В предишен урок научихме как да добавяме няколко щриха около текст във Photoshop, просто като направим множество копия на нашия Type слой и добавим ефект на слой Stroke към всяко копие, като всеки щрих е зададен в различен размер. В този урок ще научим по-интересен начин за създаване на подобен текстов ефект с много очертания, този път използвайки силата на интелигентните обекти на Photoshop! Adobe за първи път въведе Smart Objects във Photoshop CS2, което означава, че ще ви трябва CS2 или по-висока версия, за да следвате. Ще използвам Photoshop CS5 тук, но всяка версия от CS2 нагоре ще го направи.
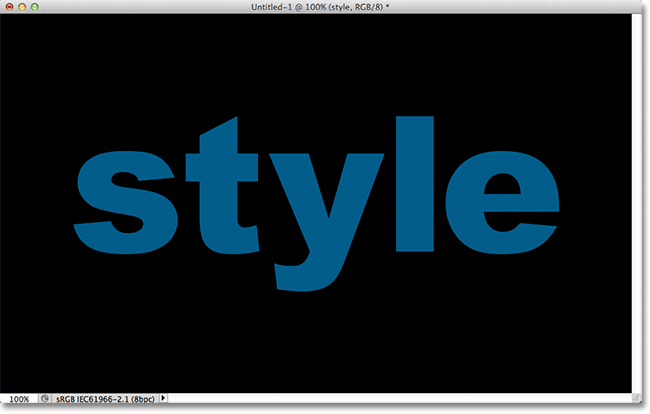
Ето крайния резултат, към който ще работя. Разбира се, щриховите цветове и размери, които ще ви трябват за вашия дизайн, може да са напълно различни, но стъпките за създаване на ефекта ще бъдат същите:

Множество щрихи на текст с помощта на интелигентни обекти.
Да започваме!
Стъпка 1: Добавете първоначален щрих към текста
Ето документа на Photoshop, с който започвам, съставен от един слой Type, съдържащ думата „стил“ (тъй като ще използваме стилове на слоя за добавяне на щрихите) пред черен фон:

Оригиналният документ.
Ако погледнем в моя панел Слоеве, виждаме слоя Тип над фоновия слой. Понастоящем слоят Тип е активен (маркиран в синьо):

Панел Слоеве.
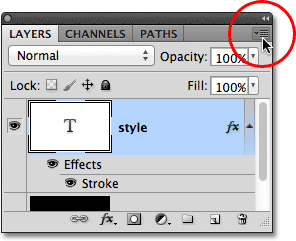
За да добавя начален щрих около буквите, щракнете върху иконата на слоевите ефекти в долната част на панела Слоеве:

Кликвайки върху иконата на слоевите ефекти.
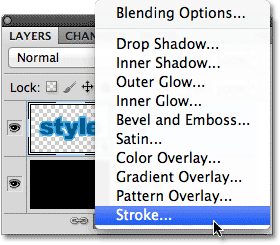
Тогава ще избирам Stroke от дъното на списъка с ефекти на слоя, който се появява:

Избор на ефект на слой Stroke.
Това отваря диалоговия прозорец на Photoshop's Layer Style, като опциите за инсулт се появяват в средната колона. Първо, ще избера цвят за моя щрих, като кликнете върху цветовата папка в долната част на опциите:

Кликнете върху цветовия мотив.
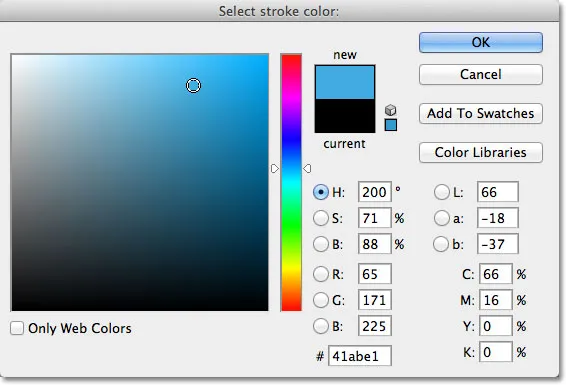
Това отваря цветовия подбор на Photoshop. Тъй като текстът ми е доста тъмен нюанс на синьото, ще избера по-светъл нюанс на синьото за щриха. Разбира се, можете да изберете всеки цвят, от който се нуждаете за вашия дизайн:

Избор на светло синьо от Цветния подбор.
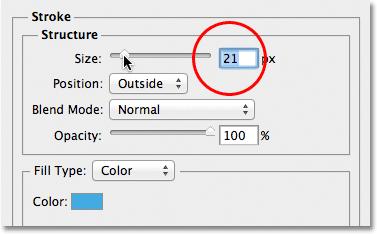
С избрания от мен цвят ще кликнете върху ОК, за да се затвори от „Избор на цвят“. Искам дебел щрих около буквите, така че ще увелича стойността на размера на щриха до 21 px :

Увеличаване на размера на хода до 21px.
Когато сте доволни от появата на вашия инсулт, щракнете върху OK, за да излезете от диалоговия прозорец Стил на слоя. Ето как изглежда текстът ми с добавената първоначална черта:

Първият щрих се появява около текста.
Стъпка 2: Преобразуване на типа слой в интелигентен обект
Сега искам да добавя втори ход около първоначалния ход, но това се превръща в интересен проблем. По подразбиране Photoshop ни позволява да добавяме един ефект на Stroke наведнъж към слой. Ако щракна отново върху иконата „Ефекти на слоевете“ в долната част на панела „Слоеве“ и отново избирам „Очертаване“ от списъка, Photoshop ще отвори отново диалоговия прозорец „Слой на слоя“, зададен на опциите „Инсулт“, но всичко, което бих могъл да Направете редактиране на опциите за удара, който току-що добавих, промяна на цвета, размера или която и да е от другите опции, но не можах да добавя втори щрих.
Поне не можах да добавя втори шрифт около самия текст. Но какво, ако успеем по някакъв начин да поставим текста в контейнер и да добавим нов щрих около контейнера? Както се оказва, точно това можем да направим, използвайки интелигентните обекти на Photoshop! Smart Object е по същество виртуален контейнер за съдържанието на слой и всичко, което трябва да направим, е да конвертираме нашия Type слой в Smart Object, в който момент можем да добавим втори ход около Smart Object!
За целта кликнете върху иконата на менюто в горния десен ъгъл на панела Слоеве. Това ще отвори списък с различни опции:

Кликнете върху иконата на менюто.
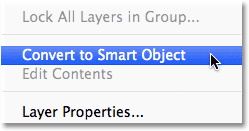
Изберете Преобразуване в интелигентен обект от списъка с избор на меню:

Избор на Преобразуване в интелигентен обект.
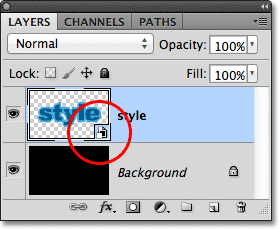
Изглежда, че нищо не се е променило в прозореца на документа, но ако погледнем в панела Слоеве, виждаме, че слоят Тип е преобразуван в интелигентен обект. Иконата Smart Object се показва в долния десен ъгъл на миниатюрата за визуализация:

Слоят Type вече е интелигентен обект.
Стъпка 3: Добавете удар около интелигентния обект
С текста сега в Smart Object, кликнете върху иконата на Layer Effects в долната част на панела Layers и отново изберете Stroke от дъното на списъка:

Избор на друг ефект на слой Stroke, този път за интелигентния обект.
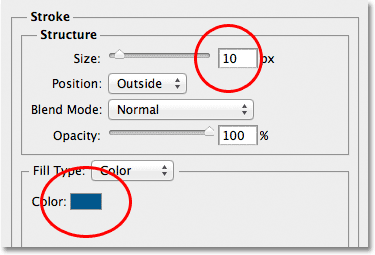
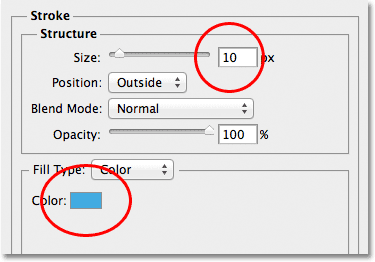
Photoshop отново ще отвори диалоговия прозорец Layer Style, зададен на опциите Stroke. За да променя цвета на щриха, ще кликнете върху цветовата картина, както преди и когато се появи Color Picker, ще избера същия тъмен нюанс на синьото като моя текст. Ще оставя новата опция за размер на инсулт, зададена на стойността по подразбиране 10px, което ще направи втория ход по-тънък от първоначалния:

Задаване на новия щрих на същия цвят като текста и оставянето на неговия размер е 10px.
Когато сте готови, щракнете върху OK, за да излезете от диалоговия прозорец Стил на слоя. Ако погледнем моя текст в прозореца на документа, виждаме, че вторият щрих се появява около първоначалния. Въпреки че изглежда, че новият щрих е около текста, той всъщност е около интелигентния обект, който държи текста:

Втори, по-тъмносин ход сега се появява около първоначалния ход.
Стъпка 4: Повторете стъпки 2 и 3, за да добавите още удари (незадължително)
Photoshop ни позволява да вложим Smart Objects в други Smart Objects, което означава, че можем да използваме тази техника, за да добавим още повече удари, ако ни харесват! Всичко, което трябва да направим, е да повторим стъпки 2 и 3. Първо преобразувайте текущия Smart Object в нов Smart Object, като кликнете върху иконата на менюто в горния десен ъгъл на панела Layers и изберете Convert to Smart Object от списъка. Това ще постави текущия Smart Object в нов. След това добавете щрих около новия Smart Object, като щракнете върху иконата Layer Effects в долната част на панела Layers и изберете Stroke от списъка.
Ще добавя трети щрих около моя текст, този път настроен на същия светъл нюанс на синьото като началния щрих. Ще оставя неговия размер зададен на същата стойност по подразбиране 10px:

Добавяне на трети щрих около текста (след създаването на друг нов Smart Object).
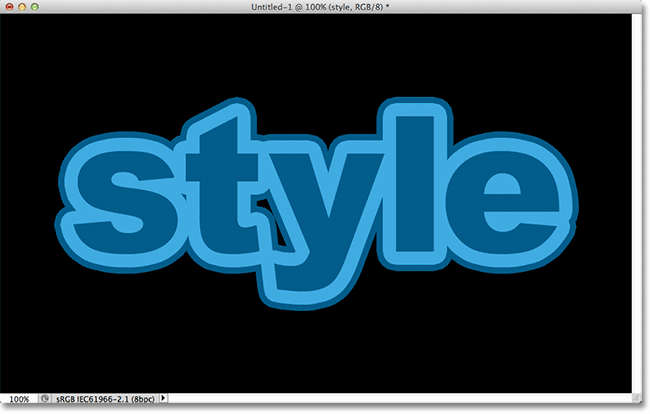
Ще щракна върху OK, за да затворя диалоговия прозорец „Слой стил“ и вече имам три щриха около текста си! Както научихме обаче, изглежда само, че имам три щриха около текста. В действителност само самия вътрешен щрих е около самия текст. Средният ход е около Smart Object, съдържащ текста, а външният щрих е около нов Smart Object, съдържащ оригиналния Smart Object (който съдържа текста):

Крайният резултат.
Къде да продължа …
И там го имаме! Ето как бързо и лесно да добавите множество щрихи около текст във Photoshop с помощта на Smart Objects! Вижте нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!