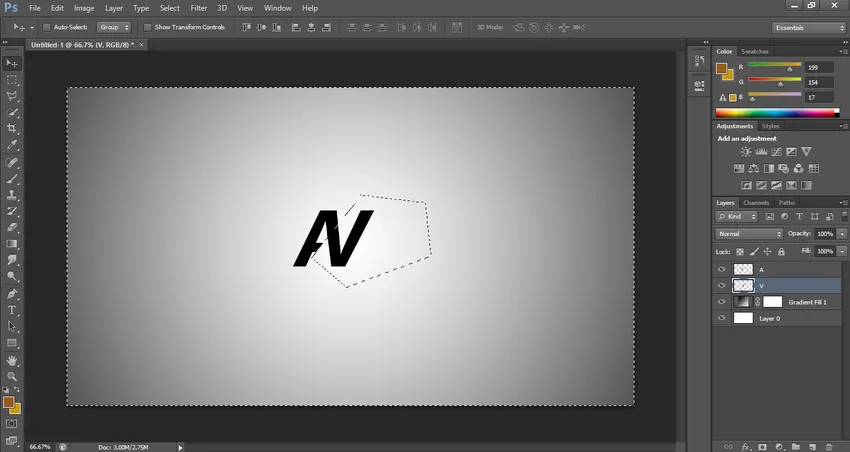
- Сега натиснете Ctrl + Shift + I бутона на клавиатурата, за да резервирате селекцията, защото искам да изрежа цялата площ на този слой около V.

- Натиснете клавиш Изтриване на клавиатурата, за да изтриете избраната област.

- Сега използвайте Move Tool и преместете буквата V според вас, за да придадете професионален вид на вашето лого.

- Сега отидете на секцията със слоевете и изберете и двата слоя, които са слой А и слой V, като щракнете върху него един по един, като държите клавиша CTRL.

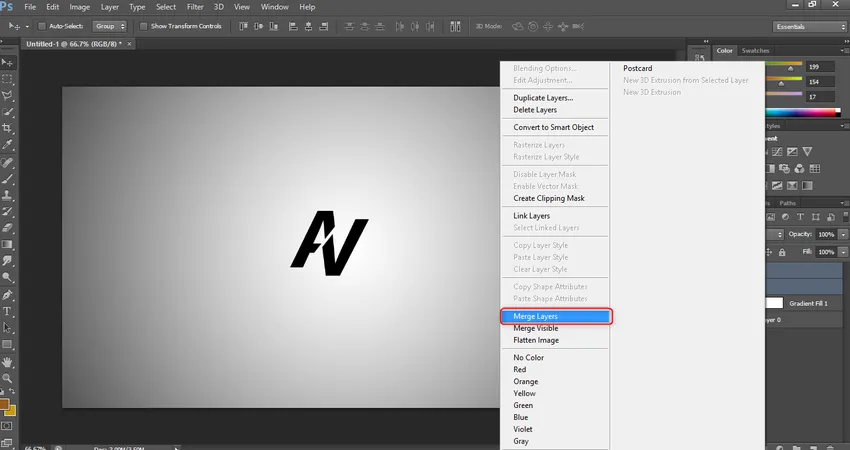
- И след това щракнете с десния бутон на мишката върху избрания слой. Ще се отвори падащ списък. Кликнете върху опцията за сливане на слой от тук, за да обедините тези слоеве.

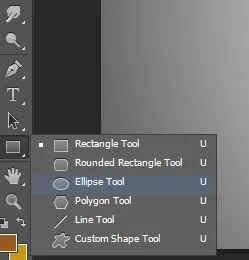
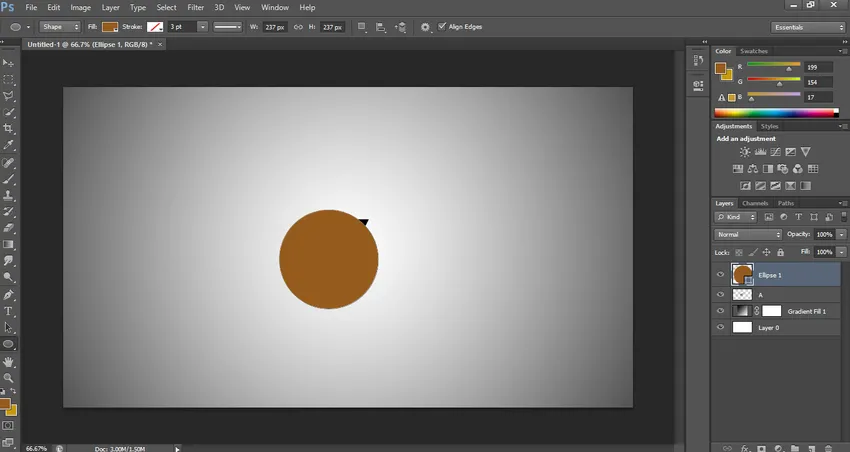
- Сега вземете кръгов инструмент.

- Начертайте го според размера на логото.

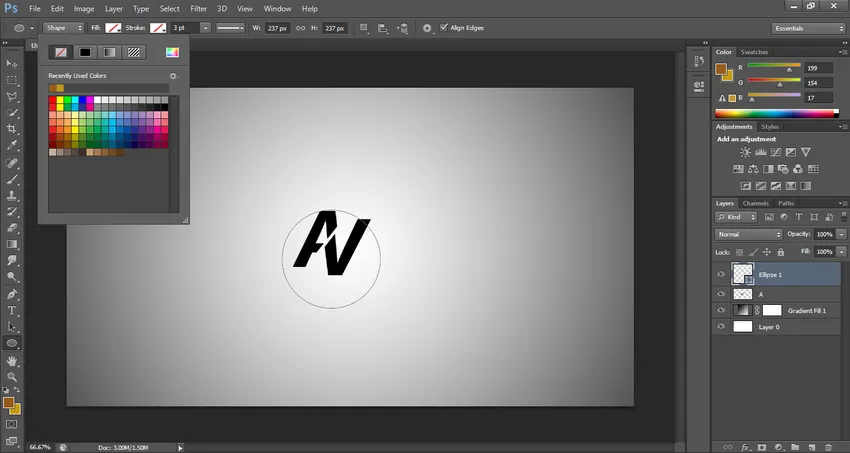
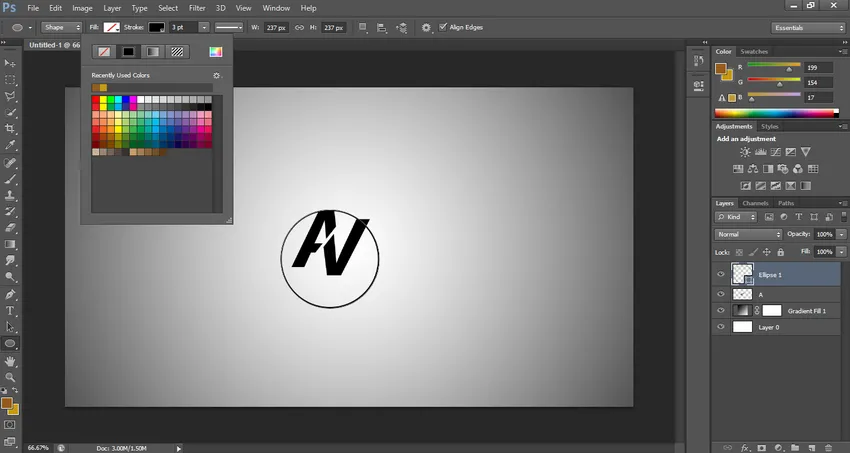
- Изключете опцията запълване.

- Вземете черен цвят като цвят на щриха и увеличете дебелината на щриха според вас.

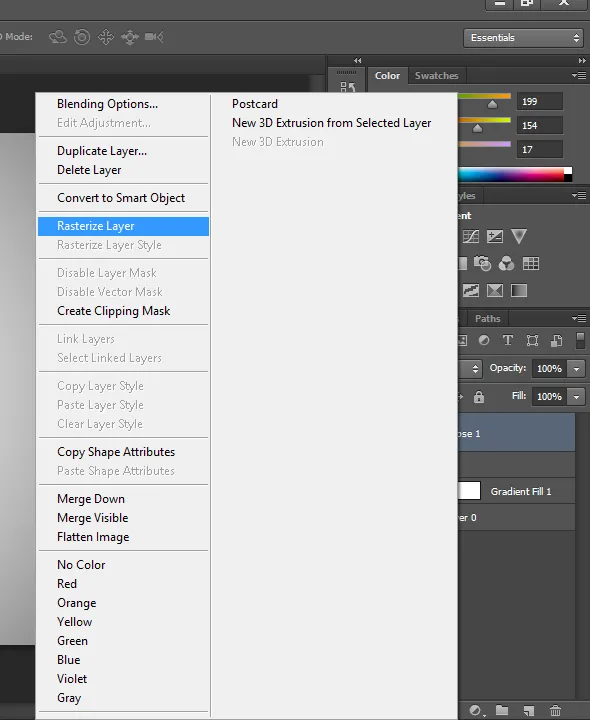
- Сега кликнете с десния бутон върху този кръгов слой, за да го направите изображение.

- Изберете Rasterize опция от падащия списък.

- Сега изберете слой Ellipse и слой A и ги плъзнете до иконата на групов слой, която е в долната част на секцията със слоевете.

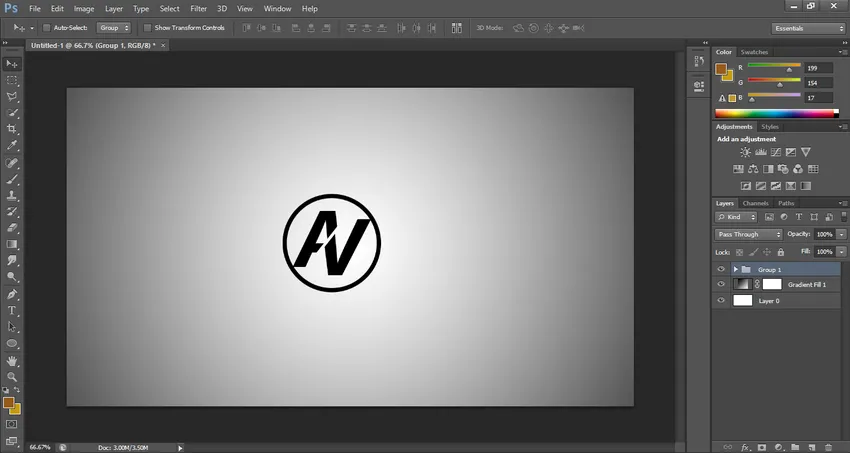
- Сега слоевете ще бъдат групирани.


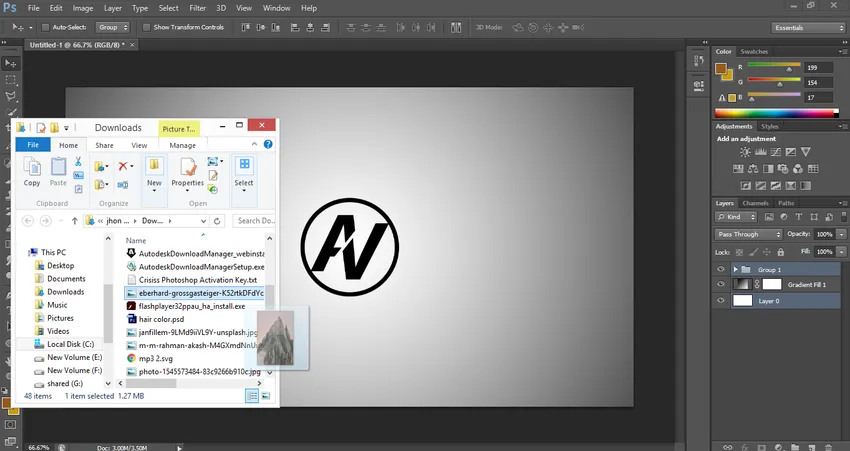
- Сега ще взема изображение от My Folder чрез метода Drag and Drop.

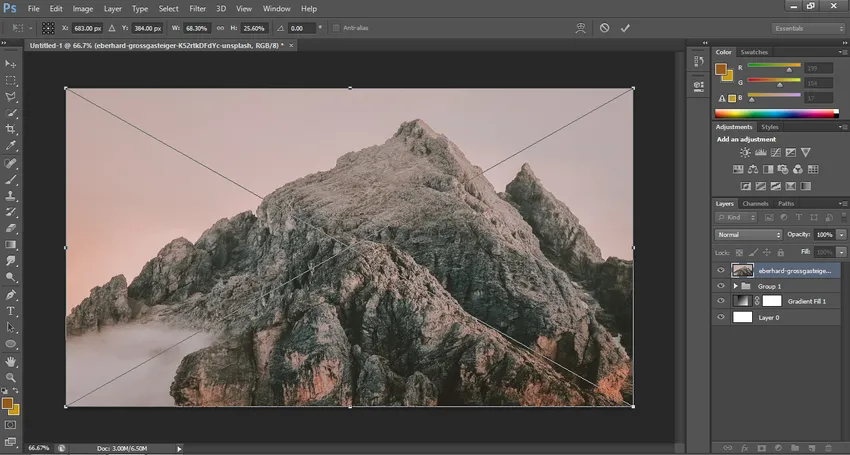
- Регулирайте този слой според слой 0.

- И кликнете върху тази икона, за да поставите това изображение във Photoshop.

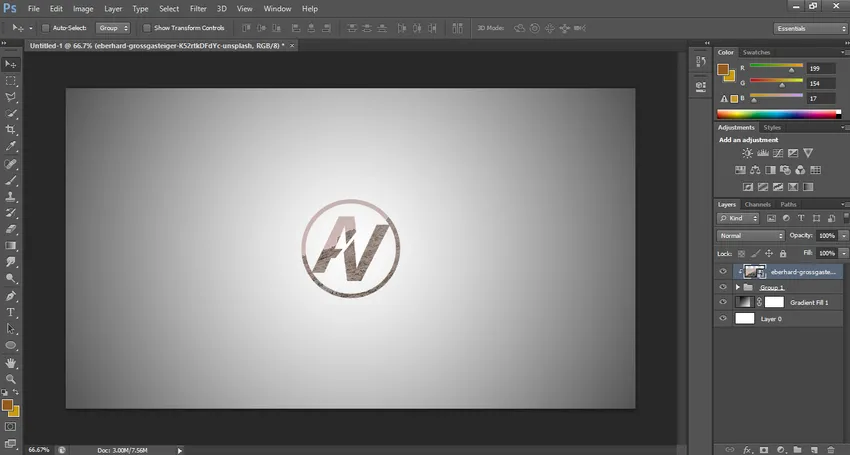
- Сега кликнете върху това изображение, като натиснете клавиша Alt и го изпратете обратно към груповия слой. Настройте изображението според вашето лого. Това е вашето окончателно лого.

заключение
След тази статия можете да намерите много лесно да създадете лого във Photoshop. За да направите лого във Photoshop, трябва да владеете добре инструментите и някои специални функции на този софтуер и тогава можете лесно да внедрите идеите си като лого в този софтуер.
Препоръчителни статии
Това е ръководство за това как да направите лого в Photoshop. Тук обсъждаме създаването на лого с помощта на инструменти на Photoshop с основен пример за по-доброто ви разбиране. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- Ефект на отражение във Photoshop
- Photoshop срещу InDesign | Разлика между
- Прилагане на Gold Text Effect във Photoshop
- Разбиране на концепцията на Photoshop
- Photoshop vs Illustrator | Топ разлики с инфографика