В този урок за текстови ефекти на Photoshop ще научим как да използваме слоевете за слоеве на Photoshop, за да създадете лесно текст, сякаш е направен от пластмаса. За да създадем ефекта, ще използваме някои "контури", които ще зареждаме, тъй като по подразбиране те не са ни лесно достъпни, но не се притеснявайте, зареждането им е лесно и така всичко останало, което ще правим.
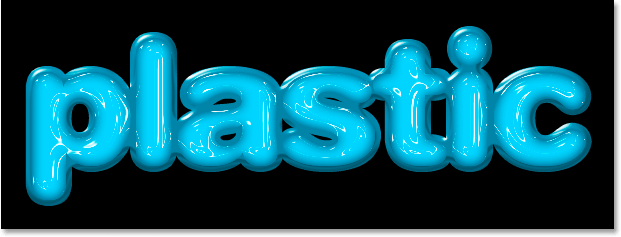
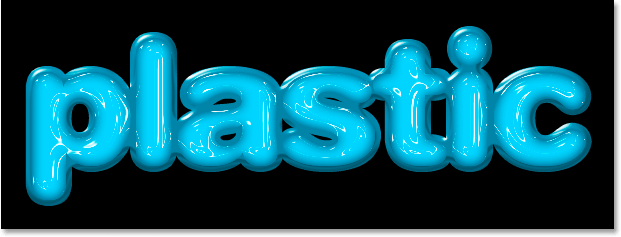
Ето ефекта, за който се стремим:

Крайният резултат.
Да започваме!
Стъпка 1: Отворете нов документ за Photoshop
Първото нещо, което трябва да направим, е да отворим нов документ, така че нека направим това бързо, използвайки клавишната комбинация, Ctrl + N (Win) / Command + N (Mac). Това показва диалоговия прозорец Нов документ на Photoshop. Изберете независимо от размера, който харесвате. Ще използвам предварително зададения размер 640x480, както е кръгъл по-долу:

Създайте нов документ за Photoshop.
Стъпка 2: Напълнете документа с черно
Натиснете буквата D на клавиатурата си, за да нулирате вашите цветове на преден план и фон, така че черното да стане вашият цвят на предния план, а бялото да стане вашето фоново. След това използвайте клавишната комбинация Alt + Backspace (Win) / Option + Delete (Mac), за да запълните вашия нов документ с цвета на предния план, който в този случай е черен:

Натиснете "Alt + Backspace" (Win) / "Option + Delete" (Mac), за да запълните новия документ с черно.
Стъпка 3: Добавете своя текст към документа
Вземете инструмента Type от палитрата Tools или натиснете T за бърз достъп до него с клавишната комбинация:

Изберете инструмента Тип от палитрата на инструментите на Photoshop.
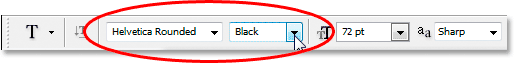
След това, с избрания инструмент Type, отидете до лентата с опции в горната част на екрана и изберете вашия шрифт. Ще използвам Helvetica Rounded Black за моя. Можете да изберете какъв шрифт ви хареса от тези, които сте инсталирали във вашата система. По-големият, по-дебел шрифт е най-подходящ за този ефект:

Изберете вашия шрифт в лентата с опции.
Натиснете буквата X на клавиатурата си, за да смените вашите цветове на преден план и фон, така че бялото да стане вашият цвят на предния план. Ние ще изберем по-добър цвят за нашия текст, използвайки слоеве от слоеве, но засега бялото ще се получи добре. След това, с избрания от вас шрифт и бял като цвят на предния план, щракнете вътре в документа си и добавете своя текст. Ще напиша думата "пластмаса":

Щракнете вътре във вашия Photoshop документ и добавете своя текст.
Преоразмерете вашия текст, ако е необходимо, като използвате командата за безплатна трансформация на Photoshop, като натиснете Ctrl + T (Win) / Comand + T (Mac), която извежда полето Free Transform и обработва вашия текст. Задръжте Shift, за да ограничите пропорциите на вашия текст и плъзнете някоя от ъгловите дръжки, за да промените размера на текста. Задръжте Alt (Win) / Option (Mac), както и плъзнете, за да принудите текста да преоразмерите от централната му точка. Натиснете Enter (Win) / Return (Mac), когато сте доволни от размера на вашия текст, за да приемете промяната.
Стъпка 4: Изберете цвят за вашия текст, използвайки слоя на слоя „Цвят на наслагване“
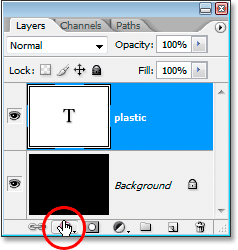
Сега, когато в документа ни е добавен текстът ни, ще започнем да създаваме нашия „пластмасов“ ефект и първото нещо, което ще направим, е да изберем по-добър цвят за него. С избрания текстов слой кликнете върху иконата на слоевете слоеве в долната част на палитрата на слоевете:

Кликнете върху иконата "Стилове на слоевете" в долната част на палитрата на слоевете.
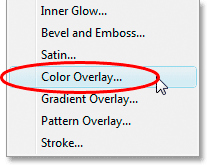
Изберете цветно наслагване от списъка със стилове на слоевете, който се показва:

Изберете слоя "Цвят на наслагване".
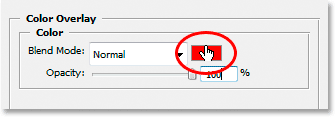
Това извежда диалоговия прозорец "Слой слой", зададен към опциите "Цвят на наслагване" в средната колона. Кликнете върху цветовия отдясно от опциите „Режим на смесване“, за да изберете нов цвят за вашия текст:

Кликнете върху цветовия образ, за да изберете нов цвят за текста.
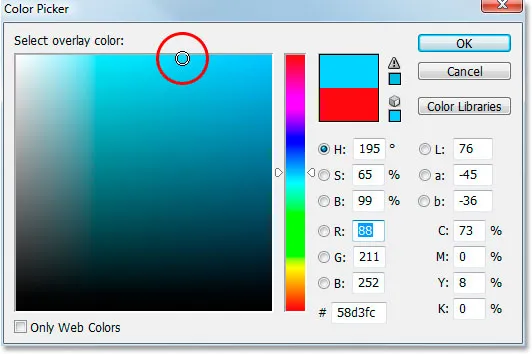
Това извежда цветовия подбор на Photoshop. Ще избера светлосиньо за цвета на текста си. Чувствайте се свободни да изберете какъв цвят предпочитате, но опитайте да изберете по-светъл нюанс на цвета:

Изберете цвят за вашия текст, използвайки Color Picker на Photoshop.
Щракнете върху OK, когато сте избрали цвета си, за да излезете от Цветния подбор. Текстът ви сега ще се появи в избрания от вас цвят в документа:

Текстът сега се появява в избрания от вас цвят.
Трябва да отбележа, че всъщност не сме променили цвета на текста, въпреки че сега той се появява в различен цвят. Технически текстът все още е бял. Просто сме наслагвали нов цвят върху него, използвайки стила на слоя Color Overlay. Ако изключваме стиловете на слоевете, които няма, но ако го направим, текстът отново ще изглежда бял.
Стъпка 5: Добавете вътрешна сянка към текста, използвайки слоя "Вътрешен блясък"
На следващо място, ще придадем на нашия текст повече триизмерен вид, като добавим вътрешна сянка. Сега има действителен стил на слоя "Вътрешна сянка", но няма да го използваме, тъй като е ограничен да ни дава насочена сянка. Искаме текстът да изглежда заобиколен от сянката, така че вместо да използваме готовата вътрешна сянка, която ни дава Photoshop, ние ще създадем свой собствен стил на Inner Shadow, като превърнем стила Inner Glow в сянка.
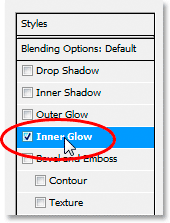
За да направите това, кликнете върху думите Inner Glow в списъка със стилове на слоя вляво на диалоговия прозорец Стил на слоя. Уверете се, че щракнете директно върху думите. Не кликнете просто в квадратчето, защото всичко, което ще направите, е да включите ефекта. Искаме достъп до опциите на ефекта и за това е необходимо да кликнете върху самото име:

Кликнете върху думите „Вътрешно сияние“ отляво на диалоговия прозорец „Слой стил“.
Средната колона на диалоговия прозорец „Слой стил“ ще се промени, за да се покажат опциите „Вътрешно сияние“:

Опциите "Вътрешно сияние" в диалоговия прозорец Стил на слоя.
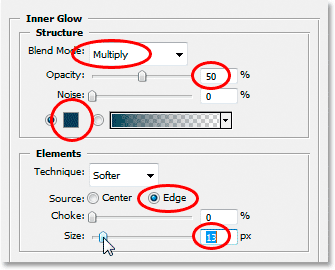
За да променим "вътрешния блясък" на "вътрешна сянка", всичко, което трябва да направим, е да променим Blend Mode в горната част. Кликнете върху стрелката надолу вдясно от думата "Екран" и променете режима на смесване на Умножи . Нашият блясък вече е сянка или поне ще бъде сянка, след като изберем по-тъмен цвят за него. Жълтото по подразбиране няма да работи много добре като сянка, така че кликнете върху цветовата картина непосредствено под думата "Шум", която ще върне архива на Photoshop's Color Picker и изберете много по-тъмна версия на цвета, който сте избрали за текста, Избрах светлосиньо за моя текст, така че ще избера тъмносиньо за сянката. Намалете непрозрачността на сянката до около 50%, така че да не е толкова интензивна. Уверете се, че за Източника е избран Edge и накрая увеличете размера на сянката до около 13 пиксела .
Текстът ви сега ще изглежда така:

Текстът след прилагане на вътрешната сянка.
Стъпка 6: Нанесете слоя "Bevel and Emboss" на слоя
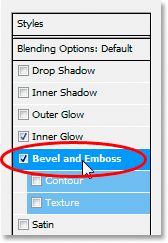
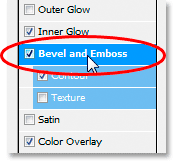
На следващо място, ние ще добавим ефект „Bevel and Emboss“ към нашия текст, така че кликнете директно върху думите Bevel и Emboss в списъка със стилове на слоя отляво на диалоговия прозорец „Layer Style“. Отново не забравяйте да кликнете директно върху думите и не просто да кликнете вътре в квадратчето за отметка:

Кликнете върху думите „Bevel and Emboss“ отляво на диалоговия прозорец „Layer Style“.
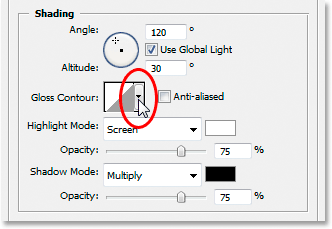
Средната колона на диалоговия прозорец Стил на слоя ще се промени в опциите Bevel and Emboss. Първото нещо, което искаме да направим тук, е да заредим нов „Контур на гланц“, така че слезете до мястото, където се казва „Контур на гланц“ в опциите „Засенчване“ и кликнете върху стрелката надолу вдясно от контурната визуализация на контура :

Кликнете върху стрелката надолу вдясно от миниатюрата за визуализация на контура.
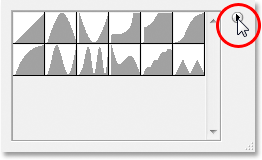
След това щракнете върху стрелката вдясно в горния десен ъгъл на полето за избор на контур, която изскача:

Кликнете върху стрелката вдясно в горния десен ъгъл на полето за избор на контур.
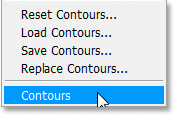
След това изберете Контури в долната част на списъка, който изглежда зарежда нов набор от контури, които по подразбиране не са ни достъпни:

Изберете "Контури", за да заредите нов набор от контури.
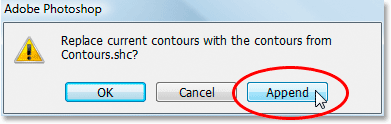
Photoshop ще ви попита дали искате да замените оригиналните контури с тези нови или просто да добавите новите в долната част на списъка. Кликнете върху Приложение :

Кликнете върху "Приложете", за да добавите новите контури в долната част на оригиналните.
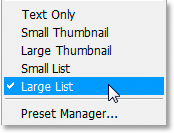
Ще видите новите контури, добавени в долната част на оригиналите. За да направим нещата по-прости за нас, вместо да се опитвам да опиша формата на контура, за да кликнете върху него, щракнете още веднъж върху тази стрелка, насочена вдясно в горния десен ъгъл и изберете Голям списък от опциите, така че да можем да видим и миниатюра визуализация на контура и името на контура до всяка миниатюра:

Изберете „Голям списък“ от опциите, за да видите както миниатюрите за визуализация на контура, така и имената на всеки контур.
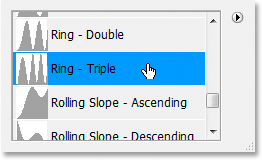
Сега, когато можем да видим действителните имена на всеки контур, превъртете надолу в списъка, докато стигнете до този с име Ring-Triple и щракнете двукратно върху него, за да го изберете:

Щракнете двукратно върху контура "Ring-Triple", за да го изберете.
С избрания контур "Ring-Triple", нека променим останалите опции на Bevel and Emboss:

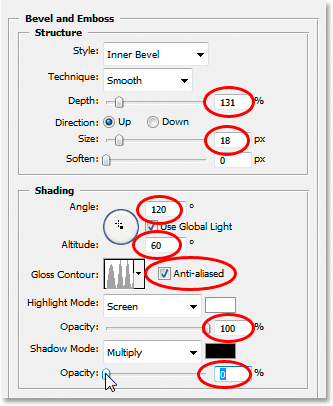
Променете опциите Bevel and Emboss, оградени в червено.
Това са настройките, които използвах за моя текст. Може да се наложи да ги промените леко в зависимост от шрифта, който използвате и размера на вашия текст. Започвайки от върха и работейки надолу, увеличете Дълбочината до около 131% и Размерът до около 18 пиксела . В опциите „Засенчване“ задайте ъгъла на 120 °, ако не е вече, и задайте височината на 60 ° . Уверете се, че Anti-aliase е поставена отметка до миниатюрата за визуализация на контура. Увеличете непрозрачността на режима на осветяване до 100% и накрая намалете непрозрачността на режима на сянка до 0% .
Сега вашият текст трябва да изглежда така:

Текстът след прилагане на слоя Bevel and Emboss.
Стъпка 7: Нанесете стила на слоя "Контур"
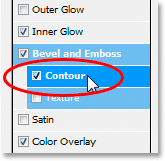
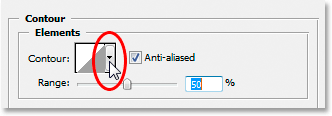
Кликнете върху думата Contour отляво на диалоговия прозорец Layer Style. Тя е непосредствено под думите „Bevel and Emboss“:

Кликнете върху думата "Контур" отляво на диалоговия прозорец "Слой стил".
Средната колона на диалоговия прозорец Стил на слоя ще се промени в опциите за контур. Ще използваме друг контур от този, който сме заредили преди малко. Кликнете върху стрелката надолу вдясно от миниатюрата за визуализация на контура:

Кликнете върху стрелката надолу вдясно от миниатюрата за визуализация на контура.
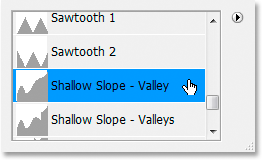
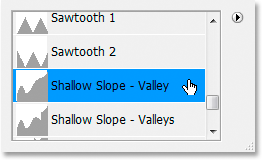
Този път превъртете надолу в списъка, докато стигнете до този, наречен Плитка наклона-долина . Щракнете двукратно върху него, за да го изберете:

Превъртете списъка надолу до контура на „Плитка наклона“ и щракнете двукратно, за да го изберете.
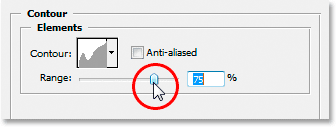
Можете да настроите „лъскавия“ ефект по ваш вкус, като плъзнете плъзгача Range наляво или надясно, докато не сте доволни от резултатите. Трябва да плъзнем моята надясно и да увелича обхвата до около 85%:

Фина настройка на ефекта чрез коригиране на стойността „Обхват“.
Ето моят текст след добавяне на стила на слой Contour:

Текстът след прилагане на стила на слой Contour.
Щракнете върху OK, за да излезете от диалоговия прозорец Layer Style за сега.
Стъпка 8: Дублирайте текстовия слой
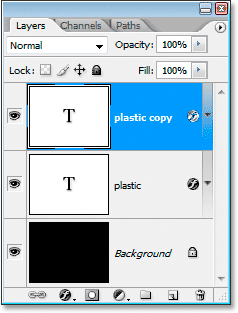
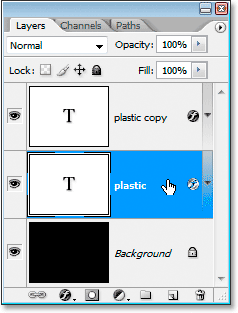
Натиснете Ctrl + J (Win) / Command + J (Mac), за да дублирате текстовия слой, така че сега ще имате два текстови слоя в палитрата на слоевете:

Дублирайте текстовия слой.
След това кликнете върху оригиналния текстов слой в палитрата на слоевете, за да го изберете, така че работим още веднъж върху оригинала, а не върху дублиращия се текстов слой над него:

Кликнете върху оригиналния текстов слой, за да го изберете отново.
Стъпка 9: Добавете шрифт към текста
С преизбрания първоначален текстов слой щракнете още веднъж върху иконата на стила на слоя в долната част на палитрата на слоевете и този път изберете щрих в долната част на списъка:

Изберете „Ход“ от списъка със стилове на слоевете.
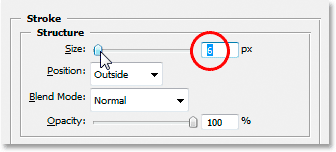
Диалоговият прозорец „Слой стил“ се появява обратно, с опциите „Обрив“ в средната колона. Първо, увеличете размера на хода до около 6 пиксела :

Плъзнете плъзгача, за да увеличите размера на хода.
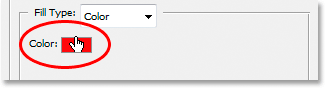
След това кликнете върху цветовата комбинация на щриха, за да изберете нов цвят за щриха:

Кликнете върху цветовата палитра в опциите Stroke.
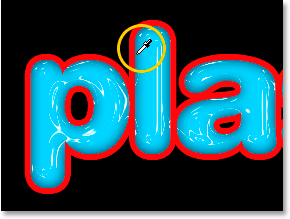
Цветният подбор на Photoshop изскача. Вместо да избирате цвят директно в инструмента за избор на цвят, преместете мишката върху текста. Ще видите как курсорът на мишката се променя в иконата на Eyedropper . Кликнете близо до ръба на една от буквите, за да извадите оттенък на цвета, който е около средата между най-светлите и най-тъмните цветове в текста:

Пробвайте цвят от текста, който е около средата между най-светлите и най-тъмните цветове на текста.
Щракнете върху OK, за да излезете от „Избор на цветове“, когато сте готови.
Стъпка 10: Нанесете стила "Bevel and Emboss" към удара
Превключете обратно към опциите „Bevel and Emboss“, като кликнете върху думите Bevel and Emboss отляво на диалоговия прозорец „Layer Style“:

Кликнете върху думите „Bevel and Emboss“, за да получите достъп до опциите Bevel and Emboss отново.
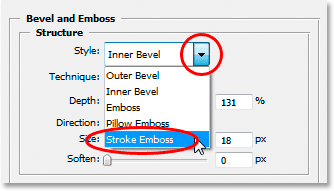
Диалоговият прозорец Стил на слоя ще се промени, за да се покажат опциите Bevel и Emboss отново в средната колона. Искаме да приложим стила Bevel and Emboss към самия щрих, така че за целта кликнете върху стрелката надолу вдясно от думите „Inner Bevel“ и променете Style в Stroke Emboss :

Променете "Style" на скосяване и релеф на "Stroke Emboss".
Почти сме приключили. Върнете се надолу към опцията "Контур на гланц" и отново кликнете върху стрелката надолу вдясно от миниатюрата за визуализация на контура. Този път превъртете надолу в списъка, докато стигнете до този, наречен Плитка наклона-долина . Щракнете двукратно върху него, за да го изберете:

Превъртете списъка надолу до контура на „Плитка наклона“ и щракнете двукратно, за да го изберете.
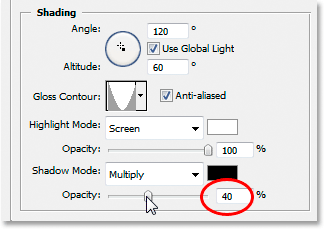
Докато сте в долната част на опциите Bevel and Emboss, увеличете непрозрачността на режим Shadow до около 40% :

Увеличете непрозрачността на режим засенчване до 40%.
И накрая, върнете се горе и намалете дълбочината до около 41%, след което увеличете размера, като плъзнете плъзгащата лента вдясно, докато не видите, че шрифтовете се сливат заедно. Увеличих моята до 24 пиксела Щракнете върху OK, когато сте доволни от резултатите, за да излезете от диалоговия прозорец Layer Style и сте готови! Ето последния ефект на "пластмасовия текст":

Крайният резултат.
Къде да продължа …
И там го имаме! Посетете нашите секции за текстови ефекти или фото ефекти за още уроци за ефекти в Photoshop!