Научете как да превърнете вашите изображения в забавен вертикален фотоколаж с Photoshop! Пълен стъпка по стъпка урок за Photoshop CC.
Написано от Стив Патерсън.
В този урок ви показвам колко лесно е да създадете вертикален фотоколаж с Photoshop! Ще започнем със създаването на нов документ и разделянето му на вертикални секции с помощта на водачите на Photoshop. След това ще направим избор от водачите и ще залепим нашите изображения в селекциите. Ще променим размера и препозиционираме изображенията с помощта на Безплатна трансформация и ще добавим шрифт около изображенията, използвайки слоеви ефекти. И накрая, ще ви покажа един бърз начин да обедините цветовете във вашите изображения, така че целият колаж да се смеси заедно!
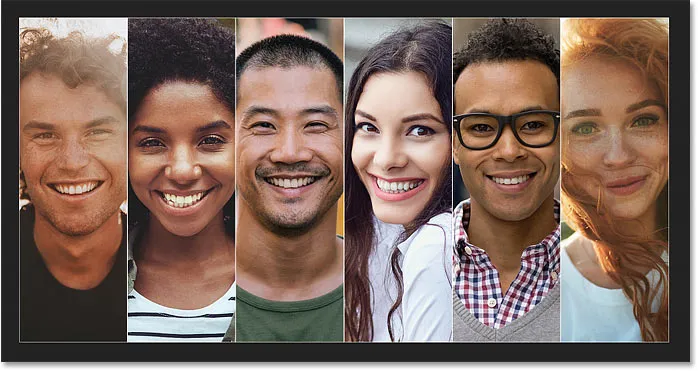
Ето как ще изглежда финалният фотоколаж, когато приключим. Тук съм използвал шест изображения, но този ефект може лесно да се персонализира за толкова изображения, колкото са ви необходими:

Крайният резултат.
Да започваме!
Как да създадете вертикален фотоколаж
За да следвате този урок, ще искате да използвате най-новата версия на Photoshop CC. Ще започнем със създаването на нов документ в Photoshop и след това ще го разделим на толкова секции, колкото ни е необходимо за показване на нашите изображения.
Вижте също: Превърнете снимка в колаж с Photoshop!
Стъпка 1: Създайте нов документ за Photoshop
Когато стартирате Photoshop CC, без да отваряте изображение, ще бъдете изведени на началния екран:

Началният екран в Photoshop CC.
За да създадете нов документ от началния екран, щракнете върху бутона Създаване на нов в колоната вляво:

Кликнете върху бутона „Създаване на нов“.
Или отидете до менюто File в лентата с менюта и изберете New :

Отидете във Файл> Ново.
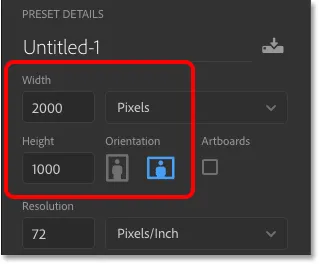
Настройка на ширината и височината на документа
Така или иначе се отваря диалоговият прозорец Нов документ. В панела с предварително зададени данни вдясно въведете ширина и височина за вашия документ. За този урок ще създам документ, който е два пъти по-широк, отколкото е висок. Ще задам ширината на 2000 пиксела и височината до 1000 пиксела :

Въвеждане на ширината и височината на документа.
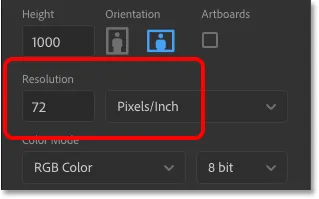
Задаване на стойността на резолюцията
Стойността на разделителната способност под Ширина и Височина се отнася само за печат. Така че, ако няма да печатате колажа си, можете да игнорирате тази стойност. Но ако създавате този ефект за печат, задайте разделителната способност на 300 пиксела / инч, което е отрасловият стандарт за печат с високо качество. Най-вероятно ще се нуждаете и от по-голям размер на документа и ще искате да зададете Ширина и Височина в инчове, а не в пиксели.
В моя случай, тъй като няма да отпечатвам колажа, стойността на резолюцията няма значение:

Игнорирайте стойността на резолюцията, ако няма да печатате колажа.
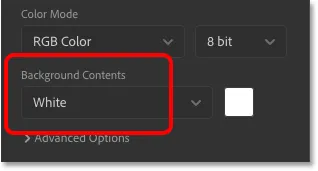
Избор на цвят на фона
Оставете фоновото съдържание, зададено на бяло, и всичко останало в настройките по подразбиране:

Избор на бял цвят за фона на документа.
Създаване на новия документ
След това, за да създадете документа и да затворите диалоговия прозорец Нов документ, щракнете върху бутона Създаване :

Създаване на новия документ.
Новият документ, изпълнен с бяло, се появява на екрана:

Появява се новият документ.
Стъпка 2: Добавете вертикални водачи
За да разделим платното на вертикални секции, ще използваме функцията на New Guide Layout на Photoshop. Тази функция е достъпна само в Photoshop CC. За да го изберете, отворете менюто View в лентата с менюта и изберете New Guide Layout :

Отидете на изглед> Нова подредба за ръководство.
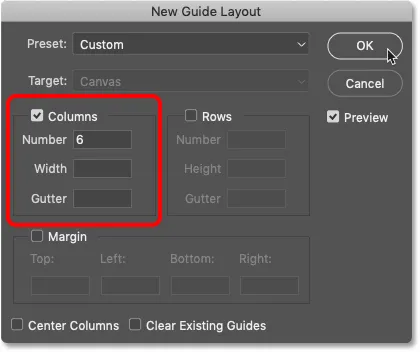
В диалоговия прозорец Ново ръководство за оформление, уверете се, че е избрана (отметна) опцията Колони . След това въведете броя на необходимите колони в полето Число . В моя случай имам шест изображения за показване в колажа, така че ще вляза в 6 .
Оставете полето Ширина празно, за да оставите Photoshop да раздели платното на равни секции. И тъй като не искаме никакво пространство между колоните, също така оставете полето на улука празно (или го задайте на 0). Ние също не се нуждаем от хоризонтални водачи, така че оставете опцията Редове непроверена. След това щракнете върху OK, за да затворите диалоговия прозорец:

Настройките за новото ръководство.
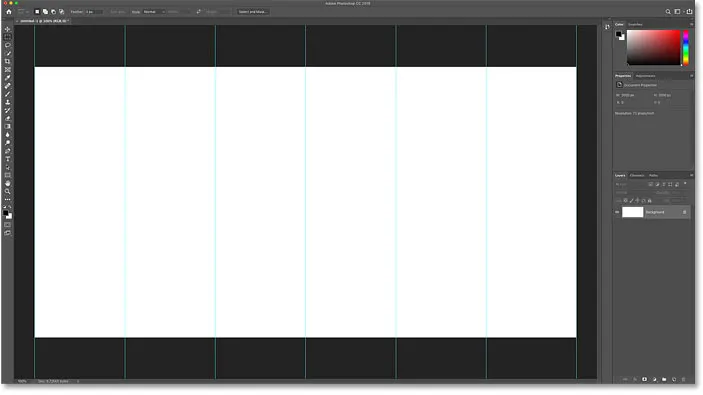
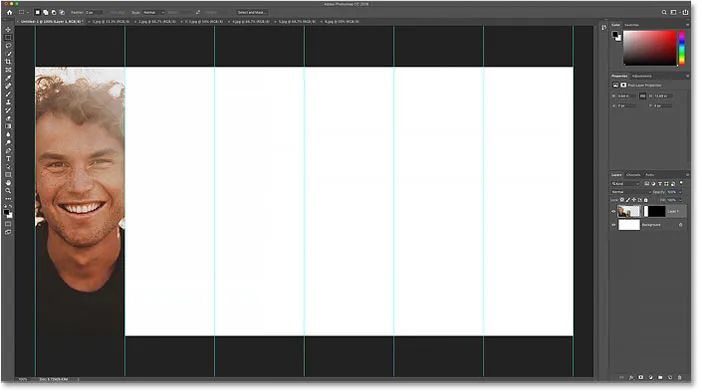
И сега имаме своите водачи, които разделят платното на вертикални ленти:

Документът след добавяне на водачите.
Стъпка 3: Отворете вашите изображения
След това отворете изображенията, които искате да поставите в колажа. Отидете до менюто File и изберете Open :

Отидете на File> Open.
След това отворете папката, която съхранява вашите изображения. За да улесня нещата, преименувах моите изображения въз основа на това къде ще се показват в колажа отляво надясно. Така "1.jpg.webp" ще бъде първото изображение вляво, "2.jpg.webp" ще се появи до него, и чак до "6.jpg.webp" вдясно.
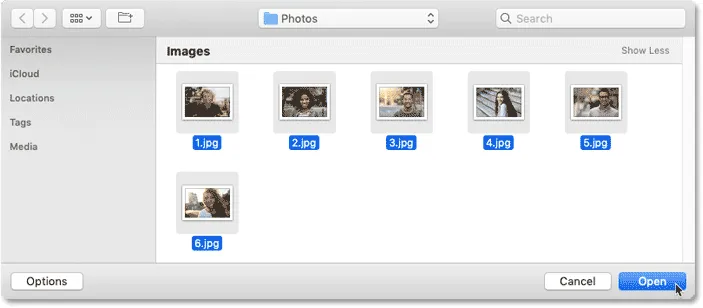
Ще отворим наведнъж всички наши изображения във Photoshop. За да изберете няколко изображения, задръжте Shift, докато щракнете върху миниатюрите. След това щракнете върху Отваряне :

Shift щракнете върху изображенията, за да ги изберете, след което щракнете върху Отвори.
Стъпка 4: Превключете обратно към основния документ за колаж
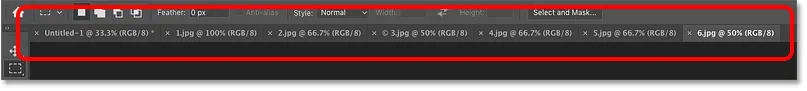
Всяко изображение се отваря в свой отделен документ и можете да превключвате между документи, като щракнете върху раздели в горната част:

Щракнете върху раздели, за да превключвате между изображения.
Превключете обратно към основния документ за колаж („Без име-1“), като щракнете върху неговия раздел:

Избор на основния документ.
Стъпка 5: Изберете инструмента за правоъгълна маркировка
В този момент преместването на вашите изображения в колажа е просто въпрос на повторение на същите стъпки с всяко изображение. И първата стъпка е да нарисувате селекция около една от вертикалните ивици.
Изберете инструмента за правоъгълна маркировка от лентата с инструменти:

Избор на инструмента за правоъгълна маркировка
Стъпка 6: Начертайте селекция около една от вертикалните ленти
След това нарисувайте селекция около един от секциите. Тъй като работим от ляво на дясно, ще започна с първия отляво.
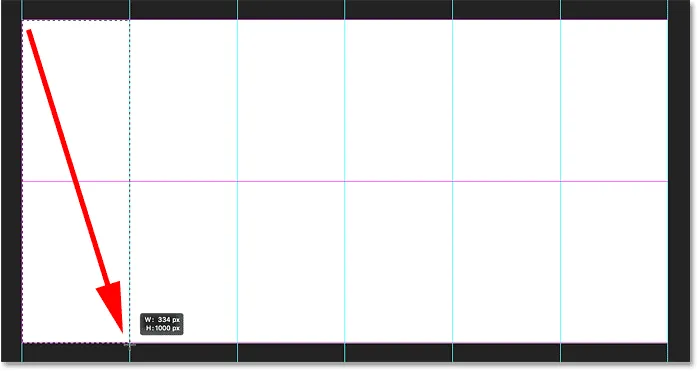
Кликнете в горния ляв ъгъл на секцията, след което задръжте бутона на мишката надолу и плъзнете диагонално надолу към долния десен ъгъл. Очертанията на вашия избор трябва да са щракащи към водачите от двете страни, както и до горната и долната част на документа. Пуснете бутона на мишката и очертанията на вашия избор ще се появят около цялата област:

Изчертаване на правоъгълна селекция около първата вертикална секция на колажа.
Стъпка 7: Превключете към едно от вашите изображения
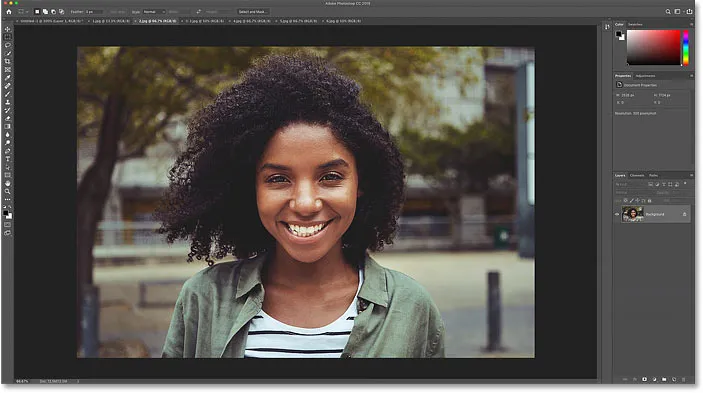
Преминете към изображението, което искате да поставите вътре в селекцията, като щракнете върху нейния раздел . Ще щракнете върху раздела за първото ми изображение "1.jpg.webp":

Преминаване към документа на първото изображение.
И ето изображението, което използвам. Изтеглих всичките си изображения от Adobe Stock:

Първото изображение, което ще бъде поставено в колажа. Кредит за снимки: Adobe Stock.
Стъпка 8: Изберете и копирайте изображението
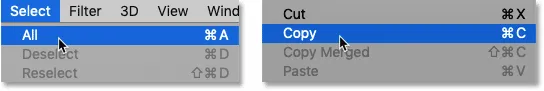
Изберете изображението, като отидете в менюто Select и изберете All, или като натиснете Ctrl + A (Win) / Command + A (Mac):

Отидете на Избор> Всички.
След това копирайте изображението, като отидете в менюто Редактиране и изберете Копиране, или натиснете Ctrl + C (Win) / Command + C (Mac):

Отидете на Редактиране> Копиране.
Стъпка 9: Поставете изображението в селекцията
Превключете обратно към основния си документ за колаж, като щракнете върху неговия раздел :

Избор на основния документ.
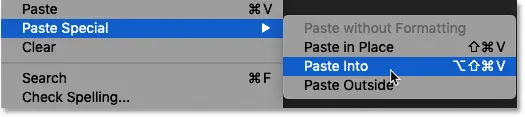
След това, за да поставите изображението във вашия избор, отидете до менюто Редактиране, изберете Специално поставяне и след това изберете Поставяне в :

Отидете на Редактиране> Специално поставяне> Поставяне в.
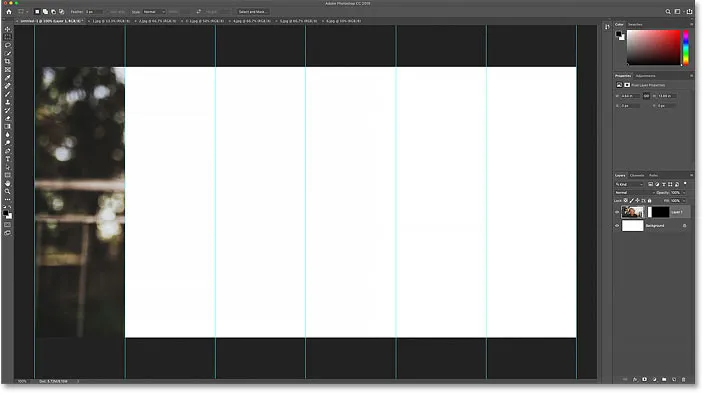
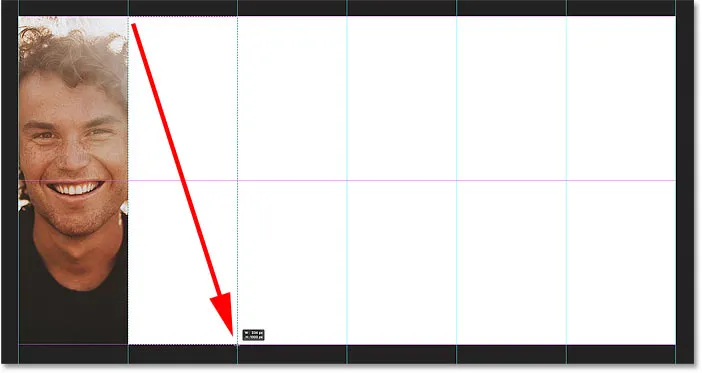
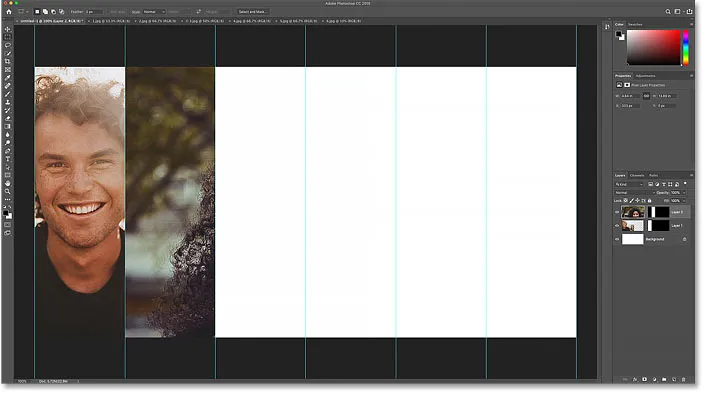
Изображението или поне част от него се появява вътре в секцията. Тъй като изображението е твърде голямо, за да се побере в тясната вертикална лента, се вижда само част от изображението. И шансовете са, че това не е частта, която искате да покажете. Ще научим как да преместите и промените размера на изображението за миг:

Резултатът след поставяне на изображението в селекцията.
Свързано: Как да поставите изображение в друго изображение с Photoshop
Изборът се преобразува в маска на слоя
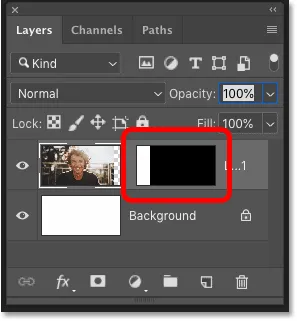
Но забележете, че нашата схема за подбор вече няма. Вместо това в панела "Слоеве" виждаме, че Photoshop не само е поставил изображението в свой собствен слой, но и е конвертирал очертанията на селекцията в маска на слоя.
Бялата част на маската е зоната, която беше вътре в нашата селекция и това е областта, където изображението се вижда в документа. А черната част е всичко, което беше извън селекцията. Тук е скрито изображението:

Изборът беше превърнат в маска на слоя.
Стъпка 10: Оразмерете и преместете изображението с безплатна трансформация
За да променим размера на изображението във вертикалната лента и да преместим обекта на място, ще използваме командата на Free Photos на Free Transform. Отидете до менюто Редактиране и изберете Безплатна трансформация или натиснете Ctrl + T (Win) / Command + T (Mac):

Отидете на Редактиране> Безплатна трансформация.
Това поставя полето Free Transform и се справя с изображението. Ако не можете да видите всички дръжки за преобразуване, защото изображението ви се простира извън видимата област на документа, отидете до менюто View и изберете Fit on Screen или натиснете Ctrl + 0 (Win) / Command + 0 (Mac) :

Отидете на изглед> Fit on Screen.
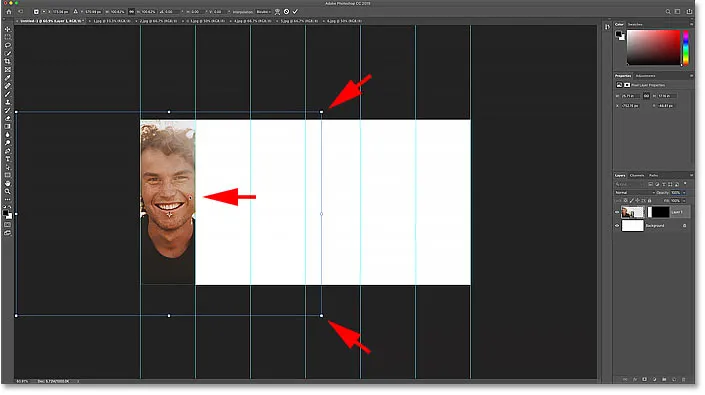
След това плъзнете дръжките, за да промените размера на изображението във вертикалната лента. От Photoshop CC 2019, влаченето на дръжка мащабира изображението пропорционално, така че вече няма нужда да задържате Shift. Но ако искате да мащабирате изображението от центъра му, а не от противоположната страна или ъгъл, задръжте Alt (Win) / Option (Mac), докато влачите.
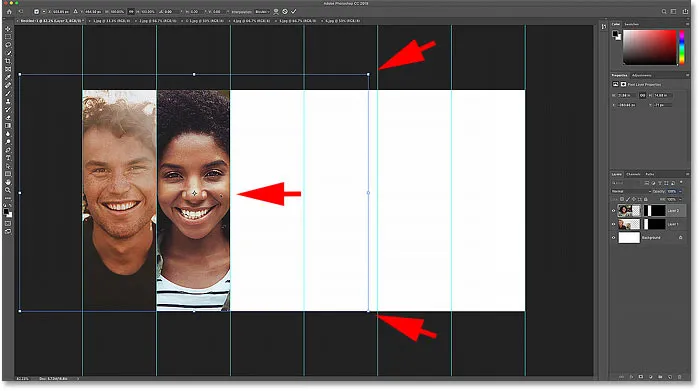
И за да преместите обекта си в изглед, щракнете и плъзнете вътре в полето Безплатна трансформация:

Оразмеряване и преместване на изображението на място с Безплатна трансформация.
За да го приемете и затворите Безплатна трансформация, натиснете Enter (Win) / Return (Mac). След това увеличете отново документа си, ако е необходимо, като задържите Ctrl (Win) / Command (Mac) и натиснете знака плюс ( + ) на клавиатурата си. И сега поставихме първото си изображение в колажа:

Първото изображение е добавено.
Стъпка 11: Повторете същите стъпки, за да добавите още изображения
Сега, когато знаем как да поставим изображение в колажа, добавянето на останалите изображения е въпрос на повторение на същите стъпки. Ето кратко резюме:
Изберете нова секция на колажа
Първо използвайте инструмента за правоъгълна маркировка, за да нарисувате селекция около следващия вертикален участък:

Избор на следващия раздел на колажа.
Превключване към следващото изображение
След това преминете към изображението, което искате да поставите вътре в селекцията, като щракнете върху неговия раздел :

Преминаване към следващото изображение.
Ето второто изображение, което използвам:

Второто изображение. Кредит за снимки: Adobe Stock.
Изберете и копирайте изображението
Изберете изображението, като отидете на Избор > Всички и след това го копирайте, като отидете на Редактиране > Копиране :

Избор и копиране на изображението.
Поставете изображението в селекцията
Превключете обратно към основния си документ за колаж, като щракнете върху неговия раздел:

Превключване обратно към основния документ за колаж.
И след това поставете изображението в селекцията, като отидете на Edit > Paste Special > Paste Into :

Поставяне на изображението в новата селекция.
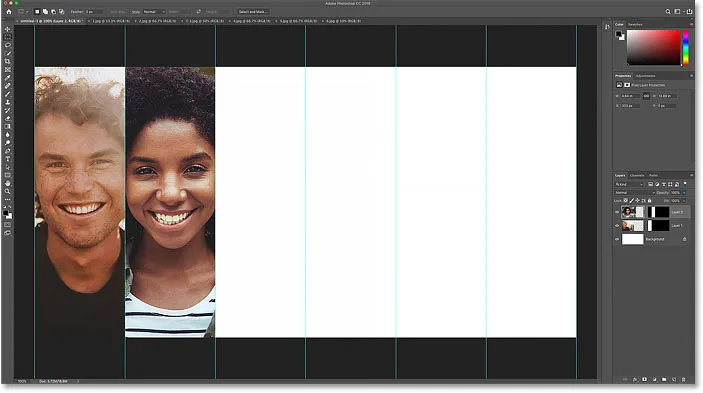
Изображението ще се появи вътре в секцията:

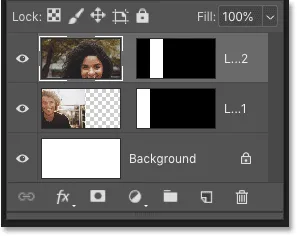
Резултатът след поставяне на второто изображение.
И в панела "Слоеве" ще видите, че Photoshop е поставил изображението в собствения си слой и е преобразувал очертанията за избор в маска на слой:

Изображението се появява на собствен слой със собствена маска.
Преоразмерете и преместете изображението с Безплатна трансформация
Отидете на Редактиране > Безплатна трансформация или натиснете Ctrl + T (Win) / Command + T (Mac), за да поставите полето Free Transform и дръжки около изображението. И ако не можете да видите всички дръжки, отидете на View > Fit on Screen или натиснете Ctrl + 0 (Win) / Command + 0 (Mac):

Отидете на Редактиране> Безплатна трансформация.
След това преоразмерете изображението, като плъзнете дръжките. Задръжте Alt (Win) / Option (Mac), за да промените размера на изображението от центъра му. И за да преместите обекта си на място, щракнете и плъзнете вътре в полето Безплатна трансформация. Можете също да поставите изображението на място, като използвате клавишите със стрелки на клавиатурата си:

Преоразмеряване и преместване на втория с безплатна трансформация.
Натиснете Enter (Win) / Return (Mac), за да го приемете и затворете Free Transform. И след това, за да увеличите отново изображението си, ако е необходимо, задръжте Ctrl (Win) / Command (Mac) и натиснете знака плюс ( + ) на клавиатурата си:

Второто изображение е добавено към колажа.
Добавяне на останалите изображения
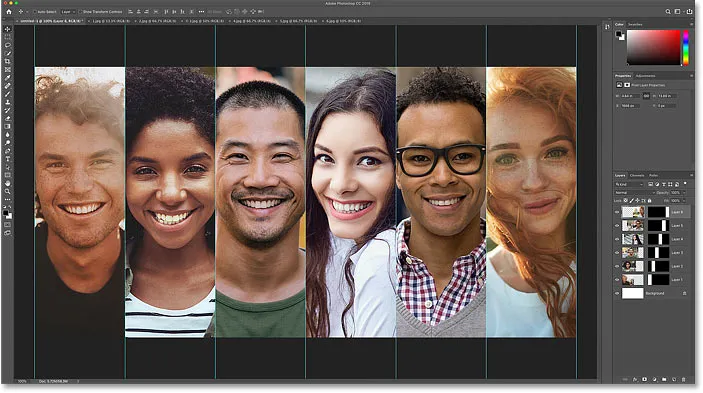
Ще използвам същите стъпки за бързо добавяне на останалите мои изображения към колажа и ето резултата. Ако искате да използвате същите изображения, които съм използвал тук, можете да ги изтеглите от Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):

Всички изображения са добавени.
Стъпка 12: Изчистете водачите
Вече не се нуждаем от ръководства на Photoshop. Затова, за да ги премахнете, отидете на менюто View и изберете Clear Guides : Изчистване на водачите :

Отидете на Преглед> Изчистване на водачи.
Стъпка 13: Добавете щрих около едно от изображенията
За да помогнем за разделянето на изображенията в колажа, ще добавим щрих около тях. И вместо да добавяме щриха към всяко изображение едно по едно, ще го добавим само към едно от изображенията и след това ще го копираме и поставим върху останалите.
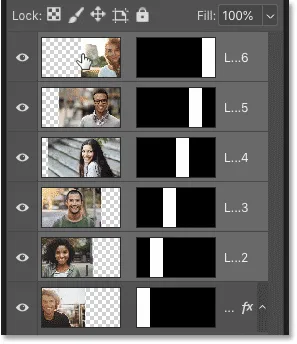
В панела Слоеве изберете първото изображение отляво на колажа, като щракнете върху неговата миниатюра . Той трябва да е първият слой над фоновия слой:

Избиране на първия слой над фоновия слой.
След това щракнете върху иконата " Ефекти на слоя " (иконата " fx ") в долната част:

Избиране на първия слой над фоновия слой.
И изберете Stroke от списъка:

Добавяне на ефект на слой Stroke.
Това отваря диалоговия прозорец Layer Style, зададен на опциите Stroke. Щракнете върху бутона Reset to Default, така че и двамата започваме с настройките на Stroke по подразбиране:

Възстановяване на настройките по подразбиране
След това щракнете върху цветовия образ, за да изберете нов цвят за щриха:

Щракване на цветовия образ.
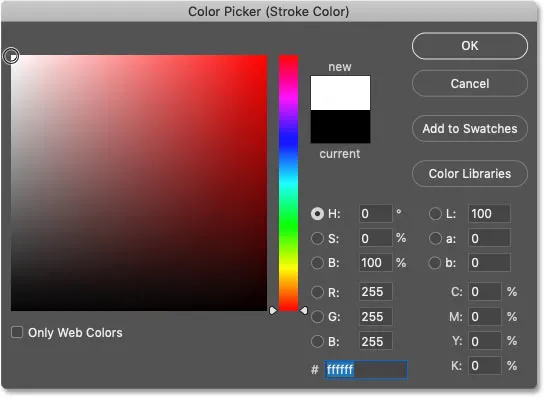
В Color Picker изберете бяло и натиснете OK:

Избор на бяло за цвета на щриха.
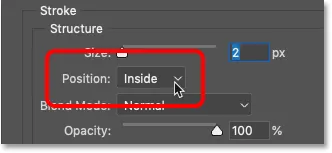
Задайте позицията на хода на Център, така че ширината на щриха да бъде разделена по равно между това изображение и изображението до него:

Задаване на позицията на хода на център.
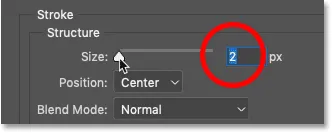
И накрая, изберете размер за вашия удар. Тъй като работя с изображение с ниска разделителна способност и искам тънък ход, ще настроя размера на 2 пиксела . Ако създавате колажа си за печат, ще искате по-голяма стойност. Когато приключите, щракнете върху OK, за да затворите диалоговия прозорец:

Настройка на размера на хода.
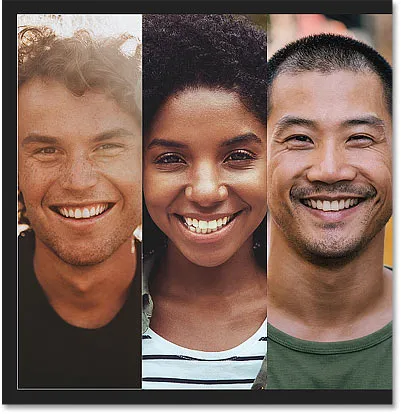
И тук виждаме тънък ход около точно това първо изображение отляво:

Инсултът се появява около първото изображение.
Стъпка 14: Копирайте и поставете щриха върху другите изображения
Сега, когато добавихме щриха към първото изображение, можем бързо да го копираме и поставим върху останалите.
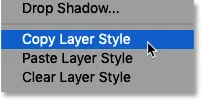
Когато първото изображение все още е избрано в панела Слоеве, отидете до менюто Слое в лентата с менюта, изберете Стила на слоя и след това изберете Копиране на стила на слоя :

Отидете на Layer> Layer Style> Copy Layer Style.
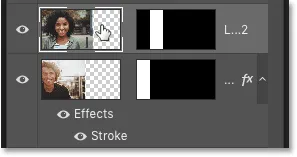
След това отново в панела Слоеве изберете другите изображения. Започнете с щракване върху следващото изображение непосредствено над това, на което сме приложили удара:

Избор на следващото изображение в панела Слоеве.
След това натиснете и задръжте клавиша Shift и кликнете върху изображението в горната част. Това избира и двата слоя плюс всички слоеве между:

Задръжте Shift и щракнете върху горния слой на изображението.
Върнете се обратно към менюто на слоевете, изберете стил на слоя и този път изберете стил за поставяне на слоя:

Отидете на Layer> Layer Style> Paste Layer Style.
И сега щрихът се появява и около другите изображения:

Резултатът след поставяне на щриха върху другите изображения.
Стъпка 15: Добавете нов слой над изображенията
Единственият проблем с удара е, че ако се вгледате внимателно, ще видите, че той се появява само наполовина по-широк около външната страна на колажа, както и между изображенията. За да коригираме това, ще добавим нов слой над изображенията и след това ще приложим друг щрих.
В панела Слоеве щракнете върху горния слой, за да го изберете:

Избор на най-горния слой.
След това щракнете върху иконата Добавяне на нов слой :

Добавяне на нов слой.
Нов празен слой се появява над изображенията:

Новият слой.
Стъпка 16: Запълнете слоя с цвят
В момента новият слой е прозрачен. Photoshop няма да покаже удара или друг ефект на слоя пред прозрачността. Затова първо трябва да добавим малко съдържание към слоя. И най-бързият начин е да запълним слоя с нашия цвят на преден план .
По подразбиране цветът на предното ви място е черен, както е показано в горната лява цветова група в долната част на лентата с инструменти. Ще скрием цвета веднага щом го добавим, така че ако цветът ви на преден план е зададен на нещо друго, това е добре:

Текущият цвят на предния план.
За бързо запълване на слоя с вашия цвят на преден план, натиснете Alt + Backspace (Win) / Option + Delete (Mac). Цветът временно блокира изгледа на колажа:

Резултатът след запълване на новия слой с цвета на предния план.
Стъпка 17: Поставете щриха върху слоя
Върнете се обратно към менюто на слоевете, изберете стила на слоя и след това изберете стил за поставяне на слоя :

Отидете на Layer> Layer Style> Paste Layer Style.
Ударът се появява около външния ръб. Но тя все още е твърде тънка, така че ще поправим това следното:

Резултатът след поставяне на удара.
Стъпка 18: Променете позицията на хода на вътре
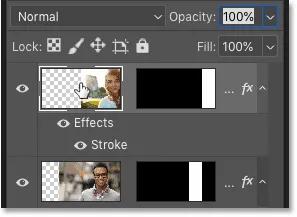
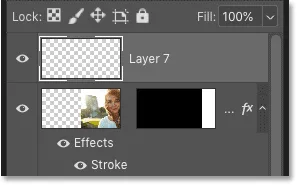
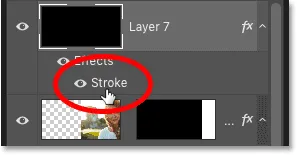
В панела Слоеве щракнете двукратно върху ефекта на щрих под горния слой:

Щракнете двукратно върху думата „Ход“.
Това отново отваря диалоговия прозорец „Слой на слоя“, зададен на същите опции на инсулт, които използвахме по-рано. Оставете стойността на размера същата като преди, но променете позицията от центъра на вътре . Това ще премести цялата ширина на хода във вътрешността на изображението. Щракнете върху OK, когато сте готови, за да затворите диалоговия прозорец:

Промяна на позицията на хода на вътре.
Стъпка 19: Намалете запълването до 0 процента
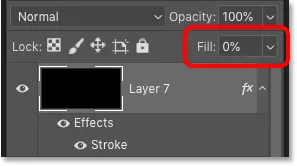
Обратно в панела Слоеве, скрийте съдържанието на горния слой, като намалите стойността на запълване докрай до 0% . За разлика от стойността на Opacity, която крие както съдържанието на слоя, така и всички ефекти на слоя, които сме приложили, Fill крие само съдържанието. Ефектите от слоя, като нашия удар, остават видими:

Намаляване на стойността на запълване на слоя до 0 процента.
И със стойността на Fill от 0%, колажът се появява отново и нашия ход е със същата ширина по външните ръбове, както е между изображенията:

Колажът след фиксиране на ширината на външния ход.
Стъпка 20: Добавете слой за запълване на плътен цвят
В този момент се прави основният колаж. Но тъй като се използват толкова много различни изображения, има голям шанс, че сега имаме твърде много различни цветове, всички които се борят за внимание. Така че ето един бърз начин да обедините цветовете и да съчетаете целия колаж заедно.
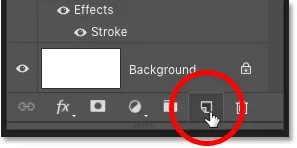
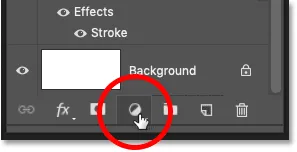
В панела Слоеве се уверете, че горният слой все още е избран. След това щракнете върху иконата New Fill или Adjustment Layer в долната част:

Кликнете върху иконата „Нов слой за запълване или коригиране“.
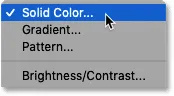
И изберете списъка за запълване на плътен цвят от списъка:

Добавяне на слой за запълване на плътен цвят.
Стъпка 21: Изберете цвят, който да се слее в колажа
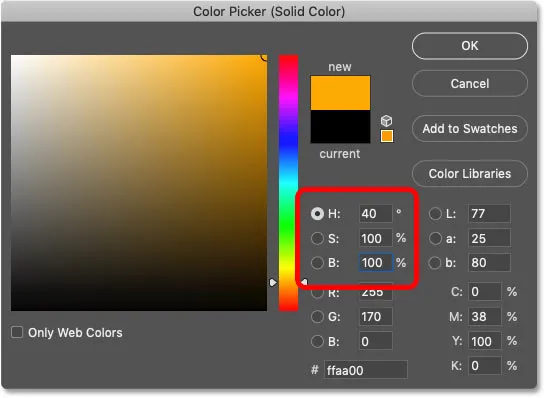
В Color Picker изберете един цвят, който да смесите с останалите. Обичам да използвам оранжево, защото също така помага за загряване на изображенията. Ще настроя стойността H (Hue) на 40, стойността S (насищане) на 100, а стойността B (яркост) също на 100 . Щракнете върху OK, когато сте готови, за да затворите диалоговия прозорец:

Избор на цвят, който да се слее в колажа.
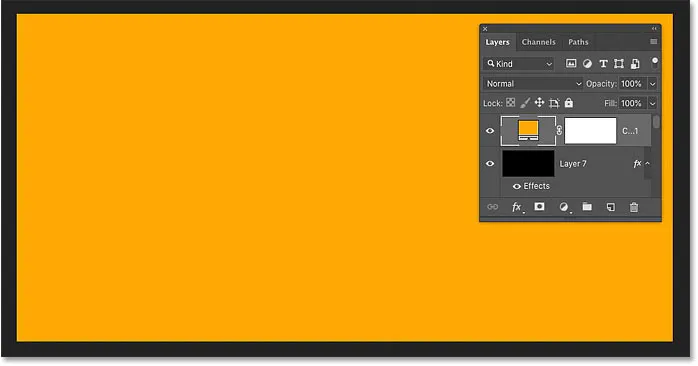
Запълващият слой се появява над другите слоеве в панела Слоеве и цветът временно блокира колажа от изглед:

Резултатът след добавяне на запълващия слой Solid Color.
Стъпка 22: Променете режима на смесване на запълващия слой на Color
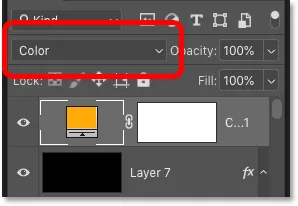
За да смесите цвета с изображенията, първо променете режима на смесване на запълващия слой в панела Слоеве от нормален на цвят :

Промяна на режима на смесване на запълващия слой на Color.
Това ни позволява да виждаме изображенията, но цветът все още е твърде интензивен:

Резултатът след режим на смесване на слой за запълване на цвят.
Стъпка 23: Намалете непрозрачността на запълващия слой
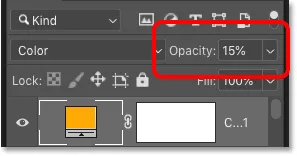
За да намалите интензивността и смесите новия цвят с оригиналните цветове, просто намалете стойността на непрозрачност на запълващия слой. Добър начин за работа е да започнете, като намалите непрозрачността докрай до 0%, така че виждате само оригиналните цветове. След това бавно увеличете стойността, докато резултатът изглежда добър. Като цяло стойност от 10-15% работи добре:

Намаляване на непрозрачността на запълващия слой до 15 процента.
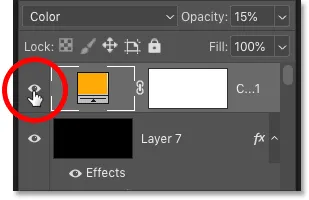
Можете да сравните оцветената версия с оригиналните цветове, като щракнете върху иконата за видимост на запълващия слой, за да включите и изключите ефекта:

Включване и изключване на запълващия слой с иконата за видимост.
И ето, след намаляване на непрозрачността и обединяване на цветовете, е последният ми ефект на вертикален колаж:

Крайният резултат.
И там го имаме! Ето как да създадете прост вертикален фотоколаж във Photoshop! Ако ви се стори полезен този урок, не забравяйте да разгледате другите ми уроци в нашия раздел Фото ефекти. И не забравяйте, всички мои уроци вече са достъпни за изтегляне като PDF файлове!