В този урок за Photoshop Effects ще научим как да добавите вълнение към снимка (не че снимките ви не са достатъчно вълнуващи, разбира се) и ще внесем повече фокус и внимание към основната ви тема, създавайки илюзията за по-малък, изрязан версия на изображението в себе си. Ще използваме векторна форма, за да създадем размерите на по-малката снимка, за да можем лесно да я завъртим и преоразмерим без загуба на качество на изображението, добавяйки няколко стилови слоя към нея, създавайки изрязваща маска, вземайки проби от цветове от оригинала снимка, използвайки слоеве за регулиране и добавяне на забавен филтър Radial Blur. Много добри неща. Всяка последна версия на Photoshop ще работи отлично за този ефект. Ще използвам Photoshop CS3.
Ето оригиналното изображение, което ще използвам за този урок:

Оригиналната снимка.
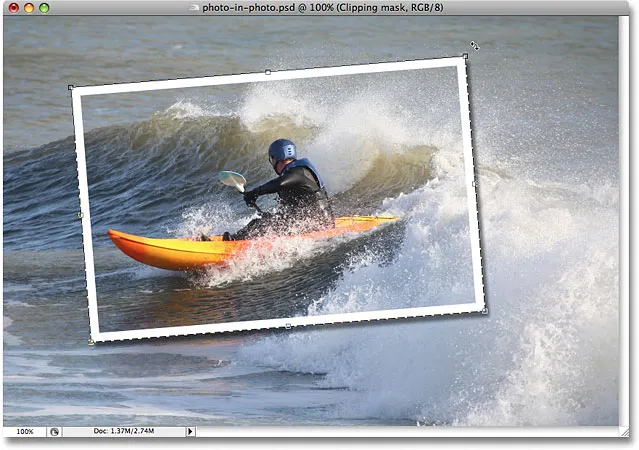
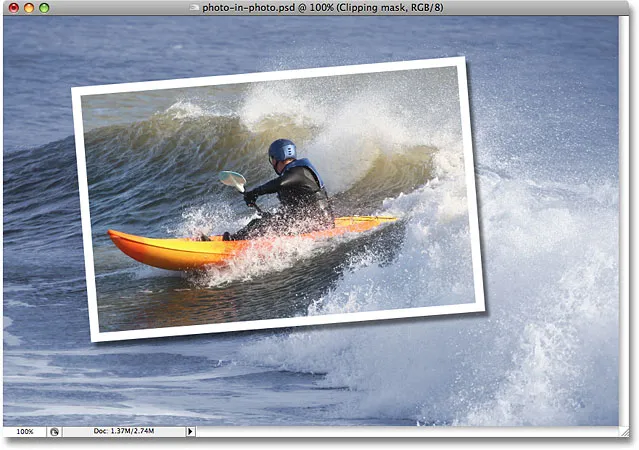
И ето за какво ще работим през всички стъпки:

Крайният резултат.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Дублирайте фоновия слой
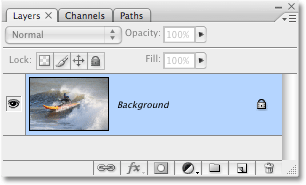
С моята оригинална снимка, отворена във Photoshop, в моята палитра от слоеве виждам, че в момента имам само един слой, фоновия слой:

Палитрата на слоевете на Photoshop, показваща фоновия слой, съдържащ оригиналното ми изображение.
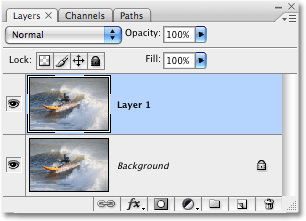
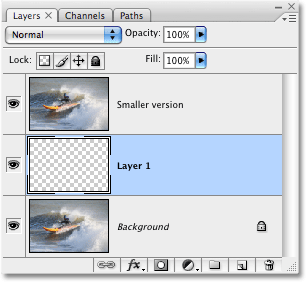
Първото нещо, което трябва да направя, е да дублирам фоновия слой, така че ще използвам бързата клавишна комбинация, Ctrl + J (Win) / Command + J (Mac). Сега моето копие на фоновия слой се показва в палитрата "Слоеве", която Photoshop автоматично назовава "Layer 1":

Палитрата на слоевете, показваща фоновия слой с неговото копие отгоре, наречена „Layer 1“
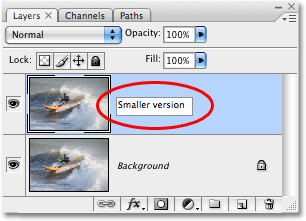
За да запазя нещата по-лесно, докато вървим напред, и като добър навик да вляза, ще преименувам този слой на нещо по-описателно. Тъй като "Layer 1" в крайна сметка ще стане по-малката, изрязана версия на снимката, ще щракна двукратно върху името на слоя и ще променя името му от "Layer 1" на "По-малка версия":

Кликнете два пъти върху името "Layer 1" и променете името на слоя на "По-малка версия".
Стъпка 2: Създайте нов слой под слоя „По-малка версия“
Следващото нещо, което трябва да направим, е да създадем нов слой под слоя „По-малка версия“, така че да се озовава между двата слоя, които имаме в момента. Това, което повечето хора биха направили тук, е да кликнат върху фоновия слой, за да го изберат и след това да създадат нов слой, тъй като по подразбиране Photoshop винаги създава вашия нов слой директно над слоя, избран в момента в палитрата на слоевете.
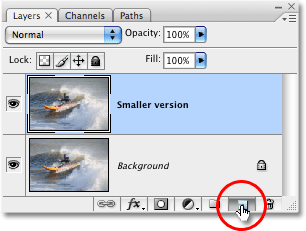
Ето един чист трик, който предпочитам да използвам вместо това, и ако не знаете за него, след като го знаете, ще го използвате много. Вместо да създавате нов слой над текущо избрания слой, можете да кажете на Photoshop да го създаде под текущо избрания слой, като задържите клавиша Ctrl (Win) / Command клавиш (Mac), докато щракнете върху иконата New Layer в долната част на палитрата на слоевете, както ще направя тук:

Задръжте натиснат 'Ctrl' (Win) / 'Command' (Mac), докато щракнете върху иконата New Layer, за да създадете нов слой под слоя 'По-малка версия'.
И сега, благодарение на този малък трик, Photoshop създаде нов празен слой за мен директно под слоя „По-малка версия“:

Новият слой, отново наречен „Layer 1“, създаден под слоя „По-малка версия“.
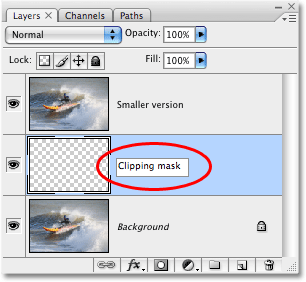
Тъй като преименувах предишния "слой 1" на "по-малка версия", Photoshop отиде и нарече на негово място този втори нов слой "слой 1". Ще щракнете двукратно върху името на слоя и ще го преименувам на "Clipping mask", тъй като след малко ще използваме този слой, за да "клипнем" слоя над него:

Щракнете двукратно върху името на новия слой и го преименувайте на "Clipping mask".
Стъпка 3: Изтеглете формата на по-малката снимка с инструмента за правоъгълник
Със слоя „Маска за изрязване“, избран в палитрата „Слоеве“, изберете инструмента „Правоъгълник“ или от палитрата на Photoshop's Tools, или като натиснете U на клавиатурата си:

Изберете инструмента Rectangle.
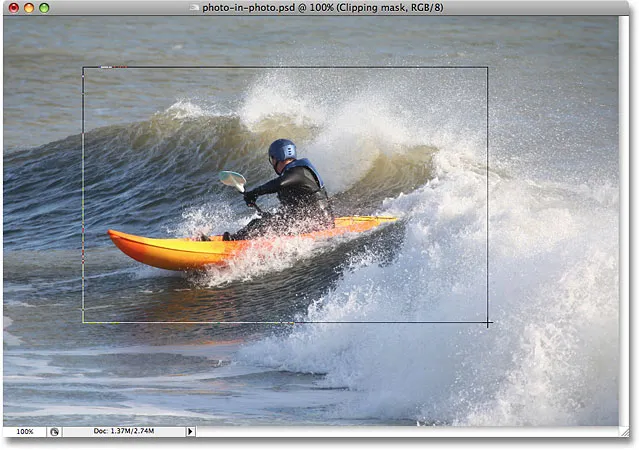
Инструментът „Правоъгълник“ рисува правоъгълни векторно базирани форми и с избрания от него аз ще изтегля приблизителната форма и местоположение на моята по-малка, изрязана снимка. Искам да насоча фокуса и вниманието към темата на снимката, която в случая е човекът в каяка, така че ще издърпам правоъгълна форма около него:

Издърпайте приблизителната форма и местоположение на по-малката версия около обекта.
С начертаната векторна форма забележете какво се е случило в палитрата на слоевете. Слоят „Изрязваща маска“, който преди малко беше нормален, празен слой, сега се превърна в слой с векторна форма:

Слоят "Маска за изрязване" се е превърнал във фигурен слой.
Стъпка 4: Използвайте векторната форма, за да създадете изрязваща маска
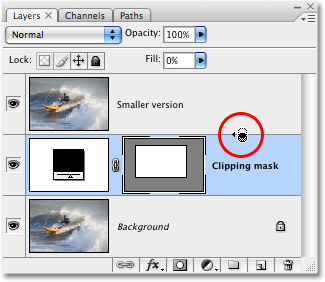
Сега, когато имаме формата на нашата по-малка, изрязана версия на изчертаната снимка, можем да използваме тази форма като изрязваща маска, която ще "прикача" слоя над нея до размерите на формата. За целта задръжте клавиша Alt (Win) / Option (Mac) и преместете курсора на мишката директно между слоевете „По-малка версия“ и „Изрязваща маска“, докато не видите, че курсорът ви се променя в иконата на изрязващата маска (кръгъл долу в червено):

Задръжте натиснат Alt (Win) / Option (Mac) и преместете мишката си директно между двата слоя, докато курсорът ви се промени към иконата на изрязващата маска.
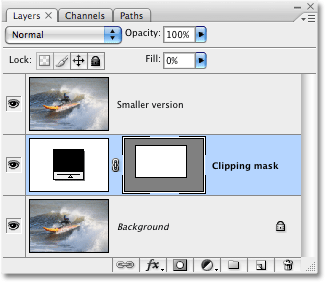
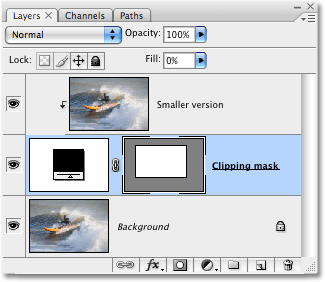
След като се появи иконата на вашата маска за изрязване, просто щракнете с мишката, за да създадете маската за изрязване . Няма да изглежда, че все още се е случило нещо на вашето изображение, но в палитрата на слоевете слоят „По-малка версия“ ще се впише вдясно, което показва, че сега е изрязан от векторната форма под него:

Палитрата на слоевете сега показва слоя „По-малка версия“, изрязан от слоя векторна форма под него.
Все още нищо не се е случило с изображението, но ние сме на път да променим това. Ще създадем облика на нашата по-малка, подрязана снимка около обекта, като добавим няколко стилови слоя към векторната форма.
Стъпка 5: Добавете бял щрих към векторната форма, за да създадете границата на по-малката снимка
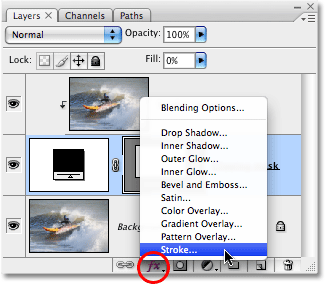
Уверете се, че слоят „Маска за изрязване“ все още е избран в палитрата „Слоеве“ (избраните слоеве са подчертани в синьо), след това щракнете върху иконата на слоевете на слоевете в долната част на палитрата и изберете „ Премахване“ от списъка със стилове на слоя, който се показва:

Кликнете върху векторния слой на формата, за да го изберете, след което щракнете върху иконата на слоевете слоеве в долната част на палитрата на слоевете.
Това извежда доста масивния диалогов прозорец „Слой стил“, зададен на опциите „Хода“ в средната колона:

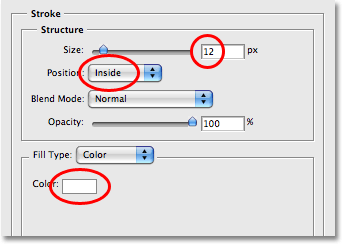
Опциите за щрих в диалоговия прозорец Стил на слоя.
Има три опции, които искаме да променим тук, и аз ги кръгли в червено на екрана по-горе. Настроих моя размер на хода на 12 пиксела, за да създам стандартна рамка за снимка около по-малката ми снимка. В зависимост от размера на снимката, с която работите, може да откриете, че различна стойност работи по-добре. Под това се уверете, че положението е настроено на Inside . Това означава, че нашият щрих ще се появи вътре в границите на формата. По подразбиране позицията е зададена на "Външно", което води до заобляне на ъглите на хода. Искаме нашите ъгли хубави и остри, а „Вътре“ прави това за нас. И накрая, по подразбиране, Photoshop задава цвета на щриха в червен, което няма абсолютно никакъв смисъл и очевидно не искаме червена рамка около изображението ни, така че променете щриха Цвят на бял, като кликнете върху цветовата папка и изберете бял от Избирач на цветове на Photoshop.
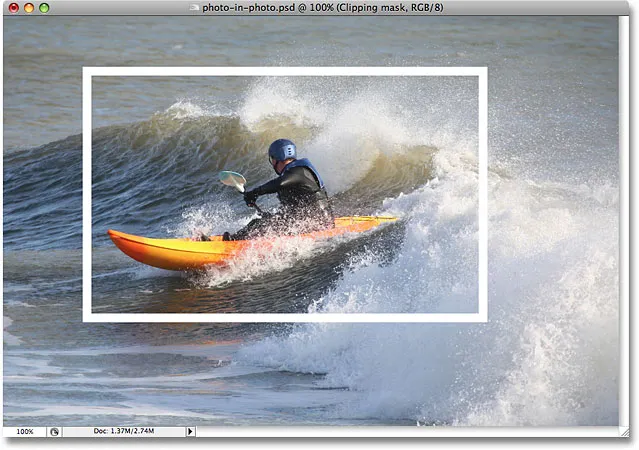
Ето как изглежда изображението ми досега с нанесения 12px бял щрих:

По-малката снимка вече се вижда с нанесения бял щрих 10px.
Не излизайте от диалоговия прозорец „Слой стил“ все още. Имаме още един стил слой, който трябва да приложим.
Стъпка 6: Нанесете капка сянка
Когато диалоговият прозорец „Слой на слоя“ все още е отворен, щракнете върху стила на първия слой в горната част на списъка вляво, Пуснете сянка . Уверете се, че щракнете директно върху думите „Пуснете сянка“ и не кликнете просто в квадратчето вляво от тях. Ние искаме да разкрием опциите за ефекта на сянката и трябва да кликнете директно върху самите думи за това.

Кликнете директно върху думите „Пуснете сянка“ в горната част на списъка със стилове на слоя отляво.
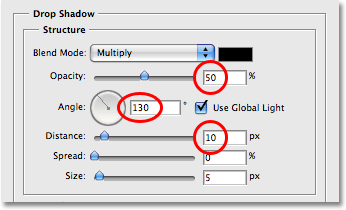
Това променя опциите в средната колона на диалоговия прозорец Layer Style от опциите Stroke до опциите Drop Shadow. Намалете непрозрачността на падащата сянка до около 50%, за да не изглежда толкова тъмна, след това сменете ъгъла на сянката на 130 ° . И накрая, задайте разстоянието на около 10 пиксела, въпреки че може да се наложи да увеличите тази сума, ако използвате по-голямо изображение от това, което използвам:

Опциите за спускане на сянка в диалоговия прозорец Стил на слоя.
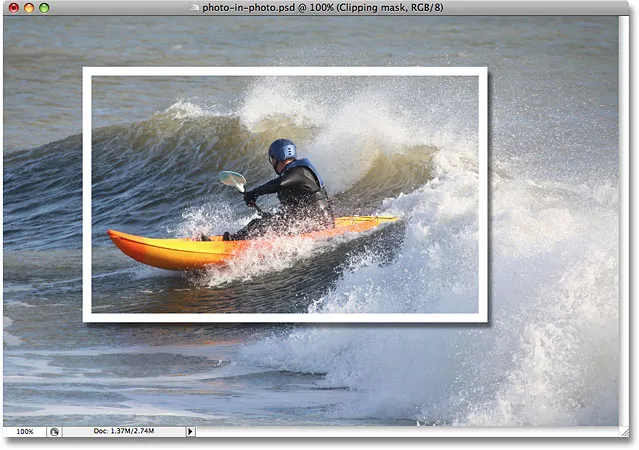
Ето моето изображение сега с прилагания бял щрих и падащата сянка:

На по-малката снимка вече са приложени белият ход и сянката на капки.
Стъпка 7: Използвайте „Безплатна трансформация“, за да завъртите и / или промените размера на формата според нуждите
Ако трябва да завъртите, преоразмерите или препозиционирате векторната си форма в този момент, уверете се, че слоят форма е избран в палитрата на слоевете, след това използвайте клавишната комбинация Ctrl + T (Win) / Command + T (Mac), за да изведете Photoshop's Безплатна кутия Transform и дръжки около по-малката снимка.
За да преместите формата, щракнете навсякъде в полето за безплатна трансформация и плъзнете формата на ново място или използвайте клавишите със стрелки на клавиатурата, за да я натиснете. За да промените размера на формата, щракнете и плъзнете някоя от дръжките за безплатна трансформация. За да направите формата по-голяма или по-малка, като същевременно поддържате същите пропорции за ширина и височина, задръжте клавиша Shift, докато влачите някоя от ъгловите дръжки. Задържането на Alt (Win) / Option (Mac), докато влачите, ще доведе до промяна на размера на формата от центъра, а не от страната или ъгъла, противоположно на мястото, където влачите. И накрая, за да завъртите формата, щракнете и плъзнете мишката навсякъде извън полето Безплатна трансформация:

Преоразмерете, променете и / или завъртете формата на по-малката снимка според нуждите, като използвате „Безплатна трансформация“.
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията. Завъртането на формата добавя малко повече вълнение към изображението. Също така направих леки промени в размера и позицията на формата си. И с това нашата по-малка изрязана снимка около темата вече е завършена! Ще завършим ефекта чрез оцветяване и размиване на оригиналното изображение на заден план.
Почти сме приключили. Цялата работа по създаването на илюзията за по-малката, подрязана снимка вътре в основното изображение е завършена и всичко, което остава да направите сега, е някаква работа върху оригиналното изображение на заден план. Има всякакви неща, които бихте могли да направите с него. Технически бихте могли да го оставите на мира и да бъдете доволни от това, което имате в момента, но сега, когато увеличихме фокуса върху основната тема, идеята е да намалим фокуса върху останалото изображение, което е на заден план. Можете да го десатурирате и да го направите черно-бяло. Можете да добавите обикновен филтър Gaussian Blur, за да размиете фона. Можете да използвате нива или криви, за да изсветлите фона и да му придадете "измит" вид. Има много опции и със сигурност не е нужно да правите това, което ще направя тук, което е да я оцветите и добавите ефект на Radial Blur, но ако искате същия вид за вашия фон, ето как направи го.
Стъпка 8: Използвайте инструмента за пипета, за да вземете цвят от вътрешността на по-малката зона за снимки
Изберете инструмента за пипета от палитрата Инструменти или натиснете I на клавиатурата си, за да го изберете. Ще използвам Eyedropper за изваждане на цвят от по-малката снимкова зона и след това ще използвам този цвят за оцветяване на оригиналното изображение на заден план:

Изберете инструмента Eyedropper, за да извадите цвят от вътрешността на по-малката снимка.
При избран Eyedropper ще щракна някъде върху шлема на момчето, за да пробвам този син цвят:

Вземане на проби от цвят на шлема.
Забележете, че цветът ми на преден план в палитрата Tools се е променил до онзи син цвят, който току-що изпробвах. Вече мога да използвам този цвят за оцветяване на оригиналната снимка на заден план, използвайки слой за регулиране на оттенък / насищане:

Цветът на предния план в палитрата „Инструменти“ се е променил в син цвят, изваден от каската.
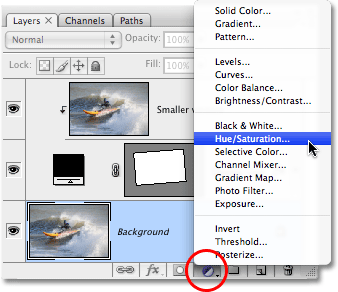
Стъпка 9: Оцветяване на фона с слой за регулиране на нюанс / насищане
Кликнете върху фоновия слой в палитрата Слоеве, за да го изберете. След това кликнете върху иконата New Adjustment Layer в долната част на палитрата и изберете Hue / Saturation от списъка:

Кликнете върху иконата "New Adjustment Layer" в долната част на палитрата на слоевете и изберете "Hue / Saturation".
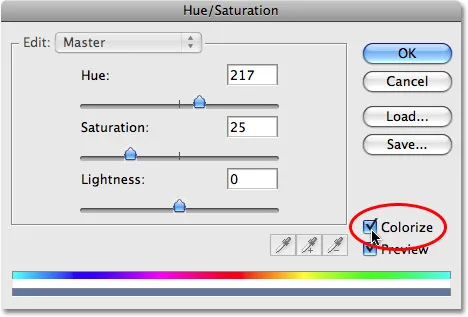
Това извежда диалоговия прозорец Hue / Saturation, който ще използвам за оцветяване на моя фон. Няма нужда да започнете да влачите плъзгачи наоколо, за да изберете цвят тук. Вече извадих цвета си от изображението, така че всичко, което трябва да направя, е да щракнете върху опцията Colorize в долния десен ъгъл на диалоговия прозорец:

Изберете опцията "Colorize" в диалоговия прозорец Hue / Saturation.
Щракнете върху OK, за да излезете от диалоговия прозорец Hue / Saturation. Photoshop използва извадения цвят за оцветяване на оригиналното ми изображение във фонов режим:

Оригиналното изображение на заден план вече е оцветено с извадения цвят.
Стъпка 10: Дублирайте отново фоновия слой
Преди да започнем да прилагаме нашето Radial Blur, нека дублираме фоновия слой още веднъж, така че да имаме отделен слой, върху който да приложим филтъра, тъй като никога не искаме да докосваме оригиналната информация за пикселите на нашето изображение върху фоновия слой. Изберете фоновия слой в палитрата Слоеве, след това натиснете Ctrl + J (Win) / Command + J (Mac), за да го дублирате. Щракнете двукратно върху името на новия слой и го преименувайте "Radial Blur:

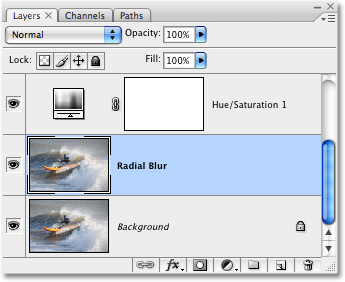
Дублирайте фоновия слой още веднъж и го преименувайте на "Radial Blur".
Стъпка 11: Нанесете филтъра за радиално размазване на новия слой
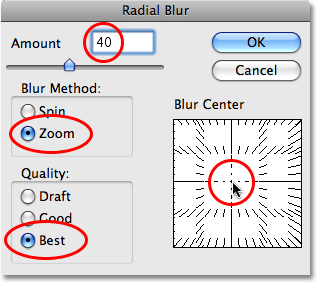
С новия слой "Radial Blur", избран в палитрата "Слоеве", отидете до менюто "Филтър" в горната част на екрана, изберете Blur и след това изберете Radial Blur, което извежда диалоговия прозорец Radial Blur. Първо, задайте метода Blur да увеличава, след това задайте качеството на най-доброто . Опцията Сума в горната част определя колко от ефекта на размазване ще получите. Ще настроя моето на 40, но може да искате да използвате различна стойност. Опцията Blur Center в долната дясна част на диалоговия прозорец определя откъде ще се получи размазването във вашето изображение. Опитайте се да разположите центъра на замъгляване близо до мястото, където е обектът на вашата снимка, като щракнете върху това приблизително място в полето Център за замъгляване. Това не е най-точното нещо в света и ви отнема няколко опита, преди да го оправите, така че не се страхувайте да отмените филтъра с Ctrl + Z (Win) / Command + Z (Mac) и опитайте отново, ако в началото не успеете:

Filter> Blur> Radial Blur за извеждане на диалоговия прозорец Radial Blur. Променете опциите в кръг в червено.
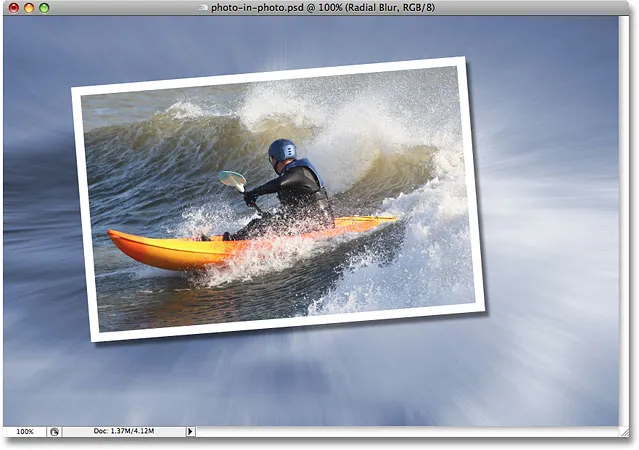
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец и да приложите радиалното замъгляване към изображението:

Изображението с приложен филтър Radial Blur.
Стъпка 12: Намалете непрозрачността на радиалния слой размазване
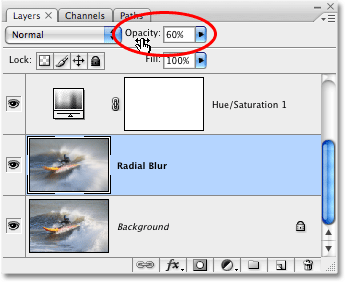
Тази последна стъпка не е задължителна, но мисля, че радиалното ми замъгляване е твърде интензивно. Искам тя да се съчетае повече с оригиналното изображение на фоновия слой и мога да го направя просто като отида до опцията Opacity в горната част на палитрата на слоевете и понижа непрозрачността до около 60%, което според мен работи добре :

Ако е необходимо, намалете непрозрачността на слоя Radial Blur, за да смесите ефекта с оригиналното изображение на фоновия слой под него.
За сравнение, ето ви първоначалното ми изображение за пореден път:

Оригиналното изображение отново.
И ето, след понижаване на непрозрачността на моя слой Radial Blur, е последният ми резултат „снимка в рамките на снимка“:

Крайният резултат „снимка в рамките на снимка“.
И там го имаме! Ето как да създадете снимка в рамките на снимка с Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!