В този урок за фото ефекти ще научим как да създадем диптих с помощта на Photoshop CS6. Какво е диптих? Начинът, по който днес се използва терминът, диптих просто означава две изображения, показани заедно, обикновено един до друг. Изображенията често имат нещо общо, като обща тема или споделена тема, така че когато се гледат като цяло, те предават по-голямо послание или художествено изявление.
Наистина обаче диптих може да бъде всякакви две изображения по ваш избор. Може да искате да покажете снимка за сватба и годеж една до друга или две снимки, показващи един и същи човек на различна възраст, или може би две снимки от скорошно пътуване или ваканция. Пълноцветен и черно-бял вариант на едно и също изображение може да изглежда страхотно един до друг или снимки на един и същ обект, направени от два различни ъгъла или в различно време на деня. Това са само няколко предложения, но в крайна сметка диптихите предлагат безкрайни творчески възможности. Дори две изображения, които сами по себе си не могат да изглеждат толкова интересни, могат да изглеждат поразителни, когато се гледат заедно.
Както ще видим, избраните от вас изображения дори не трябва да имат една и съща ориентация. Единият може да бъде в портрет, другият пейзаж. Единственият истински „трик“ за показването им един до друг е, че ще трябва да се уверим, че двамата споделят една и съща височина, в пиксели, така че горната и долната част на изображенията да се подреждат. За целта може да се наложи да направим малко оразмеряване на изображението, но цялостният процес на създаване на диптих във Photoshop е наистина много прост и разбира се, ще покрия всяка стъпка по пътя.
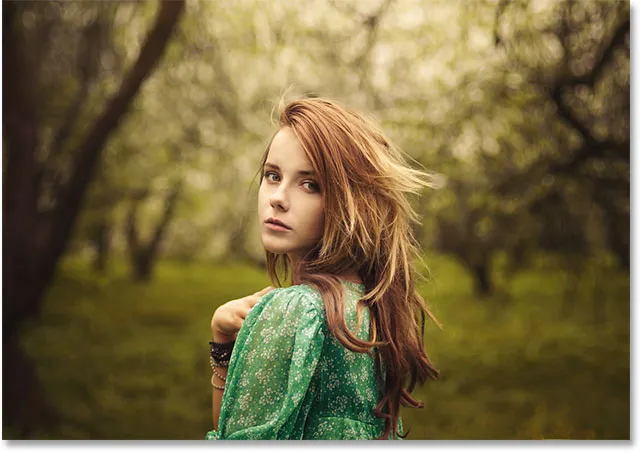
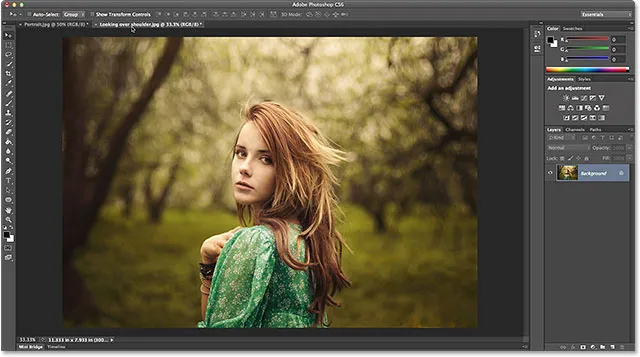
Ето първото изображение, което ще използвам за моя диптих (снимка на момиче в градината от Shutterstock). Този е в пейзажен режим:

Първото изображение.
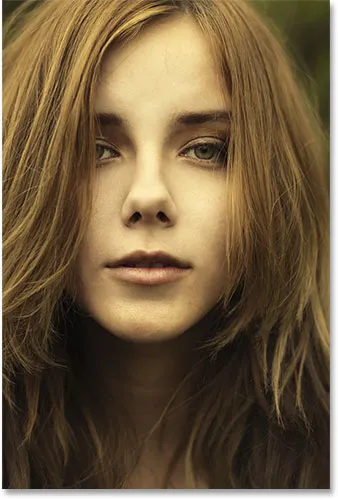
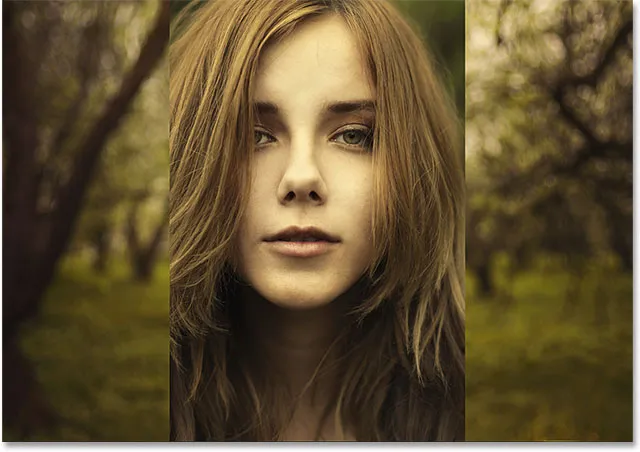
Ето и второто ми изображение (усмихнато момиче отблизо от Shutterstock). Този е в портретен режим:

Второто изображение.
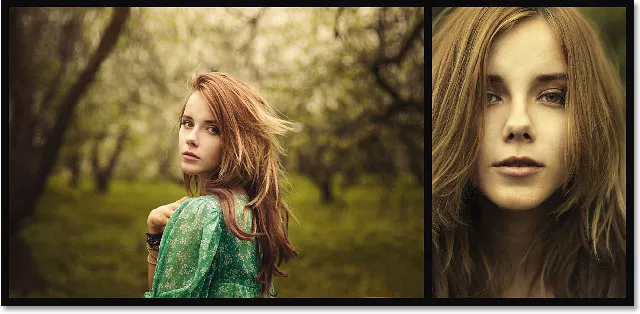
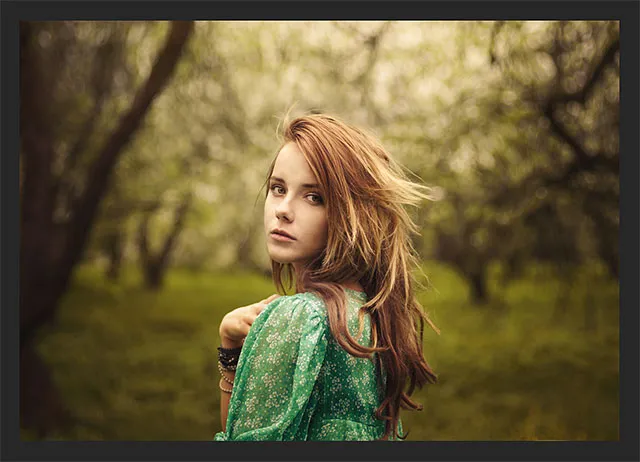
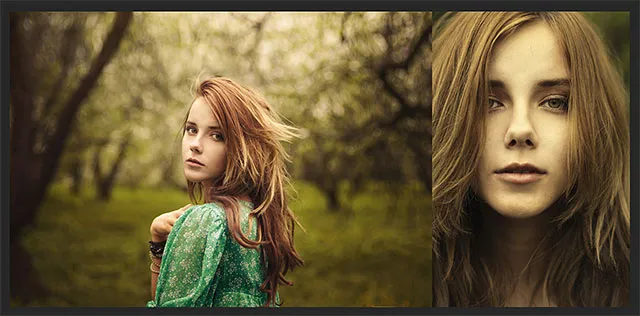
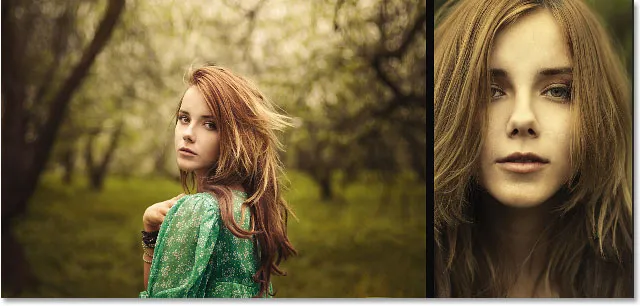
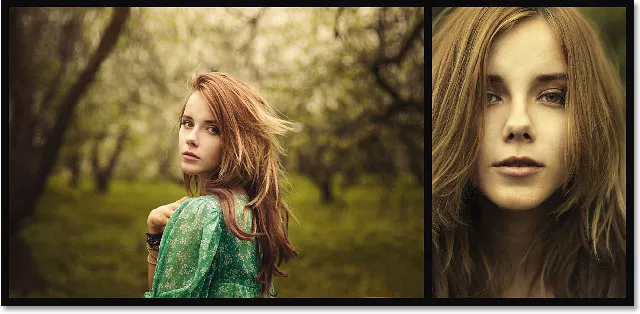
И ето как ще изглежда финалният диптих с изображенията, комбинирани в едно по-голямо изображение и рамка, добавена около тях. Тук съм използвал черна рамка, но можете също толкова лесно да изберете бяло:

Крайният резултат.
Има много различни начини да създадете диптих във Photoshop, но за да извлечете максимума от този урок и да използвате метода, който ще научим тук, ще ви е необходим Photoshop CS6 или CC.
Как да създадете диптих
Стъпка 1: Отворете двете си изображения във Photoshop
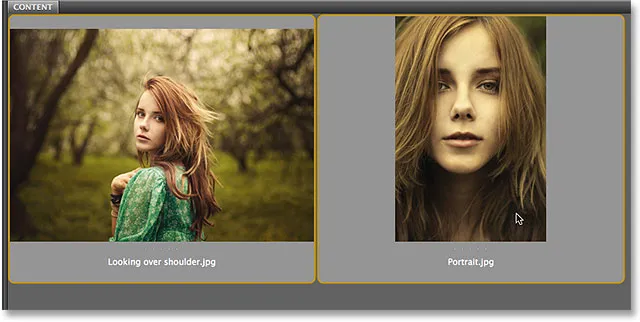
Първото нещо, което трябва да направим, е да отворим и двете ни изображения във Photoshop. Ако вече имате отворени изображения, можете да пропуснете тази първа стъпка, но аз ще започна в Adobe Bridge CS6, където отидох в папка на работния плот, съдържаща двете ми изображения. За да ги изберете и двете, щракнете върху първата миниатюра на изображението отляво, за да я подчертая, след това ще задържа клавиша Ctrl (Win) / Command (Mac) на клавиатурата си и щракнете върху втората миниатюра. Това избира и подчертава и двете изображения едновременно:

Избор на двете изображения в Adobe Bridge CS6.
За да ги отворя във Photoshop, трябва само да щракнете двукратно върху някое от изображенията. Всяка снимка ще се отвори във Photoshop в собствен отделен документ. По подразбиране само едно от изображенията се вижда в даден момент, но лесно можем да превключваме между тях, като кликнем върху техните раздели точно под лентата с опции в горната лява част на екрана:

Всяка снимка се отваря в собствен документ с раздели. Превключете между тях, като кликнете върху техните раздели.
Стъпка 2: Преоразмерете изображенията на една и съща височина
Преди да комбинираме изображенията в диптих, първо трябва да се уверим, че и двете снимки са оразмерени на една и съща височина, за да се подредят добре, когато се показват един до друг. Ако не са, ще трябва да променим размера на единия от тях, за да съответства на другия. Можем да проверим текущите размери на всяко изображение, използвайки диалоговия прозорец Размер на изображението на Photoshop.
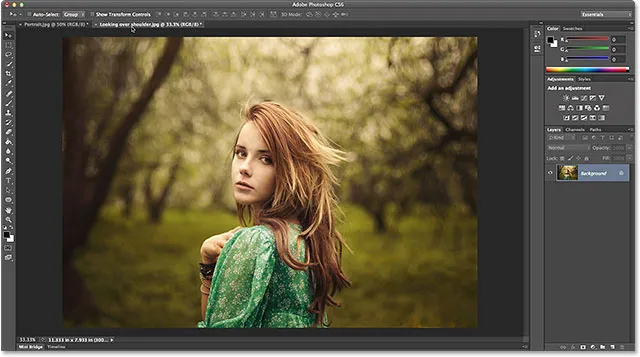
Първо ще премина към снимката си, която е в пейзажна ориентация (снимката на момичето, стоящо в гората), като щракнете върху неговия раздел:

Активна снимка, ориентирана към пейзажа.
За да проверя височината на снимката, отивам до менюто Изображение в лентата с менюта в горната част на екрана и избирам Размер на изображението :

Отидете на Image> Image Size.
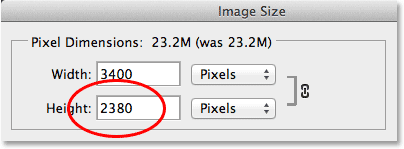
Това отваря диалоговия прозорец Размер на изображението. В раздела Pixel Dimensions в горната част ми показва, че височината на тази снимка е 2380 пиксела :

Диалоговият прозорец Размер на изображението показва височината на снимката от 2380 пиксела.
Ще щракнете върху бутона „ Отказ “, за да затворя диалоговия прозорец, без да правя никакви промени, след което ще премина към втората си снимка, като щракнете върху нейния раздел:

Активна снимка, ориентирана към портрета.
С втората ми снимка, която вече е активна, отново ще отида до менюто Изображение в горната част на екрана и ще избера Размер на изображението :

Отидете отново на Image> Image Size.
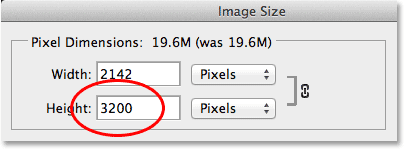
Този път диалоговият прозорец Размер на изображението ми казва, че снимката ми, ориентирана към портрет, е с височина 3200 пиксела, което го прави по-голям (по височина) на двете изображения:

Втората снимка има по-голяма стойност на височината от 3200 пиксела.
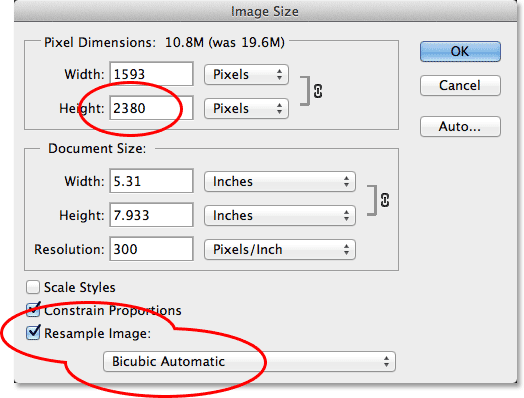
Това по-голямо изображение трябва да бъде преоразмерено, за да съответства на височината на по-малкото изображение, така че, докато все още е в диалоговия прозорец Размер на изображението, ще се уверя, че опцията Resample Image в долната част е избрана (проверена) и че методът на интерполация в самото дъно е зададено на Bicubic Automatic, след това ще променя стойността на височината в горната част от първоначалните му 3200 пиксела на 2380 пиксела, за да съответства на другата снимка (Photoshop автоматично променя стойността на ширината, за да поддържа съотношението на снимката на снимката). Щракнете върху OK, за да накарате Photoshop да преоразмери изображението и да се затвори от диалоговия прозорец Размер на изображението (бърза забележка: когато променяме действителния брой пиксели в изображението, както сме тук, технически е известно като преразпределяне на изображение, а не преоразмеряване, поради което трябва да имаме опцията Resample Image в долната част на диалоговия прозорец):

Преоразмеряване (преразпределяне) на по-голямото изображение, за да съответства на височината (в пиксели) на по-малкото изображение.
Стъпка 3: Изберете и копирайте промененото изображение
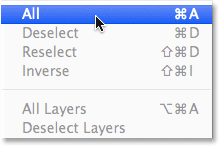
Сега, след като променихме размера на изображението, се нуждаем от начин да го преместим в същия документ като другия образ. За това можем просто да го копираме и поставим. За да изберете първо изображението, отидете до менюто Избор в горната част на екрана и изберете Всички . Или натиснете Ctrl + A (Win) / Command + A (Mac) на клавиатурата си, за да получите достъп до командата Select All с прекия път. Около изображението ще се появи контур за избор:

Отидете на Избор> Всички.
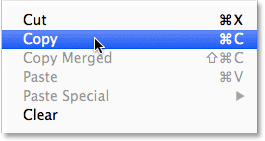
С избраното изображение отидете в менюто Edit и изберете Copy или натиснете Ctrl + C (Win) / Command + C (Mac) на клавиатурата си:

Отидете на Редактиране> Копиране.
Стъпка 4: Поставете изображението в документа на другата снимка
Превключете обратно към другото изображение, като щракнете върху неговия раздел:

Превключване обратно към първото изображение.
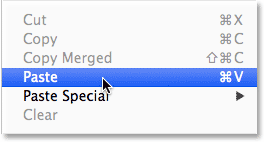
След това се върнете обратно към менюто Редактиране и този път изберете Поставяне . Или натиснете Ctrl + V (Win) / Command + V (Mac) на клавиатурата си:

Отидете на Редактиране> Поставяне.
Photoshop паста и центрира изображението пред другия:

Изображенията сега се показват заедно.
Ако погледнем в панела „Слоеве“, виждаме, че всяка снимка сега седи на собствения си слой в един и същ документ:

Панелът "Слоеве" показва всяка снимка на нейния собствен слой.
Стъпка 5: Преименувайте фоновия слой
На следващо място, нека преименуваме фоновия слой, така че Photoshop ще ни позволи да добавим още един слой под него, който да използваме като цвят на фона за нашия диптих. Всичко, което трябва да направим, е да го наречем нещо различно от Background, а най-бързият и лесен начин да направите това е да натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си и щракнете двукратно върху думата "Background ". Photoshop автоматично ще го преименува Layer 0, достатъчно добър за нашите цели:

Промяна на името на фоновия слой на "Layer 0".
Стъпка 6: Добавете слой за запълване на плътен цвят
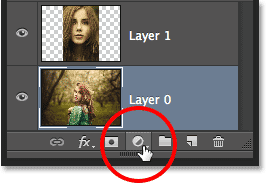
Ще използваме един от слоевете на Photoshop Solid Color Fill за нашия фон, тъй като те улесняват избора на цвят, който желаем. Кликнете върху иконата New Fill или Adjustment Layer в долната част на панела Layers:

Кликнете върху иконата за нов запълващ или коригиращ слой.
Изберете Пълен цвят от горната част на списъка, който се показва:

Избор на слой за запълване на плътен цвят.
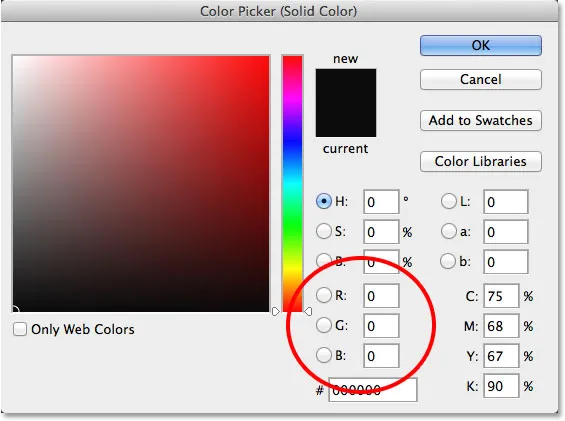
Photoshop ще отвори Color Picker, където можем да изберем цвета, с който искаме да запълним слоя. Ще избирам черно, като въвеждам стойност 0 в полетата за въвеждане R, G и B. Ако предпочитате да използвате бял цвят за фона си, въведете стойност 255 в полетата R, G и B :

Избор на черно от Цветника.
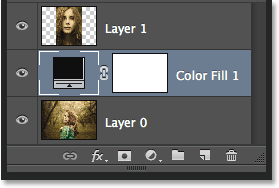
Щракнете върху OK, за да приемете цвета и да излезете от Color Picker. Photoshop добавя нов слой за пълно запълване на цвят, наречен Color Fill 1 между двете снимки, както виждаме в панела Слоеве:

Новият слой запълване на цвят 1 се появява между двата изображения.
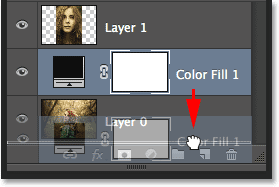
Стъпка 7: Плъзнете слоя запълване на плътния цвят под слой 0
Тъй като ще използваме слоя Solid Color Fill като фон за нашия диптих, трябва да го преместим под двата изображения. За да направите това, щракнете върху слоя Color Fill 1 в панела Слоеве, задръжте бутона на мишката и задръжте слоя под Layer 0. Бялата лента за подчертаване ще се появи под Layer 0, когато плъзнете достатъчно близо:

Плъзгане на цвета запълване 1 слой под слой 0.
Освободете бутона на мишката, когато се появи бялата лента за подчертаване, за да остави слоя за запълване на плътния цвят на мястото си:

Слоят Color Fill 1 се появява под двата изображения.
Стъпка 8: Изберете най-горния слой на изображението
Кликнете върху най-горния слой в панела Слоеве, за да го изберете:

Избор на най-горния слой на изображението.
Стъпка 9: Изберете инструмента за преместване
Изберете инструмента за преместване от горната част на панела с инструменти отляво на екрана:

Избор на инструмента за преместване
Стъпка 10: Плъзнете снимката вляво или вдясно от другата снимка
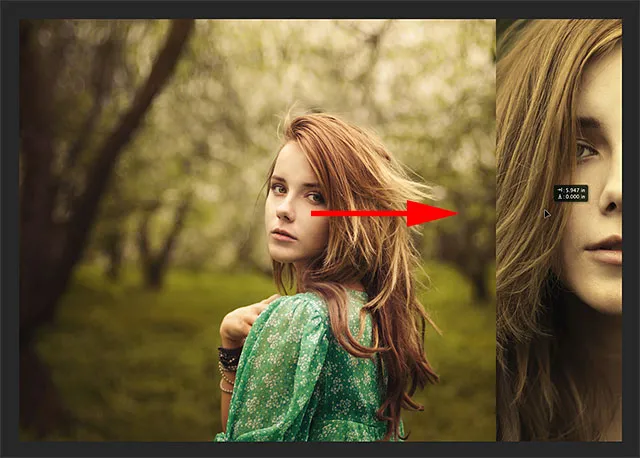
С инструмента за преместване в ръка натиснете и задръжте клавиша Shift на клавиатурата си и плъзнете снимката в горния слой наляво или надясно, за да я преместите до другата снимка. Задържането на клавиша Shift улеснява плъзгането по права линия. Ще плъзна горната си снимка вдясно от другата.
Но ето проблемът, в който се сблъскваме (ще го отстраним след малко). За да преместим снимката до другата, трябва да я плъзнем в областта на сивата картонена опаковка, която заобикаля видимата част (зоната на платното) на документа. Защо това е проблем? Това е така, защото всъщност не можем да видим нищо, което е в областта на картонената кутия. Това означава, че докато изтегляме снимката все повече и по-далеч отстрани, все по-малко от нея остава видима, тъй като повече от нея е скрита от картона:

Плъзгане на снимката до други означава влачене в областта на картонената кутия.
За сега не се притеснявайте, че ще загубите изображението. Просто продължете да го влачите отстрани, докато не се намира непосредствено до другата снимка (и напълно да не се вижда). Ако плъзнете снимката си отдясно, тъй като аз съм тук, ще видите снимката си да щракне на място, след като лявата страна е достатъчно близо до ръба на видимата област. Ако плъзнете вляво, той ще щракне на мястото си, след като дясната страна е достатъчно близо. Когато приключите, трябва да видите само една снимка в документа си. Другата все още е там, засега е просто скрита от картонената кутия:

С другата снимка, която вече е изцяло в областта на картона, остава само едно изображение.
Стъпка 11: Разкрийте всички
За да върнете скритата снимка и да ги прегледате заедно, отидете до менюто Изображение в горната част на екрана и изберете Разкрий всички :

Отидете на Image> Reveal All.
Photoshop моментално разширява областта на платното, така че и двете изображения да са видими:

И двете снимки се виждат още веднъж.
Важно! Ще добавим малко пространство между двете снимки в следващата стъпка, но в този момент краищата на изображенията трябва да се допират, без да има интервал между тях . Те трябва да бъдат изправени един до друг. Ако сте изтеглили снимката си твърде далеч и сте създали празнина между тях, като инструментът за преместване все още е активен, задръжте клавиша Shift и плъзнете снимката обратно към другата, докато краищата на двете снимки не се докоснат и празнината се затвори.
Стъпка 12: Добавете интервал между снимките
Сега, след като се уверихме, че в момента няма място между нашите две снимки, нека добавим малко пространство! Причината да искаме да започнем без интервал между тях е, че ще трябва да знаем точно колко пространство сме добавили и във Photoshop CS6 можем да използваме новата обратна връзка HUD (Heads-Up Display) за Move Tool за да ни кажете точно колко сме издърпали изображението.
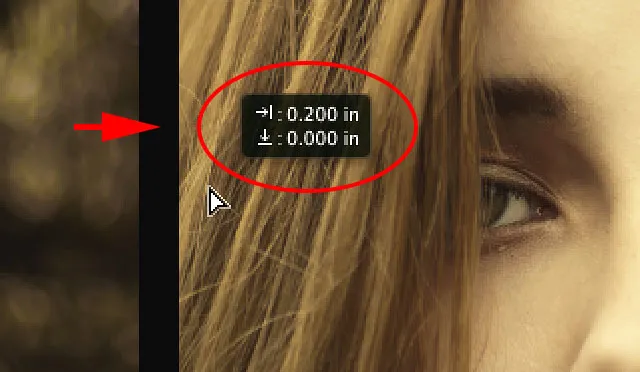
Когато инструментът за преместване все още е активен, отново натиснете и задръжте клавиша Shift на клавиатурата си и започнете да влачите снимката наляво или надясно, за да добавите интервал между двете изображения. Пространството ще бъде запълнено с който и цвят да сте избрали за вашия слой Solid Color Fill обратно в Стъпка 6. В моя случай е черен. Веднага щом започнете да влачите, ще се появи малка кутия HUD, която ще ви даде обратна връзка на живо точно до това колко сте влачили. Отчитането може да е в инчове (в) или в пиксели (px), в зависимост от това как сте настроили владетелите в предпочитанията на Photoshop. В моя случай ми показва на сантиметри. Ето, HUD ми казва, че съм влачил снимката си на 0, 2 инча вдясно (горният номер е хоризонталното движение, долният е вертикален) и виждаме запълненото с черно пространство помежду им. Уверете се, че помните точното разстояние, което сте влачили, защото ще се нуждаем от тази информация след миг:

Запомнете (или запишете) размера на разликата между изображенията. В моя случай е 0, 2 инча.
Стъпка 13: Разкрийте всичко отново
Тъй като преместихме малко снимката отстрани, част от нея отново е скрита от картонената кутия. Върнете се обратно в менюто Image и изберете Reveal All, за да върнете скритата област в изглед:

Върнете се към Image> Reveal All.
И двете снимки са напълно видими с граница между тях:

Добавени са изображенията с първата част на рамката.
Стъпка 14: Добавете пространство на платното, за да създадете рамка около изображенията
И накрая, нека завършим нашия диптих, като добавим рамка около него. Ще използваме информацията, която HUD ни даде, за да създадем рамка с точно същата дебелина като пространството между снимките. Отидете до менюто Изображение и изберете Размер на платно :

Отиване на изображение> Размер на платно
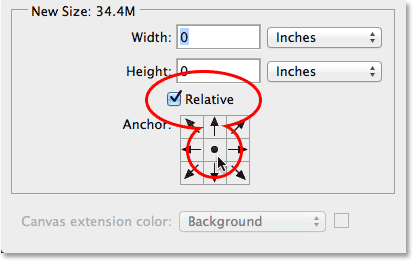
Това отваря диалоговия прозорец Размер на платно. Първо, уверете се, че е избрана (отметена) опцията Относително и че централното поле в мрежата за котва също е избрано, така че допълнителното пространство на платното да бъде добавено еднакво около външната страна на снимките:

Избрани са опцията „Относително” и централната кутия на мрежата за котва.
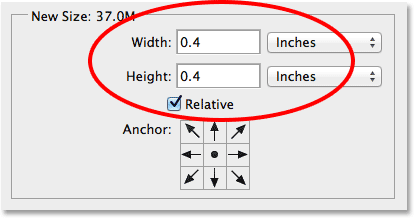
След това вземете количеството пространство, което сте добавили между снимките в стъпка 12 и въведете два пъти това количество в полетата Ширина и Височина . Уверете се, че сте избрали и правилния тип измерване (инчове или пиксели). В моя случай HUD ми каза, че издърпах изображението си на разстояние 0, 2 инча, така че ще вкарам два пъти това количество ( 0, 4 ) в полетата Width and Height и ще се уверя, че и двете са зададени на инчове . Причината, която трябва да въведем два пъти повече, е, че половината стойност на Ширина ще бъде добавена вляво от платното, другата половина вдясно. По същия начин, половината от стойността Height ще бъде добавена към върха, другата половина до дъното, което ни дава рамка около диптиха, която е точно със същия размер като пространството между снимките:

Въвеждане на два пъти разстоянието от пространството между двете снимки както за ширината, така и за височината.
Щракнете върху ОК, когато сте готови да приемете вашите настройки и излезте от диалоговия прозорец Размер на платното, в който момент Photoshop добавя допълнителното пространство на платното около изображенията, което ни дава нашата граница. Отново границата е със същия цвят като цвета, който избрахме за слоя Solid Color Fill обратно в стъпка 6:

Финалният диптих с добавена граница.
И там го имаме! Ето как да преоразмерите, комбинирате и покажете две отделни изображения като диптих с помощта на Photoshop CS6! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!