
Въведение в 2D анимация след ефекти
2d анимацията не е нищо друго, освен 2 измерения, за 2d анимация трябва да имаме добри умения за рисуване, друго трябва да имаме добра представа за анатомията на един персонаж. Трябва да нарисуваме всеки кадър в 2d анимация, Flash софтуерът се използва предимно за 2d, но в After ефекти имаме по-удобни опции за създаване на 2D анимация, така че много хора започнаха да използват After ефекти за 2D анимация. Има много начини за създаване на 2D анимации в това, че ще използваме една опция, която е цикъл на разходка, ще създадем карикатура, която да ходи.
Създаване на 2D анимация в After Effects
По-долу е показана 2D анимация след ефекти:
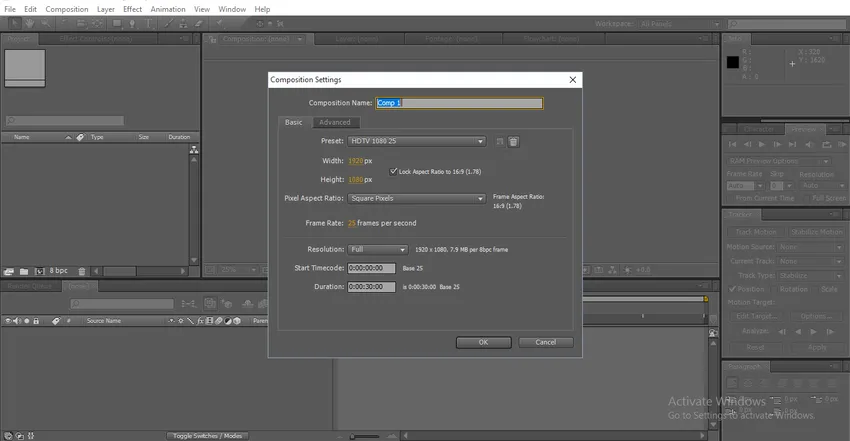
Стъпка 1: Започнете нова композиция.

Стъпка 2: Ако имаме способността да рисуваме, можем да нарисуваме своите карикатури.

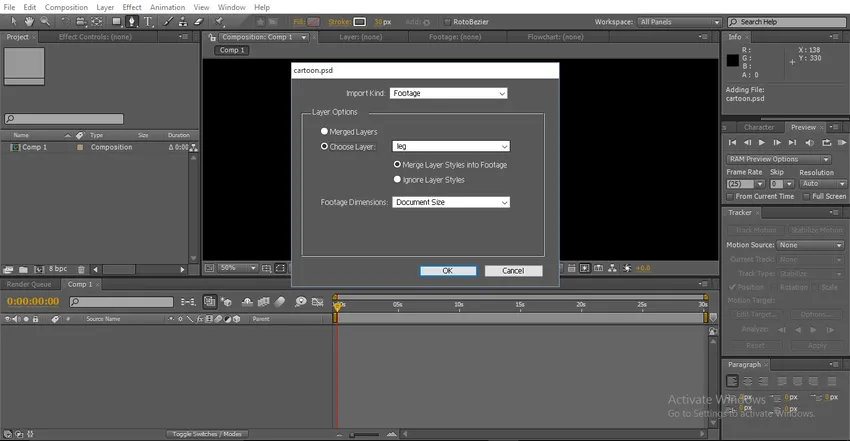
Стъпка 3: Имаме друга опция, можем да създадем необходимите ни частици в Photoshop и да ги импортираме в последици.

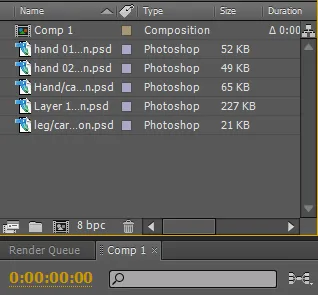
Тук можем да видим опцията обединен слой или да изберем слой, В обединения слой ние получаваме един кадър с всички слоеве. В опцията за избор на слой имаме всички наши PSD слоеве, трябва да импортирате всички отделни слоеве.
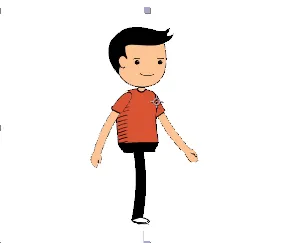
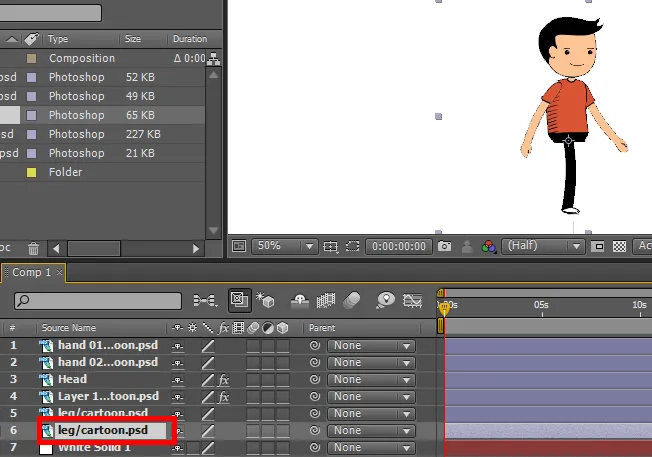
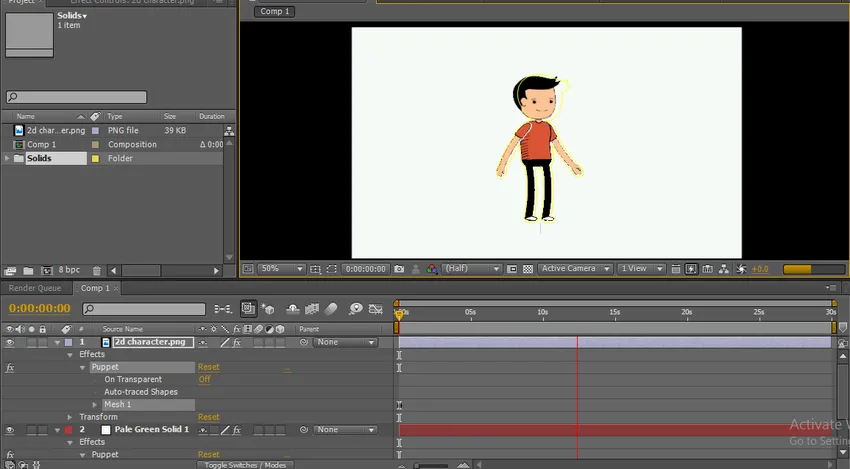
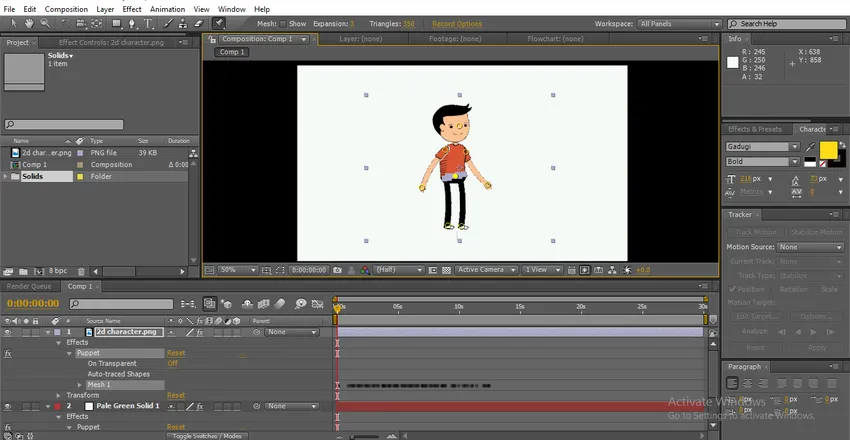
Стъпка 4: Тук импортирах всички отделни слоеве от анимационен герой.

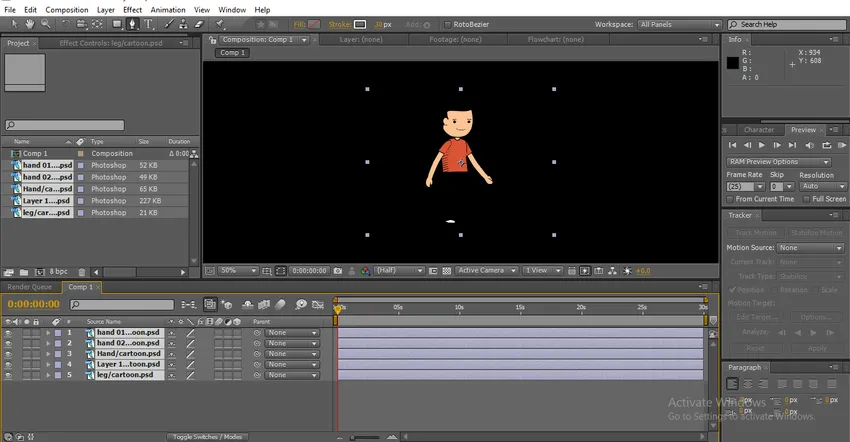
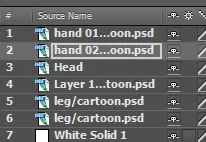
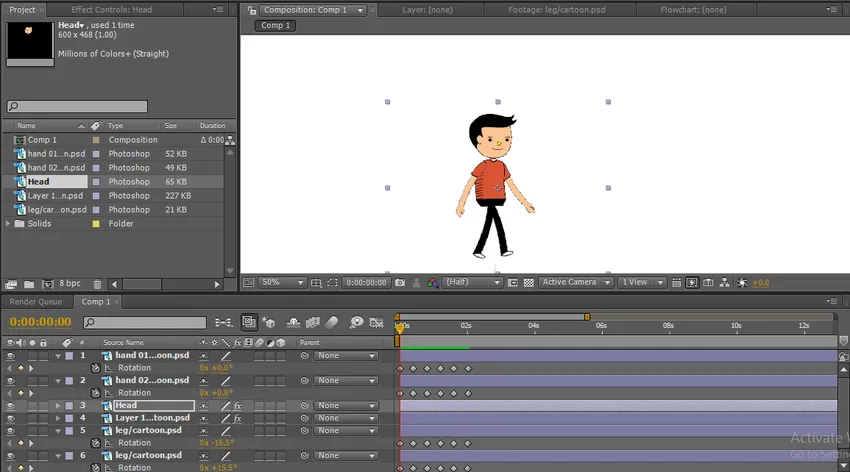
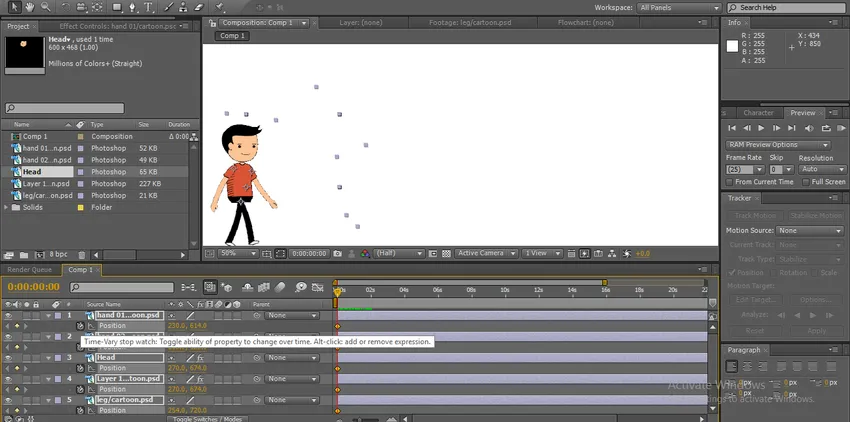
Стъпка 5: Трябва да импортираме всички слоеве на времевата линия.

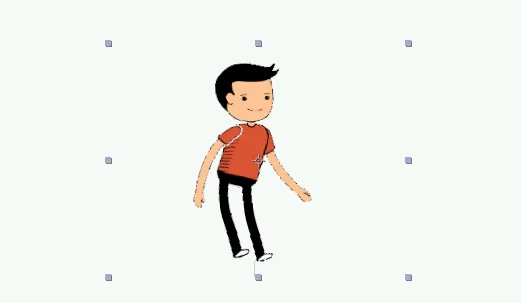
Тук можем да намерим анимационен герой, всеки слой е индивидуален в тази карикатура. С отделния слой ние ще анимираме героя.
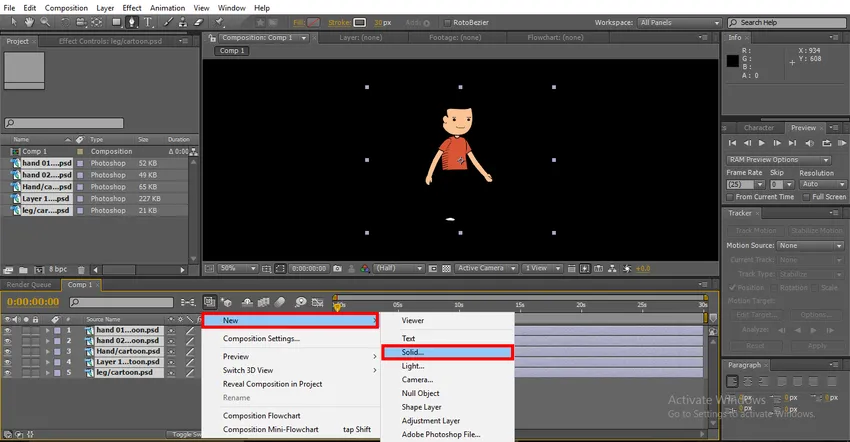
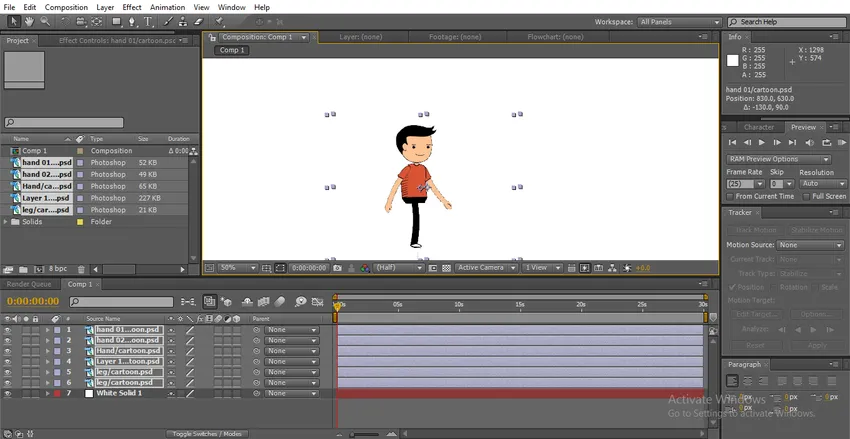
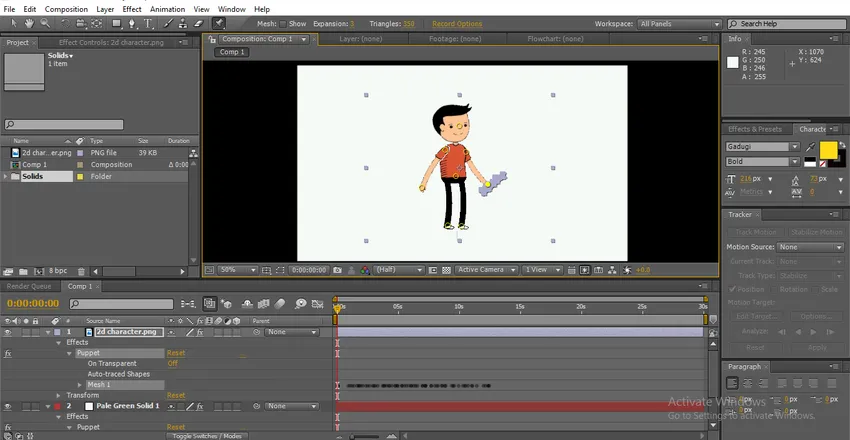
Стъпка 6: Ще добавим плътен слой като фон.

Стъпка 7: Тук можем да намерим бял плътен слой като фон.

За да създадем цикъл на ходене, трябва да движим краката, ръцете, главата и тялото, ако въртим краката и ръката, то няма да се движи правилно, така че сега трябва да променим централните точки на краката и ръцете.
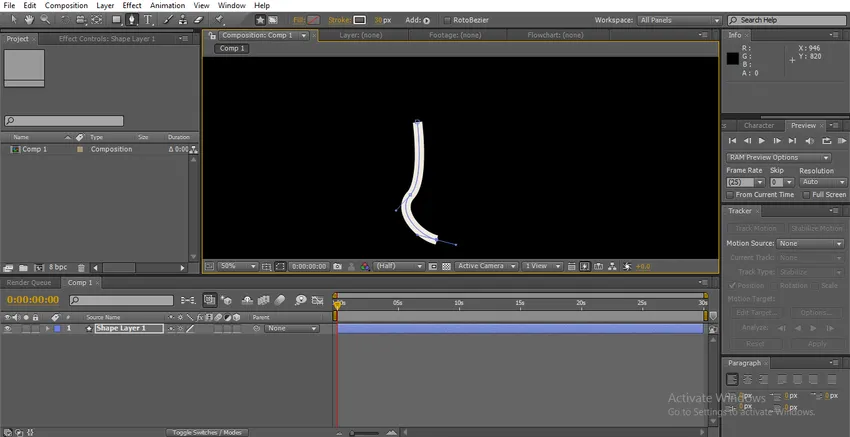
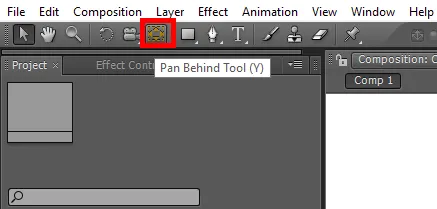
Стъпка 8: Изберете Pan Behind Tool, който можем да използваме Y като пряк път. Този инструмент се използва за преместване на точката на централната котва. Тук използваме този инструмент за промяна на централната точка на ръцете и краката.

Стъпка 9: Тук избрахме ръка 02.

Ние фиксираме централната точка близо до рамото, защото докато въртим ръка, тя се движи естествено.

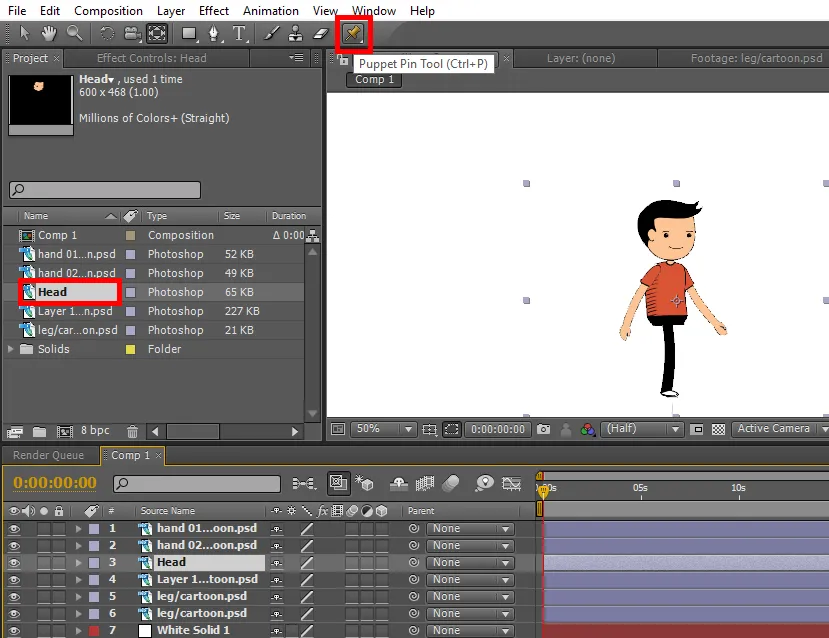
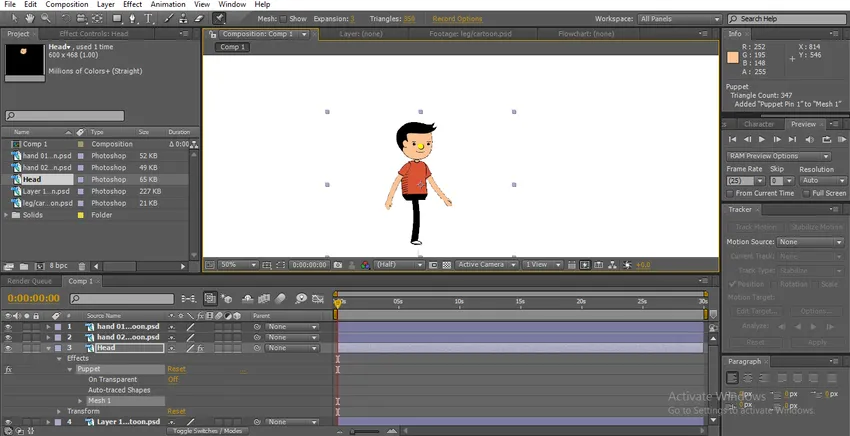
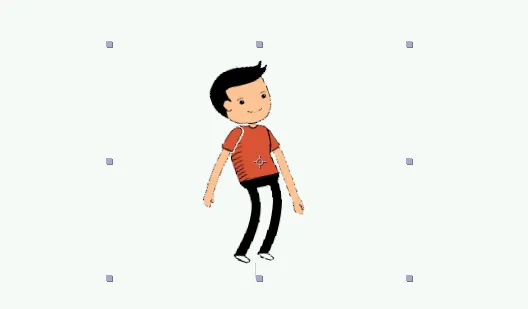
Стъпка 10: Тук избираме главата слой и за създаване на слой слой използваме Puppet Pin Tool .

Този инструмент ви позволява да фиксирате точка в изображението и всеки път, когато можем да го преместим, този щифт действа като гладка става, можем да намерим марионетна точка на лицето, тъй като действа като гладка става, която да движи главата според момента на краката и ръката.

Стъпка 11: За тялото ще създадем две щифтове, за да движим тялото.

Стъпка 12: Тук за крака коригираме централната точка близо до бедрата, тя ни помага да движим крака по естествен път.


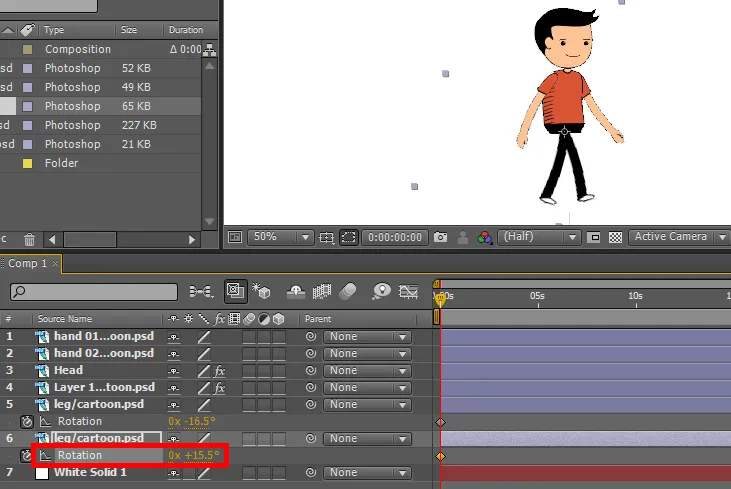
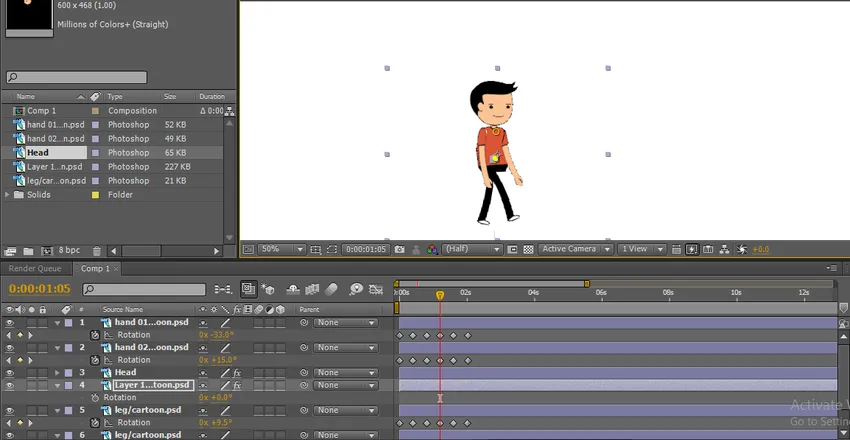
Стъпка 13: Първо започваме анимиране на краката, така че изберете краката и натиснете R на клавиатурата, което е пряк път за завъртане. Кликнете върху ключовите рамки на въртене и преместете краката.

Стъпка 14: Създайте няколко ключови кадри, като преместите посоката на крака.

Тук можем да намерим някои ключови рамки, във всеки ключов кадър променяме въртенето на краката, сега нека започнем ръцете.
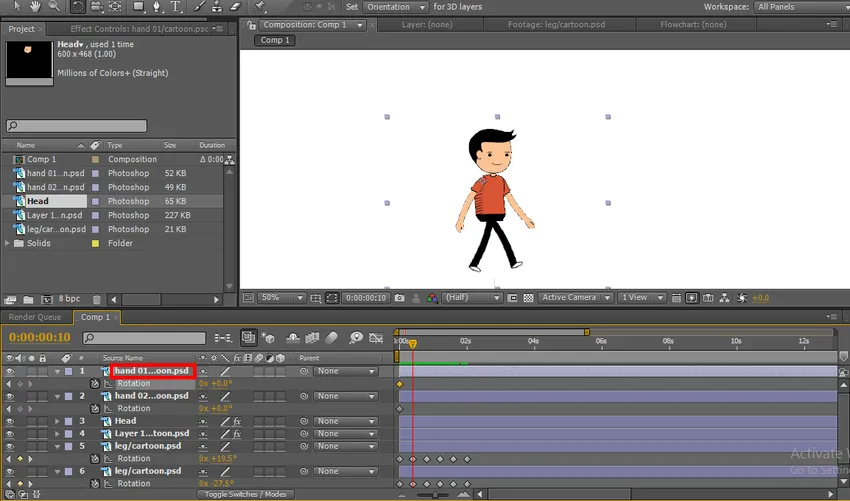
Стъпка 15: Изберете ръцете и стартирайте ключови кадри за завъртане, като всяка точка, където сме създали за краката, едно и също място, което ни е необходимо, за да създадем точки за движение на ръце.

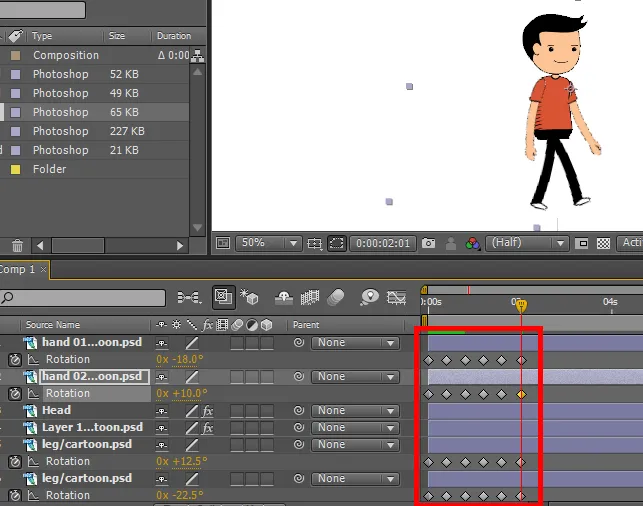
Тук намираме ключови кадри на краката и трябва да поставим ключовите кадри на ръцете си на едно и също място, за да създадем анимация по естествен начин.
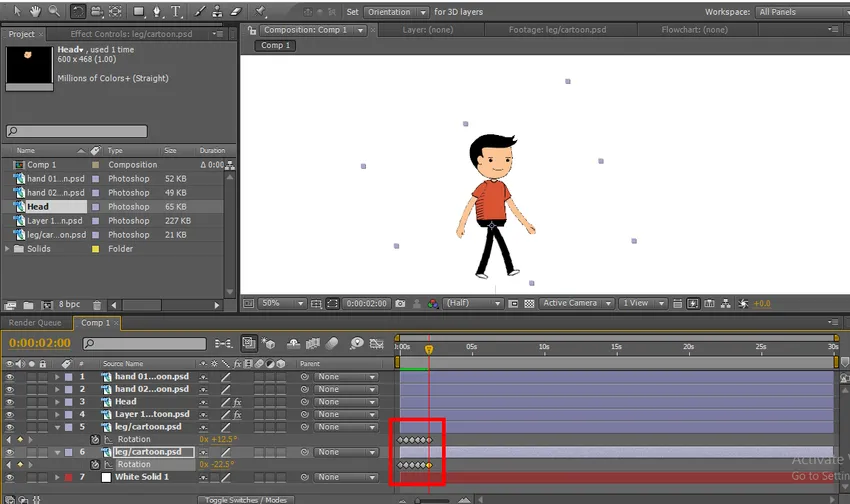
Стъпка 16: Тук можем да намерим ключовите рамки на краката и ръцете на едни и същи места.

Стъпка 17: За главата имаме куклен щифт, така че преместваме щифта според момента на ръката и краката, не е необходимо да създаваме ключодържателите за куклен, които той създава самостоятелно, когато дадем момент.

Стъпка 18: За тялото също създадохме куклен щифт, така че движим щифтовете според момента.

Стъпка 19: Тук създадохме пълен цикъл на ходене и можем да намерим централните точки, които са фиксирани като фуги към героя, но цикълът на ходене, който създадохме в определена позиция, която ходи на едно и също място, без да променя позицията, така че трябва да променете позицията на героя.

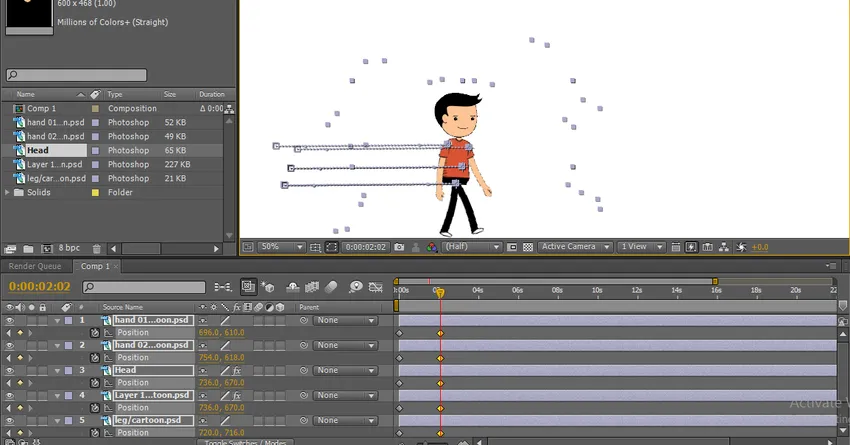
Стъпка 20: Изберете всички слоеве и преместете карикатурата от всяка страна. Премествам го в лявата страна сега трябва да преместим карикатурата една позиция на друга. Така че избираме позиция чрез натискане на P на клавиатурата, сега позицията е избрана за всички слоеве.

Стъпка 21: Когато щракнем върху ключовия кадър на позицията, позицията на всички слоеве се активира.

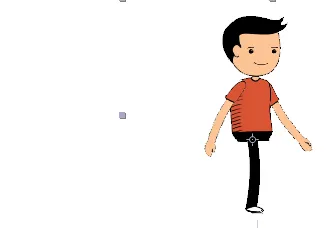
Стъпка 22: Сега вземете карикатурата на следващата позиция, където завършихме цикъла на разходката. Тук можем да намерим началната и крайната позиция.

Стъпка 23: Тук можем да видим как анимацията се разхожда от една позиция на друга.




Тук създадохме ходещия цикъл на анимационен герой, в този процес импортирахме слоевете на анимационния герой поотделно ръце, крака, глава и тяло.
Създадохме солиден фон, променихме централните точки на частите според нашия комфорт, преместихме ръцете и краката, като създадохме ключови рамки и преместихме тялото и главата с помощта на инструмент за марионетни щифтове, след като завършихме целия процес, дадохме позиция, Тук научаваме как да създадем цикъл на разходка на 2D карикатура, как да използваме инструмента за куклен пин.
Как да създадете танцуващ анимационен филм?
Сега ще покажа как да създадете анимационен танц с лесен метод:
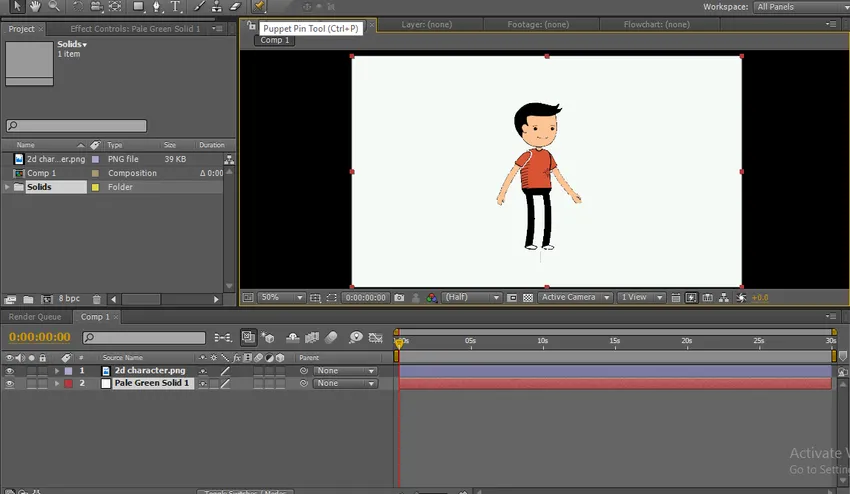
Стъпка 1: Импортиране на карикатура. По-добре е да импортирате PNG файл.

Стъпка 2: Изберете инструмента за кукли

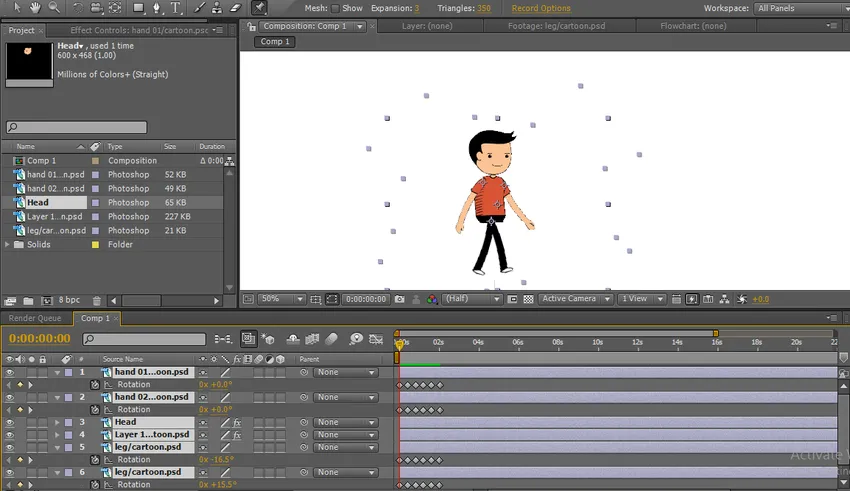
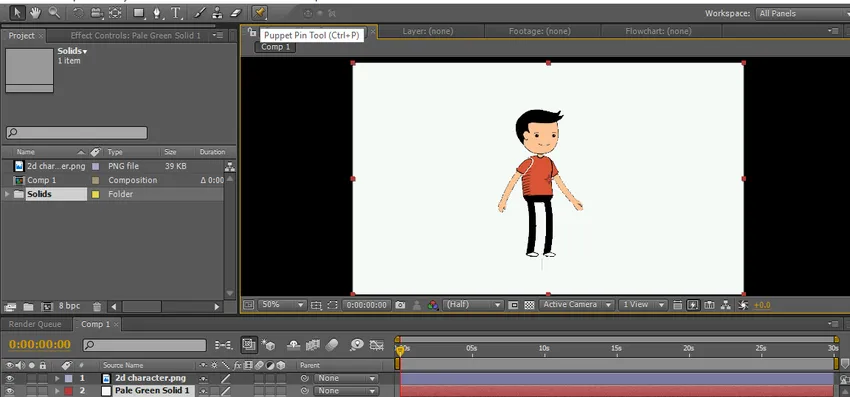
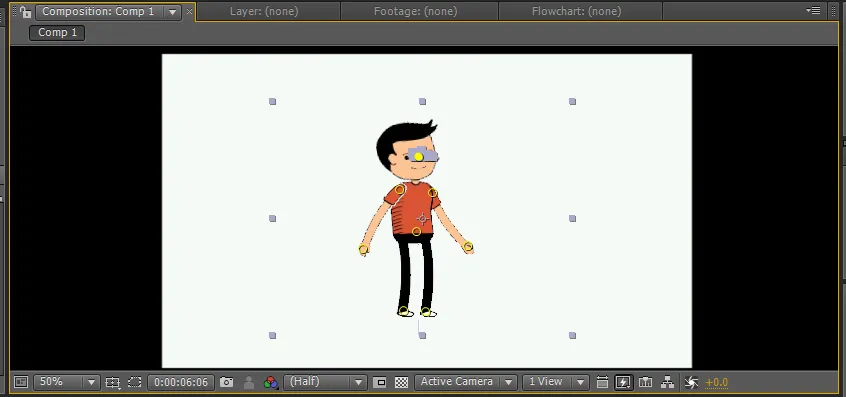
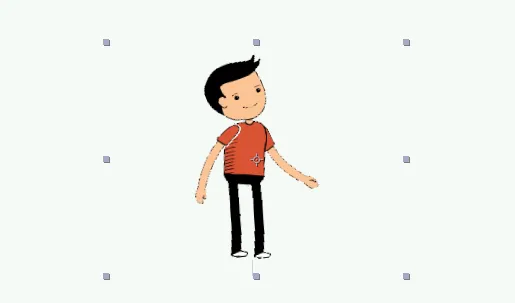
Стъпка 3: Дайте точките на карикатурата, точки по главата, тялото, краката и ръцете.

Тези точки действат като гладки стави, ако държим някоя точка, тя се движи индивидуално, без да нарушаваме друга, тези точки действат като прилепване на костите.
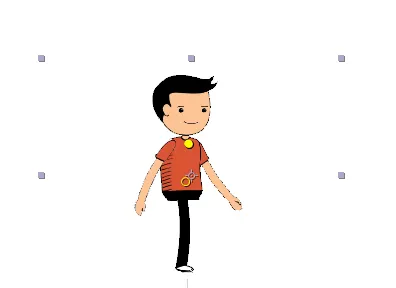
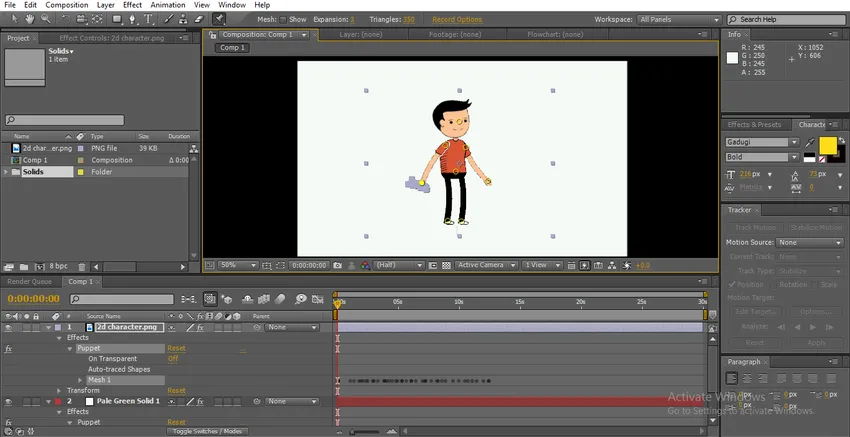
Стъпка 4: Когато държим клавиша CTRL, можем да намерим часовник символ на крайцера, като натискаме CTRL, задръжте левия бутон върху определена точка и се движим. Курсорът ще се движи и ще дава ключови кадри автоматично. Можем да намерим контур, движещ се, както е показано на изображението по-долу.

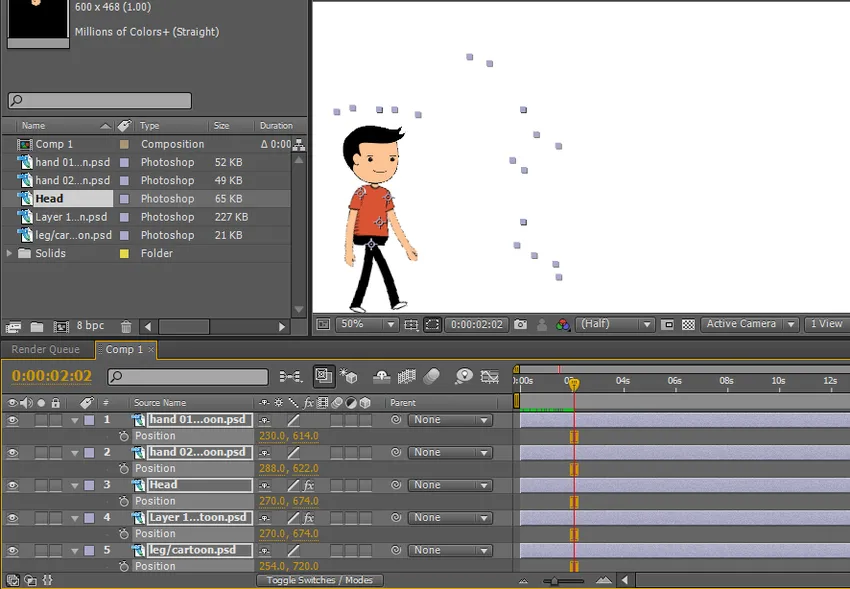
Когато пуснем CTRL ключови рамки, той автоматично спира и курсорът стига до първото положение и в определена точка се вижда сива линия на момента.

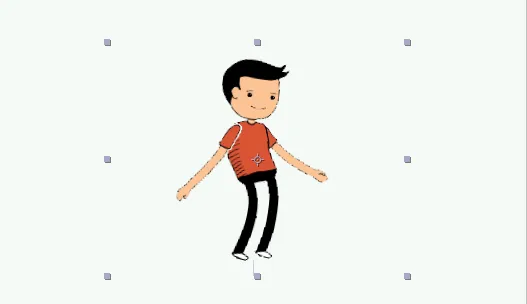
Стъпка 5: Трябва да движим ръцете, бедрата и т.н.



Можем да намерим сиви нюанси във всяка точка, където движим позициите. Правим индивидуални моменти, добавени са отделни ключови рамки.
Стъпка 6: Сега просто играйте, за да видите всички моменти наведнъж.




Тук научаваме лесен начин за създаване на анимационен танц и се научаваме как да използваме инструмента Puppet pin. Дано научим добра тема.
Препоръчителни статии
Това е ръководство за 2D анимация след ефекти. Тук обсъждаме как да създадем карикатура и как да създадем танцуващ анимационен филм в 2D анимация след ефекти. Можете също да прегледате и другите ни свързани статии, за да научите повече -
- Разберете разликите на 2D и 3D форми
- Анимиране на обекти в 2D софтуер
- Създаване на текстова анимация в After Effects
- Как да маскирате обекти в After Effects?
- Принципи на анимацията
- Анимация във Flash