
Разлика между Angular vs JQuery
Като цифрова ера е много важно за всеки бизнес да присъства цифрово с функции, които да ангажират целевата си аудитория. Дигиталният пазар не е нищо друго освен уебсайтове, които виждаме навсякъде в интернет. Понастоящем уеб разработката стана толкова сложна с навлизането на новите технологии на пазара. Това прави работата на уеб разработчиците по-предизвикателна, тъй като очакванията от тях са се увеличили по отношение на -
- Богат потребителски интерфейс
- По-малко кодиране с разширена функционалност
- Лесна манипулация с DOM (обект на документ)
- Динамични шаблони
- Крос-функционална поддръжка
- Анимации
- Функции за лесна проверка
Има няколко платформи, за да постигнете мечтания уебсайт с потребителско ориентирана функционалност. Този блог Angular vs JQuery обхваща 2 най-обсъждани заглавия в областта на уеб разработката, като едното е Angular, а другото е jquery и това е, което обхващаме в тази статия Angular vs JQuery.
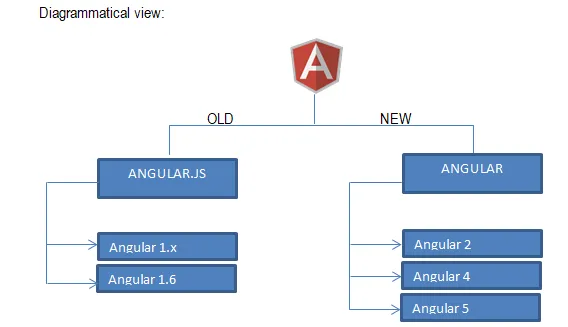
Какво е ъглов - ъглов е платформа за уеб приложения с отворен код, базирана на TYPESCRIPT, която ви позволява да създавате реактивни приложения за една страница (SPA). Ъгловите съчетават декларативни шаблони, инжектиране на зависимости, инструментална цел в края на краищата и интегрирани най-добри практики за решаване на предизвикателства за развитие.
Какво е jquery - jquery е бърза и богата на функции JavaScript библиотека, която е лесна за използване и научаване. Той е съвместим с кръстосани браузъри с най-новите версии, включително Google Chrome, Firefox Mozilla, Internet Explorer, Apple Safari и Opera. 
Преди да продължим напред, по-добре е да изчистим някои основни термини. Ъгловата е SPA. И така, какво точно е SPA?
SPA (известен също като приложение за една страница) е този, при който една страница на HTML и JavaScript се изтегля от HTTP сървъра и изглежда, че има няколко страници, преход от една към друга страница, но като цяло това е заместване на шаблон в DOM, така че една страница е един шаблон, а друга страница е друга и така нататък ……
Сравнение между главата на ъгъла срещу JQuery (Инфографика)
По-долу е дадено топ 6 сравнения между Angular vs JQuery 
Ключови разлики между Angular vs JQuery
По-долу е списъкът на точките, които описват разликите между Angular vs JQuery
а. Jquery е библиотека, използвана за манипулация с DOM, докато Angular е рамка.
б. Jquery няма нищо общо с моделите; Ъгловата се използва за създаване на SPA (приложения за една страница).
° С. Jquery няма двупосочни характеристики на свързване, докато Angular има ключови характеристики като маршрутизация, директиви, двупосочно свързване на данни, модели, инжектиране на зависимост, единични тестове и т.н.
д. Jquery става сложен и труден за поддръжка, когато размерът на проекта се увеличава, но в случай на Angular нещата са различни, тъй като те са управляеми при голям размер на проекта.
д. Много пъти се случва човек да пише повече кодове в jquery, за да постигне същата функционалност, докато Angular намалява тези критерии, тъй като кодовете обикновено не са дълги в сравнение с jquery.
Препоръчителни курсове
- JSON курс
- Axure Training
- Курс за сертифициране в OmniGraffle Pro
Таблица за сравнение ъгъл срещу JQuery
Следва набор от точки, описващи сравнението между Angular vs JQuery
| Параметри | Jquery | ъглов |
| 1. Дата на издаване | 26 август 2006 г. (текуща версия 3.3.1) от 20 януари 2018 г.) | Последната версия на Angular (6.0) има стабилна дата на пускане на 3 май 2018 г. |
| 2. Крива на обучение | Лесен за научаване и разбиране | Трудно за разбиране |
| 3. Цел | jquery предоставя постоянен DOM API, който е последователен във всички поддържани браузъри | Angular предоставя първокласна поддръжка за създаване на уеб приложение с помощта на JavaScript, CSS и HTML. |
| 4. Подвързване | Когато става въпрос за свързващи елементи между UI елементи (т.е. DOM) и кодовете (т.е. JavaScript) за богати взаимодействия и функционалности. Jquery е еднопосочен, което означава моделен поток от данни | Ъгловата е двупосочна, което означава, че полетата на потребителския интерфейс са обвързани да моделират данните динамично по такъв начин, че всеки път, когато полето на потребителския интерфейс се промени, данните на модела се променят с него и обратно. |
| 5. Компоненти | Компонентите на Jquery са интерфейс на jquery, който представлява куриран набор от взаимодействия, ефекти, приспособления и теми, изградени върху jquery JavaScript библиотека | За Angular компонентите са градивните елементи на потребителския интерфейс в приложението; това е йерархия на компонентите. Тези компоненти имат шаблон и само един компонент може да бъде създаден за всеки елемент от шаблона. |
| 6. Списък с функции | • Съвместимост между браузърите • CSS манипулация • Събиране на събития • HTML / DOM манипулация • Лек • Аякс / JSONP | • Ъглови директиви, които са разширение на HTML. • Инжектиране на зависимости • Двупосочно обвързване на данни • MVC поддръжка • Валидиране на формуляри • Използване на RESTful API |
Заключение –Angular vs JQuery
Изводът винаги е предизвикателната част, тъй като има някои цели за своя читател. В тази статия Angular и JQuery, сме виждали две думи, т.е. FRAMEWORK и LIBRARY много пъти. Така че нека да обсъдим какво точно означава тази ъглова и JQuery терминология.
FRAMEWORK - има правило, въз основа на което е направено, но тук потребителят може да персонализира нещата вътре в него според нуждите си. Той може да го манипулира, като добавя или изтрива неща. Напр. Bootstrap е рамка.
LIBRAY - колекция от поведение, написана на конкретен език? Използва се за изпълнение на функции (или изпълнение на резултати). Напр. Jquery, Curl е библиотека.
Нека вземем сценарий, за да опишем какви точно са РАМКАТА и БИБЛИОТЕКА. Тук можем да кажем, че "кой се обажда на кого". В рамковия код това е кодът, който се обажда на библиотеката, но във вашия код е кодът, който се обажда на библиотеката. Тук библиотеката е обаждащият се и кодът (рамка или вашият код) е обаждащият се. По същия начин клиентът се обажда към сървъра и сървърът се връща обратно към клиента с необходимата информация.
Jquery е най-добрият вариант, когато се нуждаете от гъвкав уебсайт. Angular предлага всичко необходимо за разработване на приложението на вашия клиент и е важно да изберете кога вашето намерение е СПА. Ако планирате да получите уебсайт с най-добро качество, който може да привлече клиента с това приложение за една страница, отколкото можете да изберете Angular.
Въпреки това, винаги остава постоянен тласък между jquery и Angular. Но всичко зависи от вашите цели и нуждите на клиентите.
Препоръчителни статии
Това е ръководство за j query и Angular тук, ние обсъдихме тяхното значение, сравнение на главата, ключови разлики и заключение. можете също да разгледате следната статия, за да научите повече -
- Power BI срещу QlikView-Какви са техните функции
- Ъглови срещу нокаут-ценни разлики
- Ъглов и Bootstrap Което е от полза
- Информация, която трябва да знаете за AJAX въпроси за интервю
- Разберете 8-те невероятни разлики между Data Science спрямо уеб разработката
- Big Data vs Data Science - как са различни?
- Power BI срещу SSRS - 11 невероятни сравнения, които трябва да научите
- Машинно обучение срещу статистика - кой е по-добър
- Bootstrap срещу Jquery Какви са техните функции
- Най-добрите и полезни функции на Bootstrap и WordPress
- Bootstrap vs jQuery UI: Функции