
Въведение в конструктора в JavaScript
Методът конструктор в JavaScript е специален метод, използван за създаване и инициализиране на обекти в клас. Това прави конструкторът на всеки език за програмиране. Това, което прави JavaScript конструктора различен от другите, е свободата по отношение на синтаксиса. За да го разберете по-добре, просто отворете инструментите за разработчици на браузъра (Ctrl / Cmd + Shift + C) и отидете на раздела Конзола в прозореца с инструменти за програмисти.
Изглежда така в Chrome

Това е площадката за повечето от концепциите, свързани с JavaScript. Ще използваме тази детска площадка в цялата тази статия.
Видове конструктори в JavaScript
В JavaScript има два типа конструктори
1. Вградени конструктори
Това са лесно достъпните конструктори, които идват в комплект със средата за изпълнение. Потребителят просто трябва да ги извика и виола, работата е свършена. Примери за вградени конструктори са Array, Date и Object.
2. Конструктори, определени от потребителя
Това са конструкторите, декларирани и дефинирани от програмиста, които ще се използват по време на приложението. Един програмист може също така да дефинира свойствата и методите на собствените си персонализирани типове. Те са известни и като конструктори по поръчка. По конвенция, всички конструктори на JavaScript се извеждат с изречение. Това е да се каже на човека, който ги използва, че тази функция трябва да бъде извикана чрез новата ключова дума.
Как работят конструкторите в JavaScript?
Преди да разгледаме синтаксиса на JavaScript конструкторите, трябва да разберем една много основна концепция на JavaScript -
- Класът Object обобщава в контекста на тази статия, всеки JavaScript обект се създава от конструктора на Object. Ако стойността, предоставена по време на създаването на обекта, е нулева или неопределена, конструкторът на обекта ще създаде празен обект. В противен случай той ще създаде обект от типа, определен по време на създаването на обекта.
- Всеки път, когато се декларира нов обект от типа клас, новата ключова дума връща препратка към новосъздадения обект. Достъпът до този обект се използва с тази ключова дума вътре в конструктора, за да се инициализират свойствата на обекта.
- Въпреки че, технически JavaScript няма класове, но има конструктори и прототипи, които да внесат подобна функционалност. В ECMAScript 2015 концепцията за класове беше въведена в JavaScript. Това беше просто синтактично допълнение към съществуващото базирано на прототип наследяване и не добави никаква нова функционалност към езика.
Синтаксис и примери за конструктор в Javascript
1) Метод на конструктора
По-долу е метода на конструктора. Този метод се използва вътре в прототипа на класа.
Синтаксис
constructor((arguments))( … )
код
class Employee(
constructor(id, name)(
this.id = id;
this.name = name;
))
var emp1 = new Employee(123, "John");
console.log(emp1.name);
изход:

2) Конструктор на обект (вградени конструктори)
Конструкторът на обекта се извиква директно, когато е създаден обект от клас Object. Това създава обект от клас Object, ако нулеви или неопределени параметри са предадени като аргументи. В противен случай се създава обект от типа на дадени параметри.
Синтаксис
new Object(( value ))
Или
new Array(( value ))
Или
new Date(( value ))
Или
new String(( value ))
Или
new Number(( value ))
Или
new Boolean(( value ))
Или
new Function(( value ))
Или
new Error(( value ))
Или
new RegExp(( value ))
и така нататък…
Код:
var name = new Object("John");
var age = new Object(28);
console.log("Name : "+name+" & Age : "+age);
изход:

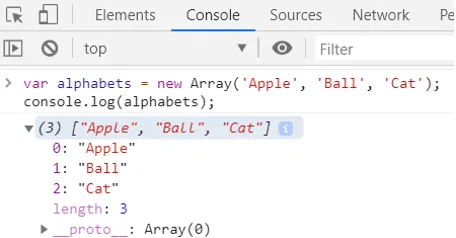
3) Конструктори на масиви и дати
По подобен начин конструкторите Array и Date могат да се използват и за създаване на обекти от съответните типове.
Код:
var alphabets = new Array('Apple', 'Ball', 'Cat');
console.log(alphabets);
изход:

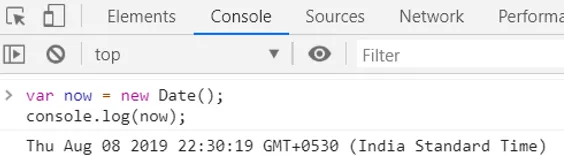
Код:
var now = new Date();
console.log(now);
изход:

Код:
var err = new Error("A user-defined error has occurred.");
console.log(err);
изход:

4) Конструктори по поръчка
Можем също така да декларираме и дефинираме собствените си конструктори, които да се използват по време на нашето приложение. Нека да разгледаме как може да се постигне това.
Синтаксис
function FunctionName((arguments))( … )
код
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = new Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = new Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = new Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
изход:

Значение на новата ключова дума
Сега може би се питате какво, ако не използвам новата ключова дума? Мога ли да пропусна новата ключова дума? Е, приятелю, не. Използването на новата ключова дума е много важно.
- JavaScript конструкторите са редовни функции. Те са придружени от нова ключова дума, която да каже на двигателя на JavaScript, че нов обект трябва да бъде конструиран с дадените свойства. Без новата ключова дума, вие просто ще създавате все повече и повече глобални обекти.
- Новата ключова дума връща препратка към новосъздадения обект. След това съхраняваме тази справка в променлива. Без новата ключова дума обектът се създава, но не се връща препратка към обекта. Обектът придобива глобален обхват. Единственото позоваване на този обект е през обекта на прозореца.
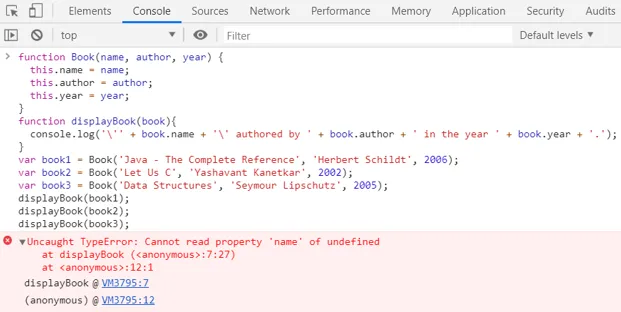
- Объркани ли сте? Нека разберем по-добре с примери. Разгледайте отново горния пример. Премахнахме новата ключова дума от декларациите на обекта. Резултатът беше изключение от неопределените променливи. Това е така, защото без новата ключова дума новосъздадените референтни обекти не бяха върнати и по този начин не бяха запазени в нашите променливи book1, book2 и book3. Когато се опитахме да получим достъп до тези променливи в метода на дисплейната книга, изключението е хвърлено.
Код:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
изход:

В същия пример, ако променим метода на дисплейната книга за достъп до обектите през обхвата на прозореца, получаваме неочакван резултат.
Код:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + window.name + '\' authored by ' + window.author +' in the year ' + window.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
изход:

Сега като упражнение направете малка мозъчна атака, за да разберете защо получаваме този резултат!
Конструктори, безопасни за обхвата
Вградените конструктори в JavaScript са безопасни за обхвата конструктори. Те не създават глобално променливи променливи, когато се извикват без нова ключова дума. По този начин тези обекти могат да бъдат създадени безопасно с или без нова ключова дума.
код
function SampleFn(argument) (
// if "this" is not an instance of the constructor
// it means it was called without new
if (!(this instanceof SampleFn)) (
// call the constructor again with new
return new SampleFn(argument);
)
// The code to construct properties and methods
)
Да, вие също можете да създавате потребителски конструктори, безопасни за обхвата. Продължете, създайте безопасен за приложното поле конструктор за нашите книги в горния пример.
заключение
Тази статия даде задълбочена демонстрация на JavaScript Constructors. Това също помага за разбирането на работата на JavaScript. Ключовото нещо, което трябва да запомните е, че макар технически да няма класове в JavaScript, методите и прототипите предоставят подобна функционалност на разположение на разработчика. И да, новата ключова дума е важна.
Препоръчителни статии
Това е ръководство за Constructor в JavaScript. Тук обсъждаме видовете и важните му методи с Как да създадете конструктор, безопасен за обхвата. Можете също да преминете през нашите дадени статии, за да научите повече-
- Какво може да направи Javascript?
- Какво е JavaScript?
- Как да инсталирате JavaScript
- Destructor в Java
- Функции на Regex в Python (пример)
- Примери за тази ключова дума
- Работа и правила на instanceOf в Java с пример