В този урок за Photoshop Effects ще научим как да създадем класически фон за звезди, същия ефект, който несъмнено сте виждали стотици пъти в магазини за хранителни стоки, универсални магазини и в онези седмични листовки, които заливат вашата пощенска кутия. Създаването на ефекта е лесно. Ще използваме Polygon Tool на Photoshop, слой за запълване на плътен цвят, командата Free Transform и една от малко познатите, но много полезни функции на Photoshop, Transform Again. По пътя ще научим как да намерим точния център на документ в Photoshop с помощта на владетели и ръководства и как да направим предмети щракване към водачите ви!
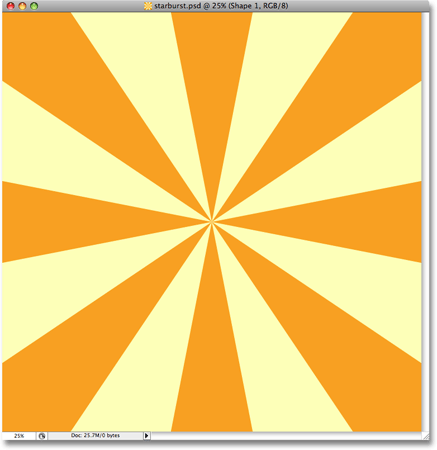
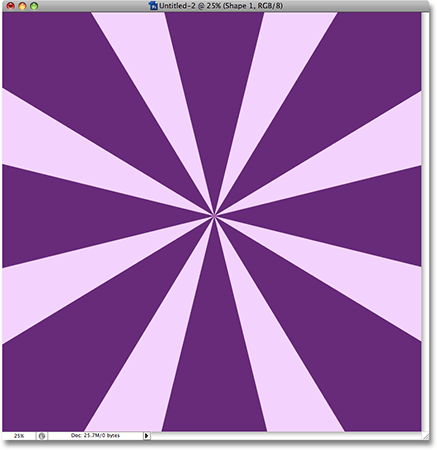
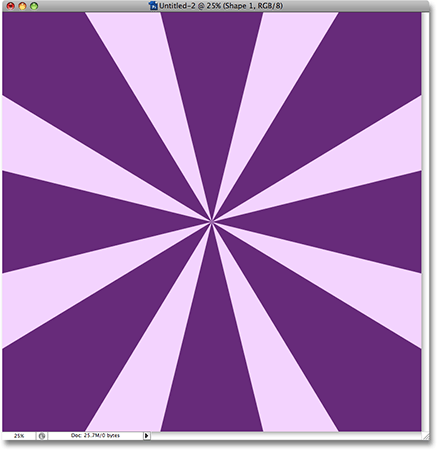
Ето пример за фона на „звездното избухване“, който ще създаваме:

Звезден фон, създаден във Photoshop.
След като създадем фона, ще научим как лесно да променяме цветовете, използвани в ефекта, и дори ще видим как да го запазим като персонализирана форма, така че ще можете да го използвате отново всеки път, когато искам!
Стъпка 1: Създайте нов документ за Photoshop
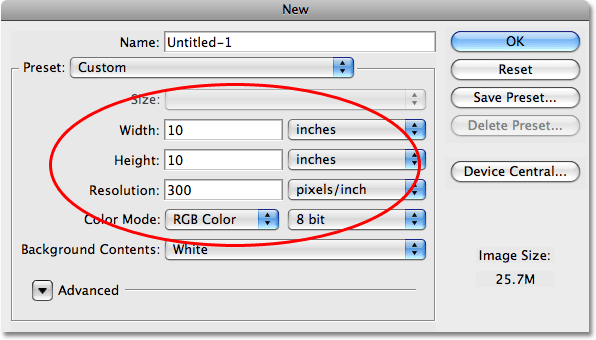
Първото нещо, което трябва да направим, е да създадем нов документ на Photoshop. Отидете до менюто File в горната част на екрана и изберете New … или използвайте клавишната комбинация Ctrl + N (Win) / Command + N (Mac). Така или иначе се появява новият диалогов прозорец на Photoshop. За този урок ще създам 10-инчов 10-инчов документ на 300 пиксела на инч, въпреки че няма конкретна причина да избирам тези величини. Можете да създадете документ със същия размер, ако желаете, или не се колебайте да създадете документ за размер, от който се нуждаете:

Създайте нов документ за Photoshop.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец. Новият ви документ ще се появи в прозорец с документ:

Появява се новият документ за Photoshop.
Стъпка 2: Показване на линийки
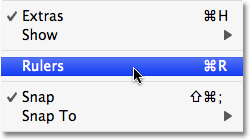
За да изглежда ефектът да „избухне“ от центъра на изображението, трябва да знаем къде е центърът на изображението ни. Най-лесният начин да намерите точния център на изображението е с помощта на владетели и водачи на Photoshop. Нека първо включим владетелите. За целта отворете менюто View в горната част на екрана и изберете Rulers:

Отворете Преглед> Линийки.
По подразбиране владетелите са изключени във Photoshop. Начинът, по който можете да определите дали са включени или изключени, освен да погледнете в прозореца на вашия документ, е като потърсите отметка вляво от думата „Линии“ в менюто „Преглед“. Ако видите отметка до думата, това означава, че владетелите вече са включени, като в този случай няма нужда да ги избирате тук. Ако не виждате отметка, това означава, че в момента правилата са изключени, така че ще трябва да кликнете върху опцията Rulers, за да ги включите.
Можете също така да включите и изключите линейките, като натиснете Ctrl + R (Win) / Command + R (Mac). Когато сега са включени линейките, ще видите, че се показват в горната и в лявата част на прозореца на документа:

Сега управляващите се виждат горе и отляво на прозореца на документа.
В зависимост от начина, по който вашите владетели са настроени в предпочитанията на Photoshop, вашите владетели може да показват инчове, пиксели, сантиметри или някаква друга форма на измерване. Няма значение кой тип измерване използвате за този ефект.
Стъпка 3: Уверете се, че опцията "Snap" е включена
Причината да включим владетелите е, че можем да измъкнем водачи от тях и след малко ще извадим няколко водача, един хоризонтален и един вертикален. Преди да направим това обаче, трябва да се уверим, че опцията Snap е активирана. С активирана опция „Snap“ нашите ръководства автоматично ще щракнат към хоризонталния и вертикалния център на документа за нас. Мястото, където се пресичат двата водача, е точният център на изображението!
За да включите опцията Snap, върнете се обратно към менюто View в горната част на екрана. Ще видите опцията Snap директно под опцията Rulers. По подразбиране опцията Snap е активирана, така че трябва да видите отметка вляво от опцията. Ако видите отметката, това означава, че Snap вече е активиран и няма нужда да щракнете върху него. Ако не виждате отметката, това означава, че опцията Snap в момента е деактивирана, така че кликнете върху опцията, за да я активирате. В моя случай (и най-вероятно и вашият), Snap вече е активиран:

Отметката до думата „Snap“ ни казва, че опцията вече е активирана.
Стъпка 4: Уверете се, че "Snap to Guides" е активиран
Докато сме тук, трябва да се уверим, че е включена и друга опция, Snap To Guides. Това ще доведе до това, че всичко, което се плъзнем близо до ръководство, щрака директно към него, което ще ни улесни да поставим нещо директно в центъра на нашия документ, както ще видим малко по-нататък. За да активирате опцията Snap To Guides, върнете се обратно към менюто View. Ще видите опция, която казва Snap To директно под опцията Snap, която току-що разгледахме в предишната стъпка. Задръжте курсора на мишката върху опцията Snap To за секунда или две и ще се появи подменю. В горната част на подменюто ще видите опцията Ръководства. Ако видите отметка вляво от думата „Ръководства“, това означава, че опцията вече е активирана и няма нужда да щракнете върху нея. Ако няма отметка, щракнете върху Ръководства, за да активирате опцията:

Уверете се, че опцията „Snap To Guides“ е активирана в менюто „View“.
Стъпка 5: Плъзнете хоризонтално ръководство в средата на документа
Готови сме да намерим точния център на нашия документ. Както споменах по-рано, трябва да издърпаме два водача, един вертикален и един хоризонтален. Опцията „Snap“, която активирахме в стъпка 3, ще принуди водачите автоматично да щракнат на мястото си, щом сме достатъчно близо до средата на документа, а точката, в която двата водача се пресичат, ще бъде точният център. Нека издърпаме първото ни ръководство. Ще започнем с хоризонталния водач.
Щракнете навсякъде в линията, която върви по горната част на документа, след което плъзнете надолу към средата на документа. Когато плъзнете, ще видите, че влачите хоризонтален водач, който ще се показва като черна пунктирана линия, докато държите бутона на мишката. Продължете да влачите надолу, докато не се приближите до средата на документа и веднага щом сте достатъчно близо до средата, Photoshop автоматично ще щракне водача на мястото си. Пуснете бутона на мишката в този момент и ще видите първото си ръководство да работи отляво надясно по точно средата на документа. По подразбиране водачите се показват на циан, освен ако не сте променили цвета в предпочитанията на Photoshop:

Плъзнете хоризонтален водач в средата на документа. Photoshop ще щракне водача на място, след като сте достатъчно близо до средата.
Стъпка 6: Плъзнете вертикално ръководство в средата на документа
Имаме си хоризонтален водач на място. Сега нека добавим нашето вертикално ръководство. Щракнете навсякъде във владетеля, който върви по лявата страна на документа, след което плъзнете вдясно в средата на документа. Ще видите, че влачите вертикален водач, който в началото ще се появи като черна пунктирана линия. Продължете да влачите водача към средата на документа и щом сте достатъчно близо до средата, Photoshop ще щракне водача на мястото си. Освободете бутона на мишката и вече ще имате вертикален водач, движещ се нагоре и надолу по средата на документа. Точката, където двата водача се пресичат, е точният център (ограден в червено):

Вертикален и хоризонтален водач вече маркират точния център на документа.
Сега, след като изтеглихме нашите два водача, вече не е необходимо владетелите да са включени. Можете да ги оставите включени, ако желаете, но аз ще го изключа, като натисна клавишната комбинация Ctrl + R (Win) / Command + R (Mac).
Стъпка 7: Добавете слой за запълване на плътен цвят
След като нашите водачи вече са на място, нека започнем да създаваме нашия "звезден изстрел" фонов ефект. Ще създадем ефекта по начин, който ще ни улесни промяната на цветовете по всяко време, така че нека добавим слой за запълване на плътни цветове, който ще служи като цвят на фона за ефекта. Кликнете върху иконата New Fill Or Adjustment Layer в долната част на палитрата на слоевете:

Кликнете върху иконата "New Fill or Adjustment Layer".
След това изберете Пълен цвят от горната част на списъка, който се показва:

Изберете „Плътен цвят“ от горната част на списъка.
Стъпка 8: Изберете цвят за фона
Това ще доведе до избор на цвят на Photoshop. Изберете цвят, който да използвате за фон на ефекта. Мисля, че ще избера светло жълто. Всъщност няма значение кой цвят да изберете тук, тъй като можете лесно да го промените по-късно, така че изберете кой цвят искате сега:

Използвайте инструмента за избор на цвят, за да изберете цвят за фона.
Щракнете върху OK, когато сте готови, за да излезете от „Избор на цвят“. Ще видите цвета, който сте избрали сега, запълвайки целия ви документ:

Документът вече е изпълнен с избрания цвят.
Ако погледнем в нашата палитра от слоеве, можем да видим, че сега имаме два слоя - фоновия слой отдолу и наскоро добавения ни слой за запълване на Solid Color, наречен "Color Fill 1", седнал над него:

Палитрата на слоевете, показваща запълващия слой Solid Color над фоновия слой.
Стъпка 9: Изберете Полигоновия инструмент
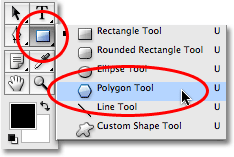
След това трябва да нарисуваме обикновен триъгълник, а най-лесният начин да нарисуваме триъгълник в Photoshop е с помощта на инструмента Polygon. По подразбиране Polygon Tool се крие зад Rectangle Tool в палитрата Tools, така че кликнете върху Rectangle Tool, след което задръжте бутона на мишката за секунда или две. Ще се покаже меню за излитане, показващо другите инструменти, които са на разположение. Кликнете върху инструмента Polygon, за да го изберете:

Кликнете върху инструмента Rectangle Tool в палитрата Tools, след което изберете Polygon Tool от менюто fly-out.
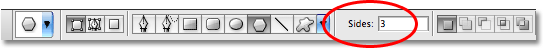
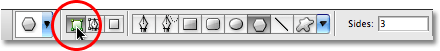
Стъпка 10: Задайте броя на страничните страни за многоъгълния инструмент на 3
Триъгълникът, както всички знаят, има 3 страни, така че трябва да кажем на Photoshop, че искаме да нарисуваме тристранен многоъгълник. При избран инструмент „Многоъгълник“ потърсете в лентата с опции в горната част на екрана. Ще видите опция Sides, която по подразбиране е зададена на 5. Променете броя на страните на 3:

Променете опцията Sides в лентата с опции на 3.
Стъпка 11: Уверете се, че многоъгълният инструмент е настроен да рисува фигури
Както при всички инструменти за форма на Photoshop, Polygon Tool ни дава три различни опции за това как го използваме. Можем да нарисуваме векторна форма, можем да нарисуваме път и можем да нарисуваме форма, базирана на пиксели. Искаме да нарисуваме векторна форма, която ще ни позволи да направим нашия триъгълник с произволен размер, без загуба на качество на изображението. За да нарисувате векторна форма, уверете се, че опцията Shape е избрана в лентата с опции:

Изберете опцията за форма в лентата с опции.
Стъпка 12: Начертайте триъгълник
Готови сме да нарисуваме нашия триъгълник. С избрания инструмент Polygon, броят на страните, зададени на 3, и опцията Shapes, избрана в лентата с опции, щракнете някъде в горната лява част на вашия документ и издърпайте триъгълник. Засега всеки размер ще го направи. Всъщност няма значение къде рисувате и вашия триъгълник, просто се опитвам да задържаме и двамата на една и съща страница, тъй като рисувам моята в горния ляв ъгъл. Искате да сте сигурни, че вашият триъгълник изглежда насочен надолу. Имам предвид, че горната страна изглежда идеално хоризонтална. Най-лесният начин да направите това е да задържите клавиша Shift, докато издърпате триъгълника. Това ще принуди триъгълника да щракне към конкретни ъгли. Преместете мишката наляво или надясно, докато плъзнете (с натиснат клавиш Shift), докато триъгълникът щракне в положение "насочено надолу".
Докато изтегляте формата, вашият триъгълник ще се появи просто като контур (известен също като "пътека"). Когато пуснете бутона на мишката, триъгълникът ще се появи изпълнен с цвят. В моя случай тя е пълна с черно:

Издърпайте триъгълник с многоъгълния инструмент. Задръжте „Shift“, за да ограничите ъгъла на триъгълника, докато влачите.
Не се притеснявайте за цвета на вашия триъгълник засега. Можем да го променим лесно по-късно.
Стъпка 13: Изберете инструмента за преместване
Сега, когато имаме нашия триъгълник, трябва да го преместим в положение, така че долната точка да седи в точния център на документа. За да го преместите, изберете инструмента за преместване от палитрата Инструменти или натиснете буквата V на клавиатурата си, за да получите достъп до нея с пряк път:

Изберете инструмента за преместване.
Стъпка 14: Преместете триъгълника в центъра на документа
С избрания инструмент Преместване щракнете върху триъгълника в прозореца на документа и го плъзнете в центъра на документа, така че долната точка да докосва точния център (мястото, където двата водача се пресичат). Щом се приближите до центъра, триъгълникът ще щракне на мястото си и това е така, защото ние активирахме опцията Snap To Guides обратно в стъпка 4:

Плъзнете триъгълника на място, като долната точка е в точния център на документа.
Стъпка 15: Превключете на „Цял екран с режим на менюто“
След миг ще разтегнем триъгълника нагоре отвъд границите на нашето платно, което означава, че ще ни трябва малко повече място за работа, ако искаме да можем да видим какво правим. Ако работите с вашия документ в прозорец на документ, което е начинът по подразбиране да работите в Photoshop, натиснете буквата F на клавиатурата си, за да превключите режима на вашия изглед в режим на цял екран с лентата на менюто . Както подсказва името, това ви превключва в режим на цял екран в Photoshop, докато оставя лентата с менюта на място в горната част на екрана. След това, за да си осигурите още повече място за работа, натиснете Ctrl + - (Win) / Command + - (Mac) няколко пъти, за да го намалите. Вече трябва да имате доста празно сиво пространство около документа си:

Превключете към режим на цял екран с лентата с менюта, след което намалете няколко пъти, за да създадете много място за работа около документа.
Стъпка 16: Изчистване на водачите
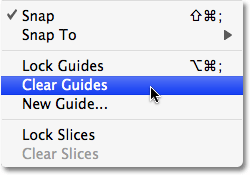
Тъй като вече сме позиционирали нашия триъгълник там, където го искаме в точния център на документа, нашите водачи са изпълнили своята цел и можем спокойно да ги премахнем. Отидете до менюто View в горната част на екрана и изберете Clear Guides. Това ще изчисти ръководствата от документа:

Изберете „Изчистване на водачи“ от менюто „Преглед“, за да премахнете водачите.
Стъпка 17: Разтегнете триъгълника нагоре отвъд върха на платното с безплатна трансформация
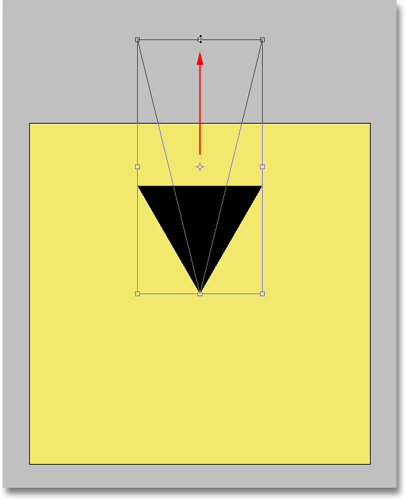
Натиснете Ctrl + T (Win) / Command + T (Mac) на клавиатурата си, за да покажете полето за безплатна трансформация на Photoshop и дръжки около триъгълника. Кликнете върху дръжката (малкия квадрат) в горния център на полето Free Transform и плъзнете нагоре, за да разтегнете триъгълника, правейки го по-дълъг и по-тесен. Продължете да влачите, докато триъгълникът не надхвърли горната част на платното, така:

Плъзнете горната част на полето Безплатна трансформация над горната част на платното, за да разтегнете триъгълника.
Причината, поради която разтягаме триъгълника отвъд върха на платното, ще стане ясна след миг. Натиснете Enter (Win) / Return (Mac), когато сте готови да приемете трансформацията и да излезете от командата Free Transform. Ще забележите, че въпреки че разтеглихме триъгълника отвъд горната част на платното, в документа остава видима само частта, която попада в границите на областта на платното. Останалата част от триъгълника над платното в момента се вижда само като очертание.
Стъпка 18: Вземете отново полето за безплатна трансформация около триъгълника
Натиснете Ctrl + T (Win) / Command + T (Mac), за да изведете отново полето Free Transform и дръжки около триъгълника. Знам, че преди малко бяхме отворени Безплатна трансформация и ви казах да я затворите, а сега ви казвам да я отворите отново. Какво дава? Е, причината е, защото този път ще използваме Free Transform за завъртане на триъгълника и когато приключим, ще използваме малко известна команда, наречена Transform Again, за да накара Photoshop да повтори въртенето и отново всичко около документа за нас, който ще създаде нашия ефект на звездното избухване!
Стъпка 19: Плъзнете централната точка на полето за свободна трансформация надолу към долната централна дръжка
Ако погледнете внимателно в центъра на полето за безплатна трансформация, ще видите малка икона, която прилича на малък символ на целта. Тази икона представлява централната точка на въртене за командата Free Transform. Всичко се върти около тази икона, където и да се намира иконата. Ако трябваше да завъртим триъгълника с тази икона в центъра на полето Free Transform, триъгълникът ще се завърти около центъра му. Това обикновено искаме, но не е това, което искаме тук. Искаме триъгълникът ни да се върти около центъра на документа, което означава, че трябва да преместим иконата на цел в центъра на документа.
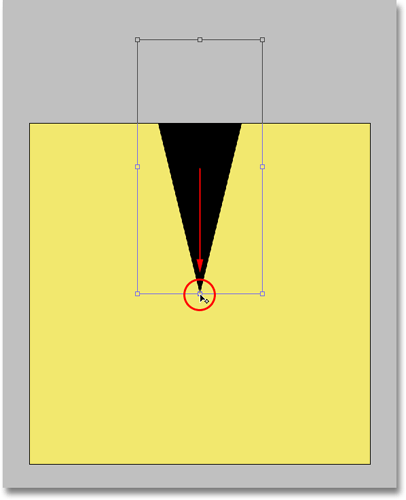
За целта щракнете върху иконата на цел, след което я плъзнете надолу към дръжката (малкия квадрат) в долния център на полето Безплатна трансформация, която ще я поставите в точния център на документа непосредствено над долната точка на триъгълника. Щом се приближите достатъчно до дръжката, иконата ще щракне на мястото си:

Плъзнете иконата на цел от центъра на полето Free Transform надолу към долната централна дръжка.
Стъпка 20: Завъртете триъгълника
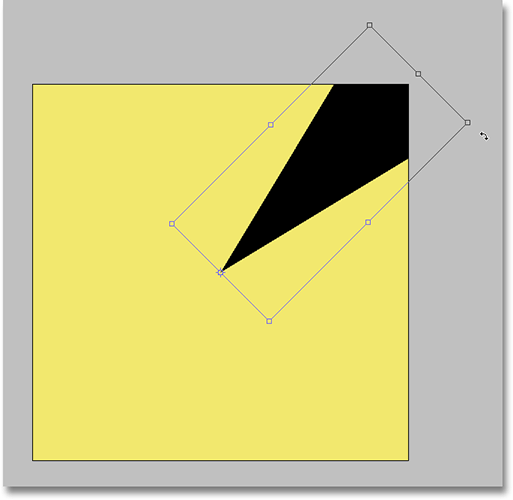
С иконата на цел, която сега е разположена в центъра на документа, сме готови да завъртим триъгълника. Преместете мишката извън горния десен ъгъл на полето Безплатна трансформация. Ще видите курсора на мишката да се променя в малка икона на въртене (извита линия със стрелка в двата края). Задръжте натиснат клавиша Shift, който ще принуди триъгълника да се върти на стъпки от 15 градуса, което прави нещата много по-лесни за нас. След това с натиснат клавиш Shift щракнете и плъзнете мишката надолу и надясно, за да завъртите триъгълника по посока на часовниковата стрелка. Ще забележите две неща, докато влачите. Едно, триъгълникът се върти около центъра на изображението и два, той се щраква на стъпки от 15 градуса, а не се върти гладко.
Завъртете триъгълника общо на 45 градуса по посока на часовниковата стрелка (три стъпки по 15 градуса), като в този момент той ще се простира извън горния десен ъгъл на платното:

Задръжте Shift и завъртете триъгълника на 45 градуса по посока на часовниковата стрелка.
Причината, поради която разтеглихме триъгълника толкова далеч отвъд горната част на платното обратно в стъпка 17, беше така, че той да бъде достатъчно голям, за да продължава да излиза извън границите на платното дори в тези ъглови секции. Натиснете Enter (Win) / Return (Mac), когато триъгълникът ви се завърти, за да приемете трансформацията и да излезете от командата Free Transform.
Сега, когато сме използвали Безплатна трансформация, за да завъртим триъгълника веднъж, ще оставим Photoshop да свърши останалата работа за нас, повтаряйки въртенето навсякъде в документа, за да създадем ефект на звездното избухване!
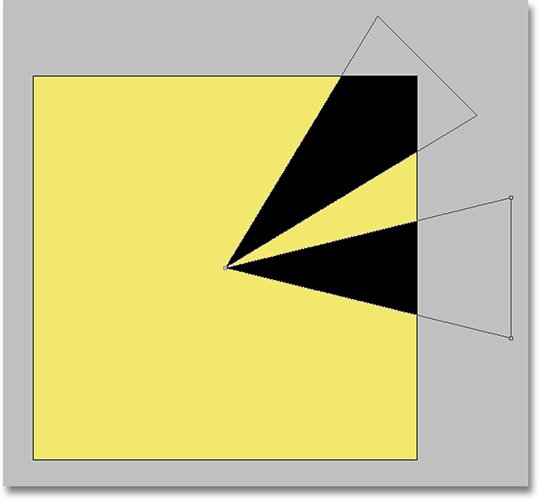
Стъпка 21: Използвайте „Трансформирайте отново“, за да повторите въртенето навсякъде около документа
Малко известна и следователно рядко използвана функция във Photoshop е Transform Again, която позволява на Photoshop да повтори последната трансформация, която направихме. Ще го използваме, за да създадем останалата част от фоновия ни ефект на звезден изблик.
Всеки път, когато сте използвали командата Free Transform, имате възможност да повторите трансформацията с Transform Again. Ако отидете до менюто Edit в горната част на екрана и изберете Transform, ще видите опция в горната част на следващото подменю, което отново казва. Забележете, че клавишната комбинация за командата Transform Again е Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Ние ще използваме клавишната комбинация, тъй като трябва да имаме достъп до командата няколко пъти подред, за да създадем нашия звезден удар. Трябва обаче да създадем копие на нашия триъгълник всеки път, когато го завъртим. За да създадем копието, ще трябва да добавим клавиша Alt (Win) / Option (Mac) в клавишната комбинация. Така че, за да създадете копие на триъгълника и да го завъртите едновременно с помощта на Transform Again, натиснете Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Копие на триъгълника ще се появи в документа и той ще се завърти допълнително 45 градуса:

В документа се появява копие на триъгълника, завъртяно с допълнителни 45 градуса.
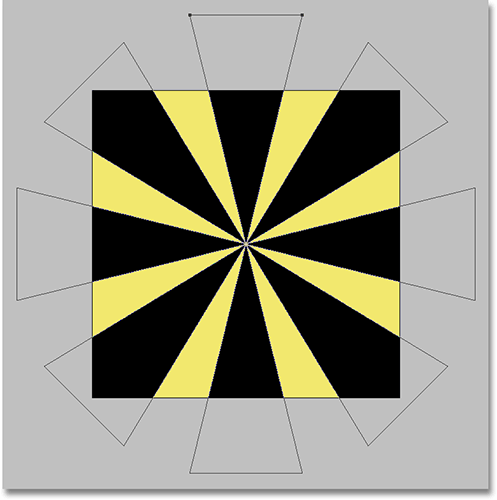
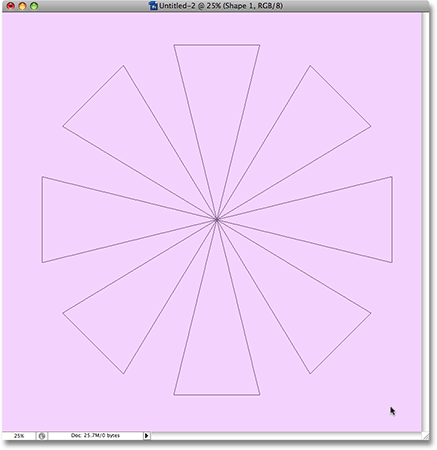
Продължете да натискате Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), като добавяте поредно завъртано копие на триъгълника, докато не създадете ефекта на звездното излъчване по целия документ:

Продължете да добавяте завъртано копирано от триъгълника, за да завършите ефекта.
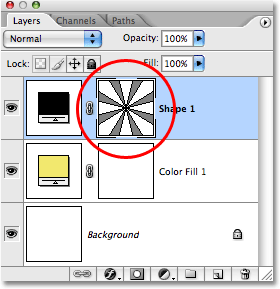
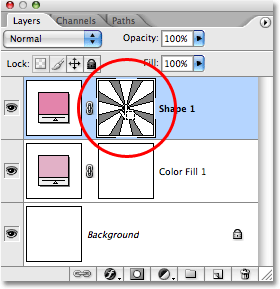
Ако погледнем в нашата палитра на слоевете, можем да видим, че сега имаме слой Shape, наречен "Shape 1" над слоя "Colour Fill 1", и можем да видим нашата звездна форма във визуализираната миниатюра на слоя:

Формата на звездното тяло се появява на собствения си слой Shape в палитрата на слоевете. Формата се вижда в миниатюрата за визуализация на слоя.
Стъпка 22: Скриване на очертанията на формата
Забележете как всеки от триъгълниците, съставящи формата на звездното тяло, има очертание около него? Това е така, защото формата в момента е активна. За да деактивирате формата и да скриете контурите, просто кликнете директно върху миниатюрата за визуализация на слой Shape (кръг в червено в предишната стъпка). Когато дадена форма е активна, ще видите бяла рамка за подчертаване около миниатюрата за визуализация на слоя във формата, както можете да видите на екрана по-горе. Когато щракнете върху миниатюрата за визуализация, границата на височината изчезва и очертанията също ще изчезнат, оставяйки ни много по-чисто изглеждащ ефект на звездното избухване.
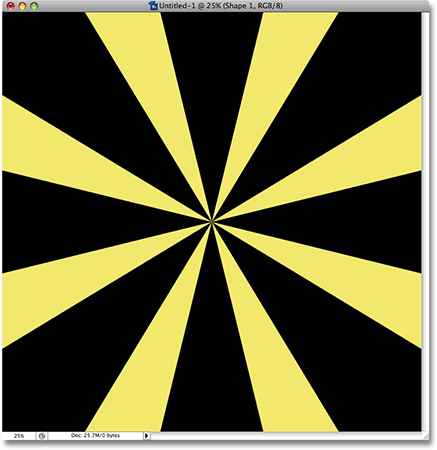
Ще превключа Photoshop обратно в режим на стандартен изглед, който ще поставя образа ми обратно в плаващ прозорец на документа, като натискам буквата F два пъти на клавиатурата си. Ако използвате Photoshop CS3, ще трябва да натиснете три пъти F, за да се върнете в стандартния режим на изглед, тъй като CS3 включва допълнителен режим на изглед, през който ще трябва да преминете. Също така ще натисна Ctrl ++ (Win) / Command ++ (Mac) няколко пъти, за да увелича изображението си и да попълня прозореца на документа, премахвайки цялата тази допълнителна сива зона около платното:

Формата на звездното тяло се появява на собствения си слой Shape в палитрата на слоевете. Формата се вижда в миниатюрата за визуализация на слоя.
Стъпка 23: Промяна на цвета на слоя на формата
В този момент самият ефект на звездното избухване е завършен, но не съм много доволен от цвета. Бих искал да променя черното на нещо малко по-вълнуващо, като може би ярко оранжево. За щастие смяната на цветовете в ефекта е лесна. За да промените цвета на звездната форма, просто щракнете два пъти директно върху цветовия слой на слоя Shape:

Щракнете двукратно върху цветния образ на слоя Shape, за да промените цвета му.
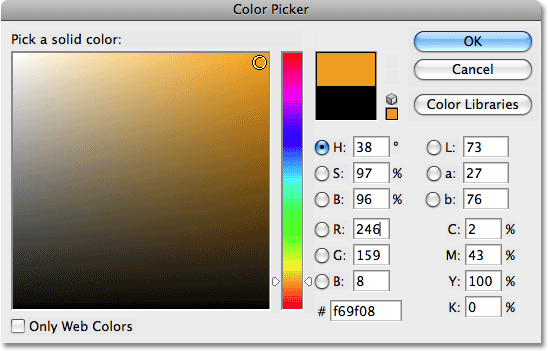
Това извлича цветовия подбор на Photoshop. Изберете различен цвят за вашата звезда форма. Ако следите вашето изображение в прозореца на документа, ще видите преглед на това как ще изглеждат цветовете, докато ги избирате. Ще избера ярко оранжево:

Използвайте инструмента за избор на цвят, за да изберете нов цвят за ефекта на звездното избухване.
Щракнете върху OK, след като сте избрали нов цвят, за да излезете от „Избор на цвят“. Ето моят ефект на звездното избухване, след като смених черното с оранжево:

Същият ефект с нов цвят за формата на звезден пук.
Можете да промените цвета на фона за ефекта също толкова лесно. Просто щракнете двукратно директно върху цветовия модел "Colour Fill 1" в палитрата на слоевете:

Щракнете двукратно върху цветовата папка за "Colour Fill 1", за да промените цвета на фона на ефекта.
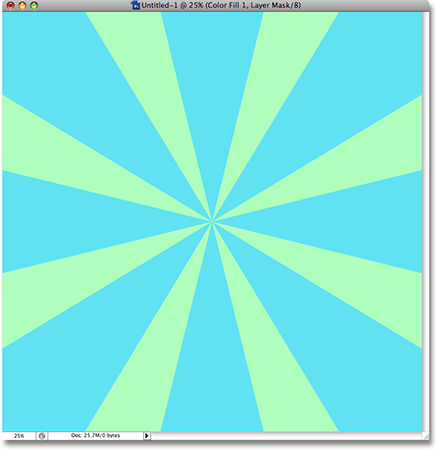
Това отново ще доведе до избор на цвят, което ще ви позволи да изберете нов цвят за фона. Моят фон е в момента жълт, но мисля, че ще го променя на зелен. Всъщност аз също ще се върна назад и ще променя цвета на формата на звездното излъчване, като щракнете двукратно върху цветовия му образ веднъж и изберете нов цвят от Color Picker. Този път ще избера синьо. Ето отново същия ефект на фона на звездното избухване, този път използвайки зелено за цвета на фона и синьо за формата на звезден изблик:

Променяйте цветовете за ефекта по всяко време, като щракнете двукратно върху двата цвята в палитрата на слоевете и изберете различни цветове.
Можете също да опитате да използвате два нюанса от един и същи цвят, а не два отделни цвята:

Опитайте да използвате два нюанса от един и същи цвят, а не два отделни цвята за различен вид.
Както можете да видите, можете лесно да промените облика на фона по всяко време, като изберете кои цветове да работят най-добре за проекта, върху който работите.
Тъй като ние създадохме нашия ефект на звезден изстрел като форма във Photoshop, защо да не направим нещата наистина лесни върху себе си и да го запишем като персонализирана форма ! По този начин ще можем да използваме формата винаги, когато ни е необходима, без да се налага да пренареждаме всички стъпки! Ще разгледаме как да направите това по-нататък.
Стъпка 24: Уверете се, че формата на Starburst е активна
За да запазим форма като персонализирана форма във Photoshop, първо трябва да се уверим, че формата е активна в момента. Както споменах, когато дадена форма е активна, очертанията се появяват около формата в прозореца на документа и около палитрата за визуализация на слоя Shape в палитрата на слоевете се появява бяла рамка за подчертаване. В момента формата на звездното ни излъчване не е активна. Умишлено го деактивирахме обратно в стъпка 22, за да скрием очертанията на формата. Трябва да го активираме отново. За да направите това, просто кликнете върху миниатюрата за визуализация на формата в палитрата на слоевете:

Кликнете върху миниатюрата за визуализация на слоя Shape, за да активирате формата.
Ще видите рамка за подчертаване около миниатюрата на визуализацията и очертанията ще се появят отново около формата в прозореца на документа:

Очертанията вече се виждат около формата.
Стъпка 25: Определете персонализирана форма
Когато формата е активна, отворете менюто Редактиране в горната част на екрана и изберете Определяне на персонализирана форма:

Отидете на Редактиране> Дефиниране на персонализирана форма.
Забележка: Ако първо сте забравили да направите формата активна, ще разберете, че опцията Определяне на персонализирана форма е оцветена в сиво и няма. Ще трябва да направите формата активна и след това опитайте отново.
След като изберете опцията за дефиниране на персонализирана форма, Photoshop ще изскочи малък диалогов прозорец с молба да въведете име за новата си персонализирана форма. Ще нарека моя „Starburst“:

Въведете име за новата си персонализирана форма.
Щракнете върху OK, когато сте готови, за да излезете от диалоговия прозорец и да запазите персонализираната форма. Вече можем да използваме формата си "Starburst" по всяко време, когато имаме нужда! Просто изберете Инструмент за персонализирана форма от палитрата Инструменти. Тя е групирана с всички останали инструменти на Shape на същото място, където открихме инструмента Polygon:

Изберете Инструмент за персонализирана форма
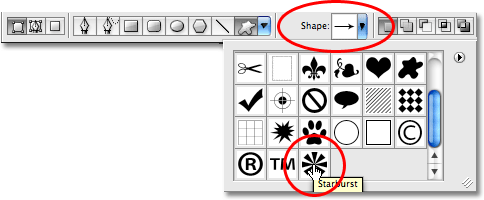
След това, с избрания Инструмент за персонализирана форма, отидете до лентата с опции в горната част на екрана, щракнете върху областта за визуализация на формата, за да изведете полето за избор на персонализирана форма и изберете вашата "Starburst" форма от списъка. Ако сте активирали „Показване на съвети за инструментите“ в предпочитанията на Photoshop, ще видите, че името на формата се появява, когато задържите курсора на мишката върху нея:

Изберете персонализираната си форма в лентата с опции.
Избраната форма "Starburst" просто кликнете навсякъде в центъра на документа и започнете да влачите формата! След като започнете да плъзгате, задръжте клавиша Shift, за да ограничите пропорциите на формата, за да не изкривите външния вид на нея, и задръжте клавиша Alt (Win) / Option (Mac), за да изтеглите формата от неговия център, а не от ъгъла. Ето, създадох нов документ, със същия размер като миналия път и вече добавих слой за запълване на плътен цвят (вижте стъпки 7 и 8), който да използвам като цвят на фона за моя ефект. Изтеглям формата „Starburst“ от някъде близо до центъра на документа:

Щракнете в близост до центъра на документа и издърпайте формата, задържайки Shift плюс клавиша Alt (Win) / Option (Mac), докато плъзнете.
Продължете да влачите формата, докато не запълни целия ви документ, след това освободете бутона на мишката, в който момент формата ще се появи изпълнена с плътен цвят. За да промените цвета, щракнете двукратно върху цветовия слой на Shape в палитрата на слоевете, точно както направихме в стъпка 23, и изберете нов цвят от Color Picker. Ето моят ефект, след като издърпах формата си и промених цвета си:

Ефектът след издърпване на персонализираната форма "Starburst" и промяна на цвета му.
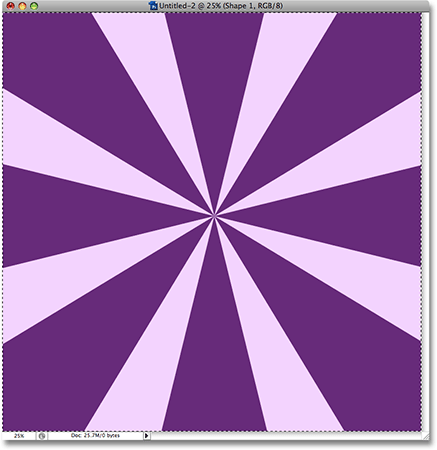
Ако искате да сте сигурни, че звездното избухване е изравнено перфектно с точния център на документа, отидете до менюто Select в горната част на екрана и изберете All, или използвайте клавишната комбинация Ctrl + A (Win) / Command + A (Mac). Това ще постави подбрана таблица около целия документ:

Отидете на Избор> Всички, за да поставите маркировка за избор около целия документ.
С целия избран документ вземете инструмента Move от палитрата Tools или натиснете V на клавиатурата си, за да го изберете с пряк път:

Изберете инструмента за преместване.
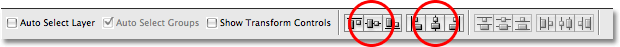
След това, с избрания инструмент Преместване, отидете до лентата с опции в горната част на екрана и кликнете върху иконите Подравняване на вертикални центрове и Подравняване на хоризонтални центрове. Photoshop автоматично ще изравнява центъра на формата на звездното излъчване с центъра на документа:

Кликнете върху иконите Подравняване на вертикални центрове (вляво) и Подравняване на хоризонталните центрове (вдясно) в лентата с опции, за да центрирате формата.
Върнете се обратно в менюто Select и изберете Deselect, за да премахнете избора от вашия документ, или използвайте клавишната комбинация Ctrl + D (Win) / Command + D (Mac). Очертанията на селекцията ще изчезнат и вашата звездна форма ще бъде перфектно подравнена с центъра на документа:

Формата на звездното избухване сега е подравнена с центъра на документа.
И там го имаме! Ето как да създадете класически фон за звезди във Photoshop! Посетете нашата секция с фото ефекти за още уроци за ефекти за Photoshop!