В предишния урок научихме основите на създаването и използването на прости повтарящи се модели във Photoshop. Ние проектирахме една плочка с помощта на Elliptical Marquee Tool и филтъра Offset. След това запазихме плочката като модел. Накрая избрахме шаблона и го използвахме за запълване на слой, като шаблонът безпроблемно се повтаря толкова пъти, колкото е необходимо, за да покрие цялата площ. Този урок продължава от мястото, където сме спрели, така че може да искате да завършите предишния раздел, където сме създали и добавихме нашия модел „Кръгове“, ако не сте го направили вече.
Основният проблем с повтарящия се модел, който създадохме досега, е, че той не е много интересен и голяма причина е, че не е нищо повече от черен модел пред бял фон. В този урок ще научим как да подправим нещата малко, като добавим цветове и градиенти! Както преди, тук ще използвам Photoshop CS5, но всяка нова версия на Photoshop ще работи.
Ето нашия дизайн, както изглежда досега:
 Черни кръгове на бял фон. Не е страшно интересно.
Черни кръгове на бял фон. Не е страшно интересно.
Добавяне на плътни цветове
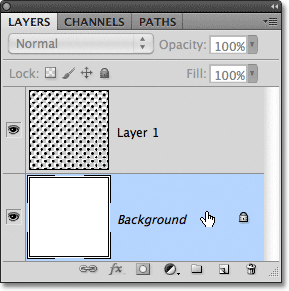
Нека започнем с замяната на белия фон с цвят. Можем да използваме командата Fill за запълване на Photoshop, за да запълним фоновия слой с цвят, но нека да си дадем по-голяма гъвкавост, като използваме това, което се нарича запълващ слой (ще разберем какво имам предвид, като по-късно е по-гъвкав). Първо щракнете върху фоновия слой в панела Слоеве, за да го изберете:
 Кликнете върху фоновия слой, за да го активирате.
Кликнете върху фоновия слой, за да го активирате.
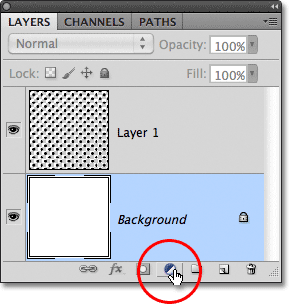
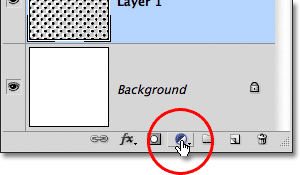
С избрания слой Background щракнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:
 Кликнете върху иконата New Fill или Adjustment Layer.
Кликнете върху иконата New Fill или Adjustment Layer.
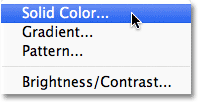
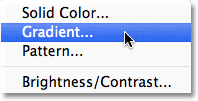
Изберете Твърд цвят от горната част на списъка със слоеве за запълване и коригиране:
 Изберете Плътен цвят от горната част на списъка.
Изберете Плътен цвят от горната част на списъка.
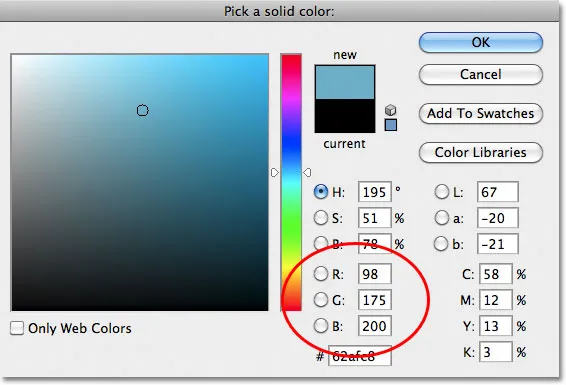
Веднага щом изберете Пълен цвят от списъка, Photoshop ще отвори Color Picker, за да можем да изберем цвета, който искаме да използваме. Това е цветът, който ще се превърне в новия цвят на фона за дизайна. Ще избера средно синьо. Разбира се, можете да изберете всеки цвят, който харесвате, но ако искате да използвате същите цветове, които аз използвам, потърсете опциите R, G и B (които означават червено, зелено и синьо) близо до долния център на Избор на цвят и въведете 98 за стойността R, 175 за G и 200 за B :
 Изберете цвят от инструмента за избор на цвят, който да използвате като цвят на фона за дизайна.
Изберете цвят от инструмента за избор на цвят, който да използвате като цвят на фона за дизайна.
Щракнете върху OK, когато сте готови да излезете от Color Picker и ако погледнем дизайна в прозореца на документа, виждаме, че лесно сме заменили белия фон с новия цвят:
 Белият фон е заменен със син.
Белият фон е заменен със син.
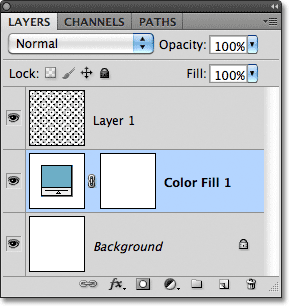
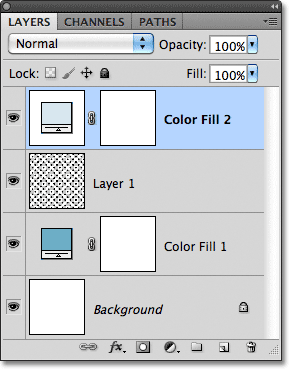
Ако погледнем в панела Слоеве, можем да видим какво се е случило. Photoshop е добавил плътен цвят запълващ слой, който е наречен Color Fill 1, между белия запълнен фонов слой и черния модел на кръг на слой 1. Причината, поради която избрахме фоновия слой, преди да добавим запълващия слой, е защото Photoshop добавя нови слоеве директно над избрания в момента слой и ни трябваше запълващият слой да се появи над фоновия слой, но под шаблона на кръга. Кръговете остават черни в нашия документ, защото са на слой над запълващия слой, което означава, че не са засегнати от него:
 Плътен цвят запълващ слой вече блокира белия фонов слой от изглед в документа.
Плътен цвят запълващ слой вече блокира белия фонов слой от изглед в документа.
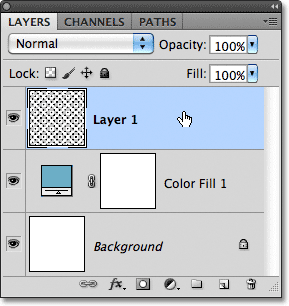
Можем да използваме друг слой за запълване, за да добавим различен цвят към самия модел на кръга. Този път се нуждаем от Photoshop, за да добавим запълващия слой над шаблона на кръга, така че щракнете върху слой 1, за да го изберете:
 Кликнете върху Layer 1 в панела Layers, за да го активирате.
Кликнете върху Layer 1 в панела Layers, за да го активирате.
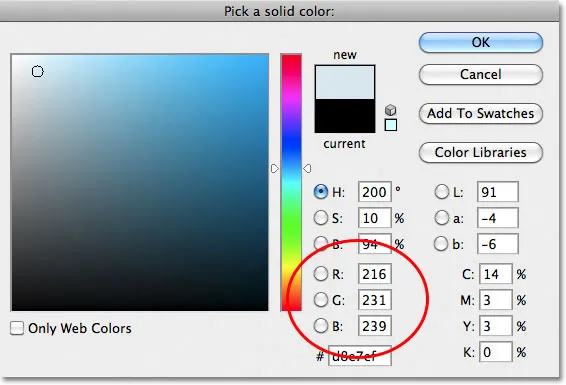
След това отново кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers и изберете Solid Color от върха на списъка, точно както направихме преди. Photoshop отново ще отвори Color Picker, за да можем да изберем цвета, който искаме да използваме. Този път ще избера много светлосиньо, като въведете 216 за стойността R, 231 за G и 239 за B :
 Изберете светлосиньо или друг цвят, ако предпочитате.
Изберете светлосиньо или друг цвят, ако предпочитате.
Кликнете върху ОК, за да затворите избора на цветове и точно така, нашите повтарящи се кръгове се появяват в новия светло син цвят:
 Документът след добавяне на плътен цвят запълва слой над шаблона с кръгове.
Документът след добавяне на плътен цвят запълва слой над шаблона с кръгове.
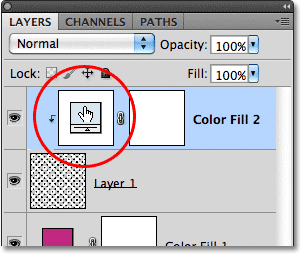
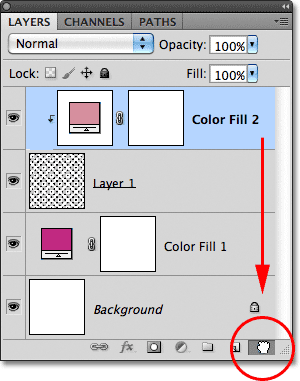
Чакай малко, какво се случи? Къде отидоха нашите кръгове? Къде току-що добавихме цвета на фона? Защо всичко сега е светлосиньо? Ако погледнем в панела Слоеве, виждаме проблема, а проблемът е, че Photoshop направи точно това, за което го помолихме. Той добави плътен цвят запълващ слой, наречен Color Fill 2, изпълнен със светло син цвят, който избрахме в Color Picker, над шаблона с кръгове на Layer 1:
 Новият запълващ слой се появява над останалите слоеве.
Новият запълващ слой се появява над останалите слоеве.
За съжаление, тъй като запълващият слой седи над всички останали слоеве в панела Слоеве, той блокира всичко останало от гледката в документа, поради което всичко, което виждаме, е светлосиньо. Имаме нужда от начин да кажем на Photoshop, че искаме новият ни слой за запълване да засегне само модела на кръговете на слой 1 под него и можем да го направим, използвайки така наречената маска за изрязване .
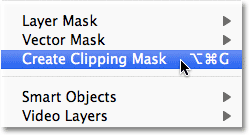
Уверете се, че слойът Colour Fill 2 е активен на панела Слоеве (активните слоеве са подчертани в синьо. Щракнете върху него, за да го изберете, ако по някаква причина не е активен). Отидете до менюто Layer в лентата с менюта в горната част на екрана и изберете Create Mask Mask :
 Отидете на Layer> Create Clipping Mask.
Отидете на Layer> Create Clipping Mask.
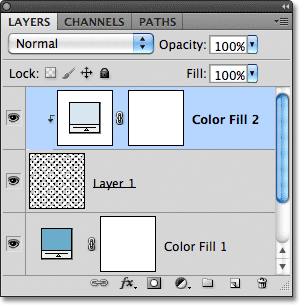
Слоят Colour Fill 2 ще се появи с вдлъбнатина вдясно в панела Слоеве, като ни казва, че сега е „подрязан“ към съдържанието на слоя под него, което означава, че сега засяга само модела на кръга на слой 1:
 Разрезен слой означава, че е прикрепен към слоя непосредствено под него.
Разрезен слой означава, че е прикрепен към слоя непосредствено под него.
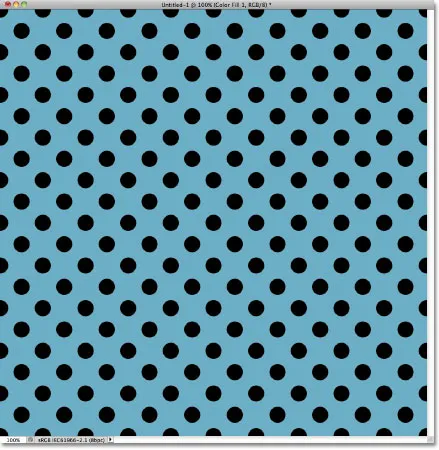
И в прозореца с документи виждаме резултатите, които очаквахме, когато добавихме слоя за запълване. Черните кръгове сега изглеждат светлосини на по-тъмния син фон:
 Същият черно-бял модел, сега в цвят.
Същият черно-бял модел, сега в цвят.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основни средата)
Промяна на цветовете
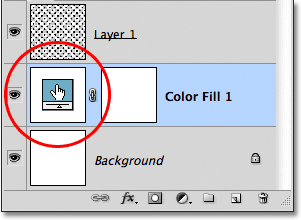
По-рано споменах, че слоевете за запълване ни дават по-голяма гъвкавост, отколкото ако трябва да запълним слой с командата на Fishop на Photoshop, а причината е, защото можем да променим цвета на запълващия слой по всяко време! За да промените цвета на запълващия слой, просто щракнете два пъти директно върху миниатюрата му в панела Слоеве. Нека променим цвета на нашия фон. Щракнете двукратно върху миниатюрата за слоя Color Fill 1, който седи над фоновия слой:
 Кликнете два пъти директно върху миниатюрата за слоя Color Fill 1.
Кликнете два пъти директно върху миниатюрата за слоя Color Fill 1.
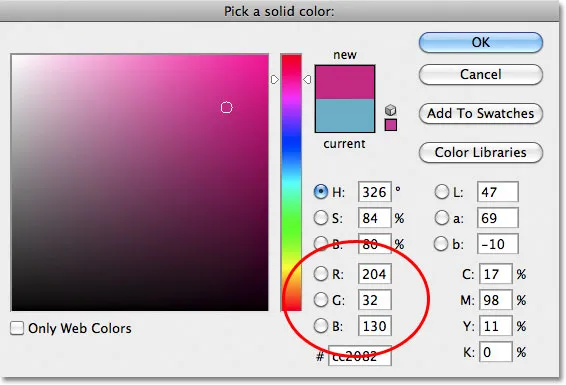
Това отново отваря Color Picker, което ни позволява да изберем различен цвят. Този път ще избера цвят на череша, като въведете 204 за моята стойност R, 32 за G и 130 за B :
 Избор на нов цвят за фона.
Избор на нов цвят за фона.
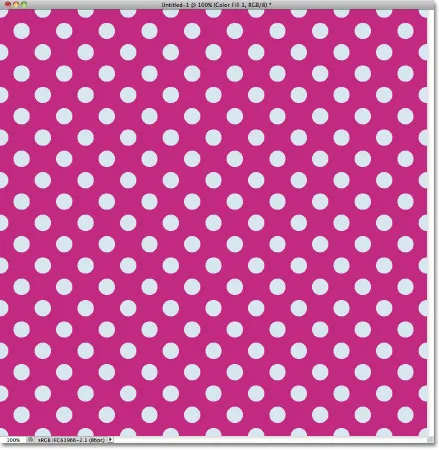
Щракнете върху OK, за да затворите избора на цветове и документът се актуализира незабавно с новия ни цвят на фона:
 Цветът на фона е лесно променен.
Цветът на фона е лесно променен.
Промяната на цвета на кръговете е също толкова лесна. Просто кликнете два пъти директно върху миниатюрата за слоя Color Fill 2:
 Щракнете двукратно върху миниатюрата на Color Fill 2.
Щракнете двукратно върху миниатюрата на Color Fill 2.
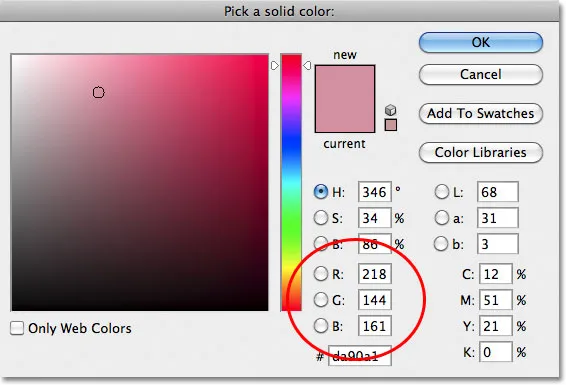
Това отново отваря Color Picker, за да можем да изберем нов цвят. Ще избера по-светло розово, като въведете 218 за стойността ми R, 144 за G и 161 за B :
 Избор на нов цвят за шаблона на кръга.
Избор на нов цвят за шаблона на кръга.
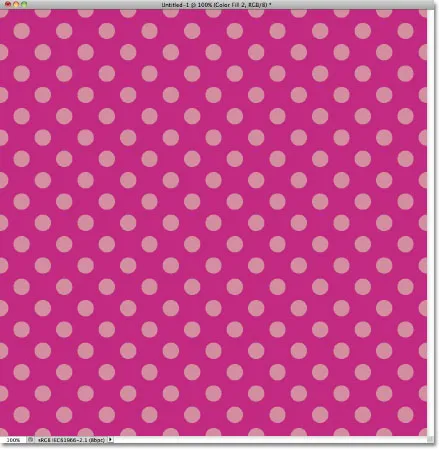
Щракнете върху OK, за да затворите избора на цветове и документът се актуализира незабавно, този път с новия цвят за кръговете:
 Променени са както цветовете на фона, така и на кръга.
Променени са както цветовете на фона, така и на кръга.
Добавяне на градиенти към повтарящи се модели
Можем също да добавим градиенти към нашите модели на модели, а стъпките са много сходни. Всъщност единствената реална разлика е, че вместо да добавим слой за запълване на плътен цвят, добавяме слой за градиентно запълване! Ще изтрия двата слоя за запълване на Пълен цвят, които добавих, като щракна върху всеки от тях и го преместя надолу върху кошчето в долната част на панела Слоеве:
 Променени са както цветовете на фона, така и на кръга.
Променени са както цветовете на фона, така и на кръга.
С изчезването на слоевете за запълване, моделът се връща към първоначалните си черно-бели:
 Черни кръгове отново пред бял фон.
Черни кръгове отново пред бял фон.
Нека оцветим кръговете с наклон. Първо, щракнете върху Layer 1, за да го изберете, така че слоят запълване с градиент, който ще добавим, ще бъде поставен над него:
 Изберете Layer 1.
Изберете Layer 1.
Спомняте ли си какво се случи, когато добавихме слоя за запълване на Пълен цвят над шаблона на кръга? Целият документ се изпълни с избрания от нас цвят, докато не отстраним проблема с помощта на изрязваща маска. Ще се нуждаем от изрязваща маска и за нашия слой Gradient fill, но този път нека вземем пряк път. С избран слой 1 задръжте клавиша Alt (Win) / Option (Mac) и кликнете върху иконата New Fill или Adjustment Layer :
 Кликнете върху иконата New Fill или Adjustment Layer.
Кликнете върху иконата New Fill или Adjustment Layer.
Изберете слой за запълване с градиент от списъка, който се показва:
 Изберете Gradient от списъка.
Изберете Gradient от списъка.
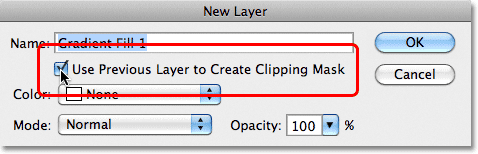
Задържането на клавиша Alt (Win) / Option (Mac), докато щракнете върху иконата New Fill или Adjustment Layer, казва на Photoshop да отвори диалоговия прозорец New Layer, където можем да зададем някои опции за нашия слой Gradient fill преди да бъде добавен. Опцията, която ни интересува, е тази, която казва Използвайте предишен слой за създаване на маска за изрязване . Щракнете вътре в квадратчето му, за да го изберете. При избрана тази опция слоят за градиент запълване автоматично ще бъде изрязан на слой 1 под него, което ни спестява да не се налага да го правим по-късно:
 Изберете опцията Използване на предишния слой за създаване на маска за изрязване.
Изберете опцията Използване на предишния слой за създаване на маска за изрязване.
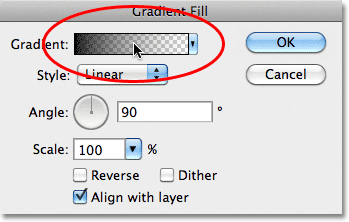
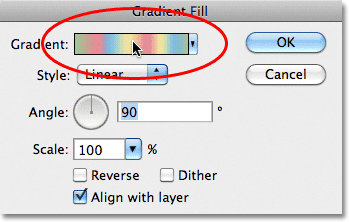
Щракнете върху OK, за да затворите диалоговия прозорец Нов слой. Ще се отвори диалоговият прозорец Gradient Fill, където можем да изберем градиента, който искаме да използваме. Кликнете върху миниатюрата за преглед на градиента:
 Кликнете върху миниатюрата за преглед на градиента.
Кликнете върху миниатюрата за преглед на градиента.
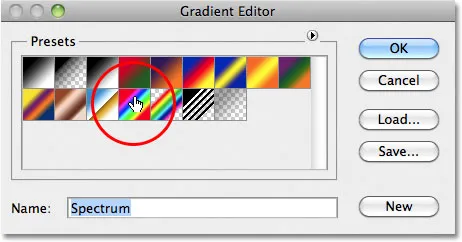
Това отваря Gradient Editor на Photoshop. В горната част на диалоговия прозорец, в секцията Предварителни настройки, е набор от миниатюри, показващи визуализации на готовите градиенти, от които можем да избираме. Просто кликнете върху миниатюра, за да изберете градиента. Всеки път, когато щракнете върху миниатюра, в прозореца на документа ще видите преглед на това как ще изглежда градиентът. Например, ако искате нещо наистина ярко и цветно, можете да опитате градиента на спектъра, като кликнете върху неговата миниатюра:
 Кликнете върху миниатюрата на градиента на спектъра, за да го изберете.
Кликнете върху миниатюрата на градиента на спектъра, за да го изберете.
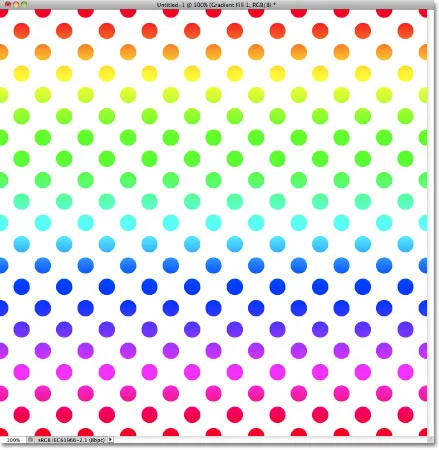
В прозореца на документа можем да видим как ще изглежда градиентът на спектъра. Забележете, че градиентът се влияе само от самите кръгове благодарение на тази опция Използване на предишен слой за създаване на маска за изрязване, която избрахме преди малко в диалоговия прозорец Нов слой:
 Спектърният градиент превръща черните кръгове в дъга на цвета.
Спектърният градиент превръща черните кръгове в дъга на цвета.
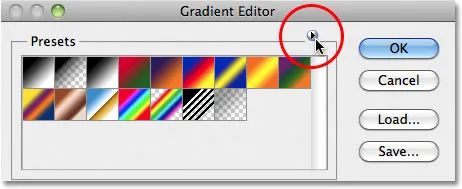
По подразбиране Photoshop не ни дава много градиенти за избор, но има и други набори от градиенти. За да ги намерите, щракнете върху иконата на малката стрелка над миниатюрите на градиента:
 Кликнете върху иконата на малката стрелка.
Кликнете върху иконата на малката стрелка.
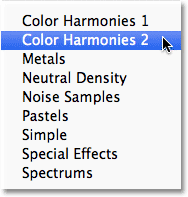
Щракването върху стрелката отваря меню, съдържащо списък с допълнителни набори от градиенти, които можем да заредим. Очевидно няма да преминем през всеки един от тях тук, тъй като лесно можете да експериментирате с тях самостоятелно, но като пример ще изберете списъка Color Harmonies 2 от списъка:
 Избор на набор от градиенти на Color Harmonies 2.
Избор на набор от градиенти на Color Harmonies 2.
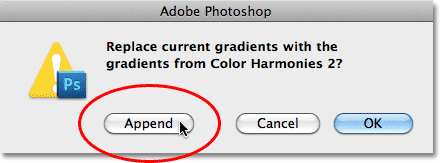
След като изберете набор от градиенти, Photoshop ще ви попита дали искате да замените текущите градиенти с новия набор или просто искате да ги добавите, което ще запази текущите градиенти и ще добави новите към тях. Изберете Приложение :
 Добавете новите градиенти с текущите, като изберете Добавяне.
Добавете новите градиенти с текущите, като изберете Добавяне.
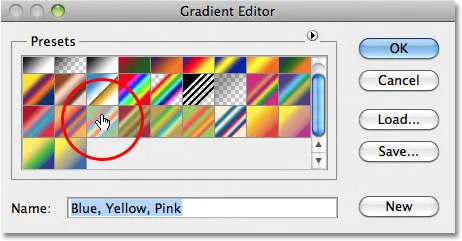
Новите градиенти ще се появят след оригиналните градиенти в областта Presets на Gradient Editor. Както при оригиналите, можете да изберете и прегледате всеки от новите градиенти, като щракнете върху тяхната миниатюра. Ще щракнете върху синия, жълтия, розовия градиент, за да го изберете:
 Щракване върху миниатюрата на синия, жълт, розов градиент.
Щракване върху миниатюрата на синия, жълт, розов градиент.
Моделът на кръга вече е оцветен с по-меките цветове на новия градиент:
 Новият градиент придава на модела по-мек, не толкова интензивен вид.
Новият градиент придава на модела по-мек, не толкова интензивен вид.
След като намерите градиент, който ви харесва за вашия повтарящ се шаблон, щракнете върху OK, за да излезете от Gradient Editor, след което щракнете върху OK, за да излезете от диалоговия прозорец за запълване на градиент.
Промяна на градиента
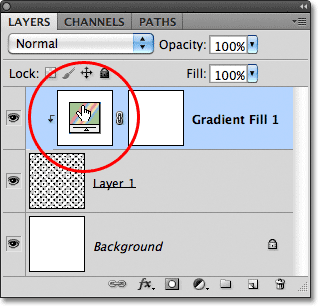
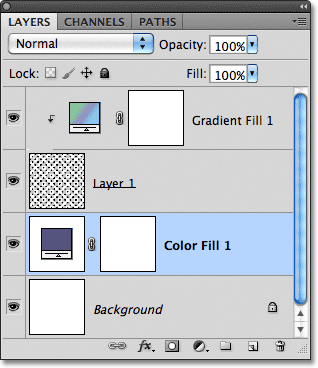
Точно както видяхме със слоя за запълване на плътен цвят, по всяко време можем да се върнем и да променим градиента си. Ако погледнем в панела "Слоеве", виждаме нашия градиентен слой запълване, който Photoshop нарече Gradient Fill 1, седнал над шаблона с кръгове на Layer 1. Забележете, че е вдлъбнат отдясно, като ни казва, че е подстриган на слой 1 под него. За да преминете към друг градиент, просто щракнете два пъти директно върху миниатюрата на слоя за градиент запълване:
 Щракнете двукратно върху миниатюрата на градиентния слой за запълване.
Щракнете двукратно върху миниатюрата на градиентния слой за запълване.
Това отново отваря диалоговия прозорец Gradient Fill. За да промените градиента, щракнете, както направихме преди, на миниатюрата за визуализация на градиента:
 Кликнете отново върху миниатюрата за преглед на градиента.
Кликнете отново върху миниатюрата за преглед на градиента.
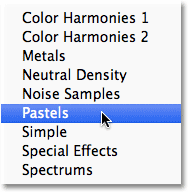
Това ще отвори отново редактора на градиентите, където можете да изберете някой от другите налични в момента градиенти или да се заредите в различен набор от градиенти. Ще щракнете върху иконата на малката стрелка, за да отворя менюто, в което са изброени другите набори от градиенти и този път ще избера пастела от списъка:
 Избор на градиента на пастел.
Избор на градиента на пастел.
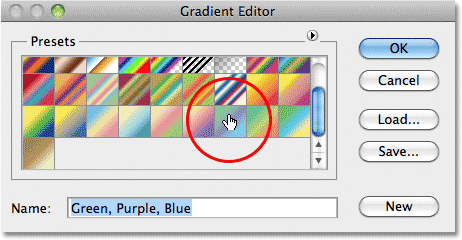
Ще добавя тези нови градиенти с останалите, като изберете Прилагане, когато Photoshop ме попита, и новите миниатюри за градиент се появяват в областта Presets на Gradient Editor. Този път ще избера градиента Зелен, Лилав, Син :
 Кликвайки върху миниатюрата на зеления, лилав, син, за да го изберете.
Кликвайки върху миниатюрата на зеления, лилав, син, за да го изберете.
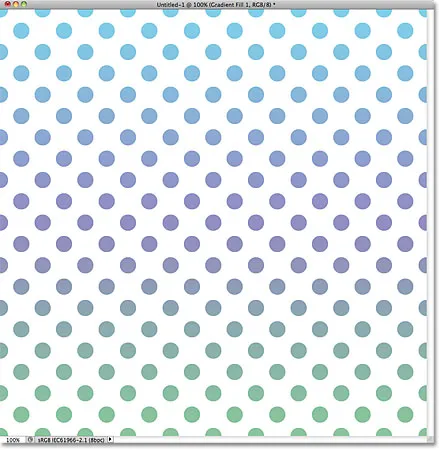
С избрания от мен нов градиент ще щракнете върху OK, за да изляза от редактора на градиентите, след което щракнете върху OK, за да затворя диалоговия прозорец за градиентно запълване. Кръговете вече са променени в цветовете на новия градиент:
 Лесно е да превключвате градиентите по всяко време с градиентни запълващи слоеве.
Лесно е да превключвате градиентите по всяко време с градиентни запълващи слоеве.
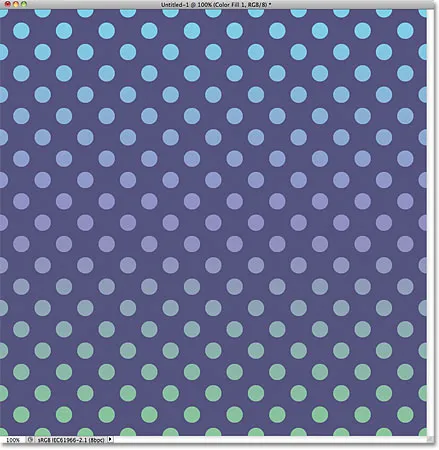
Разбира се, не е нужно да се придържаме с бял фон. Тук съм използвал стъпките, които покрихме в първата част на ръководството, за да добавя слой за запълване на плътен цвят над фоновия слой. Избрах средно лилаво от Color Picker като новия цвят за моя фон (R: 85, G: 80, B: 129):
 Градиентният слой за запълване оцветява шаблона, докато слой за запълване на плътен цвят сега запълва фона.
Градиентният слой за запълване оцветява шаблона, докато слой за запълване на плътен цвят сега запълва фона.
И тук виждаме комбинираните усилия на градиентния слой за запълване върху шарката на кръга и слоя за запълване на плътния цвят на фона:
 Крайният резултат.
Крайният резултат.