В този урок за Photoshop ефекти ще научим как да добавяме прозрачен тип към изображението. Има много различни начини да направите прозрачен тип Photoshop и в този урок ще разгледаме няколко начина да го направите.
Първо ще разгледаме най-бързия и лесен начин да направите текст прозрачен, а след това ще разгледаме още няколко интересни начина за създаване на прозрачен тип, използвайки стилове на слоя, плюс ще разгледаме важната разлика между непрозрачността на слоя "и" Запълване ".
Това е нещо като комбинация от урок за фото ефекти и ръководство за текстови ефекти и всяка последна версия на Photoshop ще работи.
Ето изображението, което ще използвам в този урок за Photoshop:

Оригиналното изображение.
И тук, след като разгледаме бързия и лесен начин да направим прозрачен текст във Photoshop, е по-интересният резултат, към който ще работим:

Един от нашите крайни резултати.
Този урок е от нашата серия Photo Effects. Да започваме!
Стъпка 1: Добавете своя текст към изображението
Преди да се притесняваме да направим текста на Photoshop прозрачен, първо трябва да го добавим, така че нека направим това. Изберете инструмента за тип от палитрата Инструменти:

Изберете инструмента за тип.
Можете също така бързо да получите достъп до Photoshop Type Tool, като натиснете T на клавиатурата си. Искам бялото като моя цвят на предния план, така че ще натисна D на клавиатурата си, която възстановява цвета на предния план на Photoshop до черен и неговия цвят на фона на бял, а след това ще натисна X, за да ги размените, като бялото ми е цвят на преден план.
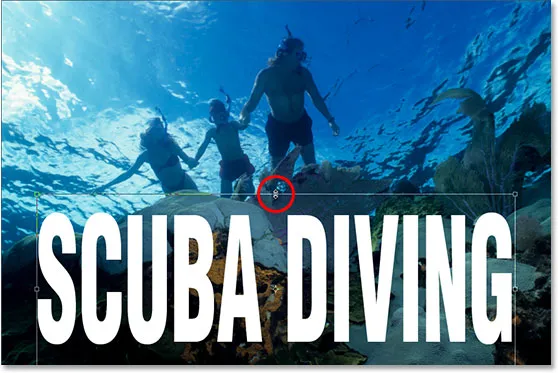
С избрания от вас инструмент Tool и бял като цвят на предния план, отидете до лентата с опции в горната част на екрана и изберете вашия шрифт. Вашият избор на шрифтове, разбира се, ще зависи от това кои шрифтове сте инсталирали в момента в системата си. Ще избера Helvetica Black Condensed за моя шрифт. Можете също да зададете своя размер на шрифта в лентата с опции, ако желаете, но често е по-лесно да коригирате размера, след като добавите типа, като използвате командата за безплатна трансформация на Photoshop, както ще направя за момент. Така че засега ще продължа и ще добавя моя тип. Ще напиша думите "СКУБА ДИВИНГ" (въпреки че технически хората от снимката са сноркелинг, но съм сигурен, че ще се гмуркат по-късно):

Добавете вашия тип към изображението.
Щракнете върху отметката в лентата с опции, за да приемете вашия тип, когато сте готови:

Щракнете върху отметката в лентата с опции, за да приемете типа.
Стъпка 2: Оразмерете и променете типа според нуждите с безплатна трансформация
Натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете полето за безплатна трансформация на Photoshop и да обработвате текста си. Преместете текста си в положение, като щракнете навсякъде в полето Безплатна трансформация и плъзнете текста наоколо на екрана (не кликнете върху малката икона на целта в центъра, въпреки че или ще преместите целта, а не изображението). За да преоразмерите текста, задръжте Shift + Alt (Win) / Shift + Option (Mac) и плъзнете някоя от ъгловите дръжки. Задържането на "Shift" казва на Photoshop да ограничи пропорциите на ширината и височината на текста, докато влачите, така че да не изкривите външния вид на него, а задържането на Alt / Option казва на Photoshop да преоразмери текста от центъра. Ще разтегна и текста си вертикално малко, така че след като го преместя в положение и го преоразмеря с ъгловите дръжки, ще задържам отново Alt (Win) / Option (Mac) и щракнете върху горната централна дръжка и го плъзнете нагоре, за да разтегнете текста. Още веднъж, задържайки Alt / Option, разтяга текста от центъра му:

Преместете и оразмерете текста според нуждите с командата Free Transform на Photoshop.
Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията.
Стъпка 3: Намалете непрозрачността на типа слой
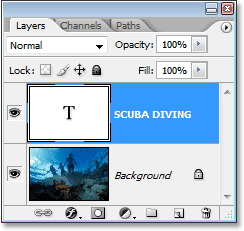
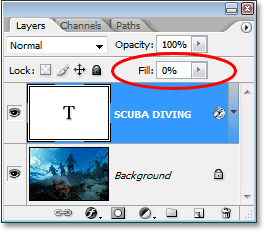
Най-бързият и абсолютно лесен начин да направите вашия вид Photoshop прозрачен пред изображението е просто да намалите стойността на непрозрачността на типа слой. Ако погледнем в нашата палитра на слоевете, можем да видим, че в момента имаме два слоя, с оригиналното ни изображение на долния слой "Фон" и нашият текст върху слоя над него:

Палитрата на слоевете на Photoshop, показваща нашите два слоя.
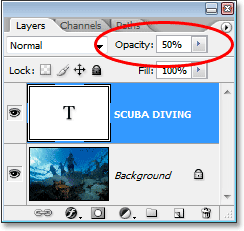
За да намалите непрозрачността на текста и да оставите изображението под него да се покаже частично, просто отидете до опцията Opacity в горния десен ъгъл на палитрата на слоевете и намалете стойността му. Колкото по-ниско зададете стойността на непрозрачността, толкова по-прозрачен ще стане текстът. Ще сваля мина до около 50%:

Намалете непрозрачността на текстовия слой на Photoshop, за да направите текста по-прозрачен.
И ето моят образ след намаляване на прозрачността на моя текст:

Текстът сега изглежда полупрозрачен, след като намали стойността си на непрозрачност.
Текстът сега изглежда полупрозрачен и ако бих намалил още повече неговата непрозрачност, ще стане още по-прозрачен. Ето изображението с непрозрачност на текста намалена до 35%:

Текстът сега изглежда още по-прозрачен, след като намали непрозрачността си до 35%.
Разбира се, ако бях намалила непрозрачността до 0%, текстът ще стане напълно невидим, което всъщност не е това, което искаме. Най-общо казано, стойността на непрозрачност някъде между 30-50% работи добре с повечето изображения.
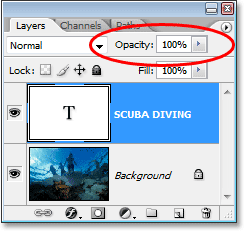
Така че това е най-бързият и лесен начин да направите текст прозрачен над изображение, но със сигурност не е това, което бих нарекъл по най-интересния начин, така че нека да разгледаме различен начин да го направим. Преди да го направим обаче, ще върна стойността си на непрозрачност обратно на 100%:

Задаване на стойността на непрозрачността на текста обратно на пълните 100%.
Стъпка 4: Намалете стойността „Запълване“ по целия път надолу до 0%
Преди минута видяхме как понижаването на стойността на непрозрачността на типовия слой може да го направи прозрачен. Колкото повече понижавахме стойността, толкова по-прозрачен става текстът. Ако погледнете директно под опцията Opacity value в горния десен ъгъл на палитрата Layers, ще видите опцията Fill. Разликата между "Opacity" и "Fill" има общо с всички слоеве слоеве, които са добавени към слоя, и разбирането на тази разлика отваря цял свят от възможности във Photoshop, така че наистина е важно да знаете разликата. Понастоящем нямам никакви стилови слоеве, приложени към моя тип слой, така че ако трябва да понижа стойността на Fill, резултатът ще бъде точно такъв, както ако понижа стойността на Opacity. Колкото по-ниска е зададената стойност на Fill, толкова по-прозрачен ще стане типът. Всъщност, нека да го направим сега. Намалете стойността на запълване на вашия тип слой до 0%:

Намалете стойността „Fill“ на вашия слой от Photoshop до 0%.
Текстът ви напълно ще изчезне във вашето изображение, което е точно това, което би се случило, ако намалим стойността на непрозрачност до 0%:

Текстът е изчезнал вътре в изображението.
Стъпка 5: Добавете стил на външен блясък
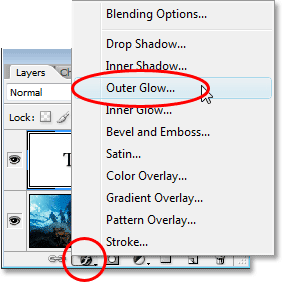
Разликата между "Opacity" и "Fill" е, че ако бяхме намалили Opacity стойността до 0%, не само самият тип би бил напълно прозрачен и скрит от изглед, но всички стилове на слоя, които се опитахме да добавим към него, също биха били също така напълно прозрачен, което означава, че няма да видим нищо, независимо какво сме правили на типа, което означава, че цялото това нещо би било наистина безсмислено. Но, вместо да намалим стойността на Fill до 0%, типът все още става прозрачен, но всички стилове на слоя, които добавяме, остават напълно видими! Кликнете върху иконата Layer Styles (иконата, която изглежда като „f“) в долната част на палитрата Layers и изберете стила на Outer Glow слой от списъка:

Добавете стил "Външно сияние" към слоя тип Photoshop.
Това извежда диалоговия прозорец „Слой стил“, зададен към опциите „Външно светене“ в средната колона и вече, ако погледнете изображението си, ще видите светенето около външната страна на вашия тип. Отново, ако бяхме понижили стойността на Opacity до 0%, самият стил на слоя също ще бъде скрит от изглед, но тъй като намалихме стойността на Fill, само текстът става прозрачен, докато стилът на слоя остава видим.
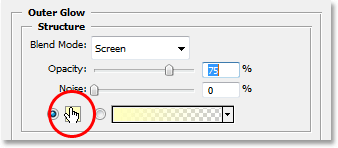
По подразбиране цветът на Outer Glow е жълт, така че нека го променим на нещо, което се вписва по-добре с изображението ни. Всъщност нека извадим цвят директно от изображението и да го използваме като нашия цвят Външно сияние. За да направите това, кликнете върху цветовия образ директно под думата "Шум":

Кликнете върху цветовия фиш, за да промените цвета на външния блясък.
Това ще доведе до избор на цвят на Photoshop, но просто го игнорирайте или го плъзнете извън пътя, ако е необходимо, тъй като няма да го използваме. Вместо това преместете мишката върху изображението и докато го направите, ще видите как курсорът на мишката се променя в иконата на Eyedropper. Щракнете навсякъде в изображението, за да изпробвате цвят, който ще се превърне в цвят на вашия Външен блясък. Щом щракнете върху изображението си, ще видите, че външният блясък около текста ви се променя към цвета, който току-що извадихте, така че не се колебайте да кликнете върху различни области на изображението, за да визуализирате как изглежда този цвят. Ще пробвам светлосиньо от горния ляв ъгъл на изображението си и веднага щом го направя, цветът на светенето около текста ми се променя на същия светло син цвят:

Щракнете вътре в изображението, за да извадите цвят, който да използвате за вашия Outer Glow.
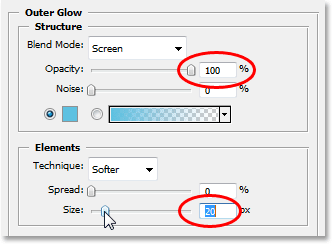
След като вземете проба за цвят, който да използвате за вашия Outer Glow, щракнете върху OK в горния десен ъгъл на Photoshop's Color Picker, за да го затворите и да се върнете към Outer Glow опциите в средната колона на диалоговия прозорец Style Layer. Увеличете непрозрачността на външния си блясък до 100%, след което увеличете размера на светенето до около 20 пиксела:

Увеличете непрозрачността на външното сияние до 100% и увеличете размера до около 20 пиксела.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец „Слой стил“. Ето моят образ досега:

Текстът в Photoshop след прилагане на слоя Outer Glow слой с цвета, изваден от изображението.
Бихме могли да свършим тук, ако искахме, тъй като сега имаме нашия прозрачен текстов ефект и той изглежда по-интересно, отколкото ако просто бяхме понижили стойността на непрозрачността на типа слой, както направихме в началото на урока, но нека да разгледаме нещата по-нататък.
Стъпка 6: Настройте стойността „Запълване“ на 100%
Върнете се обратно в горния десен ъгъл на палитрата на слоевете и задайте стойността на Fill на типа слой обратно на пълните 100%:

Върнете стойността на Fill на слой Photoshop обратно на 100%.
Това временно ще запълни отново текста с бяло:

Текстът сега отново е изпълнен с плътно бяло.
Стъпка 7: Променете режима на смесване на типа слой на „Overlay“
Друг начин да направите текст прозрачен в изображението е да промените неговия режим на смесване. По подразбиране режимът на смесване на слоя е зададен на "Нормално", което в основата си означава "нищо особено". Типният слой просто седи там и всъщност не взаимодейства с изображението под него по никакъв начин, но можем да променим това. Отидете до опциите на Blend Mode в горния ляв ъгъл на палитрата на слоевете, директно от опцията Opacity. Кликнете върху стрелката надолу вдясно от думата „Нормално“ и изберете Overlay от падащия списък, който се показва:

Променете режима на смесване на слоя тип Photoshop от "Normal" на "Overlay".
Сега погледнете изображението. Текстът отново стана прозрачен, но също така взима цветовете от изображението под него и прави всичко по-ярко, като ни дава наистина приятен ефект:

След като промените режима на смесване на типа слой на „Overlay“, текстът отново става прозрачен и изображението отдолу става по-ярко и цветно.
Ако установите, че режимът на смесване на Overlay е твърде интензивен с вашето изображение, опитайте вместо това „Soft Light“, което дава същия, но много по-фин ефект.
Отново можем да спрем до тук, но нека приключим нещата, като дадем на нашия прозрачен тип само малко повече определение.
Стъпка 8: Добавете стил на вътрешен блясък към типа
Кликнете отново върху иконата на слоевете на слоевете в долната част на палитрата на слоевете и този път изберете Inner Glow от списъка:

Добавете стил на слоя "Вътрешно сияние" към слоя тип Photoshop.
Photoshop отново ще изведе диалоговия прозорец Layer Style, този път настроен на опциите Inner Glow в средната колона. Точно както направихме с Outer Glow, нека да вземем пример от цвят от изображението, който да използваме за нашето Inner Glow. Кликнете върху цветовия образ директно под думата "Шум":

Кликнете върху цветовия фиш за Inner Glow, за да промените цвета си.
Ще се появи Photoshop Color Picker и отново ще го пренебрегнем, тъй като ще вземем извадка от цвета директно от изображението. Преместете курсора на мишката върху изображението и ще го видите да се променя в иконата на Eyedropper. Кликнете върху тъмен цвят в изображението, за да го направите. Искаме тъмен цвят, защото ще променим сиянието си в сянка, така че не забравяйте да опитате хубав и тъмен цвят. Ще пробвам тъмносин цвят от образа си:

Пробвайте тъмен цвят от изображението, което ще се превърне във вътрешна "сянка".
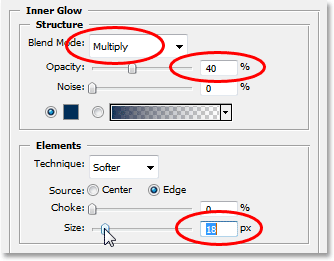
След като вземете проба от цвета си, щракнете върху OK в горния десен ъгъл на Color Picker, за да излезете от него и да се върнете към опциите Inner Glow в диалоговия прозорец Style Layer. За да променим нашето Вътрешно сияние във Вътрешна сянка, всичко, което трябва да направим, е да променим неговия режим на смесване в горната част на опциите от „Екран“ на Умножение, като кликнете върху стрелката надолу вдясно от думата „Екран“ и изберете "Умножи" от списъка. Щом промените режима на смесване, ще видите сянката да се появи точно в краищата на вашите букви. Намалете стойността на непрозрачността на сянката до около 40%, така че да не е толкова интензивна, и накрая, увеличете размера на сянката до около 18 пиксела:

Променете опциите за Вътрешното сияние (Сянка), както е кръгло по-горе.
След като промените опциите, щракнете върху OK, за да излезете от диалоговия прозорец Layer Style и сте готови! Ето, след като добавих малко повече определение към моя прозрачен тип с вътрешен блясък, е моят краен ефект:

Крайният резултат.
И там го имаме! Ето колко е лесно да добавите прозрачен тип към изображение в Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!